Китайский монитор tft как подключить
Обновлено: 18.05.2024
Отличия не глобальны, а в остальном обе приведенные конструкции при условии исправных частей имеют гарантированную 100% повторяемость.
Конечно же я веду речь о доступном железе, которое производится в Китае именно для самодельных конструкций. С одной стороны это хорошо - в основном все китайские контроллеры рассчитаны на максимальный охват доступных матриц. Но следует обязательно отметить и тот факт, что не все 100% существующих матриц можно таким образом воплотить в проект. Имеется в виду, что есть и ряд матриц, которые нельзя назвать универсальными, взаимозаменяемыми и т.д. Встречаются и совсем нестандартные одиночки, но радует то, что их не так уж и много. Речь идет о матрицах с редко встречающимися интерфейсами, "поднять" которые бывает довольно затруднительно, а иногда и невозможно. К таким же трудно приживляемым можно смело отнести и матрицы с сугубо индивидуальными временнЫми характеристиками, которые были заложены в планшетах или нетбуках (где в первой жизни стояли эти матрицы). Не каждый контроллер способен выдать эти характеристики поскольку в подавляющем большинстве прошивки рассчитаны все таки на некие "усредненные" и унифицированные параметры. Контроллеры, которые ГИПОТЕТИЧЕСКИ могли БЫ корректно заработать с подобными матрицами - это те, что с "телевизором" на борту (будут ниже под спойлером). Т.е. те, в настройках которых есть пункт map LVDS, в котором есть хоть какая то возможность выбора из 16 заложенных параметров предустановок.
* на первый взгляд данный спойлер напоминает старый анекдот про студента-биолога, который выучил только тему про блох. Я примерно так же назойливо перевожу все сказанное к интерфейсу LVDS. Но это только на первый взгляд, потому что под предыдущим спойлером я ясно дал понять, что подавляющее большинство китайского железа для самоделок рассчитано на подключение матриц именно с этим интерфейсом. Именно LVDS можно подключить к подобному железу напрямую, а все остальные виды интерфейсов - только через переходники и адаптеры, которые если и существуют в природе, опять же ориентированы на преобразование каких угодно интерфейсов в LVDS. Применение других матриц с интерфейсом отличным от LVDS (а это RSDS, eDP, V-by-One, EPI, MIPI) обязательно приведет к дополнительным изысканиям и финансовым затратам. Отсюда такой акцент.

Еще раз повторюсь - речь идет об УНИВЕРСАЛЬНЫХ контроллерах именно для самоделок.
В Китае их производится огромное количество и все модели я не смогу охватить. Но среди всего разнообразия можно выделить несколько видов, с которыми успех более вероятен, чем с какими то редкими и экзотическими (но при этом все равно универсальными) контроллерами. В первую очередь я подразумеваю доступность массивов прошивок и наличие мало-мальски внятных мануалов.
На всякий случай поделю их на две группы:
КОНТРОЛЛЕРЫ ДЛЯ ПОСТРОЕНИЯ МОНИТОРОВ
Это означает, что контроллеры ведут себя именно как любой компьютерный монитор - "засыпают" при отсутствии сигнала на входе. Время засыпания - от 2 до 5 СЕКУНД.
- контроллер на чипе RTD2660H (или RTD2662) (программное обеспечение обозначено как PCB800099):

Я уже писал, что хочу малость доработать панель приборов в Патроле?
Показометры уровня топлива и температуры двигателя уйдут в помойку, а их место займут два TFT-дисплея.
Про то, что на них будет отображаться и зачем — про это я буду писать в бортжурнале Патрола.
А сейчас я хочу рассказать про свои с ними приключения.
У нас в Алма-Ате с электронными комплектующими напряжно. Про переделку приборки я задумался уже давно, потому зело обрадовался, когда появились в продаже вот такие дисплейчики:

Цена немножко кусалась, но интернет обещал замечательное качество картинки.
Размеры — прямо как мне надо!
55мм отверстия в панели приборов как раз перекрываются этими дисплеями безо всяких щелей.
Последовательный суперскоростной SPI с тактовой частотой до 32 МГц сулил высокую скорость работы и шлейф из 5-ти проводов вместо 25-ти…
Короче — сказка.
Правда предназначались эти дисплеи не для Аруин, а для неведомой мне зверюшки под названием Raspberry Pi… но какая нам нафиг разница, если интерфейс стандартный?! Один шут разъёмы выкорчёвывать придётся, чтобы толщину дисплеев довести до норм приличия — иначе в приборку не упихнуть.
Купил я пару этих дисплеев и через недельку взялся за них вплотную.
А не тут то было.
Маркировки выводов на них не было. Куда какие провода сувать — лотерея "5 из 26".
Все драйвера, настройки и прочая информация — только под Linux.
Уже подробные ковыряния в интернете принесли ворох самой противоречивой информации.
Чтобы не спалить железки пришлось капитально проштудировать информацию по Raspberry Pi.
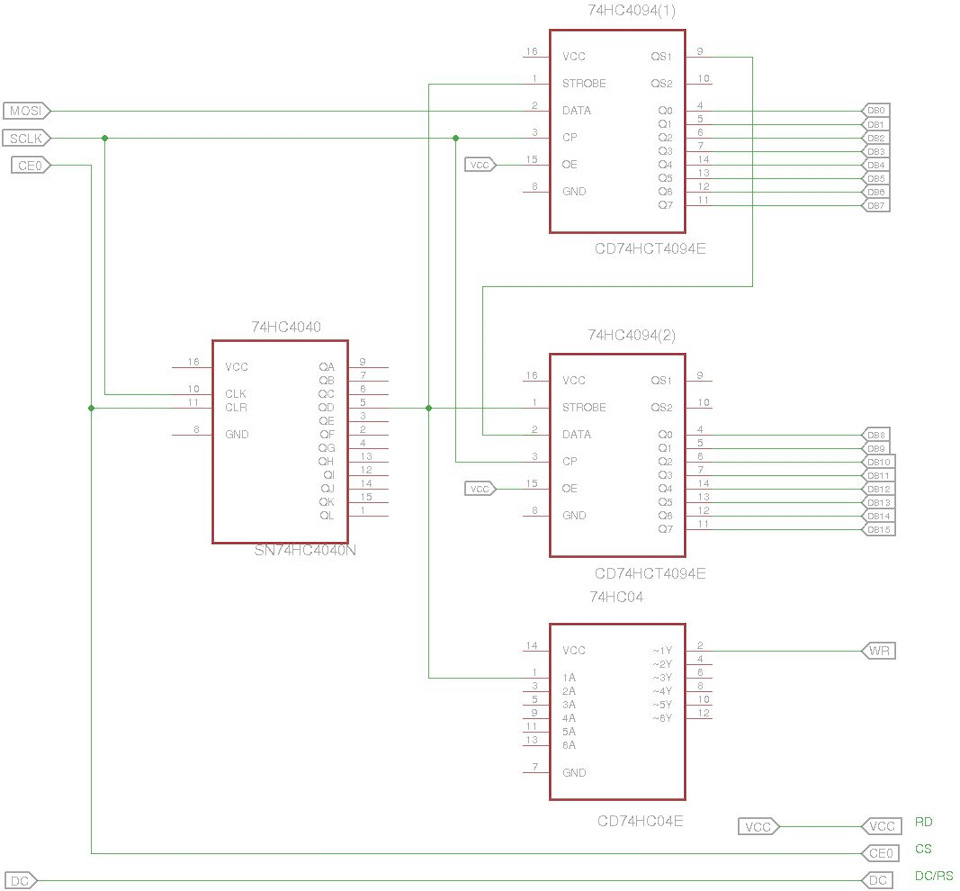
SPI на дисплеях в итоге оказался и не SPI вовсе, а какая-то пародия на сдвиговых регистрах:

Из-за псевдо-SPI ни одна из найденных ардуиновских графических библиотек с поддержкой ili9486 с этими дисплеями так и не заработала.
Вечер третьего дня переставал быть томным…
Неделя последующих плотных ковыряний и довольно таки приличная сумма норовили стать выкинутыми в помойку…
Но в итоге я их всех победил!
Барабанная дробь.
Не буду описывать все свои перипетии — это мало кому интересно.
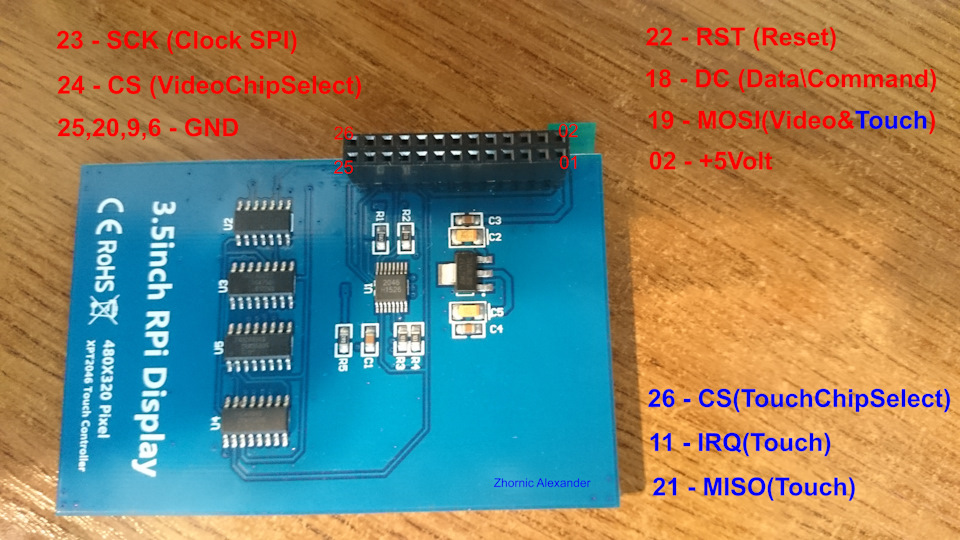
Проверенная таблица выводов дисплея:

Красным прописаны выводы необходимые дисплею.
Синим — сенсорной панели, но мне они в данном проекте не нужны. Прописал до кучи.
На плате стоИт трёхвольтовый стабилизатор — потому не пугайтесь пяти вольт. Все выводы — трёхвольтовые, к DUE и STM32 цепляем безо всяких согласователей.
C Arduino Due соединяем таким образом:
Display … … Signal … … ArduinoDue
… 02 … … … . +5V… … … .+5V
… 06 … … … .GND … … … GND
… 18 … … … . DC … … … . D6
… 19 … … … MOSI … … … D75
… 22 … … …RESET … … …D5
… 23 … … . … SCK … … … D76
… 24 … … … …CS … … … .D10
Соединить правильно железки — это уже половина дела!
Ну и на "закуску" — программное обеспечение.
С софтом — самое заковыристое, так как без подходящей библиотеки ничерта работать не будет.
Ну и что имеем в итоге?
Качество изображения — шикарное.
Подсветка очень равномерная, без пятен и засветов.
Углы обзора очень приличные после всех тех дисплеев, с которыми мне приходилось иметь дело года 3-4 назад. Прорисовка мелких деталей — просто изюмительная. Молодцы китайцы!
Пока не впечатлила скорость работы. Я понимаю, что в этом дисплее в два раза больше точек и потому данных нужно в него засовывать тоже в два раза больше, но после моих недавних экспериментов по "разгону" дисплеев на ili9341 — эти дисплеи полные тормоза. Буду ещё ковыряться на досуге с оптимизацией скорости их работы.
Ну а это первый результат:
В этой статье мы рассмотрим подключение TFT ЖК дисплея (TFT LCD Shield) диагональю 2.4 дюйма, выполненного в виде шилда (расширения), к плате Arduino Uno. С помощью этого цветного ЖК дисплея TFT типа мы можем отображать символы, строки, блоки, изображения и т.д. Также мы можем использовать этот TFT Shield в различных устройствах на основе Arduino: охранные системы, автоматизация дома, игры и др.

Подключить TFT ЖК дисплей к плате Arduino достаточно просто. Нам будут необходимы плата Arduino, TFT Shield (дисплей) с диагональю 2.4 дюйма и библиотека Arduino IDE & TFT. В интернете можно найти много драйверов для TFT Shield'ов Arduino, но различные TFT ЖК дисплеи имеют различные встроенные драйверы. Таким образом, сначала необходимо идентифицировать драйвер TFT ЖК дисплея и затем установить подходящую библиотеку для него. В этом проекте мы будем использовать TFT ЖК дисплей (шилд) с драйвером ili9341. Далее в статье представлена ссылка для скачивания необходимой библиотеки для этого драйвера (дисплея). Также, если интересно, можете прочитать статью про подключение обычного ЖК дисплея к плате Arduino.
Необходимые компоненты
Аппаратное обеспечение
- Плата Arduino Uno (купить на AliExpress).
- 2.4” TFT LCD display Shield (шилд TFT ЖК дисплея) (купить на AliExpress).
- USB кабель.

Программное обеспечение
Arduino IDE
TFT библиотека для Arduino (spfd5408)
Работа схемы
Вам в этом случае необходимо только вставить TFT Shield поверх платы Arduino как показано на рисунке. Данный TFT Shield совместим с Arduino UNO и Arduino mega.

Установка TFT library (библиотеки) в среду Arduino IDE
Шаг 2: Скопируйте этот архив с библиотекой в папку библиотек Arduino в Program Files.

Шаг 3: Откройте Arduino IDE и выберите пункт меню Sketch -> Include Library -> Add .ZIP Library.

После открытия библиотеки SPFD5408 Master вы увидите что она установилась в Arduino IDE.


Вы увидите результаты работы программы на TFT ЖК дисплее. Вы можете изменять этот файл по своему желанию чтобы он выполнял нужные вам задачи.

Примечание: аналогичные шаги можно использовать чтобы установить любую другую библиотеку в программную среду Arduino IDE.
В этом руководстве мы расскажем как использовать TFT LCD дисплеи с Arduino, начиная с базовых команд и заканчивая профессиональным дизайном.
Мы постараемся освятить базовые команды, а также расскажем про профессиональные дизайны и технику. По планам поле статьи можно будет научиться:
- выводить тексты, символы и цифры с нужным шрифтом;
- рисовать фигуры, такие как круг, треугольник, квадрат и т.д.;
- отображать изображения .bmp на экране;
- изменять параметры экрана, такие как вращение и инвертирование цвета;
- отображать анимацию с помощью Arduino.

Представление идей на дисплеях
В проектах электроники очень важно создать интерфейс между пользователем и системой. Этот интерфейс может быть создан путем отображения полезных данных, меню и простоты доступа. Красивый дизайн не менее важен.
Для этого есть несколько компонентов. Светодиоды, 7 сегментные модули, графические дисплеи и полноцветные TFT-дисплеи. Правильный компонент для ваших проектов зависит от количества отображаемых данных, типа взаимодействия с пользователем и емкости процессора.
TFT LCD - это вариант жидкокристаллического дисплея (LCD), который использует технологию тонкопленочного транзистора (TFT) для улучшения качества изображения, такого как адресность и контрастность. TFT LCD является активным матричным ЖК-дисплеем, в отличие от пассивных матричных ЖК-дисплеев или простых ЖК-дисплеев с прямым управлением с несколькими сегментами.
В проектах на Arduino частота процессора низкая. Таким образом, невозможно отображать сложные изображения высокой четкости и высокоскоростные движения. Поэтому полноцветные TFT-дисплеи могут использоваться только для отображения простых данных и команд.
В этой статье мы использовали библиотеки и передовую технику для отображения данных, графиков, меню и т.д. с профессиональным дизайном. Таким образом любой ваш проект будет выглядеть просто невероятно классно.
Какого размера? Какой контроллер?

Размер экранов влияет на параметры вашего проекта. Большой дисплей не всегда лучше. Если вы хотите отображать символы и изображения высокого разрешения, вы должны выбрать большой размер дисплея с более высоким разрешением. Но это уменьшает скорость вашей обработки, требует больше места, а также требует больше тока для запуска.
Итак, во-первых, вы должны проверить разрешение, скорость движения, детали цвета и размера изображений, текстов и цифр. Мы предлагаем популярные размеры дисплеев Arduino, таких как:
- 3,5" дюйма 480 × 320,
- 2,8" дюйма 400 × 240,
- 2,4" дюйма 320 × 240,
- 1,8" дюйма 220 × 176.
Выбрав правильный дисплей, пришло время выбрать правильный контроллер. Если вы хотите отображать символы, тексты, цифры и статические изображения и скорость отображения не важна, платы Atmega328 Arduino (такие как Arduino UNO) являются правильным выбором.
Если размер вашего кода является большим, UNO может оказаться недостаточной. Вместо этого вы можете использовать Arduino Mega2560. И если вы хотите показывать изображения с высоким разрешением и движения с высокой скоростью, вы должны использовать ARM-модули Arduino, такие как Arduino DUE.
Драйверы и библиотеки
В электронике / компьютерном оборудовании драйвер дисплея обычно представляет собой полупроводниковую интегральную схему (но может альтернативно содержать конечную машину, состоящую из дискретной логики и других компонентов), который обеспечивает функцию интерфейса между микропроцессором, микроконтроллером, ASIC или периферийным интерфейсом общего назначения и конкретным типом устройства отображения, например LCD, LED, OLED, ePaper, CRT, Nixie и т.п.
Драйвер дисплея обычно принимает команды и данные с использованием стандартного универсального последовательного или параллельного интерфейса общего назначения, такого как TTL, CMOS, RS232, SPI, I2C и т.д. и генерирует сигналы с подходящим напряжением, током, временем и демультиплексированием, чтобы реализовать на дисплее отображение нужного текста или изображения.
Производители ЖК-дисплеев используют разные драйверы в своих продуктах. Некоторые из них более популярны, а некоторые из них неизвестны. Чтобы легко запускать ваш экран, вы должны использовать библиотеки LCD Arduino и добавить их в свой код. В противном случае запуск дисплея может быть очень осложнен. В Интернете есть много бесплатных библиотек, но важным моментом в библиотеках является их совместимость с драйвером ЖК-дисплея. Драйвер вашего ЖК-дисплея должен быть известен вашей библиотеке. В этой статье мы используем библиотеку Adafruit GFX и библиотеку MCUFRIEND KBV и примеры кода. Вы сможете скачать их по сопутствующим ссылкам.
Разархивируйте MCUFRIEND KBV и откройте MCUFRIEND_kbv.CPP. Вы увидите список драйверов, которые поддерживаются библиотекой MCUFRIEND.

Откройте папку с примерами (англ. - Example). Существует несколько примеров кода, которые вы можете запустить на Arduino. Подключите ЖК-дисплей и проверьте некоторые примеры.

Список комплектующих
Для реализации многих проектов, связанных с TFT LCD нам понадобится набор некоторых комплектующих, которые мы уже обсудили выше:
- 3.5-дюймовый цветной TFT-дисплей ElectroPeak × 1
- 2,4-дюймовый дисплей TFT LCD ElectroPeak × 1
- Arduino UNO R3 × 1
- Arduino Mega 2560 × 1
- Arduino DUE × 1
Программное обеспечение
Также для работы с Ардуино нам обычно нужна Arduino IDE.
Вы должны добавить библиотеку, а затем загрузить код. Если вы впервые запускаете плату Arduino, не волнуйтесь. Просто выполните следующие действия:
После загрузки кода примера пришло время узнать, как создавать изображения на ЖК-дисплее.
Библиотека
В первой строке добавлена основная графическая библиотека для дисплеев (написанная Adafruit).
Вторая добавляет библиотеку, которая поддерживает драйверы экранов дисплея MCUFRIEND Arduino.
Эти библиотеки сейчас не нужны, но вы можете их добавить.
Основные команды
Класс и объект
Эта строка делает объект с именем TFT из класса MCUFRIEND_kbv и обеспечивает связь SPI между ЖК-дисплеем и Arduino.
Запуск ЖК-дисплея
Функция tft.readID считывает ID с дисплея и помещает его в переменную идентификатора. Затем функция tft.begin получает идентификатор и ЖК-дисплей готов к работе.
Разрешение экрана
По этим двум функциям вы можете узнать разрешение дисплея. Просто добавьте их в код и поместите выходные данные в переменную uint16_t. Затем прочитайте его из последовательного порта Serial.println();. Сначала добавьте Serial.begin (9600); в setup().
Цвет экрана
Функция fillScreen меняет цвет экрана на цвет t. Это должна быть 16-битная переменная, содержащая код цвета UTFT.
Вы можете добавить эти строки в начало своего кода и просто использовать имя цвета в функциях.
Заполнение пикелей
Функция drawPixel заполняет пиксель в x и y по цвету t.
Функция readPixel считывает цвет пикселя в местоположении x и y.
Рисование линий
Функция drawFastVLine рисует вертикальную линию, которая начинается с местоположения x, y, ее длина - h пикселей, а цвет - t.
Функция drawFastHLine рисует горизонтальную линию, которая начинается с местоположения x и y, длина равна w пикселей, а цвет - t.
Функция drawLine рисует строку, начинающуюся с xi, yi и до xj, yj, цвет - t.
Эти три блока кода рисуют линии, подобные предыдущему коду с 5-пиксельной толщиной.
Функция fillRect рисует заполненный прямоугольник в координатах x и y, w - ширина, h - высота, t - цвет прямоугольника.
Функция drawRect рисует прямоугольник в координатах x и y с шириной w, высотой h и цветом t.
Функция fillRoundRect рисует заполненный прямоугольник с радиусом углов r, в координатах x и y, шириной w и высотой h, цветом t.
Функция drawRoundRect рисует прямоугольник с r радиальными закругленными углами по x и y, с шириной w и высотой h и цветом t.
Рисуем круги
Функция drawCircle рисует круг по координатам x и y, с радиусом r и цветом t.
Функция fillCircle рисует заполненный круг по координатам x и y, радиусом r и цветом t.
Этот код рисует дугу. Можно изменить значение в «for» между 0 и 4000.
Рисование треугольников
Функция drawTriangle рисует треугольник с тремя угловыми координатами x, y и z и t цветом.
Функция fillTriangle рисует заполненный треугольник с тремя угловыми координатами x, y, z и t цветом.
Отображение текста
Этот код устанавливает позицию курсора на x и y.
Первая строка задает цвет текста. Следующая строка задает цвет текста и его фона.
Этот код устанавливает размер текста величиной s. Само число s меняется в диапазоне от 1 до 5.
Этот код отображает символ.
Первая функция отображает строку и перемещает курсор на следующую строку.
Вторая функция просто отображает строку.
Эта функция изменяет шрифт текста. Вы должны добавить эту функцию и библиотеки шрифтов.
Эта функция может заставить текст исчезать. Вы должны добавить её в свой код.
Вращение экрана
Этот код поворачивает экран. 0 = 0°, 1 = 90°, 2 = 180°, 3 = 270°.
Инвертирование цветов экрана
Этот код инвертирует цвета экрана.
Этот код передает код RGB и получает цветовой код UTFT.
Прокрутка экрана
Этот код прокручивает ваш экран. Maxroll - максимальная высота прокрутки.
Сброс
Этот код сбрасывает экран.
Отображение монохромных изображений
Сначала вы должны преобразовать свое изображение в шестнадцатеричный код. Загрузите программное обеспечение по ссылке ниже. Если вы не хотите изменять настройки программного обеспечения, вы должны инвертировать цвет изображения, отразить изображение горизонтально (зеркально) и повернуть его на 90 градусов против часовой стрелки.
Теперь добавьте его в программное обеспечение и преобразуйте его. Откройте экспортированный файл и скопируйте шестнадцатеричный код в Arduino IDE. x и y - местоположения изображения. sx и sy - размеры изображения. Вы можете изменить цвет изображения на последнем input.
Отображение цветного изображения RGB
Загрузите изображение и скачайте преобразованный файл, с которым могут работать библиотеки UTFT. Теперь скопируйте шестнадцатеричный код в Arduino IDE. x и y - местоположения изображения. sx и sy - размер изображения.
Вы можете ниже качать программу-конвертер изображений в шестнадцатеричный код:
Предварительно созданные элементы
Загрузка
В этом шаблоне мы просто использовали строку и 8 заполненных кругов, которые меняют свои цвета по порядку. Чтобы нарисовать круги вокруг статической точки, вы можете использовать sin(); и cos(); функции. Вы должны задать величину PI. Чтобы изменить цвета, вы можете использовать функцию color565(); и заменить свой код RGB.
Классический текст
В этом шаблоне мы выбрали классический шрифт и использовали функцию для затухания текста.
Представление/презентация логотипа
В этом шаблоне мы преобразовали файл a.jpg.webp в файл .c и добавили его в код, написали строку и использовали отображаемый код затухания. Затем мы использовали код прокрутки, чтобы переместить экран влево. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Точечная диаграмма
В этом шаблоне мы использовали линии рисования, заполненные круги и функции отображения строк.
Температура
В этом шаблоне мы использовали sin(); и cos(); функции для рисования дуг с желаемой толщиной и отображаемым числом с помощью функции текстовой печати. Затем мы преобразовали изображение в шестнадцатеричный код и добавили его в код и отобразили изображение с помощью функции растрового изображения. Затем мы использовали функцию рисования линий, чтобы изменить стиль изображения. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Круговая диаграмма
В этом шаблоне мы создали функцию, которая принимает числа как входные данные и отображает их как круговую диаграмму. Мы просто используем дугу рисования и заполненные функции круга.
Музыка
В этом шаблоне мы добавили преобразованное изображение в код и затем использовали две черные и белые дуги для создания указателя громкости. Скачайте файл .h и добавьте его в папку эскиза Arduino.
Спидометр
В этом шаблоне мы добавили преобразованное изображение и используем функцию дуги и печати для создания этого датчика. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Веселый человечек
В этом шаблоне мы отображаем простые изображения один за другим очень быстро с помощью функции растрового изображения. Таким образом, вы можете сделать свою анимацию этим трюком. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Изображение

В этом шаблоне мы просто показываем некоторые изображения с помощью функций RGBbitmap и bitmap. Просто создайте код для сенсорного экрана и используйте этот шаблон. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Скачайте архив с файлами .h ниже:
- Скорость воспроизведения всех файлов GIF отредактирована, они сделаны быстрее или медленнее для лучшего понимания. Скорость движений зависит от скорости вашего процессора или типа кода, а также от размера и толщины элементов в коде.
- Вы можете добавить код изображения на главной странице, но он заполняет всю страницу. Таким образом, вы можете сделать файл a.h и добавить в папку эскиза.
- В этой статье мы только что разобрали отображение элементов на ЖК-дисплее. Следите за следующим урокам, чтобы узнать, как используются сенсорные экраны и SD-карты.
- Если у вас есть проблемы с включением библиотек, измените знак кавычки "" на <>.
На этом пока всё. Делитесь этим руководством по TFT LCD для Arduino со своими друзьями и коллегами.
Читайте также:

