Adobe dreamweaver cs5 что это
Обновлено: 07.07.2024
Сегодня мы с вами познакомимся с программой для создания дизайна сайта, так же его редактирования Adobe Dreamweaver.
В прошлой статье « Photoshop вставка молнии на картинку » мы с вами научились создавать молнию и вставлять её в любое изображение.
Кроме этого в конце статьи я обещал показать, как можно в Photoshop создать солнце и шар, но друзья в последнее время я увлекся программой Adobe Dreamweaver и поэтому сегодня я расскажу вам о своем первом знакомстве со столь полезной программой.
Мне она интересна именно как средства для создания дизайна сайта.
В своих тренировках я использую версию CS6.
Для начала давайте в двух словах опишу программу и ее назначение:
Dreamweaver, является визуальным HTML-редактором, позволяет переключаться в режим ручного редактирования кода, осуществляя взаимосвязь между визуальным представлением страницы и ее исходным кодом.
Конечно, как и в любой другой программе изучение необходимо начинать с настроек и внешнего вида.
Настройка программы для создания сайта
Запустите редактор Adobe Dreamweaver:
Нажмите Пуск - Программы - Adobe - Adobe Dreamweaver. После запуска Dreamweaver откроется окно стартовой страницы. С его помощью можно открывать используемые файлы, создавать новые файлы, а также получить доступ к различным ресурсам программы .
В открывшемся окне с возможностью выбора дальнейших действий пользователя в разделе Создать выберите HTML
В окне программы для переключения между режимами отображения и редактирования HTML -документа предназначены три первые кнопки на панели инструментов.
Дизайн, отобразится поле документа. Все основные действия при создании и редактировании HTML-страницы производятся в поле документа.
Вот примерно так выглядит основное рабочее окно программы.
Чтобы Dreamweaver понимал русскую кириллицу необходимо сделать следующие действия:
Чтобы вызвать настройку некоторых параметров, в главном меню откройте пункт Правка , а в нем выберите пункт Настройки .
После этого на экране отобразится окно редактирования параметров. В левой части окна отображаются категории возможных настроек, а в правой – параметры выбранной категории.
Для корректного отображения HTML -документов необходимо указывать кодировку.
Теперь все вновь создаваемые HTML -документы будут поддерживать русские буквы.
Теперь давайте подготовим нашу программу для создания нового сайта:
Выполните команду Веб-сайт èНовый сайт . На экране появится диалоговое окно Настройка сайтов (менеджер сайтов) в нем содержится список созданных сайтов. Пока этот список пуст.
На вкладке Веб-сайт в поле Имя Веб-сайта введите имя сайта.
В поле Локальная папка сайта укажите путь к папке, в которой будут храниться все файлы этого сайта.
Введите название новой папки на английском языке .
При назначении имен файлам необходимо ограничиться цифрами и буквами латинского алфавита и использовать символы только нижнего регистра.
Два раза щёлкните левой кнопкой мыши на созданной папке.
Откроется окно редактора.
В верхней правой части редактора Дизайнер выберите из выпадающего списка вариант настройки рабочего окна Классический.
А теперь давайте приступим к тестовому заданию:
В поле Название введите название страницы для браузера, например, Авторское право
Сделайте разметку главной страницы сайта с помощью таблицы :
Выполните команду Вставка - Таблица. В окне Таблица введите:
В поле Строки количество строк таблицы = 3
В поле Столбцы – количество столбцов таблицы = 2
В поле Ширина таблицы – ширина таблицы = 100 %
Остальные параметры оставьте без изменений.
Объедините ячейки первой строки таблицы, режим HTML выделите всю строку и нажмите на кнопку Объединить выбранные ячейки в диапазон на панели свойств; (или выбрать одноименную команду из контекстного меню).
Или выберите команду меню Изменить - Таблица - Объединить ячейки . То же выбрать из контекстного меню.
Или нажать сочетание клавиш Ctrl+Alt+M.
Оформите строку в Панели свойств: (режим CSS )
В поле Высота – введите высоту строки таблицы = 40.
Выравнивание По горизонтали – По центру
Отметьте галочкой пункт Без переноса .
Введите текст заголовка в ячейку и отформатируйте его: Здравствуйте !
Оформите текст стилем Заголовок 1 . Выделите его или просто установите курсор в любое место
Выберите команду меню Формат - Формат абзаца - Заголовок 1 .
Эти действия можно выполнить из контекстного меню Форматирование абзаца. Или в Панели свойств перейти в режим HTML и выбрать из выпадающего меню Формат è Заголовок 1.
Чтобы выбрать цвет текста, откройте Свойства страницы внизу рабочего окна редактора, выберите категорию Внешний вид (HTML) и в строке Текст выберите желтый цвет для текста.
Заполните ячейку таблицы черным или темно-серым цветом:
На Панели Свойств в окне Фон для определения цвета фона ячейки таблицы, выберите черный цвет из палитры.
Сохраните страницу под именем index.
Посмотрите страницу в браузере.
Для этого в панели Документ щелкните на кнопке Просмотр и отладка в браузере . Можно также выбрать клавишу на клавиатуре F12
Заполните нижние ячейки таблицы ( сведения об авторских правах ):
По аналогии с верхними ячейками, оформите нижние ячейки таблицы, также объединив их в одну ( черный цвет – для фона и желтый цвет – для текста).
Введите текст : Иванов И И.
Цитирование опубликованных материалов на сайте без разрешения автора не допускается.
В поле Высота (на Панели свойств) – введите высоту строки таблицы = 40 (пикс).
Выравнивание По горизонтали - По правому краю.
Выделите фрагмент Иванов И И. Подчеркните текст, для этого выберите команду меню ФорматèСтильèПодчеркивание. Или воспользуйтесь одноименной командой контекстного меню.
Перед фамилией вставьте Специальный символ для обозначения авторских прав. Для этого:
- выберите команду меню Вставка - HTML - Специальные символыèАвторское право.
- на вкладке Текст панели Инструментария объектов кнопка Знакиè Авторское право.
Заполните левую ячейку таблицы (ссылки)
В поле Ширина введите ширину ячейки = 100 (пикс) . или отметьте ширину ячейки с помощью линейки, переместив ее на границу равную 100 пикс.
Выравнивание По горизонтали - По центру
По вертикали – По верхнему краю.
Вставьте в левый столбец ссылки Увлечения, Проекты, Ссылки, Обо мне
Для того, чтобы гиперссылки открывали соответствующие Web-страницы в нужном вам фрейме, надо правильно установить параметры Цель (цели гиперссылок).
В выпадающем списке Цель есть разные значения параметра:
Blank – загружает страницу в новом окне Web-обозревателя;
Parent и top - загружает страницу в само окно обозревателя, т.е. страница заменит собой весь набор фреймов.
Self - загружает страницу в текущий фрейм (в котором находится гиперссылка)
Заполните основное содержимое – средняя ячейка таблицы.
Выравнивание По горизонтали - По левому краю
По вертикали – По верхнему краю.
Меня зовут Иванов Иван Иванович. Я вольный Web-дизайнер. А это мой личный Web-сайт, который я сделал сам в программе Dreamweaver.
Оформите стилем Заголовок 2 , в Панели свойств перейти в режим HTML и выбрать из выпадающего меню Формат è Заголовок 2.
Введите приведённые ниже строки маркированного списка и оформите стилем Заголовок 3.
Сделайте выравнивание по левому краю
Создайте маркированный список (перечисления), предварительно выделив текст и нажав на кнопку Неупорядоченный список на Панели свойств :
На этом сайте вы можете прочитать:
§ о моих увлечениях
§ о выполненных мной проектах
§ подробнее обо мне, любимом
Чтобы изменить вид маркеров, выделите маркированный список и выберите команду меню Формат - Список - Свойства.
В окне Свойства списка в строке Стиль из выпадающего списка выберите один из вариантов маркера.
То же можно выбрать из контекстного меню маркированного списка.
Перед текстом: На этом сайте вы можете прочитать: вставьте горизонтальную разделяющую линию.
- выберите команду меню Вставка - HTML - Горизонтальная линия.
Или вставьте линию с помощью тега HR , выделите ее и на Панели с войства можно отредактировать ширину горизонтальной линии. (Цвет для линии можно задать с помощью опции тега HR – color).
Выровняйте линию по Центру , щелкнув по кнопке Align Center на панели Properties .
По аналогии с предыдущими ячейками, оформите среднюю ячейку таблицы (черный цвет – для фона и желтый цвет – для текста).
В итоге должно получится вот такое чудо:
Для тех кому мало текстовой части, и он хотел бы видеть больше скриншотов процесса обучения пишите в комментариях и если желающих наберется много, то я подготовлю статью с картинками.
Если Вам, как и мне интересно постоянно изучать новое подписывайтесь на мой канал и давайте учится вместе!
Просматривайте свои страницы при стандартных разрешениях экрана или задавайте разрешение с помощью мультимедийных запросов. При тестировании для устройств, которые меняют ориентацию страницы в зависимости от того, как пользователь держит устройство, используйте книжный и альбомный варианты ориентации.
Поддержка мультимедийных запросов
Используйте мультимедийные запросы, чтобы настроить внешний вид сайта для разных разрешений для вывода на экран. Дополнительные сведения см. в разделе Создание мультимедийных запросов (CS5.5 и выше).
Веб-приложения для мобильных устройств
Быстро проектируйте веб-приложения, работающие на большинстве мобильных устройств, с помощью мини-приложения jQuery. Для получения дополнительной информации см. раздел Создание веб-приложений для мобильных устройств (CS5.5).
Упаковка веб-приложений для устройств под управлением Android, iPhone и iPad
Упаковывайте веб-приложения в Dreamweaver и разворачивайте их на устройствах под управлением Android™ и iOS. Дополнительные сведения см. в разделе Развертывание веб-приложений в качестве приложений для мобильных устройств (CS5.5).
Поддержка HTML5, CSS3 и jQuery
Dreamweaver поддерживает предоставление подсказок по коду для HTML5, CSS3 и jQuery.
Также доступны макеты шаблонов для создания HTML5-страниц с нуля. Dreamweaver поддерживает функцию HTML5 для встраивания видеороликов в HTML-страницы. Для получения дополнительной информации см. Встраивание видеороликов в веб-страницы (HTML5).
Панель CSS была усовершенствована, теперь она поддерживает часто используемые свойства CSS3. Дополнительную информацию см. в разделах Подсказки по коду и Улучшенная поддержка CSS3 на панели стилей CSS (CS5.5).
Поддержка FTPS
Передача данных по протоколу FTPS. В отличие от протокола SFTP, который предлагает только поддержку шифрования, протокол FTPS (FTP по SSL) поддерживает и шифрование, и аутентификацию. Для получения дополнительной информации см. Подключения FTPS (CS5.5).
Поддержка средства проверки W3C
Создавайте страницы HTML и XHTML, соответствующие стандартам, с помощью средства проверки W3C в Dreamweaver. Дополнительную информацию см. в разделе Проверка документов с помощью средства проверки (CS5.5).
Adobe BrowserLab
Dreamweaver CS5 интегрируется с Adobe BrowserLab, одной из новых сетевых служб CS Live, что обеспечивает быстрое и точное решение для кросс-браузерного тестирования совместимости. С помощью BrowserLab можно просматривать веб-страницы и локальное содержимое, используя несколько инструментов просмотра и сравнения. См. раздел BrowserLab.
Интеграция с Business Catalyst
Улучшения CSS
Отключение/включение CSS
Отключение/включение CSS позволяет отключить и заново включить свойства CSS непосредственно с панели стилей CSS. При отключении свойства CSS оно заключается в комментарии, а не удаляется по-настоящему. См. раздел Включение/отключение CSS.
Проверка CSS
Режим проверки позволяет во всех подробностях отобразить свойства модели фрагмента CSS (включая заполнение, границу и поля) без чтения кода и без какой-либо отдельной сторонней программы (например, Firebug). См. раздел Проверка CSS-стилей в интерактивном просмотре.
Макеты шаблонов CSS
Dreamweaver CS5 содержит обновленные и упрощенные макеты шаблонов CSS. Сложные вложенные селекторы из макетов CS4 были удалены и заменены упрощенными, легкими для понимания классами. См. раздел Создание страницы с макетом CSS.
Динамически связанные файлы
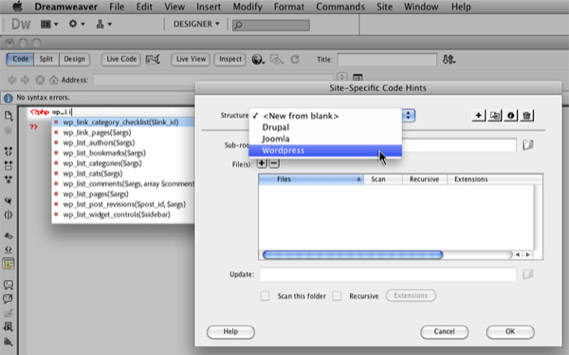
Функция «Динамически связанные файлы» позволяет обнаруживать все внешние файлы и сценарии, необходимые для сборки PHP-страниц системы управления содержимым (CMS), и отображать их имена на панели «Связанные файлы». По умолчанию Dreamweaver поддерживает обнаружение файлов для CMS-платформ Wordpress, Drupal и Joomla! . См. раздел Открытие динамически связанных файлов.
Навигация в режиме интерактивного представления
Навигация в режиме интерактивного представления активирует ссылки в интерактивном представлении, позволяя взаимодействовать с серверными приложениями и динамическими данными. Эта функция позволяет ввести URL-адрес для проверки страниц, полученных от основного веб-сервера, и редактировать обнаруженные страницы, если они существуют на одном из локально определенных сайтов. См. раздел Просмотр страниц в Dreamweaver.
Подсказки по коду пользовательских классов PHP
Подсказки по коду пользовательских классов PHP выдают правильный синтаксис функций, объектов и констант PHP, помогая вводить более правильный код. Подсказки по коду также работают с пользовательскими функциями и классами, а также со сторонними платформами, например с платформой Zend.
Упрощенная настройка сайта
Переработанное диалоговое окно «Определение веб-сайта» (теперь диалоговое окно «Настройка сайта») упрощает настройку локального сайта Dreamweaver для скорейшего начала создания страниц. Категория удаленного сервера позволяет указать удаленный и тестовый серверы в одном представлении. См. разделы Настройка локальной версии сайта и Подключение к удаленному серверу.
Подсказки по коду для конкретного сайта
Функция «Подсказки по коду для конкретного сайта» позволяет настраивать среду создания кода при работе со сторонними PHP-библиотеками и платформами CMS, такими как WordPress, Drupal, Joomla! или другими. Файлы тем для блогов и другие пользовательские файлы и каталоги PHP могут быть включены или исключены из источников для подсказок по коду. См. раздел Подсказки по коду для конкретного сайта.
Улучшение поддержки Subversion

В бесплатном базовом курсе по Dreamweaver CS 5.5, который я на днях записал, было упоминание статьи про 10 достоинств и 10 недостатков этой среды разработки.
Наконец-то, перевод этой статьи готов и вы можете ознакомиться с ним в этой заметке.
10 плюсов и 10 минусов программы Adobe Dreamweaver
Дримвейвер — это программа для создания веб-сайтов. Изучение этой программы может оказаться довольно сложной задачей, особенно если вы — новичок в веб-дизайне и не знаете языка html.
При первом запуске программы вы увидите окно приветствия, которое выглядит довольно устрашающе. Кажется, что там целая тысяча различных инструментов, которые невозможно изучить. Но в этой статье мы остановимся лишь на нескольких функциях программы, которые полезны как профессионалам веб-дизайна, так и новичкам. Цель этой статьи состоит в том, чтобы обобщить факты и прийти к выводу, является ли Дримвейвер просто редактором кода или это жизненно необходимый инструмент для создания сайтов.
Дривмейвер. Для чего нужна эта программа?

Дримвейвер является одним из флагманов в области программ компании Adobe. В какой-то степени он объединяет и другие программы от Adobe. Например, сначала дизайнеры создают дизайн будущего сайта в программе Photoshop или Fireworks, затем разрезают картинку, подготавливая ее к верстке, и далее формируют непосредственно html-код шаблона, где как в Дримвейвере. То же самое касается и флэш-роликов, которые после разработки в Adobe Flash попадают в Дримвейвер для внедрения в сайт.
Основная функциональность программы сосредоточена на создании HTML и CSS кода, а также работе с файлами сайта. Визуальный интерфейс программы позволяет работать с этими вещами быстро и интуитивно понятно. Вы можете наглядно видеть результат вашего кода, однако отображаемый в программе результат не всегда соответствует действительности. А если же внимательно и точно писать код, то сторонники написания кода в блокноте могут сказать, что по сути код можно качественно писать и в любой другой программе, зачем для этого использовать Дримвейвер? Нужно ли в таком случае все многообразие его инструментов? Нужен ли по такой огромной цене (около 800 долларов за версию CS5) просто редактор кода и файловый менеджер?
Давайте попробуем разобраться и выделим десять плюсов и десять минусов этой программы.
10 плюсов программы Adobe Dreamweaver.

1. Подсветка кода.
Эта функция поможет вам быстро просканировать ваш код, а также найти возможные ошибки. Каждый тип кода имеет различную подсветку, что позволит вам наглядно отличать HTML, CSS, PHP, Javascript и др.
Это очень удобно, когда ваша веб-страница представляет собой сочетание html и динамических языков, таких как например PHP или ASP.
Для начинающих веб-разработчиков подстветка кода помогает лучше понять каждый элемент кода, а также помогает выявить возможные ошибки. Например, ниже мы видим, что в написании атрибута пропущены кавычки, и в результате, благодаря подсветке (код подсвечен светло-голубым цветом), мы отслеживаем код чуть выше и сразу видим, где была допущена ошибка.
2. Автоподстановка кода.
Еще одна полезная функция, которая позволяет экономить время — это автоматическое дописывание кода. Когда вы начинаете писать какие-нибудь html-теги, перед вами открывается список возможных вариантов на основе введенных первых букв. Вам остается лишь выбрать подходящий вариант. Причем это удобно не только для написания самих тегов, но и для их атрибутов.
Еще один пример этой функции: допустим, вы пишете CSS-код, и вам нужно прописать свойство семейства шрифтов “font-family:Arial, Helvetica, sans-serif;”, т.е. нам в данном случае нужно ввести 41 символ. Или же:
1. пишем fon и один раз нажимаем стрелку Вниз на клавиатуре;
4. добавляем точку с запятой, и все готово!
Если вы только изучаете HTML, то такая помощь оказывается действительно необходимой, т.к. предоставляет вам полный контроль над кодом, но в то же время дает возможность не ошибиться в написании каких-то деталей.
А для более опытных функция автоподстановки позволяет писать код гораздо быстрее.
3. Режим кода и режим дизайна
Всегда здорово видеть, что получается в результате написания того или иного кода, поэтому функция визуального отображения очень полезна. В Дримвейвере есть возможность быстрого переключения режима кода и режима дизайна.
Например, когда мы размещаем блоки div, создавая каркас сайта, нам удобнее работать в режиме кода, а когда нужно добавить на страницы какой-то контент, то в этом случае больше подойдет режим дизайна.
Противники работы в Дримвейвере здесь могут возразить, что реальную работу кода можно увидеть только при просмотре в браузере. Однако все-таки удобно при каких-то основных изменениях кода увидеть сразу этот результат. Зачем запускать браузер, если можно просто кликнуть на вкладку визуального отображения и увидеть изменения?
4. Проверка кода.
В Дримвейвере есть отличный инструмент проверки кода, который не позволит ни одному веб-дизайнеру писать код, не соответствующий стандартам.
Ошибки и проблемы совместимости могут быть быстро найдены именно во время написания кода, а не после того, как файлы с кодом уже загружены на сервер и проверены онлайн-валидатором.
5. Панель свойств и панель вставки изображений.
Панель свойств — это лучший инструмент для быстрого создания ссылок, выделения шрифта полужирным или курсивом, создания нумерованных и ненумерованных списков и т.п. Суть в том, что вы концентрируетесь на содержании при разработке веб-сайта, а не на его коде. Например, просто выделите какой-нибудь текст и напишите ссылку, по которой посетитель вашего сайта должен будет перейти по клику.
Это может спасти часы драгоценного времени. Вы можете находить и заменять код не только на одной странице, но и полностью на сайте. Но на этом чудеса не заканчиваются: вы можете осуществлять поиск только по тексту на странице, только по исходному коду и даже только по специальным тегам.
Например, компания, которой вы делаете сайт, поменяла в своем названии литеры LTD на PLC. Без Дримвейвера вам бы пришлось перебирать сотни или тысячи страниц вашего сайта, а с Дримвейвером вы сможете все заменить за пару секунд.
7. Файловый менеджер.
Система работы с файлами — это, наверное, одна из главных особенностей, которая превращает Дримвейвер в нечто большее, что просто редактор кода.
Прежде всего определите расположение вашего сайта (Site > New Site > Имя сайта > Затем выберите папку в которой находится ваш локальный сайт) и дальше позвольте Дримвейверу позаботиться о всех файлах вашего сайта.
Также файловый менеджер может соединиться по фтп с вашим удаленным сервером и при сохранении изменений в каком-либо файле этот файл будет автоматически загружаться на сервер. Еще вы можете включить отображение всех удаленных файлов и работать непосредственно с файлами на удаленном сервере.
8. Шаблоны.
Возможно, вы захотите создавать все больше и больше сайтов. И следующий шаг к созданию CMS — это использование шаблонов. Вы создаете одну страницу, дизайн которой будет использоваться для всего сайта, и превращаете ее шаблон, выбирая те области, которые будут редактируемыми и те области которые будут одними и теми же на всем сайте.
Следовательно, у вас получится подобие динамического сайта, когда обновляя одну страницу, вы обновляете все остальные. И в то же время в данном случае вам нет необходимости знать язык php.
9. Вкладки и связанные файлы.
Вкладки были представлены начиная с версии CS3 Дримвейвера и значительно упростили работу с текущими файлами. Это очень удобно, когда вам приходится ставить ссылки с одной страницы на другую, а также перемещать контент из одного места в другое.
Еще одной действительно полезной вещью является появление значка * на вкладке тех файлов, изменения в которых вы уже сделали, но еще их не сохранили. Таким образом, вы можете сразу понять, почему те изменения, которые вы уже сделали в редакторе не отображаются в браузере — вы просто забыли их сохранить.
Начиная с версии CS4 появилась возможность видеть все подключенные к странице файлы, такие как файлы таблиц стилей или яваскрипт-файлы. Они отображаются чуть ниже вкладок файлов. Это позволяет быстро переключиться например на css-файл, подключенный к редактируемой странице. Также в режиме split (одновременное отображение режима кода и режима визуального отображения) очень удобно видеть изменения на странице при редактировании css-стилей.
10. Новые интересные возможности, появившиеся в версии CS5.
— Больше нет головной боли из-за различного отображения сайта в разных браузерах.

Когда вы занимаетесь разработкой сайта, то вы должны проверять его отображение во всех браузерах. Возможно, вам не удастся добиться абсолютной идентичности отображения, но в любом случае вы должны проверить, что все блоки и элементы стоят на своих местах.
BrowserLab когда-то был отдельным сервисом, разработанным Adobe, который позволял проверить сайт во всех браузерах, а теперь этот сервис внедрен в CS5, чтобы вы смогли проверить, все ли в порядке с дизайном до запуска сайта.

Единственный способ эффективно управлять большими сайтами — это, конечно, использование CMS. Просто-напросто непрактично делать каждую страницу в Дримвейвере, затем загружать ее на сервер с остальным контентом (изображения и т.п.). Как раз в этом случае на помощь приходят CMS.
До появления версии Дримвейвера CS5 мы должны были создать весь код отдельно для нашего шаблона, загрузить его и затем проверить онлайн непосредственно на движке, как сделанные изменения работают.
Теперь же Дримвейвер может продемонстрировать результат в режиме Live View, вместе с данными, загруженными из базы данных движка.
Кроме того, как мы уже упоминали, Дримвейвер имеет возможность автоподстановки кода для этих популярных движков.

Вот еще некоторые новые возможности CS5:
- Возможность экспериментирования с HTML5;
- Возможность подсветки собственных php-классов и функций, что позволяет писать код более аккуратно;
- Интеграция со службой Business Catalyst, которая является сервисом для размещения чего угодно: от великолепных веб-сайтов и до мощных онлайн-магазинов.
10 минусов программы Adobe Dreamweaver.

1. Запутанный интерфейс.
В самом верху программы мы видим 15 опций: это и пункты меню и иконки быстрого изменения интерфейса программы. Чуть ниже находятся еще от 5 до 50 опций (в зависимости от количества открытых файлов), а далее мы видим еще 15 элементов. Таким образом, перед нами одновременно находятся более 35 элементов, с помощью которых мы можем выполнять те или иные функции программы. Не каждый может удержать в голове значение всех этих элементов.
2. Непродуманная система обучения.
Если вы предпочтете изучать работу в программе Дримвейвер самостоятельно, то это будет очень непросто. Несмотря на то, что большинство функций программы сгруппированы логично и последовательно, все же некоторые элементы могут поставить в ступор даже профессионала.
Инструменты программы предназначены для реализации разнообразных задач при построении сайта. Например, вы захотите добавить данные соединения с базой данных вашего сайта, который вы разрабатываете на локальном сервере. Но если вы новичок, то это будет для вас практически невыполнимая задача.
Нужно признаться, что интерфейс Дримвейвера может быть удобен лишь немногим профессионалам, создающим мощные сайты и постоянно использующим все функции программы. А для рядовых дизайнеров все эти иконки интерфейса просто никогда не понадобятся. Например, в стандартном интерфейсе есть панели для работы с базами данных и с сервером, но практически никто их не использует (тем более, что со скриптами, выполняющимися через сервер, Дримвейвер работает ужасно).
Как и при работе с любым многофункциональным и мощным инструментом, желательно, чтобы кто-то показал или научил вас, как с ним работать. Как вариант, можно купить книги по этой теме. Но проблема в том, что автор книги обзорно освещает все инструменты программы, не подозревая о том, какие конкретно из инструментов нужны именно вам.
3. Погрешности визуального редактора.
Как мы уже говорили выше, нельзя доверять отображению сайта в визуальном редакторе Дримвейвера, т.к. это все-таки не браузер. От версии к версии разработчики программы стараются сделать отображение кода в режиме дизайна более точным, но все же пока оно далеко от реальности.
В частности проблемы наблюдаются с отображением элементов с абсолютным позиционированием, где это отображение может отличаться от заданного на 20 пикселей и даже больше. А говорить о качественном отображении результатов работы php-кода и javascript-кода вообще не приходится.
Поэтому вам всегда нужно проверять отображение и работу сайта именно в браузере, а лучше в нескольких.
4. Громоздкий динамический код.
Дримвейвер имеет возможность создания динамических сайтов, если вы работаете с локальным или удаленным сервером. Единственная проблема в том, что код, который создает дримвейвер (точно так же, как и встроенные снипетты, о которых мы поговорим в следующем пункте), перегружен и усложнен.
Гораздо лучше писать код вручную или использовать готовые фреймворки такие как CakePHP, CodeIgnitor или Zend.
5. Плохо написаннные сниппеты.
Заготовки участков кода в Дримвейвере были не самыми лучшими, еще когда Дримвейвер принадлежал компании Macromedia, но даже и сейчас в версии CS5 они не стали лучше.
Причина в том, что эти заготовки кода неоправданно большие. Например, чтобы вставить проверку всего одного поля формы, Дримвейвер предложил нам вставить целых 19 строк javascript-кода.
6. Неопределенность в написании css-стилей (до версии CS4).
С этой проблемой приходится сталкиваться снова и снова. Используя панель свойств, можно оформлять участки кода при помощи сss-стилей, однако новички слишком увлекаются этим, и в итоге получаются сотни строк кода с неопределенными стилями типа style1, style2 и т.д. Причем все стили автоматически прописываются Дримвейвером между тегами веб-страницы.
Позволяя Дримвейверу прописывать стили за вас, вы теряете контроль над кодом и, что еще хуже, вполне могут появится конфликты стилей. Самое лучшее решение — это держаться подальше от стилей, которые предлагает Дримвейвер и полностью взять эту функцию на себя, прописывая те свойства, которые нужны именно вам, в которых вы не запутаетесь. И, что важно, стили должны быть в отдельном файле стилей, а не в том же файле, что и html-код.
К счастью Adobe убрали эту функцию в последних версиях программы.
7. Неполный контроль над кодом.
Использование визуального редактора — это самый простой путь потерять контроль над кодом. Когда люди используют только режим дизайна, то их код перегружается тегами, которые автоматически прописываются где только можно. Особенно много встречается пустых строк, оформленных таким образом:
Еще одним распространенным примером является вставка изображений. Если вы редактируете какой-то текст, и вам нужно вставить изображение, то вставляйте его, не нажимая перед этим клавишу Enter. В противном случае тег будет заключен в теги абзаца, что является абсолютно лишним.
Поэтому не забывайте всегда контролировать код, прописанный визуальным редактором, и, в случае необходимости, корректируйте его.
8. Действительно полезными являются только 10% функционала.
Вы только взгляните на интерфейс программы, как уже упоминалось, вы увидите больше 35 различных кнопочек, меню, иконок, большая часть из которых никогда вам не пригодится. Такое чувство, что Дримвейвер буквально напичкан лишней информацией.
Все веб-дизайнеры лишь хотят иметь удобный инструмент для написания кода, а кнопочки для каждого случая жизни им не нужны. Понятно, что некоторые панели можно просто отключить, но это лишние телодвижения.
Почему бы не начать, наоборот, с простого интерфейса, дав возможность профессионалам самостоятельно включать необходимые им панели и пиктограммы?
9. Дримвейвер развивает в веб-дизайнере лень.
Нужно акцентировать внимание именно на кодировании, чтобы все остальные инструменты способствовали и помогали этому. Не полагайтесь на автоматические функции дримвейвера.
Разработка html-кода — это основа основ при разработке сайта, поэтому не стоит для его формирования необоснованно использовать иконки или пункты меню.
10. Очень дорого.
Конечно понятно, сколько работы вложено в разработку Дримвейвера, но в любом случае его цена в $654,72 — это очень дорого.
Кроме того, при разработке сайта, вам, скорее всего, понадобится Фотошоп — а это еще 1456,14 долларов. Итого получается, что вам понадобится 2110,86 долларов, чтобы приступить к работе.

К счастью, существуют бесплатные альтернативы. Для фотошопа — это программа Gimp, а для дримвейвера такой альтернативой является Aptana.
Вывод. Так что же такое Дримвейвер? Неужели это просто редактор кода с завышенной ценой? Или все-таки что-то большее?
Но в последнее время специалисты Adobe стараются добавлять именно те функции, которые будут полезны. Например, сниппеты для работы с CMS.
Для начинающих Дримвейвер удивительно удобен, но лишь в случае, если вы уже неплохо знаете html и css-код, а не слепо доверяете инструментам программы, которые прописывают часть кода автоматически.
Конечно, эту программу можно рекомендовать и начинающим пользователям и профессиональным веб-разработчикам. Но все же хотелось бы иметь и более упрощенную версию этого редактора, как, например, Elements является упрощенной версией Фотошопа.
Конечно, это не просто редактор кода с завышенной ценой. Это, действительно, мощный инструмент, с которым должен познакомиться каждый веб-дизайнер.
Надеемся, что в следующих версиях программы появятся новые полезные функции, которыми мы будем с радостью пользоваться.
• Системные тебования:
• RAM: 512Mb
• Процессор: Intel® Pentium® 4 or AMD Athlon® 64 processor (Intel Core™ i3, i5, or i7 or or AMD Phenom® II recommended)
• Видео: 1280x900 display (1280x1024 recommended) with qualified hardware-accelerated OpenGL graphics card, 16-bit color, and 256MB of VRAM
• Жесткий диск: 1GB of available hard-disk space for installation
• Операционная система: Windows® XP with Service Pack 3; Windows Vista® Home Premium, Business, Ultimate, or Enterprise with SP 2; or Windows 7
• Сеть: Широкополосное интернет-соединение, необходимое для онлайн-услуг и проверки Subscription Edition (при необходимости) на постоянной основе
Adobe® Dreamweaver® CS5.5 — прогрессивное средство для разработки и редактирования веб-сайтов на базе отраслевых стандартов, которое позволяет творить проекты для настольных компьютеров, смартфонов, планшетов и других устройств в визуальном режиме и с подмогой кода.
• Поддержка CSS3/HTML5:
• Проектируйте при помощи панели CSS, какая теперь поддерживает последние правила CSS3. Представление «Дизайн» теперь поддерживает медиазапросы и применяет неодинаковые стили при изменении размеров экрана. Создавайте код для теперешних веб-сайтов при помощи технологии HTML5, используя удобные подсказки по коду и визуализацию представления «Дизайн».
• Оригинальные приложения Android и iOS с поддержкой PhoneGap:
• Создавайте и компонуйте оригинальные приложения для Android™ и iOS с новой функциональностью PhoneGap. Преобразуйте наличествующий код HTML в приложение для мобильного телефона в Dreamweaver, используя каркас PhoneGap с открытым кодом.
• Интеграция с Adobe BrowserLab1, 2:
• Выполняйте предварительный просмотр динамических страниц и локального контента при помощи разных средств просмотра, диагностики и сравнения. Dreamweaver поддерживает интеграцию с Adobe BrowserLab, онлайн-услугой Adobe CS Live, определенной для скорого и точного тестирования веб-контента в разных браузерах и операционных системах.
• Контрольные суммы:
Dreamweaver_11_5_LS6.exe
CRC32: F26E7436
MD5: 751E4DF20A6D4213A60835414FE46786
SHA-1: 16B29900FAE446D92475EC2EE5F3A3912E0A68CE
Читайте также:

