Браузеру не удалось выделить достаточно памяти для содержимого webgl
Обновлено: 04.07.2024
netghost55 04 окт 2015, 13:35
делаю билд на WebGL и выдает постоянно ошибку. Кто знает, подскажите:
The browser could not allocate enough memory for the WebGL content. If you are the developer of this content , try allocating less memory to your WebGL build in the WebGL player settingsВ Player Settings устанавливал значения начиная от 30 - 500. и как это значение выбирается? по размеру проекта?
Zaicheg 04 окт 2015, 13:55
netghost55 писал(а): делаю билд на WebGL и выдает постоянно ошибку. Кто знает, подскажите:The browser could not allocate enough memory for the WebGL content. If you are the developer of this content , try allocating less memory to your WebGL build in the WebGL player settings
В Player Settings устанавливал значения начиная от 30 - 500. и как это значение выбирается? по размеру проекта?
Я детально не разобрался в вопросе, но по-моему эта ошибка не обязательно говорит о неправильно выставленном параметре. Может быть приложение просто слишком тяжелое.
Как я решал проблему: построил приложение с нуля, последовательно воссоздавая различные элементы и проводя тест: запускается ли, сколько весит, сколько потребляет памяти в пике и в покое. Так постепенно выявил узкие места и отключил/пожал их. Попутно определил, с каким минимальным параметром в Player Settings приложение работает стабильно.
И наверное немаловажно в данном случае, какая у вас разрядность системы и браузера.
netghost55 07 окт 2015, 15:49
Zaicheg писал(а): Я детально не разобрался в вопросе, но по-моему эта ошибка не обязательно говорит о неправильно выставленном параметре. Может быть приложение просто слишком тяжелое.Как я решал проблему: построил приложение с нуля, последовательно воссоздавая различные элементы и проводя тест: запускается ли, сколько весит, сколько потребляет памяти в пике и в покое. Так постепенно выявил узкие места и отключил/пожал их. Попутно определил, с каким минимальным параметром в Player Settings приложение работает стабильно.
И наверное немаловажно в данном случае, какая у вас разрядность системы и браузера.
Спасибо, разобрался с WebGl, открывает мою игру. но работы еще много над оптимизацией. И еще вопрос, на всех ли браузерах работает WebGl приложения?

Если вы являетесь разработчиком этого содержимого, попробуйте выделить меньше памяти для сборки WebGL в настройках проигрывателя WebGL.
Один пользователь объяснил природу проблемы на Reddit .
[ОШИБКА] большинство игр, которые я пробовал, выдают ошибку «Браузер не может выделить достаточно памяти для содержимого WebGL. Если вы разработчик этого контента, попробуйте выделить меньше памяти для сборки WebGL в настройках проигрывателя WebGL »
Во-первых, убедитесь, что вы соответствуете системным требованиям игры. В этом случае начните процедуру устранения неполадок с действий, которые мы предоставили ниже.
Как я могу увеличить память WebGL в браузерах?
1. Использовать OperaGX
Помимо функций, которые уже есть в Opera, Opera GX обладает некоторыми эксклюзивными функциями. Этот веб-браузер ориентирован в основном на игровое сообщество.
Opera Gx обладает отличными игровыми функциями:
Помимо этого, Opera GX по-прежнему предлагает те же функции, что и другие браузеры, такие как бесплатный блокировщик рекламы и VPN, интегрированные сервисы социальных сетей (Facebook Messenger, Telegram, WhatsApp и VK).
В браузере Opera GX вы всегда можете отслеживать потребление оперативной памяти и процессора.
При этом, чтобы включить аппаратное ускорение:
- Перейти к about: config
- В левом меню нажмите Браузер.
- Щелкните значок Флажок Показать дополнительные настройки.
- Установите флажок: По возможности используйте аппаратное ускорение.
- Перезапустить Opera чтобы любые изменения вступили в силу.
Опера
Наслаждайтесь значительно меньшим временем загрузки веб-страниц с помощью этого высокоскоростного браузера, который использует базовую сборку Chromum.
2. Обновите браузер
Если доступно обновление, Chrome предложит вам его установить. После обновления проверьте, остались ли проблемы с памятью.
Мы много писали о проблемах с памятью Chrome. Ознакомьтесь с этими руководствами
3. Сбросить настройки браузера
4. Специальное исправление для Mozilla Firefox
Если вы хотите отключить WebGL, выполните следующие действия:
Если вам известен другой метод решения проблем с памятью браузера в Windows 10, поделитесь своими действиями по устранению неполадок в разделе комментариев ниже.
По-прежнему возникают проблемы? Исправьте их с помощью этого инструмента:![Как удалить Microsoft Edge из Windows 10 [Полное руководство]](https://koroglutech.com/f/32839c47159d3f36d17c9616c2ef0b2b.jpg)
Как удалить Microsoft Edge из Windows 10 [Полное руководство] Ошибки браузера
Знание того, как удалить Microsoft Edge из Windows 10, очень важно, если вы хотите содержать свой компьютер в чистоте.Microsoft Edge - это новейший браузер от Microsoft, который стал браузером по у.
![[ИСПРАВЛЕНО] Автоматическое определение настроек постоянно проверяется](https://koroglutech.com/f/4e28d09dcf1c161d4ab26b2ad7983a4a.jpg)
[ИСПРАВЛЕНО] Автоматическое определение настроек постоянно проверяется Настройки прокси Ошибки браузера
Проблема с параметром автоматического определения настроек, который постоянно проверяется, наблюдается в Интернете.Чтобы решить эту проблему, убедитесь, что ваш прокси-сервер выключен, если вы его .
![[Решено] Twitch не показывает отслеживаемые каналы](https://koroglutech.com/f/5429f989d8787f6852e3eb75c8900d53.jpg)
[Решено] Twitch не показывает отслеживаемые каналы Windows 10 Ошибки браузера
Поскольку на сегодняшний день WebGL - всё ещё достаточно новая технология, она может работать некорректно с некоторыми комбинациями программного и аппаратного обеспечения. В этой главе перечислены наиболее распространённые проблемы, с которыми может столкнуться пользователь движка Blend4Web, и приведены способы их исправления.
Поддержка WebGL¶
Если вы используете настольный компьютер или ноутбук, вам требуется видеокарта с поддержкой DirectX 9.0c и OpenGL 2.1, такая, как:
Nvidia GeForce серии 6xxx или выше.
AMD/ATi Radeon серии R500 (X1xxx) или выше.
Intel GMA 950 или выше.
Если вы используете WebGL на мобильном устройстве, проверьте, присутствует ли ваше устройство в списке совместимости.
Вам также потребуется веб-браузер с поддержкой технологии WebGL.
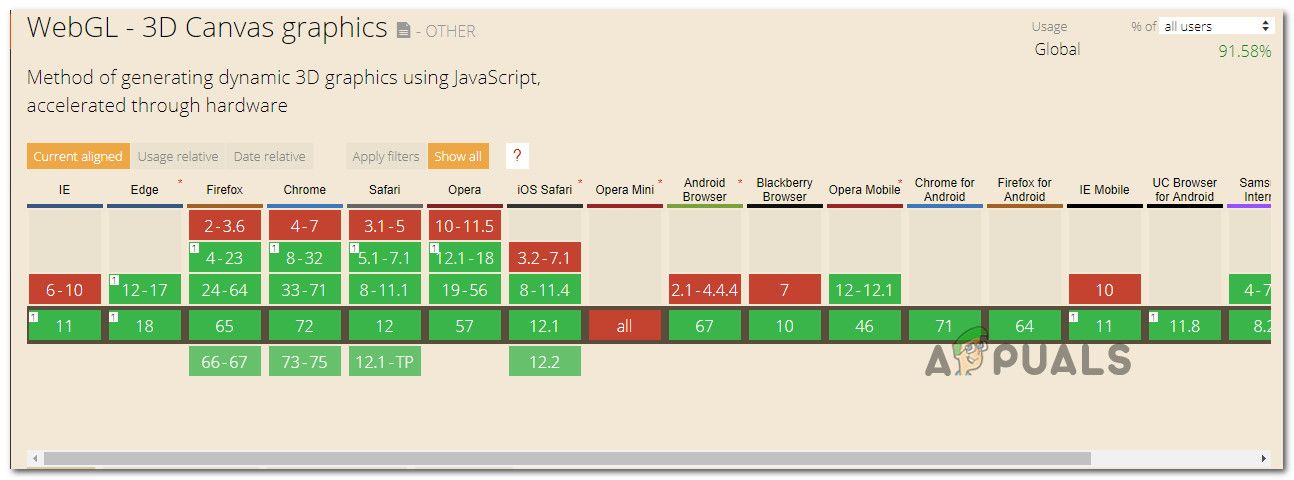
WebGL поддерживают следующие веб-браузеры:
Google Chrome (начиная с версии 9)
Mozilla Firefox (начиная с версии 4.0)
Safari (начиная с версии 8.0)
Chrome for Android (начиная с версии 25)
Internet Explorer (начиная с версии 11)
- Microsoft Edge
Opera (начиная с версии 12)
UC Browser (экспериментальная поддержка)
- Yandex Browser
Мы также рекомендуем использовать новейшие версии веб-браузеров для предотвращения проблем с совместимостью.
Проблемы при запуске движка¶

Следует выполнить действия, описанные в разделе Ошибка инициализации WebGL .
Файлы ресурсов, которые пытается загрузить движок, были перемещены или удалены.
Используются старые версии драйверов.
Используются открытые драйвера, не обеспечивающие поддержку WebGL.
Для пользователей Linux - ввиду неполной реализации OpenGL стека в драйверах с открытым кодом в настоящий момент рекомендуется использовать проприетарные драйверы текущей версии для графических процессоров Nvidia и AMD.
Используется устаревшая операционная система, такая как Windows XP.
Браузер не настроен для работы с локальными ресурсами. В этом случае проблема может быть решена использованием локального веб-сервера. См. раздел Загрузка локальных ресурсов .
Ошибка инициализации WebGL¶
Установить доступные обновления для системы (для Windows см. инструкцию). В случае Windows установить последнюю версию DirectX. Перезагрузить систему.
Рекомендуется проводить своевременное обновление драйверов для графических карт. Чтобы определить тип и производителя карты, можно ввести about:gpu (или chrome://gpu) в адресную строку браузера Chrome.

Для операционных систем семейства Windows можно воспользоваться средством диагностики DirectX dxdiag.
Для этого выполните следующие действия:
Выберете команду Run из стартового меню
В окне Open введите dxdiag и нажмите Enter чтобы вызвать утилиту диагностики DirectX
Откройте панель Display . Там вы можете найти информацию о производителе, модели и других параметрах вашей видеокарты.

В macOS вам следует ознакомиться с System Report.
Для этого выполните следующие действия:

Необходимо загрузить драйверы с соответствующего центра поддержки (например, Intel, Nvidia, AMD/ATI). После установки драйверов перезагрузить систему.
Если в результате вышеперечисленных действий инициализировать рендеринг не удается (или нет возможности обновить систему), можно попробовать изменить настройки браузера.
Ввести about:flags (или chrome://flags) в адресную строку браузера, нажать Включить ( Enable ) под опцией Переопределение списка программного рендеринга ( Override software rendering list ) и перезапустить браузер.

Ввести about:config в адресную строку браузера, найти параметр webgl.force-enabled и переключить его двойным щелчком мыши из false в true .

Выберете пункт Preferences из меню Safari, затем выберете вкладку Security и убедитесь, что опция Allow WebGL включена.

Если ничего не помогло. ¶
Известные проблемы¶
Проблемы с обновлением старых версий аддона.
Рекомендуется перезагрузка Blender после обновления SDK или аддона.
Драйверы NVIDIA версии 331 в Linux могут приводить к программным ошибкам WebGL.
Изменение фильтрации текстур на некоторых устройствах.
При использовании iPad или браузера Internet Explorer отключена некорректная фильтрация текстур, которые используются материалами с типом прозрачности Alpha Clip.
Некоторые устройства, использующие GPU Mali, требуют принудительного включения WebGL в настройках браузера.
При использовании драйверов Nouveau скелетная анимация может работать некорректно.
В браузерах IE11 и Microsoft Edge, а также на iPad могут некорректно рендериться текстуры с прозрачностью.
Проблема актуальна для прозрачных материалов . Артефакты заметны на тех участках, где значение альфа-канала равно нулю или отличается от него незначительно. Для исправления рекомендуется поднимать значение альфа-канала пока артефакты не исчезнут (как правило, бывает достаточно величин в диапазоне от 0.01 до 0.05).
Сбой работы WebGL в браузере Chromium под Linux на GPU Nvidia GeForce серий 400/500 с драйверами версии выше 355.
Проблема вызвана несовместимостью последних драйверов Nvidia с сэндбоксом Chromium. В качестве решения рекомендуется понизить версию драйверов до 340-х.
Проблемы со звуком.
QQ Browser на данный момент не поддерживает WebGL.
WebGL может работать нестабильно и давать сбои при использовании драйверов Mesa 11.x в Linux/Chrome на видеокартах Intel. Понижение версии драйверов до 10.х может решить проблему.
При использовании тач-сенсора GearVR в VR-режиме недоступна информация о движениях пальцев.
Samsung Internet Browser не регистрирует события, связанные с движением пальцев на тач-сенсоре в режиме VR.
Проблема может быть решена с помощью активации слоёв перед экспортом или выбора необходимых слоёв вручную (в этом случае Blender их обновит).
Объекты с типом прозрачности Alpha Blending некорректно отображаются в браузере Google Chrome на устройствах с GPU Mali серии 400.
Использование нескольких экземпляров приложения на одной странице в Chrome 59 может привести к существенному росту потребления памяти или даже к закрытию вкладки. Эта проблема устранена в Chrome 60.
Всем у кого проблемы со входом в игру
Прежде чем писать у меня не работает (а таких много) прочтите и попробуйте. Я не разработчик, но попытаюсь объяснить некоторые вещи и дать советы которые могут помочь разработчикам.
Игра на данный момент перешла на Unity 5, в связи с эти произошло несколько кардинальных изменений которые повлияли на возможность запуска игры.
1. Браузер. Unity 5 больше не поддерживает технологию плагинов. Поэтому вопросы где скачать плагин - неуместны. Его просто больше нет. Теперь в браузере игра использует технологию WebGL. Эта технология поддерживается большинством современных браузеров, но при этом имеет проблемы с производительностью в сравнении с плагином. Поэтому если у вас слабый комп - вам придется смириться что FPS будет очень низким и будут проблемы с отображением графики. Так же пока не будут недоступны настройки графики и игра в полноэкранном режиме. Попробуйте перейти на клиент. Исключение составляют те кто входит в игру через Facebook. Для них такой возможности пока нет. Если же вы входили через Одноклассники или ВКонтакте, то возможность входа через них в клиенте уже реализована и вы не потеряете свой аккаунт.
2. Клиент. Судя по всему в Unity 5 изменен механизм работы с сетевыми протоколами для устранения лагов и фризов. Из за этого возникают проблемы с антивирусами и брандмауэрами. Поэтому если у вас зависает игра на 99% - то это как правило проблема связи с сервером.
Временно отключите антивирус, а еще лучше попробуйте его удалить, потому что многие из них при "отключении" продолжают мониторить систему и вмешиваться в работу процессов. Естественно если проблема со входом решится, то его надо вернуть назад и искать способ внести игру в исключения антивируса.
Временно отключите брандмауэр (firewall). Это так же одна из возможных проблем которая вмешивается в обмен данными клиент-сервер. Он присутствует во всех системах, так что смотрите в настройках Контрольной Панели Windows.
Если при игре с клиента у вас начинаются лаги при выстреле - отключите настройку "Траектория"

Если клиент потребляет много процессорного времени при высоком fps (больше 70-80) - помогает включение "Вертикальной синхоронизации" в настройках игры. Это снизит нагрузку на процессор и как следствие перегрев и снижение производительности вашего ноутбука. В десктопных компах как правило проблема с охлаждением не так критична, но и в нем не мешает иногда проводить уборку
Ну и наконец если проблемы продолжаются - будьте более информативны: напишите как вы пытаетесь запустить игру - клиент/браузер, название и версия браузера, версия и тип операционной системы, наличие и название антивируса, ну и наконец название видеокарты и версия видеодрайвера. Эта информация будет гораздо полезней, чем банальный вопрос - "у меня не работает, что делать?"

WebGL не поддерживается
Что такое WebGL?
Что является причиной проблемы «WebGL не поддерживается»?
Мы исследовали эту конкретную проблему, изучив различные пользовательские отчеты и стратегии восстановления, которые они сами развернули, чтобы решить эту конкретную проблему. Исходя из того, что мы собрали, есть несколько распространенных сценариев, которые будут вызывать эту конкретную проблему:
Если вы ищете способ решить theWebGL не поддерживается‘Ошибка в вашем браузере, эта статья предоставит вам несколько шагов по устранению неполадок. Ниже вы найдете набор методов, которые другие пользователи в аналогичной ситуации использовали для решения проблемы.
Способ 1. Проверьте, поддерживает ли версия вашего браузера WebGL
Почти все последние версии браузеров оборудованы для поддержки Web GL, но есть некоторые исключения. Например, WebGL не поддерживается в Opera Mini независимо от того, какую версию вы используете.

Проверка, поддерживается ли WebGL в вашей версии браузера
Поскольку все популярные браузеры в настоящее время поддерживают WebGL с последними версиями для настольных компьютеров, вы, вероятно, сможете решить эту проблему путем обновления до последней доступной сборки.

Обновление Google Chrome
Если вы убедились, что ваша текущая версия браузера поддерживает WebGL, и вы все еще сталкиваетесь с ‘WebGL не поддерживается‘Ошибка, перейдите к следующему способу ниже.
Способ 2. Включение аппаратного ускорения в вашем браузере
Одна из возможных причин, почему вы можете столкнуться с ‘WebGL не поддерживается‘Ошибка в том, что аппаратное ускорение отключено в вашем веб-браузере. Технология WebGL зависит от аппаратного ускорения, поэтому вам нужно будет предпринять соответствующие шаги, чтобы в вашем браузере было включено аппаратное ускорение.
Поскольку этапы включения аппаратного ускорения отличаются от браузера к браузеру, мы создали отдельные руководства для всех самых популярных веб-браузеров. Пожалуйста, следуйте тому, который применяется к браузеру, который вы используете:
Включение аппаратного ускорения в Chrome
- Нажмите на меню действий (значок из трех точек) в правом верхнем углу, а затем нажмите на настройки.
- Внутри настройки прокрутите вниз до конца списка и нажмите продвинутый чтобы сделать расширенные параметры настройки видимыми.
- Прокрутите вниз до система вкладку и проверьте переключатель, связанный с Использовать аппаратное ускорение по мере доступности.
- Нажмите на повторно запускать кнопка, чтобы применить изменения.
Включение аппаратного ускорения в Google Chrome
Включение аппаратного ускорения в Mozilla Firefox
- Откройте Firefox и перейдите к кнопке действия (в верхнем правом углу) и нажмите Опции.
- Затем в Опции прокрутите меню до Спектакль и отключить флажок, связанный с Используйте рекомендуемые настройки производительности.
- Если рекомендуемые параметры производительности отключены, установите флажок, связанный с Используйте аппаратное ускорение, когда доступно.
- Перезапустите браузер, чтобы изменения вступили в силу.
Включение аппаратного ускорения в Opera
- Нажмите значок Opera (в верхнем левом углу) и выберите настройки из меню.
- Внутри настройки прокрутите вниз до нижней части экрана и нажмите продвинутый кнопка, чтобы сделать скрытые параметры настройки видимыми.
- Прокрутите вниз до система и включите переключатель, связанный с Используйте аппаратное ускорение, когда доступно.
Включение аппаратного ускорения в Opera
Если вы все еще сталкиваетесь с ошибкой даже после включения аппаратного ускорения, перейдите к следующему способу ниже.
Способ 3: обновление графических драйверов
Если у вас Windows 10, вы можете легко это сделать с помощью диспетчера устройств для обновления графических драйверов. Вот как:
- Нажмите Windows ключ + R открыть диалоговое окно «Выполнить». Затем введите «Devmgmt.msc» и нажмите Войти открыть Диспетчер устройств.
Запустите диспетчер устройств с помощью диалогового окна «Выполнить» - В диспетчере устройств разверните раскрывающееся меню, связанное с адаптерами дисплея. Затем щелкните правой кнопкой мыши на вашей видеокарте и выберите Обновить драйвер.
Обновите графический драйвер, щелкнув его правой кнопкой мыши.
Замечания: Если вы используете систему, которая имеет как выделенный интегрированный графический процессор, лучше всего обновить оба. Также убедитесь, что вы используете стабильное интернет-соединение.
Если у вас более старая версия Windows или диспетчер устройств не может определить более новую версию драйвера, вам нужно отследить последнюю версию для вашей конкретной модели графического процессора и установить ее вручную.
К счастью, у каждого крупного производителя графических процессоров есть проприетарное программное обеспечение, которое автоматически определит подходящий драйвер и установит его для вас. Просто используйте программное обеспечение, соответствующее вашему производителю GPU:
Если вы все еще сталкиваетесь с той же проблемой даже после обновления драйверов GPU, перейдите к следующему способу ниже.
Способ 4: установка более новой версии Windows (если применимо)
Так как рендеринг с помощью графического процессора был удален в Windows XP большинством браузеров (по соображениям безопасности), вам, вероятно, придется установить более новую версию Windows, если вы хотите использовать WebGL.
Или, если вы настаиваете на использовании WebGL с Windows XP, вы можете сделать это, используя более старую версию Chromium. Если этот сценарий применим к вам, выберите версию Chromium старше, чем сборка 291976.
Читайте также:

