1с выделить группу рамкой
Обновлено: 06.07.2024
Сегодня мы поработаем с формой и научимся на ней прятать элементы - устанавливать видимость их (Рисунок 1).
На рисунке 1 изображена форма элемента, на которой есть элементы на форме в отображении списка - это синий прямоугольник, а на самой форме их нет - это жёлтый прямоугольник. То есть они есть, но они там не отображаются.
Это называется пользовательская видимость.
Делается она следующим образом: выделяется элемент на форме, открывается палитра свойств этого элемента и на свойстве "Видимость" снять галочку (Рисунок 2).
Снять/поставить галочку - это значит, что будет виден элемент или не будет виден. А если сказать иначе, то это Истина - галочка стоит и элемент виден, Ложь - галочка снята и элемент не виден.
Сохраните все изменения и увидите, что в пользовательском режиме они у вас теперь не будут отображаться, однако есть интересный момент: для поля "Наименование" установлено свойство "Проверка заполнения со значением Выдавать ошибку". Это свойство означает, что это поле обязательно должно быть заполнено и платформа выдаст ошибку, если оно будет пусто и не даст записать в базу. Запустите и нажмите кнопку "Записать и закрыть" и получите уведомление (Рисунок 3).
Как же так получается, что поля на форме нет, но платформа предупреждает нас, что это поле не заполнено?
Все дело в том, что поле есть на форме, но он просто невидимый для пользователя, но платформа его воспринимает полноценно. Это необходимо учитывать. Поэтому и называется - пользовательская видимость.
А теперь мы попробуем сделать так, чтобы поле появлялось и исчезало в зависимости от какого-либо условия.
Проще всего это сделать с полем, у которого отображение будет в виде галочки. То есть если галочка будет стоять, то поле будет видно, а иначе поле будет спрятано. Давайте попробуем сделать это. Для этого необходимо добавить на форму еще один реквизит с типом "Булево" (Рисунок 3).
После этого необходимо перейти на форму и переместить его на форму (Рисунок 4).
Обратите внимание на рисунок 4, у поля "Видимость" галочка не стоит, а значит по умолчанию стоит значение Ложь!
Теперь необходимо прописать процедуру. Чтобы прописать, необходимо понять как это будет работать!
А работать это будет следующим образом: как только мы меняем значение поля "Показать/Скрыть", так сразу исчезает/появляется поле "Число". Все происходит именно в таком порядке. Чтобы это работало у платформы есть специальные события, а в данном случае нужно событие "ПриИзменении".
ПриИзменении - это событие означает то, что как только вы начинаете менять значение поля, то есть ставить галочку или убирать ее, так сразу начинает меняться и значение поля. А если не трогать, то ничего и не будет происходить, именно поэтому событие и называется, при изменении чего-то в этом поле.
Создадим на форме группу (папку) и поместим в нее элемент, который будем прятать (убирать видимость) - поле "Число" (Рисунок 5).
Выделим поле "Показать/Скрыть" и найдем свойство и оно же событие "ПриИзменении" (Рисунок 5).
Нажмем на значок увеличительного стекла и создадим процедуру на клиенте (Рисунок 6).
В создавшейся процедуре убираем закомментированную строку и вместо нее прописываем нашу (Рисунок 7).
Этот код означает следующее:
1. Если - начало условия;
2. Объект.ПоказатьСкрыть - обращение к элементу формы;
3. Объект.ПоказатьСкрыть = Истина - само условие;
4. Элементы.Группа1 - обращение в элементу "Группа1";
5. Видимость - пользовательская видимость;
6. Элементы.Группа1.Видимость = Истина - папка с находящимися в ней элементами будет видна;
7. Элементы.Группа1.Видимость = Ложь- папка с находящимися в ней элементами будет не видна. КонецЕсли - окончание выполнения условия.
Запустите пользовательский режим и проверьте изменения. Как только поставите галочку, ничего не изменится. Снимете галочку, поле "Число" исчезнет, а как поставите галочку, так сразу же оно и появится.
Так и только так работает это событие - при изменении значения, то есть ставишь галочку или убираешь, начинает срабатывать событие и выполняться условие.
На этом статья урока подходит к концу. Попробуйте выполнить все действия, которые описаны в этом уроке. Если что-то не получается, то вы всегда сможете написать вопрос о том, что вам непонятно или вернуться к предыдущим урокам и посмотреть их - ссылки внизу!
Ссылка для вступления телеграм-канал - t.me.Apiscourses
Подписаться в группу ВКонтакте
Прошлые уроки:
На этом все. Жду Вас на следующем занятии.
P.S. Подписывайтесь на мой канал :-)
программирование программирование 1с 1с предприятие обучение онлайн обучение 1с

В продолжение моей темы: 1С:Альфа-Авто Автосалон Автосервис: обмен с сайтом.
С помощью данного скрипта можно загружать в автоматическом режиме, по расписанию, данные сервисных книжек (ремонтов авто) из 1С:Альфа-Авто Автосалон Автосервис.
Также можно загружать данные в ручном режиме: для этого делается скрытая страница, где размещается специальная кнопка.
Комментарии размещенные внутри скрипта разъяснят логику и порядок действия.
Комментарии с "///// echo" использовались для отладки.
Дополнительно создана таблица для журналирования результатов загрузки данных.
Скрипт включает в себя защиту от SQL инъекций (думаю безопасность соблюдена в полной мере).
В кратце:
1. Пишется скрипт, который запускает этот.
2. Создается регламентное задание в WordPress, по которому запускается скрипт из п.1.
3. Этот скрипт осуществляет проверку на существование файла обмена в папке.
4. Если данные не новые, загрузка не производится.
5. Если данные новые, очищается таблица сервисных книжек.
6. Загружаются новые данные.
Собственно сам скрипт:
global $wpdb2;
global $failure;
global $file_hist;
$m_size_file=0;
$m_mtime_file=0;
$m_comment='';
/////проверка существования файлов выгрузки из 1С
////файл выгрузки сервисных книжек
$file_hist = ABSPATH.'/_1c_alfa_exchange/AA_hist.csv';
if (!file_exists($file_hist))
///// echo '<H2><b>Файл обмена с сервисными книжками не существует.</b></H2><br>';
$m_comment='Файл обмена с сервисными книжками не существует';
$failure=TRUE;
>
/////инициируем таблицу лога
/////если не существует файла то возврат и ничего не делаем
if ($failure) ///включает защиту от SQL инъекций и данные можно передавать как есть, например: $_GET['foo']
///// echo '<H2><b>Попытка вставить запись в лог таблицу</b></H2><br>';
$insert_fail_zapros=$wpdb2->insert('vin_logs', array('time_stamp'=>time(),'last_mtime_upload'=>$m_mtime_file,'last_size_upload'=>$m_size_file,'comment'=>$m_comment));
wp_die();
///// echo '<H2><b>Возврат в начало.</b></H2><br>';
return $failure;
>
/////проверка лога загрузки, что бы не загружать тоже самое
$masiv_data_file=stat($file_hist); ////передаем в массив свойство файла
$m_size_file=$masiv_data_file[7]; ////получаем размер файла
$m_mtime_file=$masiv_data_file[9]; ////получаем дату модификации файла
////создаем запрос на получение последней удачной загрузки
////выбираем по штампу времени создания (редактирования) файла загрузки AA_hist.csv, $m_mtime_file
///// echo '<H2><b>Размер файла: '.$m_size_file.'</b></H2><br>';
///// echo '<H2><b>Штамп времени файла: '.$m_mtime_file.'</b></H2><br>';
///// echo '<H2><b>Формирование запроса на выборку из лога</b></H2><br>';
////препарируем запрос
$text_zaprosa=$wpdb2->prepare("SELECT * FROM `vin_logs` WHERE `last_mtime_upload` = %s", $m_mtime_file);
$results=$wpdb2->get_results($text_zaprosa);
if ($results)
< foreach ( $results as $r)
////если штамп времени и размер файла совпадают, возврат
if (($r->last_mtime_upload==$m_mtime_file) && ($r->last_size_upload==$m_size_file))
$insert_fail_zapros=$wpdb2->insert('vin_logs', array('time_stamp'=>time(),'last_mtime_upload'=>$m_mtime_file,'last_size_upload'=>$m_size_file,'comment'=>'Загрузка отменена, новых данных нет, т.к. найдена запись в логе.'));
wp_die();
return $failure;
>
>
>
////если данные новые, пишем в лог запись о начале загрузки
/////echo '<H2><b>Попытка вставить запись о начале загрузки в лог таблицу</b></H2><br>';
$insert_fail_zapros=$wpdb2->insert('vin_logs', array('time_stamp'=>time(),'last_mtime_upload'=>0, 'last_size_upload'=>$m_size_file, 'comment'=>'Начало загрузки'));
////очищаем таблицу
$clear_tbl_zap=$wpdb2->prepare("TRUNCATE TABLE %s", 'vin_history');
$clear_tbl_zap_repl=str_replace("'","`",$clear_tbl_zap);
$results=$wpdb2->query($clear_tbl_zap_repl);
///// echo '<H2><b>Очистка таблицы сервисных книжек</b></H2><br>';
if (empty($results))
///// echo '<H2><b>Ошибка очистки таблицы книжек, завершение.</b></H2><br>';
//// если очистка не удалась, возврат
$failure=TRUE;
wp_die();
return $failure;
>
////загружаем данные
$table='vin_history'; // Имя таблицы для импорта
//$file_hist Имя CSV файла, откуда берется информация // (путь от корня web-сервера)
$delim=';'; // Разделитель полей в CSV файле
$enclosed='"'; // Кавычки для содержимого полей
$escaped='\
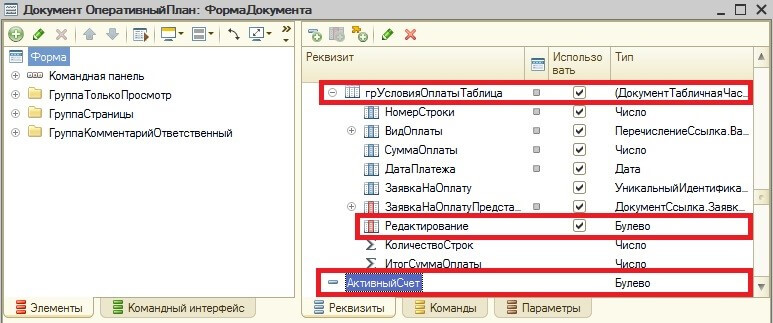
Рассмотрим пример программного добавления элементов условного оформления на форму документа. Сделаем так, чтобы возможность редактирования строки таблицы грУсловияОплатыТаблица зависела от реквизита формы АктивныйСчет (тип Булево) и от реквизита таблицы Редактирование (тип Булево) (рис. 1):

Рис. 1. Реквизиты формы, от которых будет зависеть возможность редактирования строки таблицы
Если АктивныйСчет = Истина и Объект.грУсловияОплатыТаблица.Редактирование = Ложь, тогда редактирование строки таблицы будет недоступно: установим свойство ТолькоПросмотр = Истина. Можно добавить аналогичный код для случая, когда АктивныйСчет = Истина, Объект.грУсловияОплатыТаблица.Редактирование = Истина, и включить возможность редактирования строки: установить свойство ТолькоПросмотр = Ложь.
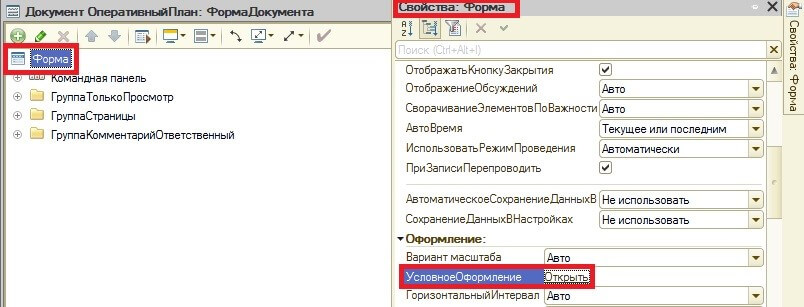
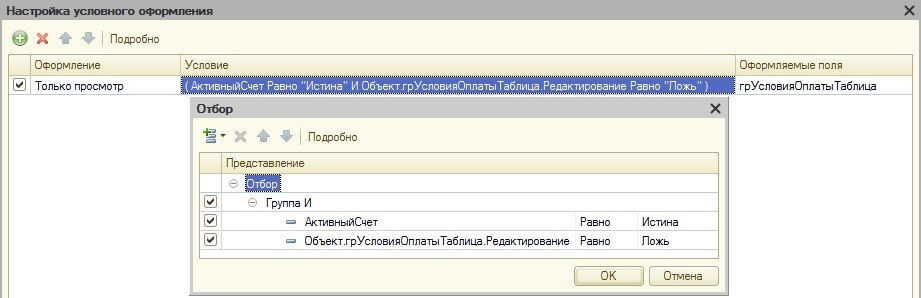
Эти условия можно задать в свойстве формы УсловноеОформление (рис. 2 и рис. 3):

Рис. 2. Свойство формы УсловноеОформление

Рис. 3. Настройка условного оформления
Иногда в коде очищают свойство формы УсловноеОформление и все заданные настройки (рис. 2 и рис. 3) пропадают. В таких случаях можно программно задать нужное условное оформление.
Описание текста процедуры модуля формы для программного добавления элементов условного оформления:
0. Название процедуры может быть любым; ее вызов может быть, например, из обработчика события формы ПриСозданииНаСервере.
1. Очищаем условное оформление формы (для примера, не обязательно).
2. Добавляем новый элемент условного оформления ЭлементОформления.
3. Устанавливаем свойство оформления ТолькоПросмотр = Истина.
4. Добавляем условия (отборы), при выполнении которых будет действовать настройка.
В примере это два условия И, поэтому добавляем группу элементов отбора ГруппаЭлементовОтбора с типом группы ГруппаИ, и два элемента отбора ЭлементОтбора (для АктивныйСчет = Истина и Объект.грУсловияОплатыТаблица.Редактирование = Ложь).
5. Указываем поля, для которых будет действовать настройка.
В нашем примере это будет вся строка таблицы грУсловияОплатыТаблица, поэтому добавляем одно поле ПолеОформления с названием таблицы грУсловияОплатыТаблица.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
Схематично представить работу прежнего механизма можно следующим образом:

Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы. Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка.
Вторым элементом адаптивности является изменение ориентации групп. У групп и у формы в целом появился новый вариант ориентации - «Горизонтально, если возможно». В этом варианте, если клиентский дисплей позволяет расположить элементы горизонтально, они располагаются горизонтально. Если нет, то они располагаются вертикально.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево, Центр и Право:

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных.
Управление внешним выравниванием
Например, у вас есть форма, в которой расположены поле Подразделение, группы Адрес и Телефон. Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон, и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков
Ещё одна новая возможность, которая появилась, это возможность управлять взаимным расположением элементов и заголовков. Как во всей форме, так и в отдельных группах. Например, заголовки и элементы вы можете «растянуть» к разным краям формы, или наоборот, «стянуть» их друг к другу, выровняв заголовки вправо, а элементы - влево.

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами
Также появилась возможность управлять горизонтальным и вертикальным интервалами между элементами. Например, на следующем рисунке у левой группы вертикальный интервал увеличен, а у правой - уменьшен.

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Читайте также:

