1с битрикс где можно выбрать шаблон для отображения страниц блогов
Обновлено: 07.07.2024
a:2:
Комментарии
Михаил,не могли бы вы показать,как сделать так,что бы евро автоматически переводилось в рубли?| Цитата |
|---|
| Артем пишет: Михаил,не могли бы вы показать,как сделать так,что бы евро автоматически переводилось в рубли? |
| Цитата |
|---|
| Александр пишет: Не подскажите как расположить сайт по центру браузера. Сделать так, чтобы он не прижимался влево? |
Это немного не по теме данного видеоурока, да я у Вас такой темы и не нашел. Но может быть поможете, а то интернет кроме стандартных инструкций ничего не выдает.
При загрузке сотрудников из 1С на портал необходимо распределять их по разным группам в зависимости от того в каком подразделении они находятся. Вопрос собственно в том что я не смог найти где прописывается группа пользователей по умолчанию, для загружаемых сотрудников.
Заранее благодарен! Если честно ни разу с такой задачкойне сталкивался- потому не подскажу.
Добрый день! Делал все точно по уроку, добавил конструкции
<?$APPLICATION->ShowTitle()?>
<?$APPLICATION->ShowHead()?>
далее Вы в уроке проверяете, как стал выглядеть сайт, нажав на закладку сайт в левом верхнем углу, причем вы сделали это через "открыть в новом окне". Я же просто щелкнул по этой закладке.. и перешел на сайт (станицу заготовки, импортированной в bitrix). Проблема в том, что попасть обратно в раздел администрирования у меня не получилось, теперь при наборе адреса сайта (у меня 192.168.100.100) всегда сразу открывается просто сайт (еще раз: та самая недоделанная страничка-заготовка нашей верстки). Никаких ссылок на вход в админку при этом нет. Пробовал перезагружать сервер битрикса, набирал адрес из под другого браузера - бесполезно. Сразу открывается сайт. Пришлось сносить образ вирт. машины и ставить заново. Подскажите, как избежать такого косяка в следующий раз. как попасть на страницу управления битрикса, а не на страницу сайта, размещенного в нем?
При добавления текста на прямую в index.php в браузере отображает не корректную кодировку этого текста , если текст добавляешь через админ панель все нормально . Подскажите в чем причина.| Цитата |
|---|
| Сергей пишет: При добавления текста на прямую в index.php в браузере отображает не корректную кодировку этого текста , если текст добавляешь через админ панель все нормально . Подскажите в чем причина. |
Михаил, спасибо вам за ваши уроки!
У меня такой вопрос. При попытке восстановить сайт из полной резервной копии, выводит следующие ошибки:
После этого в списке резервных копий появляются дополнительные строки:
Пробовал восстанавливать с локальной папки с помощью restore.php , результат тот же.
Никак не пойму, что делаю не так?
У меня такой вопрос. При попытке восстановить сайт из полной резервной копии, выводит следующие ошибки:
Спасибо за Ваши уроки! Очень помогают!
Такой вопрос: установила пробную версию "1С-Битрикс: Управление сайтом" на Windows и при интегрировании HTML верстки прописала путь картинки src="https://camouf.ru/bitrix/templates/empty/images/kartinka.jpg" , тестирую сайт, но картинка не отображается. И при указании полного пути тоже не отображается. Картинка в указанной папке есть. В чем может быть ошибка? В скаченной пробной версии вроде бы должно быть все ПО, необходимое для создания сайта. Спасибо
| Цитата |
|---|
| Наталья пишет: Здравствуйте! Спасибо за Ваши уроки! Очень помогают! Такой вопрос: установила пробную версию "1С-Битрикс: Управление сайтом" на Windows и при интегрировании HTML верстки прописала путь картинки src="\bitrix\templates\empty\images\kartinka.jpg" , тестирую сайт, но картинка не отображается. И при указании полного пути тоже не отображается. Картинка в указанной папке есть. В чем может быть ошибка? В скаченной пробной версии вроде бы должно быть все ПО, необходимое для создания сайта. Спасибо |
Правильно обратный слеш- не \ а /
А совсем правильно
Сегодня выполняла создание шаблона сайта на битриксе по Вашему уроку.
С чем связано такое "поведение" панели администрирования (при редактировании шаблона сайта)?
Как избежать его в будущем?
Сегодня выполняла создание шаблона сайта на битриксе по Вашему уроку.
Проверьте кодировку сервера и кодировку сайта.Проверьте сайт на ошибки (собственно и несовпадение кодировки покажет)
Администрирование - Настройки - Инструменты - Проверка системы. Исправьте все ошибки какие найдутся
Михаил, просмотрел все уроки, это шедевр спасибо большое за проделанную работу, мне очень помогают!
Столкнулся с одной проблемой.
главная страница от всех остальных, отличается одним стилем
<div > это стиль Header для главной
<div > этот стиль Header для всех остальных
Очень не хочется создавать еще один шаблон, думал сделать через IF но не знаю как правильно записать данное условие для битрикса.
Прошу помощи с простым решением!
Компонент располагается в шаблоне дизайна сайта и определяет место расположения включаемых областей страниц и разделов. Также компонент может выводить содержимое произвольного файла (например, информацию об авторских правах, название компании и т.д.).
В визуальном редакторе компонент расположен по пути: Служебные • Включаемые области • Вставка включаемой области.

В файловой системе компонент расположен: bitrix/components/bitrix/include . Пример вызова:
AREA_FILE_SHOW — Показывать включаемую область. Возможные значения:
- sect : показывать для раздела, область будет являться включаемой для всего раздела;
- page : показывать для страницы, область будет являться включаемой только для текущей страницы;
- file : показывать информацию из файла. Если компонент расположить в шаблоне дизайна сайта, то информация из файла будет выводиться на всем сайте. Установка параметра доступна только пользователю с правами edit_php .
PATH — Путь к файлу области. Поле доступно, если выбрано «Показывать включаемую область из файла». Задается полный путь от корня сайта к файлу с информацией, которую надо вывести в этой части сайта.
AREA_FILE_RECURSIVE [Y|N] — Рекурсивное подключение включаемых областей разделов. Настройка доступна при отмеченной области «Показывать включаемую область» ( AREA_FILE_SHOW ) в значение для раздела ( sect ). При отмеченной опции включаемые области разделов будут подключаться рекурсивно, т.е. если в папке более низкого уровня есть своя включаемая область, то она будет показана. Если же текущий раздел не имеет своей включаемой области, то рекурсивно до корня сайта будут проверяться все разделы до самого верхнего и будет выведена первая встретившаяся включаемая область.
EDIT_TEMPLATE — Шаблон области по умолчанию. Доступны все шаблоны страниц, созданные в системе. Они располагаются в разделе
В данном поле можно указать любой другой файл в системе, указав полный путь к файлу-шаблону.
Пример создания включаемой области
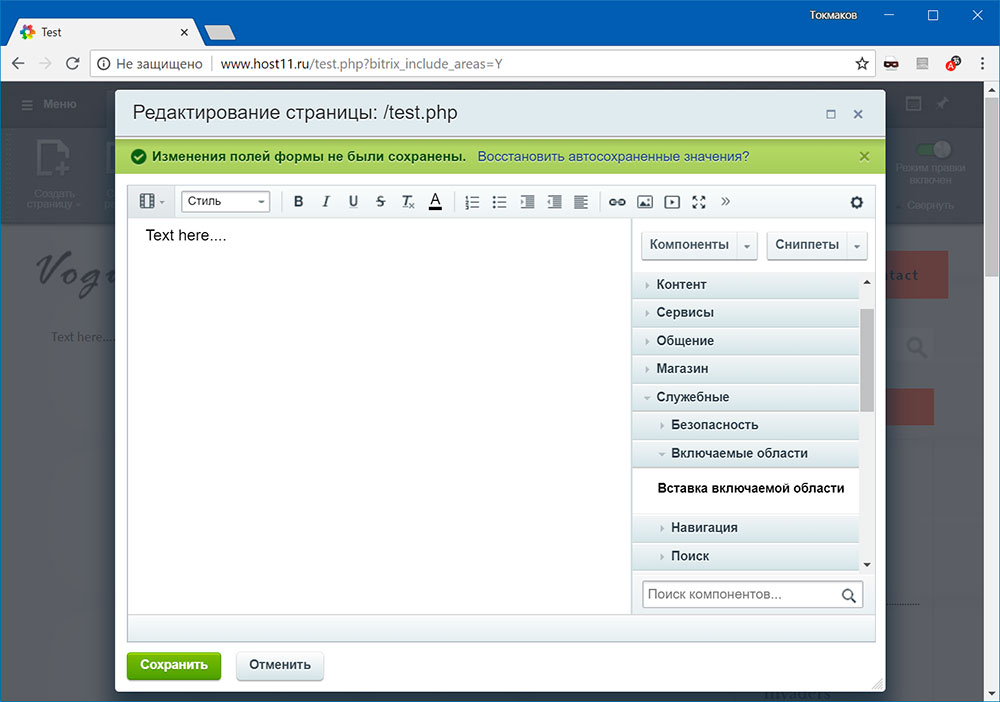
Нужно добавить возможность изменения логотипа для контент-менеджера сайта. Включаем режим правки в правом верхнем углу общедоступной части сайта. Создаем тестовую страницу, чтобы не сломать случайно во время работы рабочую страницу сайта. Для этой страницы выбираем «Изменить страницу» и далее «В визуальном редакторе». Справа выбираем компонент «Служебные • Включаемые области • Вставить область» и перетаскиваем в рабочую область редактора.
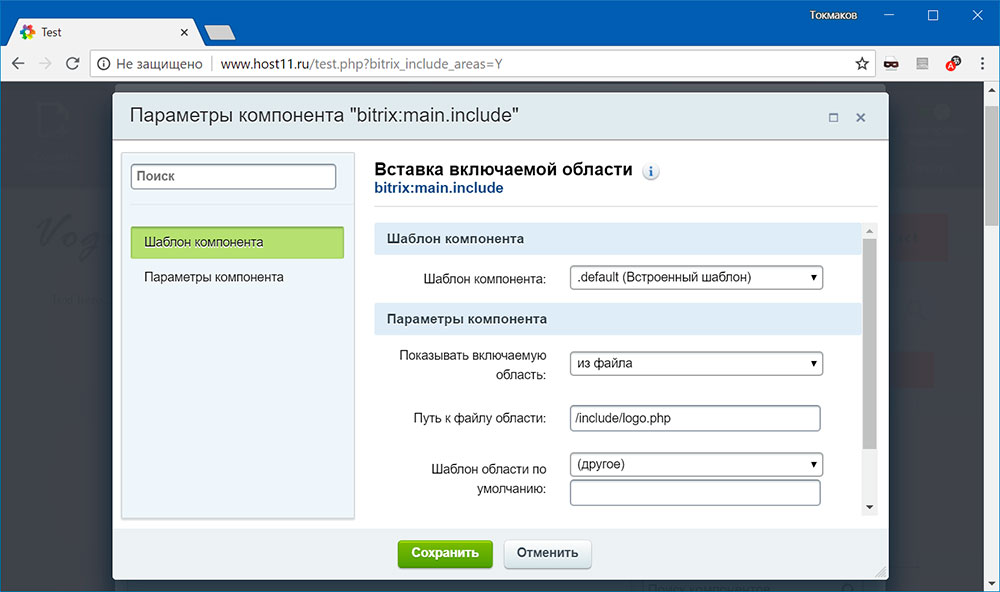
В настройках компонента выбираем «Показывать включаемую область из файла» и задаем путь к файлу области /include/logo.php . Нажимаем «Сохранить» и получаем фрагмент кода вставки компонента. Нам только он и нужен, копируем фрагмент в буфер, а дальше жмем «Отменить» и «Выйти без сохранения».

Открываем файл шаблона сайта /local/templates/имя-шаблона/header.php на редактирование и заменяем html-код логотипа
на код вызова компонента
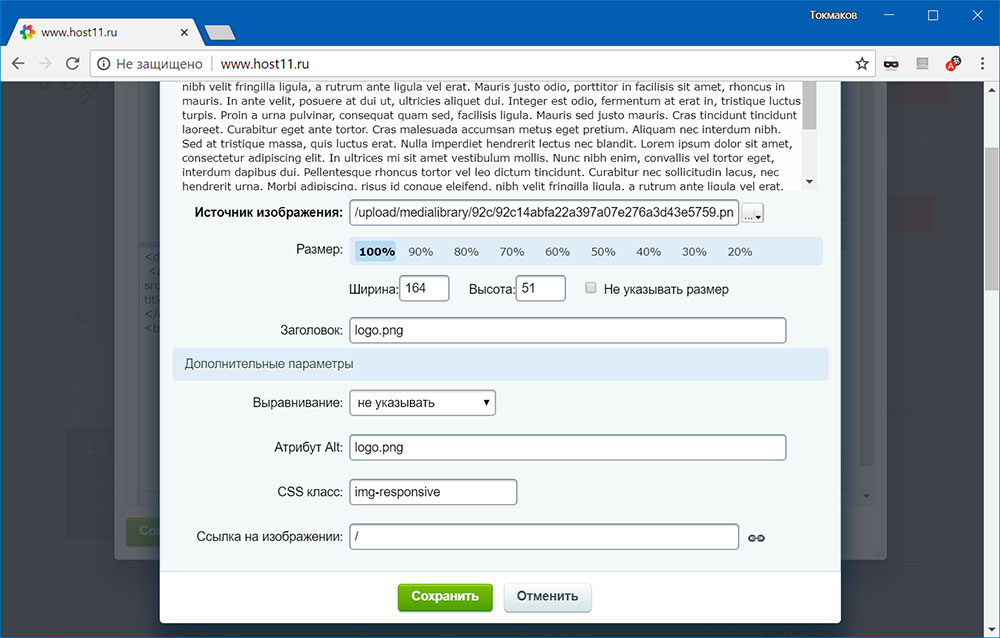
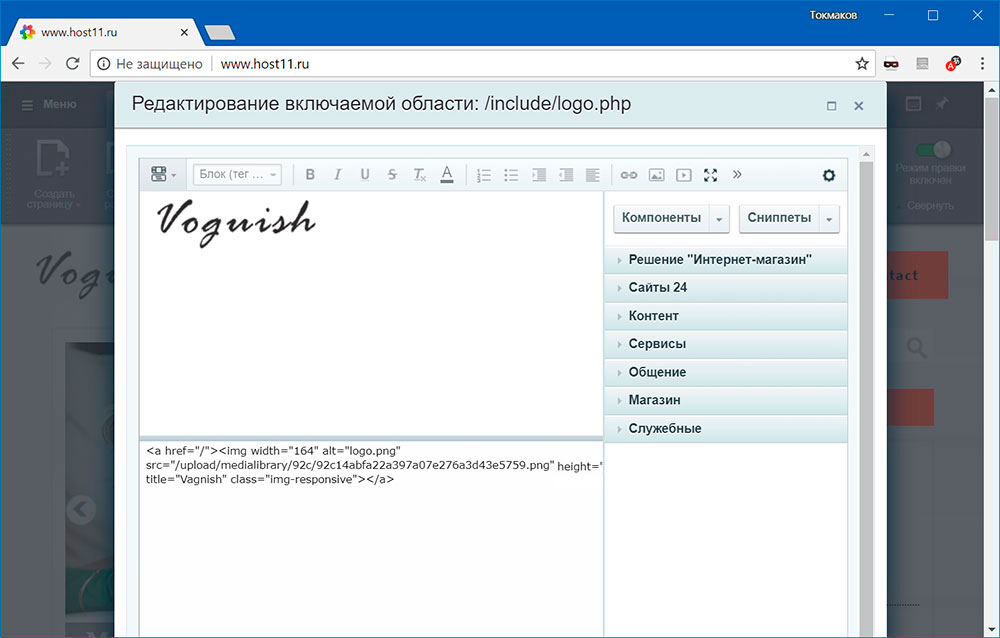
Теперь в режиме правки при наведении указателя мыши на логотип будет появляться подсказка «Изменить область». Кликаем и переходим к редактированию включаемой области. В визуальном редакторе загружаем файл логотипа в медиа библиотеку, выбираем его же для вставки в визуальный редактор, указываем дополнительные параметры: CSS-класс img-responsive и ссылку на главную страницу.

В результате получим html-код:

Собственно, это и будет содержимое файла /include/logo.php .
Неправильно захламлять корневую директорию сервера, поэтому перенес папку /include/ в папку шаблона по умолчанию .default и переименовал в include_area (следуя рекомендациям Битрикс). А вызов компонента заменил на:

- 17 ноября 2017
Пример реализации консольного скрипта с подключением ядра 1С-БитриксДавно известно, что ряд операций выносят в отдельные php файлы и запускают из консоли, так как это зачастую удобнее, быстрее, да и в принципе на эти операции не нужен браузер. - 24 июля 2017
MySQL ошибка: InnoDB Error Fetch of persistent statistics requested for tableПри разработке одного проекта, часто стали вылетать ошибки базы или просто бесконечная загрузка страницы. После попыток запустить сайт и перезапуска локального сервера - результат ноль. - 19 июля 2017
Битрикс отправка писем с вложениями без танцев с бубномОтправка писем с аттачем в bitrix довольно распространенная задача, например, отсылать пользователям договора, анкеты, выписки и другие файлы. В интернете довольно много различных способов решения задачи.
- 13 июня 2018 в 17:08
Galinaced FrancisbaxVX : По моему мнению Вы пошли ошибочным путём. - 31 мая 2018 в 15:03
Igorpi IgorpiNP : Номер не пройдет! - 31 мая 2018 в 12:58
Galinaced FrancisbaxVX : Я извиняюсь, но, по-моему, Вы допускаете ошибку. Пишите мне в PM. - 31 мая 2018 в 08:32
Alexeyced AlexeycedYO : Какие слова. фантастика
О проекте
Проект BX Cert - портал web разработчиков. Данный ресурс будет полезен как новичкам в разработке, так и более опытным web разработчикам.
По всем вопросам Вы можете писать на почту:
Актуальные вакансии
Мы собираем и храним информацию по всем вакансия web разработчиков и программистов PHP, Python и многих других специалистов.
Компании Zoftify Eesti O требуется Разработчик Node.js (NestJS, SQL) в Москве
23 ноября 2021
Компании КлиентЛаб (Дмитриев Д.И) требуется Программист-разработчик Битрикс в Калининграде
23 ноября 2021
Я так часто объясняю, где лежат шаблоны к компонентам битрикс и переписываю объяснение в виде инструкций под каждого просящего, что решила обобщить и написать пост сюда, дабы в последующее время давать ссылку на свой блог и высвободить рабочее время. Попытки найти нечто подобное на просторах сети успехом большим не увенчались, если есть у кого такая же статья с подробным разбором - не обессудьте, значит я плохо искала.
Итак, где же спрятались у битрикса шаблоны компонентов, и как в них не сломать себе ногу и голову?
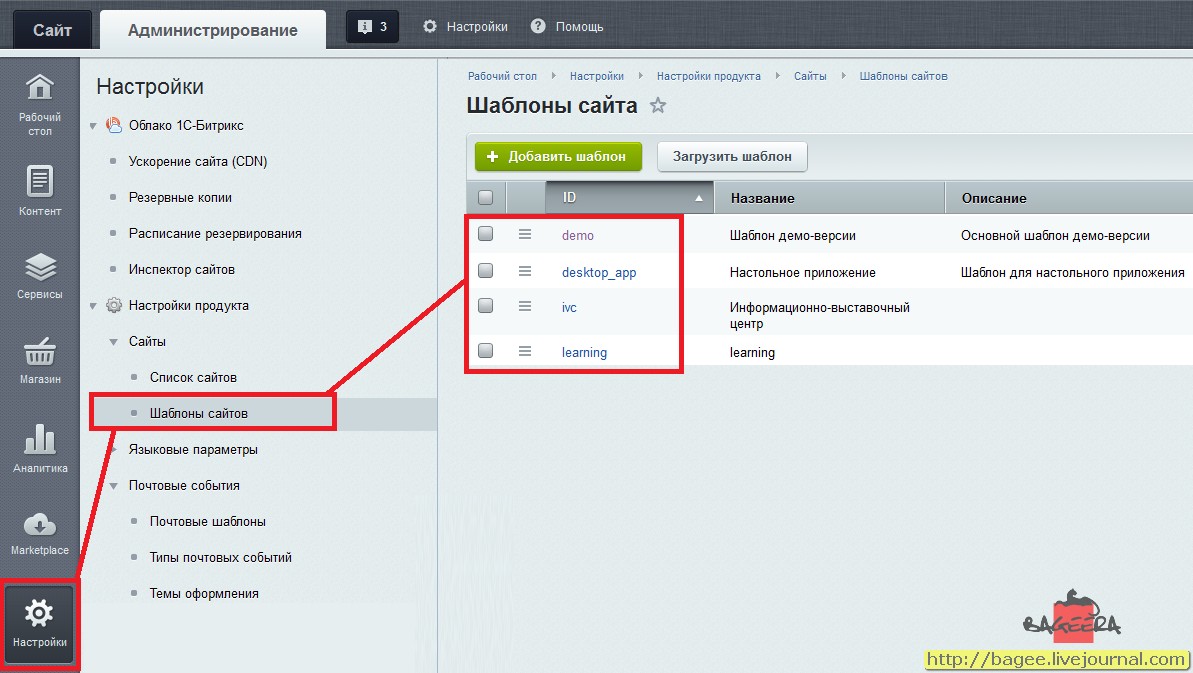
Рассмотрим сначала шаблоны - это визуальная "красота" ваших сайтов, лежат по пути Настройки - Настройки продукта - Шаблоны сайтов - имя_шаблона_сайта:

В данном примере у меня 4 отдельных шаблона сайта, шаблоны с именами demo, desktop_app, ivc, learning.
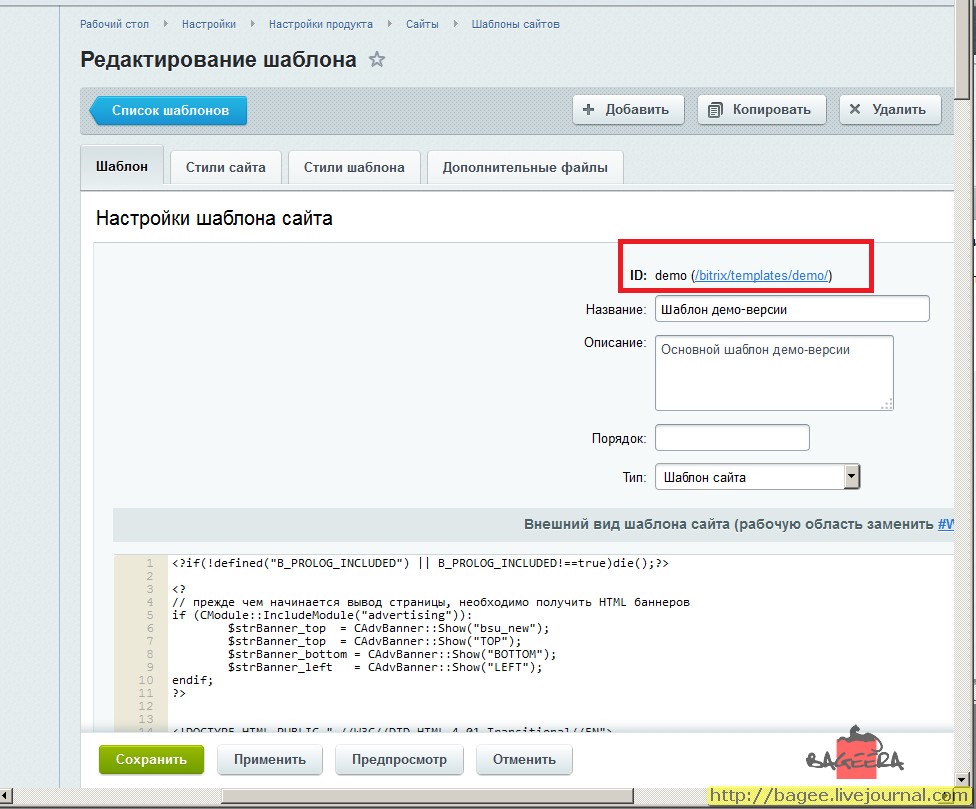
Если открыть на редактирование один из шаблонов, увидим путь, где лежит:

По этому пути как по ссылке, можно перейти и увидеть все папки и файлы конкретного шаблона, в данном случае шаблона demo.
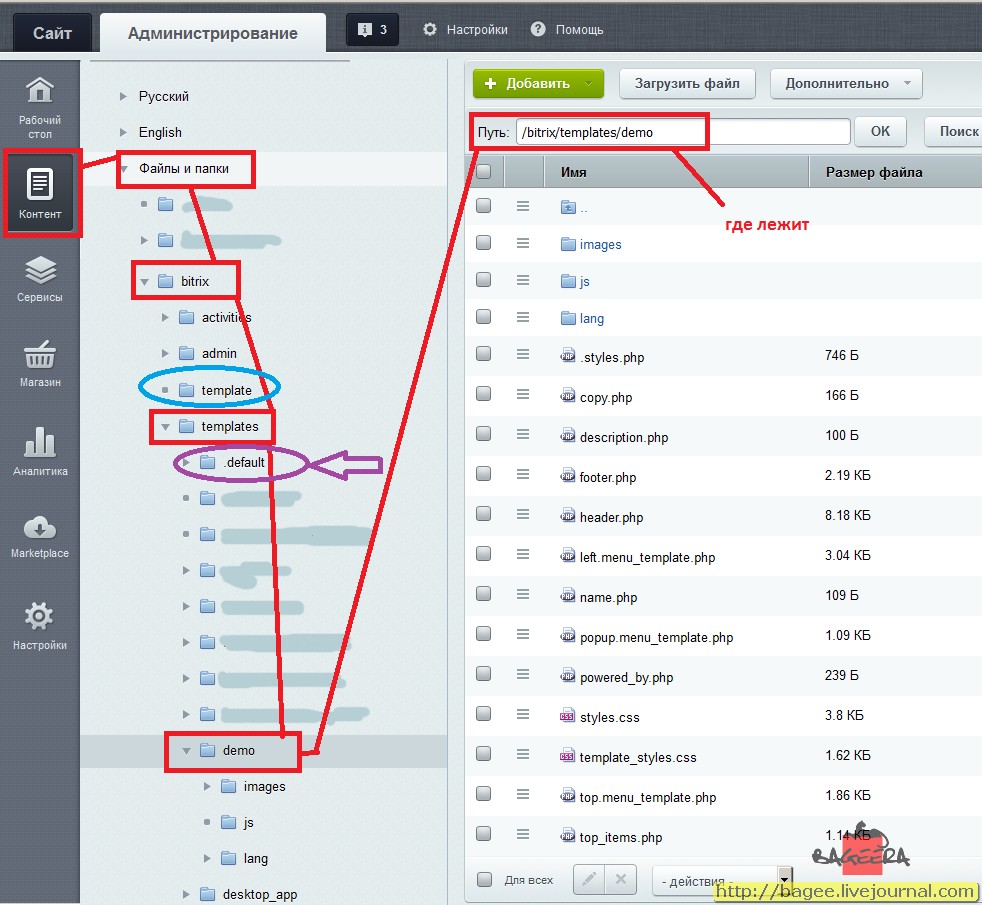
Второй способ, как попасть в папку шаблона сайта: Контент - Файлы и папки - bitrix - templates - имя_шаблона_сайта.
На картинке это представлено визуально красным цветом. Обратите внимание, что тут ещё выделено 2 папки голубым и фиолетовым овалами - о них будет сказано дальше:

Я специально выделила template, которая лежит рядом с templates. Разница в одной букве, но это важно. Потому что за все годы работы нам папка template не пригодилась ни разу. Все шаблоны сайта лежат в templates.
Теперь о странной папке .default, которую я тоже выделила (лежит по пути: /birtix/templates/.default/ ). Это тоже шаблон, в нашем случае это был шаблон, который поставлялся "из коробки", его не переименовали и не удалили. Рядом, из коробки, так же лежал шаблон demo, полупустой, а многие запчасти ссылались в шаблон .default из шаблона demo.
Да, уже голова пухнет. И это только шаблоны сайтов.
С шаблонами сайтов разобрались. Идём дальше.
О шаблонах компонентов bitrix
Если можно так выразиться, то шаблон компонента - это маленький "кусочек" визуальной разметки какого-то "участка" в вашем сайте.
Компонент один, а шаблонов у него может быть много.
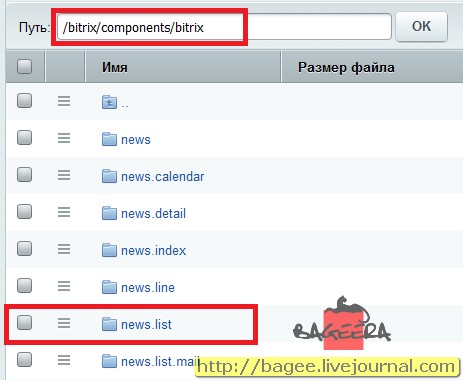
Мы уже рассмотрели пути к шаблонам сайтов. Теперь рассмотрим, где лежат в шаблоне сайта компоненты.

Аналогично и для новостей - помимо вашего уникального дизайнерского шаблона компонента в шаблоне сайта
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/news.list/my_company_news/template.php
будет лежать и "умолчальный" шаблон компонента новостей:
/bitrix/components/bitrix/news.list/templates/.default/template.php
и при установке обновлений системы битрикс эти "умолчальные" шаблоны обычно перезаписываются. Поэтому крайне не рекомендуется в них что-то менять - перезатрётся при обновлении.
Почему так организовано всё - спросите у битрикса, а зачем - сейчас я объясню.
Удобство первого случая в том, что при создании эксклюзивного дизайна нужные компоненты раскрашиваются под ваш стиль и хранятся в вашем шаблоне сайта, т.е. при переносе этого шаблона он полностью "мобилен". Например, вы заказали для официального сайта дизайн, а потом хотите в таком же стиле на других внутренних серверах всё раскрасить. В этом случае скачиваете шаблон сайта (или переносите по ftp) - все раскрашенные 4 компонента на месте, никакие запчасти от них вы не потеряли. Аналогично и с покупкой дизайна - распаковали купленное и получили раскрашенные компоненты. Чем больше компонентов учтено в эксклюзивном дизайне, тем больше работы затрачено, а значит и тем дороже шаблон. Кажется так. Про css, наследование не буду тут холливары разводить - суть, думаю, понятна.
Однако, если вы захотите использовать другой шаблон сайта, то все раскрашенные ранее компоненты уже будут недоступны.
В начале статьи я приводила пример с моими шаблонами demo, desktop_app, ivc, learning.
Иногда на громадных сайтищах используются разные шаблоны на страницу или раздел, а отобразить контент надо "вот как там на той странице". И начинаешь таскать "кишки" одного шаблона в другой компонент, потом где-то интерфейс обновили, а в том другом шаблоне компонента забыли.
Был у меня такой СЮЖЕТ в проф.практике, когда понадобилось более полутора лет, чтобы вычистить все эти, пардон, тянущиеся кишки. И то, может, не везде и не всё дочистила.
По этой причине, рекомендую - если у вас на 1 движке битрикса построена многосайтовость, то в случае, если внешний вид надо повторить 2 и более раза - переносите смело шаблон в разряд "Встроенные" (там же, где лежат "умолчальные" .default):
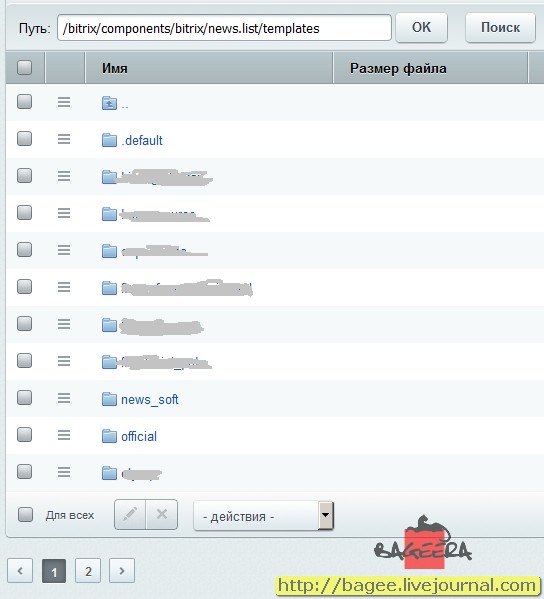
/bitrix/components/bitrix/news.list/templates/имя_вашего_шаблона_компонента/template.php :

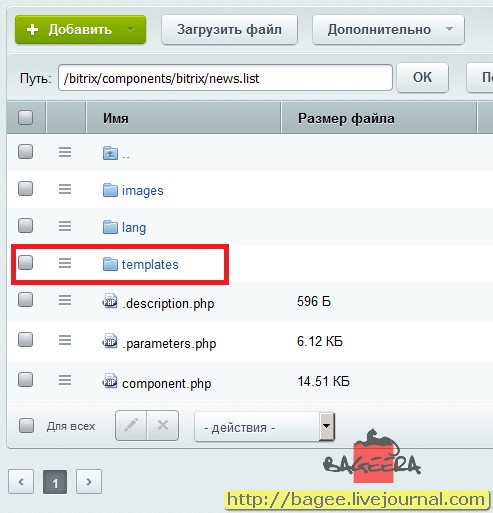
папка с шаблонами компонента:

шаблонов у нас много, замазаны громкоговорящие названия; дефолтный тоже тут лежит:

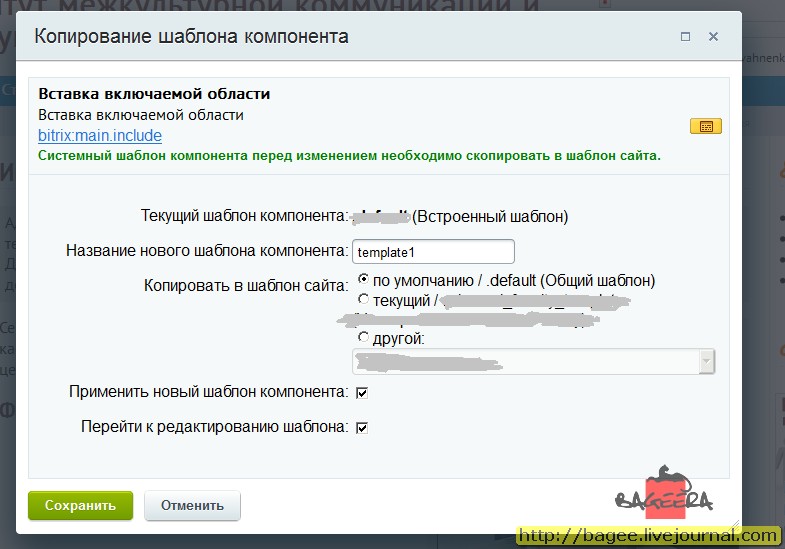
При таком размещении шаблон компонента будет доступен из выпадающего списка под записью: имя_вашего_шаблона_компонента (Встроенный шаблон).
Доступен будет при многосайтовости - с любого сайта, с любым шаблоном сайта.
Единственным незначительным неудобством при правках внутри шаблона будет то, что вам битрикс будет предварительно предлагать шаблон скопировать куда-то в другое место:

И теперь начал фигурировать неизвестный доселе .default (Общий шаблон).
И здесь важно понять - это шаблон для САЙТА, который был упомянут в начале статьи. Он лежит рядом с шаблонами demo, desktop_app, ivc, learning (шаблоны сайта), а запчасти в него тянутся из demo и некоторых других. Дело в том, что битриксом пользуемся крайне давно (лет 10), устанавливалась (до моей работы здесь) на пробу демо-версия с 2 шаблонами, потом эти шаблоны плодились и размножались, дублировались и всячески лопатились, а наш отдел ещё понятия не имел ни о СЕО, ни о будущих косяках, с коими столкнёмся.
Поэтому если вдруг увидите окно как у меня выше, с предложением скопировать в Общий шаблон, или горе-коллега ваш уже туда чего-то накопировал. Ищите внутренности компонентов с их шаблонами по пути:
/bitrix/templates/.default
Это шаблон сайта, лежащий в одной иерархии по путям:
/bitrix/templates/demo/
/bitrix/templates/desktop_app/
/bitrix/templates/ivc/
/bitrix/templates/learning/ , где demo, desktop_app, ivc, learning - шаблоны сайта, упоминавшиеся в самом начале этой статьи.
Из собственного опыта скажу, что очень часто бывает, что шаблоны компонентов из Общего шаблона не всегда доступны при многосайтовости.
Считаю этот шаблон убогим, ненужным, нерентабельным. Возможно, это наша/моя кривизна рук, и я этот шаблон просто не умею готовить.
Настоятельно рекомендую давать понятные и говорящие имена шаблонам: mycompany-list-news, othercompany-list-news, mycompany-list-events, othercompany-list-documents и подобное, чтобы вы в обилии шаблонов не запутались сами, особенно если глобальным поиском по строке искать сотню template1, template2 от разных компонентов.
Делайте свои шаблоны уникальными и информативными не только в коде, но и в названии.
Кастомизированные компоненты или компоненты сторонних разработчиков
Я всю статью упоминала о компонентах bitrix, а именно что лежат они в одноимённом каталоге, и вызываются начальным словом перед двоеточием bitrix:news.list, bitrix:forum.
Но иногда или ваш програмист может менять (кастомизировать) компонент, может написать свой, можете купить у стороннего разработчика или скачать бесплатный из Маркетплейс.
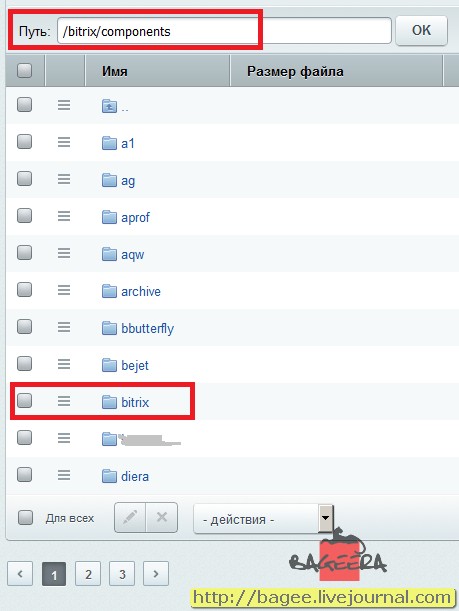
Тогда хранилище /bitrix/components/ пополнится и другими каталогами:

Показанные в примере папки - это компоненты сторонних разработчиков. Принципы и пути для них аналогичны, как, например, для bitrix:news.list (при условии, что разработчик вам написал именно новостной компонент) :
a1:news.list
ag:news.list
aprof:news.list
aqw:news.list
archive:news.list и т.п.
Почему и на это важно обратить внимание?
Компоненты bitrix гарантированно обновляются. Техподдержка оказывает консультации в случае, если в компоненте косяк.
Сторонние же компоненты, особенно бесплатные или "самописные" не обновляются, глючат, перестают выполнять функции php - короче, поддерживаются иногда / плохо / никак.
Техподдержка битрикс не несёт ответственности и не оказывает консультации по компонентам сторонних разработчиков.
Частые глюки бывают после обновления ядра битрикс, после обновления версии php и. как сложатся звёзды. Учитывайте это в работе, будьте аккуратны, чтобы не нахватать дыр, реклам, левых урлов и загрузки/падения сервера.
Читайте также:

