Что такое диалоговое окно в браузере
Обновлено: 07.07.2024
Уверен, многие хоть раз создавали всплывающее модальное окно. Но задумывались ли вы об определении этого компонента? Как он должен работать?
В этом материале я постарался собрать максимально полный свод правил, рекомендаций и примеров реализации по которым модальные окна должны работать.
Я покажу, как просто создавать сложные, удобные, производительные и доступные модальные окна независимо от браузера, платформы, устройства или способа взаимодействия пользователя.
Этот список сформирован на основе спецификаций WAI-ARIA, HTML Living Standard и моего личного опыта. И хотя я буду говорить про веб, большинство правил и рекомендаций применимы для модальных окон где угодно.
Определение модального окна
Модальное окно — это окно наложенное либо на документ, либо на другие окна. При этом, любой контент под модальным окном является недоступным для взаимодействия.
Теги и атрибуты
Интерактивным элементом для открытия диалогового окна должна выступать кнопка. Не <div> , не <span> не <a> , не любой другой тег. Исключительно <button> . И касается не только диалоговых окон, <button> — самый надежный и доступный способ создавать интерактивные элементы на странице.
Простейшая реализация кнопки открывающая диалог по его id:
<dialog>
Для различных диалогов, уведомлений и прочих перекрывающих документ элементов существует тег <dialog> . Его вы и должны использовать. К огромному сожалению, его поддержка не самая лучшая:
- Chromium — полная поддержка.
- Firefox — поддержка за флагом.
- Safari не поддерживает вовсе.
Так что для этих браузеров нужно подгружать polyfill:
Вы, конечно, можете использовать и другой элемент для реализации диалогового окна, например так:
но тогда вам придётся самостоятельно реализовывать всё поведение описанное далее. В то время как с <dialog> большую часть браузер реализует из коробки.
Внешний вид и содержание
Вскользь коснусь внешнего вида.
На небольших экранах диалоговое окно должно занимать 100% его размера. Если ваш диалог будет большим:
- Его будет легче "нащупать". Дело в том, что пользователь может взаимодействовать со страницей следующим образом: он водит пальцем по дисплею, а программа чтения с экрана озвучивает то, что в данный момент находится под пальцем.
- Пользователю гарантированно не будут озвучиваться элементы "под ним". Иначе, например, VoiceOver на iPad может озвучивать отдельные фрагменты страницы под модальным окном даже "сквозь" оверлей блокирующий доступ указателю.
- Вы скроете прокрутку фона на некоторых устройствах при прокрутке контента в диалоговом окне.
- Удобнее для одной руки. Если окно растянуто на всю высоту – то у вас есть возможность прижать кнопки управления к нижней части дисплея. Туда намного проще дотянуться одной рукой пользователям современных смартфонов.
- Больше места для контента на устройствах с маленьким экраном, таких как iPhone SE.
Заголовок обязателен
У модального окна, как у любой обычной страницы, должен быть свой заголовок. Короткий, точно описывающий его предназначение. Наличие заголовка намного упрощает восприятие пользователем.
Настоятельно рекомендуется использовать для заголовка тег <h1>-<h6> .
Но просто добавить заголовок в диалоговое окно недостаточно. Их нужно ещё и логически "связать". Сделать это можно с помощью атрибута aria-labelledby следующим образом:
Теперь, при попадании пользователя в диалоговое окно, в случае с экранным диктором, будет зачитан не только факт наличия диалога, но и его заголовок.
Статический контент должен быть связан с окном
Если в вашем диалоговом окне есть какое-то не интерактивное содержание, например, абзац текста, его стоит связать с диалогом подобно заголовку. Иначе, в некоторых случаях программы чтения с экрана не будут озвучивать такой контент.
Делается это атрибутом aria-describedby :
Если в вашем диалоговом окне много контента, тогда стоит обернуть его в один <div> и связать элемент диалога уже с ним:
Важно! Заголовок и любые кнопки не относящиеся к содержимому, а служащие для управления диалоговым окном, не должны быть включены в элемент на который указывает aria-describedby . Они должны быть вынесены отдельно:
Интерактивные элементы связывать не нужно
Есть другой сценарий, когда содержимое вашего окна состоит из формы без предшествующего ей текста. В таком случае нет необходимости связывать форму с окном:
Элементы формы являются интерактивными. И они будут озвучены скринридером, когда пользователь начнёт с ними взаимодействовать.
Если скомбинировать и статический текст и форму:
Способы закрыть окно
Внутри диалогового окна обязана быть кнопка чтобы его закрыть. Не <div> , не <span> не <a> , не любой другой тег. Исключительно <button> . Это самый надежный способ гарантировать, что любой пользователь сможет закрыть диалоговое окно. Вы же не любите модальные окна которые невозможно закрыть?
Дополнительно, в зависимости от вашей логики, вы можете позволить пользователю закрыть диалог кликнув за его пределами или нажав Escape (встроено в <dialog> из коробки).
- Не рассчитывайте, что пользовать всегда может нажать на оверлей и так закрыть диалог.
- Как я писал ранее, во многих случаях диалоговое окно может занимать всю или большую часть экрана. Таким образом попасть в него может быть сложно или невозможно.
- Такой оверлей семантически не считается интерактивным элементом. Он не может быть в фокусе и на него невозможно "нажать" клавишами.
Простейшая реализация кнопки закрывающей родительский диалог:
А если вы делаете кнопку с иконкой, то не забывайте про подпись, чтобы передать ёё назначение:
Поведение фокуса
При открытии диалога
Во время открытия диалогового окна фокус должен быть перемещён на элемент внутри него. На какой именно — зависит от содержания.
В общем случае фокус перемещается на первый интерактивный элемент. Именно так ведет себя нативный <dialog> в браузере. Но нельзя делать сам элемент окна фокусируемым и перемещать фокус на него.
Например, для диалога с формой первый интерактивный элемент это первый <input> . Если ваше диалоговое окно носит чисто информативный характер, например, уведомление об успешной подписке, тогда первым и единственным элементом будет кнопка закрывающая диалог.
Но есть и несколько исключений:
- Запрос подтверждения чего-либо. Если ваш диалог запрашивает у пользователя подтверждения перед выполнением каких-то необратимых действий (удаление чего-то или выполнение финансовых операций), тогда фокус автоматически должен ставится на кнопку "отмены" этих действий, независимо от её расположения.
- Ситуации, когда в диалоговом окне много статического контента и первый интерактивный элемент не помещается в видимую область. Проблема тут в том, что в таком случае браузер автоматически проскролит вниз к кнопке в фокусе. Это вынудит пользователя скролить обратно вверх, а потом снова вниз. Для таких случаев есть два подхода:
- Переместить или продублировать интерактивные элементы так, чтобы первый из них был в видимой части экрана. Например, выполнить кнопку закрыть в виде крестика и закрепить в верхней части диалогового окна.
- Заголовок или первый абзац текста нужно сделать фокусируемым при помощи tabindex="-1" и перемещать фокус на него. Но при этом подходе некоторые программы чтения с экрана могут озвучивать заданный текст дважды: сначала как заголовок и описание окна, а потом как содержание выделенного элемента.
Управлять куда именно попадёт фокус при открытии модального окна можно с помощью атрибута autofocus :
Внутри диалога
Особенность модального окна в том, что оно перекрывает собой весь документ не давая возможность с ним взаимодействовать.
Чтобы блокировать указатель обычно документ накрывается полупрозрачным блоком.
Но этого недостаточно, так как остаётся ещё и навигация клавишами Tab / Shift + Tab . Также это могут быть клавиши громкости на смартфонах или специальные клавиши на дополнительных инструментах подключенных по USB/Bluetooth. Этот способ навигации тоже должен быть заблокирован.
После попадания фокуса в модальное окно пользователь может перебирать интерактивные элементы внутри этого окна, но не должен выходить за его пределы. Другими словами, такое диалоговое окно работает как ловушка для фокуса. Это поведение встроено в <dialog> , так что от вас никаких действий не требуется. А вот используя другой элемент с role="dialog" его нужно реализовывать самостоятельно средствами JavaScript.
При закрытии диалога
При закрытии диалогового окна фокус должен быть перемещён туда, где он был в момент открытия. Это поведение не является частью <dialog> и браузер полностью оставляет это на усмотрение разработчика.
Но и тут есть одно исключение: если элемент более не доступен, тогда фокус нужно вернуть туда, откуда наиболее логично для пользователя продолжить работу.
Пример
Предлагаю разобрать на примере. Представим систему из трех диалоговых окон:
- Сообщает пользователю об наличии подписки. В нем две кнопки: "Условия подписки" и "Подписаться"
- Отображается по клику на "Условия подписки". Открывается поверх первого.
- Отображается по клику на "Подписаться". Заменяет собой первое.
В примерах ниже я специально пропустил дополнительные атрибуты и элементы, для упрощения кода.
Итак, у нас есть стартовая кнопка.
По нажатию на неё открывается первый диалог. Фокус автоматически перемещается на первый интерактивный элемент. А закрытие диалога должно возвращать фокус назад.
Далее пользователь перемещает фокус на "Условия подписки" и нажимает. Открывается второй диалог поверх первого. Фокус перемещается в него, а возвращаться должен на эту же кнопку в первом диалоге:
После закрытия второго диалога ваш JavaScript должен вернуть фокус на кнопку "Условия подписки" в первом.
После чего пользователь нажимает кнопку "Подписаться". По условиям нашей задачи открывается третий диалог. Фокус автоматически перемещается в него. А первый диалог закрывается:
И вот проблема: третье окно должно вернуть фокус на кнопку в первом, но первое окно больше не доступно. В таких случаях фокус нужно вернуть туда, куда указывал закрытый диалог — на кнопку "Рассылка" с которой пользовать начал.
Безусловно, в вашем конкретном случае может быть более логичное поведение для возвращения фокуса. Например, у вас диалог создания новой записи в таблице. В таком случае, может быть логичнее возвращать фокус на только что созданную запиcь.
Помните, как во время установки программы в Windows можно просто нажимать Enter? Так вот это пример хорошей работы с фокусом: каждый раз, при переходе на новый экран в фокус ставится элемент, с которым вы скорее всего будете взаимодействовать — кнопка "Далее" или "Обзор".
![]()
Диалоговое окно (также называемый диалоговое окно (не американский английский) или просто диалог ) представляет собой графический элемент управления в виде небольшого окна , которое передает информацию пользователя и подсказки их для ответа.
Диалоговые окна классифицируются как « модальные » или «немодальные» в зависимости от того, блокируют ли они взаимодействие с программным обеспечением , инициировавшим диалог. Тип отображаемого диалогового окна зависит от желаемого взаимодействия с пользователем .
Примером диалогового окна является окно « Сведения» , которое можно найти во многих программах, которое обычно отображает название программы, номер ее версии, а также может включать информацию об авторских правах .
СОДЕРЖАНИЕ
Немодальный
Немодальные или немодальные диалоговые окна используются, когда запрошенная информация не важна для продолжения, и поэтому окно можно оставить открытым, пока работа продолжается в другом месте. Типом немодального диалогового окна является панель инструментов, которая либо отделена от основного приложения, либо может быть отделена от основного приложения, а элементы на панели инструментов могут использоваться для выбора определенных функций или функций приложения.
В общем, хороший дизайн программного обеспечения требует, чтобы диалоги были этого типа там, где это возможно, поскольку они не вынуждают пользователя переходить к определенному режиму работы. Примером может служить диалог настроек для текущего документа, например, цвета фона и текста. Пользователь может продолжить добавление текста в главное окно любого цвета, но может изменить его в любое время с помощью диалогового окна. (Это не является примером наилучшего интерфейса для этого; часто те же функции могут быть выполнены с помощью кнопок панели инструментов в главном окне приложения.)
Системный модальный
Системные модальные диалоговые окна предотвращают взаимодействие с любым другим окном на экране и не позволяют пользователям переключаться на другое приложение или выполнять любые другие действия до тех пор, пока проблема, представленная в диалоговом окне, не будет решена. Системные модальные диалоги чаще использовались в прошлом в однозадачных системах, где одновременно могло быть запущено только одно приложение. Одним из текущих примеров является экран выключения текущих версий Windows.
Модальное окно приложения
Модальные диалоговые окна временно останавливают программу: пользователь не может продолжить работу, не закрыв диалоговое окно; программе может потребоваться некоторая дополнительная информация, прежде чем она сможет продолжить, или может просто захотеть подтвердить, что пользователь хочет продолжить потенциально опасный курс действий ( диалоговое окно подтверждения ). Практики юзабилити обычно считают модальные диалоги плохими дизайнерскими решениями, поскольку они склонны к ошибкам режима . Опасные действия должны быть по возможности отменяемыми; модальное диалоговое окно с предупреждением, которое появляется неожиданно или автоматически закрывается (потому что у пользователя выработалась привычка ), не защитит от опасного действия.
Модальный диалог прерывает основной рабочий процесс . Этот эффект либо стремился разработчик, потому что он фокусируется на завершении текущей задачи, либо отклонялся, потому что он не позволяет пользователю переключиться на другую задачу, когда это необходимо.
Модальный документ
Концепция модального диалогового окна документа использовалась недавно, особенно в macOS и браузере Opera . В первом случае они отображаются в виде листов, прикрепленных к родительскому окну. Эти диалоговые окна блокируют только это окно, пока пользователь не закроет диалоговое окно, позволяя продолжить работу в других окнах даже в том же приложении.
В macOS диалоги появляются из слота в их родительском окне и отображаются с усиливающей анимацией. Это помогает пользователю понять, что диалог прикреплен к родительскому окну, а не просто отображается перед ним. Пока отображается диалоговое окно, в самом базовом документе нельзя выполнять никаких действий, но родительское окно все еще можно перемещать, изменять размер и минимизировать, а другие окна можно вывести на передний план, чтобы пользователь мог работать с ними:
Этот же тип диалогового окна можно сравнить со «стандартными» модальными диалоговыми окнами, используемыми в Windows и других операционных системах.
- родительское окно замораживается при открытии диалогового окна, и нельзя продолжать работу с базовым документом в этом окне
- с базовым документом в этом окне нельзя работать.
Отличия в том, что
- диалоговое окно может открываться в любом месте родительского окна
- в зависимости от того, где находится родительское окно, диалоговое окно может открываться практически в любом месте экрана.
- диалоговое окно можно перемещать (почти во всех случаях), в некоторых случаях можно изменять размер, но обычно его нельзя свернуть, и
- никакие изменения в родительском окне невозможны (не могут быть изменены, перемещены или свернуты), пока диалоговое окно открыто.
![Модальное окно для сайта на чистом CSS и JavaScript]()
Модальное окно – это элемент интерфейса, которой визуально представляет собой «всплывающее окно», отображающееся над остальной частью страницы .
При этом показ окна обычно сопровождают затемнением всей другой части страницы. Это действие позволяет визуально отделить его от остального содержимого страницы, а также показать, что в данный момент только оно одно является активным элементом. При этом контент, расположенный под ним, делают недоступным (т.е. пользователь не сможет с ним взаимодействовать пока он не закроет это окно).
Вызов модального окна можно привязать к различным событиям на странице, но в большинстве сценариев это осуществляют при нажатии на кнопку или ссылку.
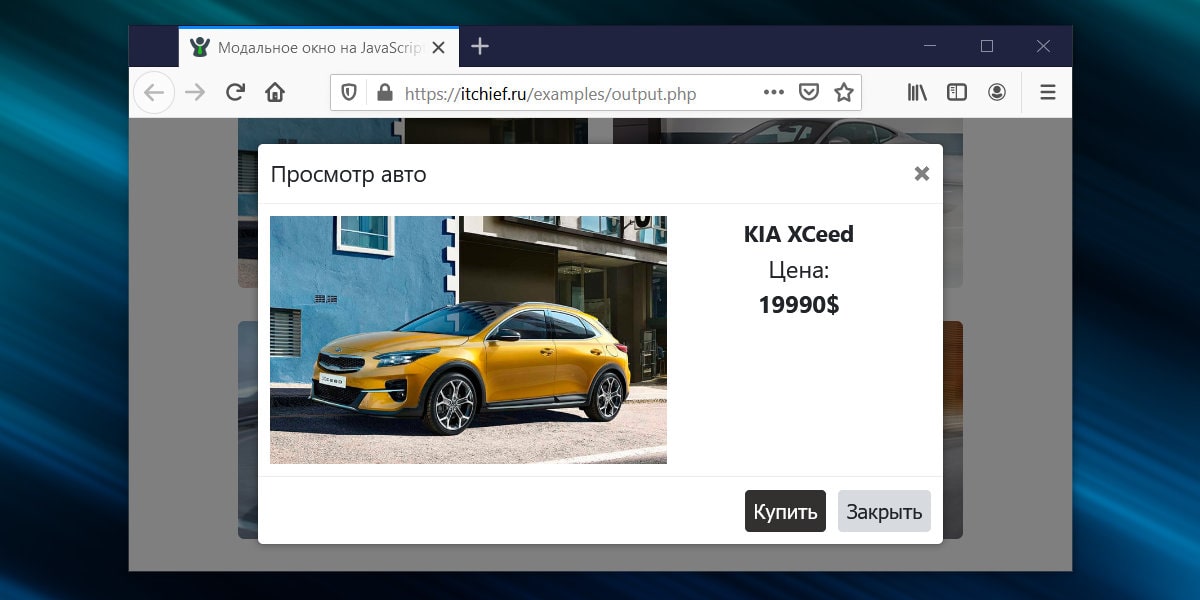
Изображение модального окна:
![Вид модального окна, созданного с помощью JavaScript]()
Оно состоит из заголовка (хедера), основной части и футера.
В заголовке обычно выводят название окна и элемент, с помощью которого его можно закрыть. В основной части распологают содержимое, а в футере кнопки для выполнения различных действий.
Загрузка и установка модального окна
Проект модального окна расположен на GitHub. Перейти к нему можно по этой ссылке.
Процесс установки модального окна на страницу выполняется посредством подключения к ней его CSS и JavaScript файлов, или добавления их содержимого в соответствующие свои файлы.
Как создать и вызвать модальное окно
Эта реализация модального окна не требует непосредственного размещения его HTML кода на странице . Это выполняется программно.
Таким образом, для того чтобы создать его достаточно просто вызвать функцию $modal :
При создании окна вы можете сразу же его настроить, для этого в данную функцию необходимо передать данные в формате объекта. Осуществляется это с помощью соответствующих ключей (свойств). Например, с помощью ключа title вы можете задать заголовок, который будет иметь всплывающее окно по умолчанию. Ключ content позволяет установить содержимое, а footerButtons – кнопки для отображения их в его нижней части (футере).
Все эти ключи являются не обязательными . Если не указать title , то заголовок будет иметь название «Новое окно» . Если не установить значению ключу content , то модальное окно в этом случае создатся с пустым содержимым.
Ключ footerButtons в отличие от title и content принимает в качестве значения массив объектов . Каждый объект в этом массиве представляет собой кнопку . Она задаётся с помощью ключей text , class , handler . С помощью них вы можете установить кнопке (элементу <button> ) текст, значение атрибутов class и data-handler . Если ключ footerButtons вообще не указать, то в этом случае модальное окно будет создано без футера.
Пример создания модального окна с настройками по умолчанию:
Этот код создаст модальное окно без футера, с пустым содержимым и заголовком «Новое окно».
Но функция $modal не только создаёт модальное окно в DOM, но также предоставляет методы для управления им.
Для этого нужно создать переменную и присвоить ей результат выполнения функции $modal .
В эту созданную переменную будет помещён объект (а точнее ссылка на него), имеющий следующие методы:
- show – для отображения модального окна;
- hide – для скрытия модального окна;
- destroy – для удаления модального окна из DOM и связанных с ним обработчиков событий;
- setContent – для установки контента;
- setTitle – для установки заголовка.
Эти методы предназначены для взаимодействия с созданным окном. Они позволяют его открыть, закрыть, изменить ему контент и др.
Рассмотрим, как работать с этими методами на примерах.
Например, метод show используется когда вам необходимо показать (открыть) модальное окно:
Метод hide применяется для его скрытия:
Методы setContent и setTitle предназначены соответственно для изменения контента и заголовка модального окна после его создания.
В возвращаемом объекте также есть метод destroy . Его необходимо использовать только когда вам необходимо полностью удалить модальное окно из DOM, а также связанные с ним события:
Данную операцию имеет смысл использовать только в том случае, если созданное модальное окно вам больше не нужно на странице.
Примеры использования скрипта для создания модальных окон
1. Пример кода, выполняющий открытие модального окна при нажатии на определённую кнопку.
2. Пример кода, позволяющий открыть одно и тоже модальное окно посредством клика на разные элементы (определяется элемент, который может открыть это окно, с помощью наличия у него атрибута data-toggle="modal" ):
3. Пример, в котором заголовок и содержимое модального окна определяется посредством значений data-атрибутов элемента, с помощью которого оно вызывается:
4. В этом примере показано как можно в обработчике события «click» для кнопки, расположенной в футере модального окна, получить элемент, посредством которого оно было открыто:
5. Пример, в котором создано 2 разных модальных окна. Первое модальное окно открывается при нажатии на одни элементы, а второе – при клике на другие:
6. Пример всплывающего окна, данные в которое загружаются с использованием AJAX:
Пример содержимого файла «json-1»:
7. Этот пример содержит код для обработки различных событий, связанных с модальном окном и кнопками, расположенными в нём:
Описание скрипта модального окна
В этом разделе приведена информация для тех, кто хочет более подробно разобраться с тем, как работает это модальное окно.
Её JavaScript код представлен посредством функции $modal :
В качестве результата эта функция возвращает объект, состоящий из 5 методов. Они позволяют нам выполнять различные действия над созданным модальным окном. Назначение каждого метода, а также различные примеры как их использовать мы уже подробно рассмотрели выше. Здесь мы более подробно разберём внутренние переменные и функции $modal .
В $modal имеются следующие переменные _elemModal , _eventShowModal , _eventHideModal , _hiding , _destroyed , _animationSpeed и функции _createModal , _showModal , _hideModal , _handlerCloseModal .
Функция _createModal предназначена для формирования HTML-кода модального окна (DOM структуры) и добавления её на страницу. В качестве результата она возвращает ссылку на базовый элемент этого модального окна. Т.к. нам эта ссылка нужна в других частях $modal , то сохраним её в переменную _elemModal :
Переменные _eventShowModal и _eventHideModal применяются для хранения созданных нами кастомных событий «show.modal» и «hide.modal». Событие «show.modal» мы будем вызывать при открытии модального окна, а «hide.modal» – при закрытии. Эти события будем генерировать для объекта document . Используя их, вы можете очень просто добавить свою логику при открытии и закрытии модального окна:
Переменные _hiding и _destroyed используются для хранения состояний. Первая применяется для индикации процесса скрытия модального окна. Она имеет значение true во время скрытия окна, в остальных моментах - false . Вторая переменная хранит true или false , в зависимости от того, удалены ли DOM элементы модального окна со страницы и связанные с ним события или нет.
Переменная _animationSpeed используется для указания времени длительности процесса скрытия модального окна (в миллисекундах).
Функция _showModal предназначена для включения отображения модального окна на странице, а _hideModal – для его скрытия.
Функция _handlerCloseModal используется в качестве обработчика события «click» для документа и выполняет скрытие модального окна при нажатии на кнопку его закрытия или вне его.
Вёрстка таких окон сначала кажется простой задачей. Модальные окна можно сделать даже без помощи JS только лишь с помощью CSS, но на практике они оказываются неудобными, и из-за маленьких недочетов модальные окна раздражают посетителей сайта.
В итоге было задумано сделать собственное простое решение.
![]()
Вообще говоря, есть несколько готовых скриптов, JavaScript библиотек, реализующих функционал модальных окон, например:
- Arctic Modal,
- jquery-modal,
- iziModal,
- Micromodal.js,
- tingle.js,
- Bootstrap Modal (из библиотеки Bootstrap) и др.
(в статье не рассматриваем решения на базе Frontend-фреймворков)
Несколькими из них я пользовался сам, но почти у всех находил какие-то недостатки. Некоторые из них требуют подключения библиотеки jQuery, которая есть не на всех проектах. Для разработки своего решения, нужно сначала определиться с требованиями.
Что мы ждём от модальных окон? Отвечая на этот вопрос, я основывался на докладе «Знакомьтесь, модальное окно» Анны Селезнёвой, а так-же на относительно старой статье NikoX «arcticModal — jQuery-плагин для модальных окон».
Итак, чтобы нам хотелось видеть?
Дисклеймер: Прежде чем мы рассмотрим подробности, сразу дам ссылку на готовый код получившейся библиотеки (HystModal) на GitHub, а также ссылку на демо+документацию.
Начнём с разметки.
1. Разметка HTML и CSS
1.1. Каркас модальных окон
Как открыть окно быстро? Самое простое решение: разместить всю разметку модального окна сразу в HTML странице. Затем скрывать/показывать это окно при помощи переключения классов CSS.
Набросаем такую разметку HTML (я назвал этот скрипт «hystmodal»):
Сделаем так, чтобы .hystmodal растягивался на всё окно браузера и закрывал собой содержимое страницы. Чтобы этого добиться, установим фиксированное позиционирование в CSS и приравняем свойства top, bottom, left и right к нулю.
В этом коде сделаны ещё две вещи:
- Так как мы хотим центрировать окно внутри страницы, превращаем .hystmodal в flex-контейнер с выравниваем его потомков по центру по вертикали и горизонтали.
- Окно может быть больше высоты экрана браузера, поэтому мы устанавливаем overflow-y: auto , чтобы при переполнении возникала полоса прокрутки. Также, для сенсорных экранов (в основном для Safari) нам стоит установить свойство -webkit-overflow-scrolling: touch , чтобы сенсорная прокрутка работала именно на этом блоке а не на странице.
Теперь установим стили для самого окна.
Кажется возникли сложности.
Проблема №1. Если высота окна больше высоты окна браузера, то контент окна будет обрезан сверху.
![]()
Это возникает из-за свойства justify-content: center . Оно позволяет нам удобно выровнять потомков по основной оси (по вертикали), но если потомок становится больше родителя то часть его становится недоступной даже при прокручиваемом контейнере. Подробнее можно посмотреть на stackoverflow. Решение – установить justify-content: flex-start , а потомку установить margin:auto . Это выровняет его по центру.
Проблема №2. В ie-11 если высота окна больше высоты окна браузера, то фон окна обрезается.
Решение: мы можем установить flex-shrink:0 потомку – тогда обрезки не происходит.
Проблема №3. В браузерах кроме Chrome нет отступа от нижней границы окна (т.е. padding-bottom не сработал).
Сложно сказать баг это браузеров или наоборот соответствует спецификации, но решения два:
- установить псевдоэлемент ::after после потомка и дать ему высоту вместо padding
- обернуть элемент в дополнительный блок и дать отступы уже ему.
Воспользуемся вторым методом. Добавим обертку .hystmodal__wrap . Так мы заодно обойдём и проблему №1, а вместо padding у родителя установим margin-top и margin-top у самого .hystmodal__window .
Наш итоговый html:
В код также добавлены некоторые aria и role атрибуты для обеспечения доступности.
Обновленный код CSS для обертки и окна.
1.2 Скрываем окно
Сейчас наше окно всегда видно. Когда говорят о скрытии элементов, первое что приходит на ум это переключать свойство display со значения none до нашего значения flex.
Но этот подход нас не устроит, ведь свойство display не анимируется. Все переходы дочерних элементов, указанные в свойстве transition, работать не будут.
Нам поможет другое свойство visibility:hidden . Оно скроет окно визуально, хотя и зарезервирует под него место. А так как все будущие окна на странице имеют фиксированное
позиционирование – они будут полностью скрыты и не повлияют на остальную страницу. Кроме того, на элементы с visibility:hidden нельзя установить фокус с клавиатуры, а от скрин-ридеров мы уже скрыли окна с помощью атрибута aria-hidden="true" .Добавим также классы для открытого окна:
1.3 Оформление подложки
В лучшем случае, нам нужен отдельный html-элемент в качестве оверлея. Можно использовать и имеющийся элемент модального окна .hystmodal в качестве оверлея, но тогда анимация на этом элементе (например переход opacity) будет затрагивать и внутренние элементы. В итоге, не получится анимировать разные свойства для окна и оверлея отдельно.
Просто разместим элемент .hystmodal__shadow прямо перед закрывающим </body> . В будущем, сделаем так, чтобы этот элемент создавался автоматически из js при инициализации библиотеки.
1.4 Отключение прокрутки страницы
Когда модальное окна открывается, мы хотим, чтобы страница под ним не прокручивалась.
Самый простой способ этого добиться — повесить overflow:hidden для body или html, когда окно открывается. Однако с этим есть проблема:Проблема №4. В браузере Safari на iOS страница будет прокручиваться, даже если на тег html или body повешен overflow:hidden .
Решается двумя способами, либо блокированием событий прокрутки (touchmove, touchend или touchsart) из js вида:Однако при этом блокируется и прокрутка самого модального окна, а также все прокручиваемые блоки внутри окна, если они будут. Требуется дополнительные проверки селекторов из js, что приводит к усложнению кода, поэтому рассмотрим другой вариант.
ps: можно конечно применить библиотеку scroll-lock, в которую заложено это решение, но в статье было решено воспользоваться другим вариантом.
Другое решение – основано частично на CSS. Пусть когда окно открывается, на элемент <html> будет добавляться класс .hystmodal__opened :
Благодаря position:fixed , окно не будет прокручиваться даже в safari, однако здесь тоже не всё гладко:
Проблема №5. При открытии/закрытии окна страница прокручивается в начало.
Действительно, это происходит из-за изменения свойства position, текущая прокрутка окна сбрасывается.Для решения, нам нужно написать следующий JS (упрощенно):
При открытии:
При закрытии:
Отлично, приступим к JavaScript коду.
2. Код JavaScript
2.2 Каркас библиотеки
Нам нужна совместимость со старыми браузерами включая IE11 поэтому нам нужно выбрать из 2 вариантов кодинга:
- Разрабатывать на старом стандарте ES5, и использовать только те фичи, которые поддерживают все браузеры.
- Применить современный синтаксис ES6, но подключить транспайлер Babel, который автоматически преобразует код для всех браузеров и встроит необходимые полифилы.
Было принято решение использовать второй вариант, с прицелом на будущее.
Приступим.
Основа нашей библиотеки единственный класс HystModal . Ниже я приведу скелет кода с комментариями, а потом добавим остальной функционал.
Итак, мы описали класс HystModal . Чтобы всё работало, нужно всего лишь подключить наш скрипт и создать экземпляр класса:
Проблема №6: если в браузере есть фиксированный скроллбар (который влияет на ширину страницы), то при открытии/закрытии окна происходит сдвиг контента, когда полоса прокрутки то появляется то пропадает.
Действительно – скроллбар пропадает и контент страницы перераспределяется. Чтобы решить эту проблему, можно добавить отступ справа к тегу html, равный ширине скроллбара когда он пропадает.
Однако ширина скроллбара может быть разной в разных браузерах и операционных системах. Кроме того, скроллбара может не быть на коротких страницах или он может быть плавающим (например, в Chrome на Android). Поэтому ширину нужно вычислять динамически из скрипта.
Дополним метод _bodyScrollControl()
Почему код метода close() упрощён? Дело в том, что просто убирая классы CSS у элементов, мы не можем анимировать закрытие окна.
Проблема №7. При закрытии окна, свойство visibility:hidden применяется сразу и не даёт возможности анимировать закрытие окна.
Причина этого известна: свойство visibility:hidden не анимируется. Конечно, можно обойтись без анимации, но, если она нужна, сделаем следующее.
- Создадим дополнительный CSS-класс .hystmodal—moved почти такой-же как и .hystmodal--active
- Затем при закрытии сначала добавим этот класс к окну и повесим обработчик события «transitionend» на модальном окне. Затем удалим класс `.hystmodal—active , таким образом вызывая css-переход. Как только переход завершится, сработает обработчик события «transitionend», в котором сделаем всё остальное и удалим сам обработчик события.
Ниже: новая версия методов закрытия окна:
Вы заметили, что мы создали ещё один метод _closeAfterTransition() и перенесли основную логику закрытия туда. Это нужно, чтобы удалить обработчик события transitionend после закрытия окна, ведь в метод removeEventListener необходимо передать именно ту функцию, которую мы привязывали.
Кроме того, если анимация не будет нужна, можно просто вызвать this._closeAfterTransition() не вешая его на событие.
Как мы помним, внутри addEventListener, this будет указывать на селектор где происходит событие, а не на наш экземпляр класса, поэтому в конструкторе нужно добавить ещё одну строчку для жёсткой привязки метода к this.
2.2 Закрытие окна по клику на оверлей
Нам нужно обработать ещё одно событие – закрытие окна по клику на элемент подложки .hystmodal__wrap . Мы можем повесить обработчик клика на документ для делегирования события как при открытии и проверить что событие произошло на .hystmodal__wrap примерно так:
Это будет работать, но есть один малозаметный недостаток.
Проблема №8. Если кнопку мыши нажать внутри окна, а отпустить за его пределами (над подложкой), окно закрывается.
Представьте, что в окне форма. Вы выделяете текст в поле ввода и случайно двигаете мышь чуть дальше, курсор заходит на подложку и вдруг окно закрывается, всё вдруг пропадает из виду. Не хотелось бы, чтобы так было.
Окно закрывается потому что по спецификации, если нажатие и отпускание мыши были на разных элементах, то событие click сработает на самом ближайшем общем для них элементе, а у нас это как раз .hystmodal__wrap .
Мы могли бы решить это изменением html, добавляя ещё один div сразу после .hystmodal__window и размещая его визуально под окном. Но нам бы не хотелось добавлять лишний пустой div ещё сильнее усложняя разметку.
Мы можем разбить наш addEventListener на два отдельных обработчика: для событий mousedown и mouseup и будем проверять чтобы оба события происходили именно на .hystmodal__wrap . Добавим новые обработчики событий в наш метод eventsFeeler()
2.3 Управление фокусом
У нас заготовлено два метода для управления фокусом: focusContol() для переноса фокуса внутрь окна и обратно при его закрытии, а также focusCatcher(event) для блокирования ухода фокуса из окна.
Решения для фокуса были реализованы аналогично js-библиотеке «Micromodal» (Indrashish Ghosh). А именно:
1. В служебный массив сохраним все css селекторы на которых может быть установлен фокус (свойство помещаем в init()):
2. В методе focusContol() находим первый такой селектор в окне и устанавливаем на него фокус, если окно открывается. Если же окно закрывается – то переводим фокус на this.starter :
3. В методе focusCatcher() находим в окне и превращаем в массив коллекцию всех элементов на которых может быть фокус. И проверяем, если фокус должен был выйти на пределы окна, то вместо этого устанавливаем фокус снова на первый или последний элемент (ведь фокус можно переключать как по Tab так и по Shift+Tab в обратную сторону).
Результирующий код метода focusCatcher:
По сути мы реализовали все необходимое для успешного создания модальных окон, осталось ещё несколько дел:
Проблема №9. В IE11 не работают методы Element.closest() и Object.assign() .
Для поддержки Element.closest, воспользуемся полифилами для closest и matches от MDN.
Можно их вставить просто так, но так как у нас проект всё равно собирается webpack, то удобно воспользоваться пакетом element-closest-polyfill который просто вставляет этот код.
Для поддержки Object.assign , можно воспользоваться уже babel-плагином @babel/plugin-transform-object-assign
3. Заключение и ссылки
Повторяя начало статьи, всё изложенное выше, я оформил в маленькую библиотеку hystModal под MIT-лицензией. Вышло 3 кБ кода при загрузке с gzip. Ещё написал для неё подробную документацию на русском и английском языке.
Что вошло ещё в библиотеку hystModal, чего не было в статье:
- Настройки (вкл/выкл управление фокусом, варианты закрытия, ожидание анимации закрытия)
- Коллбеки (функции вызывающиеся перед открытием окна и после его закрытия (в них передаётся объект модального окна))
- Добавлен запрет на какие-либо действия пока анимация закрытия окна не завершится, а также ожидание анимации закрытия текущего окна перед открытием нового (если окно открывается из другого окна).
- Оформление кнопки-крестика закрытия в CSS
- Минификация CSS и JS плагинами Webpack.
Если вам будет интересна эта библиотека, буду рад звёздочке в GitHub, или напишите в Issues о найденных багах. (Особенно большие проблемы, наверное, в грамматике английской версии документации, так как мои знания языка пока на начальном уровне. Связаться со мной также можно в Instagram
Читайте также: