1с битрикс визуальный редактор позволяет
Обновлено: 03.07.2024
Сегодня многие фирмы стремятся иметь собственный сайт на битрикс. Система эта примечательна тем, что имеет высокую степень защиты, возможность установки огромного количества дополнительных модулей, а также легким в понимании интерфейсом, который позволяет умело управлять сайтом даже новичку.
Кроме того, 1С-Битрикс отлично подходит для многих предприятий из-за своей особой возможности интеграции с системой 1С. Это позволяет не тратить много времени на ведение отчетности и упрощает многие бизнес процессы.
Визуальный редактор 1С-Битрикс позволяет следить сразу за множеством процессов в виде таблиц и графиков. Однако, если почитать отзывы про функциональность самого редактора, то можно столкнуться с самыми разными оценками. Кто-то считает битрикс идеальной системой, а кто-то откровенно недолюбливает редактор. Давайте же развеем все мифы, связанные с этим вопросом и узнаем, что из себя представляет 1С-Битрикс, чем он полезен, и какие трудности с визуальным редактором могут возникнуть у новичков.
Внешний вид визуального редактора 1с-Битрикс
Разработчики Битрикса не зря ставят столь высокую цену за свое творение. Внешний вид редактора - это то, что пожелает увидеть сам пользователь. С управлением запутаться совершенно невозможно. К тому же, система подстраивается под вас и дает возможность вам самому расставить все так, как вы хотите.
Отдельно хочется сказать о вкладке "Администрирование". Все таблицы размещенные там наглядно показывают только самые нужные данные, вроде количества посетителей в определенный момент времени.
Так же, дизайн редактора сделан таким образом, что таблицы с сухими данными сочетаются с красочными иконками.
Особенности редактора
Конечно, вся система управления сделана максимально просто, но это не значит, что администрирование сайта можно доверить кому угодно.
Основной причиной, по которой визуальный редактор 1С-Битрикс иногда получает отрицательные отзывы является то, что при редактировании записей возникают проблемы. Из-за того, что ввод в визуальном виде преобразуется в теги - многие новички, не знакомые ранее с битриксом просто теряются. Действительно, для грамотной и красивой верстке нужно знать немало. И редактор битрикс хоть и облегчает труд верстальщика, но не делает всю работу за него
На этом небольшом минусе и заканчиваются недостатки системы.
Плюсов же в визуальном редакторе 1С-Битрикс предостаточно. Давайте разберем самые явные из них.
1. Удобное меню, позволяющее сразу преступить к работе, не разбираясь долго с документацией. Такая система была сделана специально, в расчете на бизнесменов, которые не любят ждать, а предпочитают сразу с головой окунаться в работу.
2. Отладка. В визуальном редакторе 1С-Битрикс прекрасно реализованы все системы, позволяющие быстро понять, какую часть нужно улучшить, и сколько времени уходит на загрузку той, или иной страницы ресурса.
3. Сео. Теперь вам не нужно долго разбираться в таблицах статистики и разрабатывать стратегию продвижения. Система сама предложит вам выбрать наиболее удобные пути развития.
4. Легкость в работе. Многие вебмастера сравнивают как редактор, так и всю систему 1С-Битрикс с пластилином, ведь сделать там можно все. Начиная от небольшого личного блога, и заканчивая крупным сайтом огромной корпорации.
5. Таблицы и графики. Редактор предоставляет вам возможность быстро переключаться между различными статистиками, и делает все необходимые таблицы легкими в понимании, что так же облегчает работу.
6. Скелет сайта. Редактор позволяет быстро поменять структуру вашего ресурса, добавляя новые разделы, и убирая старые. Теперь у вас это займет не больше 5 минут.
7. Вы устали от слишком длинных страниц на сайтах? Специально для вас создатели ввели кнопку "Разделитель страниц", которая разбивает текст на небольшие страницы, которые удобно читать.
Смотря на список всех плюсов понимаешь, что, хотя редактор битрикс и не всегда получает отличные оценки на форумах по сайтостроению - она довольно легка в понимании. Обилие таблиц не пугает пользователей, а удобный визуальный редактор, подстраивающийся под вас позволит быстро понять все секреты и тонкости этой системы управления.
Кроме того, в таблицах самых популярных CSM для бизнеса - битрикс по праву занимает первое место. Еще бы, ведь система сделана качественно, и придраться к ней довольно сложно.
Однако все же не стоит думать, что редактор так уж прост, ведь для грамотного администрирования всего ресурса нужно обладать хотя бы начальными знаниями html.
Редактор битрикс - выбор профессионалов, проверенный временем.

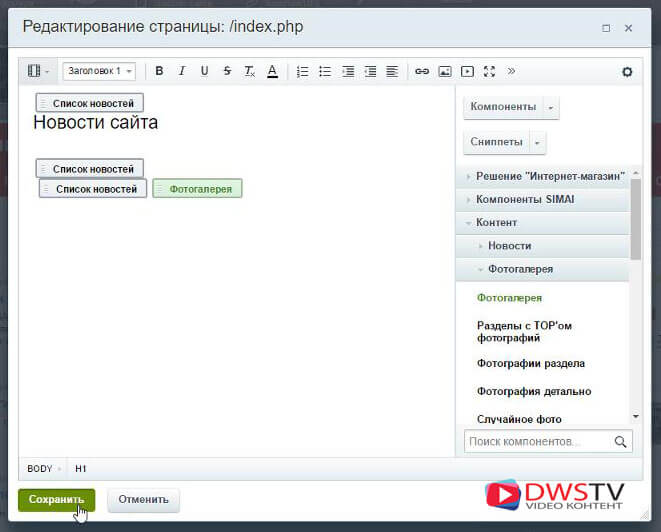
Для эффективного управления информации на сайте познакомимся с возможностями визуального HTML редактора в CMS 1С-Битрикс, где основным его преимуществом является работа с компонентами. То есть, размещать их на странице, менять параметры, работать с содержанием динамической информации, а также редактор обладает другими преимуществами позволяющие редактировать материал, который отображаются в точности как на странице в визуальной части сайта.

Первое что можно отметить, это штатный функционал, который встроен в самом движке и не требует дополнительной установки. В визуальном редакторе битрикс можно редактировать как статическую, так и динамическую информацию. Что это такое боле подробно я рассказывал в уроке «СТАТИЧЕСКАЯ и ДИНАМИЧЕСКАЯ информация», как она там представлена, можете посмотреть все в уроке.
Основным преимуществом так же можно отметить, что в нем представлена возможность проверки орфографии введенного текста, работа с таблицами, гиперссылками и т.д.
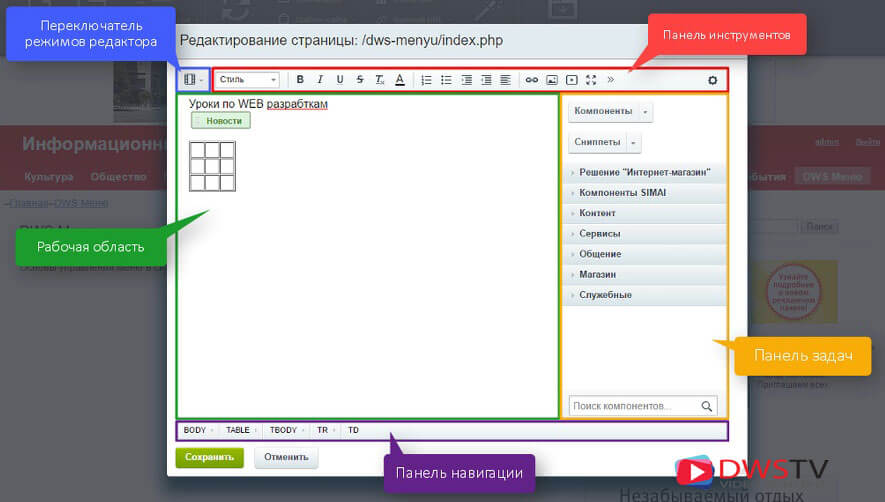
Внешний вид редактора состоит из пяти частей, и он одинаково выглядит как в публичной, так и административной части сайта.
- Вверху находится панель инструментов;
- Чуть левее переключатель режимов редактора;
- На переднем плане у нас рабочая область;
- С правой стороны, панель задач;
- И снизу располагается интересная панель, на которой отображены элементы и сущности, выводимые на странице.

Разбор визуального редактора битрикс
Подробно разберем каждую из данных частей и начнем с панели инструментов. Она состоит из набора иконок, которые сгруппированы по своему назначению. Я думаю, назначение данных иконок нет смысла объяснять и так все знают их функционал, но некоторые стоит их затронуть:
-
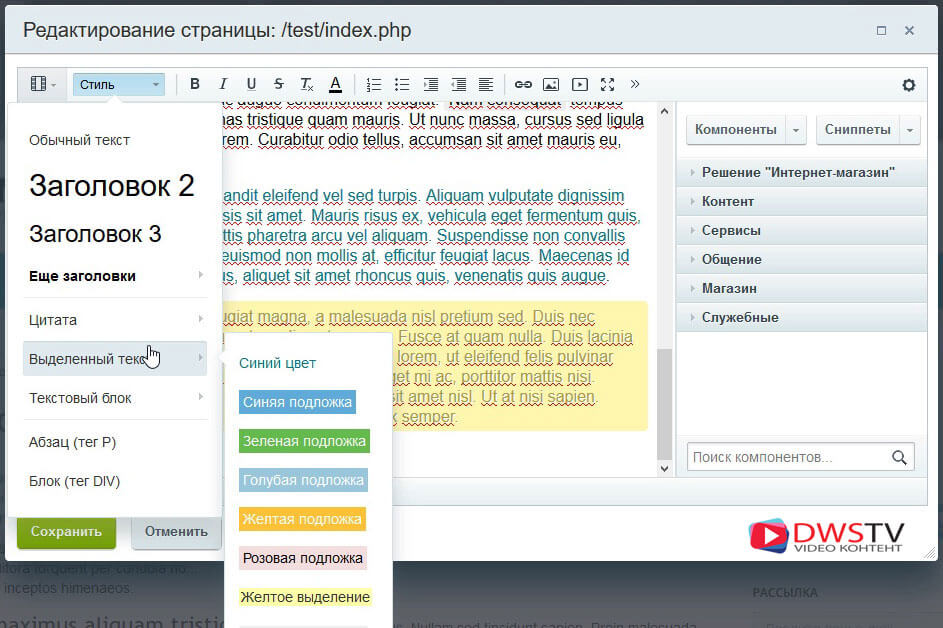
Выпадающий список «Работы с заголовками», тут представлены стили для оформления текста. Эти стили можем самостоятельно формировать и заносить в данный список, как это делать я показывал в уроке по «Настройке стилей визуального редактора» ссылку на урок оставлю в описании;
Кнопка SEO, при привязке сайта к Яндек Мастеру будет возможность отправлять содержание страницы в яндекс для закрепления авторских прав;
Стили шаблонов сайта, тут можем установить разные шаблоны и при их выборе, подгружается стиль выбранного шаблона;
Работа с таблицами, дает возможность задавать ее параметры, а при ее редактировании можем объединять, разделять ячейки, изменять свойства таблицы ячеек, то есть, проводить с ней дополнительные манипуляции по ее форматированию;
При работе с гиперссылками можно прописывать ссылке подсказку, стиль, параметры открывания, учитывать ссылку поисковиками и т.д. Довольно удобно все продумано, не нужно переходить дополнительно в код и описывать все это в ручную;
Дополнительные настройки, помогают автоматически форматировать текст при копирование его из WORD. Есть возможность настроить внешний вид как этот текст будет отображаться после копирования его в редактор.
Остальные настройки данной панели аналогичные как у большинства редакторов и не вижу особого смысла останавливаться на них.
Переключений режимов редактирования
Тут представлены четыре кнопки, каждая имеет свое предназначение. По умолчанию скорей всего стоит в режиме визуального редактора. Данный режим отображает в редакторе оформление страницы без исходного кода, практически как она будет представлена в визуальной части сайта.
Следующий режим отображает все в исходном коде, удобно использовать тем, кто хорошо умеет работать в HTML и предпочитают работать в нем.
Следующие два режима предназначены для совместного просмотра кода и визуального его отображения. Эти режимы удобны, когда в момент редактирования контента нам нужно контролировать правильность написание кода или его форматирование.
Рабочая область
Все элементы контента располагаются в рабочей области, которая будет отображаться в визуальной части сайта. Тут можно вставлять и динамическую информацию при помощи простым перетаскиванием ее в данную область.
Панель задач
Правее располагается панель задач, которая может состоять из нескольких частей, это Компоненты и Сниппеты.
При помощи клика мышкой можем скрывать или отображать панель. У компонента есть возможность сбросить кеш, это действие задействуем, когда добавленные нами компоненты нужно отобразились в данной области. Так же можно развернуть и посмотреть вложенные компоненты.
Панель навигации
В самом низу находится панель навигации по элементам и сущностям, ее содержание зависит от фокуса курсора мыши.
Все это помогает нам эффективно управлять контентом, перемещать, редактировать элементы при их необходимости, работать с компонентами и сниппетами.
Общий обзор по редактору я вам изложил, и в следующем видео познакомимся с инфоблоками.

В данном видео разберем формирование своих стилей в области редактора. Стили отобразим не только в форме редактирования, но и встроим их в само меню, в своем оформлении.

Стили их предназначение
Бывают случаи, когда на странице сайта у нас специфическое оформление текста, это могут быть различные блоки, цитаты, различное форматирование и отступы шрифта и т.д. Каждый раз, добавляя контент такого содержания, мы сталкиваемся с одной проблемой, приходится прописывать это оформление вручную, добавлять стили, теги, редактировать сам код странички, что не всегда удобно. Да, и проблема не в том, что бы это прописать вручную, а в том, что мы не видим, как это форматирование будет отображаться в самом редактировании в области формы.
К примеру, я вставляю текст, оформляю его в цитирующую область, но визуально в нашем редакторе данный текст не изменился, он остался прежним.

У Битрикс есть такая плюшка, что мы можем формировать свои стили и выводить их в меню редактора. При их выборе текст сразу форматируется в форме, и отображается в том стиле как на страничке сайта. Как это сделать смотрите далее!
Структура формирование стилей
Стили шаблона на сайте устанавливаются при помощи template_styles.css или любым другим подключаемым файлом к сайту. Минус в том, что при редактировании мы не видим как эти стили применяются к нашему тексту в визуальном редакторе. Мы только видим конечный результат, когда страничку сохранили.
Для примера пропишем простой текст, отформатируем его код, перейдем в визуальный режим редактора и видим, что текст не изменился. Теперь сохранимся, и на страничке текст отображается в форматированном виде.
Устанавливаем визуальный режим отображение стилей в редакторе
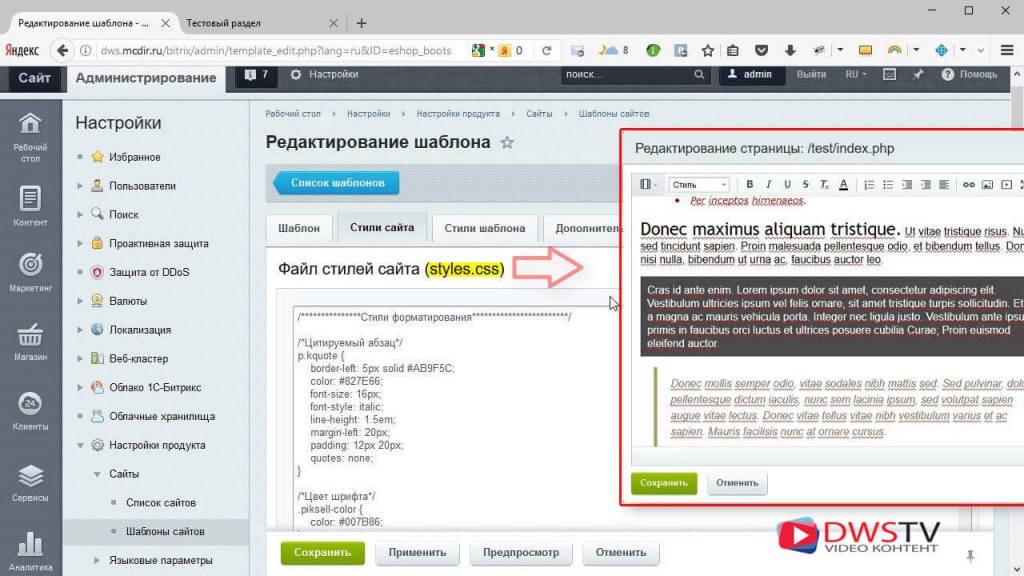
Для того что бы отобразилось стили формата в нашем редакторе перенесем все стили форматирование текста в файл styles.css , в моем случае я их вырезаю и вставляю в данный файл, сохраняюсь.
Файл styles.css выводит отображение стилей как в самом редакторе тик и подключает их на страничке сайта, не рекомендуется в нем размещать стили верстки шаблона, он предназначен для отображений стилей контента.

Открываем данную страничку на редактирование, текст представлен в формате как на страничке сайта. Но, не все форматирование отобразилось, некоторые элементы оформления подключаются с помощью bootstrap.css и font-awesome.css . и для их отображения в визуальном редакторе нам необходимо в файле description.php подключить сторонние стили.
Открываем его на редактировании и прописываем ключ EDITOR_STYLES с массивом подключаемых URL файлов.
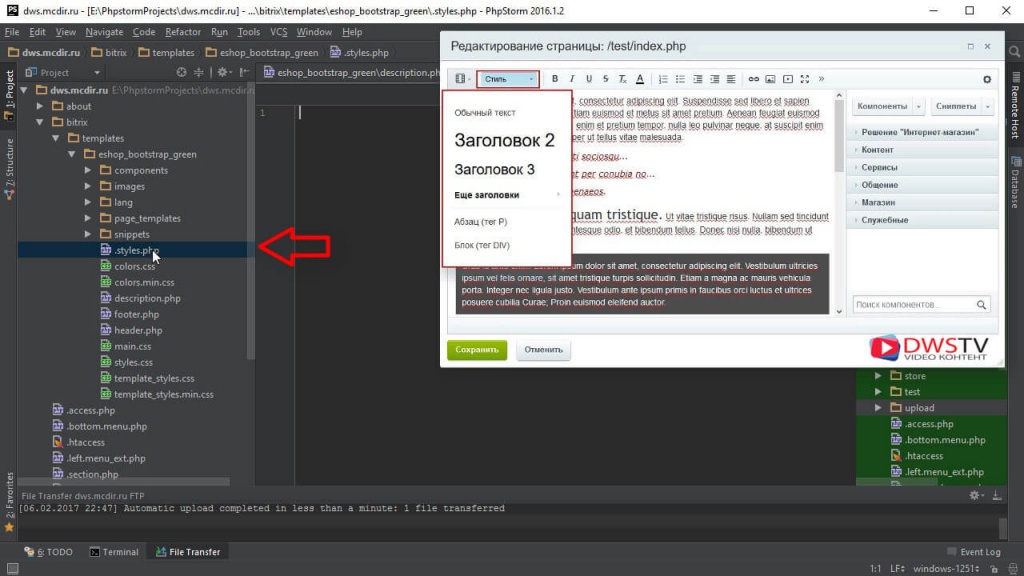
Выводим стили в область меню редактора
Для отображения наших стилей в области меню редактора, нам необходимо отредактировать файл . styles.css , который отвечает за эту функцию. В данном файле располагается массив с нашими ключами оформление стилей.

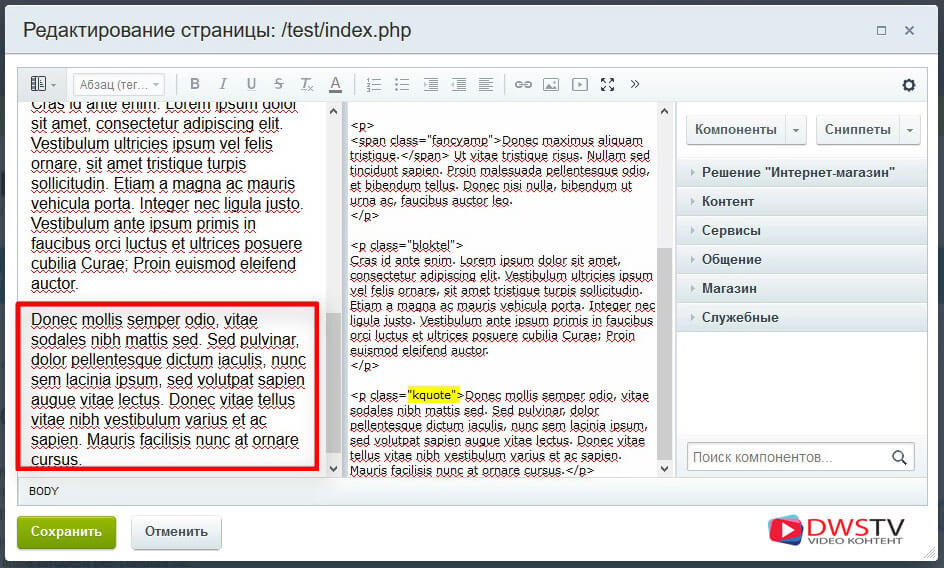
Давайте подробнее разберем на примере стиля цитаты. Откроем файл styles.css на редактирование, прописываем наш массив return array() , в нем указываем ключ, который является названием стиля цитаты ‘ kquote ’, далее в нем прописываем массив с обязательным ключом ' tag ' в который передаем значение в кокой тег будет обернута цитата укажем ‘ p ’ , затем обязательный ключ ‘ title ’ со значением фразы, которая будет выводиться в меню редактора, сохранимся и посмотрим что получилось.
Открываем страничку на редактирование, стили, тут в выпадающем списке видим нашу цитату. Теперь давайте предадим ей оформление, для этого добавляем в файле styles.css ключ ‘ html ’ и в значении прописываем наш стиль, сохраняемся.
Открываем повторно страничку на редактирование, меню редактора, и теперь стиль цитаты отображается в соответствующем виде. Для примера применим его к тексту, выделим абзац на страничке, и жмем цитату, текст отформатирован.
Есть еще не обязательный ключ с названием ‘section’ с его помощью мы можем разбивать стили по категориям. На данный момент стили можно отнести только в существующие категории такие как:
- ‘ quote ’ – Цитата
- ‘ text ’ – Выделенный текст
- ‘ block ’ – Текстовый блок
- ‘ block_icon ’ – Текстовый блок с иконкой
- ‘ list ’ - список
Создадим еще несколько примеров цитирующей области, и всем им пропишем ключ ‘ section ’ со значением ‘ quote ’ , сохранимся и посмотрим редактор.
Получилась новая категория с Цитатами. Для примера я пропишу оформление остальных стилей в файле ‘section’ и посмотрим, как они будут отображаться.
Внимание! Ошибки при создании стилей могут вызвать серьезные проблемы в работе сайта, поэтому данную задачу лучше предоставить разработчику с необходимой квалификацией.
Кому было интересно поделитесь статьей с друзьями, урок подготовил Горелов Денис.
При изменении или добавлении нового элемента в инфоблок может потребоваться работа с полем типа "Текст", к примеру, с полем "Описание для анонса" или "Детальное описание. Можно вводить текст в это поле, используя HTML код, но если нет навыков работы с HTML, то лучше воспользоваться визуальным редактором. Рассмотрим его функции.
Настоятельно рекомендуем освоить HTML, потому что результаты работы визуального редактора стоит поправлять самостоятельно, если хотите добиться идеального результата. В освоении помогут наши статьи по HTML.
Режимы текстового редактора в Битриксе

Визуальный редактор в Битриксе
Режимы "HTML" и "Визуальный редактор" отличаются тем, что в первом надо вводить HTML код самостоятельно, а второй может автоматически создавать его в зависимости от того, что набираете и какими инструментами редактора пользуетесь. Поэтому сразу включим его.
У редактора есть несколько режимов отображения. Один из них - вертикальное отображение: слева текст страницы, а справа её HTML код. Переключить режим можно с помощью выбора соответствующего варианта в первой опции меню над полем редактора. Продемонстрируем работу визуального редактора, используя "Совмещённый режим (по вертикали)": Теперь введём текст в левом поле на первой строчке, нажмём клавишу ввода "Enter" на клавиатуре и введём вторую строку. В правом окне можно увидеть как автоматически подставился тег переноса строки "<br>" в HTML код: Визуальный редактор обладает минимальным набором функций для работы с текстом, но зачастую их оказывается достаточно. Если появляется использовать дополнительные функции, то нужно вручную прописывать HTML код в правой части редактора.
Попробуем выделить обе строки в левой части редактора и нажать на кнопку "маркированный список", чтобы создать список: После чего выделенный фрагмент текста из двух строк преобразуется маркированный список, код которого можно посмотреть в правой части редактора:
Минусы текстового редактора в Битриксе
Если Вы уже работали с другими системами управления сайтом, к примеру, с системой для создания блогов WordPress, то наверняка ожидаете некоторых схожих функций. Например, функцию вставки изображение в текст внутри редактора. К сожалению, форма редактирования текста от Битрикса не способна сохранять файлы, поэтому вставить можно только картинку с известным адресом. То есть картинка уже должна быть загружена на ваш сервер.
Загружаемые на сайт с Битрикс картинки лучше всего располагать в папках, которые находятся внутри папки "/upload/", что находится в корне сайта. Тогда будет работать встроенная в Битрикс сеть доставки контента. Читайте о ней подробнее в статье Сеть доставки контента (CDN) от Битрикс
Читайте также:

