1с битрикс создание опроса
Обновлено: 05.07.2024
Нашему заказчику потребовалась разработка функционала опросов для отдела кадров.
Бизнес-цель: проведение различных опросов сотрудников через корпоративный портал, проведение конкурсов на лучшие рисунки детей сотрудников.
Изначально мы решили дорабатывать стандартный модуль опросов корпоративного портала Bitrix24. В этом модуле были почти все нужные нам функции и имелся конструктор для создания новых опросов. Аналогичная разработка “с нуля” заняла бы больше 250 часов.
Вам может быть интересно:
Потребовались следующие доработки:
- Все изменения надо вносить таким образом, чтобы при обновлении версии Корпоративного портала изменения остались и контент-менеджер мог работать с новыми доработками без привлечения программиста.
- При анализе задачи надо рассматривать разные варианты решения проблемы. С использованием стандартного функционала Bitrix24 или без.
Анализ предстоящей работы
Стандартные возможности модуля опросов Bitrix24 имеют ограничения.
Можно добавить Название ответа, Тип поля, Ширина, Высота, Параметры, Сорт, Цвет.
Давайте разберёмся, за что отвечают эти параметры. Для примера возьмём Тип поля text.
Так было изначально и заказчика не устраивало:
Мы улучшили отображение и сделали горизонтальный дизайн. Как это выглядит, показано ниже. Сначала рассмотрим свойства:
Название ответа — слово, которое попадёт в тэг
<label>0 абсолютно не интересно</label>
Тип поля — параметр type тэга input ( type="radio" )
Ширина и высота для параметров тэга input типа text или text-area отвечают за ширину и высоту текстового поля.
Цвет — цвет текста.
Параметры — самый интересный параметр. С помощью этого параметра в тэг input можно добавить любые дополнительные параметры. Один или несколько. Данный параметр можно использовать для валидации, добавления изображений или другой информации, при этом не меняя логики работы самого портала.
Улучшаем опросы в коробочной версии Битрикс24
Горизонтальная шкала в опросах
По умолчанию в Битрикс24 используется вертикальная шкала радио-кнопок в публичной части отображении опроса. Но одним из требований было настроить горизонтальную шкалу. Изменять стандартные стили нельзя, потому что при обновлении корпоративного портала данные изменения перезапишутся.
Но как же быть? Нам надо решить задачу. Если стили перезатрутся, то как добавить стили чтобы они остались?
Решение, которое мы придумали было следующее. JS проверяет, есть ли на странице класс для стандартных голосований и если внутри класса есть тэг <input type="radio" />
Если такой тэг имеется то JS изменяет стили, дополняя их красотой.
Подключается JS только на странице публичного вывода голосований и опросов.
Минусы этого метода. Применяется для всех тэгов <input type="radio" />, что не везде будет красиво выглядеть. И, к сожалению нельзя вынести в административный раздел настройку применения этого стиля, потому что это стандартные настройки и все изменения будут удалены при обновлении.
Стандартный функционал корпоративного портала вообще не подразумевает проверки введённых значений в ответах.
Но как же это реализовать, если в самой работе нет и намёков на проверку?
Решение пришло неожиданно, когда мы поняли за что отвечает поле Параметры в административном разделе. Параметры отвечают за атрибуты тэга input. В это поле можно ввести один или несколько атрибутов.
В частности, мы настроили валидацию на параметре placeholder="0-100". Это убивает сразу двух зайцев. Во первых задание этого параметра автоматически подставит в поле ответа нужную нам маску и адекватный человек воспользуется подсказкой и введёт корректные данные, а “защиту от дурака” нам подскажут введённые в этот параметр данные.
Мы добавили следующую проверку:
Если цифра одна, например (placeholder="5"), то при введении других данных, кроме этой цифры выдаст ошибку.
Если цифр несколько (диапазон от 0 до 100, прописан как placeholder="0-100"), то при введении других данных, кроме цифр этого диапазона выдаст ошибку.
Если введены буквы (placeholder="Иванов И.И."), то при введении других данных, кроме букв выдаст ошибку.
Таким образом была добавлена очень гибкая настройка и базовая “защита от дурака”, и не нарушена стандартная логика работы модуля опросов.
Во первых в стандартном функционале нет возможности размещения изображений в ответы к вопросу. Как же быть в этом случае? Где контент-менеджеру добавить изображения? Напрашивалось решение привязать папку с изображениями к конкретному голосованию и выводить список этих изображений в публичном разделе, но в этом случае непонятно как привязать конкретный ответ к конкретному изображению, поэтому это решение признали не корректным.
И тут мы вспомнили о поле Параметры. Так как выбор одного значения из нескольких то input type radio нам также подходил. В поле параметры добавили ещё один параметр img=”1.jpg” значение этого параметра совпадало с изображением в определённой папке.
Как только техническая сторона вопроса была решена, мы столкнулись с некорректной работой стилей и опять пришлось через JS добавлять новые стили при применении параметра img в ответе.
В итоге получилось очень красивое голосование за фотографии на основании стандартного функционала. Почти идеальный конструктор :-).
Доработка опросов Битрикс24 — плюсы и минусы
Данные методы разработки могут быть применены и в других стандартных модулях корпоративного портала Bitrix24.
- уменьшение трудозатрат разработки
- не затрагивает стандартный функционал обновлений Bitrix24
- можно красиво реализовать многие пожелания заказчика
- недостаточная гибкость настройки
- нельзя изменить или отключить добавленный функционал без технического специалиста
- применение новых стилей через проверку дом-дерева через JS
Бюджет доработок
Мы смогли реализовать все пожелания заказчика. Итоговый бюджет реализации составил 80 часов работы специалиста. Ставка часа на такие работы — 2 200 рублей. Заказчик работу принял и был доволен.
Зачастую правильно дорабатывать существующий функционал, а не писать свой код с нуля.
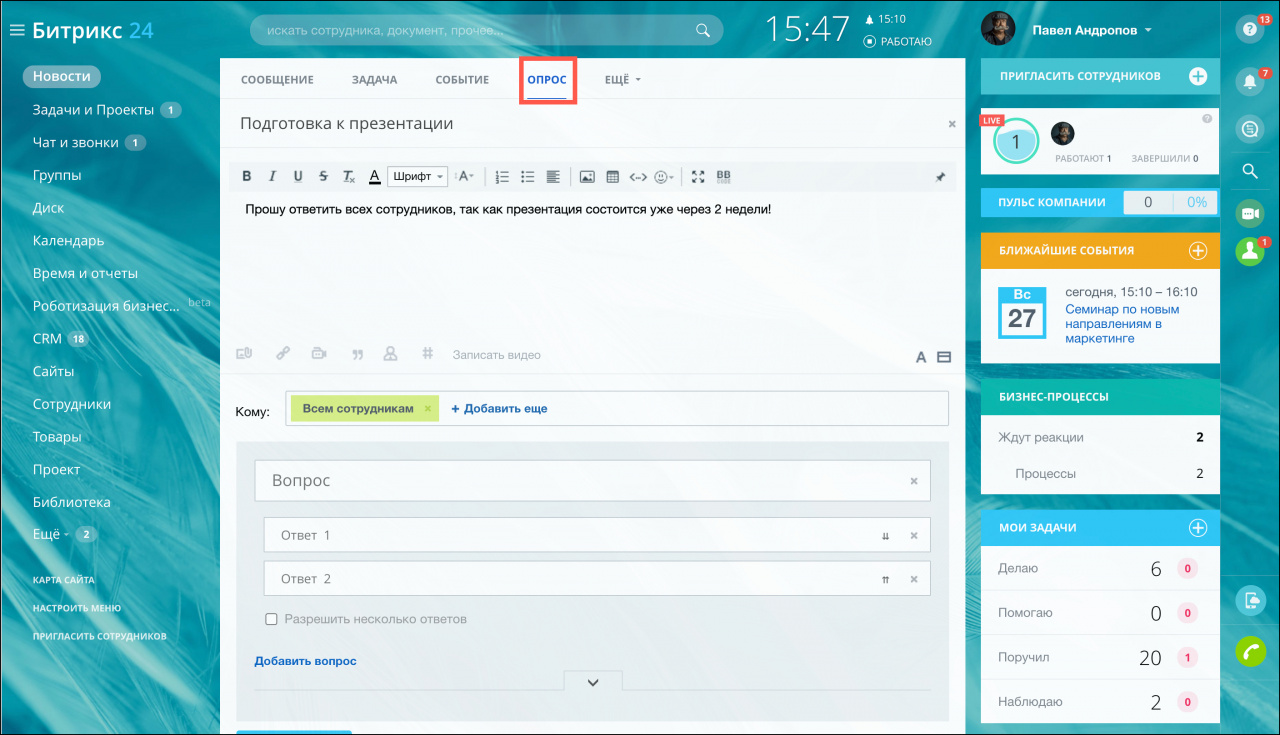
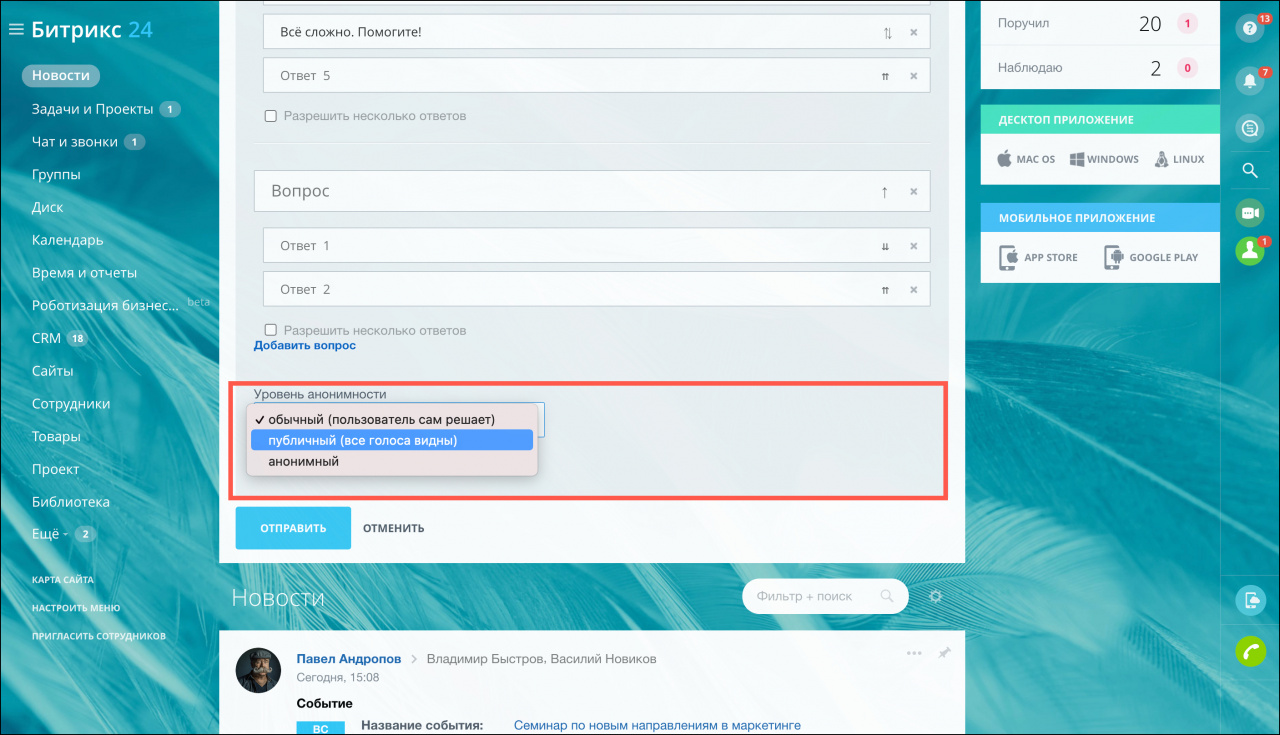
Чтобы создать опрос среди сотрудников вашей компании, выберите Опрос в меню ленты Новостей. Укажите тему, напишите обращение к сотрудникам и выберите получателей.


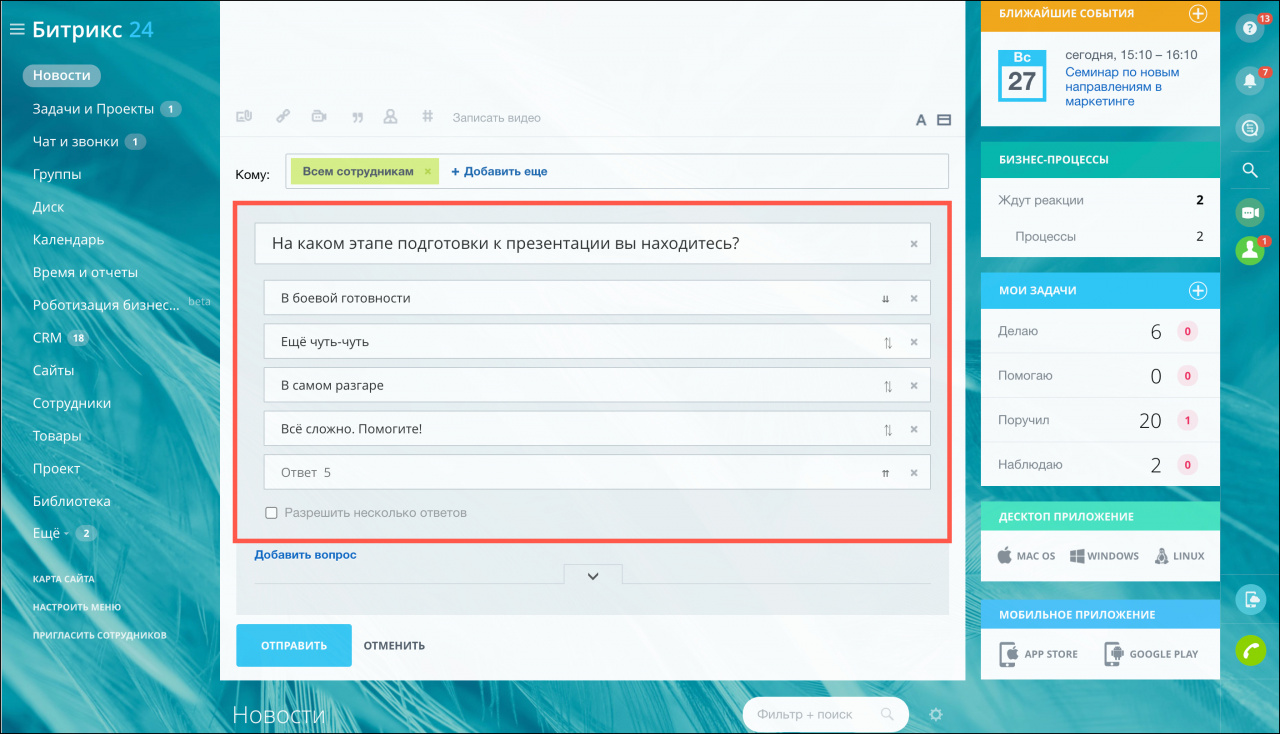
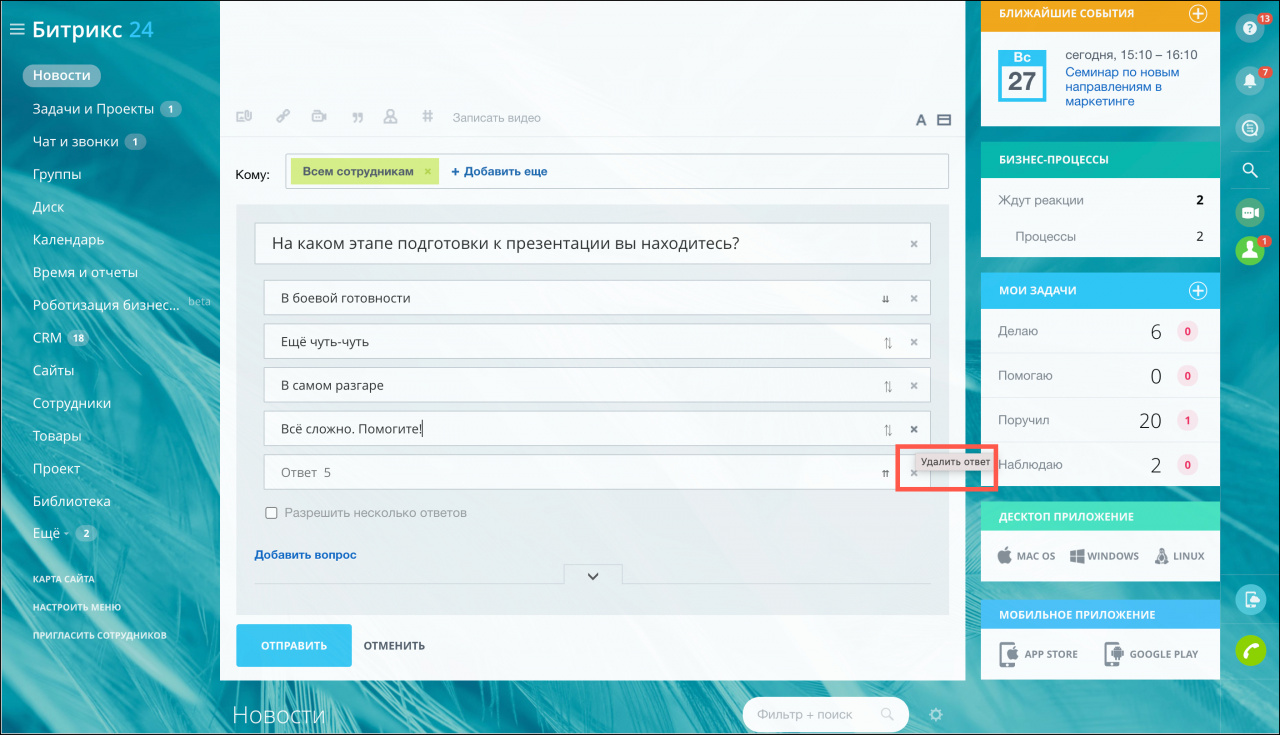
Каждый раз, когда вы заполняете строчку ответа, внизу появляется новая. Если вы уже написали все варианты и она вам не нужна, удалите ее, нажав на крестик в конце строки.

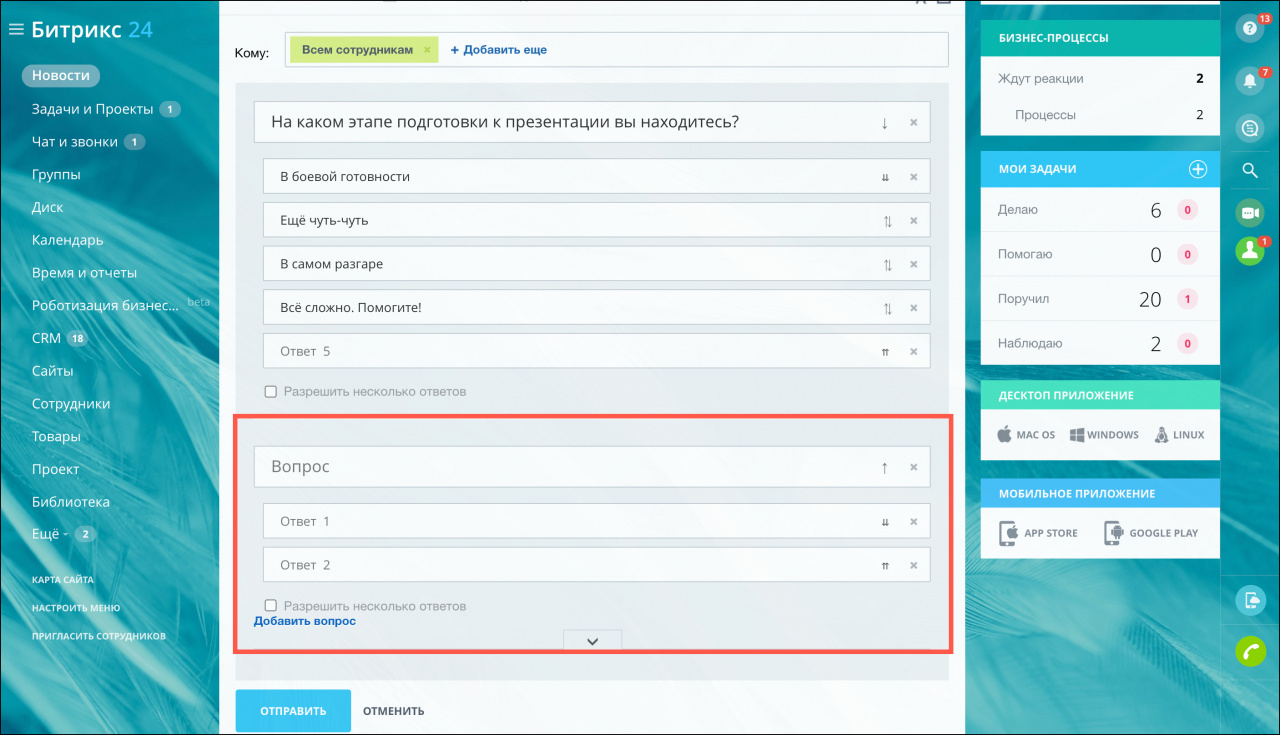
Если вы хотите задать несколько вопросов, нажмите Добавить вопрос, и появится новая форма.

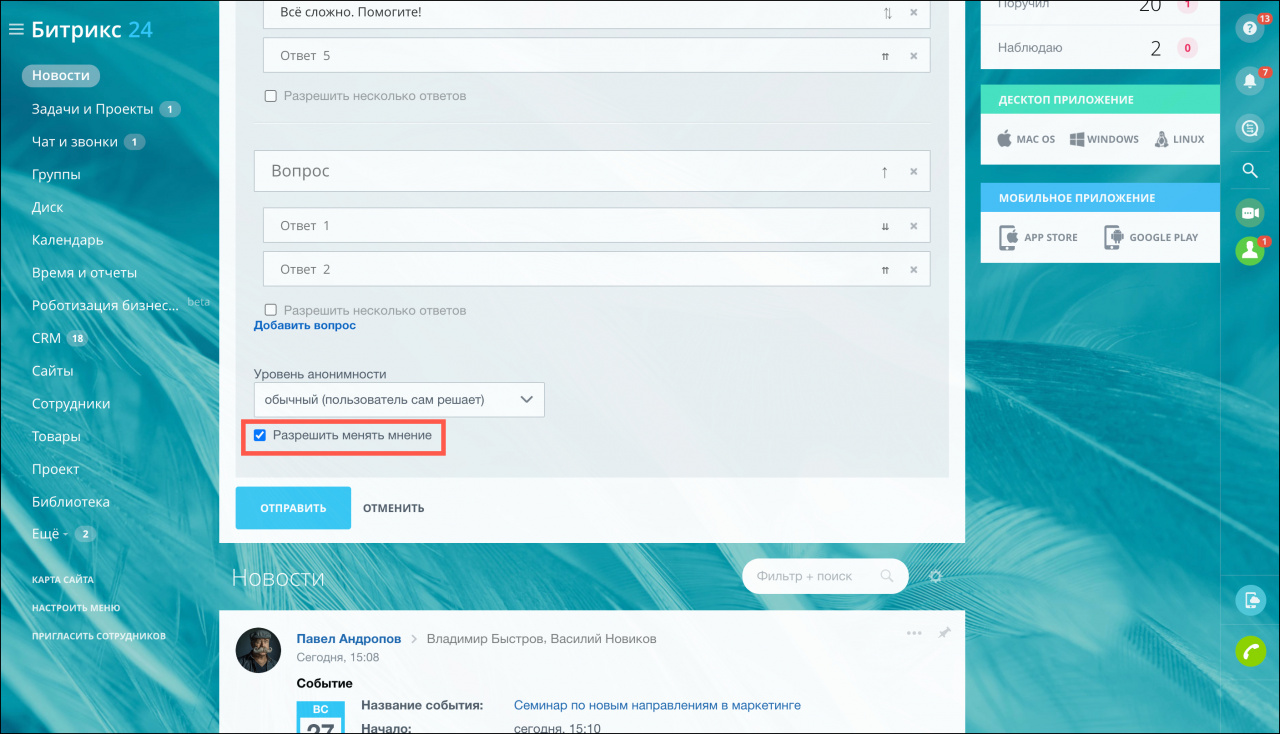
В разделе Уровень анонимности выберите вид опроса: обычный, публичный или анонимный.

Вы также можете разрешить сотрудникам менять мнение. Для этого поставьте галочку в окошке.

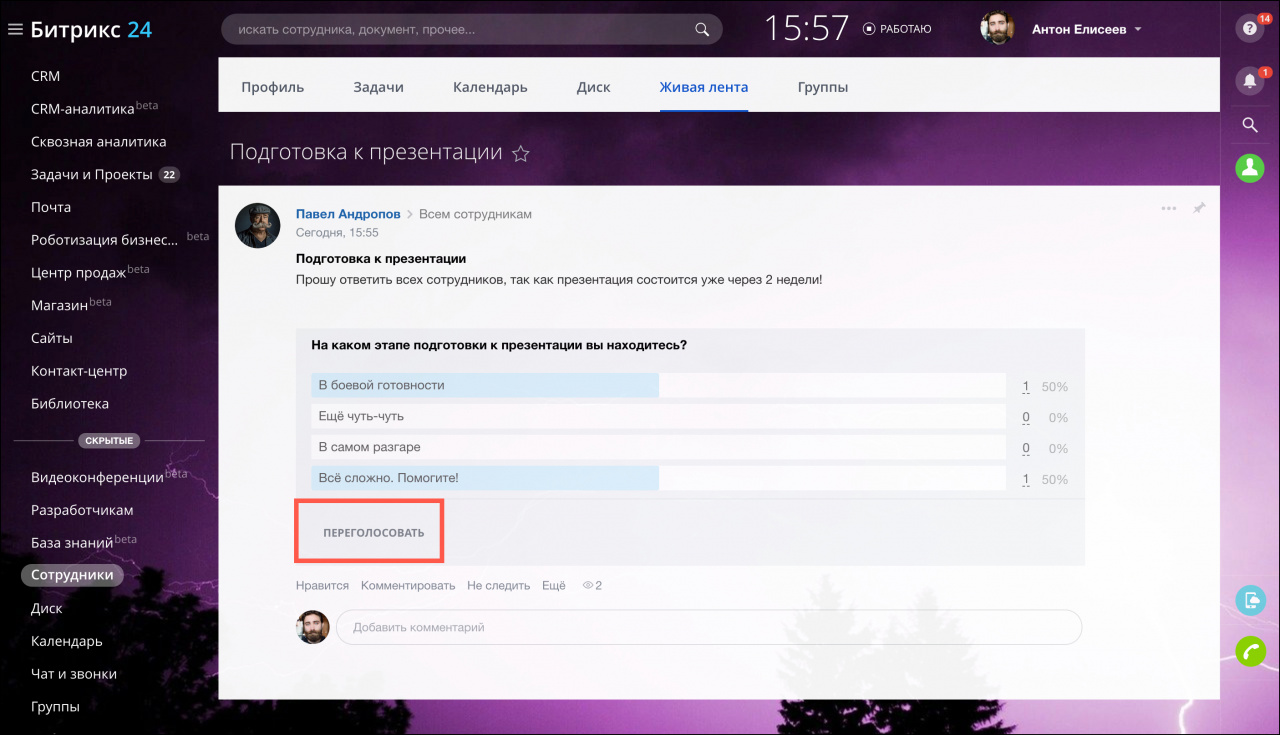
Эта опция полезна в случае, если сотрудник по ошибке выбрал не тот ответ. У него будет возможность переголосовать.

После публикации опроса вы сможете видеть число проголосовавших. Если вы выбрали публичный опрос, то сможете видеть, кто именно из сотрудников проголосовал. Для этого кликните на цифру рядом с ответом.

Результаты опроса
Чтобы посмотреть результаты опроса, нажмите кнопку Остановить.

Чтобы скачать результаты в формате Excel, нажмите Результаты(XLS).

В данной статье я постараюсь описать основные функции работы с модулем опросов в битрикс, которые к сожалению, не описаны в документации.
[spoiler]
CVote::GetList(&$by, &$order, $arFilter=Array(), &$is_filtered)
Выбирает список опросов по фильтру фильтру $arFilter.
- s_id - идентификатор опроса
- s_title - заголовок
- s_date_start - дата начала опроса
- s_date_end - дата окончания опроса
- s_lamp - индикатор активности
- s_counter - количество проголосовавших
- s_active - активность опроса
- s_c_sort - индекс сортировки
- s_channel - группа опросов
- asc - по возрастанию
- desc - по убыванию
- ID - идентификатор опроса
- ID_EXACT_MATCH (Y/N) - точное совпадение по ID, если указано N, будет произведен поиск подстроки (по умолчанию - Y)
- ACTIVE (Y/N) - активность опроса
- DATE_START_1 - начало интервала даты начала опроса (больше или равно)
- DATE_START_2 - конец интервала даты начала опроса (меньше)
- DATE_END_1 - начало интервала даты окончания опроса (больше или равно)
- DATE_END_2 - конец интервала даты окончания опроса (меньше)
- LAMP (red/green) - статус опроса
- CHANNEL - символьный код группы опросов
- CHANNEL_EXACT_MATCH (Y/N) - точное совпадение по CHANNEL, если указано Y, будет произведен поиск по точному совпадению (по умолчанию - N)
- CHANNEL_ID - идентификатор группы опросов
- CHANNEL_ID_EXACT_MATCH (Y/N) - точное совпадение по CHANNEL_ID, если указано N, будет произведен поиск подстроки (по умолчанию - Y)
- TITLE - заголовок опроса
- TITLE_EXACT_MATCH (Y/N) - точное совпадение по TITLE, если указано Y, будет произведен поиск по точному совпадению (по умолчанию - N)
- DESCRIPTION - описание опроса
- DESCRIPTION_EXACT_MATCH (Y/N) - точное совпадение по DESCRIPTION, если указано Y, будет произведен поиск по точному совпадению (по умолчанию - N)
- CHANNEL_ACTIVE (Y/N) - активность канала
- CHANNEL_HIDDEN (Y/N) - скрыт ли канал
- COUNTER_1 - начало интервала количества проголосовавших (больше или равно)
- COUNTER_2 - конец интервала количества проголосовавших (меньше или равно)
Получает опрос с идентификатором $ID. Возвращает объект CDBResult.
Получает опрос с идентификатором $ID. Также возвращает объект CDBResult, но использует встроенное кеширование.
CVoteChannel::GetList(&$by, &$order, $arFilter=Array(), &$is_filtered)
Выбирает список опросов по фильтру фильтру $arFilter.
- s_id - идентификатор группы опросов
- s_timestamp - дата изменения группы опросов
- s_c_sort - индекс сортировки
- s_active - активность группы опросов
- s_hidden - видимость группы опросов
- s_symbolic_name - символьный код
- s_title - заголовок
- s_votes - количество голосов
- asc - по возрастанию
- desc - по убыванию
- ID - идентификатор группы опроса
- ID_EXACT_MATCH (Y/N) - точное совпадение по ID, если указано N, будет произведен поиск подстроки (по умолчанию - Y)
- ACTIVE (Y/N) - активность опроса
- SITE_ID - идентификатор сайта
- SITE_ID_EXACT_MATCH (Y/N) - точное совпадение по SITE_ID, если указано N, будет произведен поиск подстроки (по умолчанию - Y)
- SID - идентификатор группы опросов
- SID_EXACT_MATCH (Y/N) - точное совпадение по CHANNEL_ID, если указано Y, будет произведен поиск по точному совпадению (по умолчанию - N)
- TITLE - заголовок группы опросов
- TITLE_EXACT_MATCH (Y/N) - точное совпадение по TITLE, если указано Y, будет произведен поиск по точному совпадению (по умолчанию - N)
- HIDDEN (Y/N) - скрыта ли группа опросов
Получает группу опросов с идентификатором $ID. Возвращает объект CDBResult.

1. После установки модуля в вашей панели Битрикс появится соответствующая вкладка. Там уже
есть несколько примеров опросов. Изучите их и далее создавайте свои. Чтобы создать опрос,
нажмите кнопку «Добавить опрос».
В настройках папки опроса укажите базовые и дополнительные настройки.

6. Добавьте один или несколько результатов, также следуя подсказкам около полей. Если у
опроса есть несколько результатов, внимательно проставьте диапазоны баллов при которых
результаты должны показываться.
Если не все возможные варианты количества набранных пользователем баллов
«закрываются» результатами, пользователи увидят такую ошибку
Хорошо протестируйте ваш тест, чтобы не осталось таких «неожиданностей». Для упрощения
процесса, вы можете пользоваться выводом количества баллов пока создаёте опрос.

Встраивание опроса в саит
Вы можете встроить ЛИД-опрос в любой сайт, работающий на лицензии Битрикс на которую
установлен конструктор ЛИД-опросов.
1. Перейдите в публичную часть сайта и нажать на кнопку настроек ЛИД-опросов
2. В открывшемся меню будет представлен список созданных вами опросов. Нажмите на опрос,
который вы хотите добавить на сайт. У вас откроется меню встраивания и предпросмотра.
Кнопка «предпросмотр» показывает опрос только администратору сайта. В момент создания и
настройки опроса пользуйтесь ей.
Кнопка «скопировать код» копирует в буфер обмена код кнопки, вызывающей опрос. Разместите
этот код (кнопку) на вашем сайте. Вы можете настроить вид кнопки, изменяя CSS стили.
Вызов опроса по прямой ссылке
Читайте также:

