Что такое кегель в фотошоп
Обновлено: 05.07.2024
Итак, в первой части мы рассмотрели доводы «за» и «против» экранного сглаживания. Теперь давайте обратимся к практическим примерам и поговорим о некоторых тонкостях подготовки макета для демонстрации заказчику.
Но, прежде чем мы займёмся практикой, я хотел бы снова привлечь внимание читателей к самому факту необходимости сглаживать текст на экране. Кое-какие детали мы обсудим позже, а сейчас просто побродите по сайтам ведущих российских студий. Вы наверняка знаете адреса этих сайтов. Если нет, вы можете найти их здесь в рейтинге компаний.
Уверяю вас, в большинстве случаев вы увидите макеты со сглаженным текстом. Уж зачем-то студии включают у себя антиалиасинг? Так, быть может, попробовать следовать их примеру?
Кстати, в некоторых местах могут всё-таки встретиться и макеты без сглаживания, но в таком случае они почти всегда уменьшены в масштабе (до 50-70% от первоначального размера). Их легко отличить, поскольку макеты с текстом без сглаживания при уменьшении по методу бикубической интерполяции выглядят значительно хуже тех же макетов, где сглаживание было включено. Сравните первый (был без сглаживания) и второй (антиалиасинг включен) образцы (уменьшение до 70%):


И даже если вас не убеждает опыт известных студий, и вы по-прежнему твёрдо убеждены, что HTML-текст должен оставаться без сглаживания, всё равно будет нелишне ознакомиться с некоторыми из приведённых ниже примеров.
Итак, мы решили, что сглаживание шрифтов нам необходимо. Но либо вы, будучи дизайнером-графиком, не очень хорошо разбираетесь в тонкостях вёрстки, либо у вас нет времени и желания заниматься созданием текстовых блоков с помощью HTML-кода, которые потом перекочуют в ваш макет из скриншотов броузера.
Короче говоря, вам нужно делать макет сразу в графическом редакторе. Несмотря на то, что сейчас много хороших редакторов с различными возможностями (GIMP, PhotoImpact, PhotoPaint, Fireworks и т.п.), мы будем рассматривать примеры на основе самого популярного в среде веб-дизайнеров редактора — Adobe Photoshop.
В этой программе отсутствует имитация сглаживания по типу ClearType, и причина этого детальна описана здесь в разделе «Ограничения ClearType». Поэтому потребляем то, что дают.
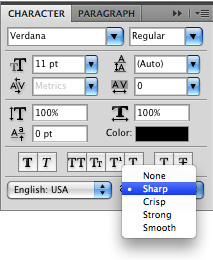
Работающие с этой программой, знают, что для текста предусмотрено пять видов сглаживания: None (полностью отсутствует), Sharp (резкое), Crisp (жёсткое), Strong (сильное) и Smooth (мягкое):

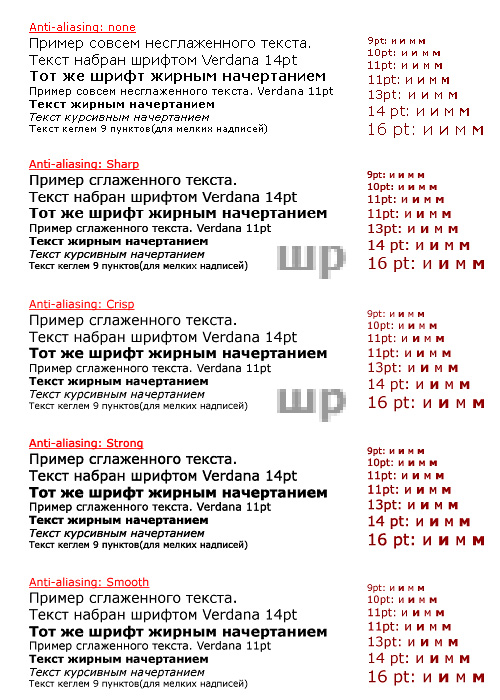
Применительно к тексту это выглядит следующим образом:

- Режим Strong нам вряд ли может быть полезным, ибо делает текст излишне насыщенным, особенно в жирном начертании. Но в определённых случаях можно использовать и его.
- Режим None мы тоже будем избегать. Достаточно взглянуть на то, как растеризуются буквы «и» и «м» в обычном и жирном начертании. Во всех видах сглаживания эти буквы существенно отличаются толщиной штриха, как и должно быть в реалистичной типографике. При отсутствии сглаживания на всех кеглях буква «и» оказывается практически одинаковой в обычном и жирном начертаниях (лишь становится чуть толще диагональный штрих), да и с «м» не всё в порядке. Если вас устраивает такой вариант, продолжайте выключать антиалиасинг. Однако, если вы предпочитаете ожидать на экране от шрифта адекватного поведения (жирные начертания более насыщенные в штрихах и т.п.) — подберите для себя оптимальный вид сглаживания.
- В режиме Sharp буквы растеризуются несколько отличным способом, нежели чем в трёх других вариантах антиалиасинга. Это заметно на увеличенных фрагментах букв «ш» и «р». В случае Sharp при общей условной толщине штриха в 2 пикселя нижний штрих на «ш» остается однопиксельным, тогда как, например, в Crisp все штрихи стремятся к одинаковой толщине. В режиме Sharp криволинейные участки получаются менее округлыми, что хорошо видно на примере буквы «р». Также в режиме Sharp не очень хорошо смотрится текст, набранный крупными кеглями (14pt и выше). Зато текст 11pt читается более-менее сносно, а мелкий шрифт в 9 пунктов выглядит самым наилучшим образом. Также субъективно кажется, что курсивное начертание на 11pt читается лучше, чем в остальных примерах. В целом текст выглядит ярче и сочнее, чем в других режимах (не считая Strong).
- В режиме Crisp лучше всего выглядят крупные заголовки, да и основной текст неплохо смотрится. Кстати, в этом режиме большинство букв, состоящих лишь из горизонтальных и вертикальных штрихов («г», «п», «т» и т.п.), не сглаживаются вовсе. Правда, мелкий текст и курсив выглядят хуже, чем в случае Sharp.
- Режим Smooth напоминает Crisp, но буквы приобретают больше «пушистости» по краям. Кстати говоря, в ранних версиях Photoshop было лишь два типа сглаживания — None и Smooth. И, возможно, одна из причин нелюбви дизайнеров к сглаженным текстам кроется именно в этом, поскольку буквы в режиме Smooth выглядят чаще всего наиболее размытыми. Лишь в версии 5.5 добавилось ещё два типа антиалиасинга (а Sharp появился ещё позже). Однако, в определённых случаях нам может пригодится и режим Smooth.

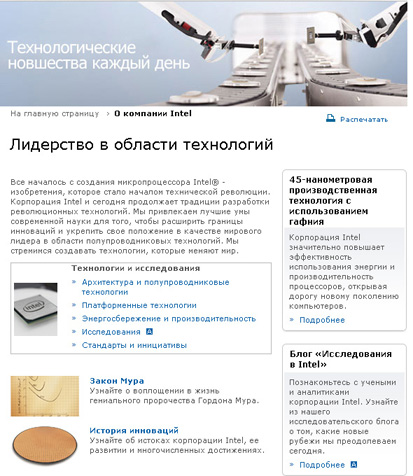
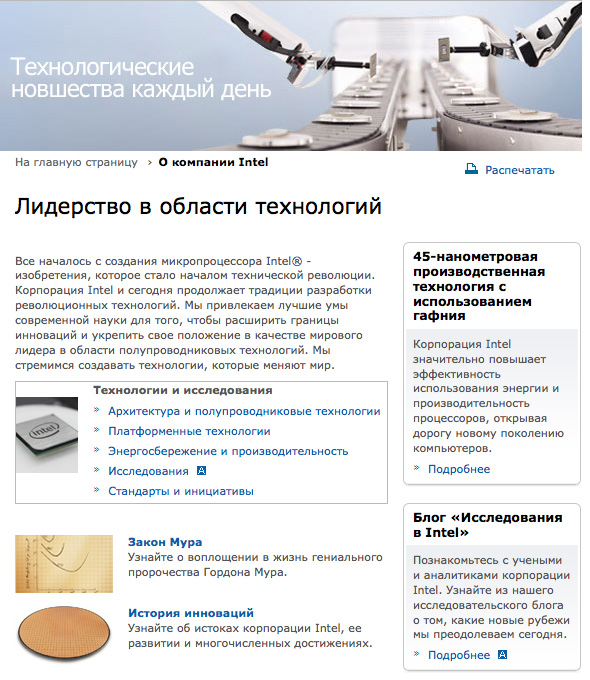
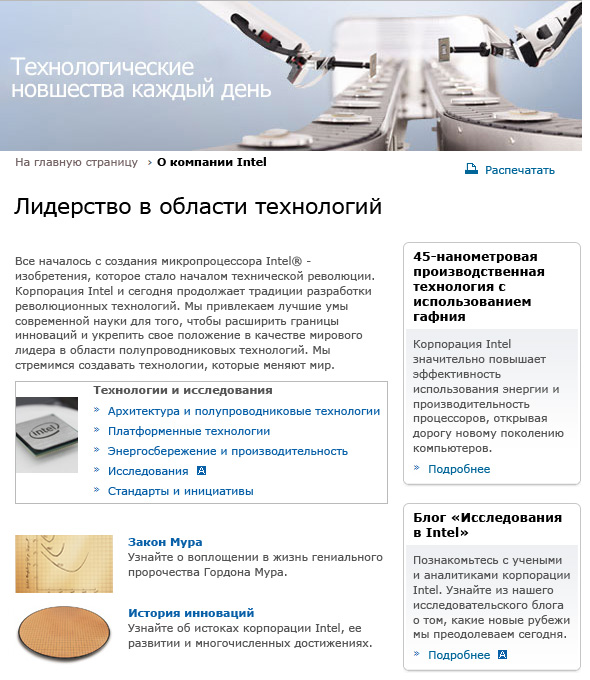
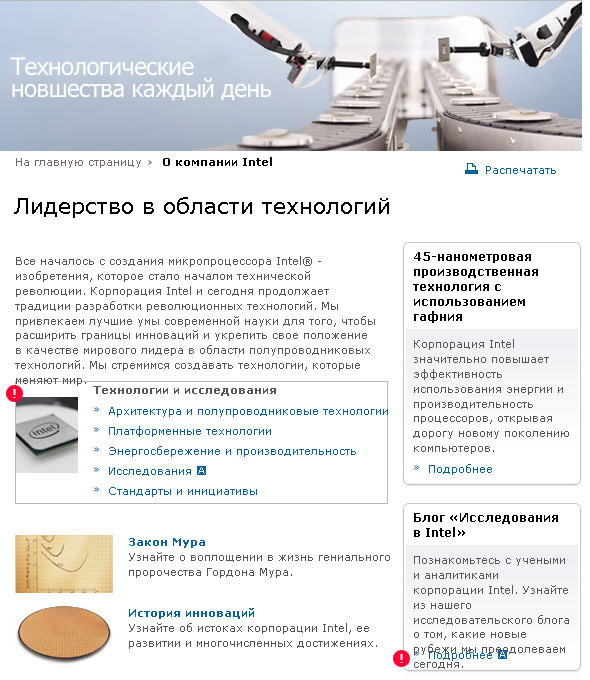
Я поместил скриншот этой страницы в Photoshop и постарался максимально точно воспроизвести все текстовые блоки. При должной сноровке это не составит труда. Кстати, настоятельно рекомендую попробовать подобный метод в качестве упражнения. Во-первых, это здорово тренирует ваш зрительный аппарат, и вы научитесь безошибочно определять гарнитуру, кегль и значения интерлиньяжа шрифтов на любых сайтах. Во-вторых, используя скриншоты понравившихся вам сайтов, вы наработаете собственные методы компоновки текстовых блоков, а также накопите полезные наборы шрифтовых сочетаний.
Итак, используя инструмент Type Tool и палитру Character, я сделал несколько текстовых слоёв двух разновидностей: линейных для заголовков (простой щелчок инструментом Type Tool на макете) и блочных для абзацев (щелкнуть и, не отпуская кнопки, выделить прямоугольную область нужного размера для будущего текста).
Наконец, я стёр тексты на слое исходного изображения. При отключении созданных вручную текстовых слоёв это будет выглядеть так:

А теперь посмотрим, что будет при включении различных режимов сглаживания.
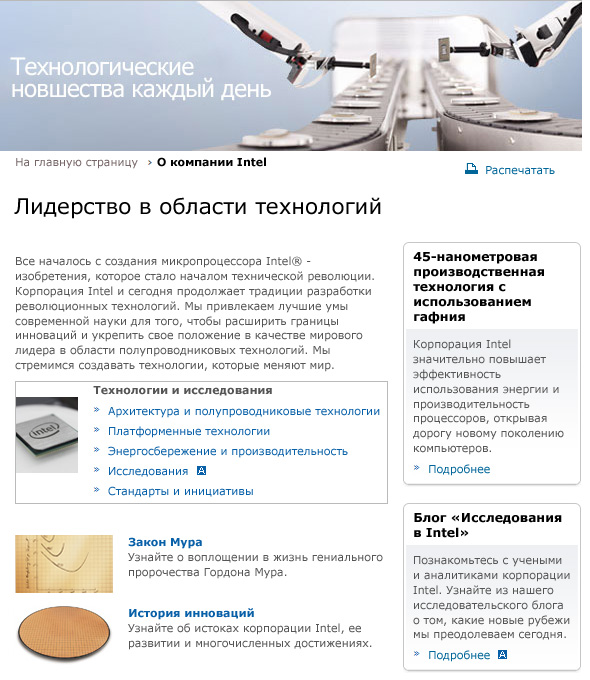
Режим Sharp:

Отлично! Практически весь текст хорошо читается, буквы выглядят чёткими, а «пушистость» не бросается в глаза. Однако, заголовки в боковых колонках выглядят чересчур насыщенными и как-то не достаточно округло.
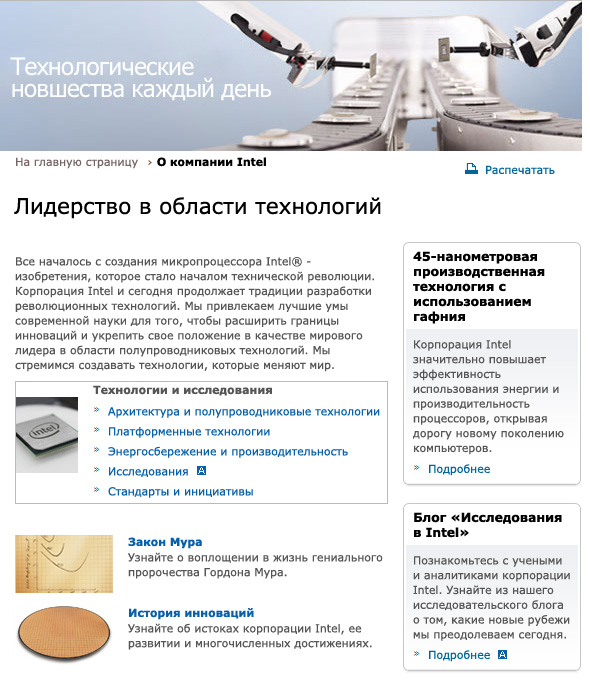
Режим Crisp:

Основной текст стал чуть более замыленным, зато заголовки, набранные жирным начертанием, смотрятся куда лучше.
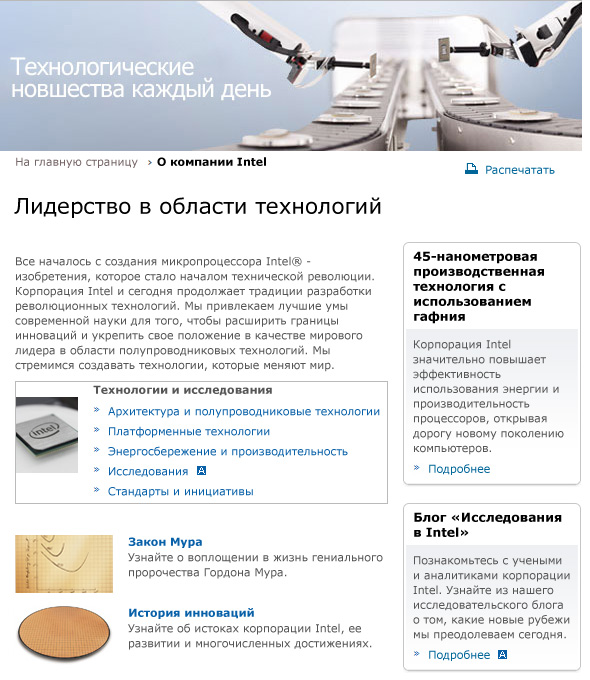
Режим Strong:

Хотя в этом определённо что-то есть, всё же излишняя насыщенность штрихов снижает уровень реалистичности по сравнению с оригинальным скриншотом и бросается в глаза. Жирные начертания стали выглядеть и вовсе как-то грязно. Зато именно в этом режиме наиболее близко к оригиналу выглядит надпись крупным кеглем (более 18pt в нежирном начертании).
Режим Smooth:

В данном случае текст оказался наименее насыщенным, а потому выглядит блекло и как-то неубедительно. К тому же во многих местах обнаружилась излишняя замыленность. Хотя, кому-то именно этот вариант покажется наиболее приемлемым.
Итак, однозначно оптимального и близкого к оригиналу варианта нет. Но что мешает нам сделать комбинацию из различных методов?
Вот что у меня получилось:

Основной текст — в режиме Sharp. Подзаголовки, набранные жирным шрифтом — в режиме Crisp. А большой заголовок «Лидерство в области технологий» — в режиме Strong.
Конечно, точно воспроизвести вид как в броузере вряд ли удастся. Но, применяя подобную методику, я получил более-менее похожую версию. Сравните оригинал и этот комбинированный вариант. Приглядевшись, вы обнаружите какие-то мелкие несоответствия. Но если смотреть невооружённым глазом, оба макета кажутся идентичными.
А что же с режимом сглаживания None? Давайте включим его:

Стоп. Что случилось с двумя текстовыми блоками? Они странным образом наползают на другие места макета. Увы, но это досадливая особенность шрифта Verdana при растеризации без сглаживания. У других шрифтов подобных проблем не существует, или они не столь значительны. Помните всегда об этом и учитывайте тот факт, что текстовые блоки, создаваемые вами с Verdana без сглаживания, на мониторах с антиалиасингом могут оказаться меньше по высоте, и наоборот.
- Выберите любой видимый текстовый слой в палитре Layers.
- Выполните пункт в меню Select >Select Silimal Layers. Теперь у вас выбраны все без исключения текстовые слои.
- В палитре Character выберите требуемый параметр. Например, смените сглаживание с Sharp на None.
Не правда ли, удобно? Действительно, прежде чем показывать макет клиенту, следует попробовать различные варианты. Например, заменить Verdana на Arial, увеличить кегль (применится ко всем блокам, но вы сможете оценить изменения для какого-то конкретного). Экспериментируя подобным образом, вы сможете составить для себя список шрифтов, размеров и видов растеризации в каждом конкретном случае. Всего за каких-нибудь несколько десятков минут вы определите оптимальные для вас виды отображения различных блоков. Остается только опытным путём установить какие из подходящих способов максимально соответствуют свёрстанным аналогам. Полагайтесь на собственный вкус и интуицию, и ваши макеты могут существенно обогатиться за счёт более гармонично подобранных атрибутов отображения шрифтов.
Предположим, я решил в нашем примере вместо Verdana попробовать использовать какие-то другие варианты. И вот что у меня получилось:

- Крупному заголовку («Лидерство в области технологий») был назначен шрифт Arial и режим сглаживания Smooth (он в данном конкретном случае оказался наилучшим). То же самое я проделал с боковыми подзаголовками.
- Основной текст остался без изменений — Verdana 11pt, Sharp.
- Для списка ссылок был использован Arial Italic 11pt, Sharp.
- Для текста внизу справа была выбрана гарнитура Corbel 11pt, Sharp.
Не берусь утверждать, что от этого макет стал выглядеть лучше или хуже. В некоторой степени изменились ощущения от макета. Я лишь просто показал как довольно простым способом можно регулировать тонкие нюансы в подборе шрифтов.
Реально же улучшения можно увидеть только после использования всех мер в комплексе (доработать отступы, подобрать интерлиньяж и т.п.), но об этом мы поговорим чуть позже.
Таким образом, мы выяснили способы получения сглаженного текста, методы нахождения режимов отображения, максимально приближенных к реальному сглаживанию на сайтах, а также быстрый способ подобрать нужную гарнитуру для того или иного случая. Теперь вы с лёгкостью сможете определить для себя оптимальные сочетания. И в этом вам поможет следующая часть статьи, где мы подробнейшим образом рассмотрим все возможные разновидности для наиболее часто используемых кеглей и составим некую сводную таблицу, которая поможет любому дизайнеру быстро подыскать подходящий вариант.
NB. Хотелось бы снова обратиться к сторонникам отключенного сглаживания, рьяно доказывающим превосходство этого метода. Я, ориентируясь на личный опыт, подразумеваю заказы только с нормальным бюджетом, а не какие-то поточные работы, выполненные за бесценок по меркам ценообразования в IT-индустрии. И априори полагаю, что клиент — персона обеспеченная и продвинутая, так что у него имеется техника адекватного уровня, и никогда — НИКОГДА — не возникает вопросов относительно того, что текст сглажен. Напротив, если он увидит макет с несглаженным текстом, то возникнут неприятные комментарии. Я с такими случаями сталкивался неоднократно, потому для себя вопрос о сглаживании закрыл раз и навсегда. В статьях я предположительно обращаюсь к новичкам и профессионалам, которые способны понять преимущество описанной методики. Если вы с этим не согласны, то мои статьи — не для вас, лучше не читайте продолжения. И ещё относительно дальнейшей работы с верстальщиком. Утверждение о том, что верстальщику обязательно надо показывать, что несглаженный текст надо верстать в HTML, а сглаженный — оставлять графикой, — нелепо и безосновательно. Мне, вероятно повезло, и все верстальщики, с которыми мне довелось работать, люди образованные и разбираются в основах типографики. А потому без всяких вопросов отличают в макете текст, набранный «верданой» от, скажем, шрифта Futuris. Если вы — верстальщик, которому нужно непременно указывать где как верстать, значит вам пора устроить себе повышение квалификации, и научиться различать основные шрифты. Да и к тому же лично в моей практике надписи, выполненные графическими изображениями, почти не встречаются (за исключение логотипа да парочки слоганов в шапке), а толковые верстальщики практически один-в-один переносят в HTML то, что было сделано в Photoshop. Быть может, и вам стоит поискать подобную гармонию во взаимоотношениях дизайнер-верстальщик?
Компьютерные издательские системы появились сравнительно недавно, как и сами персональные компьютеры. С другой стороны, книгопечатный станок изобретен Гутенбергом в 40-х годах XV века, а после изобретения в 1814 году офсетной машины полиграфический процесс, можно сказать, приобрел современные очертания. В полиграфии, как и в любой традиционной отрасли, сохраняется исторически сложившаяся терминология, а также система измерений, основанная на числах типа 72 или 1/1440. Использование традиционных единиц измерения оправдано, поскольку дает возможность сопоставить размеры всех элементов публикации — шрифта, полей, страницы и полосы набора и др. Для того чтобы контакты с типографией и издательствами были дружескими и плодотворными, дизайнеру, несмотря на то что всю сознательную жизнь он старался пользоваться десятичной системой счисления, придется выучить полиграфические единицы.
Пункт — традиционная полиграфическая единица измерения. В пунктах измеряются величина символов шрифта, интерлиньяж (расстояние между строками текста), толщина линий и некоторые другие параметры страницы. Пункт равен 1/72 дюйма или 0,352 мм. Использование особой единицы в данном случае оправдано — стандартные для публикаций кегли (10, 12, 8 пунктов) и обводки (0,25, 0,5, 1 пункт), выраженные в миллиметрах — это нецелые значения и работать с ними неудобно.
Кроме пунктов, в полиграфии используются пики. В них выражается ширина и высота колонок, полос и страниц. В одной пике 12 пунктов, значит в дюйме 6 пик. В десятичных единицах пика равна 4,236 мм. Величина символов шрифта и интерлиньяж оцениваются в пунктах. Одна пика равна шести пунктам. Использование пик и пунктов дает возможность сопоставить величину шрифта с остальными элементами публикации — полями, размером страницы и полосы набора и др. На рис. 6.5 даются сравнительные линейки, размеченные описанными единицами по отношению к миллиметровой шкале.
Рис. 6.5. Сравнение миллиметров, дюймов и полиграфических единиц измерения

Из-за исторически сложившейся разницы в размере дюйма в Европе и Америке, пункт как единица, производная от дюйма, тоже бывает разным. Описанный пункт, равный 0,352 мм — пункт PostScript (производное американского дюйма) Шесть пунктов PostScript равны одной пике. Описанные единицы измерения характерны для США и, в связи с распространением языка описания страниц PostScript и систем верстки американского производства стали стандартом и в других странах.
В европейских странах до сих пор принята несколько отличающаяся система измерений — в качестве основной единицы у них используются пункты Дидо, 1/72 часть европейского дюйма. Один пункт Дидо равен 0,376 мм, или 1,07 пункта PostScript. 12 пунктов Дидо составляют цицеро.
Кегль — это высота строки символов, т. е. расстояние от нижнего до верхнего выносного элемента (см. рис. 6.4) плюс поля над и под литерой. Это свободное пространство (оплечики) определяется в самом шрифте и нужно для того, чтобы символы верхней и нижней строк не сливались. Все это вместе составляет кегль, задаваемый в программе.
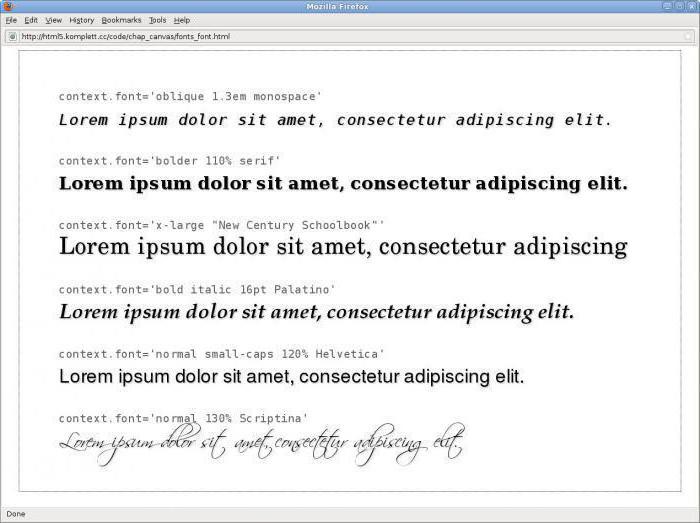
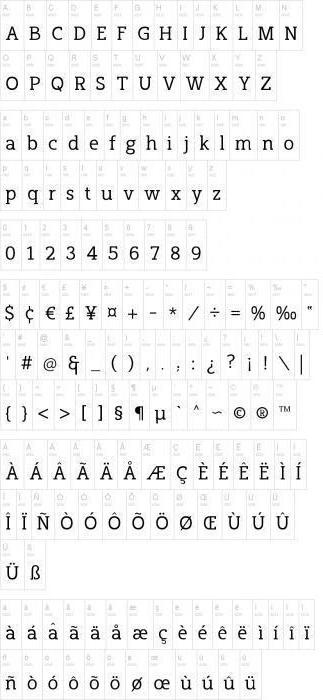
Если набрать разными гарнитурами одного кегля строчку текста (как на рис. 6.6), очевидно, что видимая величина символов сильно разнится. Это происходит потому, что кегль задает не размер собственно букв, а высоту строки текста. Символы разных гарнитур могут иметь разное начертание, а конечный продукт (текст) должен смотреться гармонично. Поэтому величина символов сбалансирована художником, создавшим шрифт так, чтобы они красиво заполняли строку размером, в данном случае, 24 пункта. Скажем, в шрифте Torhok очень маленькие строчные литеры потому, что создатель решил сделать изящный, очень легкий и светлый шрифт, с акцентом на прописные. Если набрать этим шрифтом страницу, то на ней будет слишком пусто, поскольку большая часть строки не заполнена символами, но никто и не собирается этого делать, поскольку Torhok плохо читается и используется лишь для украшения публикации.
Рис. 6.6. Текст, набранный разными гарнитурами одного кегля
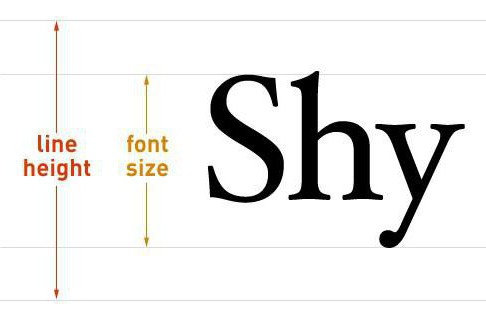
С кеглем тесно связан еще один параметр — высота строки (рис. 6.7). Если строка символов набрана единым кеглем, ее высота совпадает с кеглем набора. Если же кегль в пределах строки разный, то высота строки считается по наибольшему значению.
Рис. 6.7. Высота строки

В полиграфии иногда используются исторические названия некоторых кеглей: бриллиант (3 пункта), диамант (4 пункта), перл (5 пунктов), нонпарель (6 пунктов), миньон (7 пунктов), петит (8 пунктов), боргес (9 пунктов), корпус (10 пунктов), цицеро (12 пунктов), миттель (14 пунктов), терция (16 пунктов), текст (20 пунктов).
Кегль шрифта – это размер строки, в которой находится буква. В него входит как высота самого высокого знака (строчного), выносных элементов (нижних или верхних засечек), так и заплечиков. Последние существуют для того, чтобы буквы, расположенные рядом на соседних линиях, не «накладывались» друг на друга. Иными словами, это просветы со всех сторон площадки, на которой находится печатный текст.
Мало кто из обычных пользователей портативного компьютера или ноутбука сразу может понять, о чем идет речь. Если выражаться более понятными словами, то кегль – размер шрифта. Его единица измерения – типографические пункты (пт). Они переводятся в миллиметры в системе Дида. 1 пт = 0,376 мм. То есть, если человек набирает текст 10 кеглем, то его высота будет составлять 3,76 мм.

Формат шрифтов в Microsoft Word
При работе с текстовыми редакторами от Microsoft необходимо хорошо представлять, чем является шрифт (кегль) в Ворде, и как с ним обращаться. Это обусловлено тем, что он определяет общий внешний вид документа, т. е. его лицо.
Для того чтобы правильно оформить ту или иную страницу, необходимо настроить или, как выражаются программисты, отформатировать шрифт. Данный процесс объединяет как фрагментарные изменения, так и посимвольные. Это:
- подчеркивание;
- ширину;
- цвет;
- выбор определенного шрифта;
- начертание;
- размер шрифта (кегля);
- кернинг;
- смещение;
- спецэффекты;
- индексацию.
Шрифтами являются буквенный и символьный наборы, которые, в свою очередь, объединяются между собой стилистическими и композиционными настройками. Их создают графические дизайнеры благодаря необходимому программному обеспечению.

Характеристика шрифтов
Прежде чем начинать осваивать понятие "шрифт" (кегль) в Word, необходимо подробно ознакомиться с основными характеристиками текста.
- Регистр. Настраивается в контекстном меню «Шрифт». Позволяет быстро изменить строчные и заглавные буквы. Существует 5 видов регистров:
- «Как в предложении». Стоит по умолчанию. Каждое предложение начинается с заглавной буквы, после нее следуют строчные.
- «Все строчные». Весь текст, к которому применен данный регистр, печатается строчными буквами.
- «Все прописные». Все знаки – заглавные.
- «Начинать с прописных». В былинах и сказках имеются примеры данного регистра: каждое слово начинается с заглавной буквы.
- «Изменить регистр». Слова в тексте начинаются со строчных.

Размер шрифта
Как уже было сказано выше, размер измеряется в типографических пунктах. Следует знать, что шрифты разной гарнитуры, но одинакового кегля зрительно выглядят неодинаково.
Большая часть офисных документов оформляется шрифтом кегля 11-12 пунктов, для контрольных, дипломных и курсовых работ используется шрифт 14 пт.
Если текст уже был набран, и необходимо поменять его размер, следует выделить фрагмент и в контекстном меню выбрать нужный пункт.

Бриллиант
3 кегль шрифта – это Бриллиант. Он настолько мал, что используется, разве что, в индексации. Обычные надстрочные или подстрочные символы не печатаются в таком размере, а для супериндексов (индексов индекса) подходит идеально.
Диамант
Такой же мелкий шрифт, как и бриллиант. Его размер – 4 пт (в системе Дидо всего 1,5 мм). В официальных изданиях типа книг, журналов или газет он практически не используется.
В XIX веке диамантом назывался шрифт в 3 пункта. Прославился он благодаря тому, что в 1855 году им были напечатаны «Басни» Крылова. На тот момент эта книга была наименьшей существовавшей за всю жизнь дореволюционной России.
5 кегль шрифта – это перл. Первое использование такого размера было зафиксировано в 1627 году. В миллиметрах его высота составляет не более 1,88 мм. Название несколько устарело, среди программистов и в типографском производстве оно не используется.
Нонпарель
Так называется шрифт размером 6 пт. Такой шрифт используется для подписи справочной литературы, обозначений рисунков, библиографии, небольших таблиц и текста из справки. С французского языка название переводится как «несравненный».
Миньон
7 кегль шрифта – это «милый». Миньон также называют «моньон» и «колонель». Используется он в небольших словариках, справочниках, энциклопедиях. Встретить этот шрифт можно и в газетных заметках. Его размер около 2,5 мм.
Петит
Размер петита равен 8 пт. Он является одним из самых распространенных. Часто применяется в качестве основного размера для текста в газеты, журналы, энциклопедии и справочники. В изданиях, где основной шрифт несколько больше, петит используют для подписей, сносок, формул, таблиц и аннотаций.
Боргес
Кегль боргес часто используют для печатания газет. Размер шрифта (кегля иными словами), составляет 9 пт или 3,38 мм. С 1970 года и по сей день он применяется для набора книг. Боргес рекомендуется для использования в таких изданиях, где строка в длину не больше 5 квадратов.

Корпус
Шрифт 10 кегля – корпус. Им очень часто печатают книжные тексты. Название походит от итальянского слова; впервые использован был при выпуске «Corpus» византийского императора Юстиниана І.
Цицеро
Имеет размер 12 пт (4,2 мм). Название происходит от издания, в котором впервые использовался данный кегль, – «Об обязанностях», написанного Цицероном. В 1465 году книга вышла в свет. В России же цицеро долго считался (до 1917 г.) шрифтом кегля 11 пунктов.

Миттель
14 – шрифт кеглем такого размера (в пт) самый известный среди пользователей ПК, называется он «миттель». Используется для набора официальных документов, книг для учеников общеобразовательных школ. По правилам ЕСКД, этот кегль является обязательным размером шрифта названных изданий.
Компьютерные шрифты делятся на два основных типа по способу построения символов: растровые и векторные. Разница та же, что и между точечными и векторными изображениями.
Растровый шрифт представляет собой набор точек, образующих символы (т.е. литеры описываются как совокупности точек). В связи с этим не существует эффективного способа изменять размеры шрифта и приходится для каждого кегля хранить отдельные наборы символов. Попытка масштабирования такого шрифта при ощутимом коэффициенте увеличения приводит к появлению так называемого лестничного (ступенчатого) эффекта, когда символы кажутся созданными из крупных блоков без сглаживания стыков.
В векторном шрифте каждый символ состоит из набора точек, соединенных линиями таким образом, что они образуют контур символа. Поэтому такие шрифты иногда называют контурные (масштабируемые) и описывают их с помощью каких-либо математических средств (векторов, дуг, сплайнов и т.п.).
Векторные шрифты могут легко масштабироваться путем изменения пропорций между точками, которые в свою очередь, изменяют длину линий, соединяющих эти точки. При увеличении размера векторные шрифты не теряют плавность линий.
Наиболее популярны векторные шрифты корпорации Adobe Systems, разработавшей стандарт Adobe Type 1 (или Post Script), и Microsoft Corp., создавшей формат Microsoft Тruе Туре. Оба стандарта имеют свои достоинства, что привело к их параллельному сосуществованию.
Шрифт Microsoft True Type состоит из одного файла *.ttf. В Windows шрифты True Type размещаются в папке Windows\Fonts. Установить, удалить, просмотреть такой шрифт без особого труда сможет любой пользователь ОС Windows.
Шрифт Adobe Type 1 (Post Script) состоит из двух компонентов: растрового *. pfm (экранного) и векторного *.pfb (принтерного) файлов (либо из файлов *.pfb, *. afm и *.inf). С такими шрифтами обычно работают только профессионалы, а управлять ими удобнее при помощи специальной программы - Adobe Type Manager Delux (АТМ).
Использование кривых более высокого порядка и обуславливает основные преимущества PostScript шрифтов перед TrueType. Иначе говоря, символы PostScript шрифта являются более гладкими, чем TrueType. Из сказанного выше следует, что для полиграфических работ шрифты Adobe Type 1 (или Post Script) - лучше. Для Internet - документов предпочтительнее использование Microsoft Тruе Type.
Операционная система Windows поддерживает два формата шрифтов - растровый (*.FON), и векторный TrueType (*.TTF). В Windows формату True Type отдается предпочтение.
Как уже говорилось выше, растровые шрифты (*.FON) - это точечные изображения, хорошо приспособленные для быстрого вывода на экран. Обычно это служебные шрифты, которые использует для своих нужд сам компьютер. В составе Windows, по умолчанию, поставляется пять базовых растровых шрифтов: MS Serif, MS Sans Serif, Courier, Small Fonts и Symbol. При желании их число можно увеличить путем установки дополнительных fon-шрифтов.
Векторные шрифты True Type (*.TTF) шрифты хранятся в виде математических линий (векторов), и эту информацию Windows может использовать для построения шрифта произвольного масштаба. Даже будучи увеличенными, во много раз, векторные шрифты не теряют своего внешнего вида и остаются гладкими.
В составе Windows по-умолчанию поставляется большое количество шрифтов True Type, включая такие популярные группы как Arial, Courier New, и Times New Roman, каждая из которых содержит несколько шрифтов различных стилей (обычный, курсив, полужирный и полужирный курсив).
Что касается источников появления шрифтов на вашем ПК, то шрифты, как и прочие программные продукты, продаются изготовителями. Основные производители шрифтов: Adobe, Bitstream , The International Typeface Corporation, Microsoft, Monotype , Letraset Online, Linotype, Type Market, ParaType. Часто большие коллекции шрифтов поставляются вместе с некоторыми графическими, издательскими или офисными программами.
Классификация шрифтов
Все компьютерные шрифты условно можно разделить на 4 группы:
- шрифты с засечками (антиква - serif),
- шрифты без засечек (гротески - sans serif),
- шрифты декоративные (decorative), в том числе и рукописные (script),
- шрифты символьные (symbol).
Российская классификация по ГОСТ 3489-71 и 72 разделяет шрифты на 6 групп, однако фактически все гарнитуры снова можно представить в 4 основные, уже упомянутые, группы.
Группа 1. Шрифты с засечками (serif)
Засечки, или серифы - горизонтальные элементы окончания основных (иногда соединительных) штрихов имеют самую разнообразную форму: прямоугольную, изогнутую, клювообразную и т.п. Эти шрифты воспринимаются глазом наиболее быстро, и поэтому часто используются для набора большого, объемного текста. Характерный шрифт из этой группы - Times. Шрифты с засечками также называют антиквенными, то есть античными.
Группа 2. Шрифты без засечек (sans serif - гротески, рубленые или брусковые)
В шрифтах без засечек (sans-serif) отсутствуют завершающие элементы на концах штрихов. Название sans-serif происходит от французского sans - без. Типичный представитель этой группы шрифтов - шрифт Arial. Рубленые заголовочные шрифты обычно имеют более толстые, чем серифы, штрихи и хорошо смотрятся в крупном кегле. Шрифты без засечек, читаются медленнее антиквенных, однако заголовки, набранные этими шрифтами смотрятся более эффектно, кроме того, на устройствах с низкой разрешающей способностью (например - на мониторах) такой шрифт читается легче.
Группа 3. Шрифты декоративные или свободного стиля (Decorative)
К этому классу относятся все остальные шрифты. К ним можно отнести рукописные, специальные, рекламные, художественные и прочие шрифты, которые нельзя отнести к первым двум группам. Декоративные шрифты имеют произвольный рисунок символов и применяются в основном как элементы дизайна. Чаще всего декоративные шрифты используют в заголовках. Использование подобных шрифтов в качестве основного текста является дизайнерской ошибкой, так как они неудобочитаемы.
Группа 4. Символьные шрифты (Symbol)
Особое место занимают так называемые символьные шрифты, которые вместо букв содержат различные знаки, рисунки и т. д. и применяются, конечно, не для набора текста, а для создания графических объектов или формул.
Атрибуты шрифта и текста
При рассмотрении не отдельных букв, а их совокупности (образующей текст), появляются новые термины.
Текст (от лат. textus ткань, соединение) - любая записанная посредством шрифта речь (литературное произведение, сочинение, документ).
Стиль текста - совокупность всех параметров оформления текста, присущих данному его отрезку.
Атрибуты стиля текста включают следующие понятия, как: гарнитура шрифта, начертание, кегль, интерлиньяж, межбуквенный просвет, междусловный пробел, выключка, отступ первой строки, втяжка (отступы справа и слева), межабзацные отбивки, другие приемы оформления ( рис. 5.1).

Кегль и интерлиньяж оценивают в пунктах. 1 пункт равен 1/72 дюйма, то есть 0,352 мм.
Гарнитура и начертание шрифта
Гарнитура шрифта ( Type family ) - совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов. Это как бы семья шрифтов, т.е. совокупность вариантов шрифта с общими стилевыми особенностями знаков, имеющее собственное наименование и отличающиеся различной насыщенностью, пропорциями, наклоном и стилем. Шрифты одной гарнитуры могут иметь различные начертания.
Начертание (Type face) - комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов шрифта в пределах одной гарнитуры, но отличные насыщенностью, пропорциями, контрастностью и наклоном знаков. Для каждого конкретного шрифта существует несколько вариантов начертания: светлое (light), суперсветлое (extra light), полужирное (demi bold), супержирное ( extra bold ), сжатое (compressed или condensed ) и так далее. Наиболее распространенные начертания - Normal (обычный), Bold (полужирный), Italic (курсив или наклонный).
При наборе математических, химических и других формул часто используются индексы. Индекс - это атрибут символа и он может быть задан, как и прочие атрибуты текста. Кнопки Superscript (верхний индекс) и Subscript (нижний индекс) изменяют кегль символа и перемещают его в положение соответствующего индекса.
При работе с текстом важную роль играет понятие абзац - часть текста, связанная смысловым единством и выделенная отступом первой строчки. От больших блоков, не расчлененных на абзацы, читательское восприятие притупляется. Выделяя значимые части текста, абзац выполняет роль своеобразного акцента, активно воздействующего на внимание человека. Обычно новый абзац текста начинается отступом первой строки, при котором перед первой буквой строки вставляется пробел определенной величины. Отступ первой строки (абзацный отступ) может быть положительным (в этом случае первая строка сдвигается вправо относительно всех остальных строк абзаца) или отрицательным (первая строка выходит влево за край основного текста, то есть все строки абзаца, начиная со второй, смещаются относительно первой строки вправо на некое фиксированное расстояние). Кроме того, абзац может вовсе не иметь абзацного отступа.
Выключка (Justified) или выравнивание отражает расположение текста относительно вертикальных границ листа. Наиболее часто используется выключка по левому краю, по правому краю, по центру или по ширине. Отметим, что выравнивание не имеет смысла для отдельных символов, так как это атрибут абзаца. Выравнивание может быть задано для каждого абзаца отдельно. Для того чтобы придать абзацу нужное выравнивание, текст нужно предварительно выделить.
Советы по работе со шрифтами
Эмпирически установлено, что при работе с текстом и шрифтами рекомендуется придерживаться следующих правил:
- в цветных публикациях назначайте фону и тексту контрастные цвета: темные буквы на темном фоне, равно как и светлые буквы, на светлом фоне читаются с трудом;
- проверяйте контрастность текста и фона, переключаясь в градации серого;
- стиль шрифта должен соответствовать содержанию шрифтового документа. Так, глупо использовать в наборе детских книг старославянские шрифты;
- избегайте раздражающего сочетания ярких цветов в деловых документах. Например, сочетание желтого с красным очень эффектно для продукции с ярлыком "New!", но такое цветовое решение для оформления повседневных надписей неуместно;
- общепринятым стандартом является применение гарнитур с засечками для основного текста и рубленых или декоративных - для заголовков;
- избегайте одинаковых гарнитур для заголовков и основного текста: для выделения заголовков и подзаголовков применяйте более жирное начертание;
- длинные строки имеет смысл верстать в две или более колонок. Для удобочитаемости текста, оформленного кеглем 10, оптимальная длина строки примерно 85 мм;
- для удобочитаемости текста важную роль играют поля. Например, в классическом книгопечатанье поля занимают около 50% площади страницы.
Инструменты для работы с текстом в Photoshop
Для ввода текста используется специальный инструмент Text (Текст), активизируемый нажатием соответствующей кнопки в панели инструментов или путем нажатия клавиши T. Однако в большинстве случаев работа с надписями состоит не только из их непосредственного ввода, а также из задания параметров (атрибутов) вводимого вами текста. Для этих целей используется панель свойств инструмента Text (Текст), отображаемая сразу же после выбора этого инструмента - рис. 5.2.

Ниже приведены пояснения к названиям элементов управления этой панели.
Выбор установок инструментов позволяет задавать следующие параметры:
Список Set the font family (Установить гарнитуру шрифта) содержит набор всех доступных шрифтов. Чтобы изменить гарнитуру шрифта, выделите текстовый объект, а затем выберите из списка другую гарнитуру.
Список Set the font style (Установить начертание) предназначен для выбора стиля написания текста (полужирный, курсив, подчеркнутый или другой).
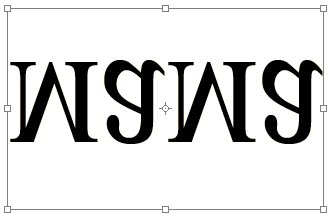
Список Set the font size (Установить размер) служит для установки кегля (размера) шрифта выбором из набора значений или путем непосредственного ввода в числовое поле. В том случае, если имеющиеся размеры вам не подходят, то можно воспользоваться командой Edit (Редактирование) | Free Transform (Свободная трансформация) и изменить как размер, так и отражение шрифта - рис. 5.3.

Список Set the anti-aliasing mode (Установить сглаживание) используется для улучшение качества отображения литер мелкого текста. Иначе говоря, здесь вы указываете способ избавления от ступенчатости шрифтов. По умолчанию, предлагается вариант Smooth (Плавное), что вполне приемлемо.
Выключка текста предлагается в трех вариантах:
Поле с образцом цвета Set the text color (Установить цвет текста) необходимо для выбора цвета текста. По умолчанию используется тот цвет, который у вас определен основным цветом или цветом переднего плана (Foreground color).
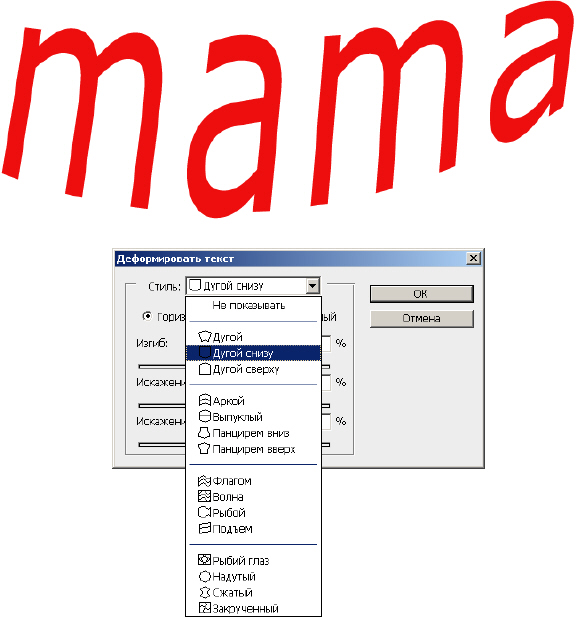
Кнопка Warp Text (Деформация текста) - инструмент искривления текста, предлагающий 15 вариантов его искажений ( рис. 5.4).

Пользоваться инструментом Warp Text (Деформация текста) достаточно просто: наберите текст, затем нажмите на кнопку для вызова окна диалога Warp Text (Деформация текста) и установите в нем атрибут Style (Стиль) - стиль искривления текста. Все стили деформации текста поддаются настройке с помощью трех ползунков:

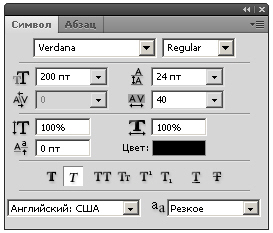
Если при наборе текста вы на Панели свойств нажмете на кнопку Show the Character and Paragraph Palettes (Включить палитры) , то осуществляется вызов двух палитр - Character (Символ) и Paragraph (Абзац), предназначенных для форматирования текста ( рис. 5.5).

Точно такие палитры имеются во многих издательских пакетах (Page Maker, InDesign), поскольку они существенно расширяют возможности пользователя в работе с текстом, дополняя панель свойств новыми возможностями.
Примеры шрифтовых работ в программе Adobe Photoshop
Изучив теоретические представления о шрифте и тексте, давайте рассмотрим несколько примеров работы со шрифтом и текстом в программе Adobe Photoshop.
Пример 5.1. Создание текста с тенью
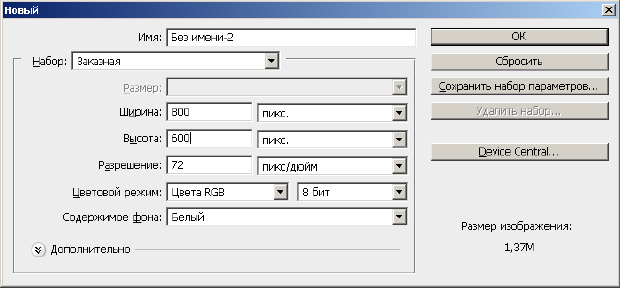
Выполните команду File (Файл) | New (Создать) и установите размер "холста" для работы 800 на 600 пикселей ( рис. 5.6). Остальные параметры этого окна оставьте без изменений (с настройками по умолчанию).

Активируйте на панели инструментов инструмент Horizontal Type Tool (Горизонтальный текст) и наберите любой текст, выбрав его параметры на панели свойств этого инструмента. Мы использовали гарнитуру Arial Black, кегль 72 pt, цвет шрифта - черный.
Выделите весь текст Волшебной палочкой, а затем нажмите на клавиатуре 5 раз клавишу "стрелка вверх" и 5 раз клавишу "стрелка вправо" - этим вы произведете перемещение текста на 5 пикселей влево и на 5 пикселей вверх ( рис. 5.7).

Рис. 5.7. Иллюстрация момента смещения текста вверх и вправо
Выберите основной цвет - оранжевый и кистью произведите закрашивание выделения. Работу над примером завершите командой Select (Выделение) | Deselect (Отменить выделение) - рис. 5.8.
Читайте также:

