1с битрикс мастер создания
Обновлено: 07.07.2024

В данном видео уроке подробно разберем, создание новой страницы на 1С Битрикс при помощи мастера, чем отличается статическая страничка от динамической и какие свойства при этом можно задавать.
Если смотрели предыдущие видео-уроки, где я рассказывал что на сайте, может представлено несколько видов информации эта статическая и динамическая, кто не знает что это такое, рекомендую посмотреть предыдущее видео, и вопросов не останется. В данной статье подробнее разберем создание статической странички на 1С Битрикс и немного затронем создание динамического контента.
Если мы будем рассматривать создание статической странички в 1С битрикс, то в рамках файловой структуры сайта это просто файл, в тоже время раздел это просто папка и получается, что создавая простую страничку, вы просто создаете файл на сервере, а создавая разделы в 1С Битрикс, вы создаете простые папки.
С динамической информацией обстоит дело немного по другому, что бы создать динамическую страницу нам достаточно в визуальном редакторе, разместить комплексный компонент, который и создаст раздел, подразделы и страницы в нем.
Как привило, шаблон сайта, настроен администратором таким образом, что пользователь, не обладающий глубокими знаниями, не нужно устанавливать компонент, и его настраивать, контент-менеджеру достаточно просто уметь им пользоваться.
Создавать странички и разделы можно из публичной части сайта, так и с Административного раздела. Начинающим пользователям желательно работать из публичной часть сайта, по этой причине в данном видео уроке рассмотрим функционал создание страницы из визуальной части.
Создание страниц при помощи мастера
Для создания простого статического материала воспользуемся «Мастер создания страниц».
Мастер – это функционал для создания новых страниц или разделов, которым задаются основные параметры и свойства перед ее публикацией в 1С Битрикс.
Для примера создадим страничку в разделе «О магазине». Первоначально перейдем в данный раздел, в котором собираемся создать новую страничку в битрикс.
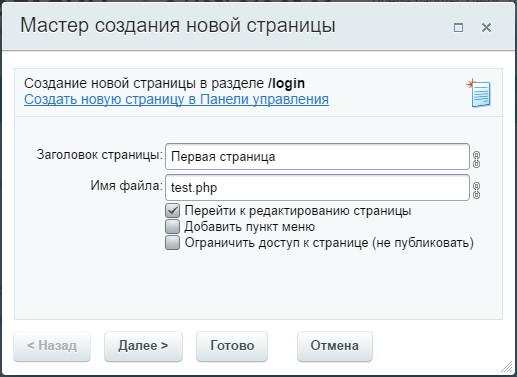
В панели управления нажмем кнопку «Создать страницу», тем самым мы запускаем мастера, с помощью которого будем формировать её свойства.
Создание новой страницы в разделе

Нажмем кнопку далее.
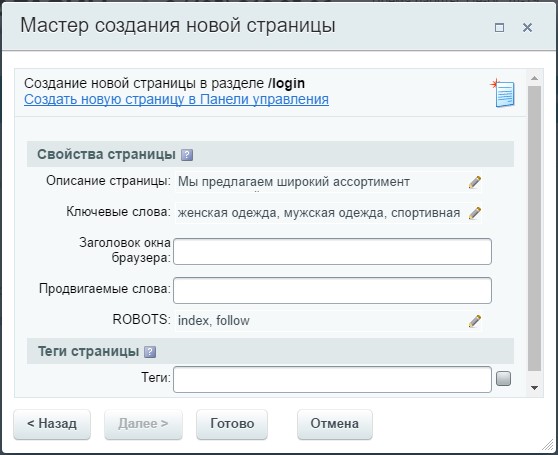
Прописываем свойства
На этом шаге мастера, задаем свойства нашего контента. Начальные все свойства наследуются из раздела где она создана, при необходимости можем их изменить. Поля «Описание страницы», «Ключевые слова», «Продвигаемые слова», «ROBOTS» все это служит для SEO оптимизации в 1С Битрикс. Указав в поле «Заголовок окна браузера», мы увидим отображение его в окне браузера когда будем находиться в ней. В поле «Теги», заполняем ключевые слова для быстрого поиска материала в самой системе, оставим все без изменения.

Редактируем контент в визуальном редакторе
Новая страничка создана в системе битрикс и благодаря тому, что была установлена галочка «Перейти к ее редактированию» она у нас загрузилась в визуальном редакторе, где ее можно наполнить содержанием.

Давайте введем текст, «Наша первая страничка» и добавим компонент, который динамически будет выводить список новостей. Нажимаем сохранить, страница готова, она нам сразу отобразилась, и мы видим ее содержание.
Создание страницы с добавлением ее в меню
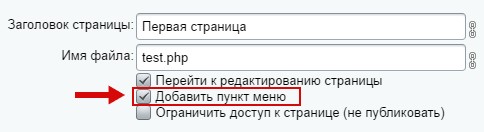
Теперь давайте рассмотрим пример с добавлением ее в меню. Перейдем обратно в нашу категорию «О компании» и нажмем, создать новую страницу в битрикс. Активируем опцию, «Добавить пункт меню», и нажимаем далее.
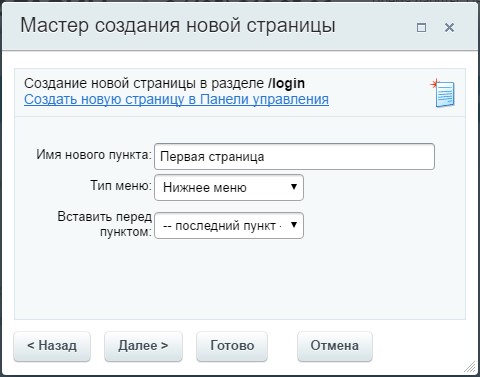
Так как данный параметр у нас активирован, мы переходим на шаг по настройки его параметров:
- первый пункт «Имя нового пункта», это название, под которым эта страница будет отображаться в меню;
- пункт «Тип меню» это как раз то меню, куда будет добавлена страница, тут мы видим три варианты, выберем второй;
- «Вставить перед пунктом», укажем перед каким пунктом в меню, будет отображаться наш заголовок, оставим без изменений.

Нажимаем далее, заполняем свойства страницы 1С Битрикс если нам это необходимо, жмем Готово.
Мы создали новый материал на сайте с добавлением его в пункт меню, возможно по аналогии создавать такие же страницы в 1С Битрикс при помощи функции «Управление структурой» которая находится на панели управления.
Выберем «Структура», «Управление структурой» и перед нами отобразилась вся структура статических страниц и разделов сайта.
При наведении на папку раздела, появляется стрелочка, щелкнув по папке, открывается выпадающий список, из которого можем, добавить новый материал, изменить существующий, или удалить, как страницу так и раздел, в общем, провести ряд операций, которые вам необходимы.
Если выбрать пункт «Добавить страницу» нам откроется мастер, которым пользовались при создании материала в начале урока.
Так же по аналогии можно создавать страницы и формировать разделы, как было описано в начале самой статьи.
Уважаемый читатель, данная статья является по сути своей продолжением статьи «Как сверстать веб-страницу. Часть 2 — Bootstrap» и здесь мы отойдём от собственно вёрстки, занявшись интеграцией HTML шаблона в CMS 1С-Битрикс.
В предыдущей части Хабраюзер Mirantus сверстал шаблон Corporate Blue от студии Pcklaboratory с помощью Bootstrap 3.

Для данной статьи мы воспользуемся одним из форков репозитория на GitHub, приведённого в конце предыдущей статьи, поскольку в нём были исправлены некоторые баги.
Создание каркаса шаблона
Шаблон сайта с точки зрения 1С-Битрикс – это папка с набором определённых файлов внутри, поэтому шаблон может быть создан как через файловую структуру (инструментами 1С-Битрикс, по FTP или SSH), так и с помощью раздела.
- Первым делом создадим в папке /bitrix/templates/ раздел, название которого в дальнейшем будет использоваться в качестве ID нашего шаблона, например whitesquare-bootstrap (в дальнейшем в рамках статьи мы будем всегда по умолчанию подставлять именно это значение в качестве ID шаблона).
- Перенесём в папку шаблона общие ресурсы (JS, CSS, изображения, шрифты) из шаблона страницы:
- /bitrix/templates/whitesquare-bootstrap/header.php
- /bitrix/templates/whitesquare-bootstrap/footer.php
(это будет пример рабочей страницы на котором мы будем проверять работоспособность нашей рабочей области) в котором помимо Html разметки мы добавим вызов header’а и footer’а (они создадутся автоматически, если создавать страницу средствами 1С-Битрикс):
Элементы 1С-Битрикс
Фактически мы создали статичный HTML каркас с минимальным набором элементов 1С-Битрикс, который уже работает.
Дальнейшая наша задача – перевод отдельных функциональных блоков на работу с компонентами 1С-Битрикс.
Компоненты 1С-Битрикс
В рамках данной статьи мы остановимся только на процессе интеграции вёрстки со стандартными компонентами 1С-Битрикс. Мы не будем создавать свои компоненты и не будем кастомизировать типовые.
Мы создадим отдельную страницу (например, 1.php) на которой будем размещать по 1 компоненту для упрощения работы средствами 1С-Битрикс.
Разместим компонента (например, форму поиска — bitrix:search.form) с помощью визуального редактора:
Используя включенный режим правки скопируем шаблон компонента в шаблон сайта. Для этого наведём курсор мыши на область с компонентом, дождёмся пока появится контекстное меню с шестерёнкой и нажмём на стрелку выпадающего списка:
В появившемся диалоге нам необходимо указать имя шаблона компонента и выбрать шаблон сайта в котором будет хранится шаблон компонента (в нашем случае это whitesquare-bootstrap):
В результате наших действий в Шаблоне компонента /bitrix/templates/whitesquare-bootstrap/ появилась ещё одна папка – components – в ней будут находиться шаблоны всех компонентов, используемых в рамках шаблона сайта.
Первый появившийся шаблон компонента будет расположен по адресу /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/
Опытные разработчики могут сразу создавать шаблон компонента, копируя его в шаблон сайта из компонента.

Иногда для дальнейшей работы больше подходит один из шаблонов компонента, поставляемых вместе с системой. Тогда имеет смысл посмотреть каждый из них в работе. Это можно сделать в визуальном редакторе по нажатию на кнопку шестерёнки:
Включаемые области (лого, копирайт, соц сети)
Компонент включаемой области позволяет вложить внутрь себя любой текст, HTML или php код, а так же другие компоненты и вывести этот контент для определённой страницы, раздела или везде, где вызывается включаемая область.
Для всех указанных выше объектов мы считаем рациональным использование включаемой области с целью вынести эти блоки из шаблона. Т.е. для их редактирования по прежнему необходимо будет владеть минимумом познаний в HTML.
Профессионалы могут возразить, что для блока с кнопками соц сетей следовало бы сделать свой компонент, однако нам это кажется не рациональным. Проще загнать этот блок за 10 минут во включаемую область и отредактировать при необходимости, ведь адрес сообщества Facebook не меняется каждый день!
- /bitrix/templates/whitesquare-bootstrap/include/bottom-logo.php
- /bitrix/templates/whitesquare-bootstrap/include/copyright.php
- /bitrix/templates/whitesquare-bootstrap/include/social-networks.php
- /bitrix/templates/whitesquare-bootstrap/include/top_logo.php
Внутри файла включаемой области просто помещаем кусок HTML кода:
Мы не будем в данной статье рассматривать вопрос интеграции Twitter Ленты, поскольку самое простое решение – положить виджет твиттера во включаемую область, аналогично описанным выше решениям.
Так же в Marketplace 1С-Битрикс хватает компонентов, выводящих твиттер ленту, которыми вы так же можете воспользоваться.
Форма поиска
Мы воспользовались компонентом bitrix:search.form и скопировали suggest шаблон компонента в шаблон сайта.
HTML код шаблона компонента находится в файле /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/template.php
Как видим, у нас не простой, а комплексный компонент (т.е. компонент в состав которого входят другие компоненты). В данном случае это сама форма в которую производится ввод поискового запроса.
Скопируем её шаблон в шаблон сайта.
К сожалению, это не очень красиво – в публичке мы используем 1 компонент, а шаблонов у нас 2. Воспользуемся обычной схемой для комплексных компонентов:
Комплексный компонент
- Создадим в папке /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/ папку bitrix
- Переместим шаблон компонента /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.suggest.input/ в /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/. Таким образом получив:
/bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/ - В параметрах компонента bitrix:search.suggest.input укажем шаблон top:
Вернёмся к форме поиска
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/template.php
- Как вы можете видеть, мы заменили фразы “GO” и “Search” в компонентах на вызов GetMessage – таким образом, мы вынесли фразы в языковые файлы и можем задать разные значения для русского и английского сайтов, использующих общий шаблон и общий компонент.
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/lang/ru/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/lang/en/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/lang/ru/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/lang/en/template.php
Верхнее меню
Для упрощения работы над сайтом перед началом работы над каждым меню мы будем создавать файл меню с актуальным контентом для упрощения работы.
Например, верхнее меню будет задаваться в файле .top.menu.php со следующим содержимым
Для создания верхнего меню воспользуемся компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем top. Он практически не содержит ничего лишнего, поэтому мы легко адаптируем его под нашу вёрстку:
Теперь заменим блок верхнего меню в шаблоне на вызов компонента меню:
Левое меню
Аналогично верхнему меню возьмём за основу компонент компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем left.
После правки шаблона получим:
Заменим блок левого меню в шаблоне вызовом компонента:
Пользуясь тем, что в 1С-Битрикс меню наследуется мы можем положить файлы левого меню .left.menu.php во все разделы, где они нужны с разным содержимым, а в корне, например, вовсе убрать. Вёрстка не пострадает, а меню будет отображаться лишь там, где это необходимо.
Нижнее меню
Нижнее меню (в разделе SiteMap) отображается в 2 колонки. Можно конечно сделать универсальный компонент меню в шаблоне которого пункты будут делиться по столбцам (автоматически, либо по наличию какого-либо параметра, установленного для пунктов в режиме расширенного редактирования меню).
Однако, мы понимаем, что подвал – не самая часто редактируемая часть и нет смысла тратить значительные усилия на его разработку.
Поэтому мы пойдём по простому пути (за который любители идеального кода, вероятно, нас проклянут) – мы создадим 2 меню: bottomL и bottomR.
Несмотря на то, что меню будет 2 шаблон мы для них будем использовать 1.
Вновь возьмём за основу компонент компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем bottom.
Шаблон:
Сайдбар – наши офисы
Честно говоря без демо контента не понятно какую функцию оный сайдбар выполняет. Рискнём предположить, что всё-таки в нём показывается не картинка (уж больно несовременно), а полноценная карта Google. Наверное она маловата, чтобы располагать на ней элементы управления, так что она будет манималистичной.
Если же я не прав, то пожалуй один из самых простых способов реализации сайдбара – включаемая область, о которых мы уже говорили.
Возьмём компонент bitrix:map.google.view и скопируем шаблон .default в шаблон сайта, переименовав в sidebar-map.
Мы весь сайдбар сделаем частью компонента, включая заголовок. А значит, чтобы упростить работу редакторов необходимо вынести текст заголовка в параметры компонента.
Создадим в шаблоне компонента файл .parameters.php следующего содержания:
- RU (/bitrix/templates/whitesquare-bootstrap/components/bitrix/map.google.view/sidebar-map/lang/ru/.parameters.php):
- EN (/bitrix/templates/whitesquare-bootstrap/components/bitrix/map.google.view/sidebar-map/lang/en/.parameters.php):
Шаблон компонента в таком случае модифицируется совсем незначительно (поместим карту внутрь сайдбара и добавим заголовок):
Теперь можно поместить вызов компонента сайдбара в шаблон сайта (если он должен выводиться на всём сайте, а лишь в определённых разделах, то достаточно обернуть его во включаемую область):
Теперь пришла пора взяться за рабочую область!
Список членов команды
- Имя
- Фото (миниатюра)
- Должность
- Порядок относительно других членов команды
- Символьный код инфоблока – TEAM
- Символьный код свойства «Должность» — POSITION
Может показаться, что на этом этапе нам подойдёт компонент catalog.section с шаблоном board (этот шаблон генерирует таблицу с заданным количеством столбцов), однако в процессе эксплуатации такое решение весьма вероятно окажется сложнее. Поэтому мы всё же воспользуемся bitrix:news.list (скопировав шаблон .default в шаблон сайта под именем team-list) и допишем немного собственного кода.
Добавим в .parameters.php нашего шаблона новое значение:
Не забудем добавить значения в языковые файлы!
Теперь возьмёмся за шаблон компонента. Тут нам понадобится простенький счётчик, который будет закрывать строчные блоки row и ставить отступ для 2,3,4 и 5 блоков в одной строке.Не забудьте обнулить счётчик перед началом цикла на всякий пожарный.
Помимо счётчика нам понадобится вывести значение нашего свойства «Должность», для которого мы задали код POSITION. В массиве с данными, которые отдаёт компонент это свойство хранится в $arResult[«ITEMS»][«PROPERTIES»][«POSITION»][«VALUE»], поскольку мы будем выводить свойство в перебираемом по ITEMS элементам, то это будет выглядеть:
Сам шаблон тогда будет выглядеть так:
Мы не стали заморачиваться с выносом кода свойства в параметры, а так же с настройкой количества элементов в строке, чтобы не усложнять шаблон компонента.
Как видите, в нём практически ничего не осталось от первоначального шаблона списка новостей (и он гораздо легче громоздкого компонента каталога).
Не забудьте удалить ненужную более папку /bitrix/templates/whitesquare-bootstrap/images/team/ с картинками в шаблоне после перевода блока с персонами на инфоблок!
Текст страницы ABOUT
Поскольку у нас нет понимания какие функции выполняют остальные элементы страницы, должна ли появляться случайная цитата или, скажем, должны ли картинки вести в фотогалерею, мы пойдём по простому пути.
Весь контент останется статичным, мы лишь добавим несколько стилей, чтобы будущие редакторы могли работать со страницей с большим удобством.
Для этого воспользуемся файлом стилей сайта, приложенном к нашему шаблону /bitrix/templates/whitesquare-bootstrap/styles.css (или административным разделом):
Поскольку этот файл используется для применения CSS к контенту в том числе в визуальном редакторе, нам придётся «забыть» о каскадности CSS и прописать стили без учёта вложенности элементов.
Например, цитата станет выглядеть так:

Для того, чтобы редакторы могли сами применить этот стиль с помощью виз редактор необходимо добавить в файл .styles.php в корне шаблона массив стилей:

Или через инструмент редактирования шаблона (вкладка «стили сайта»):
Наводим марафет
С целью немного облегчить работу редакторов можно создать в шаблоне сайта папку /page_templates/, где будут находиться шаблоны страниц, которые можно создавать ан проекте по умолчанию.
Шаблон страницы представляет из себя обычный php файл, идентичный странице в публичной части.
Помимо шаблонов необходимо так же разместить файл .content.php с массивом всех возможных шаблонов страниц. В нашем случае это будет:
- /bitrix/templates/whitesquare-bootstrap/lang/ru/page_templates/.content.php
- /bitrix/templates/whitesquare-bootstrap/lang/ru/page_templates/.content.php
- Описание — description.php в корне шаблона
- Скриншот — screen.jpg в корне шаблона

Вот собственно и всё!
Мы натянули готовую HTML вёрстку Bootstrap на 1С-Битрикс, сверстали страницу и получили полноценный шаблон!
Для создания сайта войдите в главное меню Bitrix и выполните следующие шаги:
1. Выберите 6. Configure pool sites.

2. Выберите 1. Create a site. Запустится мастер создания сайта.
3. Укажите необходимые значения:
- Enter the site name - имя домена создаваемого сайта (кириллические домены необходимо указывать в punycode).
- Enter site type - выбрать тип kernel (сайт с базой данных).
- Enter site encoding - указать кодировку сайта. В большинстве случаев это будет UTF-8. Если вы не уверены в нужном значении, вы можете проверить кодировку, открыв сайт в отдельной вкладке и просмотрев код страницы (например, в Google Chrome нужно кликнуть правой кнопкой мыши по пустому месту страницы и выбрать "Просмотр кода страницы". Тип кодировки будет указан в тэге <meta charset=кодировка>).
- Do you want to enable cron for this site - если на передающем сервере настроены задачи в Crontab для сайта, то необходимо выбрать y, в противном случае - N.
- Do you want to customize them -указать y, чтобы самостоятельно задать имя и пароль базы данных.
- Enter the document root path - нажать Enter, чтобы оставить значение по умолчанию.
- Enter database name -ввести имя базы данных.
- Enter username -для удобства можно указать то же значение, что и в пункте выше (имя базы).
- Enter password for имя_базы - ввести пароль пользователя базы данных.
- Re-enter password for имя_базы - повторно ввести пароль из предыдущего пункта.
4. Нажмите Enter, чтобы завершить работу мастера.
Через некоторое время в списке созданных сайтов появится новый сайт. Обновить список сайтов можно клавишей Enter.
Читайте также:

