Как увеличить плотность пикселей на мониторе
Обновлено: 18.05.2024
Думаю может пригодиться тем кто как и я выбирает себе hi-ppi монитор.
В содержимом. Заголовок про выбор монитора, таблица про масштаб интерфейса МакОС.
Риторический вопрос "у вас там всё нормально?" - задавать?
- Вы играть будете или пиксели разглядывать?
- Разглядывать. Красиво.
Я 80% времени работаю за компом (графика, веб программирование) или серфю.
У меня порой такое ощущение появляется, что хорошие мониторы только для игр покупаются
Как и процессоры кстати.
Огромное заблуждение. Мне нахрен не нужна игра в 4К, я ее до fullhd ужму и буду нормально играть если надо.
Да нет, просто у самого 5к монитор для работы стоит и все спрашивают, как на нем игры выглядят. Как будто такие мониторы для игр покупают и ничего другого на нем делать нельзя
Он самый, у меня мак
У меня 1060 5К не потянет.
Я думаю там сарказм был. По крайней мере, хотелось бы верить)))
А на счет игр - я сам предпочитаю фреймрейт разрешению, хотя нрже fullhd я не уходил
21.5 (1920x1080) - будет большим
Это имеется в виду интерфейс, без масштабирования.
Что там выбирать. Есть калькуляторы ppi. Вводишь разрешение, диагональ и вуаля. 100-110 ppi - это нормальное среднее значение. Хочешь hi-ppi - берёшь 4к самой меньшей диагонали. 24-27 дюймов.
Хотелось бы побольше. Посмотри на телефон, у меня 400ppi с самсунге и там все охуенно выглядит, даже если мелко написано!
Ну смотри. 24 дюйма 3840х2160 - это 184ppi. Вот и прикинь, что нужно на десктопе для 400ppi. Смартфоны - это смартфоны. Я бы не сравнивал их с десктопами.
Я всё больше присматриваюсь к 27" 4К, масштаб 200%, целочисленное масштабирование и охуенная картинка, жаль только что рабочая зона будет такая же как сейчас на моем fullhd 27".
Откуда оно возьмётся - целочисленное масштабирование без дополнительных телодвижений?
Это математика, а на практике если включить фуллхд на 4К мониторе, получишь мыло, т.к. монитор в подавляющем числе случаев будет выполнять масштабирование.
Так никто не предлагает включать фуллхд на 4К мониторе. В настройках системы ставится масштабирование 200% и элементы рисуются в нативном разрешении, но в два раза большем размере, чтобы компенсировать увеличенную плотность пикселей
Всё верно, при этом векторные элементы отмасштабируются нормально, а растровые, или не предназначенные для масштабирования, превратятся в мыло.
В посте речь про macOS, где все растровые элементы давно (в 2012 году) перерисовали в 2x размере.
В винде тоже так, но не везде.
К слову макось неплохо понимает как скейлить и сама, если это не тв какой-то на 75".
Сижу на значениях по умолчанию и горя не знаю.
Только афтор выбирает для Винды, а табличку тащит от МакОСи, возвращаемся в начало ветки.
Ну для винды это тоже будет справедливо.
Именно, справедливым будет некорректное масштабирование элементов не умеющих в масштабирование, и корректное - умеющих. Целочисленное масштабирование вообще не имеет к этому никакого отношения.
Целочисленное масштабирование имеет отношение, потому что иконки если и перерисовывают, то делают только 2x вариант. Из-за чего при выставленном масштабе 125-150-175% системе приходится их дополнительно скейлить вниз, что не всегда дает качественный результат.
Господи, да почитайте вы что такое техника целочисленного масштабирования.
Пчел, я прекрасно понимаю, о чем ты (integer scaling), тут просто пересечение терминов произошло. Речь о том, чтобы скейлить элементы интерфейса ровно в два раза, а не на какое-то промежуточное значение.
Отлично, значит мы оба понимаем о чем идет речь. Но масштабирование в два раза ровно не избавит от мыла, просто будет не так коряво, как при дробном.
Время идет, сейчас под виндой в принципе 80% времени с HiDPI монитором можно не страдать. Подавляющее большинство софта, который популярен, нормально адаптировано
Соглашусь. Именно популярный софт от нормальных разработчиков адаптирован хорошо, а вот чуть шаг в сторону - начинаются сюрпризы. Так что опыт от хай-дпи мониторов сильно зависит от сценариев использования. Но в целом это конечно приятная и нужная вещь.
Чето бред какойто. Привели конкретный пример приложения или элемент приложения в котором не сработает целочисленное масштабирование
Сижу так на 2к 25".
По каждой стороне
Понятное дело, что не только по ширине)
Ну, тогда это 4 раза Full HD, потому что 2х2
Масштабирование двухкратное, а пикселей в четыре раза больше, да.
Из винды, делаешь 200% и получаешь что 4 пикселя 4К ровно совпадают с 1 пикселем fullhd.
Не совпадают. Винда даже на цело очень плохо масштабирует изображение. Да пробовал. А если 2 монитора и на них нужно разное масштабирование - забей.
Ты телефон держишь перед глазами, а монитор в метре почти, это совсем разное, ещё скажи, что на ТВ низкий ppi
У меня нет ТВ, вообще, никакого )
На самом деле меньше всего проблем будет при 95 ppi и кратных этому. 24" fullhd мониторы как раз такие
Retina это ж когда 300ppi, так что левая табличка какая-то.
По словам Стива Джобса, для Retina дисплея необходимо минимум 300 ppi
Опираясь на исследования, что человеческий глаз может различить не более 300 ppi при расстоянии от экрана до глаза 10—12 дюймов (примерно 25—30 см), производитель заявляет, что на таких дисплеях зернистость изображения неразличима глазом[
А на практике вот так
Rétina (в переводе с лат. — «сетчатка») — общее маркетинговое название ЖК- и OLED-дисплеев…мдем, ясно. Ретину лепят, но сами дисплеи реальной ретине не удовлетворяют. Только с айфонами у них оно удовлетвояет требованиям.
Ну просто реально на десктопе 300+ ppi малореалистично пока что. Это надо уже 8к разрешение повсеместно. Даже у тебя в примере речь о диагоналях 10-12 дюймов и расстояниях до экрана 25-30 см. У экранов больше ноутбучно-планшетных другой юзеркейс. ред.
ну оно да. на 32 дюймах
140 ppi все равно лесенками палится до метра. Хочется 300 ppi, чтобы их вообще не было.
Бред какой-то. Что у тебя там где палится. У меня 40 дюймов 110 ppi. Отдельные пиксели вплотную хрен разглядишь. В играх сглаживание за редким исключением не нужно. Да и там где оно не лишне, вполне можно обойтись.
да быть такого не может. На 40 лесенки еще больше должны быть. В том же рдре на деревьях, например. Да, не такой ужас, как фулл шд, еле заметны, но они, блин, есть. Вплотную хрен различишь, но на картинке в целом заметно.
Смотря какая игра. В спящих собаках 2 было заметно. Там много проводов. Но терпимо. На крайняк FXAA хватит. В ГТА 5 практически незаметно. В RDR2 вообще всё отлично.
ну вот тут уже часть пикселей у веток пропадают в никуда на втором скрине. Чуть развернуть и лесенка. Типа оно ж в динамике с лесенками точно будет, по скриншоту то не определить, а на экране будет. Да, так не заметно, но когда вдаль смотришь, то лесенки то есть. Ну ладно, впринципе, просто я играю ближе. В сантиметрах 50 от монитора, хотя в рдре лесенки с метра видел, только на ёлках.
Во. На букве "А" можно разглядеть лесенки. Но они реально слишком маленькие. С метра на 40 дюймовом экране не напрягают совсем. ред.
Смотря где, на телефоне да - 300, на монике 200 уже ретина.
У меня моник 25 2560х1440. Не соглашусь, что это "Правильный" размер. Ибо без увеличения иконки чересчур маленькие.
А вот у жены 31 2560х1440. И он выглядит ровно так же, как и мой. Но иконки по умолчанию нормальные, как и весь интерфейс в целом.
Так список для MacOS. Винда 10 не умеет нормально масштабировать.
Бля так какой брать пацаны?
Из зеленой зоны:
Но 1600 по вертикали - маловато, имхо
А что это значит? Ну я имею ввиду правильный ретина или не ретина?
Я просто себе как раз хочу взять под макбук монитор, и видео инфу что там бывают с этим проблемы
Значит что при "неправильном" разрешении придется делать масштабирование, и если это не 200% или 300% то будет не целочисленное масштабирование и будет размытие линий.
Ты имел ввиду правильный НЕ ретина? :)
Просто я как раз думал взять из этого разряда моник для макбука
есть жы офигенный калькулятор с наиболее частыми размерами. или вам именно макось?
У меня как раз винда, которая не особо хорошо масштабирует (( Вот и выбираю что лучше, большой ppi или большая диагональ.
намана она всё масштабирует, 125, 150, 200% (десятка), можно кастомный размер выбрать. Другое дело, нахера надо покупать 4к и что-то масштабировать, что бы иметь рабочую площадь, аналогичную fullhd. Маркетинг головного мозга.
2к себе возьми удобной диагонали и нееби мозг.
"нахера надо покупать 4к и что-то масштабировать, что бы иметь рабочую площадь, аналогичную fullhd" - чтобы получить шрифты, иконки и все остальное в 2 раза четче и ровнее.
скорее ты получишь мыльные иконки и немасштабируемый интерфейс в какой-нибудь проге, после чего твой перфекционизм тебя сведёт в могилу)
тогда этот калькулятор с примерами должен быть норм :)
Выбирай баланс. Потому как размер картинки - это тоже важно если ты не тыкаешься носом в экран как на смартфоне. Сам на 40 дюймов 4к и для себя решил, что 40-50 дюймов 4к - это оптимально. Не больше, не меньше. На 40 дюймах отдельный пиксель с большим трудом на тексте можно разглядеть только если именно, что носом ткнёшься в экран. Он реально очень маленький. И даже отдельный битый пиксель видно крайне редко, если смотреть чётко туда, где он расположен, на однородном фоне. ред.
PPI не единственный критерий резкости
А какой еще? Если иметь в виду конечно целочисленное масштабирование.
Тип матрицы и субпикселей, режим, фильтры для дополнительной резкости итд.
27’ для full hd вызывает дискомфорт? Или это разница на уровне наушников для меломанов?

Четкость изображения — первое, что требуется от экрана любого электронного устройства. Плотность пикселей или PPI как раз характеризует этот показатель. Что такое PPI, как этим параметром пользоваться и каким он должен быть для различных устройств — расскажем в этой статье.
Что такое PPI
Большинство владельцев электронных устройств знает, что экран состоит из множества квадратиков, способных менять цвет — пикселей. Пока мы не пытаемся изобразить на экране ничего сложнее «черного квадрата», проблем нет. Но как только появляются диагональные линии, на экране становятся заметны зубцы.

Очевидно, что чем меньше размер пикселей, тем менее они заметны. Однако с уменьшением размера пикселя неизбежно вырастет их количество (мы же не хотим, чтобы экран тоже уменьшался). О количестве пикселей говорит такой параметр, как разрешение экрана. Например, разрешение 2400х1080 означает, что на экране умещается 2400 пикселей по горизонтали и 1080 по вертикали. Много это или мало?
Чтобы ответить на этот вопрос, одного разрешения недостаточно, ведь неизвестна величина экрана. А вот если поделить количество пикселей по горизонтали на ширину экрана (или по вертикали – на высоту), то получится PPI — количество пикселей на дюйм длины (по-английски PPI так и расшифровывается — «Pixel Per Inch», в переводе на русский — «Пикселей На Дюйм»). Так, 200 PPI означает, что на дюйм экрана приходится 200 пикселей.

PPI, разрешение и размер экрана
Легко понять, что эти три параметра связаны между собой. Но связь не настолько однозначна, насколько может показаться с первого взгляда. Дело в том, что разрешение говорит о количестве пикселей по горизонтали и вертикали, а размер обычно указывается по диагонали. Поэтому для подсчета PPI по разрешению и диагонали экрана следует воспользоваться теоремой Пифагора:

Так, для смартфона Samsung Galaxy S21+ с 6.7-дюймовым экраном, имеющим разрешение 2400 на 1080, плотность пикселей будет составлять

Сколько PPI нужно на самом деле
Установлено, что большинство людей с остротой зрения 10/10 способны различить объекты размером 1 угловую минуту. Это проистекает из устройства нашего глаза, точнее, из количества колбочек, воспринимающих свет.

Чем ближе объект к глазу, тем более мелкие детали мы можем распознать. Но только до определенного предела. Наша «оптическая система» также имеет пределы по подстройке фокусного расстояния. На объекты, расположенные ближе 25 см, глаз фокусируется с трудом, и чем ближе — тем хуже. На расстоянии наилучшего зрения (250 мм) линейный размер одной угловой минуты составляет

Значение плотности пикселей, соответствующее этому размеру, равно 358 PPI. Таким образом, для большинства людей более высокая плотность пикселей смысла просто не имеет.
PPI и тип устройства
Теперь для сравнения возьмем другое устройство. Например, 65-дюймовый телевизор Sony KD65A8BR2.
При разрешении в 3840х2160 плотность пикселей составляет всего 67! Почему так мало? Потому что телевизор мы смотрим на расстоянии 2-5 метров, а не 25 сантиметров. А та же 1 угловая минута на 2 метрах соответствует 0,5 мм. Т.е. максимальный PPI на таком расстоянии составит всего 50.
Выходит, что для каждого типа устройств имеется свой «хороший» показатель PPI. Ведь смартфон мы держим чуть ли не вплотную к лицу, планшет — подальше, монитор компьютера — уже почти в метре от глаз, а дальше всего — телевизор. Так какой же должна быть плотность пикселей экрана для каждого устройства?

С учетом всего вышеизложенного, на сегодняшний день оптимальные значения PPI для различной техники следующие:
Итак, мы закончили рассмотрение теоретических и практических аспектов работы алгоритмов масштабирования в системе Windows. Прежде чем переходить к выводам и оценкам перспектив, давайте кратко суммируем информацию из предыдущих частей. Те из наших читателей, кто внимательно прочитал все статьи цикла, могут сразу переходить к выводам, хотя, как мне кажется, проглядеть краткую выжимку лишним не будет.
Ссылки на предыдущие части:
История вопроса
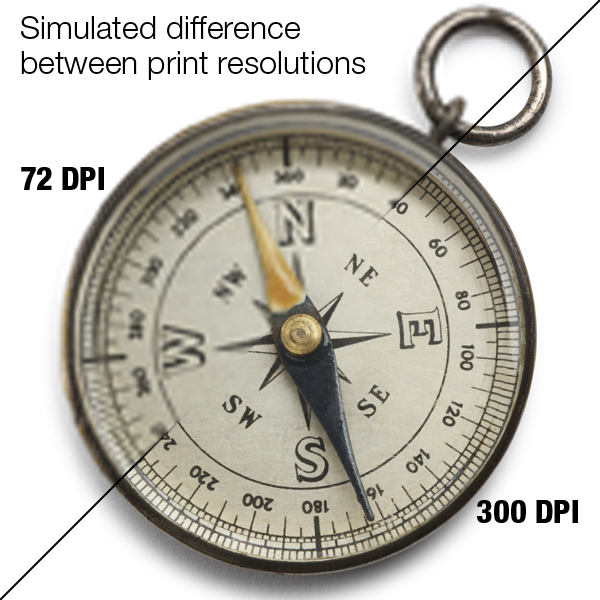
В начале своей истории, когда компьютеры были очень сильно привязаны к бумаге, необходим был универсальный параметр, который связывал бы размер изображения на бумаге и на экране. Компания Apple предложила параметр 72 точки на дюйм (dpi): при физических параметрах экранов Apple Macintosh того времени изображение на экране и на бумаге имело одинаковый физический размер. Microsoft для Windows была предложена система «субъективного восприятия»: элемент на экране и на бумаге должен казаться одинаковым с учетом того, что экран находится от глаз на треть дальше, чем мы держим лист бумаги. Так появился параметр 96 dpi (96 — виртуальный пересчет 72 на большее расстояние до экрана), во многом определивший дальнейшее развитие интерфейсов ПК на базе Windows.

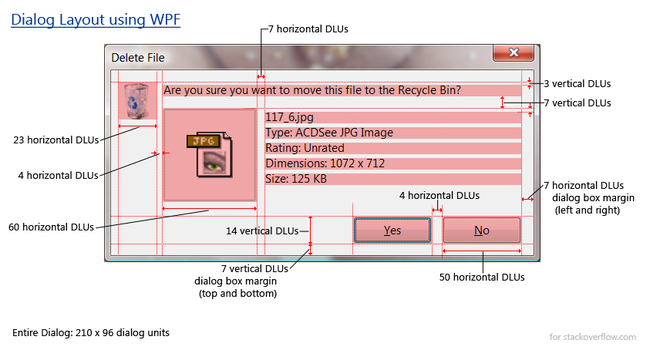
Очень быстро параметр 96 dpi стал своего рода базовой точкой отсчета для построения интерфейса системы и приложений. Впрочем, не для всех: для графики всё активнее стало применяться прямое указание размера в пикселях. В перспективе это и привело к проблемам: размер графических элементов задавался жестко в пикселях, шрифтов — в dpi, а других элементов — и вовсе как бог на душу положит: они могли быть и в пикселях, и в dpi, и в процентах от размера окна… При этом свое первоначальное значение параметр dpi быстро потерял: постоянно появлялись новые типы мониторов с разным соотношением физического размера экрана и разрешения, на которых элементы с одинаковым dpi выглядели по-разному.
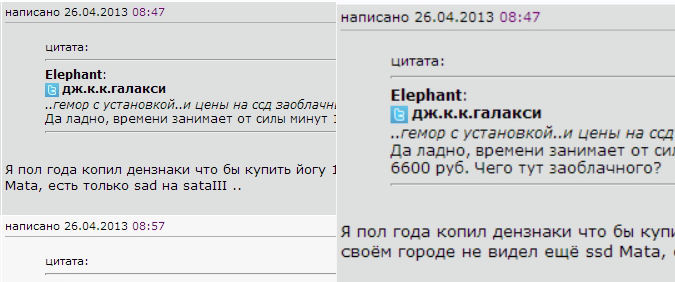
В результате не то что сопоставлять размеры элементов на экране и бумаге, но во многих случаях даже и комфортно работать было невозможно из-за слишком мелких шрифтов и графики. А единственным способом изменить масштаб интерфейса на экране стал программный пересчет. Наконец, появление экранов Retina компании Apple показало пользователям все преимущества качественного скачка в плотности пикселей: более ясные, приятные для глаза, более читаемые шрифты, более четкие картинки. В индустрию пришла мода на высокую плотность пикселей.
Алгоритмы масштабирования в Windows
Внедрение экранов Retina в портативные устройства Apple прошло легко и просто потому, что разрешение у них было ровно вдвое больше, чем у обычных. Поэтому достаточно было увеличить вдвое размер элементов интерфейса — и дело сделано. Обращаю внимание, что при этом практически не увеличилось количество отображаемой на экране информации. Процесс адаптации MacOS под высокие разрешения был сложнее: хотя физически разрешение тоже увеличилось вдвое, для приложений доступны несколько вариантов масштабирования. Система сейчас полностью оптимизирована под высокие разрешения, процесс адаптации сторонних приложений продолжается.

- Старый алгоритм (окончательно оформился в Windows XP): система допускает любой масштаб с шагом в 1%. Система сообщает приложению текущий dpi десктопа и сама занимается масштабированием системных ресурсов (в том числе задействованных в приложении). Приложение само занимается масштабированием своих ресурсов.
- Новый алгоритм (внедрен в Vista, используется в последующих системах): если приложение оптимизировано для масштабирования и сообщает об этом системе (это называется dpi-aware), то система сообщает ему корректный текущий dpi интерфейса, масштабирование приложение осуществляет самостоятельно. Если приложение само не уведомляет систему о поддержке масштабирования, то включаются системные алгоритмы — либо старый, либо новый (зависит от настроек системы и выбора пользователя). Грубо говоря, новый механизм берет уже полностью сформированное изображение окна приложения при масштабе по умолчанию (96 dpi) и растягивает его до размера, соответствующего текущему масштабированию, как обычную картинку. Подробнее о том, когда какой механизм задействуется, как они работают и какие у каждого плюсы и минусы, можно почитать во второй части исследования.
Надеюсь, что первые четыре части дали читателям достойное представление о существующих проблемах и текущей ситуации с масштабированием для платформы Windows. Поэтому теперь давайте поговорим о самом интересном: о будущем и перспективах развития.
Можно ли пользоваться экраном с высоким PPI?
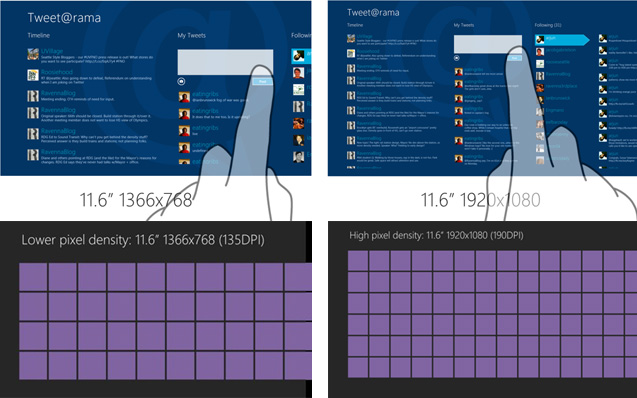
Устройства с высоким показателем PPI (pixel per inch, пикселей на дюйм) выходят на рынок уже сейчас. Поэтому перед тем, как переходить к выводам, давайте суммируем впечатления от использования ноутбука с экраном с высокой плотностью пикселей. Помимо Acer Aspire S7 я использовал Lenovo Helix — это трансформер, планшет с доком, превращающийся ультрабук. Оба имеют 11,6-дюймовые экраны с разрешением Full HD. PPI для этого размера экрана составляет 189,91 (примерно), у новых Apple Macbook Pro Retina 15 — 220, у Retina 13 — 227. В общем, по цифрам эти экраны немного отстают от ноутбуков Apple. Если поднести экран к глазам, то пиксели действительно различить можно — однако при реальной работе и на такой диагонали экрана вы их, скорее всего, не увидите.
Проблема практически нивелируется тем, что на экране с этими параметрами достаточно поставить dpi=120. В подавляющем большинстве приложений этого вполне хватает для нормальной работы. Я бы сказал, что за счет более четкой картинки даже мелкие шрифты хорошо читаются. Проблемы начинались у меня только в приложениях, которые не поддерживали масштабирование, и размер шрифтов в их интерфейсах оставался под 96 dpi. Вот там действительно ничего не видно.
Из приложений, так сложилось, я пользовался в основном MS Office и HTML-редактором Dreamweaver CS 5.5. Ситуация с этими приложениями полярная: одно масштабируется просто отлично, второе — отвратительно (впрочем, продукция Adobe вообще славится, скажем так, неоптимальными решениями). Об обнаруженных проблемах мы уже подробно говорили в практическом исследовании (в третьей части). Из других приложений запомнился (и немало забавлял меня) плеер (на той системе был установлен только КMPlayer): масштабироваться его интерфейс отказался, так что настройки и информацию можно было разглядеть только с лупой. Впрочем, с основной своей обязанностью он справлялся.

Сложнее оказалось с интернетом, ибо приходится активно пользоваться масштабированием. Детальное описание работы разных браузеров можно прочитать в четвертой части. Что же касается личных впечатлений, то жест увеличения масштаба становится лучшим другом, быстро осознаешь разницу между масштабированием интерфейса и страницы (и насколько важно и то, и другое), начинаешь различать нюансы в схемах масштабирования различных браузеров… Просмотр страниц с настройками «по умолчанию» на этом экране просто невозможен, поэтому масштабирование придется задействовать обязательно. В результате я очень много стал пользоваться браузером Internet Explorer, который допускает масштабирование и пальцами, и через настройки (причем с разными алгоритмами), это очень удобно. Также отмечу, что ситуация на рынке меняется очень быстро, и любые рассказы о ПО быстро устаревают. Например, при эксплуатации Acer Aspire S7 браузеры вели себя не так, как при тестировании. Просто знайте, что масштабирование вам понадобится обязательно, и то, насколько удобно и качественно оно реализовано, во многом предопределяет выбор браузера.
Выводы
Итак, давайте уже наконец переходить к тем выводам, которые можно сделать на основе изложенной в нашем исследовании информации. Самый общий вывод, который можно сделать: сейчас идет очень интересный процесс. Фактически получается, что постепенно отмирают понятия, параметры и характеристики, которые мы привыкли воспринимать как базовые на протяжении более чем 30 лет развития индустрии персональных компьютеров.
Мне кажется, что в значительной степени это стало результатом развития рынка мобильных устройств. Лидеры индустрии ПК в свое время не смогли — точнее, не захотели — возглавить процесс в силу косности и инерции, благодаря чему рынок мобильных ОС формировался отдельно и независимо, во многом в качестве альтернативы современному рынку ПК. Так что на нем были воплощены и обкатаны многие идеи, гораздо лучше подходящие современному рынку, чем старая парадигма персонального компьютера. Сейчас лучшие находки оттуда начинают попадать и в ПК, ломая десятилетиями формировавшиеся стереотипы. Давайте посмотрим, какие перемены идут сейчас и какие нам стоит ожидать в ближайшем будущем.
В первую очередь — свое значение потеряет пиксель.
И никаких больше пикселей
Если вдуматься, то пиксель до сих пор является одной из базовых величин, от которых мы отсчитываем размеры элементов интерфейса. Для традиционных экранов ПК пиксель — это тот атом, минимальная единица для вывода изображения, на базе которой строится всё остальное. Плюс, точность позиционирования мыши достаточна, чтобы указать на конкретный пиксель. Наконец, пиксель является отличным базовым элементом и для построения элементов традиционного интерфейса: им может определяться толщина линий и рамок, габариты окна, поля ввода, колонки текста и пр. Наконец, в пикселях указывается размер большинства графических элементов: фона, логотипов, графики, фотографий и пр.
Однако указание размера в пикселях — и есть самая жесткая привязка к «оригинальному» размеру, разрешению, масштабу. Эта привязка выглядит вполне логичной до тех пор, пока вы уверены, что отрисованный в пикселях элемент (тот же спрайт) будет примерно одинаково выглядеть на любом доступном экране. В ситуации, когда плотность пикселей на единицу площади экрана становится произвольной величиной, варьирующейся в широких пределах, от привязки размера интерфейса напрямую к пикселю необходимо избавиться.
Наша старая добрая логика уже готова подсказать нам решение: надо всего лишь создать единую точку отсчета для всех элементов интерфейса, признаваемую и используемую всеми участниками рынка. И тогда элементы интерфейса (в первую очередь, шрифты) всегда будут комфортного размера. Логично, правда? И просто. Проблема в том, что этот параметр у нас уже был, и назывался он dpi…
Однако dpi не только не уменьшил путаницу в интерфейсах, а увеличил ее. Поэтому dpi тоже должен (даже, можно сказать, «обязан») перестать восприниматься как базовый параметр, от которого считается всё остальное. Нет, он может сохранить свое значение в системе (например, при выводе на печать), но разработчики больше не имеют права опираться на него при создании приложений.
У проблемы «жесткого указания масштаба» есть еще одна старая причина. Если вдуматься, то использование dpi, построение интерфейсов в пикселях, 100-процентный масштаб — это костыли, намеренные упрощения, которые в свое время позволяли нам экономить вычислительные ресурсы компьютера: ему не надо было заниматься сложными расчетами для формирования картинки, нужно было просто «рисовать, как приказано» — а это гораздо проще. При слабых компьютерах нам приходилось с этим считаться (посмотрите, например, на параметры Windows типа «отключить анимацию для экономии ресурсов компьютера»), но ведь сейчас у нас достаточно ресурсов. Однако многие параметры и принципы до сих пор живы, во многом благодаря инерции.
А разрешение станет означать совсем другое
Разговор о мониторах с произвольными параметрами неизбежно приводит нас к следующей важной тенденции: кардинальной смене восприятия такого параметра, как «разрешение монитора».
Традиционно параметр «разрешение экрана» говорил нам, сколько информации поместится на экран. Размеры элементов задавались через dpi, dpi приравнивался к ppi (ну, или, для графики, напрямую в пикселях), соответственно, чем больше разрешение экрана, тем больше элементов на него поместится. Раньше экраны были маленькие и с небольшим разрешением, поэтому любой рост размера или разрешения приносил существенное увеличение удобства работы.

Таким образом, с отказом от dpi и в ситуации, при которой одно и то же физическое разрешение может быть у экрана с диагональю от 11,6 до 27 дюймов, мы приходим к выводу, что в современных и будущих системах количество информации на экране должно определяться физическим размером экрана, а не его разрешением. Что же до разрешения, то оно станет характеристикой четкости изображения на экране: сам элемент будет того же размера, но в его отрисовке будет принимать участие больше пикселей, что позволит нарисовать его на экране с более высоким качеством. Это уже реализовано в мобильных ОС и Mac OS, сейчас на очереди Microsoft Windows.
Итак, на экранах с высоким PPI (Retina и аналогах) отдельный пиксель утрачивает свое значение не только как элемент интерфейса, но и как физическая единица измерения для экрана. Исходя из этого, можно сделать вывод, что разрешение утратит свою важность при оценке технических характеристик устройства. Оно было важно раньше, когда пиксели на экране были в дефиците. На современных мониторах с высоким PPI вы уже не увидите линию толщиной в один пиксель. Поэтому если плотность пикселей превышает тот предел, когда глаз перестает их различать, то вам будет абсолютно неважно и разрешение, и плотность пикселей. Они уже являются достаточными.
Впрочем, думаю, некоторое время маркетинговое значение этого термина сохранится именно в силу инерции. Этот этап мы наблюдаем сейчас во флагманских смартфонах на Android — производители почему-то взяли на вооружение параметр PPI и постоянно выпускают торжествующие пресс-релизы, что в их новой модели он вырос с 441 до 446. Потрясающе! Через некоторое время, когда пользователи поймут, что это ни на что не влияет, его потихоньку закопают в недрах теххарактеристик устройства, а маркетологи придумают нам другие красивые циферки, например «цветовой охват 98%». Что? Уже используют? Ну вот видите…
Заключение
Впрочем, это проблемы технические и, если можно так выразиться, из прошлого. Нам же гораздо важнее интереснее посмотреть на те глобальные изменения, которые экраны с высокой плотностью пикселей принесут индустрии в будущем.
На мой взгляд, с широким внедрением мониторов с высокой плотностью пикселей мы получили новую революцию на рынке ПК, а конкретно в сфере вывода изображения для пользователя. И революцией ее стоит называть в первую очередь не из-за тех улучшений в качестве изображения, которые она обеспечит (хотя они действительно гигантские), а из-за тех потрясений и разрушений, которые она приносит.
Тем не менее, через несколько лет, наполненных сложностями, патчами и руганью с техподдержкой, разработчики изучат новые возможности и инструменты, а пользователи, наконец, получат более красивые и современные интерфейсы.

При работе с графикой возникает необходимость в понимании базовых параметров, характеризующих любое цифровое изображение. С появления первых дисплеев одной из таких мер остается PPI или попросту число пикселей, приходящихся на один дюйм.
![]()
Таким образом, чем больше пикселей умещается в одном дюйме, тем выше значение PPI, а соответственно, и четкость изображения, и разрешающая способность дисплея.
Оптимальное значение PPI

PPI в Смартфоне
Сейчас на рынке мобильных телефонов наблюдается следующая корреляция между стоимостью девайса и плотностью пикселей:
Несмотря на то, что заметная невооруженным взглядом зернистость дисплеев практически исчезла вместе с эпохой первых кнопочных телефонов, в бюджетном сегменте еще можно встретить матрицы с низким PPI.

Если для смартфонов оптимальным значением плотности пикселей принимается диапазон от 300 до 450 PPI, это однако не универсальное значение для дисплеев всех устройств.
PPI в Планшете
Достаточным для формирования четкого изображения на таком расстоянии считается плотность 200-250 пикселей на дюйм.
PPI в Ноутбуке

Соответствующее этой длине оптимальное значение PPI должно находится в диапазоне от 150 до 200.
PPI в Мониторе
Еще в 1980-х компания Apple ввела стандарт плотности пикселей у мониторов для Macintosh, равный 72 PPI. Этот стандарт, державшийся на протяжении десятков лет, подхватили и другие производители.

Сейчас с изменением технологий производства матриц «хорошим» значением PPI для мониторов и моноблоков считается диапазон от 100 до 150 пикселей на дюйм при условии удаления от монитора на расстояние одного метра.
PPI в Телевизоре
Экран телевизора, как правило, находится на максимальном удалении от глаз среди распространенных устройств. ТВ обычно размещается на другом конце комнаты, и расстояние до дисплея при просмотре может достигать 5 метров.
В этом случае PPI уходит на второй план, и неудивительно, что оптимальная плотность пикселей составляет уже всего 40-80 на дюйм.
Как измерить PPI?
Необходимость введения PPI как отдельной характеристики связана с невозможностью описания четкости изображения одним лишь разрешением экрана: чем больше диагональ дисплея при неизменном разрешении, тем более размытым будет изображение.
По определению PPI рассчитывается как отношение между количеством пикселей на диагональ экрана в дюймах. Чтобы определить этот показатель самостоятельно, воспользуемся формулой с применением теоремы Пифагора:
Например, у стандартного офисного 21.5-дюймового монитора с разрешением Full HD плотность пикселей составит 102.5 PPI, а телефон с диагональю 5 дюймов и HD-разрешением может похвастаться уже 293 PPI.
Возможно ли поменять значение PPI?
Стоит ли обращать внимание на PPI?
Читайте также:

