Adobe illustrator expand не работает
Обновлено: 08.07.2024
Доброго времени суток! Сегодня мы разберём 10 типичных и довольно частых ошибок, которые допускают в своих работах микростоковые иллюстраторы. Обычно, новичкам не сразу удаётся вникнуть во все технические требования, которые выдвигают микростоки. Отсюда масса ошибок в векторных файлах. Да, сразу уточню, мы рассмотрим случай именно с векторными иллюстрациями. Когда я помогаю людям сдавать экзамены на стоки, то прошу прислать экзаменационные работы для предварительной проверки. И чего там только не нахожу 😆 Кто-то растровых эффектов понаприменял, кто-то исходный рисунок забыл удалить, а у кого-то вообще в файле чёрт ногу сломит. Но давайте по порядку. Ниже вы найдёте частые ошибки, а также ссылки на инструкции и скрипты по подготовке векторных файлов для микростоков.
1. Векторный файл в версии EPS-10 (или 8) Illustrator

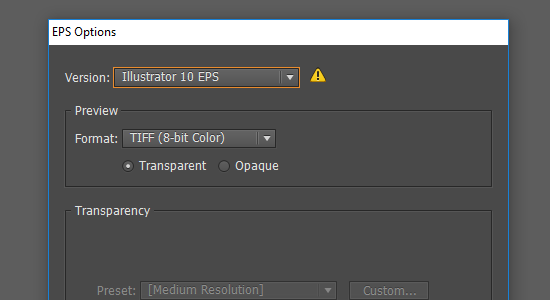
Начнём с сохранения векторного файла. Когда вы сохраняете родной Ai формат Illustrator, то это, в принципе, правильно. Но только в качестве исходника для себя. Для микростоков нужно сохранять EPS. Делается это через меню File > Save as. Выберите версию 10 или 8. Имейте ввиду, что прозрачности (Transparency) и режимы наложения (Blending Mode) поддерживаются только в 10 версии. У кого не получается вникнуть в предыдущее предложение, не заморачивайтесь, просто сохраняйте EPS-10 в любом из случаев.
2. Разомкнутые контуры и открытые пути

3. Применение эффектов

В векторе для микростоков не должно быть эффектов. Если вы их и применяли в работе, то в конце не забудьте разобрать командой Object > Expand Appearance. Имейте ввиду, что если эффект растровый, то даже после этой команды на сток иллюстрацию не примут, так как в ней останется растровое включение после этого эффекта. Так что их использовать вообще нельзя, либо придётся немного потанцевать с бубнами, а вернее с плагинами, чтобы преобразовать растр в векторные объекты. Один из примеров вы можете посмотреть в этом уроке: как сделать абстрактный фон с помощью кистей и плагина Meshtormentor
4. Растровые и залинкованные объекты

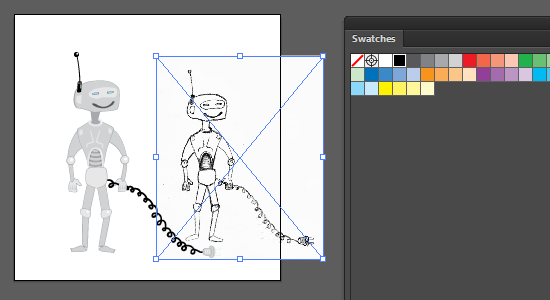
В векторной иллюстрации для микростоков недопустимы любые растровые объекты, будь то исходный рисунок на бумаге, который вы отсканировали, или какие-либо другие растровые включения, что остались после экспанда эффектов, как в предыдущем пункте. Также в векторном файле нельзя оставлять залинкованные элементы, которые подгружаются из вне.
5. Символы

Символами люди не так чтобы часто пользуются, но и такое бывает. Так что если вы любитель использовать символы Symbols, то не забудьте их разобрать командой Object > Expand. И конечно имейте ввиду, что символы должны быть созданы вами, чужие использовать нельзя. Для микростоков работа должна быть полностью авторская.
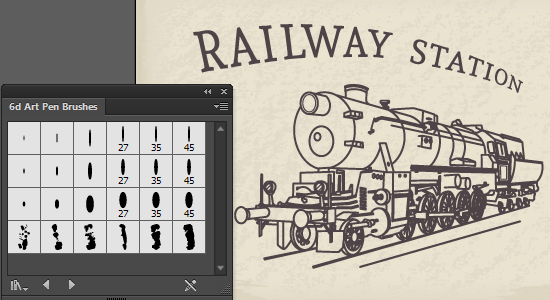
6. Кисти

А вот всевозможными кистями пользуются очень часто. В самом Adobe Illustrator их превиликое множество. Но из-за наличия активных кистей в векторном файле вашу иллюстрацию не примут на сток. Их тоже нужно разбирать через Object > Expand Appearance.
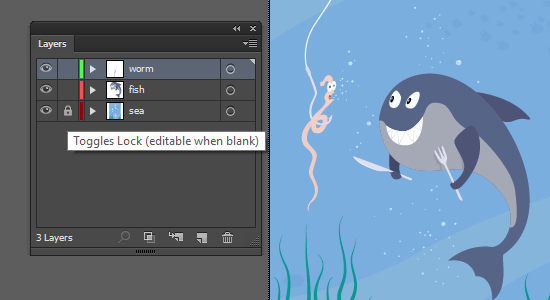
7. Заблокированные слои

8. Надписи и тексты

Наверное, нет такого дизайнера или иллюстратора, который вообще не использует тексты в своих работах. Для микростоковых иллюстраций текст тоже можно использовать, но, как и в предыдущих примерах, его необходимо разбирать командой Object > Expand. Либо сделайте правый клик и выберите в контекстном меню опцию Create Outlines.
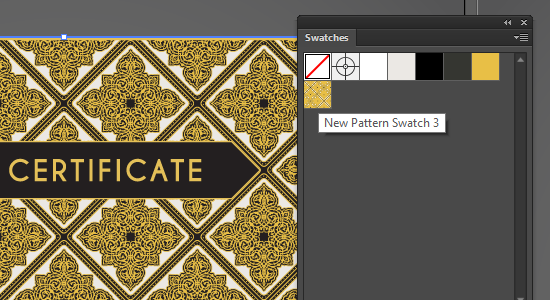
9. Текстурные заливки

Текстурные заливки (Pattern Swatch) или, проще говоря, паттерны, которые вы применяете в Adobe Illustrator, тоже нельзя оставлять в конечном EPS файле. Текстурные заливки нужно разбирать командой Object > Expand. Следите, чтобы стояла галочка Fill в опциях экспанда. Имейте ввиду, что результат чаще всего получается не удобный для дальнейшего редактирования. Образуется довольно много масок, вложенных друг в друга. Поэтому проще сделать текстуру вручную и закрыть одной маской, если это нужно.
10. Изолированные точки и незакрашенные объекты

Такой мусор в работе часто называют пути-призраки (Ghost Shapes). Образуется оно либо по неаккуратности, либо после применения каких-либо эффектов. Избавиться от мусора можно с помощью команды Object > Path > Clean Up (все галочки стоят).
Это самые частые технические ошибки, с которыми сталкивался лично я. Если у вас есть, чем дополнить этот список, то добавляйте ошибки в комментариях. А теперь давайте перейдём к разделу, как же со всем этим бороться.
Как подготавливать векторные файлы
Самый простой способ, это использовать скрипты и плагины. Вот вам сразу видео Stock Master Pro. С помощью этого скрипта можно не только подготавливать работы и исправлять ошибки, но и сохранять все необходимые файлы. Причём в батч режиме, то есть скормил скрипту сразу пачку Ai файлов, а на выходе получил уже готовые EPS+JPG для микростоков.
Специально для тех, кто готов всё делать вручную, есть вот такая инструкция
👉 Как готовить векторные файлы к продаже на микростоках.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
И сегодня мы решили, что для удобства их лучше опубликовать на блоге с подробным описанием. Поэтому встречайте десять полезных приёмов в Adobe Illustrator.
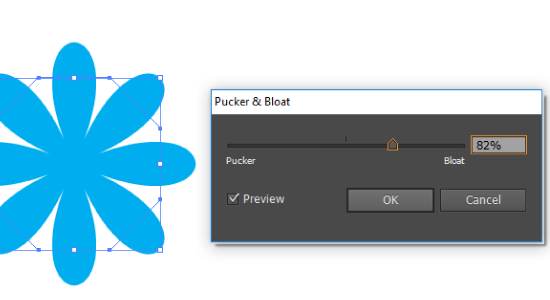
В иллюстраторе можно легко сделать форму цветка из многоугольника с помощью эффекта Pucker & Bloat. Не забудьте разобрать эффект через Expand Appearance, чтобы получить в итоге простой векторный объект.

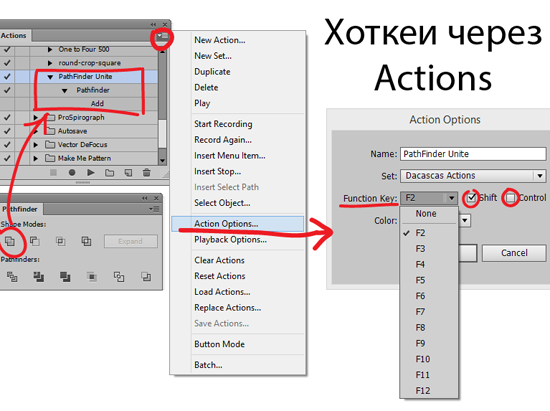
2. Хоткеи через Actions
В Adobe Illustrator можно назначить хоткеи для любого действия или цепочки из нескольких действий, если записать их в Actions, даже если эти инструменты и функции отсутствуют в настройках Keyboard Shortcuts.

Например на хоткей можно повесить функции PathFinder, или даже вызов скриптов. Если действие не добавляется в Actions при обычной записи через кнопочку Begin Recording, то его можно прописать вручную через меню панели > Insert Menu Item.
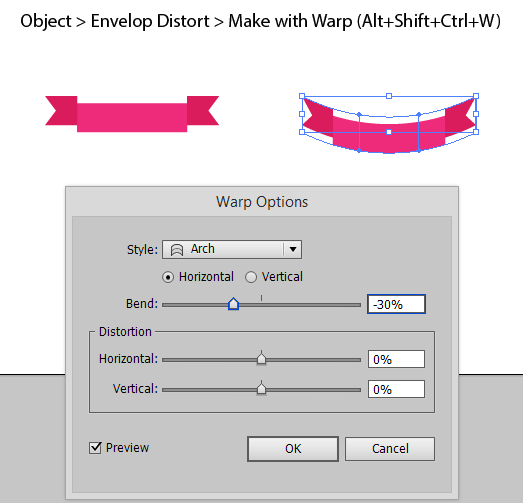
3. Warp искажения
Любой объект можно исказить через Warp. Доступно 15 стилей искажений, благодаря чему из одной прямой ленточки можно быстро сделать массу изогнутых вариаций.

Выделив Warp объект, можно легко его редактировать через панель информации, расположенной в самом верху сразу под меню иллюстратора.
Разобрать Warp в простые шейпы можно через команду Expand.
4. Document Info
В иллюстраторе есть очень полезная панель Document Info (Window > Document Info). С её помощью можно легко проверить вектор на наличие открытых путей и прочих элементов, недопустимых на стоках.
Достаточно выделить всё (Ctrl+A) и выставить в меню панели галочку Objects. В списке вы увидите всю информацию о выделенных объектах, и сразу сможете понять, какие элементы присутствуют в файле.

В примере выше Document Info показывает наличие 3-х открытых путей и 2-х кистей.
Классификация для всего списка:
Paths - пути. Если есть открытые, то необходимо закрывать или экспандить. Очень помогает скрипт Extended Select.
Compound Paths - составные пути, допустимы для стоков.
Gradient Meshes - градиентные сетки, допустимы для стоков.
Symbol Instances - символы, нужно экспандить.
All Type Objects - тексты, нужно экспандить.
По остальным типам текстов то же самое.
Clipping Masks - маски, допустимы для стоков
Opacity Masks - непрозрачные маски, допустимы для стоков
Но иногда маски не принимают из-за их некорректного использования.
Transparent Groups (Objects) - прозрачные элементы, допустимы для стоков
RGB Objects - цветовая модель RGB, допустимы для стоков
По остальным цветовым моделям то же самое, только не смешивайте их в одном файле.
Spot Color Objects - плашечные цвета, нужно перевести в Process Color
Pattern Objects - текстурные заливки, нужно экспандить.
Gradient Objects - градиенты, допустимы для стоков
Brushed Objects - кисти, нужно экспандить.
Styled Objects - стили, в зависимости от содержания оформления, но в большинстве случаев нужно экспандить.
Fonts - шрифты, нужно экспандить. Считай тоже самое, что All Type Objects, но зачем-то их сделали отдельно.
Linked Images - залинкованные изображения, нужно удалять.
Embedded Images - встроенные изображения, нужно удалять.
Обычно оба этих пункта, это растр.
Non-Native Art Objects - какие-то непонятные объекты из измерения X. Появляются крайне редко, в результате применения различных термоядерных эффектов с последующим экспандом или другими шаловливыми манипуляциями. Если вы обнаружите такой, то сохраните файл. Напишите потом диссертацию по этой теме, и возможно вам дадут Нобелевскую или пригласят на TED.
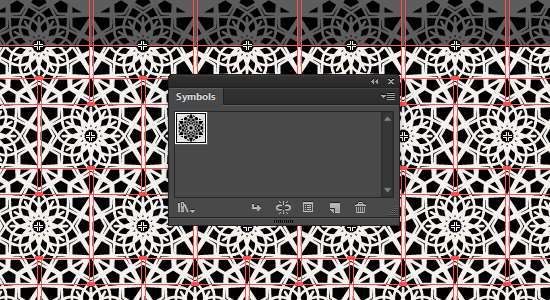
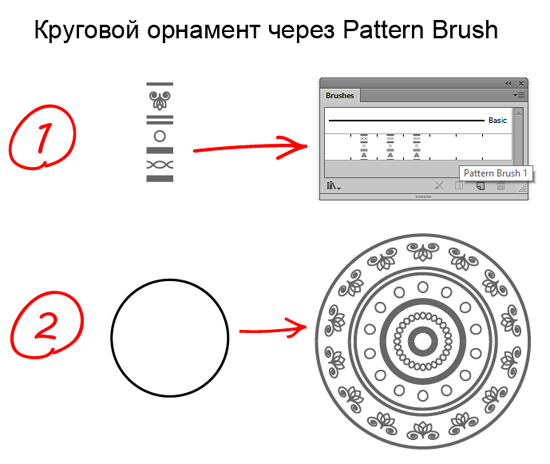
5. Круговой орнамент через кисти
В иллюстраторе можно легко сделать круговой орнамент с помощью Pattern Brush.

1. Сделайте фрагмент узора, перетащите в панель Brushes, тип кисти Pattern Brush.
2. Примените кисть к кругу - готово!
Интересный эффект наблюдается, если у круга с Pattern Brush увеличивать толщину обводки. Иллюстратор начнёт пересчитывать кисть, создавая различные вариации узора.
Также прикольные круговые орнаменты и мандалы рисуются в зеркальных шаблонах Live Mirror.
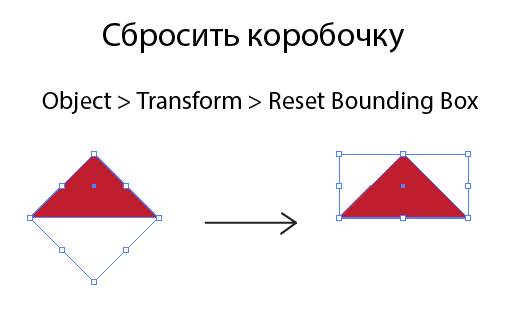
6. Сбросить Bounding Box
В иллюстраторе, при выделении объекта, появляется ограничительная рамка Bounding Box, с помощью которой этот объект можно трансформировать. При повороте эта рамка тоже поворачивается, тем самым не даёт в дальнейшем сжимать объект по горизонтали или вертикали. Но её можно сбросить через Object > Transform > Reset Bounding Box.

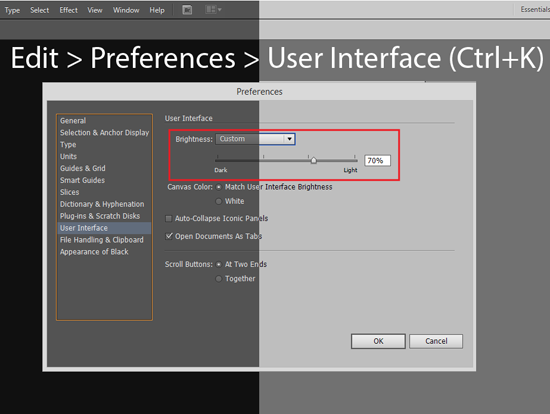
7. Тёмный/светлый интерфейс
Интерфейс Adobe Illustrator не всегда был тёмным. Если вам привычнее работать в светлой версии иллюстратора, то можно изменить внешний вид интерфейса через меню Edit > Preferences > User Interface, настроив значение яркости Brightness.

8. Штриховка через Scribble
В Adobe Illustrator можно легко сделать штриховку, если применить к любой форме эффект Scribble.
Штриховка очень гибко настраивается через опции эффекта. Можно поменять как наклон, так и толщину штриха и интенсивность.
Разобрав эффект через команду Expand Appearance, получаем самые простые обводки, которые в свою очередь можно разобрать в замкнутые формы через Expand.
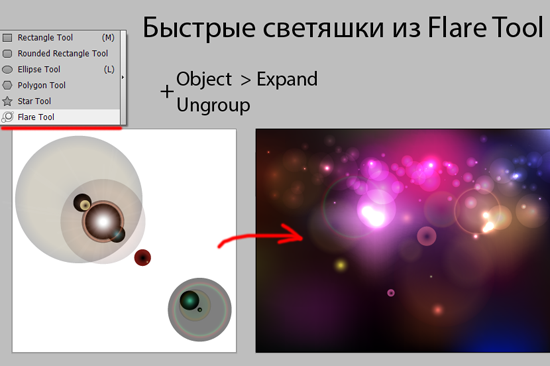
9. Светяшки и боке
В Adobe Illustrator есть инструмент Flare Tool, который используется для создания блика. Но если этот блик разобрать через Object > Expand (галочка только Object), то получатся обычные круги, градиенты и режимы наложения у которых будут хорошо подобраны для световых эффектов.
Останется только их разгруппировать и накопировать, чтобы получить массу светяшек для своего вектора.

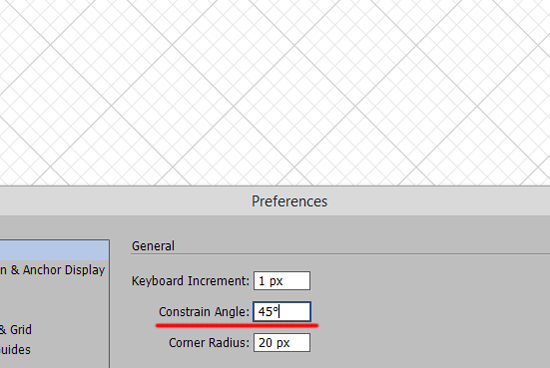
10. Поворот системы координат
В иллюстраторе можно легко повернуть координатную систему: Ctrl+K > Constrain Angle > задаём значение угла поворота.
Автофигуры и другие инструменты будут ориентированы под новую систему координат. Благодаря этому очень удобно делать дизайн под наклоном.

Если у вас тоже есть свои хитрости и приёмы, оставляйте в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Кто может мне четко объяснить, зачем разбираются объекты? Я еще понимаю текст разбирать или какую-то сцену, которая сделана при помощи модификаторов.
Постоянно вижу в туториалах, что надо разобрать, а понять не могу, почему это нужно.
Огромное спасибо тому, кто ответит на столь для меня загадочный вопрос.

Зачем нужно возвращать ссылку на объекты потоковых типов?
В книжке Герберта Шилдта четко и ясно указано, что для того, чтобы перегружать операции.
Нужно сделать класс который будет разбирать пакет с данными формата Json
Нужно сделать класс который будет разбирать пакет с данными формата Json. Как сделать этот класс?
Ну приведите какие-то свои примеры.
Я в моушн-графике не очень, если честно
Вы темы попутали: Adobe Illustrator - это векторный редактор. К видеографике не имеет никакого отношения. Единственное, что может быть, это какие-то элементы Иллюстратора могут быть использованы в видео.
Добавлено через 6 минут
Никто не запрещает векторные 2D иллюстрации переводить в 3D, в том же Blender/Cinema 4D.
Кроме того, можно даже по слоям собрать в After Effects.
Ближе к делу, пожалуйста.
Я задал конкретный вопрос и хотелось бы получить на него качественный ответ
А я вам повторю, что вы задаёте вопрос, касающийся видеографики, в ветке про векторный редактор.
Пример: ничто не мешает модифицировать объекты, допустим, с обводкой, в Иллюстраторе.
Но если вы этот объект с обводкой перенесете в After Effects, там она, возможно, "слетит" или поведёт себя непредсказуемо. Посему, лучше разъединять заливки и обводки в Иллюстраторе до переноса объектов в редакторы видео.
В данном случае - expand - это частный случай разделения обводки и заливки иллюстраторовского объекта.
Помимо заливки и обводки у них могут быть ещё куча навороченных эффектов, как то - перспектива, тень, полупрозрачности, обводки, наложенные не один раз и т.д. Все эти вещи лучше разъединять от контрольных объектов при переносе в другие редакторы.
Читайте также:


