Adobe muse это cms или нет
Обновлено: 07.07.2024
Раздел часто задаваемых вопросов формируется на основе данных форума и периодически обновляется.
Если требуемый виджет недоступен на сайте, используйте этот запрос касательно каталога виджетов Muse, чтобы узнать, почему он недоступен, или запросить создание нового виджета.
См. руководство от Даниэль Бомон (Danielle Beaumont): «Общие сведения об эффектах прокрутки»
См. руководство «Добавление стороннего блога», в котором описан процесс интеграции виджета от Nomad Dreamers с Adobe Muse.
Каждая точка останова обеспечивает дополнительное содержимое для страницы, которое является частью этой страницы и которое можно
загрузить. Не рекомендуется копировать содержимое из одной точки останова в другую. Вместо этого следует максимально использовать с точками один и тот же элемент.
Если кроме добавления точек останова, изменения размеров элементов (присутствующих также и в других точках останова) или их перемещения
других действий не выполняется, то размером страницы можно пренебречь.Однако, если вы добавляете содержимое в каждой точке останова и отключаете его отображение в других точках останова, содержимое в них дублируется, что может привести к заметному увеличению размера страницы.
Дублирования содержимого следует избегать также и по соображениям SEO, поскольку оно может быть причиной
штрафов. Кроме того, обслуживание такой страницы может быть настоящим кошмаром. Вместо этого можно использовать одну и
ту же текстовую рамку и оформлять ее по разному в зависимости от точки останова.
Масштабирование окна просмотра выполняется, если достигнута минимальная длина или ширина страницы, а ее размер все равно превышает размер экрана. Масштабирование окна просмотра — это способ отобразить на телефоне полную страницу без горизонтальных полос прокрутки. Если вы изменили размер настольного браузера по ширине экрана телефона и видите горизонтальную полосу прокрутки (по причине того, что фиксированное содержимое выходит за пределы экрана, или поскольку достигнута минимальная ширина страницы), то для этой страницы при просмотре на телефоне выполняется масштабирование окна просмотра.
Белая полоса обычно служит признаком того, что размер содержимого превышает допустимый размер страницы для просмотра на экране. Например, вы можете наблюдать элемент с фиксированной шириной, который при определенной ширине страницы неожиданно выходит за ее пределы. Фактически, белая область — это заливка браузера. Причина тому, что вы не видите ее на других устройствах, может заключаться в том, что для них допустима другая ширина.
Если вы просматриваете страницу на настольном ПК и устанавливаете размер окна браузера, равный ширине экрана iPad, отображается полоса прокрутки (белая полоса отображается при прокрутке вправо). Вероятно, вы сразу же видите ее на iPad из-за того, что выполняется масштабирование окна просмотра.
В этих статьях представлен подробный обзор о том, как использовать точки останова:
Стоит ли использовать Adobe Muse? Имеются ли альтернативы? Разложим всё по полочкам.
Разработка Adobe Muse прекращена компанией – 26 марта 2018 года вышло последнее обновление функциональности. Техническая поддержка продукта будет осуществляться до 26 марта 2020 года. В качестве альтернативы советуем компьютерную программу Mobirise или использовать онлайн конструктор uKit.
Целевая аудитория
Adobe Muse – профессиональная программа для создания дизайнерских сайтов. На текущий момент ПО официально доступно лишь тем пользователям, кто приобрёл его ранее. Мы оставили обзор для тех, кому интересно почитать о возможностях некогда популярного инструмента для оформления веб-страниц.
Adobe Muse уже неактуальна официально, её место заняли новые продукты – Adobe XD для создания макетов сайтов (мокапов) и Adobe Portfolio, который позволяет разрабатывать несложные, но полноценные сайты с нуля. Именно последний инструмент можно считать прямым преемником Музы, хоть и с урезанной специализацией. Он предназначен, в первую очередь для оформления страниц портфолио, но и простые визитки вполне тянет.
Adobe Muse выдержана в духе интерфейсов других популярных продуктов разработчика. Поддерживает плагины, шаблоны и прочие дополнения, расширяющие возможности. Для публикации сайтов необходима аренда хостинга и умение с ним работать. Аудитория программы – дизайнеры, веб-мастера, а также опытные пользователи Photoshop, Illustrator и прочих графических приложений от Adobe.
Muse сложна для новичков, к тому же, она распространялась по подписке. Это недешёвый продукт для тех, кто знает, что с ним делать. Выгоднее всего использовать для создания клиентских одностраничных сайтов с уникальным дизайном. Многостраничные проекты тоже можно реализовать, что потребует ещё большего опыта. Существует множество обучающих курсов по данному ПО, что поможет освоиться и новичкам. Знание кодинга не требуется.
Функциональные возможности
Adobe Muse предназначена для создания сайтов-визиток и посадочных страниц (лендингов). Блоги здесь реализовать не получится, поскольку динамического обновления контента, ровно как и онлайн-панели управления здесь нет. На сайте будет отображаться только статический контент. Все файлы сайта можно экспортировать на хостинг по FTP либо же в локальную папку на своем компьютере. Следовательно, при желании, вы можете получить доступ к коду сайта, но в этом острой необходимости нет.
Создание магазина на Muse – затея реализуемая, но не из лучших. Только небольшой и с ограниченной функциональностью, да и то при помощи сторонних виджетов. Вы можете устанавливать плагины, наборы виджетов и прочее. Но всё это значительно усложнит и без того непростой интерфейс. По-хорошему, программа подходит лишь для создания визиток да лэндингов, особенно последних. С этим проблем не возникнет. Всё остальное – под большим вопросом.

Интерфейс у Muse довольно сложный, но очень продуманный, логичный. Если вы хотите научиться им пользоваться на полную катушку, рекомендуем ознакомиться с курсами, разнообразными FAQ и прочего рода материалами по системе. Так у вас дела пойдут значительно быстрее. Общие принципы работы в Muse значительно отличаются от тех, что существуют в нише онлайн конструкторов сайтов. Да и другого ПО для создания сайтов вроде Mobirise или Website X5. Это ПО на порядок сложнее, но и функциональнее. Минус один – у Muse малый охват типов сайтов, которые возможно создать.
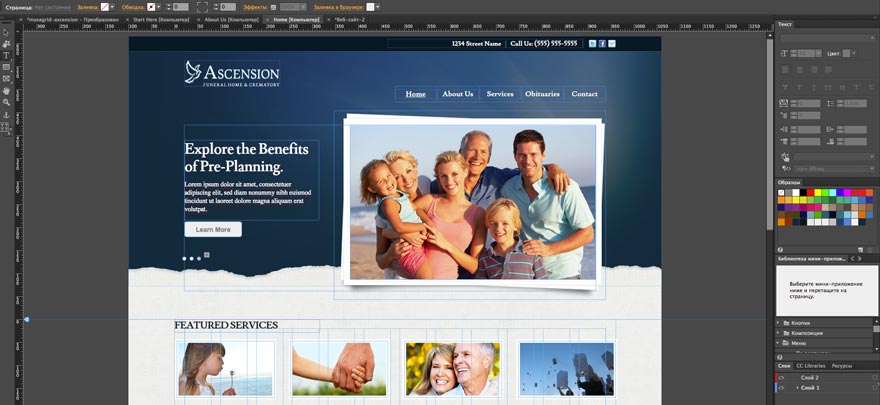
Окно редактора содержит опции общего характера (файл, редактировать, страница, объект, просмотр, окно, справка), левый сайдбар в стиле Фотошопа (инструменты – выделение, рамка, прямоугольник, фрейм, рука и масштаб) и правый cайдбар, набор инструментов в котором можно настроить под себя в меню «Окно».

Именно здесь находятся элементы и панели для их настройки. Очень важным компонентом является библиотека мини-приложений. Она является аналогом виджетов в конструкторах сайтов, по сути. В стоковом варианте (без установки плагинов и виджетов) вам доступны:
Также вы можете из этой панели настроить эффекты при прокрутке, работать с текстом, слоями и прочее. На самом деле, Muse – не такая уж и сложная система. Если вы знакомы с другими продуктами от Adobe, то разобраться не составит труда.
Как вы понимаете, для публикации сайта вам потребуется хостинг и домен. Можете приобрести их у любого провайдера, потом залить туда сайт, и всё будет работать. Проблема одна – частые обновления вашему детищу не светят. Muse лучше всего использовать для создания одностраничников. Работы мало, изменения часто вносить не нужно, размах для компоновки дизайна широчайший.
Немаловажным моментом является интеграция Музы с другими продуктами от Адобе. Вы получаете целую экосистему. Например, можно перетаскивать композиции из Animate прямо на страницы в виде рисунков из библиотеки CC Library. Также вы можете импортировать графику из Illustrator с жесткого диска или облака без необходимости экспорта в формат SVG. А ещё у вас будет доступ к магазину дизайнерских шрифтов Typekit Marketplace. Все шрифты будут доступны на любых устройствах под вашим аккаунтом Creative Cloud. Фирменное облако позволяет хранить, синхронизировать и по необходимости восстанавливать все ресурсы, которые были созданы в приложениях Adobe.
Вообще, разработчик каждый год обновляет свой пакет программ. Появляются новые функции, заготовки макетов под различные задачи, оптимизируется интерфейс, синхронизация становится более удобной и т. д. Покупая Muse, вы можете быть уверены – поддержка продлится ещё очень долго. Adobe серьёзно настроена на продвижение своих продуктов. С каждым годом Муза становится лучше. Так было и так будет.
Функционально данное ПО впечатлило, но поразить нас не смогло. Его использование требует большого количества навыков (особенно касательно дизайна), но обладает низкой ликвидностью. Если вы желаете начать зарабатывать на конвейерном создании посадочных страниц, тогда Muse сможет привлечь внимание. Ради же работы над одним-единственным сайтом тратить усилия на освоение категорически не рекомендуем. Увы, несмотря на качество и гибкость, это весьма узкоспециализированный инструмент. В плане пригодности для массового использования противопоставить популярным конструкторам ему нечего. Онлайн-сервисы на порядок удобнее, пусть даже многие из них и уступают по возможностям настройки дизайна.
Шаблоны и работа с дизайном
Изначально Muse предлагает создание чистого проекта. То есть вы открываете пустой лист и на начинаете выстраивать структуру сайта. Это, конечно, весело, но под это ПО существует огромное количество разнообразных шаблонов под любые задачи. Кроме готовых шаблонов можно скачать различные структуры сайтов, размеченные сеткой для удобства. Или просто сетку, с ней гораздо удобнее работать. Кстати, её можно вручную настроить в свойствах открытой страницы – количество столбцов, средник и прочее. Рекомендуется создавать 12 столбцов – оптимальное количество для большинства задач. Так вы сможете выстраивать свой контент ровно в рабочей области.

Muse призывает творить, но в Сети полно готовых дизайнов в виде сохранённых проектов с расширением .muse. Их можно накачать сколько угодно бесплатно. Проблема одна: они обычно запакованы в архивы, а по названиям папок вы вряд ли сможете определить, какой шаблон они за собою скрывают. Придётся скачивать оптом, потом открывать в программе и смотреть, что вы взяли. Хотя можно и по одному качать с сайтов, где есть скриншоты, описание и т. д. Кому как больше нравится. На официальной странице Adobe Muse также можно купить шаблоны.
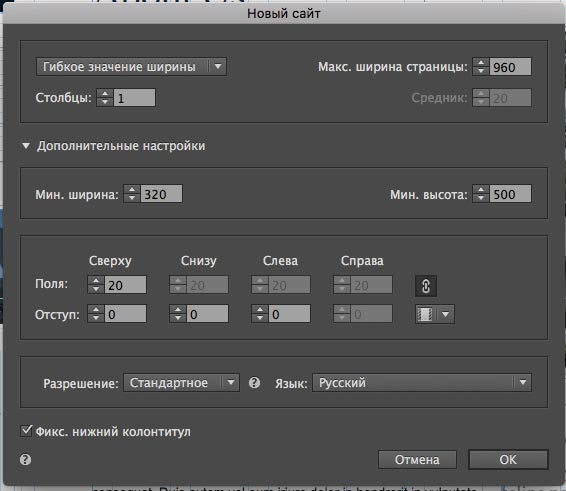
Muse позволяет создавать адаптивные сайты. То есть вам при создании проекта предложат выбрать для него фиксированную или гибкую ширину. Конечно, выбирать стоит второй вариант. Иначе придётся мобильные версии макета сайта делать отдельно. Можно выбрать минимальную и максимальную ширину страницы, поля и отступы.

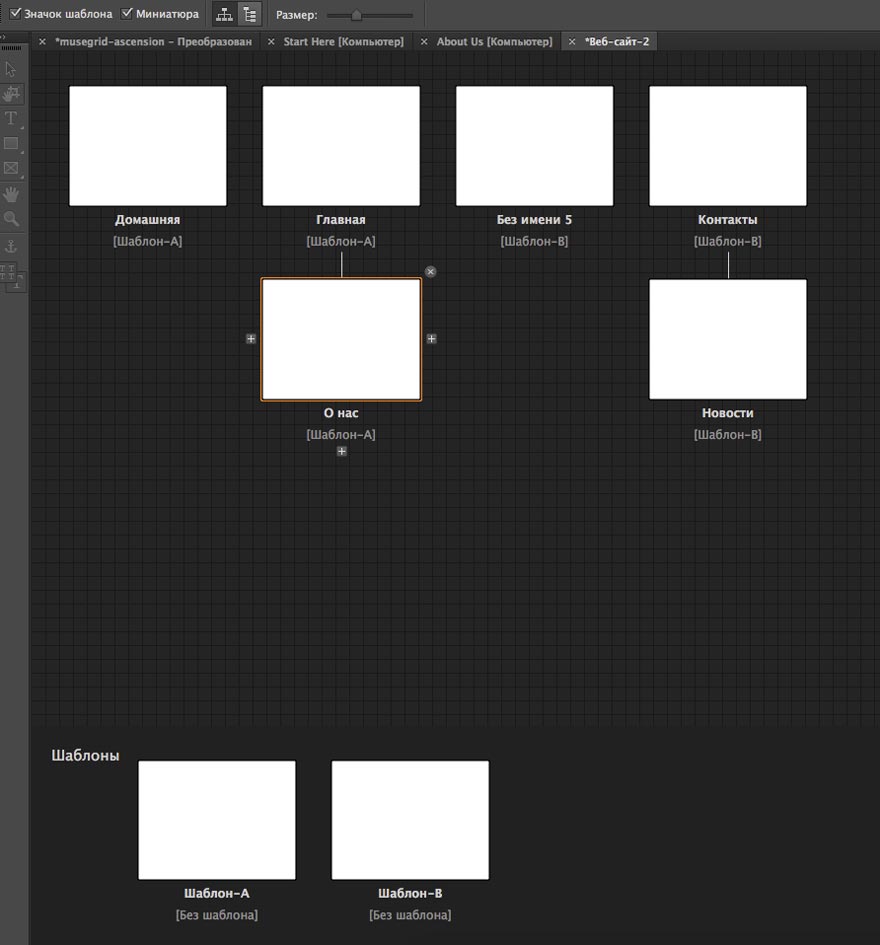
Слово «шаблон» в Muse имеет не совсем привычное для большинства пользователей конструкторов значение. Шаблон здесь необходим только для создания многостраничных сайтов (но активен всегда, просто можно оставить этот макет пустым). Эта та часть макета, которая будет повторяться на всех страницах (меню, пустой блок контента, хедер, футер, к примеру). Всё остальное здесь называется «страницей». При формировании последних, как вы понимаете, отпадает необходимость в повторении элементов, которые уже есть в шаблоне. Хотя вы можете создавать многостраничный сайт именно из страниц, если вам так больше понравится. Также вы можете создать несколько шаблонов, выбирая на каких страницах будет отображаться их содержимое. А ещё можно дублировать шаблоны и страницы, переназначать привязку страниц к шаблонам, добавлять, удалять и т. д. Полная свобода компоновки структуры сайта.

Стоит отметить, что элементы, представленные на шаблоне, нельзя редактировать с отдельных страниц. Они там будут отображены, но неактивны для каких-либо действий. В целом, это удобно – вы будете централизованно менять общие области на страницах, ошибок здесь быть просто не может.
Что касается кастомизации элементов, то её возможности в Адоб Мьюз почти безграничны. Анимации, эффекты, тени, слои, заливка, фигуры, непрозрачность, обводки, любые цвета, фоны и прочее. Почти тот же Фотошоп, но адаптированный под задачу создания сайтов. Все элементы (текст, картинка, слайд-шоу, кнопка и т. д.) здесь помещены в отдельные фреймы. Вы можете выделить любой из них и начать редактирование заключённого в него контента. Можно подключить свои шрифты и настроить их как угодно (точь-в-точь как в пресловутом Photoshop).
Предпросмотр, конечно, есть. Как для отдельных страниц, так и для всего сайта. Как в родном окне программы, так и из браузера. В целом, Muse произвёл впечатление приложения с ну очень гибкими возможностями настройки дизайна. Да, пользоваться ими не всем будет просто и удобно, но те, кто ранее работали в Photoshop освоятся быстро. Система понравится дизайнерам и бывалым разработчикам. Элементы, шаблоны и страницы можно компоновать как угодно, настроек масса. Простор для творчества огромный, но нужно обладать вкусом и навыками для эффективного использования. Новичкам же, к сожалению, будет тяжело.
Ценовая политика
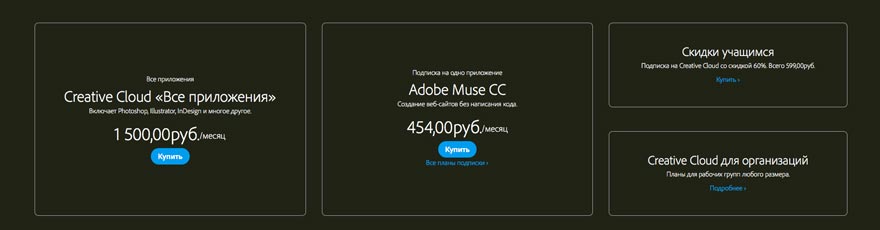
Как и все продукты пакета Creative Cloud, Muse распространяется на основе платной подписки. Крайне неудобная форма тарификации для десктопного ПО. Пробную версию можно скачать на официальном сайте Adobe.
Стоимость – 454 руб/мес или почти 5500 рублей за год. Есть бесплатный пробный период 7 дней.

Учитывая, что вы можете создавать неограниченное количество сайтов, цена вполне адекватная. К этой стоимости также нужно прибавить расходы на хостинги и домены. Так вы получите полную стоимость использования Muse.
Оптимизация (SEO) и продвижение
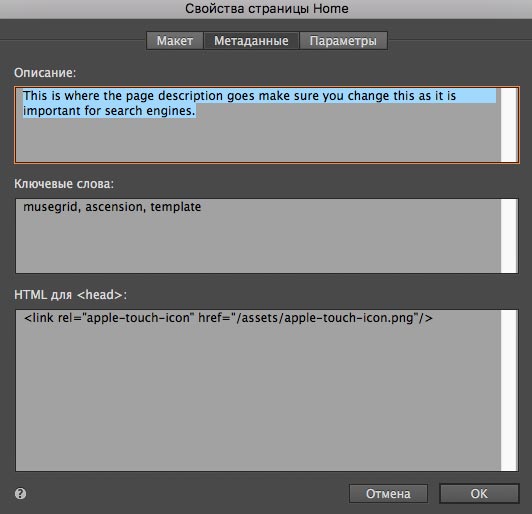
Вы можете в свойствах любой страницы добавить заголовок, описание, ключевые слова и код в <head> (код подключения аналитики от Гугла и Яндекса, например). Кстати, рекомендуем вставлять код метрики именно в шаблон, который включает все страницы сайта. Так вам не придётся прописывать его отдельно для всех страниц – он продублируется в коде каждой из них.

Также вы можете включить автоматическое создание sitemap.xml. Само собой, есть возможность использования заголовков H1-H6. Пожалуй, на этом SEO-настройки в Muse исчерпаны. Статистику нужно собирать со внешних систем аналитики. Поскольку система лучше всего показывает себя при создании лэндингов, вам придётся раскручивать их через контекстную рекламу и социальные сети. Благо, выбор последних здесь большой. К сожалению, наиболее популярные у нас ВК и Одноклассники отсутствуют в стандартном наборе библиотеки соцкнопок. Их придётся добыть и установить отдельно.
В общем, Muse в плане продвижения не предлагает ничего интересного. Обычная средняя система.
Плюсы и минусы Adobe Muse
Muse – противоречивый продукт. Его можно как хвалить, что будет вполне справедливо, так и ругать за многое. Недостатков меньше, но все они значительные.
- мощный визуальный редактор;
- продвинутые возможности по созданию структуры сайта;
- возможность подключения веб-шрифтов;
- большое количество любых шаблонов в свободном доступе Сети;
- наличие всяческих эффектов, анимаций, при помощи которых отдельным элементам легко можно придать красивый внешний вид;
- возможность создания адаптивных сайтов;
- возможность приёма онлайн-оплат с сайта;
- сложный, но всё же отлично структурированный интерфейс;
- доступ к развитой экосистеме и техподдержке от Adobe.
- узкая специализация, большие сайты на Muse смогут делать только профи;
- для реализации некоторых элементарных функций потребуется подключение сторонних виджетов и плагинов;
- спартанский набор SEO-настроек;
- ввиду типа системы необходимо покупать хостинг, домен и мириться с отсутствием онлайновой панели управления;
- в Muse неудобно обновлять созданные сайты.
Как видите, Muse – специфическое ПО. Добротно выполненное, но от врождённых минусов такого рода платформ разработчикам пока уйти не удалось. Есть ещё нюанс: 26 марта 2018 года было выпущено последнее обновление программы. Её техническая поддержка продолжится до 26 марта 2020 года. Таким образом, разработчик уже официально отказался от развития движка, заменив его другим продуктом – Adobe XD.
Muse имеет огромную армию поклонников. Часть из них – те, кто продают курсы по этой системе. Для них это хлеб. Другая часть – те, кто рисует шаблоны и пишет виджеты. Оставшиеся – те, кто делает лэндинги по 20 штук в месяц не первый год. А что же обычные пользователи? Они не заморачиваются и используют конструкторы либо CMS. Это проще, в конечном счёте. Да и в ряде случаев дешевле, поскольку вряд ли многим необходимо создание большого количества сайтов.
Примеры сайтов, созданных в Adobe Muse
Несмотря на всё, Муза позволяет создавать очень красивые сайты, хотя и требует немало навыков для этого. Мы взяли несколько показательных примеров.
Adobe Systems 26 марта 2020 года прекращает техническую поддержку Muse CC, сам проект закрыт еще в 2018. Muse CC — это конструктор сайтов от Adobe, работающий под Windows и Mac OS. Он позволяет создавать сайты без необходимости написания кода и генерирует статический HTML. Вы слышали о таком? Что же особенного в Adobe Muse CC, и какие есть у него альтернативы?
Почти вся продукция от Adobe — это десктоп-приложения, самым известным из которых является Photoshop. Изначально задумывался как редактор фотографий, но в итоге используется для широкого круга задач, в том числе для графического дизайна, разработки интерфейсов и веб-дизайнов.
Чтобы упростить работу и не отставать от рынка, Adobe выпустила ряд специализированных продуктов. Muse CC для разработки сайтов, Adobe XD — для UX дизайнеров.
Многие пользователи Adobe не торопятся переходить в онлайн и предпочитают работать локально на своих компьютерах. Использовать браузер — часто не лучшая идея, особенно для «тяжелых» проектов. Хотя браузеры и становятся быстрее, веб-приложениям еще далеко до нативных.
Другая общая черта продуктов от Adobe — свободное позиционирование элементов дизайна. И Adobe Muse также не является исключением. Это необходимое условие для реализации дизайнерских задумок, и, к тому же, самый простой способ работы с дизайном.
Под свободным позиционированием понимается перемещение элементов при помощи операции drag-and-drop из исходной точки в любую другую. Это может звучать банально, но не в каждой программе есть такая возможность.
В противовес свободному позиционированию элементов существует относительное позиционирование, где положение элементов задается относительно других элементов. Это обусловлено тем, что так устроен HTML. Именно по такому принципу работает подавляющие большинство сайт-билдеров, например: Webflow и Squarespace.
В большей степени именно из-за свободного позиционирования дизайнеры остаются в графических программах. Они просто не мыслят в категориях лимитированного позиционирования.
На Dribbble и Behance в топе популярных дизайнов в 2020, те, что используют наложение элементов и свободное позиционированиее. Об этом уже писали на VC в статье про Веб-дизайн 3.0. За прошедший год работ в стиле Веб-дизайн 3.0 стало еще больше.
Идеально - это иметь инструмент, который объединяет все самое полезное: позиционирует элементы дизайна свободно без ограничений, как в программах для графического дизайна, и позволяет создавать сайты в стиле 2020 года, при этом, выдает чистый HTML, как в сайт-билдерах, а также автоматически адаптирует дизайн под мобильные устройства. Должен быть продукт, который работает под Windows и Mac OS и имеет онлайн версию.
Поскольку Adobe продолжает переносить свои усилия в сторону разработки продуктов и решений, представляющих максимальную ценность для наших клиентов, мы объявляем об окончании технической поддержки Adobe Muse CC начиная с 26 марта 2020 г.
Мы благодарим наших пользователей и хотим помочь им плавно перейти на другие предложения Adobe, отвечающие их потребностям:
- Если вы разрабатываете сложные веб-сайты и приложения, вы можете использовать Adobe XD. Несмотря на то, что в отличие от Adobe Muse, XD не генерирует код, готовый к использованию в Интернете, эта программа является комплексным решением, позволяющим вести разработку веб-сайтов, создавать их прототипы и осуществлять совместную работу с заинтересованными лицами и разработчиками. Подробные сведения приведены на странице Adobe XD.
- Если вы используете веб-сайт для демонстрации своих творческих работ, вам понравится программа Adobe Portfolio. Она позволяет создавать красивые сайты-портфолио, которые также можно подключать к платформе Behance. Подробные сведения приведены на странице Adobe Portfolio.
- Если вы создаете одностраничные веб-сайты — лендинги, фото-истории или лонгриды, используйте Adobe Spark Page — конструктор, который позволяет генерировать качественные адаптивные веб-страницы под вашим собственным брендом. Подробные сведения приведены на странице Adobe Spark.
Подписчики Creative Cloud с правом «Все приложения» смогут использовать Muse после 26 марта 2020 г. Если у вас есть лицензия на «Одно приложение», вам придется перейти на подписку Creative Cloud «Все приложения», чтобы продолжить использовать Muse.
Да. Окончание обслуживания Adobe Muse коснется всех пользователей.
Команда Adobe Muse прекратила разработку обновлений 26 марта 2018 г. Техническая поддержка Muse завершилась 26 марта 2020 г.
Нет, вы сможете продолжать использовать Adobe Muse на вашем компьютере. Вы сможете продолжать разрабатывать и редактировать веб-сайты с помощью приложения. Тем не менее, вполне возможно, что веб-стандарты и браузеры будут продолжать меняться после окончания поддержки приложения. После 26 марта 2020 г. Adobe прекратит выпускать обновления совместимости для Mac и Windows, а также устранять ошибки, которые могут возникнуть при публикации сайтов, разработанных в Adobe Muse.
Папка виджетов Adobe Muse будет обновляться при появлении новых виджетов.
Сообщество Adobe Muse будет оставаться открытым для обсуждения вопросов среди пользователей.
Веб-сайты, разработанные при помощи Adobe Muse, продолжат свою работу в Интернете в случае, если размещены на сторонней хостинговой платформе (например, GoDaddy или BlueHost). Сайты, размещенные на Business Catalyst, необходимо будет опубликовать на другой хостинговой платформе до 26 марта 2021 г. — с этой даты хостинг на Business Catalyst прекращается. По состоянию на 31 июля 2020 года сайты, опубликованные с использованием Adobe Muse, больше не будет редактироваться с помощью решения для редактирования Adobe In-Browser. Более подробная информация содержится на странице анонса Business Catalyst.
Это остается на усмотрение поставщика виджета. Если вы оплатили годовую подписку на виджет, узнайте, будут ли продолжать работу официальные планы поддержки.
К сожалению, нет. Все виджеты, разработанные для Adobe Muse, совместимы только с Adobe Muse.
Читайте также:

