Adobe xd расстояние между элементами
Обновлено: 06.07.2024
Adobe Experience Design (Adobe XD) — одна из последних новинок от компании Adobe, призванная стать конкурентом полюбившемуся всем дизайнерам интерфейсов Sketch.app.
Имея в своем арсенале схожие со Sketch.app функции, а также все возрастающее количество UI-китов, пригодных для использования в Adobe XD, в скором времени эта программа может перетянуть на себя значительную часть пользователей, которые или еще не слезли с Photoshop и создают веб-проекты в нем или еще только выбирают подходящую под свои задачи программу.
Эта статья познакомит вас с 10 полезными хитростями, которые помогут сэкономить массу времени при освоении программы Adobe XD, а также ответит на вопросы, которые, вполне вероятно, возникали у вас в процессе работы с ней.
Наследование настроек текста
Когда вы выбираете инструмент «Текст» и начинаете печатать, то XD по умолчанию использует стандартный стиль текста. Однако, если у вас есть стиль, который вы бы хотели скопировать, просто кликните по объекту инструментом выделения. Затем переключитесь на инструмент «Текст» и либо кликните курсором, чтобы установить точку ввода текста, либо перетащите копируемый объект в область ввода текста. Текст, который вы напечатаете после этого будет наследовать скопированный, в том числе шрифт, междустрочный интервал и интервал между символами.
Замыкание кривой
Как правило, редактировать кривую в Adobe XD очень легко— просто кликните и добавьте точку в любом месте, когда у вас выбран инструмент «Перо». Однако, вы также можете замкнуть кривую, нажав на начальную точку. Если вы хотите замкнуть кривую закруглением, кликните и перетащите ее. И, конечно, как насчет этой начальной точки? Удерживайте нажатой клавишу Cmd, если вы работаете в Mac или клавишу Ctrl, если работаете в Windows 10, когда вы нажимаете и перетаскиваете эту начальную точку, чтобы переместить ее, без присоединения.
Реалистичное размытие фона

С функцией размытие фона теперь вы можете создавать реалистичное размытие фона, которое ваши разработчики смогут дублировать. Некоторые из самых популярных прототипов, которыми я поделилась связаны с регулировкой эмуляции настроек iOS: Dark, Light и ExtraLight.
- Dark: Размытие 25, Яркость 0, Непрозрачность 55%
- Light: Размытие 30, Яркость 15, Непрозрачность 0%
- ExtraLight: Размытие 24, Яркость 40, Непрозрачность 50%
Конвертирование базовых объектов в кривую
Вместо того, чтобы создавать свои иконки с нуля, часто легче начать с простых фигур, таких как прямоугольник или овал. Чтобы преобразовать ее в кривую, просто дважды кликните по простой фигуре, для ее конвертации. (Если вы не внесете никаких изменений, она вернется в исходное состояние.) Если по какой-то причине вы хотите убедиться, что ваши объекты остаются кривой несмотря ни на что, используйте Cmd+8 на Mac или Ctrl+8 на Windows 10, чтобы конвертировать объект в кривую. Если вы находитесь на границе фигуры, ваш курсор изменится на «Перо», чтобы добавить точку вдоль линии. Вы даже можете разорвать существующую фигуру, выбрав инструмент «Перо» и нажав на начальную точку.
Перемещение с помощью инструмента «Рука»
Мне часто задают вопросы об инструменте «Рука». Все очень просто: удерживайте нажатой клавишу Space, чтобы временно преобразовать ваш текущий инструмент в инструмент «Рука». Затем нажмите левую клавишу мыши и перетащите курсор для перемещения по холсту. Еще один совет от профи — если вы работаете на ноутбуке с трекпадом или используете Magic Mouse, вы можете провести двумя пальцами по экрану, чтобы перемещаться по холсту.
Сочетания клавиш для быстрого выбора цвета
Это из наших недавних и любимых нововведений. В прошлом году мы добавили поддержку шестнадцатеричных цветовых значений. Вы можете напечатать любое шестнадцатеричное значение, чтобы оно повторялось для всех шести значений.
Создание дубликата vs. Копировать и вставить
На наших форумах нас часто спрашивают, зачем в нашей программе есть команда «Создать дубликат», когда есть функции Копировать» и «Вставить». Суть в том, что при дублировании объект помещается на тот же уровень по Z-координате, в то время как «Копировать» + «Вставить» переместит его вверх по Z-координате. Это важно помнить, когда вы работаете над сложными файлами! Вы также можете использовать функции «Копировать» + «Вставить», чтобы перемещать объекты по группам.
Экспорт исходников
Экспорт ресурсов является важной частью рабочего процесса дизайнера, особенно при передаче разработчикам. Наш экспортный процесс учитывает, что ресурсы разных размеров являются важной частью современного дизайна графического интерфейса пользователя.
По умолчанию XD будет экспортировать с различным разрешением, в зависимости от платформы. Например, если вы экспортируете для iOS, вам понадобятся 1x, 2x, и 3x версии ресурсов. Если вы создаете иконку в разрешении 100 x 100 и установите «designed at 1x», мы будем экспортировать версии 100 x 100, 200 x 200 и 300 x 300 для полного набора. Однако, если вы создадите иконку в разрешении 90 x 90 и установите «designed at 3x,» мы будем экспортировать в 30 x 30, 60 x 60, и 90 x 90 для создания 1x, 2x, и 3x версий.
Управление редактированием контекста
До того, как мы создали панель слоев, единственным способом обойти это было возможно, используя редактирование контекста. Группы и повторяющиеся сетки (repeat grids) – очень мощные функции, которые вы можете использовать для выравнивания, выделения и повторения. Часто, я использую вложенные группы для работы с чем-то вроде сложной панели пиктограмм, содержащей такие элементы как иконки, текст и фон. В этом случае иконка представляет собой группу, и эта группа находится на том же уровне, что и текстовый элемент, и прямоугольник. Несколько концепций, которые я обычно выделяю в советах:
Прямое выделение. Обычно люди спрашивают, где инструмент «Прямое выделение», и ответ таков: он встроен прямо в инструмент выделения! Удерживайте нажатой клавишу Cmd (Mac) или Ctrl (Windows 10) чтобы выбрать объект, вне зависимости от того, как глубоко от вложен.
- Открытие редактирования контекста.Вы можете открыть редактирование контекста прямо в группе или повторяющейся сетке двойным щелчком по любому объекту внутри них. Теперь внутри редактирования контекста, можно манипулировать со всеми объектами в нем (например, выделять и выравнивать по отношению друг к другу).
- Закрытие редактирования контекста.Теперь, когда вы в редактировании контекста, вы можете нажать Escape, чтобы выйти из него.
Этот набор функций позволяет легко перемещаться между группами, без необходимости искать их на панели слоев. Сосредотачивая свою работу на холсте, вы можете видеть вещи в контексте всего дизайна.
Если вам понравились эти советы и хитрости по некоторым наименее известным функциям Adobe XD, посмотрите мой подробный разбор Repeat Grid – одной из самых популярных функций нашего продукта.
Хотите больше публикаций подобного рода? Ставьте лайки, делайте репосты, и напишите мне (или в комментариях, или в Twitter) какую тему вы хотите, чтобы я подробно разобрала в следующий раз!
Ищете информацию о выравнивании ресурсов проекта с помощью направляющих и сеток? Вы обратились по адресу!
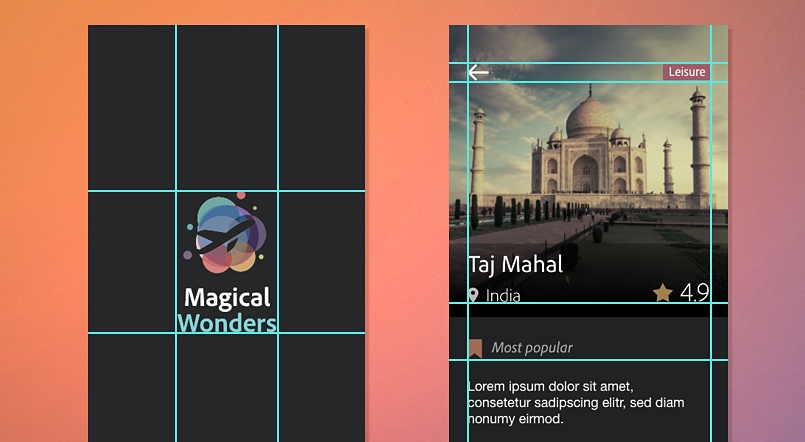
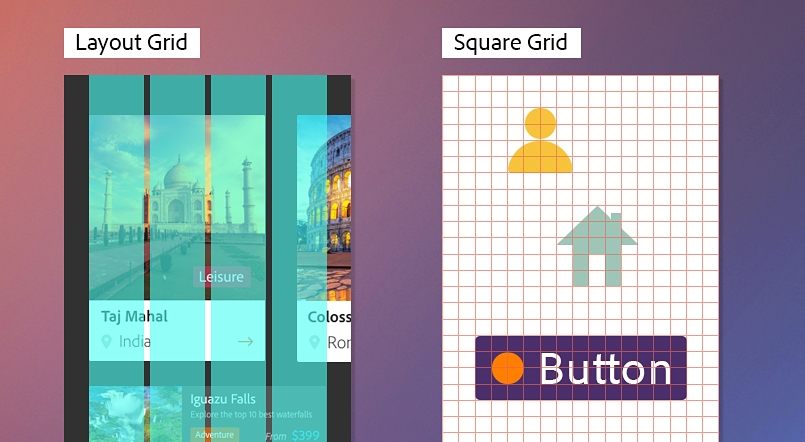
При работе над проектами вы можете использовать направляющие для выравнивания объектов или управления расстоянием между элементами на монтажной области. Сетки служат каркасом, на котором вы можете упорядочивать элементы дизайна (изображения, глифы, абзацы) и обеспечивать симметрию макета.


Привет, меня зовут Джинни! Я ведущий дизайнер, работающий над проектом UX-дизайна в приложении XD, где есть несколько монтажных областей и объектов.

- Она ищет ресурсы для быстрого создания макетов и размещения объектов с помощью направляющих.
- Ей нужна помощь в выравнивании и определении структуры объекта в рамках дизайн-проекта с использованием сеток.
Звучит знакомо? Если вы столкнулись с такими же проблемами, читайте дальше, и вы узнаете, как создавать и использовать направляющие и сетки в монтажных областях.
Еще не знакомы с Adobe XD?
Попробуйте сами
После того как ваши монтажные области будут размещены на холсте дизайна, сверху и слева от них появится область, позволяющая перетаскивать направляющие. Вы можете быстро выполнять привязку к центру по горизонтали и вертикали, копировать и вставлять на несколько монтажных областей, удалять и переключать их видимость.
Научитесь создавать графику, используя фигуры и инструмент «Перо» в Adobe XD.
Вы можете быстро рисовать простые значки и графические объекты в Adobe XD с помощью инструментов для рисования, расположенных на левой панели инструментов: «Прямоугольник», «Эллипс», «Многоугольник», «Линия» и «Перо». Инструмент выделения поможет выбрать ту или иную линию, фигуру или объект для редактирования.
Затем вы можете комбинировать эти фигуры различными способами для создания составных фигур и объектов или наложения маски на части фигуры. Чтобы подробнее узнать о создании составных фигур и о способах наложения маски, см. раздел Редактирование объектов посредством логических операций и методов наложения маски.
Рисование прямоугольников и квадратов
Выберите инструмент «Прямоугольник» .
Выполните одно из следующих действий:
- Чтобы нарисовать прямоугольник, перетащите курсор по диагонали, пока не получите прямоугольник нужного размера.
- Чтобы нарисовать квадрат, нажмите клавишу Shift и, не отпуская ее, перетащите указатель по диагонали, пока не получите квадрат нужного размера.
Чтобы нарисовать прямоугольник со скругленными углами, нарисуйте прямоугольник, а затем щелкните по нему, чтобы увидеть маркеры редактирования радиуса. Щелкните любой маркер и перетащите его в направлении центра прямоугольника. Вы также можете использовать инспектор свойств , чтобы ввести определенное значение радиуса одного или нескольких углов.

Чтобы дополнительно настроить квадрат или прямоугольник, можно изменить радиусы углов.
- Чтобы настроить радиус только одного угла, выполните одно из следующих действий:
- Удерживайте клавишу Option (Mac) или клавишу Alt (Win), затем щелкните маркер угла и перетащите его мышью.
- Редактируйте значение каждого радиуса скругления отдельно в инспекторе свойств .
- Чтобы одновременно откорректировать радиус всех углов, выполните одно из следующих действий:
- Нажмите радиус скругления и перетащите его мышью.
- Измените значение радиуса после выбора в инспекторе свойств .
Корректировка углов по одному![Корректировка углов по одному]()
Корректировка всех четырех углов одновременно![Корректировка всех четырех углов одновременно]()
Рисование эллипсов и кругов
Выберите инструмент «Эллипс» .
Выполните одно из следующих действий:
- Перетаскивайте курсор по диагонали, пока не получите эллипс нужного размера.
- Чтобы создать круг, удерживайте клавишу Shift при перетаскивании.
Удерживайте клавишу Shift и перетаскивайте, чтобы изменить размер круга.![]()
Рисование многоугольников
Инструмент «Многоугольник» поможет вам создать ряд новых фигур, таких как треугольники, ромбы, пятиугольники, звезды и фигуры в форме сердца.
Чтобы начать рисовать многоугольник, нажмите «Y» на клавиатуре или выберите значок треугольника на панели инструментов.
В монтажной области или на холсте щелкните и перетаскивайте, чтобы нарисовать фигуру желаемого размера. Вы можете обратить внимание, что фигурой по умолчанию является треугольник.
- Удерживайте клавишу Shift при рисовании, чтобы создать равностороннюю фигуру.
- Используя во время рисования клавиши со стрелками влево и вправо, можно изменить многоугольник на звезду.
- Используя во время рисования клавиши со стрелками вверх и вниз, можно увеличить или уменьшить количество сторон многоугольника.
После создания фигуры вы можете изменить количество сторон многоугольника в инспекторе свойств. Выберите фигуру, щелкните поле Количество сторон в инспекторе свойств, затем введите желаемое количество сторон.
Свойства многоугольника![Свойства многоугольника]()
A. Количество сторон B. Радиус скругления C. Пропорция звезд
Чтобы создать фигуру звезды, используя инструмент Многоугольник, начните рисовать многоугольник в монтажной области. Затем щелкните маркер «Пропорция звезд» в правом верхнем углу многоугольника и перетащите его в направлении радиуса. Вы также можете откорректировать пропорцию звезд, щелкнув поле Пропорция звезд ( ) в инспекторе свойств. Пропорция может быть в диапазоне от 1 до 100. С помощью поля Количество углов можно определить количество сторон, которые должен иметь многоугольник. Вы можете нарисовать многоугольник в форме звезды на основе обычного треугольника, при этом ваш многоугольник может иметь максимум сто сторон.
- Удерживайте клавишу Shift при перетаскивании маркера «Пропорция звезд» для изменения с шагом 10 %. В качестве альтернативы поместите курсор в поле Пропорция звезд и нажимайте клавиши со стрелками вверх и вниз, чтобы управлять соотношением сторон.
Чтобы создать фигуру в форме сердца, нарисуйте многоугольник в монтажной области. Затем щелкните поле Количество углов ( )
в инспекторе свойств и введите <3.Чтобы изменить радиус скругления многоугольника, щелкните и перетаскивайте декоративный маркер радиуса из верхнего угла фигуры или щелкните поле Радиус скругления в инспекторе свойств, затем введите желаемое значение.
Каждая фигура имеет один декоративный маркер радиуса. Нельзя изменить радиус скругления каждой стороны фигуры.
Задайте свойства фигуры (Цвет заливки, Толщину рамки, Цвет, Внутреннюю тень, Тень и Размытие фона) для многоугольника. Эти свойства сохраняются при изменении количества сторон фигуры.
Дважды щелкните многоугольник, чтобы увидеть опорные точки фигуры. Можно создать новые опорные точки, щелкнув в любом месте контура фигуры.
Создание или редактирование опорных точек фигуры превращает ее в контур, при этом объект утрачивает возможности многоугольника.
Подскажите, как Photoshop можно точно измерить расстояния между элементами. Стоит задача попиксельной верстки, поэтому нужна точность.
Смотрел в интернете примеры как верстают, такое чувство что на глаз отмеряют, т.е. инструмент "прямая" берут и смотрят приблизительное расстояние. Это нормально?
- Вопрос задан более трёх лет назад
- 21121 просмотр
Простой 1 комментарий
Скачай Adobe XD (что-то около 250Мб) и все твои проблемы решатся. Выделяешь объект, зажимаешь alt и вуаля.
Если фотошоп не совсем старый, то там есть Extras. При зажатом CMD (или Ctrl) они показывают расстояния до ближайших элементов в макете.![5a8363ba2e098381068520.jpg]()
Если у вас версии фотошопа 2015 и ниже, то поставьте плагин guideguide. На более новые что-то подобное.![Djalina]()
Плагин автоматически расставляет направляющие под заданные вами параметры. И уже по такой сетке будет удобно работать.
Галина, А чем они отличаются от стандартных направляющих фотошоп?![Djalina]()
Senseich, тем, что вы не в ручную будете это делать. Просто я так вас поняла, что сетку вам не предоставили, но зная параметры, ее можно сделать.![Djalina]()
Включите пиксельную сетку в меню «Просмотр» - «Показать» - «Пиксельная сетка».
При достаточном увеличении картинки она будет отображаться.В меню настроек (CTRL+K) в пункте «Единицы измерения и линейки» выставьте для линейки «Пиксели». Тогда можно будет ориентироваться по линейке (CTRL+R, если выключена). И прямоугольником можно измерять расстояние.
Читайте также:







