Adobe xd как установить
Обновлено: 05.07.2024
Получите подходящее программное обеспечение для поддержки ваших идей! Creative Cloud – это все, что вам нужно, чтобы воплотить в жизнь свое воображение. Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фото
- Ролики
- Песни
- 3D-модели и инфографика
- Множество других произведений искусства
Получите все приложения по специальной цене!
Adobe XD – популярное приложение для дизайна UI / UX, которое можно использовать для создания каркасов, анимации, прототипов и даже сотрудничества с другими разработчиками. Как и другое программное обеспечение Adobe, Adobe XD также является частью Creative Cloud компании.
Облачный сервис Adobe Creative Creative предлагает коллекцию из 20+ приложений для фотографии, дизайна, видео, пользовательского интерфейса и многого другого. Adobe требует, чтобы пользователи установили приложение Creative Cloud для настольных ПК, чтобы иметь возможность устанавливать XD и другие приложения.
Настольный клиент CC также отвечает за управление подпиской Adobe, обновление приложений, синхронизацию с облаком и многое другое. Хотя приложение является полезной утилитой, некоторые пользователи могут предпочесть установить Adobe XD без Creative Cloud.
К сожалению, Adobe не предлагает автономный установщик Adobe XD для последней версии. Итак, есть ли обходной путь для установки Adobe XD без Creative Cloud? Что ж, давайте узнаем.
Свяжитесь с Adobe, чтобы получить прямую ссылку для загрузки

Если агент Adobe отказывается предоставить прямую ссылку для загрузки, просто выйдите из чата и попробуйте связаться с другим агентом.
Хотя это бывает редко, иногда вам, возможно, придется попытать счастья несколько раз, прежде чем вы получите прямую ссылку для скачивания.
Отключить Adobe Creative Cloud при запуске

- Нажмите клавишу Windows на клавиатуре и введите Диспетчер задач.
- Откройте приложение «Диспетчер задач» и перейдите на вкладку «Автозагрузка ».
- На вкладке «Автозагрузка» выберите приложение Adobe Creative Cloud и нажмите кнопку «Отключить».
- После отключения закройте диспетчер задач. Кроме того, выйдите из приложения Creative Cloud, развернув значок на панели задач.
Как обсуждалось ранее, настольный компьютер Adobe Creative Cloud не только управляет программным обеспечением Adobe для творчества. Он может поддерживать все 20+ Adobe в актуальном состоянии, управлять облачной синхронизацией и предлагать доступ к дополнительным ресурсам Adobe.
Однако иногда приложение может вызывать высокое использование системных ресурсов из-за различных активных фоновых процессов. Это может повлиять на производительность системы и замедлить ее работу.
Чтобы решить эту проблему, вы можете отключить приложение Creative Cloud от работы в фоновом режиме. Если это не сработает, ознакомьтесь с дополнительными шагами, чтобы остановить запуск Creative Cloud при запуске.
Удалите приложение Creative Cloud для настольных ПК

- Загрузите последнюю версию программы удаления настольных приложений Creative Cloud .
- После загрузки извлеките Zip-файл и запустите программу удаления.
- Когда появится всплывающее окно, нажмите кнопку «Удалить».
- После удаления приложения нажмите ОК.
Перед установкой приложения Adobe XD с помощью автономного установщика убедитесь, что вы удалили приложение Adobe Creative Cloud для настольных ПК.
Чтобы полностью удалить Adobe Creative Cloud, используйте специальный деинсталлятор, указанный в описанных выше шагах. Обязательно перезагрузите компьютер после удаления, чтобы изменения вступили в силу.
Хотя Adobe требует, чтобы пользователи установили настольное приложение Creative Cloud для установки своего программного обеспечения, такого как Adobe XD, иногда установка приложения невозможна.
К счастью, Adobe предоставляет автономный установщик для отдельных приложений Creative Cloud с временными ссылками для загрузки для установки приложений без настольного приложения CC.
Получите ответы на часто задаваемые вопросы по загрузке, установке, настройке и обновлению Adobe XD для macOS и Windows.

Adobe XD — это инструмент для проектирования пользовательских интерфейсов, обеспечивающий возможности совместной работы и позволяющий создавать и публиковать проекты для веб-сайтов, мобильных приложений и других пользовательских интерфейсов.
Легко переключайтесь между каркасами, дизайном пользовательских интерфейсов, интерактивным дизайном, созданием прототипов, анимацией интерфейсов и обменом материалами — все это объединено в едином мощном инструменте.
Adobe XD — это инструмент для проектирования пользовательских интерфейсов, обеспечивающий возможности совместной работы и позволяющий создавать и публиковать проекты для веб-сайтов, мобильных приложений и других пользовательских интерфейсов.
Adobe XD предназначается для профессиональных дизайнеров пользовательских интерфейсов, создающих проекты и прототипы, а также для всех, кто впервые изучает дизайн интерфейсов. XD — мощный, но простой в использовании инструмент, что делает его подходящим для дизайнеров с любым уровнем подготовки и опыта.
Adobe XD предлагает различные варианты платных планов в зависимости от ваших потребностей. XD включен в любую подписку Creative Cloud — Все приложения без дополнительной платы. Вы также можете подписаться на тарифный план с одним приложением XD.
Бесплатный начальный план позволяет всем загружать и применять XD для личного пользования, включая все функции дизайна и макетирования. Платные планы предназначены для профессионального использования там, где требуется неограниченные возможности публикации для совместной работы, поэтому в них входит полный доступ к таким премиум-функциям для совместной работы.
Если вы являетесь подписчиком Creative Cloud для рабочих групп или Creative Cloud для организаций и у вас нет доступа к приложению Creative Cloud для настольных ПК, обратитесь к своему ИТ-администратору, чтобы получить доступ к XD через Creative Cloud Packager.
Частично информация о начале работы было включена прямо в приложение Adobe XD — на главном экране продукта вы можете выбрать один из следующих вариантов.
-
с пошаговыми инструкциями.
- Ссылки на наборы пользовательского интерфейса, ускоряющие разработку платформ Apple iOS, Google и Microsoft Windows.
- Руководства, включающие вопросы разработки и экспорта, создания прототипов и обмена материалами, а также подсказки и советы по использованию Adobe XD.
Вы можете связаться с другими разработчиками через Adobe XD на наших форумах, чтобы поделиться своим опытом и получить дополнительные советы и подсказки.
С помощью мобильного приложения Adobe XD, вы также можете предварительно просматривать свои проекты и прототипы на устройствах iOS и Android. К компьютеру с Adobe XD через порты USB можно подключить несколько устройств. Вы можете менять свои проекты и прототипы и предварительно просматривать их в реальном времени на всех подключенных устройствах. Детальные шаги см. в разделе Часто задаваемые вопросы по Adobe XD для мобильных устройств.
Наша команда прислушивается к вашим комментариям и активно отвечает на них. Можно просматривать существующие запросы функций, голосовать по ним или добавлять свои собственные на сайте UserVoice. По вопросам, связанным с продуктом, обратитесь к нашим специалистам из Сообщества получения поддержки XD.
Вы можете связаться с другими разработчиками через Adobe XD на наших форумах, чтобы поделиться своим опытом и получить ответы на вопросы. Для получения дополнительных возможностей поддержки откройте нашу страницу службы поддержки.Adobe XD поддерживается в следующих операционных системах:
- macOS 10.13 и следующих версий
- Windows 10 Creators Update (64-разрядная) и следующих версиях
В Adobe XD доступны следующие языки: английский, французский, немецкий, японский, китайский, корейский, бразильский португальский и испанский.
Вы можете использовать в своих проектах материалы из Adobe Photoshop и Adobe Illustrator. Чтобы продолжить работу с содержимым в векторном формате, скопируйте его из Illustrator и вставьте в XD. Скопируйте содержимое из Photoshop и вставьте его в XD как растровое изображение. Вы также можете экспортировать файлы XD в After Effects через раздел Файл > Экспорт > After Effects .
Кроме того, вы также копировать содержимое из любого другого инструмента, который может помещать содержимое SVG в буфер обмена, и вставлять его в XD, а также использовать импорт файлов JPG, PNG, GIF, TIFF и SVG через меню Файл > Импорт .
В Adobe XD и службах публикации поддерживаются все типы удостоверений (Adobe ID, Enterprise ID и Federated ID). Возможно, корпоративный пользователь будет иметь Adobe ID и Enterprise ID или Adobe ID и Federated ID, связанные с одним и тем же адресом электронной почты.
В XD на Mac нажмите XD > Информация о XD . В ОС Windows выберите Справка > Информация о XD . Рядом с версией вы увидите текст Для начинающих .

Откройте эту страницу для перехода на другой план XD.
- либо отменить свой план, либо если вы являетесь подписчиком в составе группы или организации.
При отмене вас автоматически переведут на план для начинающих. Вы по-прежнему будете иметь доступ к Adobe XD, вашим опубликованным ссылкам и документам.
Для получения дополнительной информации о том, что включено в план для начинающих, см. раздел Сравнение планов.
Если вы являетесь конечным пользователем Creative Cloud для рабочих групп или Creative Cloud для организаций и у вас нет доступа к приложению Creative Cloud для настольных ПК, обратитесь к своему ИТ-администратору, чтобы получить доступ к XD через Creative Cloud Packager.
Если у вас, вашей рабочей группы или организации нет платного плана, в который входит Adobe XD, вы все равно можете загрузить XD бесплатно в составе плана для начинающих через Creative Cloud Packager.
План для начинающих доступен корпоративным клиентам в коммерческих, государственных и образовательных учреждениях. Для загрузки Adobe XD клиенты должны использовать развертывание именованного лицензирования. Adobe XD поддерживает все три типа идентификаторов (Adobe ID, Enterprise ID и Federated ID). Вы можете загрузить приложение Adobe XD из приложения Creative Cloud для настольных ПК. Если у вас нет доступа к приложению Creative Cloud для настольных ПК, обратитесь к своему ИТ-администратору, чтобы получить доступ к Adobe XD.
Windows 10 Creators Update (64-разрядная версия) представляет будущее платформы Windows, потому что позволяет Adobe XD использовать новейшее сенсорное оборудование, обеспечивать максимально возможную производительность и быть доступным для следующего поколения устройств на базе Windows.
Подробная информация приведена в разделе Системные требования.
На текущий момент функции пера и сенсорного ввода поддерживаются в инспекторе свойств, левом меню панели инструментов и в кадре приложения. Центральный холст не может быть обработан через сенсорный ввод; для создания проектов и прототипов соединений на холсте вам понадобятся мышь и клавиатура.
На текущий момент ИТ-администраторы не могут установить приложение Adobe XD для Windows и развертывать регулярные обновления с помощью инструмента Creative Cloud Packager.
Да, вы можете обмениваться документами на разных платформах.
Да, вы можете сохранить свои документы в облаке и открывать эти проекты с помощью мобильной версии Adobe XD.
Собственные приложения Windows 10, а именно XD, автоматически сохраняют ваши файлы в фоновом режиме. Если вы закрыли документ, не сохранив его, вы всегда можете возобновить работу, открыв Файл > Открыть недавние и выбрав файл из списка.
Adobe XD требует использования современных графических процессоров с последними установленными драйверами. Если вы видите на своих монтажных областях крупные участки сдвинутых пикселей, вам следует обновить драйверы до последних версий, чтобы обеспечить возможность эффективной работы с XD. Многие производители оборудования не обновляют свои драйверы для старых графических процессоров. Для получения дополнительной информации о том, совместимы ли ваши драйверы, см. Системные требования.
Существуют определенные проблемы визуализации с двумя более старыми драйверами, для которых нет доступных обновлений от поставщика — Intel 8.15.10.2697 и Intel 8.15.10.2702.
При одновременном использовании в вашей системе большого числа ресурсоемких приложений ОС Windows 10 может закрыть некоторые собственные приложения, работающие в фоновом режиме, с целью оптимизации производительности. В таких ситуациях Adobe XD автоматически сохраняет ваш файл, и вы можете возобновить работу, перейдя по меню Файл > Открыть недавние и выбрав файл из списка.
Да, вы можете поделиться своими прототипами.
Файлы сохраняются локально с расширением .xd. Облачные документы не сохраняются в локальной файловой системе и используют формат .xdc.
Вы можете экспортировать любой объект как PNG или SVG и импортировать его в Photoshop и Illustrator. Illustrator добавляет содержимое SVG как изменяемые объекты в векторном формате. Содержимое Photoshop копируется в виде плоского растрового изображения.
В настоящее время Adobe XD поддерживает следующие форматы для импорта: текстовый, JPG, GIF, PNG, TIFF, SVG, BMP, PSD, AI, SKETCH. Если вы попытаетесь перетащить на холст файл неподдерживаемого формата, такой файл будет проигнорирован.
Adobe XD должен импортировать SVG из любого источника. Если вам не удается импортировать файл SVG, у файла может быть чересчур большой размер или свойства, которые не поддерживаются Adobe XD. Дополнительные сведения см. в этой статье.
Ошибка в ходе экспорта может произойти по нескольким причинам.
- Ваш ресурс был слишком большой по объему. Adobe XD имеет ограничение на экспорт ресурса, которое составляет 16000 x 16000 пикселей.
- Возможно, вы экспортируете материалы в каталог, который доступен только для чтения или заблокирован.
Если произошла какая-либо другая ошибка экспорта, сообщите об этой проблеме на наших форумах.
Вы можете установить и использовать сторонние подключаемые модули для экспорта или извлечения проекта XD в виде файла HTML, CSS или JavaScript. Смотрите инструкции по использованию доступных сторонних плагинов в этой статье.
Это безопасная функция, которая требует входа в систему под тем же Adobe ID, который используется для отправки личной ссылки. Ссылка не может быть доступна, если у получателя нет вашего Adobe ID и пароля.
В XD вы можете опубликовать прототип или спецификацию дизайна, чтобы поделиться с другими для сбора отзывов или передачи файлов разработчикам. При публикации прототипа или спецификации дизайна создается ссылка. Если вы пользуетесь планом для начинающих, вы можете создать только одну активную ссылку. Вы всегда можете изменить такую ссылку. Чтобы опубликовать больше ссылок, перейдите на платную версию плана или реорганизуйте свои ссылки.
Для работы служб публикации в XD требуется войти в Creative Cloud. Такой вход гарантирует, что ваша учетная запись позволяет использовать хранилище и службы. Если вы успешно вошли в систему и все еще видите ошибку, возможно, вы столкнулись с одним из сценариев, описанных в этой статье.
Повторно подтвердите, что ссылки удалены. Если ссылки удалены, попробуйте закрыть и снова открыть Adobe XD.
Попробуйте закрыть и снова открыть Adobe XD.
После предоставления общего доступа к прототипу в первый раз при любом последующем обновлении вам будет предложено два варианта: Изменить ссылку или же Создать ссылку. Выберите Создать ссылку, чтобы создать новую ссылку на прототип, которым вы хотите поделиться. Чтобы изменить прототип в существующей ссылке, выберите Изменить ссылку.
В некоторых случаях существующая ссылка не изменяется, но вместо этого создается новая ссылка. Это может произойти в следующих ситуациях.
- Существующая ссылка была удалена.
- Вы изменили свои учетные данные между сеансами обмена.
- Служба Adobe обнаружила ошибку, и мы не смогли изменить ссылку на предыдущий прототип.
Совместное использование прототипов и спецификаций дизайна в Adobe XD зависит от доступа к сервисам Creative Cloud. Для совместного использования прототипов и спецификаций дизайна ИТ-администраторы должны включить службы публикации XD внутри Admin Console. Подробнее см. в разделе Включение и отключение сервисов для профиля продукта.
Adobe XD не поддерживает автономное развертывание с помощью серийного номера Creative Cloud для организаций. Для доступа к Adobe XD клиенты должны использовать развертывание именных лицензий. Поддерживаются все три типа идентификаторов (Adobe ID, Enterprise ID и Federated ID).
Adobe XD теперь позволяет разработчикам обмениваться прототипами и спецификациями дизайна посредством закрытой ссылки, доступной только по приглашению. Чтобы ваши пользователи могли совместно использовать и просматривать эти ресурсы, рекомендуется настроить удостоверения пользователя через систему управления пользователями Adobe, чтобы рецензентам не приходилось создавать новую учетную запись Creative Cloud при получении приглашения (если они этого еще не сделали). Привяжите корпоративную систему каталогов вашей организации, используя инструмент синхронизации пользователей Adobe или иной инструмент управления пользователями.









Основная информация о программе
Adobe XD – графический редактор, предназначенный для разработки макетов пользовательских интерфейсов мобильных приложений и видеоигр. Программа также подходит для дизайна веб-сайтов.
Обладая большим арсеналом инструментов, программа позволяет быстро создавать прототипы любой сложности и добиваться визуализации в самом высоком качестве, благодаря возможности использования векторной графики. В Adobe XD реализованы все основные функции, присутствующие во многих современных графических редакторах. Пользуясь этой программой, дизайнер сможет использовать маски, слои, масштабирование, выделение (в том числе и отдельных элементов), коррекцию цвета, настройки тени, прозрачности и многие другие инструменты.
Минималистичный интерфейс редактора позволяет быстро добавлять графические объекты на рабочую плоскость путем захвата и перемещения элементов левой клавишей мыши. Для максимально точного размещения элементов дизайна на странице макета доступны такие популярные инструменты, как "умные" направляющие, автоматический отступ и другие. Результаты работы в любой момент можно увидеть, запустив режим предварительного просмотра. Готовые проекты можно экспортировать в различные форматы, адаптированные под стандарты Windows, Mac, iOS и Android.
Дополнительным преимуществом Adobe XD является его кроссплатформенность. Вы сможете без проблем переносить рабочий контент между программами Adobe Photoshop, Fonts, Illustrator, After Effects и другими фирменными приложениями из Creative Cloud. Также реализована возможность коллективной работы над проектами с помощью функций совместного редактирования, доступной через веб-интерфейс, и хранения рабочих материалов в облачном сервисе с возможностью их обмена с другими пользователями.
Формат файла Adobe XD представляет из себя архив, который содержит описание структуры макеты в виде JSON структуры, графических растровых и векторных файлов использованных при создании макета.
Программу-сервис Avocode — за деньги.
Кроме того, некоторые программы работают только в среде Mac OS (Sketch - только MAC OS или веб-приложение)
И тому подобное.
Чтобы открыть макет Adobe XD бесплатно, можно воспользоваться бесплатной программой-сервисом Photopea — в этом случае видны все параметры объектов макета и даже доступ к CSS значениям реализован удобнее чем в Photoshop. А вот реализация извлечения растровых объектов из макета, для внедрения в вёрстку, немного подкачала, на мой вкус.
Итого, файл макета открыт в Photopea — данные CSS доступны для переноса. Папочка с графикой для вставки в вёрстку — готова.
Возможно, подход не оригинальный. Но уж чем богаты.
Вероятно есть и более простые методы.

Web-технологии
233 поста 4.5K подписчиков
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb
Adobe XD бесплатный же

Сказ о том, как чел порвал жопу, чтобы зарабатывать не заплатив ни копейки за ПО в котором педалит =)
Собрались далекие от темы люди и пытаются убедить автора установить прогу обновив винду до 10ки. Обычные хомяки, хавают что дают, а не то что удобно.
ЗЫ: 10ка всё еще глючная


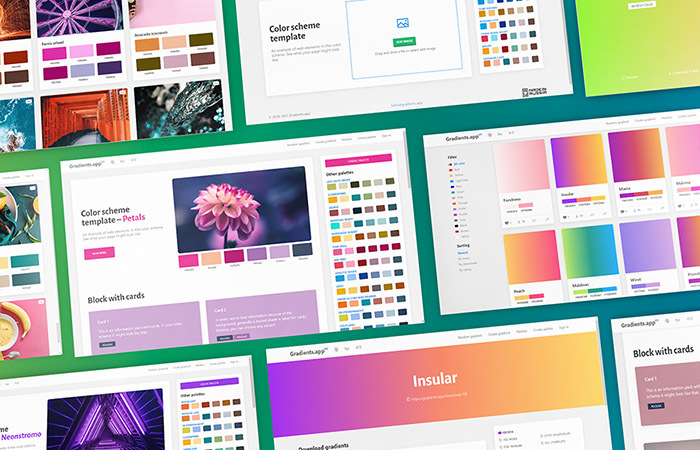
Генератор градиентов и палитры по картинкам

Делюсь своим проектом Gradients.app, занимаюсь им в свободное время и очень жду замечаний и предложений. Проект может пригодиться дизайнерам и иллюстраторам — тут про цвета и градиенты.
Набор градиентов
На сайте можно скачать градиенты разных размеров в PNG, скопировать цвета по отдельности и CSS-коды градиентов. Градиенты сортируются по цветам, скачиваниям и дате. Градиентов на сегодня 87, добавляю их самостоятельно, если у вас есть классные сочетания — буду рад их добавить.

Можно провалиться внутрь карточки градиента, там будет больше информации и разные размеры для скачивания. Для веб-дизайнера есть CSS-код градиента, а для иллюстраторов — цвета в RGB, CMYK, HEX и HSL.

Генератор градиентов
Можно делать градиенты самим: подбирать цвета, смотреть разные сочетания. Есть возможность выбрать от 1 до 5 цветов, скачивать в FHD, копировать CSS-код и рандомно менять цвета всего градиента или по отдельности.

Наборы палитр
Потом я добавил на сайт ещё один раздел — цветовые схемы. Загрузил картинки в разных стилях, с разными палитрами. Эти палитры можно использовать для оформления сайтов, графического дизайна или даже дизайна интерьеров.
Схемы можно отфильтровать по цветам и скопировать HEX-код каждого цвета палитры. На подробной странице схемы цвета применяются к небольшому web-шаблону: блоки, кнопки и другие элементы раскрашиваются под выбранную палитру.

Генератор палитры по фото
Ещё можно загрузить любую картинку или фотографию и определить палитру на ней. Изображение разбивается на 10 основных цветов. Есть подробные блоки с яркими, приглушенными, темными, светлыми и противоположными цветами. У всех цветов можно скопировать HEX-код.


Проект переведен на английский и частично на китайский язык.
Буду рад критике и идеям, может что-то вышло неудобно и непонятно.

Реакция на курсор










Дизайн контактных форм: поля ввода










С нуля до Frontend-разработчика. Начало

Всем привет,
произошел небольшой казус в прошлом посте (не знал всех правил редактирования постов, извиняйте), поэтому решил написать новый пост.
Как говорил ранее, все кто начинают обучение в веб-разработке сталкиваются с огромным количеством информации в сети и отсутствием практических навыков. Я не стал исключением.
Даже имея RoadMap и обучающие курсы, происходит так, что мы учим сухую теорию и когда дело доходит до собственного проекта, руки и голова забывает как писать код.
Пересмотрев уйму информации в интернете, а также повторяя код за лектором, решил остановиться и начать свой путь заново, почти с нуля.
Сейчас хотел бы посоветовать небольшой план для людей, которые только начинают свой путь в веб-разработку:
1) Думаю, самый народный способ изучить основы HTML и CSS это воспользоваться бесплатными курсами от HTML Academy.
Затем эти знания можно закрепить пройдя бесплатные задания на FreeCodeCamp. (Basic)
2) Советую скачать бесплатно курс, который писал здесь (п. 2)
!Либо можете найти ссылку на скачивание zip-файла в комментариях в этом посте!
Посмотрев первый модуль, вы уже отточите свои базовые знания + будет настроено пространство.
3) После этого сразу советую изучить препроцессор CSS (хотя его и ставят в середину обучения, считаю его надо учить сразу после основ). Про них можно узнать в модуле 2 - 025 из того курса, либо из любого другого видео на YouTube.
4) Изучаем основы Git/Github. Из курса Модуль 3 - 041, либо на YouTube. В начале необходимо уметь только пушать проекты в репозиторий. имхо)
+ также многие советуют выделять время на прочтение книг и изучения англа. Но я считаю, что лучше получать информацию с помощью интерактивных ресурсов (видео), а также стараться не распыляться на другие темы.
Сложно описать сколько времени у вас займет на обучение данного материала, но в среднем можно предположить 2/3 недели.
После этого можно уже с головой углубляться в верстку.
Мой план обучения на ближайшее время:
1) Практикуем верстку с помощью Bootstrap Grid (ее многие недолюбливают, но я хотел бы закрепить эти знания);
2) Продвинутая верстка с Flexbox без интерактива;
3) Стараемся настолько набить руку, чтобы могли сверстать почти любой проект без интерактива;
4) Основы JS;
5) Поверхностное изучения JQuery и добавления интерактива на сайты.
6) Продвинутый JS;
7) React.js
8) Создаем портфолио;
8) Стараемся устроиться на работу джуном.
План на следующую неделю:
1) Доделать проект из курса (модуль 2);
2) Найти и сверстать самостоятельно пару лендингов с помощью сетки + делать их "резиновыми".
Повторюсь, что постараюсь вести этот блог и создавать новые посты пока что каждую неделю, для структурирования знаний, получения фидбека, и возможно кому-то этот путь пригодиться)
Все получилось сумбурно, я еще дилетант в этом деле, так что рад любой критике и пожеланиям :)
Читайте также:

