1с битрикс добавить картинку
Обновлено: 07.07.2024
Для добавления/редактирования содержимого галереи переходим в административный раздел (сделать это можно, кликнув по кнопке «Администрирование» на административной панели).

Далее в левом боковом меню переходим в раздел «Контент» (отмечен красной стрелкой). И ищем Инфоблок «Мультимедиа», либо «Фотогалерея/Видеогалерея» (отмечен синий стрелкой).

Переходим в раздел «Элементы» (отмечен красной стрелкой), после чего откроется список всех элементов Инфоблока (отмечен синий стрелкой), используем тот, в который необходимо добавить контент.

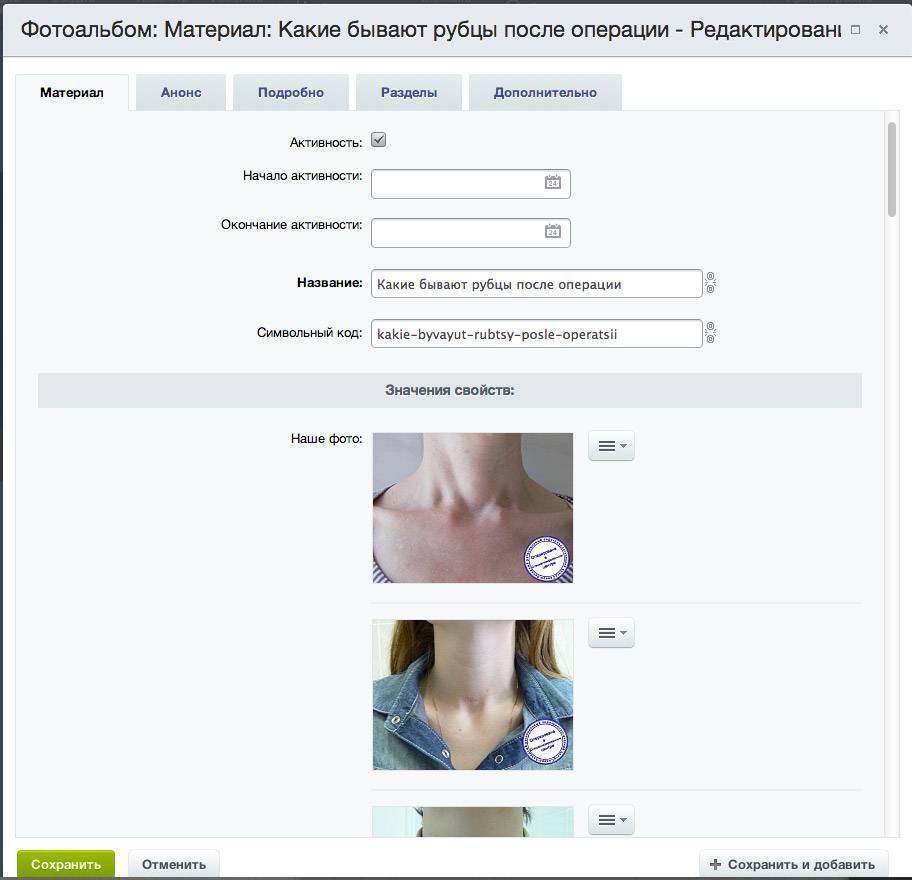
Далее открываем нужный элемент и во вкладке «Элемент» ищем поле «Значения свойств» (отмечено красной стрелкой).
Для добавления изображений достаточно перетащить их в отведенное для этого поле (отмечено синий стрелкой).

Чтобы отредактировать контент нужно нажать на иконку «ручки» в левом нижнем углу изображения (она отмечена красной стрелкой), для удаления изображения на крестик (отмечен синий стрелкой).

В режиме редактирования можно добавить описание для изображения, которое будет отображаться, если пользователь откроет его в модальном окне.

Для добавления видео файлов, необходимо в поле «Видео» добавить изображение, которое будет являться превью, далее открыть его редактирование и в поле «Описание» разместить ссылку на ролик. Можно добавлять ссылки с любого ресурса, например YouTube.
По интернету ходит вполне подробная инструкция по добавлению и выводу дополнительных изображений в новостях- ею и воспользуемся :
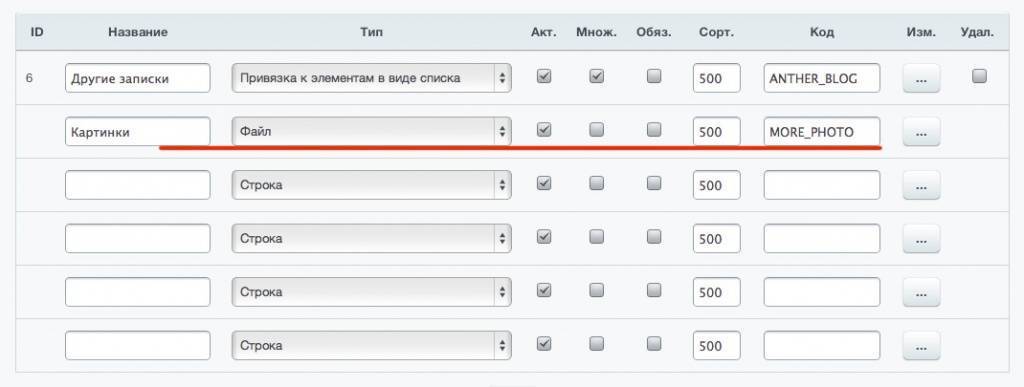
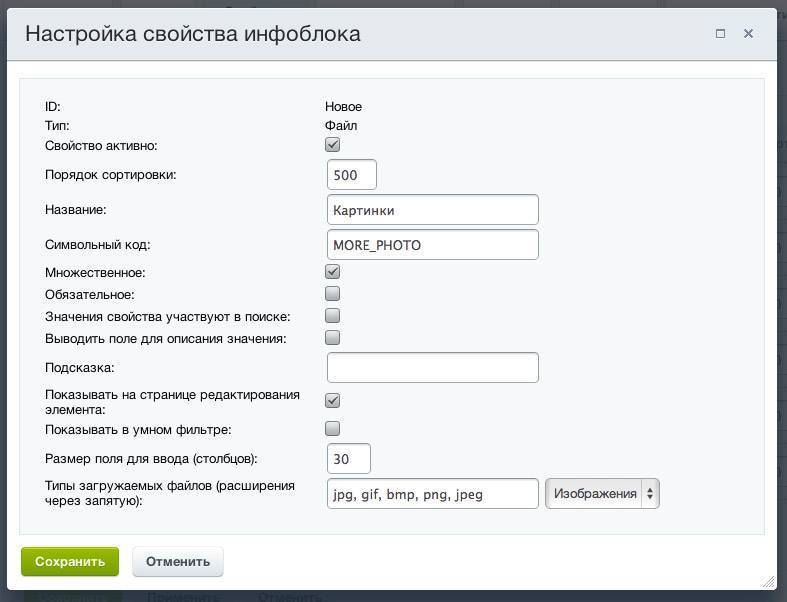
Для вывода дополнительных изображений в элементах информационного блока (т.е. изображений кроме PREVIEW_PICTURE и DETAIL_PICTURE) необходимо создать дополнительное свойство типа ФАЙЛ с кодом MORE_PHOTO.


Нужно в шаблоне news.detail добавить в файл result_modifier.php следующий код:
тем самым мы сможем обращаться к массиву фотографий также, как это происходит в шаблоне каталога: $arResult["MORE_PHOTO"].
Далее копируем код из шаблона каталога для вывода изображений в шаблон новостей news.detail:
<?// additional photos
$LINE_ELEMENT_COUNT = 2; // number of elements in a row
if(count($arResult["MORE_PHOTO"])>0):?>
<a name="more_photo"></a>
<?foreach($arResult["MORE_PHOTO"] as $PHOTO):?>
<img border="0" src="<?=$PHOTO["SRC"]?>" width="<?=$PHOTO["WIDTH"]?>" height="<?=$PHOTO["HEIGHT"]?>"
alt="<?=$arResult["NAME"]?>" title="<?=$arResult["NAME"]?>" /><br />
<?endforeach?>
<?endif?>
После этого подгруженные изображения будут отображаться при выводе новостей. Правда таким образом выводить изображения навтрятли кто станет, ведь они выводятся в реальном размере и могут сильно попортить дизайн сайта. Чтобы этого не происходило применяют следующую функцию.
CFile::ResizeImageGet
Вот что говорится в официальной документации: Функция уменьшает картинку и размещает уменьшенную копию в папку /upload/resize_cache/путь. Один раз уменьшив изображение получаем физический файл, который позволяет при последующих обращениях не проводить операции по уменьшению изображения. При следующем вызове функция вернет путь к уменьшенному файлу.
<?// additional photos
$LINE_ELEMENT_COUNT = 2; // number of elements in a row
if(count($arResult["MORE_PHOTO"])>0):?>
<?foreach($arResult["MORE_PHOTO"] as $PHOTO):?>
<? $file = CFile::ResizeImageGet($PHOTO, array('width'=>150, 'height'=>'112'), BX_RESIZE_IMAGE_EXACT, true); ?>
<div
<a href="<?=$PHOTO["SRC"]?>" name="more_photo">
<img border="0" src="<?=$file["src"]?>" width="<?=$file["width"]?>" height="<?=$file["height"]?>"
alt="<?=$arResult["NAME"]?>" title="<?=$arResult["NAME"]?>" />
</a>
</div>
<?endforeach?>
<?endif?>

Прикручиваем красотулечку
Итак, мы вывели превьюшки в новость, сделали их ссылками на полное изображение. Давайте теперь прикрутим к этому fancybox
Скачиваем архивчик с плагином и закидываем в корень сайта (можно конечно в любую папку, например в папку с шаблоном)
Добавляем в news.detail:
$("a[rel=example_group]").fancybox( <
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'over',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) <
return '<span ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
>
>);

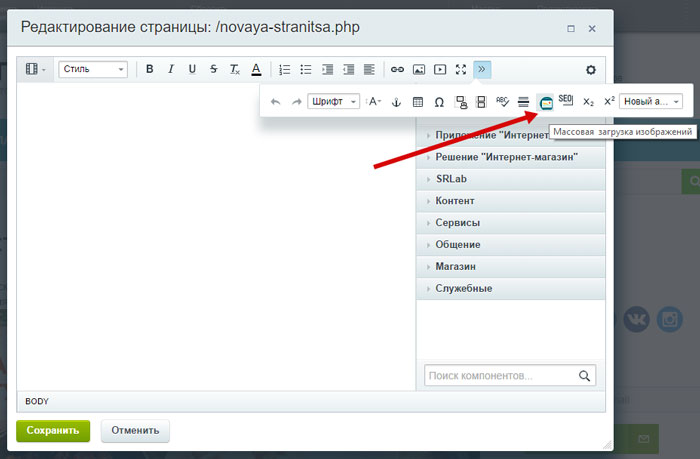
Здравствуйте, с вами Денис, в данном видео расскажу про наш модуль «Массовая загрузка изображений», как им пользоваться и массово загружать картинки.
Из видео узнаете не только какие есть параметры модуля и как их настраивать, но и как можно массово загрузить картинки для своих портфолио в данных стилях путем формирования шаблонов в самом модуле.
В видео рассмотрим несколько практических примеров, массовой загрузки картинок в разных оформления.

Давайте более подробней разберем, как загрузить с таким эффектом, но прежде немного о модуле.
Сам модуль является помощником массовой загрузки картинок на страничку сайта, где вывод самих картинок можно оформлять как угодно, заключав их в блок <div> или <ul> , задавать им свои стили и вывод содержимого как нам нужно.
С помощью модуля можем, быстро загружать большое количество изображений для портфолио, заливать множество фотографий, рисунков и все в этом роде.
Простота установки не требует определенных знаний, а функционал модуля прост и понятен, но для того чтобы вопросы исчерпались разберем несколько примеров. Благодаря тому, что модуль работает в демо режиме, вы можете его протестить и если понравится приобрести.
УСТАНОВКА + практика
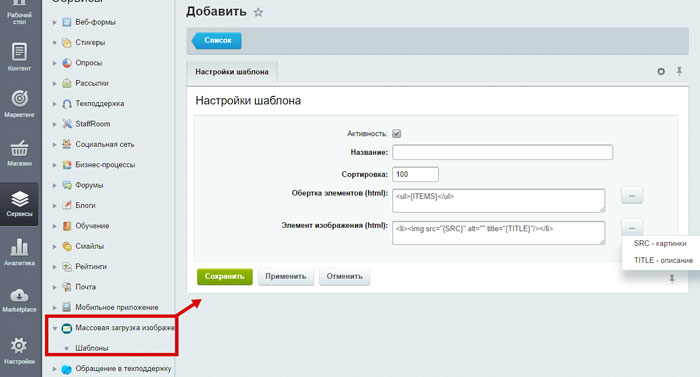
После установки в пункте «Сервисы», мы увидим дополнительный пункт «Массовая загрузка изображений», в нем можем создавать шаблоны для массовой выгрузки изображений.
Создадим наши шаблоны для портфолио в разных стилях:
Я заранее подготовил небольшой CSS файл, в котором описал шаблоны стиля для наших примеров. Этот файлик подключил к сайту и возвращается далее к нему не буду.
Ниже вы видите код который я подключал к сайту.
Создадим первый шаблон оформления наших картинок, нажмем кнопку добавить.

Мы видим форму, с помощью которой можем прописать верстку наших элементов картинок. Разберем более подробно содержание данных полей формы:
Название – прописываем название, которое присвоится данному шаблону. По данному названию мы сможем определить в визуальном редакторе, какой шаблон нам нужен.
Сортировка – поле, с помощью которого можно задать сортировку наших шаблонов.
Обертка элементов (html) – Данное поле обязательно, принимает формат HTML и оно отвечает за оформление блока наших элементов изображений. В нем обязательно должен присутствовать макрос в который можно добавить с помощью данной кнопки.
Давайте сформируем наш шаблон, в нашем случае все элементы должны, обернуты в блок <div> с классом gallery .
Элемент изображения (html) – поле обязательное для заполнения, принимает формат HTML и оно отвечает за оформление каждого элемента нашего изображения. Данное поле может принимать два макроса – ссылка на картинку, которая формируется автоматически и название элемента которое подставляется из его описания. Эти макросы можно выбирать из списка после нажатия на данную кнопку. Благодаря возможности оформления каждого элемента в формате html мы можем оформить наш вывод изображений как душе угодно.
Давайте сформируем наш шаблон элемента как в нашем случае, все элементы должны, обернуты в ссылку <a> с атрибутом tabindex , а в нутрии ссылки должна быть картинка, также можно прописать ей дополнительные параметры при необходимости.
Сохраним наш шаблон.
Далее сформирую по аналогии еще два шаблона, только в другом стиле.
Фотогалерея 2
Фотогалерея 3
Создадим страничку, куда будем выводить наше портфолио.
В нашем случае нажмем изменить страничку, в визуальном редакторе откроем дополнительное меню, выберем из него «Массовая загрузка изображений» укажем наш шаблон для вывода Фотогалерея и выберем для выгрузки наши картинки.

Все изображения загружаться в определенную директорию которая создается при установке «dwstroy.morephoto» в папке «upload» .
Сохранимся и мы видим на страничке готовые, обработанные изображения.
Создадим следующую страничку под слайдер, укажем шаблон, и выберем фотографии для загрузки, сохранимся и на страничке видим готовый слайдер который можем вставить как в статью так и в любое место на сайте.
То же самое повторим и с другими шаблонами.
Для кого будет полезен данный модуль, в первую очередь для владельцев кто часто работает с изображениями и хотел быстро все выкладывать на сайт в определенном стиле. Для людей который работают с массовой загрузкой изображений и хотят экономить свое время.
Если у Вас остались вопросы, и что-то не понятно пишите в комментариях, также можете задавать вопросы у нас на сайте, до встречи в следующих видео.
Для загрузки фотографий перейдем к просмотру альбома и воспользуемся ссылкой Загрузить фото. Откроется форма загрузки фотографий:


Загрузка фотографий возможна с использованием двух форм: упрощенной и формы множественной загрузки. Переключение между формами осуществляется с помощью ссылки, расположенной в правом верхнем углу формы. При использовании упрощенной формы загрузки фотографии добавляются в рабочую область с помощью «drag'n'drop» либо выбираются из диалогового окна, открывающегося с помощью кнопки Загрузить (если рабочая область еще пуста).

Для добавления дополнительных фотографий можно также воспользоваться механизмом «drag'n'drop» либо нажать кнопку Добавить еще.
При наведении курсора мыши на фотографию можно задать ее описание, изменить фотографию, выполнить поворот или удалить.
Eсли выбрано действие изменить, то фотография будет открыта в новом окне для редактирования: 
Кнопки Применить и Отменить позволяют сохранить или отменить внесенные изменения.
По кнопке Загрузить все фотографии из рабочей области будут загружены в указанный существующий или новый альбом.
Форма множественной загрузки выглядит следующим образом:

Фотографии добавляются в рабочую область по кнопке Добавить изображения, причем для выбора нескольких фотографий необходимо удерживать нажатой кнопку Ctrl.

При нажатии на ссылку Дополнительные настройки становятся доступными следующие возможности форматирования фотографий:

- видимость фотографий в альбоме;
- выбор размера отправляемых фотографий - доступны следующие размеры фотографий:
- 1280х960;
- 1024х768;
- 800х600.
По кнопке Загрузить все фотографии из рабочей области будут загружены в указанный существующий или новый альбом.
Читайте также:

