Что такое drop shadow в фотошопе
Обновлено: 06.07.2024
В программе Фотошоп имеются различные стили слоя. Другими словами стили - это совокупность готовых эффектов, которые можно применять к различным слоям. При помощи этого набора можно добавить свечения, тени, объем и цветовую заливку. Изменить настройки стилей можно всегда, при этом не нужно преобразовывать тот или иной слой в смарт-объект. Применение стилей к различным слоям (текстовый, слой с фигурой и т.д.) не влияют на изменения пикселей.
Каждый стиль содержит свои параметры, большинство из которых сходны и работают одинаково. Самый лучший способ узнать, как работает тот или иной параметр - самостоятельно поэкспериментировать. Немного разобравшись, вы увидите, что каждое название параметра говорит само за себя, и вы без особого труда поймете, на что он влияет.
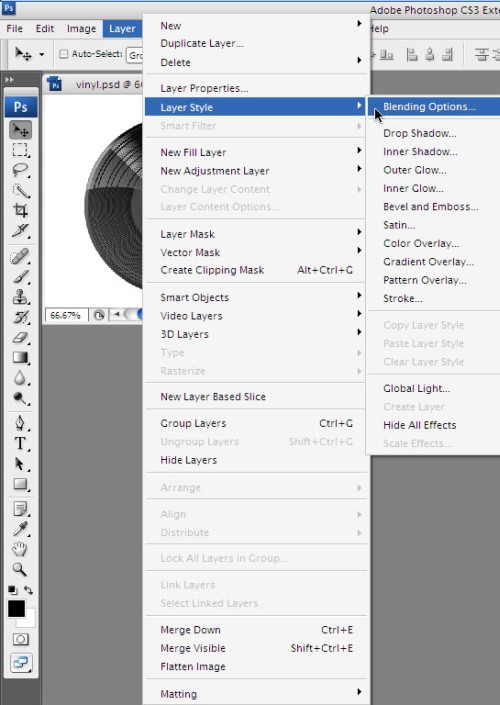
Для того, чтобы открыть окно стилей сделайте двойной клик на слое, к которому вы будете применять стили или перейдите во вкладку Layer > Layer Style (Слои - стиль слоя). Помимо этих двух способов существует еще один - нажмите на значок (fx) Add Layer Style (Добавить стиль слоя) внизу панели слоев и из списка выберите нужный стиль.

Работая со стилями, нужно помнить следующее:
- Стили слоя не применяются к заблокированному фоновому слою;
- Стили слоя не применяются одновременно к нескольким слоям или к группе слоев;
- Стили привязаны к слою. Таким образом, при перемещении содержимого этого слоя, примененные к нему эффекты тоже будут перемещаться;
- Тестовые слои редактируются даже после добавления стилей слоя;
- Стили слоя можно копировать с одного слоя и вклеить на другой;
- В палитре слоев стили представляются в виде списка ниже каждого слоя, к которому они были применены;
- При нажатии на значок глаза, слева от названия стиля, вы можете временно отключить любой стиль. Нажав на значок глаза возле слова Effects (Эффекты), вы сразу отключите все примененные стили текущего слоя;
- Снижение значения Fill (Заливка) в верхней части панели слоев влияет только на содержимое слоя, но не на примененные к нему стили;
- Параметр Global Light (Глобальное освещение) применяется к стилям, имеющих его в своих настройках: Drop Shadow (Тень), Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение);
- Стили с настройками могут быть сохранены для дальнейшего использования.
Как же работает этот стиль?
Стиль Drop Shadow (Тень) добавляет тень к содержимому слоя, к которому он применен. В его настройках вы можете изменить режим наложения, цвет, непрозрачность, контур и размер тени. Чтобы применить этот стиль к слою, нужно воспользоваться одним из способов, указанных ранее.

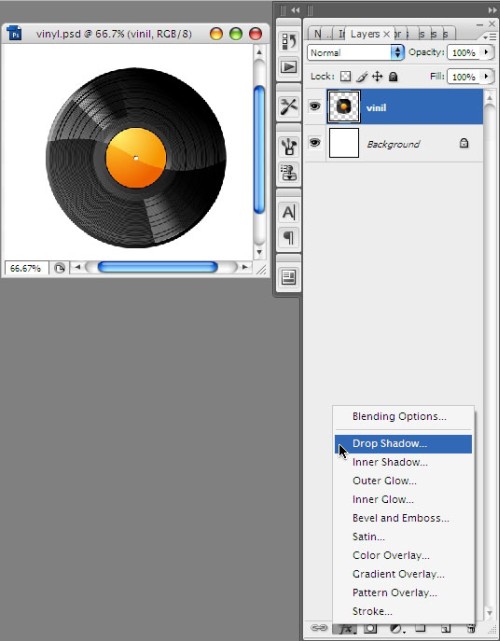
На изображении ниже показано, как можно добавить стиль, используя значок fx.

Выбрав из представленного списка стилей Drop Shadow (Тень), измените настройки и нажмите ОК.
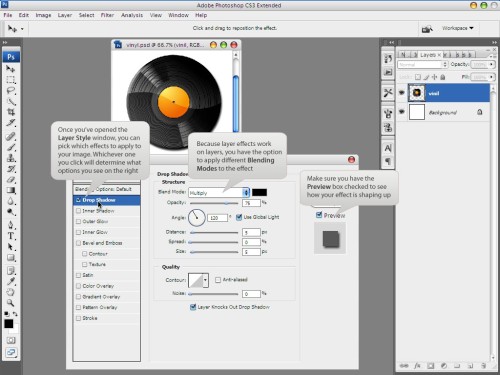
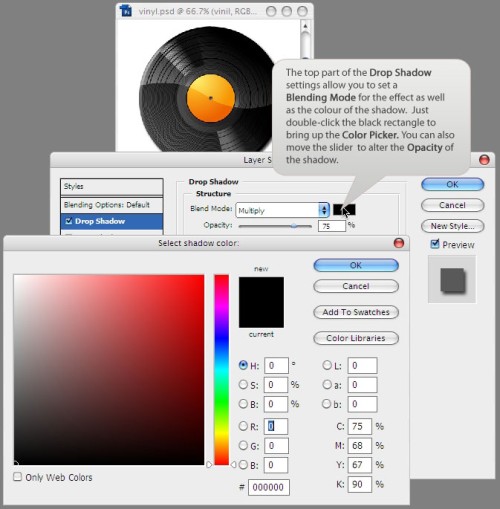
Параметр Blend Mode (Режим наложения) для стилей имеет сходства с параметром Blend Mode (Режим наложения) для слоя, но в данном случае тень накладывается на содержимое слоя. Для удобства в работе поставьте галочку возле Preview (Просмотр), чтобы сразу видеть изменения на холсте.

Справа от режимов наложения расположен черный прямоугольник - цвет для тени. При нажатии на него открывается панель цветов. Чуть ниже расположен параметр Opacity (Непрозрачность), который регулирует непрозрачность тени, данный параметр схож с непрозрачностью слоя.

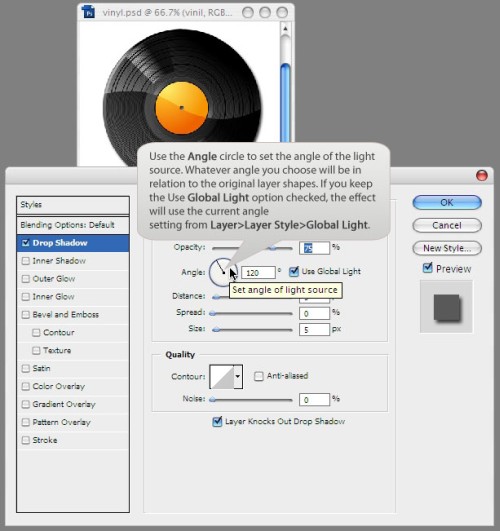
Параметр Angle (Угол) определяет направление источника света. При включении параметра Use Global Light (Глобальное освещение) будут использованы значения из настроек, установленных по умолчанию в окне Layer > Layer Style > Global Light (Слои - Стиль слоя - Глобальное освещение).

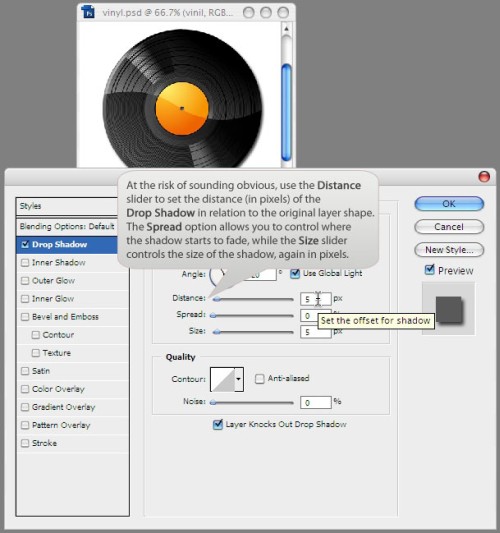
Параметр Distance (Смещение) показывает, насколько будет смещена тень от основного объекта на слое. При помощи параметра Spread (Размах) контролируется степень смягчения краев самой тени. Параметр Size (Размер) определяет размер тени.

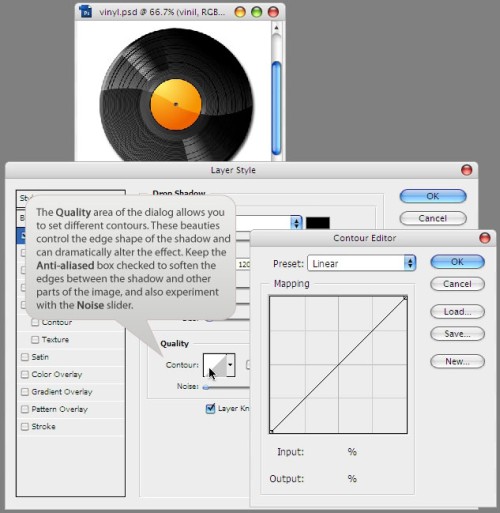
В разделе Quality (Качество) вы можете изменить конур тени и добавить шум. Параметр Contour (Контур) оказывает влияние на форму краев тени и может кардинально поменять ее вид. При необходимости включите опцию Anti-aliased (Сглаживание), чтобы смягчить края.
Такая опция, как Layer Knocks Out Drop Shadow (Слой выбивает тень) не позволит тени просматриваться через пиксели слоя с пониженным значением Fill (Заливка).

Для перемещения стилей с одного слоя на другой, достаточно просто переместить их при помощи мыши. Чтобы скопировать стили, пользуйтесь контекстным меню (нажатием правой кнопкой мыши).
Перевод и месторасположение Layer Style - Drop Shadow (Стиль слоя - Тень) на примере Photoshop CC (Eng/Rus).
Версия Photoshop: Photoshop CC (2014)
Дата: 10.04.2014
Обновлено: 25.08.2017
Узнать как перейти в Blending Option (Параметры наложения / Окно «Стиль слоя» (Layer Style)) можно в материале по ссылке - «Как перейти в Blending Option (Параметры наложения) в Фотошопе».
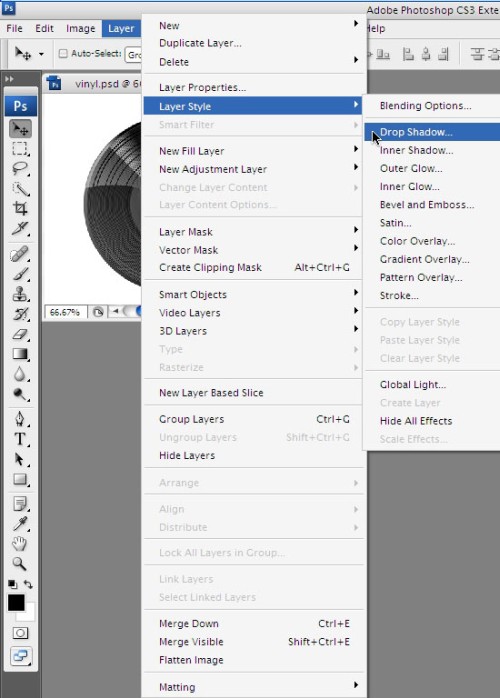
Перейти в Layer Style - Drop Shadow (Стиль слоя - Тень) можно так же из верхнего меню:
На изображениях ниже вы можете наглядно увидеть месторасположение и перевод Layer Style - Drop Shadow (Стиль слоя - Тень) на примере Английской и Русской версии Photoshop CC.
Перевод Layer Style - Drop Shadow (Стиль слоя - Тень) на примере Photoshop CC (2014) (Eng) Перевод Стиль слоя - Тень (Layer Style - Drop Shadow) на примере Photoshop CC (2014) (Rus)
Варианты Drop Shadow - Blend Mode (Тень - Режим наложения)
Normal - Нормальный;
Dissolve - Затухание;
Darken - Затемнение;
Multiply - Умножение;
Color Burn - Затемнение основы;
Linear Burn - Линейный затемнитель;
Darker Color - Темнее;
Lighten - Замена светлым;
Screen - Экран;
Color Dodge - Осветление основы;
Color Dodge (Add) - Линейный осветлитель (добавить);
Lighter Color - Светлее;
Overlay - Перекрытие;
Soft Light - Мягкий свет;
Hard Light - Жесткий свет;
Vivid Light - Яркий свет;
Linear Light - Линейный свет;
Pin Light - Точечный свет;
Hard Mix - Жесткое смешение;
Difference - Разница;
Exclusion - Исключение;
Subtract - Вычитание;
Divide - Разделить;
Hue - Цветовой тон;
Saturation - Насыщенность;
Color - Цветность;
Luminosity - Яркость;
Варианты Drop Shadow - Blend Mode (Тень - Режим наложения) на примере Photoshop CC (2014) (Eng) Варианты Тень - Режим наложения (Drop Shadow - Blend Mode) на примере Photoshop CC (2014) (Rus)
Перевод и месторасположение Layer Style - Inner Shadow (Стиль слоя - Внутренняя тень) на примере Photoshop CC (Eng/Rus).
Версия Photoshop: Photoshop CC (2014)
Дата: 09.04.2014
Обновлено: 09.04.2014
Узнать как перейти в Blending Option (Параметры наложения / Окно «Стиль слоя» (Layer Style)) можно в материале по ссылке - «Как перейти в Blending Option (Параметры наложения) в Фотошопе».
Перейти в Layer Style - Inner Shadow (Стиль слоя - Внутренняя тень) можно так же из верхнего меню:
На изображениях ниже вы можете наглядно увидеть месторасположение и перевод Layer Style - Inner Shadow (Стиль слоя - Внутренняя тень) на примере Английской и Русской версии Photoshop CC (2014).
Перевод Layer Style - Inner Shadow (Стиль слоя - Внутренняя тень) на примере Photoshop CC (2014) (Eng) Перевод Стиль слоя - Внутренняя тень (Layer Style - Inner Shadow) на примере Photoshop CC (2014) (Rus)
Варианты Inner Shadow - Blend Mode (Внутренняя тень - Режим наложения)
Normal - Нормальный;
Dissolve - Затухание;
Darken - Затемнение;
Multiply - Умножение;
Color Burn - Затемнение основы;
Linear Burn - Линейный затемнитель;
Darker Color - Темнее;
Lighten - Замена светлым;
Screen - Экран;
Color Dodge - Осветление основы;
Color Dodge (Add) - Линейный осветлитель (добавить);
Lighter Color - Светлее;
Overlay - Перекрытие;
Soft Light - Мягкий свет;
Hard Light - Жесткий свет;
Vivid Light - Яркий свет;
Linear Light - Линейный свет;
Pin Light - Точечный свет;
Hard Mix - Жесткое смешение;
Difference - Разница;
Exclusion - Исключение;
Subtract - Вычитание;
Divide - Разделить;
Hue - Цветовой тон;
Saturation - Насыщенность;
Color - Цветность;
Luminosity - Яркость;
Варианты Inner Shadow - Blend Mode (Внутренняя тень - Режим наложения) на примере Photoshop CC (2014) (Eng) Варианты Внутренняя тень - Режим наложения (Inner Shadow - Blend Mode) на примере Photoshop CC (2014) (Rus)
В Adobe Photoshop можно создать множество эффектов и использовать для различных целей. Вариациям эффектов и их корректировок нет предела, особенно когда дело доходит до текстовых эффектов. Типичными их них являются тиснение, контуры, тени и тому подобные. Хотя редко можно увидеть эффект тени, преобразованный в контур. Это что-то новое и на это приятно посмотреть.
В сегодняшнем уроке я покажу вам метод преобразования обычной тени в контурную, используя Photoshop. Если вы уже знаете, как добавить обычную тень, то данный урок покажется для вас несложным. Всё, что необходимо сделать, это изменить контур тени и отрегулировать такие параметры как: «Смещение», «Размах» и «Размер».
Для начала в новом документе напишите любой текст, используя инструмент Horizontal Type Tool (T) (Горизонтальный текст), шрифт я выбрал Microsoft Tai Le.

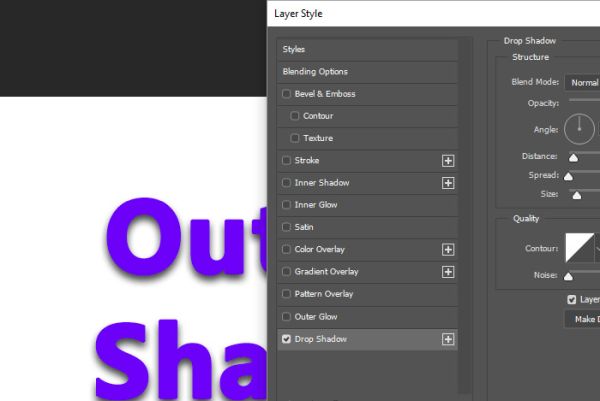
Дважды кликните по текстовому слою, чтобы открыть окно стилей слоя. Из списка стилей выберите Drop Shadow (Тень).

Нам необходимо внести некоторые корректировки. Не воспринимайте это так, как будто они «выгравированы на камне». Вы можете поэкспериментировать с настройками и сделать всё, что угодно со своим текстом. Наиболее важным параметром является «Контур».
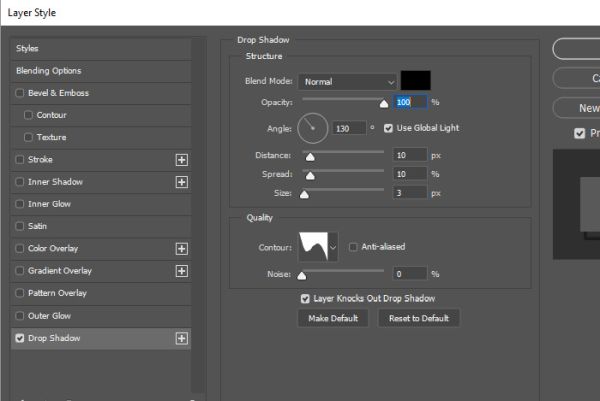
Установите непрозрачность на 100%, режим наложения Нормальный. После этого измените угол на 130 градусов и в качестве контура выберите Rolling Slope - Descending (Волнистый уклон).
На данный момент тень будет выглядеть немного странно. Причина в том, что она не настроена.

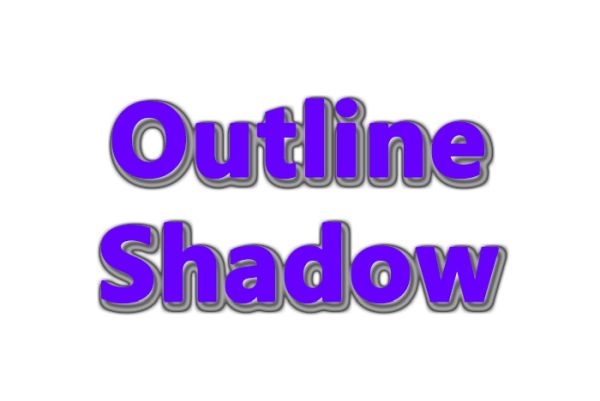
Внесите изменения в следующие параметры: Distance (Смещение) 10 пикселей, Spread (Размах) 10%, Size (Размер) 3 пикселя. Я думаю, что эффект теперь будет выглядеть намного лучше.


Получился довольно интересный и привлекательный результат. Хочу заметить, что данный эффект будет выглядеть по-разному, если использовать различные шрифты. Я немного поэкспериментировал и у меня получилось несколько интересных вариантов.

Можно сидеть сколько угодно и создавать различные эффекты. Так что пробуйте, экспериментируйте. Желаю удачи!
Читайте также:

