30 лет надпись фотошоп
Обновлено: 05.07.2024
В этом уроке вы узнаете, как создать дизайн поздравительной открытки. Такую открытку очень легко изменить, вы сможете настроить стили, цвета и шрифты под разные случаи и подарить своим близким.
Без лишних слов начнем!
Что вы узнаете в этом уроке
- Как подготовить документ для печати
- Как подобрать удачную цветовую палитру
- Как с помощью кисти нарисовать дудлы
- Как создать шаблон поздравительной открытки
1. Создаем документ для печати
Создаем новый документ File — New (Файл — Создать). В открывшемся окне выбираем вкладку Print (Печать) и находим документ А4. Далее вводим имя файла — Birthday Card Template Inside (Шаблон открытки внешний разворот).
- Artboard (Монтажные области): выкл.
- PageOrientation (Ориентация): Landscape (горизонтальная)
- OptimalPrintingResolution (Оптимальное разрешение для печати): 300 PPI (пикселей на дюйм)
- ColorMode (Цветовой режим): CMYK, 16 Bit (бит)
2. Настраиваем рабочее пространство
ШАГ 1
В правом верхнем углу есть кнопка с рабочими средами. Нажимаем на нее и выбираем Essentials (Основная рабочая среда). В эту среду входят все инструменты, которые нам понадобятся для создания открытки.
ШАГ 2
Жмем сочетание клавиш Ctrl+R, чтобы включить линейки. Кликаем правой кнопкой по линейке и выбираем единицы измерения сантиметры (или те, с которыми вам удобнее работать).
ШАГ 3
Левой кнопкой кликаем по линейке и, не отпуская кнопку, вытягиваем направляющую. Таким образом вытягиваем несколько направляющих, чтобы создать отступы на открытке, за пределы которых не должны выходить важные элементы дизайна.
- Внешний левый отступ: 1,5 см
- Внешний правый отступ: 1,5 см
- Верхний отступ: 2 см
- Нижний отступ: 2 см
- Внутренний центральный отступ: 3 см
ШАГ 4
Теперь нам нужно добавить отступы под обрез. Такие отступы нужны для того, чтобы учесть неточности при печати и обрезке. Благодаря этому вы можете быть уверены, что после печати не останется не пропечатанных границ.
Чтобы добавить такие отступы, переходим Image — Canvas Size (Изображение — Размер полотна). К Width (Ширина) и Hight (Высота) добавляем по 0,3 см. Это значит, что с каждой стороны у нас будет дополнительные 0,15 см под обрез.
3. Сохраняем документ для печати
ШАГ 1
Сохраняем файл, не меняя стандартные настройки (Формат: Photoshop). Переходим File — Save As (Файл — Сохранить как) (Ctrl+Shift+S). Называем документ «Шаблон открытки внутренний разворот».
ШАГ 2
Сохраняем еще одну копию документа, не меняя стандартные настройки. В этом раз называем документ «Шаблон открытки внешний разворот».
У нас должен остаться открытым документ «Шаблон открытки внешний разворот».
4. Выбираем цветовую палитру и шрифты
Для оформления открытки мы воспользуемся дудлами. Это рисунки от руки, напоминающие детские каракули.
Закончив с выбором стиля открытки и цветовой палитры, переходим к подбору шрифта.
В этом уроке мы будем использовать шрифт Chamberline and Doodle, потому что он хорошо сочетается с дудлами. На сайте Envato Elements в разделе Fonts можно скачать еще больше интересных шрифтов.
Теперь у нас все готово для создания открытки и мы можем приступить к самому интересному — дизайну!
5. Создаем дизайн открытки
В этом уроке мы будем разрабатывать открытку на День рождения и нарисуем кисточкой соответствующие элементы — флажки и конфетти, используя выбранную палитру.
ШАГ 1
Создаем новый слой (Ctrl+Shift+N), берем Horizontal Type Tool (T) (Горизонтальный текст) и называем слой «Happy». На правой половине открытки пишем слово «Happy», используя шрифт Chamberline and Doodle. С помощью Eyedropper Tool (I) (Пипетка) берем цвет из нашей палитры.
ШАГ 2
Активируем свободную трансформацию (Ctrl+T) и с зажатой клавишей Shift для сохранения пропорций увеличиваем ширину текста до 7,5 см.
ШАГ 3
Создаем еще один новый слой, называем его «Birthday» и активируем Horizontal Type Tool (T) (Горизонтальный текст). Пишем слово «Birthday» (размер шрифта не имеет значение), используя шрифт Chamberline and Doodle. Размещаем новую надпись сразу под словом «Happy».
ШАГ 4
Увеличиваем текст (Ctrl+T) до 7,5 см, сохранив при этом пропорции.
ШАГ 5
На панели с кистями выбираем кисточку Kyle Ultimate Pencil Hard, которой мы будем рисовать дудлы.
ШАГ 6
Создаем новый слой и называем его «Линии вокруг текста». Берем Brush Tool (B) (Кисть) и рисуем короткие штрихи, повторяющие очертания линий. Размер кисточки устанавливаем на 20, но это зависит от размера вашего документа. Если вы используете другие значения, то подберите диаметр на глаз. Закончив, скрываем слои с текстом и линиями, чтобы они не мешали работать. Для этого кликаем на значок глаза возле названия слоя на панели слоев.
ШАГ 7
Создаем новый слой и называем его «Флажки маленькие - контур». Рисуем первый ряд флажков кисточкой диаметром 10 пикселей, используем черный цвет.
ШАГ 8
Создаем новый слой и называем его «Флажки большие - контур». Рисуем второй ряд флажков кисточкой диаметром 20 пикселей, используем черный цвет.
ШАГ 9
Создаем третий слой и называем его «Флажки маленькие - цвет». Кисточкой диаметром 20 пикселей заполняем их разными цветами из нашей палитры.
ШАГ 10
Создаем четвертый слой и называем его «Флажки большие - цвет». Кисточкой диаметром 20 пикселей заполняем их разными цветами из нашей палитры.
ШАГ 11
Создаем новый слой и называем его «Конфетти». Кисточкой диаметром 10 пикселей заполняем весь документ конфетти и маленькими ленточками. Рисуем только контур, без цвета. Теперь включаем видимость всех слоев, кроме цветовой палитры, чтобы сохранить результат.
ШАГ 12
Открываем документ «Шаблон открытки внутренний разворот» и создаем новый слой. Называем его «Конфетти - контур». Заполняем левую часть открытки конфетти кисточкой диаметром 10 пикселей.
Правая часть предназначена для поздравительного текста. Здесь вы можете написать что-то от руки после печати или добавить текст на этапе дизайна инструментом Horizontal Type Tool (T) (Горизонтальный текст). Эту открытку мы будем подписывать от руки, поэтому правую часть оставляем незаполненной.
ШАГ 13
Создаем новый слой и называем его «Конфетти - цвет». Берем кисточку диаметром 20 пикселей и заполняем конфетти разными цветами.
6. Сохраняем открытку для печати
ШАГ 1
Давайте сохраним результат в формате PDF. Жмем Ctrl+Shift+S и сохраняем файл в той же папке, не меняя название. Не забываем изменить формат на Photoshop PDF.
ШАГ 2
В открывшемся окне с настройками выбираем набор High Quality Print (Высококачественная печать) и снимаем галочку с Preserve Photoshop Editing Capabilities (Сохранить возможность редактирования в Photoshop).
ШАГ 3
Переходим в меню Compression (Сжатие). Здесь меняем параметры сжатия на Don Not Downsample (Не выполнять даунсамплинг) и жмем на кнопку Save (Сохранить).
Сохраняем оба файла с этими настройками.
Вот так выглядит готовый дизайн открытки на мокапе.
7. Советы для печати открытки
ВЫБОР БУМАГИ
Так как мы использовали в дизайне дудл-элементы, то для таких рисунков нужно подобрать соответствующую бумагу. Какая-нибудь текстурная бумага ручного изготовления с грубой поверхностью подойдет лучше всего. В таком случае результат будет выглядеть нарисованным вручную, а не напечатанным.
Еще один важный параметр — толщина бумаги. Обычно, открытки печатают на толстой бумаге с плотностью от 230 до 300 грамм на квадратный метр, но вы можете использовать и 180 г/м2 . Если брать еще тоньше, то открытка будет похожа на страницу из тетради. Для нашей открытки лучше всего подойдет бумага ручного изготовления с плотностью 230 г/м2 .
ПЕЧАТЬ
Соединяем оба PDF-файла в Adobe Acrobat или Preview (на Mac), а затем выполняем двухстороннюю печать.
Обратите внимание, что выбор правильной бумаги так же важен, как и сам дизайн. Если вы не уверены, какую бумагу использовать, тогда напечатайте несколько разных вариантов и посмотрите какой из них выглядит лучше всего. Например, для нашей открытки бумага ручного изготовления — лучший выбор. Если уменьшить количество деталей, то должно хорошо смотреться и на матовой бумаге.
Во время создания открытки самое главное не результат, а удовольствие, которые вы получите в процессе. Ваша работа должна вызывать улыбки и это лучше всего сделает вещь, созданная с нуля своими руками. Вы можете сделать сотни вариантов дизайна, просто заменив шрифты и цвета.
Если у вас нет времени на урок, можете выбрать готовый шаблон из сотни вариантов на сайте Envato Elements .
Надеюсь, вам понравился урок и у вас получилось сделать свой вариант открытки.

Категории раздела - Надписи
- разные надписи объёмными , красивыми буквами на прозрачном фоне для изготовления колажей , изготовления открыток к знаменательным датам , юбилеям и праздничным дням , а так же тексты png с пожеланиями на разные случаи.
Раздел надписи
Все основные подразделы с красиво написанными словами на прозрачном фоне, которые помогут Вам в изготовления открыток или плакатов , украшения домашних фото , оформления изображений к праздникам и знаменательным датам.
— Надписи на прозрачном фоне в формате PNG для украшения и оформления изображений.
Поздравляю | С Праздником! | День недели | Название месяцев | Зодиаки | День Воинской славы.
Пожелания Слова с красивыми пожеланиями к разным событиям.
Картинки с текстом пожеланий : Доброго утра | Прекрасного дня | Романтического вечера |Спокойной ночи | Огромного счастья |хорошего настроения.Надписи к семейным праздникам Праздники которые отмечаются в кругу семьи , с любимыми и близкими родственниками , с самыми настоящими и преданными друзьями.
Праздничные надписи без фона , красивые , красочные картинки png : День рождения | Юбилеи | С новорожденным | День рождения по годам | День супруга | день тёщи.Именные надписи Надписи с красиво написанными женскими и мужскими именами .
Картинки на прозрачном фоне с мужскими и женскими именами , красочные именные картинки без фона для фотошопа. Имена мужские и женские | надписи с именем ко дню рождения , именинам и на день Ангела .Надписи - Свадебные , Годовщины свадьбы по годам. Праздничные свадебные события и даты которые отмечаются супругами после совместного проживания определённого количества лет.
Яркие , красочные надписи с названиями годовщин свадеб красивыми , объёмными буквами и разными шрифтами. День свадьбы | С Годовщиной | 1-й год Ситцевая свадьба | 2-й Бумажная свадьба |3-й год Кожаная свадьба.Надписи - Военные Праздники Красиво написанные названия военных праздников , которые отмечают военослужащие , как действующие , так и те кто оставил военную службу.
Праздничные надписи пнг , красивые , красочные картинки на прозрачном фоне к праздникам для настоящих мужчин , отважных защиников нашего Отечества . День ВДВ | День ВМФ | День танкиста| День пограничника | Днь ракетных войск | День морпеха | День космических войск .Надписи - Общие Праздники Название праздников которые празднуют как на государственном уровне , так и во всём мире.Неофициальные праздничные даты.
Яркие надписи , красочные картинки с прозрачным фоном к праздничным событиям и датам отмечаемых всеми , кто поддерживает и чтит эти праздничные традиции. Новый год | День св. Валентина | День улыбки| День молодёжи | Днь приветствий | День матери | День шоколада .Надписи - Профессиональные праздники Название праздников которые празднуют специалисты и рабочие разных профессий.
Красиво написанные названия профессиональных праздников , яркие, красочные картинки без фона к профессиональным праздникам которые празднуют люди работающие по той или иной специальности. День ППС | День программиста | День лесника | День социолога | Днь психолога | День юриста | День торгового работника .Надписи - Патриотические праздники Картинки с названием праздников , которые отмечают все , кому не безразлина судьба и процветание необъятной Родины , Великого и Могучего Отечества , сильного и независимого государства.
Красивые тексты png , яркие, красочные картинки без фона к патриотическим праздникам , знаменательным событиям и памятным дням. 23 февраля | 9 мая | 1 мая| День России | День Великой октябрьской социалистической революции | День народного единства | День Конституции .Надписи к церковным праздникам Все верующие христиане отмечают праздники которые имеют влияние на нашу жизнь, оживляют , возгревают нашу веру (сердца) в будущие блага и питают благочестивые, добрые нравы.
Поздравительные надписи без фона , яркие, красочные картинки с названием религиозных , церковных , Великих православных праздников. Рождество Христово | Крещение Господне | Пасха | День Святого Ноколая | День Святой Троицы | Крещение Руси .В этом уроке вы узнаете, как использовать несколько стилей слоя, как работать с кистью, и в итоге вы создадите снежный текстовый эффект с мишурой и блестящими звёздами.

Ресурсы к уроку:
Шаг 1

Затем нажмите комбинацию клавиш (Ctrl+J) чтобы дублировать фоновый слой. Загрузите в фотошоп узор “Rough Cloth”
Дважды кликните левой клавишей мыши по копии фонового слоя и примените следующие значения:
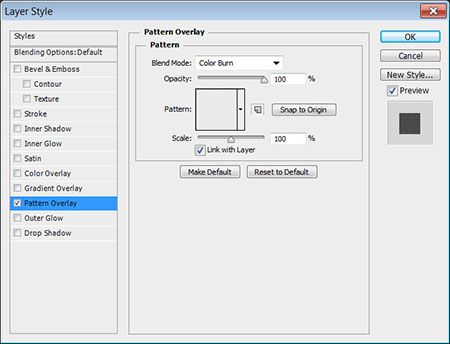
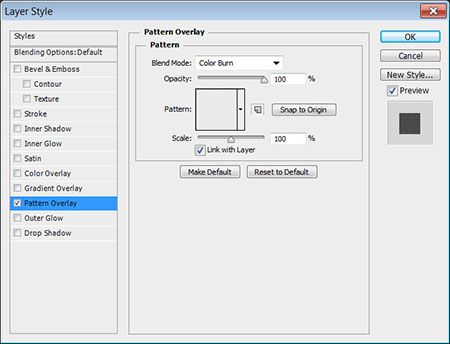
Наложение Узора (Pattern overlay)
Режим Наложения: “Затемнение основы” (Color Burn)
Узор: “Rough Cloth”

У вас должно получится как на скриншоте ниже:

В низу на панели под слоями кликните по иконке “Создать новый корректирующий слой” (Create new fill or adjustment layer) и выберите пункт “Цветовой тон/Насыщенность” (Hue/Saturation)

В появившимся окне установите галочку на пункте “Тонирование” (Colorize). Цветовой тон: 270 (Hue)

Шаг 2
Кернинг-Оптический (Optical)
Трекинг-30 (Tracking)

Дублируйте текстовый слой нажатием клавиш (Ctrl+J)

Шаг 3
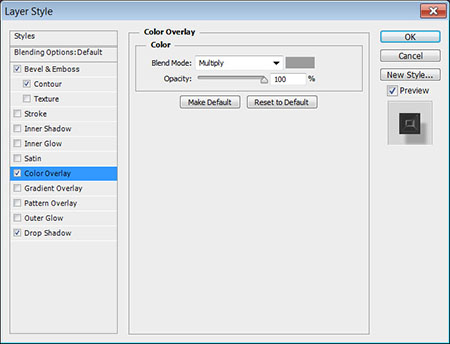
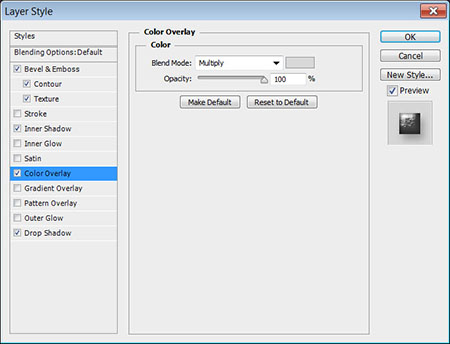
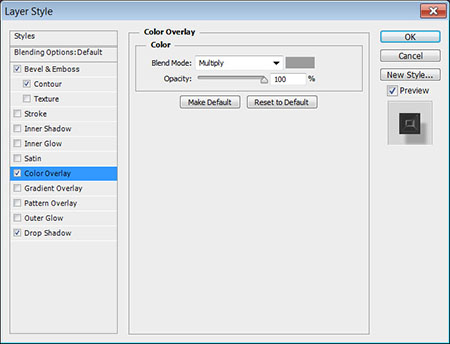
Дважды кликните левой клавишей мыши по копии текстового слоя и примените следующие параметры:

Контур: (Contour)
Контур: Полукруг (Half Round)
Установите галочку на пункте “Сглаживание”

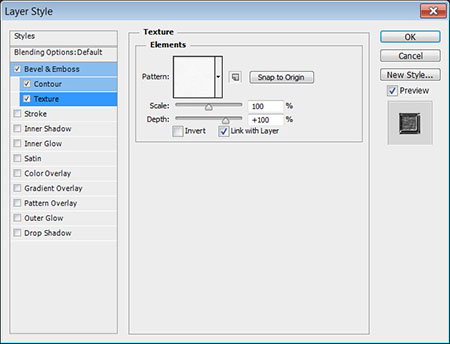
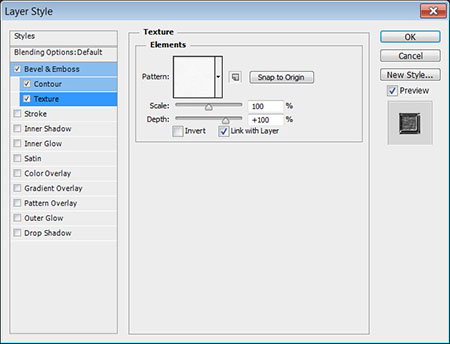
Текстура: (Texture)
Узор: “White Texture”

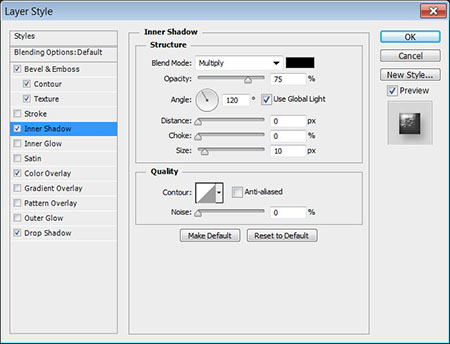
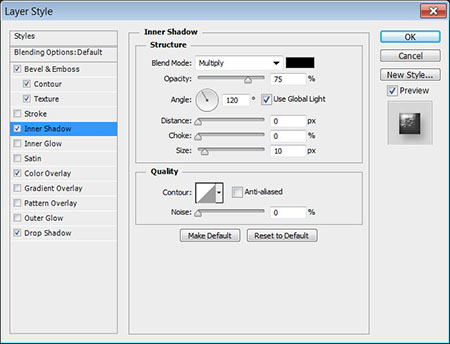
Внутренняя тень: (Inner Shadow)
Смещение: 0 (Distance)
Размер: 10 (Size)


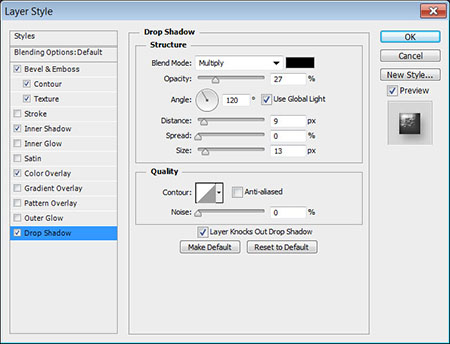
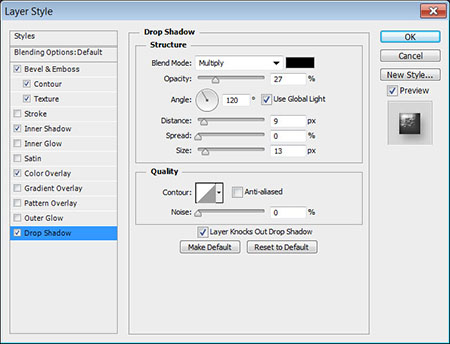
Тень: (Drop Shadow)
Непрозрачность: 27% (Opacity)
Смещение: 9 пикс. (Distance)
Размер: 13 пикс. (Size)

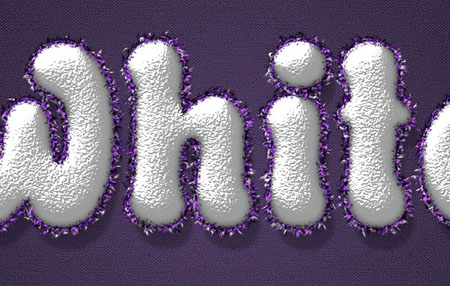
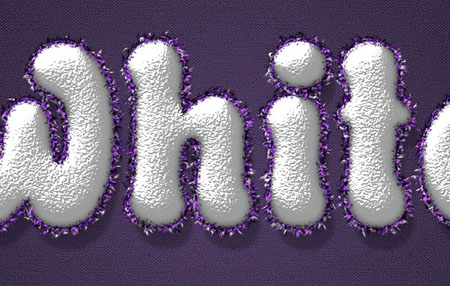
И вот мы с вами создали снежный текстовый эффект, теперь перейдём к созданию мишуры.

Шаг 4

Встаньте на копию текстового слоя, кликните по нему правой клавишей мыши и выберите пункт “Растрировать текст” (Rasterize Type). Активируйте инструмент “Кисть” (Brush Tool). Перейдите в окно кистей: Окно-Кисть (window-Brush) или просто нажмите (F5).

Из списка выберите кисть под номером 11 “Мягкая Эллиптическая 11” (Soft Elliptical 11). И давайте настроим её.
Форма отпечатка кисти: (Brush Tip Shape)
Интервалы: 39% (Spacing)

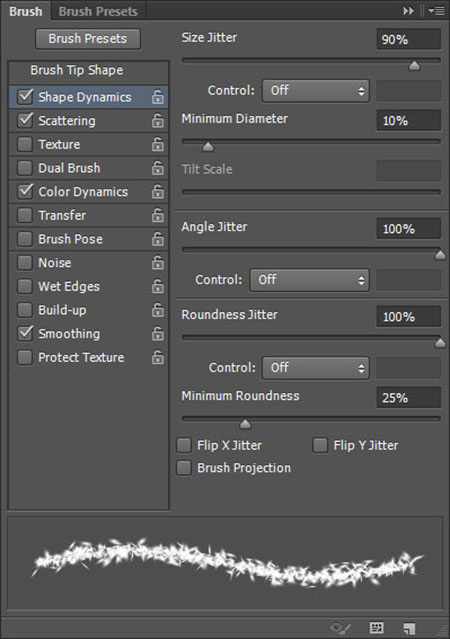
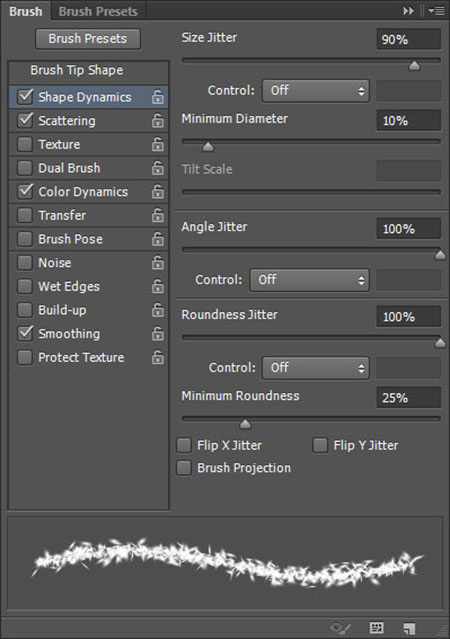
Динамика Формы: (Shape Dynamics)
Колебание размера: 90% (Size Jitter)
Минимальный диаметр: 10% (Minimum Diameter)
Колебание угла: 100% (Angle Jitter)
Колебание Формы: 100% (Roundness Jitter)

Рассеивание: (Scattering)
Установите галочку на пункте “Обе оси” (Both Axes)
Рассеивание: 214% (Scatter)
Счётчик: 3 (Count)

Динамика цвета: (Color Dynamics)
Колебание переднего/Заднего плана: 100% (Foreground/Background Jitter)

И так, в нижней части панели “Кисть” кликните по иконки Нового слоя и напишите название этой кисти, мы будем использовать её в дальнейшем.

Шаг 5
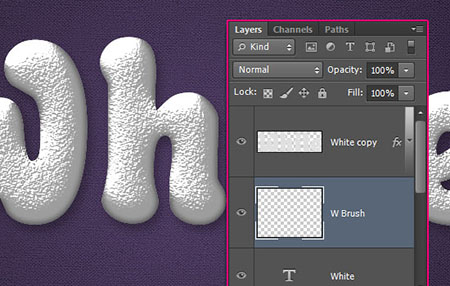
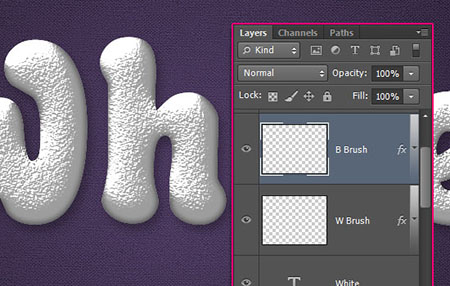
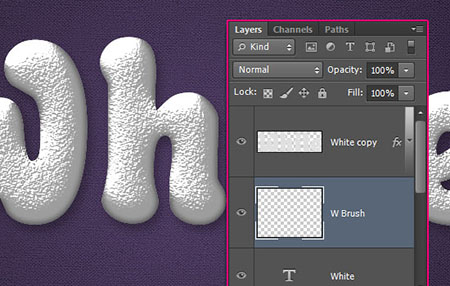
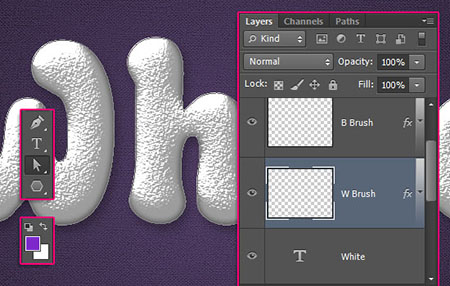
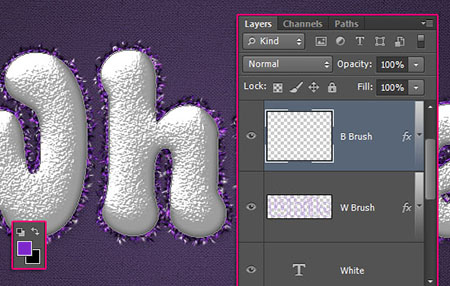
Создайте новый слой и расположите его между двумя текстовыми слоями и назовите его “W Brush” Кликните по нему дважды левой клавишей мыши и примените следующие параметры:

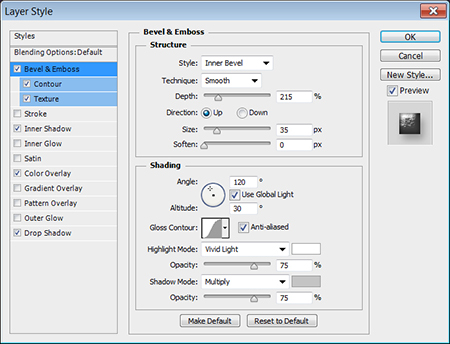
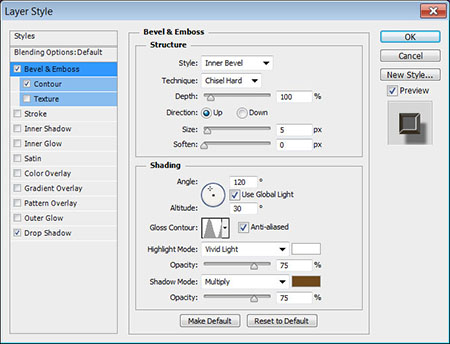
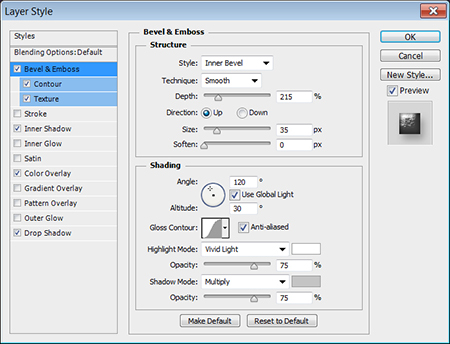
Тиснение: (Bevel and Emboss)
Контур глянца: Кольцо (Ring)
Установите галочку на пункте “Сглаживание”
Режим подсветки: Яркий свет (Vivid Light)

Контур: (Contour)
Контур: Перевёрнутый конус (Cone – Inverted)
Установите галочку на пункте “Сглаживание”

Текстура: (Texture)
Узор: “Stucco”

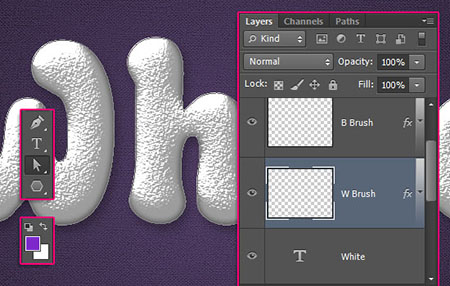
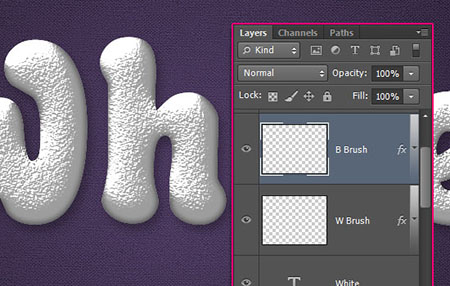
Далее дублируйте слой “W Brush” и переименуйте копию в “B Brush”. Буква W обозначает что в качестве фона будет использоваться белый цвет, в буква B чёрный.

Шаг 6

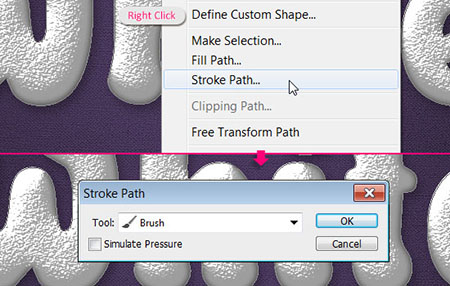
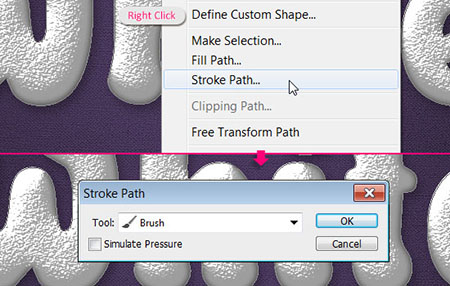
перейдите на слой “W Brush” кликните правой клавишей мыши по буквам и выберите пункт “Выполнить обводку контура” (Stroke Path) и выберите из списка инструмент “Кисть” убедитесь, что у вас не стоит галочка на пункте “имитировать нажим” (Simulate Pressure)

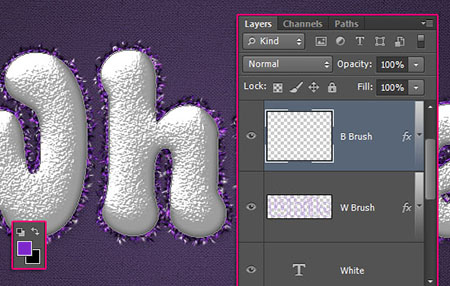
У вас должно получится примерно вот так с применением стилей к слою:

Теперь в палитре цветов измените цвет фона на Чёрный, перейдите на слой “B Brush” и повторите туже операцию что и ранее со слоем “W Brush”. Мишура с белым цветом у вас останется, но её немного будет перекрывать второй слой с более тёмной мишурой чтобы придать небольшой 3D эффект.

Шаг 7

Используйте инструмент “Ластик” ( Eraser Tool) кликните правой клавишей мыши по холсту и выберите кисть для мишуры которую мы настраивали в 4-ом Шаге.


Измените размер кисти до 5 пикс. Выберите копию растрированного текста (он находится в самом верху) Используйте инструмент “Стрелка” (Direct Selection Tool) кликните правой клавишей по холсту и выберите пункт “Выполнить обводку контура” (Stroke Path) из списка выберите инструмент “Ластик” (Easer Tool) убедитесь в том, что у вас не стоит галочка на пункте “Имитировать нажим” (Simulate Pressure) и нажмите ОК.

Шаг 8

Перейдите на оригинальный текстовый слой и выберите инструмент “Перемещение” (Move Tool). С помощью стрелок на клавиатуре переместите текстовый слой на 6 пикс. Вниз, а потом влево. Чтобы придать немного 3D эффекта.

Дважды кликните левой клавишей мыши по оригинальному текстовому слою и примените следующие параметры:

Контур: (Contour)
Контур: Конус-Асимметричный (Cone – Asymmetrical)
Установите галочку на пункте “Сглаживание”



И вот мы добавили тень к нашему тексту:

Шаг 9

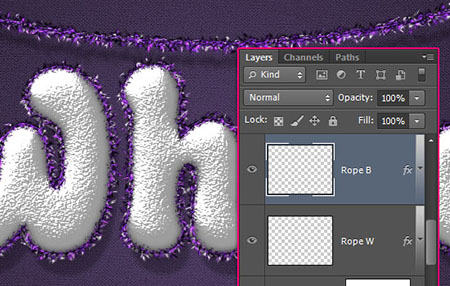
Используете инструмент “Перо” (Pen Tool) наверху в настройках выберите “Контур” (Path) затем создайте дуговую линию над текстом при помощи поинтов.

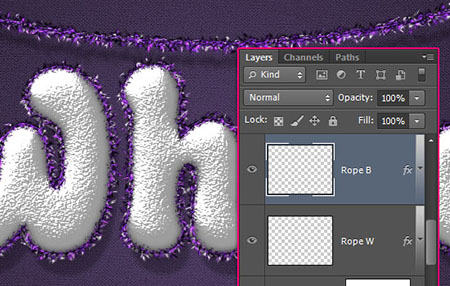
Встаньте на слой “Rope B” выберите инструмент “Стрелка” (Direct Selection Tool) кликните левой клавишей мыши по дуги, которую вы создали ранее и выберите пункт “Выполнить обводку контура” (Stroke Path) из списка выберите инструмент “Кисть” (Brush Tool) и нажмите ок, со слоем “Rope W” процесс аналогичен, но только вместо чёрного цвета используйте белый.
Теперь нам нужно придать стиль нашей мишуры, для этого кликните правой клавишей на слой “W Brush” и выберите пункт “Скопировать стиль слоя” (Copy Layer Style) затем кликните правой клавишей мыши по слою “Rope W”, и выберите пункт “Вклеить стиль слоя” (Paste Layer style) со слоем “Rope B” проделайте аналогичную операцию, скопируйте стиль слоя из слоя “В Brush” и вклейте его.

Дважды кликните по слою “Rope W” и измените параметр “Тень”
Непрозрачность: 33% (Opacity)
Смещение: 25 пикс. (Distance)

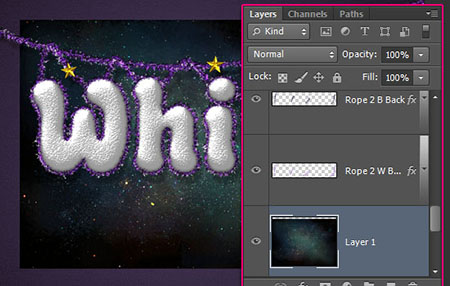
Теперь мы будем создавать мишуру, которая будет связывать наш текст с мишурой над ним. Создадим слои над корректирующим слоем “Цветовой тон/Насыщенность”. Создайте два новых слоя и назовите их “Rope 2 W Back” и “Rope 2 B Back”, теперь над слоем “Rope B” создайте два новых слоя и назовите их “Rope 2 W Front” и “Rope 2 B Front” порядок слоёв у вас должен быть такой:
Rope 2 B Front
Rope 2 W Front
Rope B
Rope W
Rope 2 B Back
Rope 2 W Back

С мишурой мы почти закончили, осталось совсем немного. И так, на скриншоте показано, что мишура розового цвета будет отвечать за белый цвет фона. Она должна находиться за буквами. А синяя мишура - за чёрный цвет фона, она будет находится перед буквами. Пунктирные части просто показывают нам изгиб мишуры. И так поехали.

Теперь переходим на слой “Rope 2 W Front” и повторим операцию которую мы сделали со слоем “Rope 2 W Back”


Шаг 10

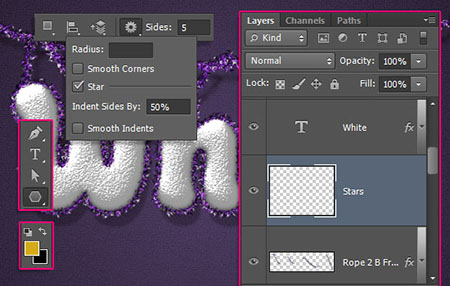
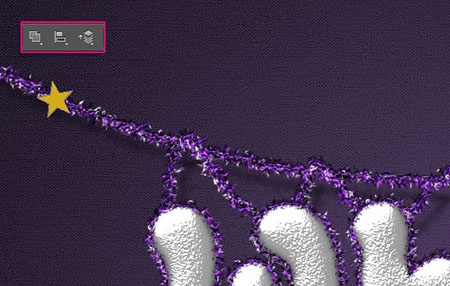
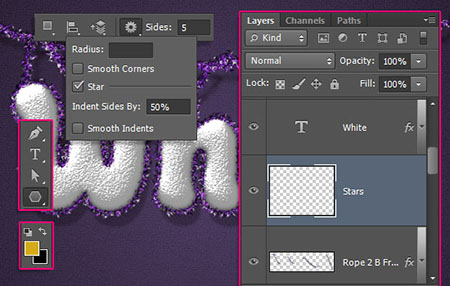
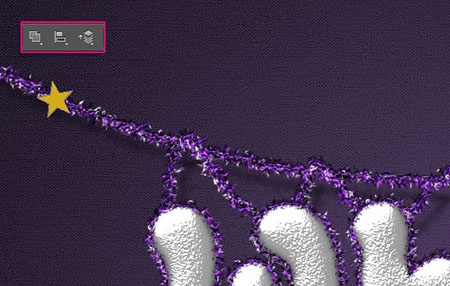
Стоя на слое “Звёзды”, создайте звезду в любом месте. Затем, на панели сверху слева от шестерёнки кликните по иконке двух объединённых слоев и выберите пункт “Объединить фигуры”. После чего вы на одном слое сможете создать несколько фигур.

Создайте несколько звёзд по всей мишуре для разнообразия.

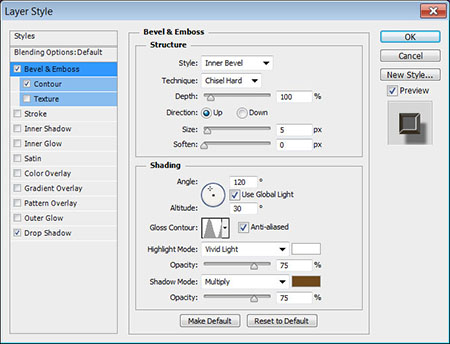
Дважды кликните по слою “Звёзды” и примените следующие параметры:

Контур: (Contour)
Установите галочку на пункте “Сглаживание”

Тень: (Drop Shadow)
Непрозрачность: 50% (Opacity)
Смещение: 25пикс. (Distance)

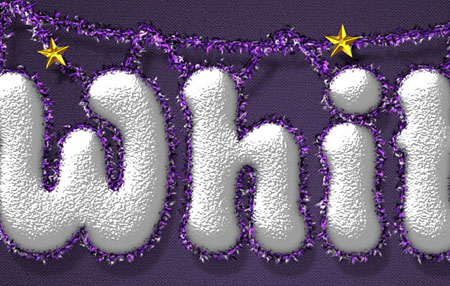
И вот мы придали стиль нашим золотым блестящим звёздам

Шаг 11
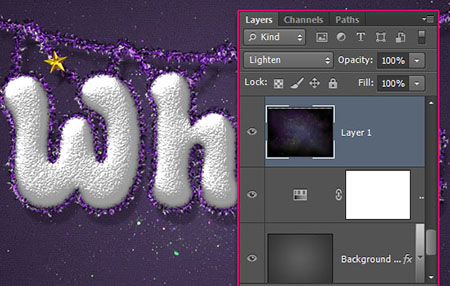
Откройте исходное изображение “Glitter 12 – Starfeild”. Под слоем “Rope 2 W Back” создайте новый слой и поместите туда исходное изображение “Glitter 12 – Starfeild”.
Примечание переводчика: На этом этапе работы автор использовал маленькое изображение космоса, которое открывается сразу по ссылке чтобы не качать большое исходное изображение.

Подкорректируем изображение. Для этого перейдите в Изображение-Коррекция-Цветовой тон/Насыщенность. (Image -Adjustments-Hue/Saturation) и установите значение Цветовой тон: 75 (Hue)

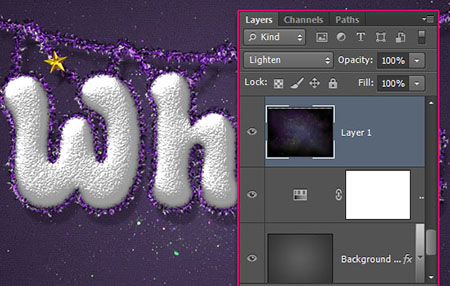
Измените режим наложения для этого слоя на “Замена светлым” (Lighten).

В этом уроке вы узнаете, как использовать несколько стилей слоя, как работать с кистью, и в итоге вы создадите снежный текстовый эффект с мишурой и блестящими звёздами.

Ресурсы к уроку:
Шаг 1

Затем нажмите комбинацию клавиш (Ctrl+J) чтобы дублировать фоновый слой. Загрузите в фотошоп узор “Rough Cloth”
Дважды кликните левой клавишей мыши по копии фонового слоя и примените следующие значения:
Наложение Узора (Pattern overlay)
Режим Наложения: “Затемнение основы” (Color Burn)
Узор: “Rough Cloth”

У вас должно получится как на скриншоте ниже:

В низу на панели под слоями кликните по иконке “Создать новый корректирующий слой” (Create new fill or adjustment layer) и выберите пункт “Цветовой тон/Насыщенность” (Hue/Saturation)

В появившимся окне установите галочку на пункте “Тонирование” (Colorize). Цветовой тон: 270 (Hue)

Шаг 2
Кернинг-Оптический (Optical)
Трекинг-30 (Tracking)

Дублируйте текстовый слой нажатием клавиш (Ctrl+J)

Шаг 3
Дважды кликните левой клавишей мыши по копии текстового слоя и примените следующие параметры:

Контур: (Contour)
Контур: Полукруг (Half Round)
Установите галочку на пункте “Сглаживание”

Текстура: (Texture)
Узор: “White Texture”

Внутренняя тень: (Inner Shadow)
Смещение: 0 (Distance)
Размер: 10 (Size)


Тень: (Drop Shadow)
Непрозрачность: 27% (Opacity)
Смещение: 9 пикс. (Distance)
Размер: 13 пикс. (Size)

И вот мы с вами создали снежный текстовый эффект, теперь перейдём к созданию мишуры.

Шаг 4

Встаньте на копию текстового слоя, кликните по нему правой клавишей мыши и выберите пункт “Растрировать текст” (Rasterize Type). Активируйте инструмент “Кисть” (Brush Tool). Перейдите в окно кистей: Окно-Кисть (window-Brush) или просто нажмите (F5).

Из списка выберите кисть под номером 11 “Мягкая Эллиптическая 11” (Soft Elliptical 11). И давайте настроим её.
Форма отпечатка кисти: (Brush Tip Shape)
Интервалы: 39% (Spacing)

Динамика Формы: (Shape Dynamics)
Колебание размера: 90% (Size Jitter)
Минимальный диаметр: 10% (Minimum Diameter)
Колебание угла: 100% (Angle Jitter)
Колебание Формы: 100% (Roundness Jitter)

Рассеивание: (Scattering)
Установите галочку на пункте “Обе оси” (Both Axes)
Рассеивание: 214% (Scatter)
Счётчик: 3 (Count)

Динамика цвета: (Color Dynamics)
Колебание переднего/Заднего плана: 100% (Foreground/Background Jitter)

И так, в нижней части панели “Кисть” кликните по иконки Нового слоя и напишите название этой кисти, мы будем использовать её в дальнейшем.

Шаг 5
Создайте новый слой и расположите его между двумя текстовыми слоями и назовите его “W Brush” Кликните по нему дважды левой клавишей мыши и примените следующие параметры:

Тиснение: (Bevel and Emboss)
Контур глянца: Кольцо (Ring)
Установите галочку на пункте “Сглаживание”
Режим подсветки: Яркий свет (Vivid Light)

Контур: (Contour)
Контур: Перевёрнутый конус (Cone – Inverted)
Установите галочку на пункте “Сглаживание”

Текстура: (Texture)
Узор: “Stucco”

Далее дублируйте слой “W Brush” и переименуйте копию в “B Brush”. Буква W обозначает что в качестве фона будет использоваться белый цвет, в буква B чёрный.

Шаг 6

перейдите на слой “W Brush” кликните правой клавишей мыши по буквам и выберите пункт “Выполнить обводку контура” (Stroke Path) и выберите из списка инструмент “Кисть” убедитесь, что у вас не стоит галочка на пункте “имитировать нажим” (Simulate Pressure)

У вас должно получится примерно вот так с применением стилей к слою:

Теперь в палитре цветов измените цвет фона на Чёрный, перейдите на слой “B Brush” и повторите туже операцию что и ранее со слоем “W Brush”. Мишура с белым цветом у вас останется, но её немного будет перекрывать второй слой с более тёмной мишурой чтобы придать небольшой 3D эффект.

Шаг 7

Используйте инструмент “Ластик” ( Eraser Tool) кликните правой клавишей мыши по холсту и выберите кисть для мишуры которую мы настраивали в 4-ом Шаге.


Измените размер кисти до 5 пикс. Выберите копию растрированного текста (он находится в самом верху) Используйте инструмент “Стрелка” (Direct Selection Tool) кликните правой клавишей по холсту и выберите пункт “Выполнить обводку контура” (Stroke Path) из списка выберите инструмент “Ластик” (Easer Tool) убедитесь в том, что у вас не стоит галочка на пункте “Имитировать нажим” (Simulate Pressure) и нажмите ОК.

Шаг 8

Перейдите на оригинальный текстовый слой и выберите инструмент “Перемещение” (Move Tool). С помощью стрелок на клавиатуре переместите текстовый слой на 6 пикс. Вниз, а потом влево. Чтобы придать немного 3D эффекта.

Дважды кликните левой клавишей мыши по оригинальному текстовому слою и примените следующие параметры:

Контур: (Contour)
Контур: Конус-Асимметричный (Cone – Asymmetrical)
Установите галочку на пункте “Сглаживание”



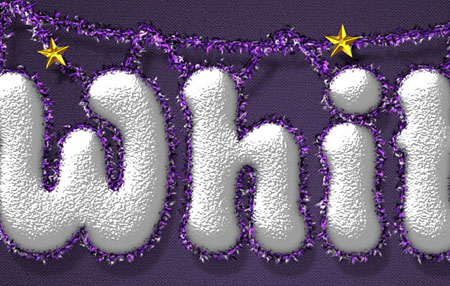
И вот мы добавили тень к нашему тексту:

Шаг 9

Используете инструмент “Перо” (Pen Tool) наверху в настройках выберите “Контур” (Path) затем создайте дуговую линию над текстом при помощи поинтов.

Встаньте на слой “Rope B” выберите инструмент “Стрелка” (Direct Selection Tool) кликните левой клавишей мыши по дуги, которую вы создали ранее и выберите пункт “Выполнить обводку контура” (Stroke Path) из списка выберите инструмент “Кисть” (Brush Tool) и нажмите ок, со слоем “Rope W” процесс аналогичен, но только вместо чёрного цвета используйте белый.
Теперь нам нужно придать стиль нашей мишуры, для этого кликните правой клавишей на слой “W Brush” и выберите пункт “Скопировать стиль слоя” (Copy Layer Style) затем кликните правой клавишей мыши по слою “Rope W”, и выберите пункт “Вклеить стиль слоя” (Paste Layer style) со слоем “Rope B” проделайте аналогичную операцию, скопируйте стиль слоя из слоя “В Brush” и вклейте его.

Дважды кликните по слою “Rope W” и измените параметр “Тень”
Непрозрачность: 33% (Opacity)
Смещение: 25 пикс. (Distance)

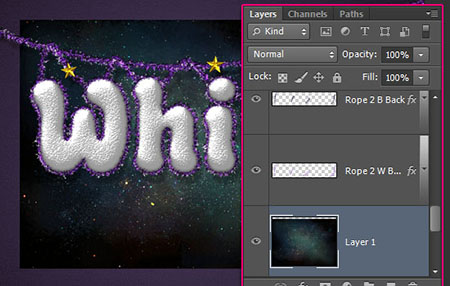
Теперь мы будем создавать мишуру, которая будет связывать наш текст с мишурой над ним. Создадим слои над корректирующим слоем “Цветовой тон/Насыщенность”. Создайте два новых слоя и назовите их “Rope 2 W Back” и “Rope 2 B Back”, теперь над слоем “Rope B” создайте два новых слоя и назовите их “Rope 2 W Front” и “Rope 2 B Front” порядок слоёв у вас должен быть такой:
Rope 2 B Front
Rope 2 W Front
Rope B
Rope W
Rope 2 B Back
Rope 2 W Back

С мишурой мы почти закончили, осталось совсем немного. И так, на скриншоте показано, что мишура розового цвета будет отвечать за белый цвет фона. Она должна находиться за буквами. А синяя мишура - за чёрный цвет фона, она будет находится перед буквами. Пунктирные части просто показывают нам изгиб мишуры. И так поехали.

Теперь переходим на слой “Rope 2 W Front” и повторим операцию которую мы сделали со слоем “Rope 2 W Back”


Шаг 10

Стоя на слое “Звёзды”, создайте звезду в любом месте. Затем, на панели сверху слева от шестерёнки кликните по иконке двух объединённых слоев и выберите пункт “Объединить фигуры”. После чего вы на одном слое сможете создать несколько фигур.

Создайте несколько звёзд по всей мишуре для разнообразия.

Дважды кликните по слою “Звёзды” и примените следующие параметры:

Контур: (Contour)
Установите галочку на пункте “Сглаживание”

Тень: (Drop Shadow)
Непрозрачность: 50% (Opacity)
Смещение: 25пикс. (Distance)

И вот мы придали стиль нашим золотым блестящим звёздам

Шаг 11
Откройте исходное изображение “Glitter 12 – Starfeild”. Под слоем “Rope 2 W Back” создайте новый слой и поместите туда исходное изображение “Glitter 12 – Starfeild”.
Примечание переводчика: На этом этапе работы автор использовал маленькое изображение космоса, которое открывается сразу по ссылке чтобы не качать большое исходное изображение.

Подкорректируем изображение. Для этого перейдите в Изображение-Коррекция-Цветовой тон/Насыщенность. (Image -Adjustments-Hue/Saturation) и установите значение Цветовой тон: 75 (Hue)

Измените режим наложения для этого слоя на “Замена светлым” (Lighten).

Читайте также:

