Как сделать эффект монитора в фотошопе
Обновлено: 18.05.2024
Вторым по важности и популярности после режима наложения "Умножение" (Multiply) является режим "Экран" (Screen). Если режим "Умножение" входит в группу Затемнение (Darken Modes), то "Экран" относится к группе Осветление (Lighten Modes).
Примечание. Подробнее о классификации и англо-русский перевод режимов наложения смотрите здесь.Режим "Экран" получил свое название от реальной аналогии. Представьте, что наши фотографии на находятся слайдах. Возьмём два слайда и поместим каждый слайд в отдельный проектор, и направим эти проекторы на один и тот же экран. Получившееся скомбинированное из двух изображений картинка будет светлее, чем картинка, создаваемая одним проектором.
Давайте рассмотрим то, как этот режим наложения работает в Photoshop. Для примера мы возьмём тот же двухслойной документ, который мы использовали при разборе режима "Умножение" (Multiply). Нижний фоновый слой в документе залит сплошным синим цветом, а слой над ним состоит из горизонтального чёрно-белого градиента и трёх расположенных под ним квадратов, чёрного, белого и серого, фон этого слоя - прозрачный:

В Панели слоёв документ выглядит таким образом, обратите внимание, что в настоящее время режим наложения слоя с градиентом и квадратами установлен "Обычные" (Normal):

Когда мы изменили режим наложения верхнего слоя на "Умножение" (Multiply), белый квадрат, наряду с белой областью градиента справа, полностью исчезли из видимости, черный квадрат, наряду с черной области градиента слева, остался неизменным, а серый квадрат, наряду с остальной частью градиента, смешался со сплошным синим цветом слоя под ним и стал темнее.
Режим наложения "Экран" работает с точностью до наоборот. При его применении, все области слоя, имеющие чисто черный цвет, исчезнут из поля зрения. Всё, что имеет чисто белый цвет, останется неизменным. А любой оттенок серого между чисто черным до чисто белым станет ярче.
Итак, давайте изменим режим наложения верхнего слоя на "Экран":

Рабочий документ в Photoshop изменился точно так, как мы и ожидали, чисто чёрные области исчезли, белые не изменились, а серые смешались с фоновым синим цветом, давая нам осветлённый результат:

Практический пример применения режима наложения Экран (Screen) для исправления фото
Режим "Экран" прекрасно осветляет светлые участки изображения, при этом не затрагивая тёмные, поэтому его использование - один из самых распространенных методов для ретуши, восстановления и реставрации старых и недоэкпонированных фотографий.
Давайте продолжим восстановление старой фотографии, тёмные детали которой мы затемнили с помощью режима "Умножение" в предыдущем материале:

А Панель слоёв этого документа показывает, что мы сделали ранее. Оригинальное, выцветшие изображения находится на фоновом слое. Мы добавили корректирующий слой "Уровни" и установили его режим смешивания на "Умножение", который и затемнил тёмные участки изображения. Чтобы улучшить эффект затемнения тёмных областей, мы дублировали корректирующий слой "Уровни", убедившись, что он также был установлен в режим "Умножение", а затем уменьшили количество затемнения за счет снижения непрозрачности слоя до 50%:

Сейчас выбран слой "Уровни 1 копия", я дублирую его, нажав комбинацию клавиш Ctrl+J и переименую новый слой в "Screen", затем увеличу его непрозрачность до 100% и изменю режим наложения на "Экран":

А теперь посмотрите, что произошло с нашим изображением. Просто, добавив еще один слой корректирующий слой "Уровни" и изменив его режим наложения на "Экран", нам удалось осветлить светлые участки изображения без осветления теней, этим придав фотографии значительно лучшую контрастность:

Если бы я хотел ещё сильнее осветлить изображение, что изображение, я мог бы легко дублировать корректирующий слой "Screen" еще раз, а затем подстроить яркость, снижая значение непрозрачности, также, как мы это делали при затемнении режимом "Умножение".
Но в этом случае я считаю, что дополнительное осветление сделает изображение хуже. Я вижу, что некоторые детали чрезмерно высветились, особенно верхний правый угол фотографии и лицо женщины, так что я собираюсь понизить непрозрачность слоя "Screen" примерно до 70%.

Это восстанавливает детали, которые были высвечены минуту назад. Теперь, после снижения непрозрачности слоя "Screen", изображение приобрело свой окончательный вид. Для сравнения, наведите мышку на фотографию и сравните вид фото до и после коррекции режимами наложения:
Как я упоминал ранее, "Экран" также очень полезен для быстрого осветления недоэкспонированных изображений, используя методы, которые мы только что рассмотрели. Просто добавьте корректирующий слой "Уровни" и измените его режим наложения на "Экран". Чтобы сильнее осветлить фото, дублируйте корректирующий слой, либо для уменьшения эффекта, понизьте его непрозрачность.
До сих пор мы рассмотрели два из пяти основных режимов наложения для редактирования фотографий в Photoshop. Мы видели, как режим "Умножение" (Multiply) затемняет изображение, и как режим "Экран" (Screen) осветляет их. Далее мы рассмотрим третий важный режим наложения, "Перекрытие" (Overlay), который выполняет функции первых двух режимов.
Добрый день. Наверно многим знаком этот эффект, когда у изображения или элемента вид сфотографированного с монитора, так сказать виден каждый пиксель.

"Сфотографированный" монитор делается достаточно просто. И фотографировать ничего не придется! Рассказываю, как можно добиться такого эффекта при помощи Photoshop .
Кстати, я уже не раз описывал о создании эффектов в Photoshop , советую ознакомиться вот с такими:
1) Для начала откроем такое изображение:

2) После того как вы его скачали, его надо сохранить как паттерн (идем в меню Edit и выбираем Define Pattern)
Если вы ещё плохо ориентируетесь в меню Photoshop , то я советую вам ознакомиться с ним.
3) Теперь открываем изображение, на которое вы хотите наложить данный эффект.

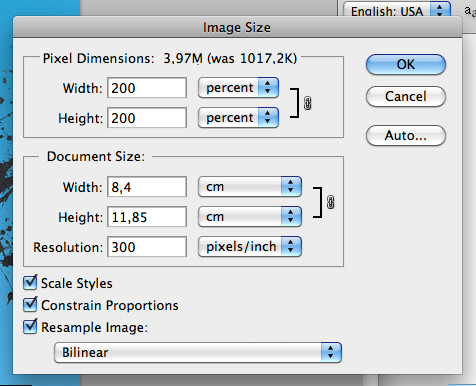
4) Его требуеться увеличить в два раза (нажимаем Alt + Ctrl/Cmd + I).

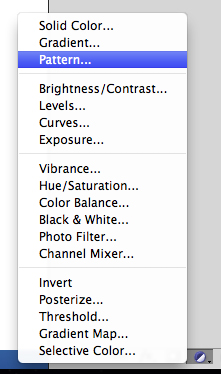
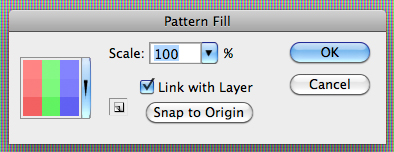
6) В панели "Слои" (Layers) создаём паттерн-слой (Layers - New Adjustment Layer - Pattern). Выбираем созданный нами паттерн, разумеется. Берем его в полном масштабе.


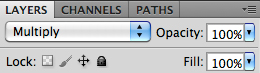
7) Выбираем режим наложения Multiply, как на картинке:

8) После седьмого пункта, мы получаем уже первый видимый эффект.

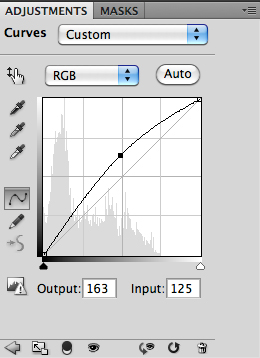
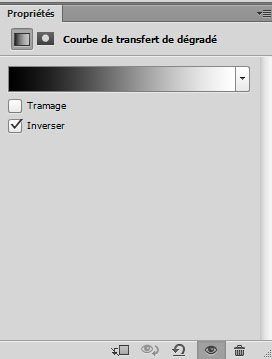
9) Можно усилить эффект и сделать его поярче. Для этого выбираем слой Curves в панели Слоев ( Layers - New Adjustment Layer - Curves ). И играемся с настройками, я выбрал вот такие:

Получился вот такой конечный вариант:

Вот собственно и весь эффект, который даёт весьма ощутимый "сфотографированный" вид. Попрактикуйтесь и попробуйте сделать что-нибудь подобное.
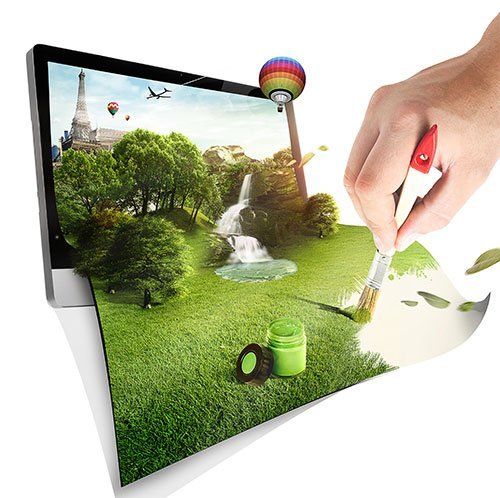
В этом уроке я покажу вам, как создать интересную фотоманипуляцию с оживлением монитора.
Вот что у нас получится.

Материалы для урока
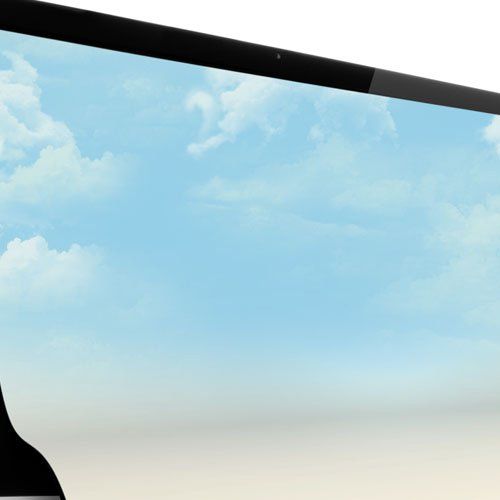
Перед тем, как начать, вам необходимо скачать материалы к уроку и открыть новый документ 4400 х 3500 рх , разрешение 72 dpi с белым фоном. Далее откройте изображение монитора в Фотошоп и переместите в работу. Расположите его, как показано ниже.


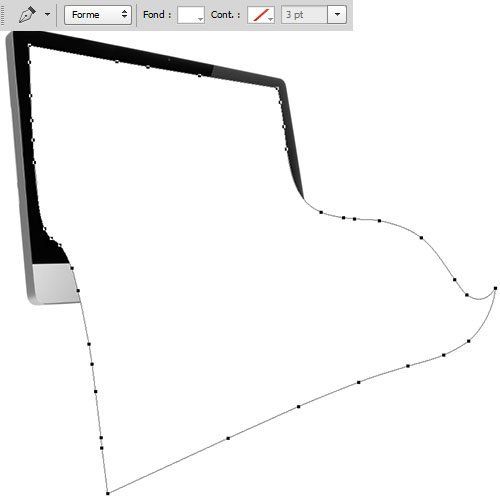
Затем выберите инструмент Pen Tool (P) (Перо) в режиме Shape (Фигура) и создайте следующую форму.



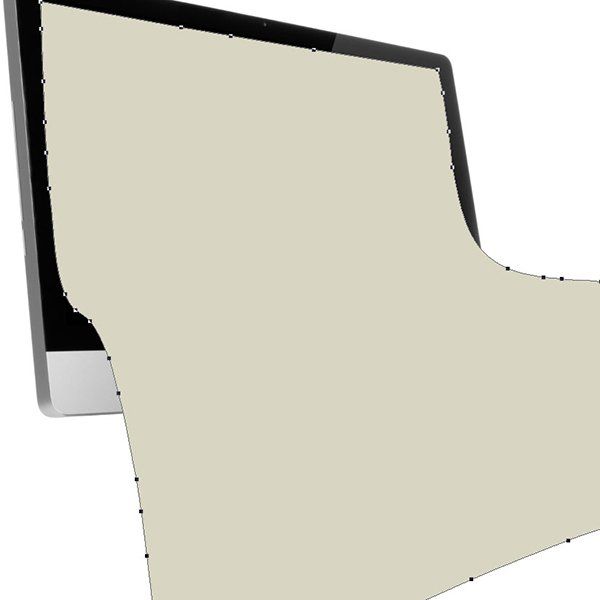
Создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (B) (Кисть), жёсткость 0% цвет белый и нарисуйте пятно, имитирующее свет.

Далее светло-серым цветом нарисуйте тень.



Результат на данном этапе.

Создайте тени под листом так же, как вы делали выше.
Примечание переводчика: продублируйте слой со светло – коричневой фигурой, смените цвет фигуры на чёрный, переместите этот слой ниже слоя с оригинальной фигурой и инструментом DirectSelectionTool (Белая Стрелка) отредактируйте контур так, чтобы чёрная фигура немного выглядывала из-под оригинальной фигуры. Под слоем с чёрной фигурой создайте новый слой и чёрной мягкой кистью с небольшой непрозрачностью нарисуйте ещё одну тень. Следующую тень создавайте так же пером в режиме Фигура. Слой с этой тенью должен быть ниже слоя с монитором. Для этого вам нужно вырезать монитор на новый слой. Отрегулируйте непрозрачность слоя.

Далее слейте слой с формой и тенями, которые вы создавали выше слоя с формой, в один слой (Ctrl +E). Создайте новый слой и переведите его в режим обтравочной маски.
Примечание переводчика: все последующие слои так же должны быть в качестве обтравочной маски.



Откройте следующие изображения и перенесите в работу. Поверните их немного так, как показано на изображении ниже.

На новом слое добавьте ещё немного облаков.


Откройте изображение с деревьями. Разблокируйте слой. Инструментом Quick Selection Tool (Быстрое выделение) выделите деревья и перейдите в Refine Edge (Уточнить край) и отредактируйте верхушки деревьев.



Перенесите выделенное изображение в работу и расположите, как показано ниже.

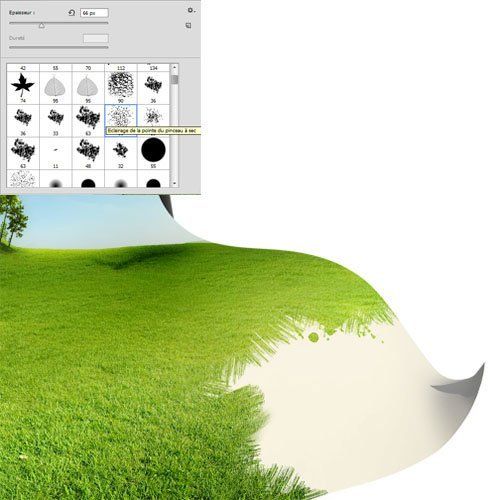
Откройте изображение травы и переместите в работу. Расположите текстуру в соответствии с направлением и наклоном листа. Слой должен быть в качестве обтравочной маски.


Далее возьмите инструмент Eraser Tool (Ластик), выберите сухую кисть и сотрите часть текстуры травы в правом нижнем углу листа.

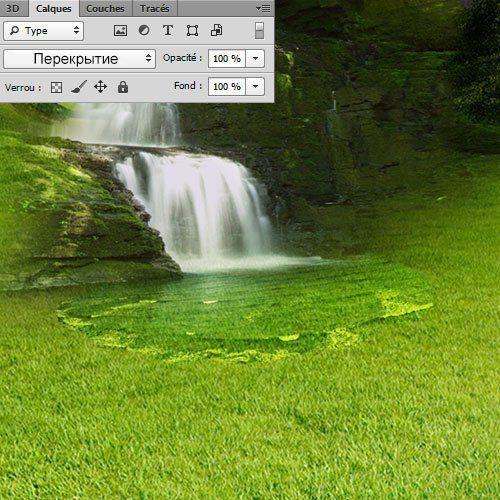
Откройте изображение с водопадом и переместите в работу.

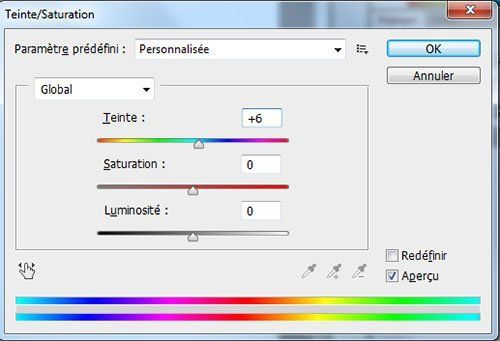
Далее перейдите в меню Image> Adjustments> Hue/Saturation (Ctrl + U) (Изображение-Коррекция-Цветовой тон/Насыщенность) и установите для Hue(Цветовой тон) значение +6.


Затем перейдите в меню Edit> Transform> Warp (Редактирование-Трансформирование-Деформация) и деформируйте изображение, как показано ниже.


Снова выберите Ластик и обработайте изображение, чтобы вписать в нашу сцену. Ластиком с жёсткой кистью сотрите верхнюю часть, а ластиком с мягкой кистью-нижнюю.

Откройте изображение другого дерева и переместите в работу. Дублируйте слой с деревом несколько раз. Разместите деревья, как показано ниже.
Примечание переводчика: слои с деревом не будут в качестве обтравочной маски. Так же создайте тени от деревьев: для этого создайте новый слой под слоем с деревом, загрузите выделение дерева и на созданном новом слое залейте выделение чёрным. Отмените выделение. Трансформируйте тень в соответствии с направлением источника света. Обработайте тень мягким ластиком и понизьте непрозрачность слоя.

Откройте изображение моря. Инструментом LassoTool (Лассо) с растушовкой 5 рх выделите часть воды.


Переместите выделенную часть воды в работу и поместите возле водопада.

Измените режим наложения слоя на Overlay (Перекрытие).

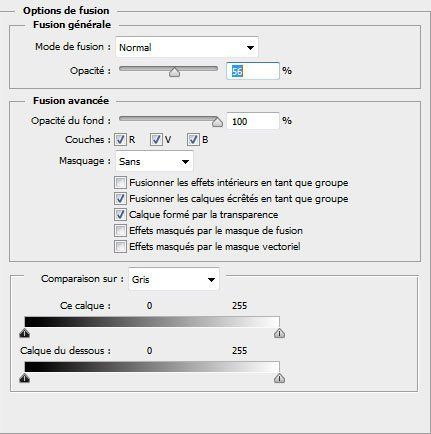
Дублируйте слой (Ctrl +J). Стоя на копии, дважды щёлкните по слою, чтобы открыть окно настроек стилей слоя.
Opacity (Непрозрачность) – 56%




На новом слое, используя кисти Облака, добавьте туман, и немного размойте по Гауссу.

Откройте изображения самолёта и воздушных шаров и переместите в работу. На новом слое нарисуйте белую линию от хвоста самолёта.

Создайте тень от шара, которая падает на монитор. Понизьте непрозрачностоь слоя с тенью.

Откройте изображение руки и поместите в работу.


Измените режим наложения слоя на Multiply (Умножение).

Откройте изображение банки с краской и переместите в работу. Расположите её рядом с кисточкой

Добавьте тени от банки и кисти.

Добавьте в работу несколько летающих листьев.

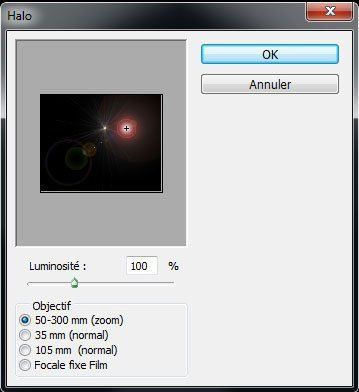
Выше всех слоёв создайте новый слой и залейте чёрным цветом. Далее перейдите в меню Filter > Render> Lens Flare (Фильтр-Рендеринг-Блик)


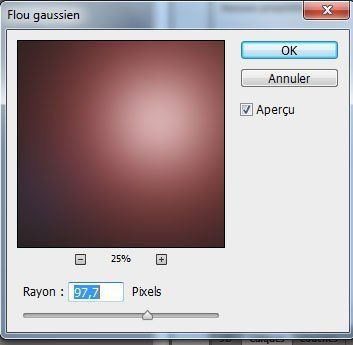
Далее к слою с бликом примените Filter > Blur > Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу).


Измените режим наложения слоя с бликом на Linear Dodge (Add) (Линейный осветлитель) и уменьшите Opacity (Непрозрачность) до 71%.

И наконец, добавьте корректирующий слой, пройдя в меню Layer > New Adjustments Layer > Gradient Map (Слой-Новый Корректирующий слой-Карта Градиента).


Измените режим наложения слоя на Soft Light (Мягкий Свет) и уменьшите Opacity (Непрозрачность) до 42%.
В этом уроке я расскажу о том как я рисовал монитор в фотошопе. Содержание данного урока предполагает, что вы не совсем новичок и многие вещи технически не описываются. Описывается только техника рисования монитора.
![]()
Первым делом я нарисовал рамку для экрана с помощью Rectangle Tool с немного закругленными краями. И провел по ней небольшой градиент осветления к левому верхнему краю.
![]()
Далее необходимо нарисовать сам экран. Выделив область экрана, я провел градиент с помощью Gradient Tool по диагонали.
![]()
Мне показалось, что экран выглядит слишком примитивно и тогда я с помощью Gradient Tool добавил в левой верхней части ещё немного градиента в виде круга.
![]()
Также необходимо ещё поработать над рамкой. Выделив её провел три градиента. Первый снизу затрагиваю лишь нижнюю часть, второй сверху таким же макаром. Третий я провел по диагонали линией вдоль всего монитора.
![]()
Продолжаем работать над рамкой.
Скопировав её, немного уменьшив на 1 пискель, сделав стиль Stroke в 1 пиксель(а также fill 0%), я сделал небольшое обрамление рамке.
![]()
Чтобы придать окончательный объем рамки — я вокруг экрана обвел карандашом толщиной в 1 пиксель линию. Верхнюю и левую часть темным цветом (так как источник света сверху). А правую и нижнюю светлым. Чтобы добиться большей реалистичности нижнюю линию я сделал градиентом.
![]()
Осталось нарисовать подставку для монитора.
Для этого я использую Rectangle Tool и Ellipse Tool чтобы нанести две фигуры и получить подставку.
![]()
Подставке тоже необходимо придать объем и нанести блики от света.
![]()
![]()
![]()
Вот и готов наш монитор. Если что-то не понятно задавайте вопросы в комментариях, постараюсь ответить.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

