Ошибка 404 гугл диск
Обновлено: 07.07.2024
Я работаю над приложением, которое следит за учетной записью пользователя за изменениями с помощью сторожевой точки просмотра. При каждом входящем изменении наше приложение затем переходит к восстановлению с помощью get endpoint, чтобы его можно было правильно обработать.
Однако есть определенные случаи, когда запрос на получение изменения возвращает ошибку 404. Мы смогли достоверно воспроизвести эту проблему с файлами изображений, в частности png и jpeg, перетащив файл с компьютера в пользовательский интерфейс диска, чтобы загрузить его. Как ни странно, эта проблема не возникает для большинства типов файлов (насколько мы видели).
Мы попытались использовать повторную попытку с экспоненциальным отступлением, но, похоже, изменений просто нет. Это пример ответа, который я получил через инструменты в документации API для получения определенного изменения, имевшего эту проблему.
Одним из возможных способов обхода решения, которое мы рассматриваем при использовании, было бы выполнение запроса во всех пользовательских файлах с помощью параметра modifiedDate для поиска файлов за последние 10 секунд или около того, но обработка изменений напрямую - намного лучший способ работы.
Обновление
Мы играли с этим немного больше и обнаружили некоторые другие случаи, когда изменения надежно возвращают 404 ошибки:
-
Когда файл любого типа перемещается в корзину (если вы открываете его, когда он находится в корзине, происходит действительное изменение)
Когда файл любого типа удаляется из корзины
Обновление 2
После некоторого серьезного копания, кажется, что если мы вычтем 1 из числа "changeId", поступающего из уведомления о часах, мы сможем получить достоверное уведомление от API, который имеет точные изменения, которые мы ожидаем. Хммм.
Обновление 3
Когда файл, который в корзине удален, номер "changeId", который мы получаем, должен быть уменьшен на 2 для получения правильного события.

Что такое Soft 404?
С другой стороны, если запрошенный URL-адрес недоступен на сервере, вы получите ошибку «404 – Not Found ». Это могло произойти по многим причинам, например, веб-страница была перемещена в другое место или окончательно удалена.
Теперь этот программный код 404 – это случай, когда веб-сервер возвращает код состояния 200, в то время как Google считает, что это страница 404. Очень тонкий контент на странице – типичный пример этого случая.
Где я могу увидеть программные ошибки 404?
Войдите в свою учетную запись Google Search Console. Вы могли добавить и подтвердить свой сайт, чтобы использовать функции Search Console. Выберите свойство вашего сайта и перейдите в раздел «Покрытие». Здесь вы увидите все типы ошибок, с которыми сталкивается робот Googlebot при сканировании вашего веб-сайта. Проверьте, есть ли у вас элемент «Отправленный URL-адрес кажется мягким 404» вместе с количеством затронутых страниц. Щелкните ссылку, чтобы просмотреть список отдельных URL-адресов, затронутых этой ошибкой, на вашем веб-сайте.
Мягкая ошибка 404 в консоли поиска Google
Почему я вижу увеличенное количество программных ошибок 404?
При первом индексировании с мобильных устройств Google показывает все ошибки сканирования в Google Search Console только на основе статуса сканирования смартфона Google. Это может вызвать проблемы, если ваша страница хорошо выглядит на рабочем столе, в то время как ресурсы на странице загружаются медленно или с задержкой на мобильных устройствах. Вы можете внезапно увидеть всплеск мягких ошибок 404, когда вы внесли на свой сайт какие-то изменения, связанные с мобильными устройствами. Например, вы могли добавить рекламный баннер в верхнюю область сгиба уже тонкой страницы с содержимым. Хотя на настольном устройстве проблем не возникнет, Google может подумать, что контент игнорируется при просмотре на мобильных устройствах. Однако сервер отправит 200 успешный код состояния. Это запутает робота Googlebot и приведет к увеличению числа программных ошибок 404 в разделе «Покрытие> Отправленный URL-адрес, похоже, является программным 404».
Почему следует исправлять программные ошибки 404?
Если на ваших верхних целевых страницах возникнет мягкая ошибка 404, трафик вашего сайта получит большой успех.
1 страница удалена без возможности восстановления
Не о чем беспокоиться, если вы действительно навсегда удалили эти программные страницы 404. Однако не забудьте настроить правильное перенаправление для отправки ответа 404, 403 или 410. Это поможет классифицировать страницы в соответствующую категорию в Google Search Console. Во всех этих случаях Google безвозвратно удаляет страницы из результатов поиска.
2 Контент перемещен на другую страницу
Если вы обнаружите, что содержимое программных страниц 404 перемещено на другую страницу, настройте перенаправление 301. Это передаст весь рейтинг в поисковых системах и авторитет удаленной страницы на вашу новую страницу. Google проиндексирует конечный целевой URL и не будет показывать программные ошибки 404.
Это проблемный сценарий, когда вы не внесли никаких изменений на своем сайте, но обнаружили увеличение числа программных ошибок 404. Наиболее вероятными причинами могут быть проблемы с мобильной загрузкой, как описано выше. Однако вам нужно потратить некоторое время на устранение неполадок, прежде чем принимать решение о следующем действии.
Первое, что вы можете сделать, это проанализировать мягкую страницу 404 с помощью инструмента проверки URL в Google Search Console. Вы можете сделать это, нажав на маленький значок линзы при наведении курсора на затронутый URL. Кроме того, вы можете скопировать и вставить URL-адрес в верхнее поле поиска и нажать Enter.
Использовать параметр проверки URL
Проверить действующий URL
Под статусом страницы вы можете увидеть подробную информацию о статусе загрузки страницы, дате последнего сканирования, сканировании как и другие данные в разделе «Покрытие ».
Проверить статус сканирования
Проверить заблокированные ресурсы
3.1. Рекламные объявления и другой кэшированный контент
Сторонняя реклама – одна из основных причин проблемы с заблокированными ресурсами. Google AdSense или любой другой код JavaScript, размещенный в разделе заголовка, заблокирует загрузку страницы и создаст проблемы, подобные программному 404. Поскольку Google удаляет затронутые страницы из результатов поиска, вам необходимо отрегулировать позицию своего объявления перед отправкой на повторную индексацию.
Точно так же не забудьте удалить все ресурсы, блокирующие рендеринг, из-за загрузки кешированного содержимого в разделе заголовка вашего сайта. Это происходит с системами управления контентом, такими как WordPress, где вы можете использовать плагины кеширования.
Как уже упоминалось, Google использует смартфон Googlebot для получения и отображения результатов в учетной записи Search Console. Поэтому убедитесь, что ваша страница правильно загружается на мобильных устройствах независимо от просмотра на компьютере.
3.2. Заблокированный робот Googlebot
Другая проблема может заключаться в том, что вы по ошибке заблокировали сканирование вашего сайта роботом Googlebot. Помните, что у Googlebot Smartphone есть несколько IP-адресов, и блокировка одного из них приведет к ошибкам, например, 403 или soft 404. Проверьте IP-адреса и пользовательские агенты, которые вы заблокировали, и убедитесь, что нет заблокированных IP-адресов Googlebot. Кроме того, вы проверяете свой файл robots.txt на отсутствие правил блокировки для робота Googlebot.
3.3. Тонкий контент в мобильной версии
Если вы не используете скрипты в заголовке, то следующая возможная причина заключается в том, что у вас нет или тонкое содержимое на странице. Например, у вас может быть всего несколько предложений на странице, которые также подталкиваются партнерским баннером. В этом случае Google считает, что страницу следует рассматривать как страницу 404, и ваш сервер ошибочно отправляет код состояния 200. Обязательно добавьте больше содержания не менее 300 слов, чтобы Google мог понять страницу. Кроме того, убедитесь, что текстовое содержимое доступно в верхней части области сгиба, видимой при загрузке страницы на мобильном устройстве.
3.4. Лента, таксономия и архивные страницы
Лучший вариант – не индексировать все архивные страницы на вашем сайте. вы также можете отключить ленту, если вы не используете программы чтения фидов в качестве основного источника трафика. Это поможет удалить мягкие ошибки 404, избегая проблем с тонким контентом. Однако вы увидите все неиндексированные страницы в Google Search Console в другом разделе покрытия. Это не должно быть проблемой, так как в любом случае вы не хотите, чтобы эти страницы отображались в результатах поиска, и это не привело бы к ошибочным ошибкам 404.
Заключительные слова

Причины появления ошибки с кодом 404
Из описания выше вы узнали, что значит рассматриваемая ошибка, однако не совсем понятна картина того, как она может появиться. Существуют четыре основные причины, из-за которых вместо стандартной загрузки страницы и появляется соответствующее уведомление. Выглядят они следующим образом:
- Неверный адрес . Чаще всего появляется, когда юзер вручную вводит адрес страницы или пытается перейти в несуществующий раздел сайта.
- Удаленная страница . Иногда страницы удаляются с сайта его владельцем, однако из поисковика они не пропадают еще некоторое время. Кроме того, прямые ссылки могут храниться в закладках у некоторых пользователей. Соответственно, при переходе и появится соответствующее уведомление об ошибке сервера.
- Битая ссылка . Такая страница когда-то действительно существовала, однако сбой произошел при перелинковке, и теперь ссылка ведет в никуда, что и влияет на возникновение проблемы.
- Проблемы функционирования сервера . Последняя причина появляется крайне редко и связана со сбоями на сервере, где размещен сайт.
Казалось бы, все перечисленные выше причины схожи между собой, однако владельцу сайта придется подойти по-разному к их решению, а от обычного юзера требуется только проверить правильность введения адреса страницы.
Поиск битых ссылок на сайте
Если вы являетесь владельцем сайта, можно проверить наличие битых ссылок и удаленных страниц при помощи специальных онлайн-сервисов или программ. Существует несколько популярных инструментов, о которых и пойдет речь далее.
Яндекс.Вебмастер
Проще всего использовать сайт Яндекс.Вебмастер. Потребуется авторизоваться в сервисе и добавить собственный сайт, выполнив простые инструкции, которые будут отображаться на экране. После этого выполните такую последовательность действий:

Google Search Console
Онлайн-сервис от известной компании Google Search Console функционирует примерно по такому же принципу, а для поиска проблемных страниц пользователю потребуется выполнить следующие действия:

- Выполните вход и добавьте свой сайт.
- Откройте раздел «Сканирование» .
- Перейдите к категории «Ошибки сканирования» .
- Используйте фильтр или самостоятельно ознакомьтесь с присутствующими ошибками.
Screaming Frog
Screaming Frog – специализированное программное обеспечение, подходящее для сканирования сайтов. Если приведенные выше онлайн-сервисы вам не подошли, скачайте это решение с официального сайта, подключите к нему ваш сайт и произведите сканирование.

Благодаря данному инструменту у вас получится легко обнаружить все проблемные страницы, в том числе и страницы с другими ошибками сервера.
Исправление ошибки 404
При использовании CMS
Однако иногда неполадка может сохраняться даже при условии, что файл был создан или существовал изначально. Тогда не остается другого варианта, кроме как обратиться напрямую в техническую поддержку хостинга.
Описанная выше ситуация подразумевает, что ошибку 404 выдает сам хостинг, однако бывает, что она отображается от самой CMS, а в браузере это выглядит примерно следующим образом:

Без использования CMS

Иногда сайты функционируют и без использования CMS. В таких ситуациях метод решения будет другим, поскольку, скорее всего, причина возникновения неполадки связана с отсутствием файлов в папке сайта или их неправильном расположении.
Для начала откройте корневую папку с файлом через панель хостинга и убедитесь в наличии всех необходимых элементов (например, html-страниц). В случае отсутствия потребуется загрузить их вручную и проверить, исчезла ли ошибка. Если же она сохранилась или файлы изначально находились в правильном месте, обращайтесь напрямую в техническую поддержку хостинга.
Только что мы разобрались с тем, что значит ошибка 404 Not Found, а также рассмотрели методы ее решения для разных ситуаций. Владельцу сайта нужно внимательно подойти к этому вопросу и всегда быть аккуратным при составлении адресов ссылок. От обычного же юзера требуется только соблюдать правильность ввода URL, если речь идет о ручном наборе в адресной строке браузера.

Код ответа 404 Not Found — сигнал о том, что сервер не может найти страницу по этому адресу. Например, потому что страницу удалили или перенесли в другой раздел без редиректа на новый адрес.
Отслеживают переходы на страницы 404 обычно в Google Аналитике, но есть способ попроще, без вмешательства в код.
С помощью Google Tag Manager (Диспетчера тегов) можно управлять разными службами — Google Analytics, Яндекс.Метрики, AdWords и другими — без вмешательства в код сайта и сложных настроек.
А Google Data Studio (Google Центр данных) позволяет подтягивать данные из разных сервисов и визуализировать их в наглядных отчетах.
В этом гайде разберем, как отслеживать переходы на страницы «404 Not Found» с помощью Google Tag Manager и строить отчеты в Google Data Studio.
Как отслеживать переходы на страницы 404 с помощью GTM
Для начала нужно зарегистрироваться в Google Tag Manager, корректно установить контейнер GTM на сайт и подключить Google Analytics. Как правильно установить Google Tag Manager и подключить все нужное, мы на скриншотах разобрали в этой статье.
После этого можно приступить к настройке отслеживания ошибок 404.
Шаг 1. Определите название страницы 404
Шаг 2. Создайте переменную
Вы знаете название страницы 404, теперь нужно создать переменную, которая бы проверяла заголовок страницы и искала там это название.
Как создать переменную в Google Менеджер тегов:
Слева на панели откройте «Переменные».
Ниже есть раздел «Пользовательские переменные», нажмите «Создать».
тип — «Переменная JavaScript»;
имя глобальной переменной — «document.title». Свойство «document.title» будет сообщать заголовок страницы, на которую зашел пользователь.
Заодно создайте еще одну переменную — с идентификатором отслеживания Аналитики, чтобы каждый раз не вводить код. Если вы уже работали в Google Tag Manager, наверняка у вас эта переменная уже есть.
Как создать переменную с кодом счетчика Аналитики:
Выберите «Создать» в разделе «Пользовательские переменные».
Задайте ей название, выберите тип переменной — «Константа».
В значение введите UA счетчика.
Шаг 3. Создайте триггер
Как создать триггер в Google Менеджер тегов:
Слева в навигации откройте «Триггеры», нажмите «Создать».
Дайте ему название, выберите тип триггера — «Просмотр страницы», условия активации — «Некоторые просмотры страниц».
Задайте условие для активации: выберите переменную, которую только что создали, и название страницы 404. Название можно не полностью, а частично, так как у нас условие «содержит», а не «равно».
Шаг 4. Создайте тег
Завершающий шаг — настроить передачу информации в Google Analytics. Для этого нужно создать тег, который будет активироваться по заданному триггеру и передавать данные в систему статистики как события с категорией, действием и ярлыком.
Как создать тег в Google Менеджер тегов:
Откройте «Теги» слева в навигации, нажмите «Создать».
конфигурация «Google Аналитика – Universal Analytics»;
тип отслеживания — «Событие»;
категория — задайте произвольную, мы написали «404 ошибка»;
действие — выберите из предложенных «Page URL», чтобы видеть страницу с этим событием;
ярлык — «Referrer», чтобы видеть страницу, с которой пользователь перешел на страницу 404;
не взаимодействие — «True», тогда действие не повлияет на отслеживание отказов;
настройки Google Аналитики — отметьте «Переопределение настроек» и укажите переменную с UA вашего счетчика Аналитики
Добавьте созданный вами ранее триггер 404.
Сохраните тег и опубликуйте его, но перед публикацией на всякий случай проверьте, все ли правильно настроили.
Шаг 5. Проверьте правильность настройки
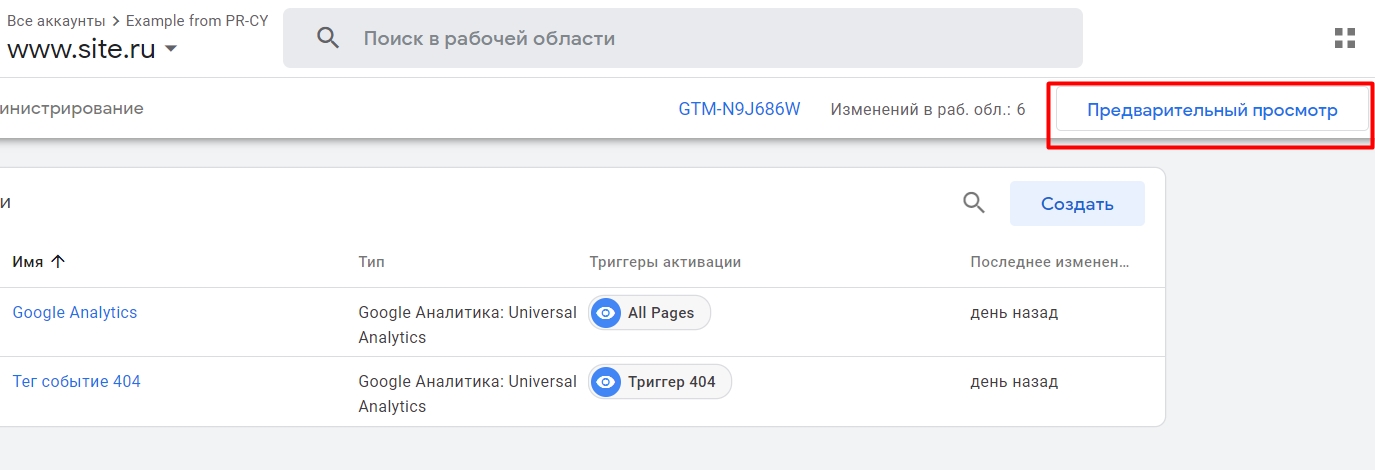
Проверить можно с помощью режима предварительного просмотра, он открывается по этой кнопке.

Кнопка включения режима
Раньше по клику просто запускался режим отладки, а информация о тегах появлялась внизу экрана. С 2020 года режим предварительного просмотра интегрирован в Google Tag Assistant.
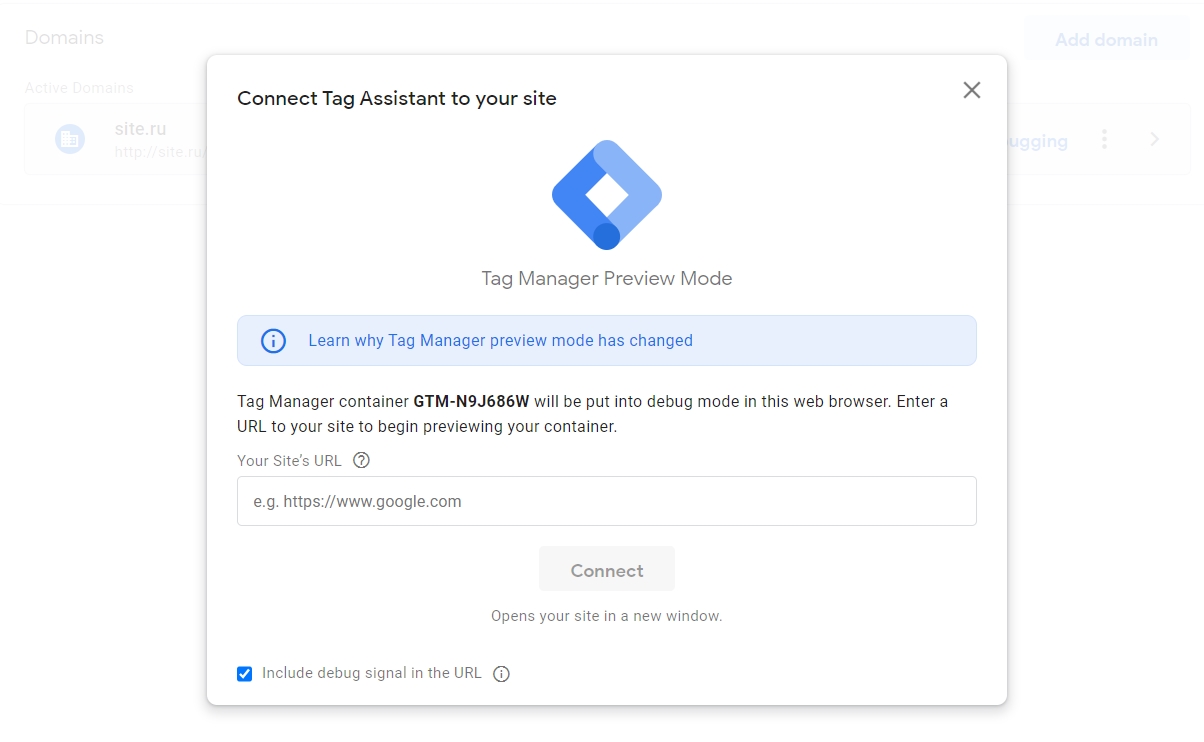
По клику на кнопку откроется интерфейс Ассистента, в окне нужно ввести URL страницы 404, для которой откроется режим отладки.

Просмотр тегов для URL
Отметку на Include debug signal in the URL лучше оставить. Она будет означать, что в URL страницы добавится параметр gtm_debug=x, сигнализирующий о запущенном режиме предварительного просмотра.
У Google Tag Assistant есть браузерное расширение:
С установленным расширением можно открывать сразу несколько вкладок предварительного просмотра для разных сайтов, причем они будут удобно маркированы, чтобы не запутаться. И там можно запускать режим отладки в эмуляторе мобильного устройства.
Без расширения будут открываться отдельные окна, а не вкладки. Изменять URL в таком окне нельзя.
Внизу экрана появится значок предварительного просмотра. Если режим активирован успешно, появится надпись «Debugger connected».

Режим отладки запущен
Если написано «No debugger found», значит канал не найден, тогда просто нажмите на кнопку «Open debugger» и откройте новый предварительный просмотр.

Открыть новый режим отладки
Если режим отладки не работает, возможно, работу Google Tag Assistant блокируют какие-то программы: например, сторонние расширения браузера или блокировщики рекламы.
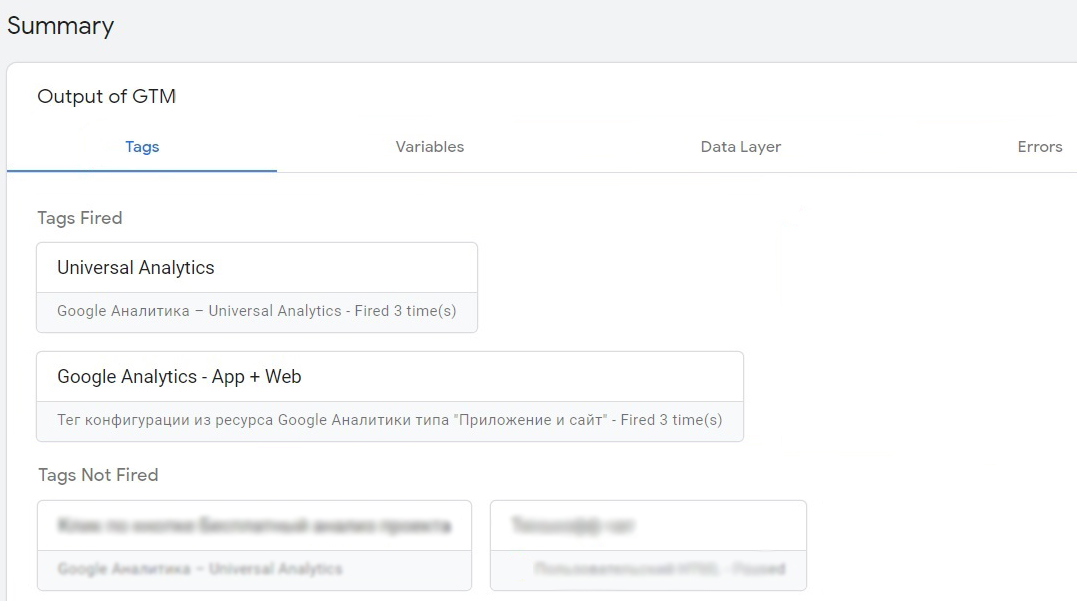
Должен открыться интерфейс предварительного просмотра в Ассистенте. В интерфейсе на странице Summary общая сводка, есть отдельные меню с тегами и переменными и ошибками. В сводке Ассистент ведет все установленные теги и покажет, есть ли ошибки. Tags Fired — это активированные теги по данному событию, соответственно Tags Not Fired — неактивированные.

Сводка в Ассистенте
Ошибки будут на вкладке Errors.
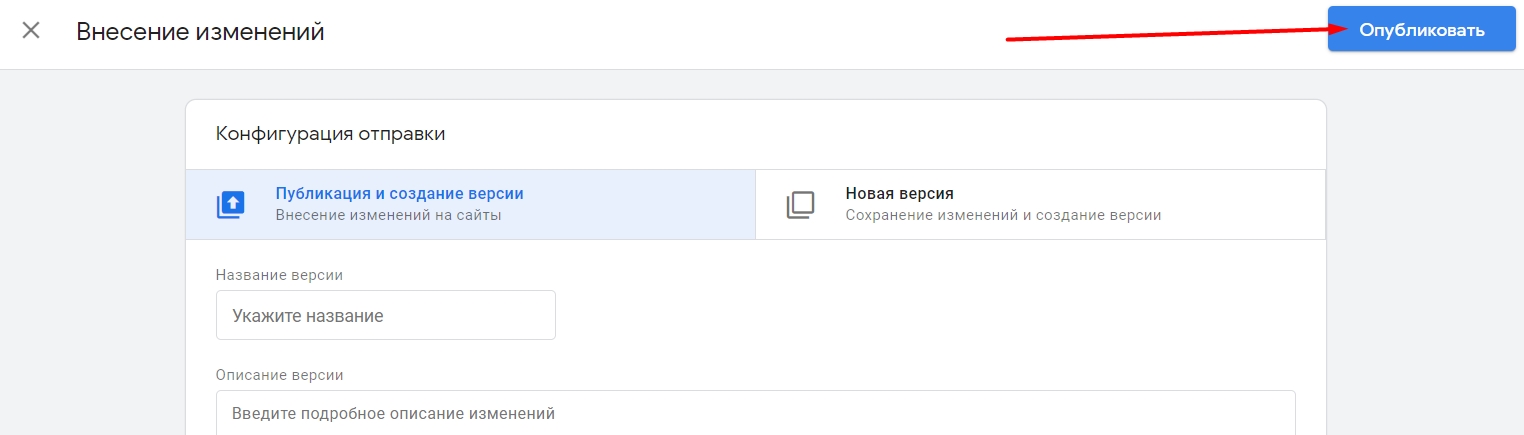
После проверки не забудьте опубликовать контейнер Google Tag Manager со всеми настройками и исправлениями, а то до публикации он работает только в режиме предварительного просмотра.

Публикация тега
Проверяем передачу данных в Google Analytics
Когда вы перейдете на страницу 404, в Google Analytics ваш переход в течение нескольких секунд начнет отображаться в отчете «В режиме реального времени» на вкладке «События».
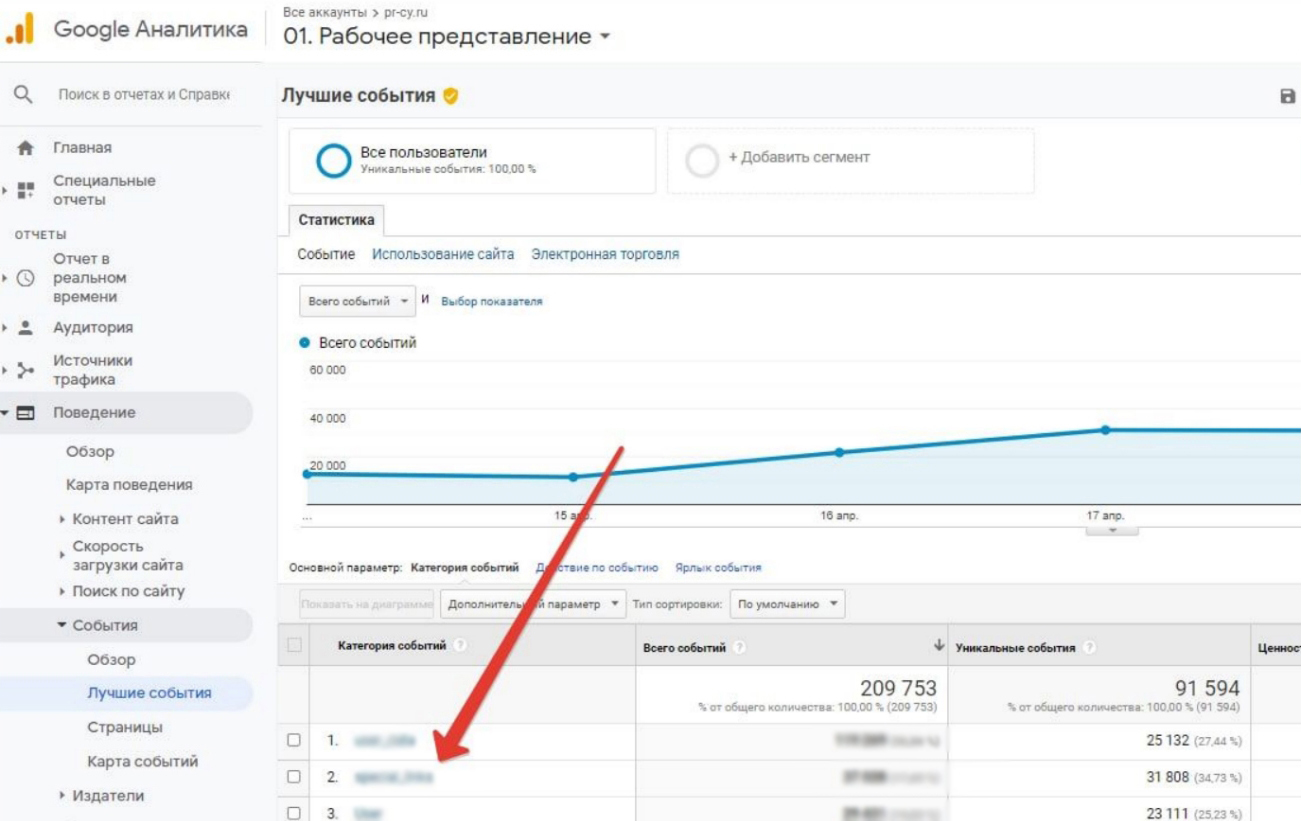
А данные по всем событиям будут в отчете «Поведение – События – Лучшие события».

Отчеты в Google Analytics
На этом завершается настройка отслеживания переходов на страницы с ошибками 404. Благодаря Google Tag Manager это можно сделать без вмешательства в исходный код страниц.
Как сделать отчет по страницам 404 в Google Data Studio
В Google Data Studio можно создать разные отчеты с теми данными, которые вам интересны. В одном отчете вы можете собрать статистику из нескольких сервисов. Разберем, как вывести информацию о страницах 404 Page Not Found.
С помощью Google Tag Manager мы настроили передачу событий в Google Аналитику. Теперь нужно настроить отображение этих данных в отчете Data Studio.
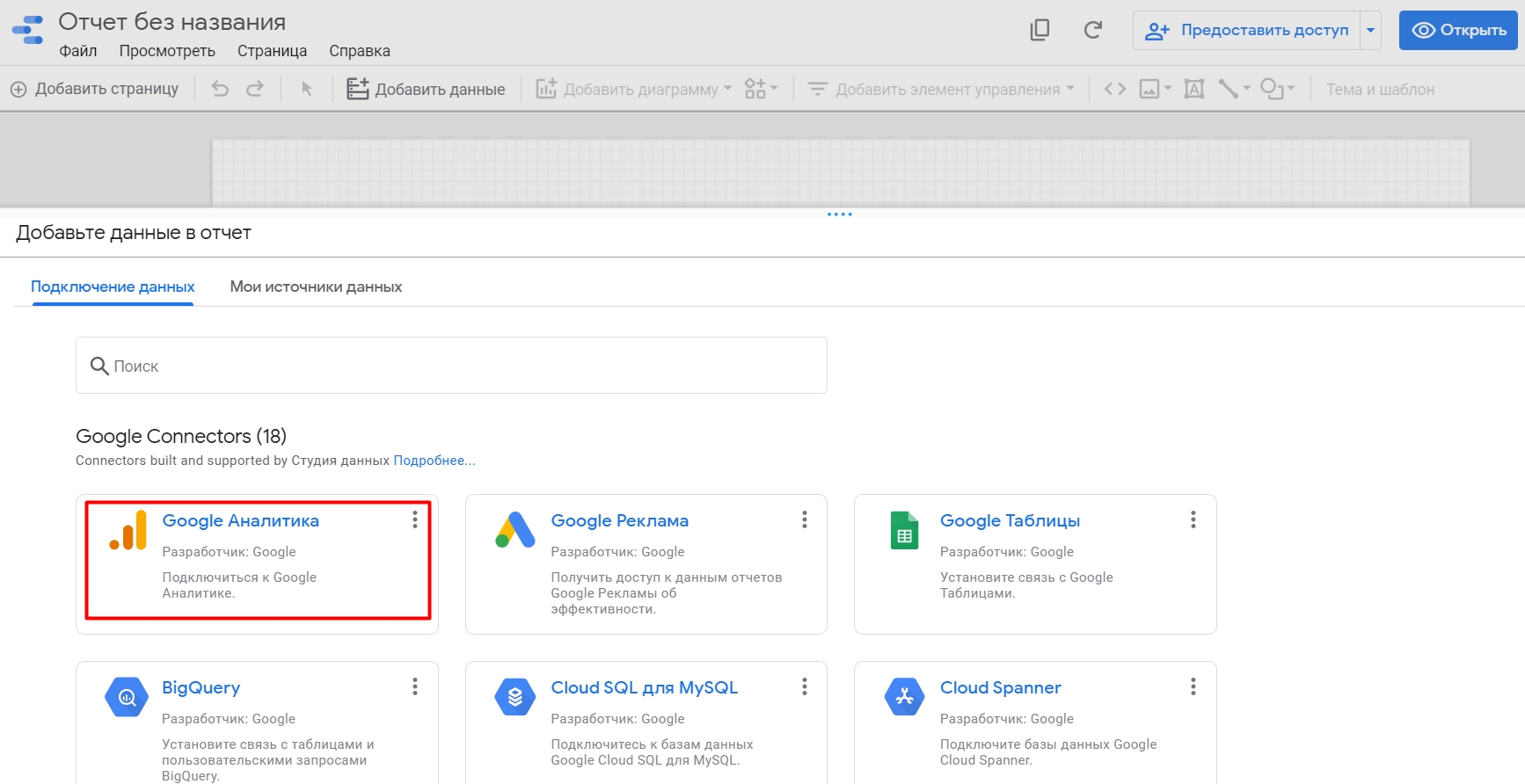
Нажмите на «Создать» или на «Пустой отчет», откроется пустой шаблон для заполнения. Дальше нужно подключить источники данных, выберите Google Analytics и авторизуйтесь в аккаунте Google Аналитики.

Добавление данных в отчет
Справа откроется меню с настройками, где нужно указать:
Источник данных — какую информацию отображать из Аналитики.
Показатель — какие значения отображать в таблице.
У нас «Всего событий».
Сортировка — по какому принципу отображать данные.
У нас также «Всего событий».
Фильтр — какие события вас интересуют.
У нас «Все 404 события», чтобы видеть только переходы на страницы 404.
Данные можно визуализировать с помощью графиков и диаграмм. Кнопка «Добавить диаграмму» позволяет выбрать вид отображения, а потом настроить данные для построения графика или диаграммы — по какому показателю строить график, какой диапазон дат отображать и так далее.

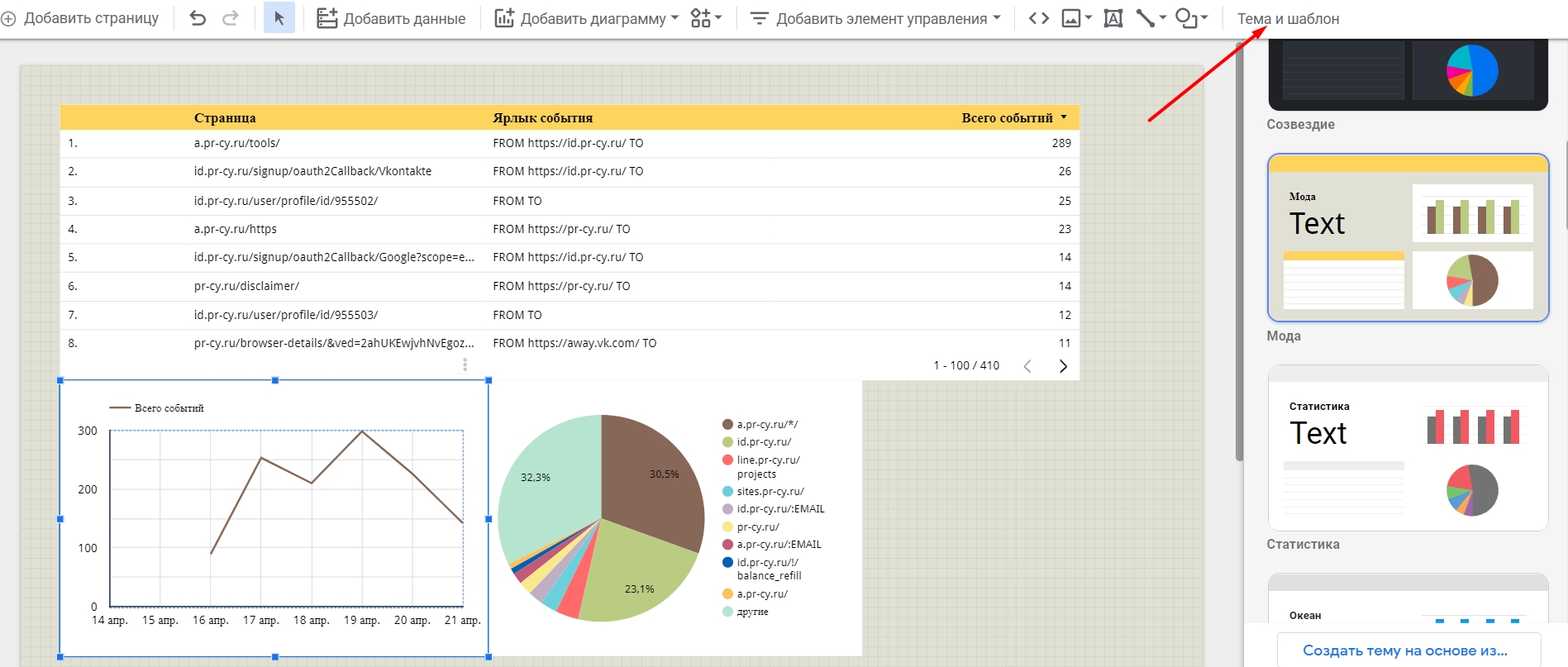
Настройка графика

Выбор внешнего вида отчета
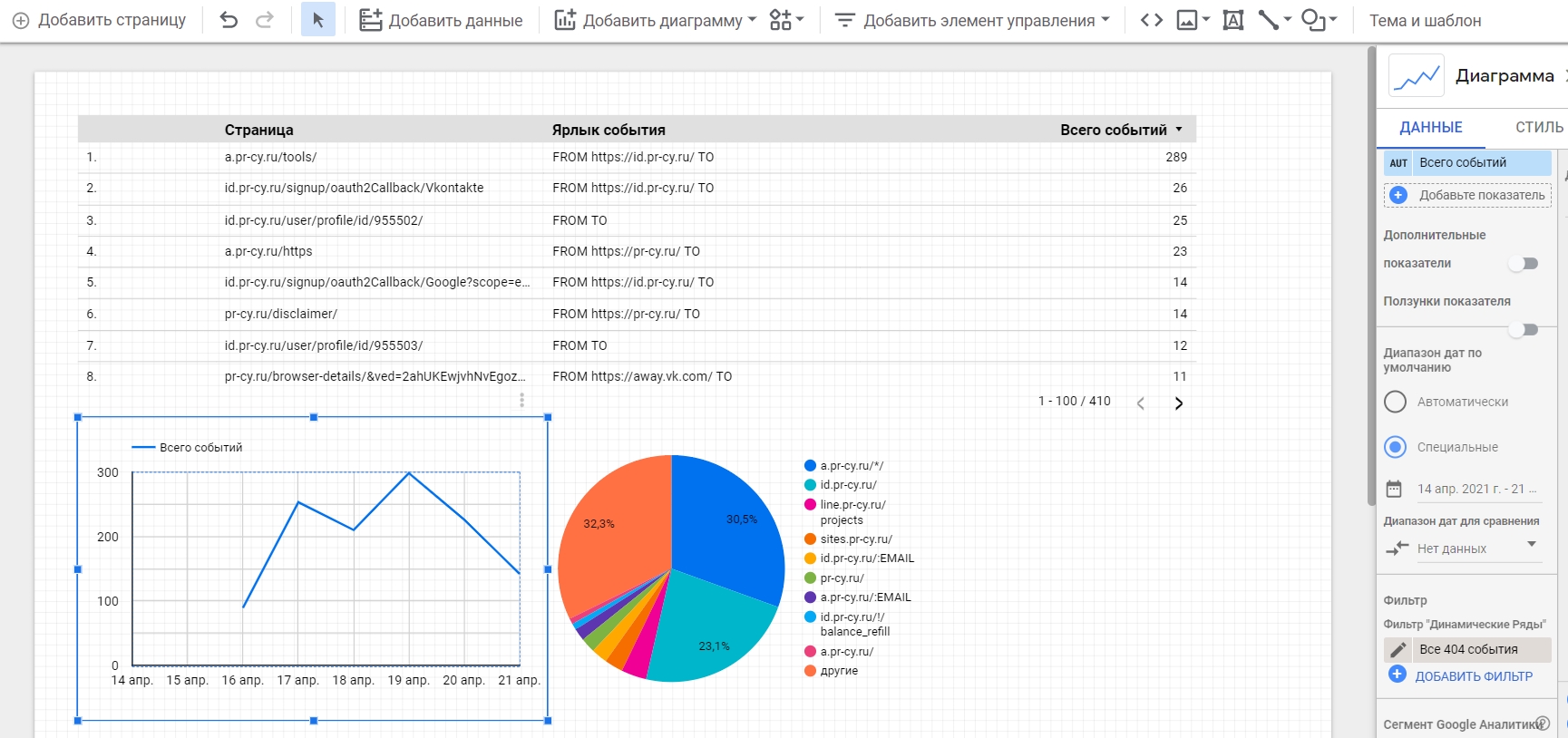
К примеру, отчет PR-CY по ссылкам 404 со всеми интересными нам показателями выглядит так:
Отчеты можно компоновать по своим потребностям и оформлять как вам удобно, Google Data Studio довольно гибкий для этого инструмент, нужно только разобраться.
Поделитесь своим мнением о Google Tag Manager и Google Data Studio в комментариях — чем пользуетесь сами, считаете ли полезными эти сервисы, чего в них не хватает?
Читайте также:

