Рендеринг веб страниц с помощью видеокарты стим что это
Обновлено: 08.07.2024
Рендер (Рендеринг) — это процесс создания финального изображения или последовательности из изображений на основе двухмерных или трехмерных данных. Данный процесс происходит с использованием компьютерных программ и зачастую сопровождается трудными техническими вычислениями, которые ложатся на вычислительные мощности компьютера или на отдельные его комплектующие части.
Процесс рендеринга так или иначе присутствует в разных сферах профессиональной деятельности, будь то киноиндустрия, индустрия видеоигр или же видеоблогинг. Зачастую, рендер является последним или предпоследним этапом в работе над проектом, после чего работа считается завершенной или же нуждается в небольшой постобработке. Также стоит отметить, что нередко рендером называют не сам процесс рендеринга, а скорее уже завершенный этап данного процесса или его итоговый результат.
Этимология слова «Рендер».
Слово Рендер (Рендеринг) — это англицизм, который зачастую переводится на русский язык словом “ Визуализация ”.
Что такое Рендеринг в 3D?
Чаще всего, когда мы говорим о рендере, то имеем в виду рендеринг в 3D графике. Сразу стоит отметить, что на самом деле в 3D рендере нету трех измерений как таковых, которые мы зачастую можем увидеть в кинотеатре надев специальные очки. Приставка “3D” в название скорее говорит нам о способе создание рендера, который и использует 3-х мерные объекты, созданные в компьютерных программах для 3D моделирования. Проще говоря, в итоге мы все равно получаем 2D изображение или их последовательность (видео) которые создавались (рендерелись) на основе 3-х мерной модели или сцены.
Рендеринг — это один из самых сложных в техническом плане этапов в работе с 3D графикой. Чтоб объяснить эту операцию простым языком, можно привести аналогию с работами фотографов. Для того, чтоб фотография предстала во всей красе, фотографу нужно пройти через некоторые технические этапы, например, проявление пленки или печать на принтере. Примерно такими же техническими этапами и обременены 3d художники, которые для создания итогового изображения проходят этап настройки рендера и сам процесс рендеринга.
Построение изображения.
Как уже говорилось ранее, рендеринг — это один из самых сложных технических этапов, ведь во время рендеринга идут сложные математические вычисления, выполняемые движком рендера. На этом этапе, движок переводит математические данные о сцене в финальное 2D-изображение. Во время процесса идет преобразование 3d-геометрии, текстур и световых данных сцены в объединенную информацию о цветовом значение каждого пикселя в 2D изображение. Другими словами, движок на основе имеющихся у него данных, просчитывает то, каким цветом должен быть окрашено каждый пиксель изображения для получения комплексной, красивой и законченной картинки.
Основные типы рендеринга:
В глобальном плане, есть два основных типа рендеринга, главными отличиями которых является скорость, с которой просчитывается и финализируется изображение, а также качество картинки.
Что такое Рендеринг в реальном времени?
Рендеринг в реальном времени зачастую широко используется в игровой и интерактивной графике, где изображение должно просчитываться с максимально большой скоростью и выводиться в завершенном виде на дисплей монитора моментально.
Поскольку ключевым фактором в таком типе рендеринга есть интерактивность со стороны пользователя, то изображение приходится просчитывать без задержек и практически в реальном времени, так как невозможно точно предсказать поведение игрока и то, как он будет взаимодействовать с игровой или с интерактивной сценой. Для того, чтоб интерактивная сцена или игра работала плавно без рывков и медлительности, 3D движку приходится рендерить изображение со скоростью не менее 20-25 кадров в секунду. Если скорость рендера будет ниже 20 кадров, то пользователь будет чувствовать дискомфорт от сцены наблюдая рывки и замедленные движения.
Большую роль в создание плавного рендера в играх и интерактивных сценах играет процесс оптимизации. Для того, чтоб добиться желаемой скорости рендера, разработчики применяют разные уловки для снижения нагрузки на рендер движок, пытаясь снизить вынужденное количество просчетов. Сюда входит снижение качества 3д моделей и текстур, а также запись некоторой световой и рельефной информации в заранее запеченные текстурные карты. Также стоит отметить, что основная часть нагрузки при просчете рендера в реальном времени ложиться на специализированное графическое оборудование (видеокарту -GPU), что позволяет снизить нагрузку с центрального процессора (ЦП) и освободить его вычислительные мощности для других задач.
Что такое Предварительный рендер?
К предварительному рендеру прибегают тогда, когда скорость не стоит в приоритете, и нужды в интерактивности нет. Данный тип рендера используется чаще всего в киноиндустрии, в работе с анимацией и сложными визуальными эффектами, а также там, где нужен фотореализм и очень высокое качество картинки.
В отличие от Рендера в реальном времени, где основная нагрузка приходилась на графические карты(GPU) В предварительном рендере нагрузка ложится на центральный процессор(ЦП) а скорость рендера зависит от количества ядер, многопоточности и производительности процессора.
Нередко бывает, что время рендера одного кадра занимает несколько часов или даже несколько дней. В данном случаи 3D художникам практически не нужно прибегать к оптимизации, и они могут использовать 3D модели высочайшего качества, а также текстурные карты с очень большим разрешением. В итоге, картинка получается значительно лучше и фото-реалистичней по сравнению с рендером в реальном времени.
Программы для рендеринга.
Сейчас, на рынке присутствует большое количество рендеринг движков, которые отличаются между собой скоростью, качеством картинки и простотой использования.
Как правило, рендер движки являются встроенными в крупные 3D программы для работы с графикой и имеют огромный потенциал. Среди наиболее популярных 3D программ (пакетов) есть такой софт как:
Многие из этих 3D пакетов имеют уже идущие в комплекте рендер движки. К примеру, рендер-движок Mental Ray присутствует в пакете 3Ds Max. Также, практически любой популярный рендер-движок, можно подключить к большинству известных 3d пакетов. Среди популярных рендер движков есть такие как:
Хотелось бы отметить, что хоть и процесс рендеринга имеет очень сложные математические просчеты, разработчики программ для 3D-рендеринга всячески пытаются избавить 3D-художников от работы со сложной математикой лежащей в основе рендер-программы. Они пытаются предоставить условно-простые для понимания параметрические настройки рендера, также материальные и осветительные наборы и библиотеки.
Многие рендер-движки сыскали славу в определенных сферах работы с 3д графикой. Так, например, “V-ray” имеет большую популярность у архитектурных визуализаторов, из-за наличия большого количества материалов для архитектурной визуализации и в целом, хорошего качества рендера.
Методы визуализации.
Большинство рендер движков использует три основных метода вычисления. Каждый из них имеет как свои преимущества, так и недостатки, но все три метода имеют право на своё применение в определенных ситуациях.
1. Scanline (сканлайн).
Сканлайн рендер — выбор тех, кто приоритет отдаст скорости, а не качеству. Именно за счет своей скорости, данный тип рендера зачастую используется в видеоиграх и интерактивных сценах, а также во вьюпортах различных 3D пакетов. При наличие современного видеоадаптера, данный тип рендера может выдавать стабильную и плавную картинку в реальном времени с частотой от 30 кадров в секунду и выше.
Алгоритм работы:
Вместо рендеринга «пикселя по пикселю», алгоритм функционирования «scanline» рендера заключается в том, что он определяет видимую поверхность в 3D графике, и работая по принципу «ряд за рядом», сперва сортирует нужные для рендера полигоны по высшей Y координате, что принадлежит данному полигону, после чего, каждый ряд изображения просчитывается за счет пересечения ряда с полигоном, который является ближайшим к камере. Полигоны, которые больше не являются видимыми, удаляются при переходе одного ряда к другому.
Преимущество данного алгоритма в том, что отсутствует необходимость передачи координат о каждой вершине с основной памяти в рабочую, а транслируются координаты только тех вершин, которые попадают в зону видимости и просчета.
2. Raytrace (рейтрейс).
Этот тип рендера создан для тех, кто хочет получить картинку с максимально качественной и детализированной прорисовкой. Рендеринг именно этого типа, имеет очень большую популярность у любителей фотореализма, и стоит отметить что не спроста. Довольно часто с помощью рейтрейс-рендеринга мы можем увидеть потрясающе реалистичные кадры природы и архитектуры, которые отличить от фотографии удастся не каждому, к тому же, нередко именно рейтрейс метод используют в работе над графиков в CG трейлерах или кино.
К сожалению, в угоду качеству, данный алгоритм рендеринга является очень медлительным и пока что не может использоваться в риал-тайм графике.
Алгоритм работы:
Идея Raytrace алгоритма заключается в том, что для каждого пикселя на условном экране, от камеры прослеживается один или несколько лучей до ближайшего трехмерного объекта. Затем луч света проходит определенное количество отскоков, в которые может входить отражения или преломления в зависимости от материалов сцены. Цвет каждого пикселя вычисляется алгоритмически на основе взаимодействия светового луча с объектами в его трассируемом пути.
Метод Raycasting.
Алгоритм работает на основе «бросания» лучей как будто с глаз наблюдателя, сквозь каждый пиксель экрана и нахождения ближайшего объекта, который преграждает путь такого луча. Использовав свойства объекта, его материала и освещения сцены, мы получаем нужный цвет пикселя.
Нередко бывает, что «метод трассировки лучей» (raytrace) путают с методом «бросания лучей» (raycasting). Но на самом деле, «raycasting» (метод бросания луча) фактически является упрощенным «raytrace» методом, в котором отсутствует дальнейшая обработка отбившихся или заломленных лучей, а просчитывается только первая поверхность на пути луча.
3. Radiosity.
Вместо «метода трассировки лучей», в данном методе просчет работает независимо от камеры и является объектно-ориентированным в отличие от метода «пиксель по пикселю». Основная функция “radiosity” заключается в том, чтобы более точно имитировать цвет поверхности путем учета непрямого освещения (отскок рассеянного света).
Преимуществами «radiosity» являются мягкие градуированные тени и цветовые отражения на объекте, идущие от соседних объектов с ярким окрасом.
Достаточно популярна практика использования метода Radiosity и Raytrace вместе для достижения максимально впечатляющих и фотореалистичных рендеров.
Иногда, выражение «рендерить» используют не только в работе с компьютерной 3D графикой, но и при работе с видеофайлами. Процесс рендеринга видео начинается тогда, когда пользователь видеоредактора закончил работу над видеофайлом, выставил все нужные ему параметры, звуковые дорожки и визуальные эффекты. По сути, все что осталось, это соединить все проделанное в один видеофайл. Этот процесс можно сравнить с работой программиста, когда он написал код, после чего все что осталось, это скомпилировать весь код в работающую программу.
Как и у 3D дизайнера, так и у пользователя видеоредактора, процесс рендеринга идет автоматически и без участия пользователя. Все что требуется, это задать некоторые параметры перед стартом.
Скорость рендеринга видео зависит от продолжительности и качества, которое требуется на выходе. В основном, большая часть просчета ложиться на мощность центрального процессора, поэтому, от его производительности и зависит скорость видео-рендеринга.
WebRender – это новый способ рендеринга, то есть отрисовки содержимого страниц в Firefox. Эта функция позволяет ускорить рендеринг сайтов, используя для этого ресурсы видеокарты вместо центрального процессора. Узнаем подробнее, как ее включить в Firefox?

Когда Mozilla разрабатывала обновленную версию Firefox (Quantum) в 2017 году, среди заявленных нововведений был новый компонент рендеринга WebRender. Эта функция не была тогда интегрирована в браузер, Mozilla продолжала ее тестировать. В итоге WebRender был внедрен в версию Firefox 67, но включить его можно только по запросу.
Что это за функция?
WebRender позволяет браузеру для отрисовки страниц, то есть визуализации ее содержимого, использовать графический процессор. Процесс рендеринга страниц может увеличится даже до 60 кадров в секунду.
Для работы функции требуется ОС Windows 10 и видеокарта NVIDIA. В дальнейшем после завершения тестирования, вероятно, появится обновление с поддержкой графических процессоров AMD и Intel, и операционных систем Windows 7, 8.1 или macOS.
Как включить функцию?
Как сообщалось, опция была доступна в стабильной версии Firefox 67 и автоматически запущена только у 5% квалифицированных пользователей. Но это не означает, что остальные не могут ей воспользоваться. Mozilla не блокирует никому возможности ее включения. Это можно сделать самостоятельно путем настройки дополнительных параметров Firefox.
Чтобы включить WebRender, в адресной строке Firefox введите следующую команду и подтвердите ее выполнение на Enter:

При отображении предупреждения нажмите на кнопку «Принять риск и продолжить». В расширенных настройках нужно найти опцию, отвечающую за WebRender. Это можно сделать с помощью поисковой строки. Введите в ней команду:

В списке отобразится параметр, ответственный за включение функции. По умолчанию он отключен, так как значение установлено на «false».
Чтобы активировать этот параметр, щелкните по значку переключателя, расположенного в правой части. Значение изменится на «true». После этого, закройте браузер и запустите его снова.

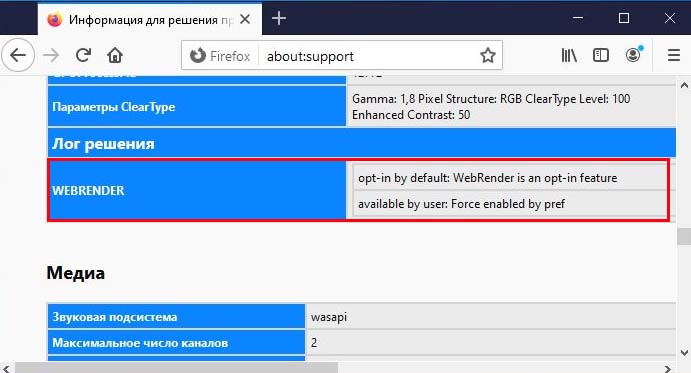
Чтобы проверить, задействован ли для визуализации сайтов графический процессор, в адресной строке наберите следующую команду и подтвердите ее запуск на Enter:
Отобразится техническая информация, предназначенная для решения проблем. Найдите с помощью поиска запись «WEBRENDER». Она находится в разделе «Лог решения».
В строке увидите два значения:
opt-in by default: WebRender is an opt-in feature
available by user: Force enabled by pref

Они указывают на то, что функция правильно работает и была принудительно включена пользователем в расширенных настройках.
Теперь для отрисовки содержимого сайтов будет использоваться мощность видеокарты, что увеличит качество отображаемых страниц.

Работаем с настройками
Начнем с основ – поработаем с параметрами хранилища. Иногда нажатия нескольких кнопок хватает для решения самых неприятных проблем.
- Откройте приложение на компьютере;
- Нажмите на иконку клиента наверху слева и войдите в настройки через открывшееся меню;

- Найдите вкладку «Библиотека» на панели слева;
- Поставьте птички в разделах «Упрощенный режим» и «Низкая нагрузка на сеть» ;
- Жмите на кнопку «ОК» снизу.

Если библиотека Стим не грузится и не открывается, нужно снизить нагрузку на приложение. Две описанные выше опции позволяют улучшить производительность интерфейса, отключив некоторые графические элементы. Одновременно будет снижено использование трафика за счет отключения определенных (не всегда нужных) функций.
Это не единственная причина, почему не открывается и не загружается библиотека в Стиме – переходим к рассмотрению других возможных вариантов.
«Тяжелое» обновление
В октябре 2019 года всех пользователей ждала новость – обновление хранилища контента! Именно поэтому Стим не грузит библиотеку на некоторых компьютерах – новый интерфейс и элементы управления достаточно ресурсоемкие, может не хватить мощности и ОЗУ.
Что делать? Есть простой способ снизить нагрузку, когда вы работаете на маломощном устройстве. Запоминайте:
- Откройте десктопное приложение;
- Нажмите на название клиента сверху слева и перейдите к настройкам;
- Найдите в меню вкладку «Интерфейс» ;
- Ищите иконку «Рендеринг веб-страниц с помощью видеокарты» ;
- Снимите галочку напротив;
- Нажмите «ОК» , чтобы внесенные изменения вступили в силу.

После этого обязательно перезагрузите компьютер! Это отличный ответ на вопрос, что делать, если библиотека Стим не открывается или появляется черный экран. Большинству пользователей простой способ помогает устранить неполадки.
Очистка кэша
Порой трудности возникают из-за заполненного хранилища кэша – данные занимают много места, производительность программы падает в самых неожиданных «местах»… Избавиться от ошибки просто – почистим кэш!
- Войдите в приложение и откройте настройки привычным методом;
- Найдите слева вкладку «Загрузки» ;
- Щелкните по кнопке «Очистить кэш загрузки» ;
- Подтвердите действие нажатием значка «ОК» .

Теперь повторите авторизацию (это необходимо) и навсегда забудьте о том, что у вас не открывается библиотека Steam! Никаких проблем быть не должно.
Перезагрузка
Еще один простейший способ борьбы с неполадками – перезагрузка роутера/ маршрутизатора (если вы пользуетесь подключением к беспроводной сети). Иногда сложности возникают на стороне интернет-провайдера и оборудования, поэтому стоит перезапустить оборудование.
Когда не открывается библиотека Стима, не стоит забывать о работоспособности серверов. Если произошел внутренний сбой, нужно подождать – все восстановится максимально быстро, после проведения технических работ.
Если у вас не отображается библиотека в Стиме – не медлите! Воспользуйтесь нашими подсказками, чтобы восстановить работу одного из важнейших элементов инфраструктуры сервиса. Просто невозможно пользоваться платформой, если не получается открыть любимые игры.
Данное направление можно и нужно оптимизировать на этапе вёрстки/frontend-разработки, поскольку, очевидно, что разметка, стили и скрипты принимают в рендеринге непосредственное участие. Для этого соответствующие специалисты должны знать некоторые тонкости.
Отмечу, что статья нацелена не на точную передачу механики работы браузеров, а, скорее, на понимание её общих принципов. Тем более, разные браузерные движки сильно отличаются в алгоритмах работы, поэтому охватить все нюансы в рамках одной статьи не представляется возможным.
Процесс обработки WEB-страницы браузером
Для начала, рассмотрим последовательность работы браузера при отображении документа:
- Из полученного от сервера HTML-документа формируется DOM (Document Object Model).
- Загружаются и распознаются стили, формируется CSSOM (CSS Object Model).
- На основе DOM и CSSOM формируется дерево рендеринга, или render tree — набор объектов рендеринга (Webkit использует термин «renderer», или «render object», а Gecko — «frame»). Render tree дублирует структуру DOM, но сюда не попадают невидимые элементы (например — <head> , или элементы со стилем display:none; ). Также, каждая строка текста представлена в дереве рендеринга как отдельный renderer. Каждый объект рендеринга содержит соответствующий ему объект DOM (или блок текста), и рассчитанный для этого объекта стиль. Проще говоря, render tree описывает визуальное представление DOM.
- Для каждого элемента render tree рассчитывается положение на странице — происходит layout. Браузеры используют поточный метод (flow), при котором в большинстве случаев достаточно одного прохода для размещения всех элементов (для таблиц проходов требуется больше).
- Наконец, происходит отрисовка всего этого добра в браузере — painting.
Repaint
В случае изменения стилей элемента, не влияющих на его размеры и положение на странице (например, background-color , border-color , visibility ), браузер просто отрисовывает его заново, с учётом нового стиля — происходит repaint (или restyle).
Reflow
Если же изменения затрагивают содержимое, структуру документа, положение элементов — происходит reflow (или relayout). Причинами таких изменений обычно являются:
- Манипуляции с DOM (добавление, удаление, изменение, перестановка элементов);
- Изменение содержимого, в т.ч. текста в полях форм;
- Расчёт или изменение CSS-свойств;
- Добавление, удаление таблиц стилей;
- Манипуляции с атрибутом « class »;
- Манипуляции с окном браузера — изменения размеров, прокрутка;
- Активация псевдо-классов (например, :hover ).
Оптимизация со стороны браузера
Браузеры по возможности локализуют repaint и reflow в пределах элементов, подвергнувшимися изменению. Например, изменение размеров абсолютно или фиксировано спозиционированного элемента затронет только сам элемент и его потомков, в то время как изменение статично спозиционированного — повлечет reflow всех элементов, следующих за ним.
Ещё одна особенность — во время выполнения JavaScript браузеры кэшируют вносимые изменения, и применяют их в один проход по завершению работы блока кода. Например, в ходе выполнения данного кода произойдет только один reflow и repaint:
Однако, как описано выше, обращение к свойствам элементов вызовет принудительный reflow. То есть, если мы в приведённый блок кода добавим обращение к свойству элемента, это вызовет лишний reflow:
В итоге мы получим 2 reflow вместо одного. Поэтому, обращения к свойствам элементов по возможности нужно группировать в одном месте, дабы оптимизировать производительность (см. более подробный пример на JSBin).
Но, на практике встречаются ситуации, когда без принудительного reflow не обойтись. Допустим, у нас есть задача: к элементу нужно применить одно и то же свойство (возьмём « margin-left ») сначала без анимации (установить в 100px ), а затем — анимировать посредством transition в значение 50px . Можете сразу посмотреть этот пример на JSBin, но я распишу его и тут.
Для начала заведём класс с transition:
Затем, попробуем реализовать задуманное следующим образом:
Данное решение не будет работать, как ожидается, т.к. изменения кэшируются и применяются только в конце блока кода. Нас выручит принудительный reflow, в результате код приобретёт следующий вид, и будет в точности выполнять поставленную задачу:
Практические советы по оптимизации
На основе данной статьи, а также других статей на Харбе, где освещается вопрос оптимизации клиентской части, можно вывести следующие советы, которые пригодятся при создании эффективного фронтенда:
Надеюсь, каждый читатель извлёк из статьи что-нибудь полезное. В любом случае — спасибо за внимание!
UPD: Спасибо SelenIT2 и piumosso за верные замечания по поводу эффективности обработки CSS-селекторов.
Читайте также:

