Что такое html браузер
Обновлено: 07.07.2024
Данные таблицы сравнивают поддержку HTML5 и CSS3 в наиболее распространенных браузерах.
Содержание
Обозначения
Обозначение показывают версию браузера, в которой появилась поддержка определенных технологий
HTML 5
Новые теги
Элементы и атрибуты форм
Форматы видео / аудио
Связанные спецификации
Каскадные таблицы стилей (CSS3)
Другие измерения
| Браузер | Версия | Очки | Бонус-очки |
|---|---|---|---|
| Internet Explorer | 10 | 320 | 6 |
| Safari | 6.0 | 378 | 8 |
| Firefox | 17.0.1 | 392 | 10 |
| Opera | 12.10 | 419 | 9 |
| Chrome | 23.0 | 448 | 13 |
Результаты мобильных браузеров по тому же источнику:
| Производитель | Платформа | Очки | Бонус-очки |
|---|---|---|---|
| Microsoft | WP7 Mango | 141 | 5 |
| Android 4.0.3 | 275 | 3 | |
| Samsung | Bada 2.0 | 270 | 9 |
| HP | webOS 2.1 | 189 | 5 |
| Apple | iOS 4.3 | 217 | 7 |
| Opera | Mobile 12.0 | 369 | 11 |
| Blackberry | OS 7 | 277 | 3 |
| Nokia | MeeGo | 283 | 14 |
Ссылки
Спецификации
Примечания
Примечания Internet Explorer
Третья превью версия IE9 и Google Chrome 6.0 уже способны воспроизводить HTML5 видео на таком популярном хостинге видео как YouTube.
Примечания Firefox
Примечания Chrome
Другие примечания
Wikimedia Foundation . 2010 .
Полезное
Смотреть что такое "Сравнение браузеров (HTML5)" в других словарях:
Сравнение браузеров — В этой статье отсутствует вступление. Пожалуйста, допишите вводную секцию, кратко раскрывающую тему статьи. Содержание … Википедия
HTML5 — (HyperText Markup Language) Расширение … Википедия
Сравнение платформ для создания RIA — Содержание 1 Поддержка в браузерах 2 Технические возможности платформ 3 Примечания … Википедия
HTML 5 — HTML5 (Hypertext Markup Language) Расширение файла: HTML: .html, .htm XHTML: .xhtml, .xht, .xml Тип MIME: HTML: text/html XHTML: application/xhtml+xml, application/xml Type code: TEXT UTI: public.html Разработчик … Википедия
Mozilla Firefox — Запрос «Firefox» перенаправляется сюда; см. также другие значения … Википедия
День загрузки — Запрос «Firefox» перенаправляется сюда. Cм. также другие значения. Mozilla Firefox Firefox 3.0 на платформе GTK+/Linux Тип Браузер … Википедия
Ссылки для скачаивания:
— Windows — lynx
— *Nix — ищите в репозитариях, есть практически во все популярных дистрибутивах
Edbrowse
Edbrowse — практически полностью реализованный на Perl текстовый браузер. Главный разработчик браузера Karl Dahlke. На данный момент доступны версии для Windows и *nix. Имеется поддержка фреймов, java script, так же имеется встроенный почтовый клиент и поддержка proxy.
w3m — еще один текстовый браузер. Основной целью создания данного текстового браузера, является создание инструмента для быстрого просмотра HTML-страниц. Похож на Lynx, но в отличие от него некоторые операции, такие как навигация по страницам, выполняются немного по другому. Так же в отличие от Lynx может отрисовывать таблицы и фреймы и отображать документ, переданный через поток stdin. В xterm- или gpm-консоли поддерживает мышь. Существует интерфейс к w3m для Emacs под названием emacs-w3m, обеспечивающий просмотр веб-страниц в Emacs.
Домашняя страница проекта — w3m
Links

Links — наиболее популярный текстовый браузер, базирующийся на текстовом браузере Lynx, но в отличие от своего родителя имеет следующие особенности: имеется поддержка фреймов, вкладок, таблиц и java script. Браузер распространяется под лицензией GNU GPL.
Домашняя страница — Links
Elinks
Links2

Links2 — ближайший родственние Links. В отличие от Links в нем произведены графические улучшнеия, добавили поддержку java script. Так же имеется графический режим. По умолчанию Links2 работает в текстовом режиме, а чтобы был доступен графический, надо включить его поддержку на этапе конфигурирования перед компиляцией. Что до запуска Links2 в графическом режиме, то для этого нужно запустить браузер из терминала с ключом -g.
Домашняя страница — Links2
Netrik
Netrik — текстовый браузер, подобный w3m. Основной целью текстового браузера Netrik является использование vi-совместимых клавиш и макросов для просмотра интернет ресурсов. Работает с несколькими окнами, поддерживает JavaScript, CSS.
А так же менее популярные, но тоже давольно широко используемые среди текстовых веб браузеров:
*W3mmee — вариант W3m с расширенной поддержкой кодировок;
*Debris — на 25% меньше lynx, но с поддержкой форм и таблиц;
*Zen web browser — Консольный web-браузер, отличающийся возможностью отображения с использованием Frame Buffer, т.е. умеет отображать картинки, без необходимости запуска X Window и предъявляя минимальные требования к размеру ОЗУ;
p.s. В этой статье описаны конечно же не все текстовые браузеры, здесь описаны те которыми я либо пользовался либо пытался пользоваться, а так же наиболее популярные из ныне существующих.
UDP. Добавил информацию об Links2. Cпасибо хаброюзеру ilembitov
Отдельная благодарность за исправления — 2sexy2lazy,pwd,bolk

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

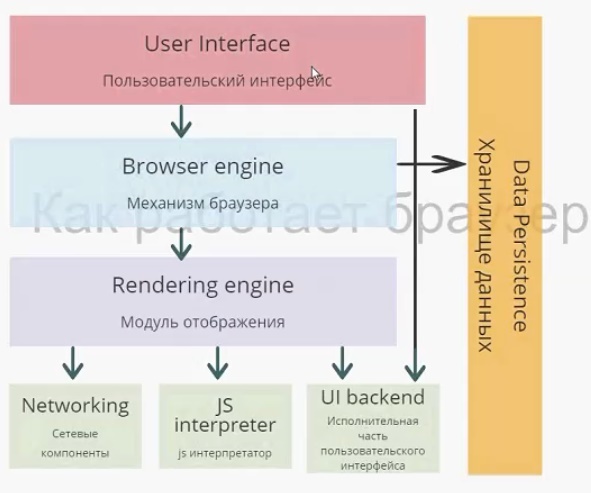
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
Модуль отображения

Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none , в дереве отображения он присутствовать не будет. При этом, если visibility:hidden , то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
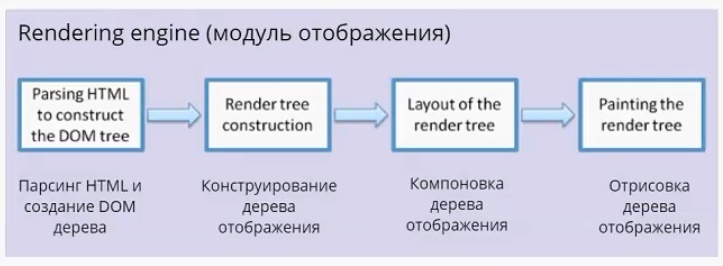
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.

Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

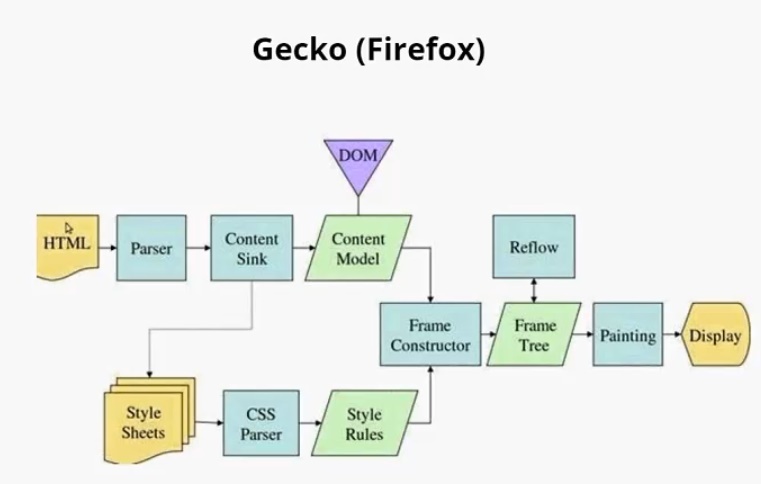
Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
Пример

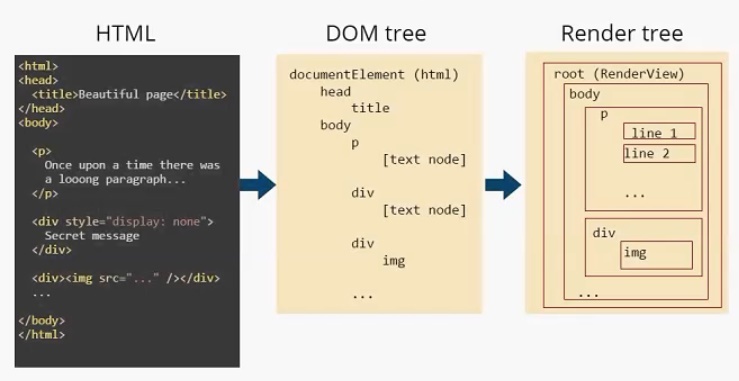
Здесь у нас есть теги:

Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html . В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node] . И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head , т. к. он не отображается на экране. Нет <div style =” display: none”> , есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body . Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async . Они похожи, но у них есть отличия:
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.

Доброго времени суток, Хабр! В очередной раз читая комментарии, наткнулся на мысль о том, что далеко не все понимают, как обстоит ситуация с браузерами для Windows на данный момент. От чего хотелось бы провести небольшой обзор текущего положения. Ну, и сразу к делу!
Браузерные движки
Браузер — программа не простая, это целый набор компонентов, взаимодействующих между собой. Для краткого обзора потребуются всего два компонента из множества — движок отрисовки содержимого и движок исполнения JavaScript.
Существующие движки отрисовки содержимого
- Trident (так же известный как MSHTML) — движок, ранее разрабатываемый Microsoft для браузера Internet Explorer;
- EdgeHTML — преемник Trident, ранее разрабатываемый Microsoft для браузера Legacy Edge (ранее просто Edge);
- WebKit — движок, разрабатываемый Apple для браузера Safari;
- Blink — преемник WebKit, разрабатываемый Google для браузера Chrome;
- Gecko — движок, разрабатываемый Mozilla для браузера Firefox;
- Servo — исследовательский проект Mozilla, некоторые технологии со временем перетекают в Gecko.
Существующие движки исполнения JavaScript
- Chakra JScript — движок JS, ранее разрабатываемый Microsoft для браузера Internet Explorer;
- Chakra JavaScript — преемник Chakra JScript, ранее разрабатываемый Microsoft для браузера Legacy Edge;
- Nitro — движок JS, разрабатываемый Apple для браузера Safari;
- V8 — движок JS, разрабатываемый Google для браузера Chrome;
- SpiderMonkey — движок JS, разрабатываемый Mozilla для браузера Firefox.
И тут вроде бы очевидно, какие браузеры какие движки используют, но Microsoft внёс не много путаницы в понимание данной темы, поэтому рассмотрим браузеры отдельно.
Браузеры
Chromium

Chromium — это open-source ответвление браузера Chrome. Браузеры на основе Chromium составляют большую часть из всех используемых браузеров на планете Земля.
Обычно, браузеры на базе Chromium между собой отличаются только визуально, ведь у всех под капотом движки Blink и V8, хотя, какие-то компании пытаются привнести больше функционала в браузер, чем имеется.
Это в конечном итоге встанет разработчикам браузеров боком, потому что в любой момент главный разработчик Chromium — Google может вставить палки в колёса разработчикам модификаций.
Всех браузеров на основе Chromium подсчитать одному человеку вряд ли под силу, поэтому приведу список только тех, что помню:
- Chrome — в представлении не нуждается, браузер от Google;
- Chr Edge — новый браузер от Microsoft со старым названием. Поговаривают, отличается большей производительностью от Chrome. С некоторых пор предустанавливается в систему;
- Brave — браузер с повышенной безопасностью настолько, что приватный режим использует Tor;
- Яндекс.Браузер, Opera, Vivaldi, тысячи их.
Firefox
Firefox использует движки Gecko и SpiderMonkey для своей работы. Имеет небольшое количество базирующихся на Firefox браузеров, но самый известный — Tor Browser. Является единственным рубежом до полного перехода интернета на браузеры на основе Chromium.
Internet Explorer
Это любимая всеми утилита для скачивания браузеров. Как и Chrome — не нуждается в представлении. До 11 версии использовал движки Trident и Chakra JScript. В 11 версии, за исключением режима совместимости, стал использовать движки Trident и Chakra JavaScript. Этот браузер ещё долго будет использоваться для всякого рода систем видеонаблюдения, поскольку имеет, почему-то, популярный в узких кругах API для расширений. В Windows 8 и Windows 8.1 имел особую модификацию движка Trident на базе WinRT для Metro режима.
(Legacy) Edge
Браузер, начавший своё существование с кодовым названием Project Spartan, являлся новым браузером от Microsoft в 2015 году, использующим движки EdgeHTML и Chakra JavaScript. Конечной целью проекта была полная совместимость с сайтами, отлично работающими в Chrome. В итоге — получилось нечто своеобразное, но, очевидно, не выжившее под давлением Google.
Safari

Safari? А нет его больше, этого вашего Safari, кончился.
Нецелевое использование браузеров
Вроде бы браузеры — законченный продукт, ни добавить ни отнять. Однако, они используются в разного рода других приложениях. Причины в следующем (в порядке убывания значимости):
- П р ограммистов на JS нечем занять;
- На JS+HTML новичкам проще программировать;
- Кроссплатформенность;
- Требуется возможность отображать веб-страницы.
Приведу примеры подобного использования:
Chromium
Нынешние браузеры настолько сложны, что одному человеку создать собственный браузер не под силу (либо это должен быть гений). Они по сложности сравнимы с операционными системами! А, постойте, вот и первый кандидат на нецелевое использование — Chrome OS. Да, весь пользовательский интерфейс — просто модифицированный Chromium.
Однако, помимо этого, в виде CEF (Chromium Embedded Framework), Chromium используется в:
Internet Explorer
Почти любое Win32 приложение, умеющее отображать WEB-страницы и при этом в распакованном виде занимающее меньше 60 мегабайт использует внутри Internet Explorer. Кстати, это касается не только маленьких по размеру приложений, например, Visual Studio использует Internet Explorer для отображения WEB-страниц, когда это требуется в работе IDE. Ещё существуют HTA приложения — древний предшественник CEF на базе Internet Explorer. И ведь до сих пор работает.
(Legacy) Edge
Новым приложениям — новые движки! Любое UWP приложение, использующее внутри отображение WEB-страниц работает на базе Edge. Не то, чтобы Microsoft запрещали использовать что-то другое, но никто просто и не старался. Так же, пока что, в предварительных сборках Windows новая клавиатура с GIF панелью тоже использует Edge для рендеринга. В будущих версиях, полагаю, перейдут на Chr Edge.

Производительность
Постойте, столько приложений, а что там с производительностью? Лично я — не специалист в оценке производительности, но хочу поделится с вами некоторыми занимательными фактами.
Prefetcher
В Windows есть такая штука — Prefetcher. Она занимается подгрузкой программ в ОЗУ при старте ОС и на протяжении её работы. Штука эта достаточно умная, и она анализирует чаще всего запускаемые программы, чтобы в дальнейшем их подгружать.
Как это связано с браузерами? Идея в том, что это может смазать первый пользовательский опыт с другим браузером, например, пользуясь постоянно Chrome, имеете установленную версию Firefox. При запуске Firefox будет вести себя крайне медленно — медленнее, чем ваш основной браузер. Всё потому что он запылился в глазах Prefetcher. В конечном итоге всё будет работать быстро, но первое впечатление после долгого неиспользования будет ужасным. Особенно это касается пользователей с HDD или малым количеством ОЗУ.
Области распределённой памяти
Да, звучит не очень. Но суть, в данном случае, простая — если одна единица исполняемого кода требуется к исполнению больше одного раза, будь то exe или dll , то в память она загрузится лишь один раз. Поясню: если два различных приложения в ходе своей работы загрузят одну и ту же библиотеку, например, edgehtml.dll , то этот файл будет загружен в ОЗУ компьютера на самом деле только один раз, хотя, казалось бы, потребуется два или больше раз. Таким образом ОС экономит нам оперативную память.
Движки нормального человека
К чему это я? А вот дело в том, что в отличии от других браузеров, Internet Explorer и (Legacy) Edge предустановлены в систему, а их движки хранятся в папке System32 . Это, вкупе с API для разработки приложений, означает, что все приложения в системе, использующие данные движки будут загружать их в память только однажды. И этот принцип распространяется на все приложения.
У людей часто возникают проблемы с UWP приложениями, а точнее — с их скоростью запуска. Всё дело в WinRT — огромном наборе библиотек, при помощи которых UWP приложение взаимодействует с ОС. Если не использовать UWP приложения часто, то этот набор библиотек не будет прогружен в памяти полностью, и придётся ожидать окончания этого процесса перед использованием приложения. Но забавный факт — используя два и более UWP приложения время их старта и общая производительность резко увеличиваются и часто даже превосходят Win32 программы. Исключением из этого является приложение "Фотографии" — тут отдельная история, покрытая туманом.
Движки курильщика
А вот с приложениями (в том числе и браузерами) на основе Chromium это так не работает. Каждое приложение комплектует с собой собственную сборку библиотеки CEF, что, кроме раздувания размера приложения, не позволяет операционной системе иметь только одну копию dll в ОЗУ. Итого это сильно замедляет производительность при использовании множества подобных приложений. Помимо того, сам размер CEF довольно удручающий.
Microsoft Store
У многих возникает вопрос — почему в Microsoft Store нет ни одного браузера(не считая нескольких кривых поделок на EdgeHTML)? Ответ, на самом деле, прост — все браузеры, включая Chr Edge имеют собственную систему обновления, что прямо запрещено правилами Microsoft Store. В остальном никто никого не ограничивает.
Как удалить новый Microsoft Edge
Это не очень сложно. Для начала требуется найти папку с Microsoft Edge, она расположена по пути:
C:\Program Files (x86)\Microsoft\Edge\Application
Далее заходим в любую версию Edge и переходим в папку Installer . Полный путь может выглядеть следующим образом:
C:\Program Files (x86)\Microsoft\Edge\Application\83.0.478.58\Installer
Далее необходимо открыть командную строку от имени администратора в данной папке и выполнить следующую команду:
setup.exe --uninstall --system-level --verbose-logging --force-uninstall
Готово! Через несколько секунд этот браузер исчезнет из системы. Но при следующем же обновлении он появится снова, будте бдительны.
Заключение
Пожалуй, эта статья получилась даже больше, чем я предполагал. В любом случае, какой браузер использовать — выбор ваш, но, зато, вы теперь знаете чуточку больше. Всем спасибо.
Администраторы Хабра, пожалуйста, почините HabraStorage в Legacy Edge! Совсем не дело.

Сегодня я открываю цикл уроков, с помощью которых мы шаг за шагом будем осваивать язык HTML. Конечно, после прочтения этого курса вы сразу не будете профессиональным верстальщиком, для этого еще придется потрудиться. Но это даст вам необходимую теорию, без которой нельзя стать грамотным специалистом. В сегодняшнем, вводном уроке, мы познакомимся с историей возникновения интернета, основами его функционирования, а также базовыми понятиями. Далее разберемся что такое языки разметки страниц HTML и XHTML и их стандарты. В конце детально познакомимся с таким понятием, как браузер и его разновидностями.
Благодаря появлению этого протокола и новой глобальной сети (состоящей из других компьютерных сетей) задача обмена информацией стала доступной как никогда ранее, однако сам процесс обмена данными все же был еще довольно сложен. Чтобы найти какую-то конкретную информацию в Интернете, нужно было точно знать, где именно она сохранена. Прежде всего необходимо было понимать, как именно отдельные компьютеры соединены между собой, и, обладая этими сведениями, можно было осуществить навигацию по сети к тем данным, которые вас интересуют.
Почему это обстоятельство имеет столь важное значение? Например, если вы создали какой-то документ в своем любимом текстовом процессоре и отправили его другому пользователю, на компьютере которого этот же текстовый процессор не установлен, он не сможет открыть и прочитать отправленный вами документ, не так ли? То же самое можно сказать и относительно файлов практически любого другого типа (включая электронные таблицы, базы данных или файлы ведения бухгалтерских операций).
Вместо того чтобы использовать собственные уникальные коды, которые могут быть интерпретированы только соответствующим программным обеспечением, HTML фиксирует свои инструкции в виде обычного текста, который может быть корректно интерпретирован любым Web-браузером или текстовым процессором. Эти программы идентифицируют отдельные специфические элементы документа (такие, как заголовок, тело страницы или нижний колонтитул) и на основе данной информации определяют особенности отображения тех или иных компонентов страницы.
Эти специфические элементы, называются тегами. Их премняют для определения способа представления веб-старницы. Они практически всегда используются парами, окружая определяемый компонент. Теги разработаны консорциумом W3C (World Wide Web Consortium), который занимается разработкой и продвижением единых стандартов и протоколов, повышающих функциональность всемирной паутины. В настоящее время членами данного консорциума являются более 180 коммерческих, образовательных и правительственны организаций.
Появление спецификации XHTML стало результатом первой значительной модификации языка HTML. Изменения вносились с целью добавления к страницам HTML структурированности и расширяемости языка XML. Добавив несколько простых структурных элементов к уже имеющимся страницам HTML, вы можете быть уверены, что ваши Web-страницы будут совместимы с более поздними версиями HTML и даже с языком XML.
Так, к стандартам XHTML относятся следующие положения: каждый тег должен быть явным образом закрыт либо соответствующим закрывающим тегом, либо косой чертой в конце тега (при отсутствии закрывающего тега); каждый тег должен записываться строчными буквами; атрибуты тега заключаются в кавычки; каждый атрибут тега должен иметь значение.
Во всех последующих уроках вы будете находить рекомендации о том, как обеспечить корректное воспроизведение Web-страниц, соответствующее вашим пожеланиям. Придерживайтесь этих рекомендаций, занимаясь созданием собственных Web-страниц, и вы избежите неприятных ситуаций, когда, потратив массу времени и усилий на разработку дизайна страницы, вдруг обнаружите, что она выглядит совсем не так на каком-нибудь другом компьютере или в окне какого-то другого браузера.
Читайте также:

