Adobe after effects pen tool как пользоваться
Обновлено: 03.07.2024
Слои-фигуры создаются рисованием на панели «Композиция» с использованием инструмента фигур или инструмента «Перо». Затем к существующим фигурам можно добавлять атрибуты фигур или создавать фигуры в пределах этого слоя-фигуры. По умолчанию при выделении слоя-фигуры и рисовании на панели «Композиция» в этом слое-фигуре создается фигура над выделенными фигурами или группой фигур. Рисование на панели «Композиция» с помощью инструмента фигур или инструмента «Перо», когда выбран слой изображения, не являющийся слоем-фигурой, приводит к созданию маски. Дополнительные сведения см. в разделе Создание масок в After Effects.
Комбинация клавиш инструмента «Фигура» — Q, а комбинация клавиш инструмента «Перо» — G.
Перед тем как начать рисовать на панели «Композиция», чтобы создать слой-фигуру, нажмите клавишу F2 и отмените выделение всех слоев.
Обычно новая фигура имеет заливку и обводку, которые соответствует настройкам «Заливка» и «Обводка», выбранным на панели «Инструменты» в момент, когда фигура была нарисована. Те же самые элементы управления на панели «Инструменты» можно использовать, чтобы изменить эти атрибуты для выбранной фигуры после того, как она была нарисована. Фигуры, созданные из текста, создаются с помощью заливок и обводок, которые соответствуют заливкам и обводкам исходного текста.
Преобразование видеоряда векторной графики в фигуру
Можно создать слой-фигуру из слоя векторной графики видеоряда, а затем изменить его. Функции создания фаски и экструзии в After Effects позволяют также выполнить экструзию графического объекта, например, логотипа. Дополнительные сведения см. в разделе Экструзия слоев текста и слоев-фигур.
Чтобы преобразовать слой векторной графики видеоряда в слой фигуры, выберите Слой > Создать > Создать фигуры из векторного слоя . Соответствующий слой-фигура отображается поверх слоя видеоряда, который будет отключен.
Известные проблемы с преобразованием видеоряда векторной графики в фигуры
- В настоящее время сохранены не все функции файлов Illustrator. Примеры включают непрозрачность, изображения и градиенты.
- Преобразованные фигуры игнорируют переопределения PAR, заданные в диалоговом окне «Интерпретация видеоряда».
- Градиенты и неподдерживаемые типы могут отображаться как фигуры с уровнем серого 50 %.
- Файлы с тысячами контуров могут импортироваться медленно и без обратной связи.
- Команда меню за один раз срабатывает только на одном выделенном слое.
- При импорте файла Illustrator в качестве композиции (нескольких слоев) невозможно преобразовать все эти слои одновременно. Однако, можно импортировать файл в качестве видеоряда, а затем использовать команду для преобразования слоя видеоряда в фигуры.
Создание фигуры перетаскиванием с помощью инструментов фигур
К инструментам фигур относятся инструменты «Прямоугольник» , «Прямоугольник со скругленными углами» , «Эллипс» , «Многоугольник» , и «Звезда» .
Для активации инструментов фигур и переключения между ними используйте клавишу Q.
Многоугольник представляет собой звезду без свойств «Внутренний радиус» или «Внутренняя округлость», поэтому имена фигур, созданных инструментами «Многоугольник» и «Звезда», одинаковые: polystar.
Маску можно создать с помощью инструмента фигур путем перетаскивания на выбранный слой на панели «Композиция» или панели «Слой». Фигуру можно создать с помощью инструмента фигур путем перетаскивания на выбранный слой на панели «Композиция». Если слой не выбран, перетаскивание с помощью инструмента фигур на панель композиции, создает фигуру на новом слое-фигуре.
Чтобы нарисовать маску в слое-фигуре, нажмите активным инструментом фигур кнопку «Инструмент создания маски» на панели «Инструменты».
При создании фигуры путем перетаскивания на панель «Композиция» с помощью инструмента фигур создается параметрический контур фигуры. Чтобы вместо этого создать контур фигуры кривой Безье, перед началом перетаскивания нажмите клавишу ALT (Windows) или OPTION (Mac OS). Клавишу можно отпустить до окончания операции перетаскивания. Все контуры маски являются контурами кривой Безье. (См. раздел Сведения о фигурах и слоях-фигурах.)
Перетаскивание начинается со щелчка панели «Композиция» или панели «Слой» для рисования и заканчивается при отпускании кнопки мыши. Нажатие клавиш-модификаторов в различное время в ходе одной операции перетаскивания приводит к различным результатам.
Чтобы переместить фигуру или маску в процессе рисования, удерживайте клавишу пробела или среднюю кнопку мыши при перетаскивании.
Для масштабирования круга, эллипса, квадрата, квадрата со скругленными углами, прямоугольника или прямоугольника со скругленными углами вокруг его центра в процессе рисования удерживайте клавишу CTRL (Windows) или COMMAND (Mac OS) после начала перетаскивания. Не отпускайте клавишу до тех пор, пока не отпустите кнопку мыши для завершения рисования.
Для отмены операции рисования нажмите клавишу ESC.
Каждый инструмент фигур сохраняет настройки самой последней операции рисования, выполненной с использованием этого инструмента. Например, если нарисовать звезду и изменить количество точек на 10, следующая звезда, также будет иметь 10 точек. Чтобы сбросить значения параметров для инструмента и создать фигуру с настройками по умолчанию, дважды щелкните инструмент на панели «Инструменты». (См. раздел Создание фигуры или маски по размеру слоя).
Рисование прямоугольников, прямоугольников со скругленными углами, квадратов и квадратов со скругленными углами
- Выберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами» и выполните одно из приведенных ниже действий.
- Чтобы нарисовать прямоугольник или прямоугольник со скругленными углами, перетащите курсор по диагонали.
- Чтобы нарисовать квадрат или квадрат со скругленными углами, перетащите курсор по диагонали, удерживая нажатой клавишу SHIFT.
2. (Необязательно) При рисовании прямоугольника со скругленными углами или квадрата со скругленными углами, прежде чем отпустить кнопку мыши, выполните приведенные ниже действия.
- Для увеличения или уменьшения скругления углов нажмите клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ или прокрутите колесико мыши вперед или назад.
- Чтобы установить скругление углов на минимум или максимум, нажмите клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО.
3. Завершите рисование, отпустив кнопку мыши. При рисовании квадрата или квадрата со скругленными углами отпустите клавишу SHIFT после отпускания кнопки мыши.
Квадраты создаются в соответствии с попиксельной пропорцией композиции. Если значение пропорций пиксела композиции отлично от 1, квадраты отображаются на панели «Композиция» в квадратной форме, только если кнопка «Вкл./выкл. коррекцию пропорций пиксела» нажата в нижней части панели композиции.
Рисование эллипсов или кругов
- Выберите инструмент «Эллипс» и выполните одно из указанных ниже действий.
- Чтобы нарисовать эллипс, перетащите курсор по диагонали.
- Чтобы нарисовать круг, перетащите курсор по диагонали, удерживая клавишу SHIFT.
- Отпустите кнопку мыши, чтобы завершить рисование. При рисовании круга отпустите клавишу SHIFT после отпускания кнопки мыши.
В отличие от фотографов, инструмент Pen Tool в Photoshop чаще используют дизайнеры и художники. Хотя это очень полезный инструмент для тех фотографов, которые серьезно относятся к скорости и качеству обработки и в этом уроке я покажу вам, почему.
1. Инструмент Pen Tool
Pen Tool - это векторный инструмент. Вместо длинной строки координат пикселей он использует несколько точек и некоторые уравнения для описания их взаимодействия. Векторные пути масштабируются без потери качества, простым использованием больших множителей.
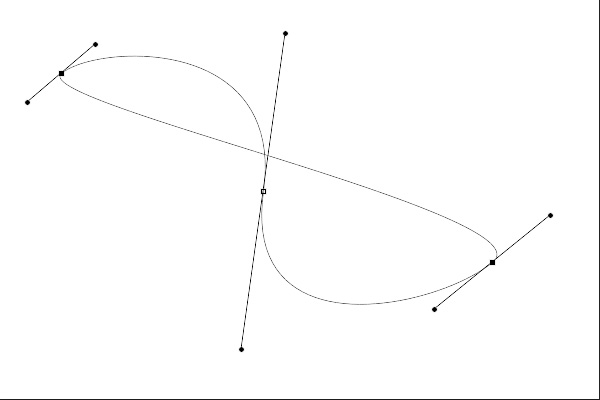
Очертания путей настраиваются ручками Bezier Handles, они управляют величиной и направлением (два векторных свойства) контрольных точек линии. Вы можете очень точно настроить фигуры кривых Безье.

Непростой для понимания, но очень полезный трюк управления кривыми.
В комбинации с настройками Convert Path to Selection и Refine Edge вы получаете мощный и удивительно простой способ выделения для создания масок.
2. Создание путей
Возьмите Pen Tool для обводки границ выделения. Ручки Bezier управляются простым щелчком и перетаскиванием, надо только уловить связь точки и большого сегмента линии.

Трассировка точного контура для выделения занимает одну - две минуты.
Как только вы поставите точку в нужное место, нажмите A для включения Direct Selection Tool. Это чёрный указатель, который перемещает всю форму. Нажатие Ctrl делает его белым, чтобы воздействовать на каждую точку кривой Bezier по отдельности. Удержание Alt/Option позволяет создавать в точке острый угол.
3. Создание нужного выделения
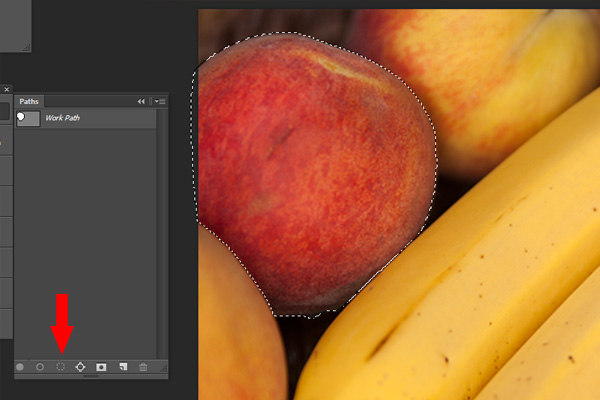
Как только путь будет готов, откройте палитру Paths palette и щёлкните маленький пунктирный круг внизу, чтобы загрузить путь в качестве выделения. Появятся "бегущие муравьи", а путь исчезнет. Теперь самое время перейти в Select> Modify> Feather . или нажать Shift-F6. Можно смягчить края векторной линии, чтобы они выглядели более естественно. Обычно я использую около 0.3-0.5px.

Load path as selection выделен серым, поскольку я уже нажал на него, но здесь видно, что выделение точно соответствует кривой.
Если вы выделяете что-то мелкое и не резкое, как волосы, теперь самое время использовать Refine Edge. Если вам это ново, у нас есть подсказка a great quick tip on how to use it.
4. Сохранение пути
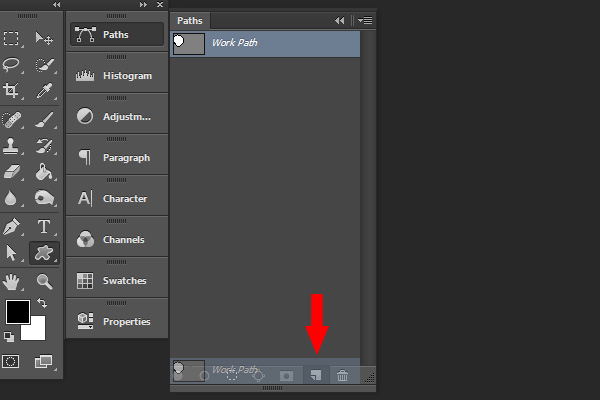
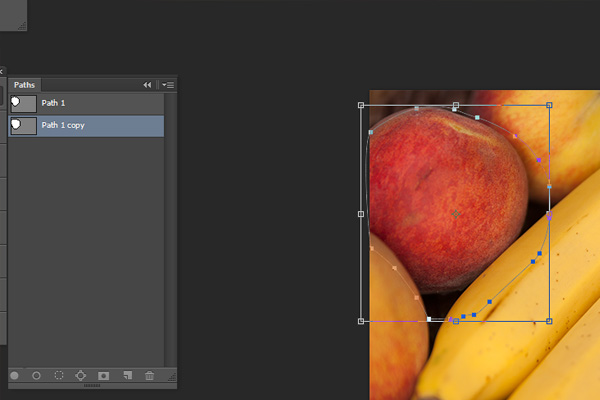
После окончания работы с выделением, обратите внимание, что ваш путь всё ещё находится в Paths palette под именем "Work Path". Если вы перетащите слой с ним на иконку "New Path" в нижней части палитры, он сохранится, как "Path 1". Его можно переименовать, как в палитре Layers или скопировать через ту же иконку "New Path".

Как только рабочий путь сохраняется, он становится частью вашего PSD-файла и не может быть перезаписан созданием следующего.
5. Повторное использование
Открыв Paths palette, вы в любое время сможете использовать готовый путь для создания выделения. Если вам понадобится изменить масштаб выделения, скопируйте путь, нажмите клавишу A, затем Ctrl-T. Оригинал при этом останется невредимым на своём месте.

В PSD можно создавать сколько угодно копий, они не займут много места. Не беспокойтесь!
Путь может применяться в качестве векторной маски слоя, больше это пригодится в дизайне, поскольку в фотографии нет таких чистых линий. Однако маску можно растрировать и затем использовать.
Вот и всё об этом
Это действительно всё, что нужно, а развитие навыков создания выделений для многоразового использования значительно повысит ваш уровень. Конечно, можно пользоваться обычными способами, но удобней хранить их в Paths palette.
Большинство крупных фотографов пользуются этой техникой в стремлении к совершенству и нет причин, почему все остальные не могут оценить её преимущества.

Инструмент «Перо» обычно мы видим в фотошопе, который помогает нам создать путь и выбрать персонажей. Инструмент «Перо» также является одним из лучших инструментов для повышения производительности в эффектах последействия. Инструмент «Перо» позволяет легко рисовать фигуры и создавать различные маски, маски используются для объединения многослойных элементов в эффекты. С помощью инструмента «Перо» мы можем рисовать фигуры и создавать путь для анимации, мы можем создавать анимацию, анимацию текста и анимацию фигур с помощью инструмента «Перо». Теперь давайте рассмотрим некоторые из анимаций с помощью инструмента «Перо».
Использование инструмента «Перо» в After Effects
Сначала мы увидим, как нарисовать линию с помощью инструмента «Перо» и анимировать ее.
Шаг 1: Создайте новую композицию.

Шаг 2: Создайте слой Shape, где мы можем нарисовать форму линии и анимировать ее.

Шаг 3: Выберите Pen Tool, и здесь нам не нужна заливка, потому что мы рисуем только фигуру, заливка будет использоваться в случаях маскирования, вот два варианта: один - маскирование, а другой - рисование формы, поэтому мы выбираем параметр формы.

Шаг 4: Выберите Запас цвета, который вам нравится, всегда выбирайте привлекательный цвет, потому что он придает красоту анимации.

Шаг 5: Теперь перейдем к рисованию, нарисуйте желаемую форму с помощью инструмента «Перо», нарисуйте линию, как у кривой, нет проблем, даже если вы не получите правильную форму, потому что у нас есть еще один вариант для исправления формы. мы можем увидеть это на следующем этапе.

Шаг 6: Перейти к слою с формой, содержимому, форме. Выберите путь, как показано на рисунке ниже. Как только мы выберем путь, мы сможем найти точки на нашем чертеже.

Шаг 7: Теперь выберите инструмент выбора, чтобы отрегулировать точки на чертеже, отрегулировав те точки, которые мы можем принести фигурам в соответствии с нами, чтобы получить хорошие фигуры.

Шаг 8: Мы можем видеть опорные точки на чертеже, теперь мы можем выбрать каждую точку и настроить чертеж.

Шаг 9: корректируя точки, мы можем получить наши фигуры.

Шаг 10: На этом шаге я собираюсь объяснить очень важный и полезный параметр Пути обрезки, позвольте мне рассказать кое-что о пути обрезки, некоторые пользователи, которые редко используют последействия, редко могут об этом не знать, поскольку он скрывается под подменю формы. Этот инструмент позволяет настроить пути слоя. С помощью этого обрезанного контура мы можем создавать несколько анимаций, таких как маршрут карты, инфографика, обводка текста, текстовое поле, всплески кругов.

Шаг 11: В этом пути обрезки есть два основных варианта начала и конца.

Шаг 12: Теперь измените значения начала и конца.

Шаг 13: Здесь мы меняем значения начала и конца.

Шаг 14: Здесь нам нужно запустить анимацию, применив к начальной и конечной точкам. Первый старт с 0, 0 в начальных и конечных значениях, перейдите к следующей точке, где вам когда-либо понадобится, и укажите значение 100, 100 в начальных и конечных значениях.

Шаг 15: В начальной точке увеличьте значение End до 20, теперь мы можем найти небольшую линию в начальной.

Шаг 16: Когда мы движемся от начальной к конечной позиции, мы можем видеть анимацию линии, движущейся от начала до конца, как змея.

Шаг 17: Здесь у нас есть векторный режим для редактирования значений, чтобы сделать нашу анимацию более плавной.

- В этом процессе мы увидели, как фигура анимируется с помощью инструмента «Перо». Здесь мы рисуем линию с помощью инструмента «Перо» с помощью контура, создаем фигуру и используем обрезанные контуры для анимации этой линии путем изменения начальной и конечной точек. Не только форму, которую мы можем анимировать частицу также с помощью инструмента пера позволяет видеть.
Анимация частиц с помощью Pen Tool
Ниже приведены шаги по созданию анимации с помощью инструмента «Перо».
Шаг 1: Импортируйте любые объекты, которые вы хотите оживить, здесь я импортирую шар.

Шаг 2: Мы можем анимировать объект с помощью анимации по ключевым кадрам, изменяя начальную и конечную позиции. Это обычный нормальный процесс, который может выполнять каждый.

Но если вам нужно сделать что-то другое или создать креативную анимацию, просто воспользуйтесь пером.
Шаг 3: Выберите слой формы, где мы собираемся нарисовать путь для нашей анимации.

Шаг 4: Выберите инструмент пера, чтобы нарисовать форму.

Шаг 5: Теперь нарисуйте фигуру в соответствии с нашим требованием к анимации, мы импортировали объект шара, поэтому я рисую форму вверх и вниз, потому что я чувствую, что шар должен упасть сверху вниз и прыгать шаг за шагом, чтобы я начал первая точка сверху и нарисуйте форму вверх и вниз и заканчивается в углу, где мяч должен остановиться.

Здесь вы можете увидеть, как форма, в этой форме шарик будет перемещаться, вы можете найти первую точку на экране, откуда шарик выходит из экрана.
Шаг 6: Для каждого объекта будет центральная точка, в этом процессе нам нужно изменить центральную точку на дно, потому что у нас есть объектный шар, если шар имеет центральную точку в середине, при касании земли его центральная точка встретится с землей, где это не будет выглядеть профессионально, поэтому я изменил центральную точку, если у нас есть какой-либо другой объект, мы можем изменить центральную точку в соответствии с требованием.

Шаг 7: Перейдите в слой Shape, Contents, shape - Path 1 - Path. Выберите путь и скопируйте, убедитесь, что оба пути выбраны во время копирования.

Шаг 8: Подойдите к объекту (шару) и выберите позицию, нажав (p) на клавиатуре и вставьте.

Теперь шар скрыт, потому что, применяя копию пути к позиции, он перемещается по этому пути.
Шаг 9: Настраивая ключевые точки на временной шкале, мы можем управлять анимацией как быстрой в начале и медленной в конце и т. Д.

Вывод
В этом процессе мы анимируем шарик с помощью инструмента «Перо», рисуем фигуру, создаем контур, копируем контур из слоя формы и вставляем в положение объекта, так как объект следует позициям фигуры. Используя это в качестве примера, мы создаем много других анимаций. Подобным образом мы можем анимировать любой объект с помощью инструмента «Перо».
Рекомендуемые статьи
Это руководство по инструменту «Перо» в After Effects. Здесь мы обсудим, как использовать Pen Tool в After Effects с практическими примерами. Вы также можете просмотреть другие наши статьи, чтобы узнать больше -
Данная статья описывает создание и использование масок в АЕ и рассчитана на тех, кто делает первые шаги в освоении постобработки и композитинга изображения. Вы научитесь создавать, редактировать и анимировать форму маски, узнаете об основных принципах функционирования описываемого инструмента. Всё нижеизложенное предполагает использование версий АЕ 6.0 и выше. Автор статьи опирается исключительно на собственный опыт и заранее приносит извинения за возможную неточность формулировок по сравнению с хрестоматийными описаниями тех или иных свойств и функций.
Для начала определимся с назначением и основными свойствами масок. Итак, маска может быть замкнутой (закрытой) или незамкнутой (открытой).
Замкнутая маска представляет собой геометрическую фигуру произвольной формы, первая точка которой совпадает с последней. Применив такую маску к слою, вы делаете прозрачной область изображения, лежащую вне маски.


Можно инвертировать действие маски, то есть, сделать прозрачной область внутри фигуры. Для этого нужно открыть доступ к параметрам маски, щёлкнув на треугольнике слева от имени слоя на Timeline, а затем на треугольнике слева от слова Masks — откроются основные свойства маски.
Примечание: для ускорения доступа к свойствам маски на Timeline достаточно дважды нажать клавишу "M" при выделенном слое — откроются свойства всех масок, находящихся на данном слое.
Поставив флажок в поле «Invert», вы смените действие маски на противоположное.


Таким образом, можно исключить из изображения какие-то объекты (предварительно решив, как заполнить образовавшиеся пустоты), либо удалить всё, кроме интересующего элемента картинки (например, отделить объект от фона).
Создать замкнутую маску можно несколькими способами.
а) командой главного меню
В этом случае вы получите принятую по умолчанию прямоугольную маску по всему периметру слоя.

в) Выбрав на панели инструментов Tools инструмент Restangular mask tool или Eleptical mask tool и просто растягивая рамку по изображению, удерживая левую кнопку мыши. Несложно догадаться, что при первом выбранном инструменте маска получится прямоугольной формы, а во втором — овальной. При необходимости создать квадратную или круглую маску, необходимо удерживать клавишу Shift при растягивании рамки создания маски на изображении.

с) Выбрав на панели инструментов Tools инструмент Pen, нарисовать маску произвольной формы. Этот способ создания масок полностью идентичен рисованию кривых одноимённым инструментом в Photoshop. На панели инструментов Tools инструмент Pen имеет выпадающий список: собственно Pen, а также два аналогичных инструмента со знаками + и -. Всё достаточно просто — инструмент Pen+(Add vertex tool) добавляет новые точки, а Pen- (Delete vertex tool) удаляет существующие. Инструмент со знаком уголка (Convert vertex tool) служит для конвертации существующей точки маски из углового состояния (то есть, когда линия маски имеет излом в этой точке) в состояние кривой Безье, когда форму маски при прохождении через вершину можно редактировать с помощью векторов. Небольшое дополнение: вершина маски может иметь два состояния — выделенное и не выделенное. Перемещать и производить иные действия с вершинами можно только при их выделенном состоянии. Для выделения вершины достаточно щёлкнуть на ней курсором. Выделять вершины по очереди можно, удерживая Shift, также возможно выделение нескольких вершин при помощи растягивающейся рамки. Для того чтобы выделить маску целиком, то есть все её вершины, достаточно щёлкнуть мышью на параметре Mask Shape на Timeline.


На рисунке выше левая верхняя точка конвертирована из угловой в Безье при помощи инструмента Convert vertex tool. Повторный щелчок на этой вершине привёл бы её в исходное состояние. Обратите внимание, что именно эта вершина является в данном случае выделенной, и имеет вид затонированного квадрата, при этом все остальные вершины не выделены и имеют вид квадратной рамки. Если выделить несколько вершин и щёлкнуть на любой из них инструментом Convert vertex tool, то изменения претерпят все выделенные вершины.
Таким образом, чтобы на имеющемся изображении оставить только машину, её необходимо точно по периметру обвести маской. Для этих целей целесообразно увеличить изображение до 200-400% (клавиши ) в окне Monitor и развернуть его на весь экран. Чем больше будет точек, тем точнее будет выделение объекта, но большое количество вершин имеет также и свои минусы, о чём вы узнаете позднее.


Рассмотрим основные свойства маски, доступные как на Timeline, так и в главном меню программы Layer>Mask.

Рядом с названием Mask1 имеется жёлтый (по умолчанию) квадрат. Это цвет линии вашей маски. В большинстве случаев жёлтый цвет достаточно контрастно смотрится на изображении, но если вы попытаетесь создать маску на похожей по цвету или просто белой картинке, то увидите, что жёлтый цвет маски неплохо бы сменить, например, на чёрный. Для этого достаточно щёлкнуть на желтом вышеописанном квадратике и в появившемся диалоговом окне указать нужный цвет.
В этой же строке чуть правее находится выпадающий список режимов взаимодействия масок с изображением и между собой. По умолчанию любая новая маска имеет режим функционирования Add. Мы не станем подробно останавливаться на каждом из них, отметим лишь, что если у вас на слое присутствует несколько масок, то при их пересечении целесообразно сменить режим Add на Intersect и поэкспериментировать с флагом Invert для достижения необходимого результата. Режим None отключает воздействие маски на слой и используется при ещё одной форме использования масок, о чём будет сказано ниже.



Щелчок мышью на параметре Shape открывает диалоговое окно с координатами габаритного контейнера маски и возможностью выбрать (изменить) её форму. Автор статьи не может припомнить ни одного случая, когда бы это окно оказалось полезным.

Mask Feather отвечает за размытие границ маски. Если вы отделяете объект от фона, например, то размытие 1-5 пикселей поможет сгладить неточности вашей маски и придать реализм комбинированному изображению, поскольку при обычной съёмке границы объектов крайне редко бывают настолько резкими, насколько позволяет сделать применение маски. Существует возможность выбирать направленность размытия — по оси X, Y или по обеим осям, что бывает полезно при добавлении к изображению декоративных элементов. По умолчанию направления размытия X и Y связаны между собой, и для того, чтобы иметь возможность регулировать их отдельно, необходимо снять флажок блокировки.


Mask Opacity отвечает за непрозрачность той части изображения, которую вы с помощью масок оставили видимой. Mask Expansion позволяет сузить или раздвинуть контур созданной маски.

Все перечисленные параметры допускают анимацию. Необходимо отметить ещё одну возможность редактирования формы маски. Нажав Ctrl+T при выделенной маске или дважды щёлкнув мышью точно на её линии, можно получить доступ к редактированию так называемого габаритного контейнера маски. С его помощью можно вращать, перемещать или скалировать всю форму маски целиком.

Теперь рассмотрим способ анимирования масок. Анимированная маска — это маска, форма (и/или другие параметры) которой меняется с течением времени. Следует отдельно отметить, что параметр Mask Shape отражает не только изменение, собственно, формы маски, но и положение её в 2d пространстве. То есть, если просто перетащить маску на новое место, не меняя её формы, то это действие также фиксируется параметром Mask shape. Как и подавляющая часть анимаций в АЕ, анимация маски в обычном случае реализовывается при помощи ключевых кадров.
Допустим, необходимо отделить проезжающую машину от фона для того, чтобы вставить её в другое окружение.

Машина движется, поэтому нам необходимо анимировать форму маски. Итак, в первом кадре обводим объект линией с помощью инструмента Pen, формируя замкнутую маску. Для того чтобы все дальнейшие изменения формы маски фиксировались программой автоматически, первый ключевой кадр необходимо выставить вручную. Для этого надо просто нажать на изображение часов рядом с параметром Mask Shape.

Теперь, если изменить форму маски в любом кадре на Timeline, то ключевой кадр в этом месте будет создан автоматически. Переместимся на пять кадров по Timeline. Объект в кадре переместился — соответственно, необходимо подкорректировать форму маски. Вот тут станет понятно, что обилие вершин в маске не слишком хорошо сказывается в решении нашей задачи. (В приведённом примере под слой с маской подложено оригинальное изображение для наглядности).

В данном случае интересующий нас объект не меняет своих очертаний, а просто перемещается в кадре, поэтому можно попытаться редактировать форму маски в каждом 5-м кадре. (При отделении от фона постоянно меняющего форму объекта, например, жестикулирующего человека, у вас не будет другого выхода, кроме как редактировать форму маски в каждом кадре).

Таким образом, форма маски будет претерпевать изменения от одного ключевого кадра к другому. На всякий случай проверьте, совпадает ли форма маски и форма отделяемого объекта между ключевыми кадрами, и при необходимости поправьте маску. Не забывайте, вершины можно перетаскивать группами, конвертировать в Безье, добавлять новые и удалять ненужные.
Примечание: Если попытаться удалить какую-то вершину в любом месте, кроме первого ключевого кадра, то вы увидите предупреждение, суть которого в том, что вершина будет удалена из всего процесса анимации маски, то есть её удаление повлечёт за собой непредвиденное изменение формы маски. Чтобы этого не произошло, необходимо в окне Preferences, на вкладке General снять флажок. Это исправит эту проблему, и вершина будет удаляться только на определённом ключевом кадре.


После того, как форма маски будет точно совпадать с формой машины на протяжении всей анимации, останется согласовать перспективу и сделать тень от машины. Всякому, кто проделает описанный процесс до конца, станет очевидно, насколько это кропотливое и долгое занятие. Следует отметить, что в профессиональной деятельности такой приём используется крайне редко — только когда нет возможности заменить или переснять подобную сцену с учётом последующего кеинга. И вовсе не оттого, что это долго или сложно — просто самое тщательное отделение объекта с помощью маски заведомо хуже, чем съёмки с использованием хромакея и последующим отделением объекта по цветовому признаку (кеинг). Чаще используется так называемый комбинированный кеинг, когда часть объекта отделяется от общей картинки по цветовому признаку, а часть — масками. Это тема отдельной статьи, поэтому здесь данное решение не будет затронуто.
Из всей обширной сферы применения замкнутых масок мы остановимся на влиянии какого-либо фильтра не на всё изображение, а на ту его часть, что выделена маской.
Итак, исходное изображение. Предполагается, что один мыльный пузырь будет светиться, от второго будут исходить лучи, а на третьем будут сымитированы линзовые блики. Таким образом, нам необходимо четыре одинаковых изображения — по одному на каждый шарик и ещё одно, исходное, в качестве подложки (если бы ко всем мыльным пузырям применялся один и тот же фильтр, то хватило бы и двух изображений). Чтобы продублировать слой на Timeline, достаточно выделить его и нажать Ctrl+D.

Необходимо создать вокруг каждого шарика маску круглой формы. На приведённом ниже рисунке все маски для наглядности сделаны на одном слое, на самом же деле, если мы хотим, чтобы каждый мыльный пузырь «вёл себя» по-разному, то каждую маску нужно рисовать на отдельном дубликате слоя, предварительно выделив его. Четвёртый слой остаётся нетронутым.
Примечание: если вы работаете с многослойной композицией, то перед тем, как начать создавать маску, обязательно уточните, какой слой является в данный момент выделенным, и, при необходимости, выделите нужный. Рисование маски происходит на выделенном слое.

В данном случае использована статичная картинка, и маски не требуют анимации. Если же использовать видео, то маски надо анимировать сообразно движению мыльных пузырей. В задачах данной статьи нет описания применения фильтров, поэтому будет описан лишь принцип. Если отключить видимость нижнего слоя, то должна получиться такая картинка. Причём, каждый шарик — отдельный слой.

Принцип этого метода заключается в том, что фильтр применяется лишь к части изображения, выделенного маской. При использовании в качестве подложки исходной, не тронутой изменениями картинки получается комбинированное изображение, где действие фильтров ограничено регионами масок. В данном случае к каждому слою с отдельным шариком были применены соответственно BCC Glint, Trapcode Shine и Sipphire Glow.
Параметры этих фильтров также анимируемы и при использовании видеофрагмента картинка получилась бы довольно зрелищная.

Теперь рассмотрим, что же такое незамкнутая маска. Это, по сути, просто траектория, не оказывающая сама по себе никакого влияния на изображение. Незамкнутые маски используются при применении некоторых фильтров, как путь использования для действия эффекта. Примером может служить фильтр Stroke, формирующий линию на изображении по пути маски, плагин Reflex — морфинг видеоизображения, также в своём действии опирающийся на незамкнутые маски, анимированный текст, путь анимации которого проходит по незамкнутой маске, и некоторые другие фильтры.


Любую незамкнутую маску можно превратить в замкнутую посредством установки флажка рядом с командой Closed главного или контекстного меню. В этом случае между двумя крайними вершинами возникнет линия, и маска превратится в замкнутую, то есть, станет оказывать влияние на изображение. Возможно и обратное преобразование, когда закрытая маска превратится в открытую, только предварительно нужно выделить две вершины, и при снятии флажка Closed маска откроется между ними.

Любая маска может быть скопирована в буфер обмена и вставлена в другой слой. Если необходимо скопировать все параметры маски, то следует выделить их на Timeline перед копированием. В случае выделения только имени маски скопируется лишь её форма. Маску можно блокировать, установив замок слева от её имени. Эта функция бывает незаменимой, когда на слое несколько пересекающихся масок, требующих редактирования. Дублирование маски производится точно так же, как и дублирование слоя — Ctrl+D.
Напоследок будет приведён пример одного из нестандартных методов применения маски. Если скопировать в буфер обмена форму маски (именно форму — выделенную строку Mask shape) и вставить затем в выделенный параметр Position другого слоя, то для последнего слоя будет создана анимация движения по пути-маске с числом ключевых кадров, равным количеству вершин в маске.
Первое, что мы сделаем переходя к рисованию поменяем рабочее пространство на Paint.

Появились панели Paint, Brushes и Layer. Панель Paint предназначена для задания параметров рисования. Размер и жесткость кисти мы будем выбирать в панели Brushes. Так как рисовать непосредственно в панели Composition нельзя, для этого мы будем использовать панель Layer. Лучше всего рисовать при 100% масштабе. Для этого используйте в боковом меню панели пункт Maximize Frame/Restore Frame Size, или наведя на панель курсор нажимайте клавишу <
> на клавиатуре.
Создайте сплошной слой белого цвета. Это будет наш холст на котором мы будем практиковаться. Выберем инструмент Brush Tool. Нарисуем например небольшой кружек.

Теперь разверните слой White Solid. Добавилась группа эффектов, а в ней эффект Paint.

Этот эффект означает, что мы применили рисование к данному слою. Рисованный элемент отображается в свойствах слоя как подслой Brush 1. Дорисуем к нашему кружочку лепестки и стебель, так чтобы получился цветок.

Взглянем на свойства слоя.

Как видите для каждого элемента рисования у нас появляется отдельный подслой. Если мы выделим один из слоев и нарисуем что-либо, новый элемент заменит выделенный. Это бывает удобно, если Вы пытаетесь нарисовать что-то определенное. Вы можете дать имя каждому элементу, что бы не путать их. Выделяем элемент, нажимаем клавишу Enter, вводим новое имя, и опять нажимаем Enter.

Первым свойством эффекта рисования мы видим Paint of Transparent. Оно общее для всех элементов. Если поставить его в положение «On», фоновый слой исчезнет и останется только фон в виде шахматных клеток(если у Вас они не отображаются щелкните по переключателю Toggle Transparency Grid, он есть как на панели Composition, так и на панели Layer).

Теперь развернем один из элементов. Здесь мы видим две группы свойств: Transform(свойства трансформации), Stoke Options (свойства рисования), а так же анимируемое свойство Path (форма). Развернем группу Stoke Options. Если вы хотите подкорректировать параметры рисования для уже нарисованного элемента, делать это следует именно здесь, в панели Paint вы задаете параметры только для последующих элементов рисования.

Анимируем свойство Start. Передвинем линию редактирования в положение 2 секунды, и нажмем на значек секундомера. Создан первый ключ. Нажав клавишу Home создайте второй ключ. Но измените его значение на 100%. Выполните предварительный просмотр в панели просмотр Composition. Элемент постепенно прорисовывается, но в обратную сторону. Чтобы он прорисовывался так, как вы его нарисовали, анимируйте свойство End самостоятельно (не забудьте отменить анимацию свойства Start).
В группе Stoke Options мы можем изменять цвет кисти(Color), диаметр(Diameter), жесткость (Hardness), округлость (Roundness), интервал (spacing), непрозрачность (Opacity) и поток(Flow). Как Вы могли заметить, все эти свойства можно анимировать. Теперь изменяя цвет для каждого элемента раскрасим наш цветок.

Еще один инструмент рисования это ластик (Eraser). Выбрав данный элемент, на панели Paint становится доступным пункт Erase, который задает предмет стирания.

Вы можете использовать ластик не только чтобы стирать нарисованные элементы, но и для удаления фона.
Напоследок хотелось бы описать способ, позволяющий нарисовать идеально прямую линию. Для этого нам понадобится линейка. Выполните команду меню View->Show Rulers. В панели Layer появились две шкалы: по вертикали и по горизонтали.
Теперь наводим курсор на одну из линеек. Курсор должен принять вид двусторонней стрелки. Зажимаем левую кнопку мыши и перемещаем курсор в то место, где хотим расположить линию.

Чтобы убрать линию, наводим на нее курсор, зажимаем и перетаскиваем на шкалу линейки. Выбираем инструмент Brush Tool. Наводим курсор на линию и ставим точку, кликнув один раз левой кнопкой мыши. Это начало нашей линии. Перемещаем курсор в предполагаемый конец линии и зажав клавишу Shift кликаем левой кнопкой мыши еще раз. Готово!

Так же можно использовать сетку. Для ее отображения выполните команду меню View->Show Grid. Не пропустите следующие уроки и курсы по Афтер Эффектс.
Читайте также:

