Что такое кегль в фотошопе
Обновлено: 01.07.2024
Компьютерные шрифты делятся на два основных типа по способу построения символов: растровые и векторные. Разница та же, что и между точечными и векторными изображениями.
Растровый шрифт представляет собой набор точек, образующих символы (т.е. литеры описываются как совокупности точек). В связи с этим не существует эффективного способа изменять размеры шрифта и приходится для каждого кегля хранить отдельные наборы символов. Попытка масштабирования такого шрифта при ощутимом коэффициенте увеличения приводит к появлению так называемого лестничного (ступенчатого) эффекта, когда символы кажутся созданными из крупных блоков без сглаживания стыков.
В векторном шрифте каждый символ состоит из набора точек, соединенных линиями таким образом, что они образуют контур символа. Поэтому такие шрифты иногда называют контурные (масштабируемые) и описывают их с помощью каких-либо математических средств (векторов, дуг, сплайнов и т.п.).
Векторные шрифты могут легко масштабироваться путем изменения пропорций между точками, которые в свою очередь, изменяют длину линий, соединяющих эти точки. При увеличении размера векторные шрифты не теряют плавность линий.
Наиболее популярны векторные шрифты корпорации Adobe Systems, разработавшей стандарт Adobe Type 1 (или Post Script), и Microsoft Corp., создавшей формат Microsoft Тruе Туре. Оба стандарта имеют свои достоинства, что привело к их параллельному сосуществованию.
Шрифт Microsoft True Type состоит из одного файла *.ttf. В Windows шрифты True Type размещаются в папке Windows\Fonts. Установить, удалить, просмотреть такой шрифт без особого труда сможет любой пользователь ОС Windows.
Шрифт Adobe Type 1 (Post Script) состоит из двух компонентов: растрового *. pfm (экранного) и векторного *.pfb (принтерного) файлов (либо из файлов *.pfb, *. afm и *.inf). С такими шрифтами обычно работают только профессионалы, а управлять ими удобнее при помощи специальной программы - Adobe Type Manager Delux (АТМ).
Использование кривых более высокого порядка и обуславливает основные преимущества PostScript шрифтов перед TrueType. Иначе говоря, символы PostScript шрифта являются более гладкими, чем TrueType. Из сказанного выше следует, что для полиграфических работ шрифты Adobe Type 1 (или Post Script) - лучше. Для Internet - документов предпочтительнее использование Microsoft Тruе Type.
Операционная система Windows поддерживает два формата шрифтов - растровый (*.FON), и векторный TrueType (*.TTF). В Windows формату True Type отдается предпочтение.
Как уже говорилось выше, растровые шрифты (*.FON) - это точечные изображения, хорошо приспособленные для быстрого вывода на экран. Обычно это служебные шрифты, которые использует для своих нужд сам компьютер. В составе Windows, по умолчанию, поставляется пять базовых растровых шрифтов: MS Serif, MS Sans Serif, Courier, Small Fonts и Symbol. При желании их число можно увеличить путем установки дополнительных fon-шрифтов.
Векторные шрифты True Type (*.TTF) шрифты хранятся в виде математических линий (векторов), и эту информацию Windows может использовать для построения шрифта произвольного масштаба. Даже будучи увеличенными, во много раз, векторные шрифты не теряют своего внешнего вида и остаются гладкими.
В составе Windows по-умолчанию поставляется большое количество шрифтов True Type, включая такие популярные группы как Arial, Courier New, и Times New Roman, каждая из которых содержит несколько шрифтов различных стилей (обычный, курсив, полужирный и полужирный курсив).
Что касается источников появления шрифтов на вашем ПК, то шрифты, как и прочие программные продукты, продаются изготовителями. Основные производители шрифтов: Adobe, Bitstream , The International Typeface Corporation, Microsoft, Monotype , Letraset Online, Linotype, Type Market, ParaType. Часто большие коллекции шрифтов поставляются вместе с некоторыми графическими, издательскими или офисными программами.
Классификация шрифтов
Все компьютерные шрифты условно можно разделить на 4 группы:
- шрифты с засечками (антиква - serif),
- шрифты без засечек (гротески - sans serif),
- шрифты декоративные (decorative), в том числе и рукописные (script),
- шрифты символьные (symbol).
Российская классификация по ГОСТ 3489-71 и 72 разделяет шрифты на 6 групп, однако фактически все гарнитуры снова можно представить в 4 основные, уже упомянутые, группы.
Группа 1. Шрифты с засечками (serif)
Засечки, или серифы - горизонтальные элементы окончания основных (иногда соединительных) штрихов имеют самую разнообразную форму: прямоугольную, изогнутую, клювообразную и т.п. Эти шрифты воспринимаются глазом наиболее быстро, и поэтому часто используются для набора большого, объемного текста. Характерный шрифт из этой группы - Times. Шрифты с засечками также называют антиквенными, то есть античными.
Группа 2. Шрифты без засечек (sans serif - гротески, рубленые или брусковые)
В шрифтах без засечек (sans-serif) отсутствуют завершающие элементы на концах штрихов. Название sans-serif происходит от французского sans - без. Типичный представитель этой группы шрифтов - шрифт Arial. Рубленые заголовочные шрифты обычно имеют более толстые, чем серифы, штрихи и хорошо смотрятся в крупном кегле. Шрифты без засечек, читаются медленнее антиквенных, однако заголовки, набранные этими шрифтами смотрятся более эффектно, кроме того, на устройствах с низкой разрешающей способностью (например - на мониторах) такой шрифт читается легче.
Группа 3. Шрифты декоративные или свободного стиля (Decorative)
К этому классу относятся все остальные шрифты. К ним можно отнести рукописные, специальные, рекламные, художественные и прочие шрифты, которые нельзя отнести к первым двум группам. Декоративные шрифты имеют произвольный рисунок символов и применяются в основном как элементы дизайна. Чаще всего декоративные шрифты используют в заголовках. Использование подобных шрифтов в качестве основного текста является дизайнерской ошибкой, так как они неудобочитаемы.
Группа 4. Символьные шрифты (Symbol)
Особое место занимают так называемые символьные шрифты, которые вместо букв содержат различные знаки, рисунки и т. д. и применяются, конечно, не для набора текста, а для создания графических объектов или формул.
Атрибуты шрифта и текста
При рассмотрении не отдельных букв, а их совокупности (образующей текст), появляются новые термины.
Текст (от лат. textus ткань, соединение) - любая записанная посредством шрифта речь (литературное произведение, сочинение, документ).
Стиль текста - совокупность всех параметров оформления текста, присущих данному его отрезку.
Атрибуты стиля текста включают следующие понятия, как: гарнитура шрифта, начертание, кегль, интерлиньяж, межбуквенный просвет, междусловный пробел, выключка, отступ первой строки, втяжка (отступы справа и слева), межабзацные отбивки, другие приемы оформления ( рис. 5.1).

Кегль и интерлиньяж оценивают в пунктах. 1 пункт равен 1/72 дюйма, то есть 0,352 мм.
Гарнитура и начертание шрифта
Гарнитура шрифта ( Type family ) - совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов. Это как бы семья шрифтов, т.е. совокупность вариантов шрифта с общими стилевыми особенностями знаков, имеющее собственное наименование и отличающиеся различной насыщенностью, пропорциями, наклоном и стилем. Шрифты одной гарнитуры могут иметь различные начертания.
Начертание (Type face) - комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов шрифта в пределах одной гарнитуры, но отличные насыщенностью, пропорциями, контрастностью и наклоном знаков. Для каждого конкретного шрифта существует несколько вариантов начертания: светлое (light), суперсветлое (extra light), полужирное (demi bold), супержирное ( extra bold ), сжатое (compressed или condensed ) и так далее. Наиболее распространенные начертания - Normal (обычный), Bold (полужирный), Italic (курсив или наклонный).
При наборе математических, химических и других формул часто используются индексы. Индекс - это атрибут символа и он может быть задан, как и прочие атрибуты текста. Кнопки Superscript (верхний индекс) и Subscript (нижний индекс) изменяют кегль символа и перемещают его в положение соответствующего индекса.
При работе с текстом важную роль играет понятие абзац - часть текста, связанная смысловым единством и выделенная отступом первой строчки. От больших блоков, не расчлененных на абзацы, читательское восприятие притупляется. Выделяя значимые части текста, абзац выполняет роль своеобразного акцента, активно воздействующего на внимание человека. Обычно новый абзац текста начинается отступом первой строки, при котором перед первой буквой строки вставляется пробел определенной величины. Отступ первой строки (абзацный отступ) может быть положительным (в этом случае первая строка сдвигается вправо относительно всех остальных строк абзаца) или отрицательным (первая строка выходит влево за край основного текста, то есть все строки абзаца, начиная со второй, смещаются относительно первой строки вправо на некое фиксированное расстояние). Кроме того, абзац может вовсе не иметь абзацного отступа.
Выключка (Justified) или выравнивание отражает расположение текста относительно вертикальных границ листа. Наиболее часто используется выключка по левому краю, по правому краю, по центру или по ширине. Отметим, что выравнивание не имеет смысла для отдельных символов, так как это атрибут абзаца. Выравнивание может быть задано для каждого абзаца отдельно. Для того чтобы придать абзацу нужное выравнивание, текст нужно предварительно выделить.
Советы по работе со шрифтами
Эмпирически установлено, что при работе с текстом и шрифтами рекомендуется придерживаться следующих правил:
- в цветных публикациях назначайте фону и тексту контрастные цвета: темные буквы на темном фоне, равно как и светлые буквы, на светлом фоне читаются с трудом;
- проверяйте контрастность текста и фона, переключаясь в градации серого;
- стиль шрифта должен соответствовать содержанию шрифтового документа. Так, глупо использовать в наборе детских книг старославянские шрифты;
- избегайте раздражающего сочетания ярких цветов в деловых документах. Например, сочетание желтого с красным очень эффектно для продукции с ярлыком "New!", но такое цветовое решение для оформления повседневных надписей неуместно;
- общепринятым стандартом является применение гарнитур с засечками для основного текста и рубленых или декоративных - для заголовков;
- избегайте одинаковых гарнитур для заголовков и основного текста: для выделения заголовков и подзаголовков применяйте более жирное начертание;
- длинные строки имеет смысл верстать в две или более колонок. Для удобочитаемости текста, оформленного кеглем 10, оптимальная длина строки примерно 85 мм;
- для удобочитаемости текста важную роль играют поля. Например, в классическом книгопечатанье поля занимают около 50% площади страницы.
Инструменты для работы с текстом в Photoshop
Для ввода текста используется специальный инструмент Text (Текст), активизируемый нажатием соответствующей кнопки в панели инструментов или путем нажатия клавиши T. Однако в большинстве случаев работа с надписями состоит не только из их непосредственного ввода, а также из задания параметров (атрибутов) вводимого вами текста. Для этих целей используется панель свойств инструмента Text (Текст), отображаемая сразу же после выбора этого инструмента - рис. 5.2.

Ниже приведены пояснения к названиям элементов управления этой панели.
Выбор установок инструментов позволяет задавать следующие параметры:
Список Set the font family (Установить гарнитуру шрифта) содержит набор всех доступных шрифтов. Чтобы изменить гарнитуру шрифта, выделите текстовый объект, а затем выберите из списка другую гарнитуру.
Список Set the font style (Установить начертание) предназначен для выбора стиля написания текста (полужирный, курсив, подчеркнутый или другой).
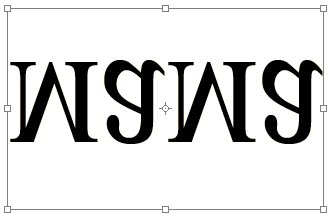
Список Set the font size (Установить размер) служит для установки кегля (размера) шрифта выбором из набора значений или путем непосредственного ввода в числовое поле. В том случае, если имеющиеся размеры вам не подходят, то можно воспользоваться командой Edit (Редактирование) | Free Transform (Свободная трансформация) и изменить как размер, так и отражение шрифта - рис. 5.3.

Список Set the anti-aliasing mode (Установить сглаживание) используется для улучшение качества отображения литер мелкого текста. Иначе говоря, здесь вы указываете способ избавления от ступенчатости шрифтов. По умолчанию, предлагается вариант Smooth (Плавное), что вполне приемлемо.
Выключка текста предлагается в трех вариантах:
Поле с образцом цвета Set the text color (Установить цвет текста) необходимо для выбора цвета текста. По умолчанию используется тот цвет, который у вас определен основным цветом или цветом переднего плана (Foreground color).
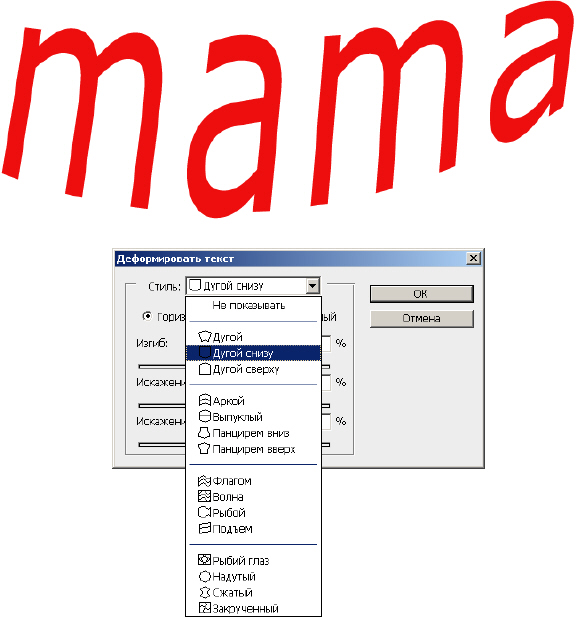
Кнопка Warp Text (Деформация текста) - инструмент искривления текста, предлагающий 15 вариантов его искажений ( рис. 5.4).

Пользоваться инструментом Warp Text (Деформация текста) достаточно просто: наберите текст, затем нажмите на кнопку для вызова окна диалога Warp Text (Деформация текста) и установите в нем атрибут Style (Стиль) - стиль искривления текста. Все стили деформации текста поддаются настройке с помощью трех ползунков:

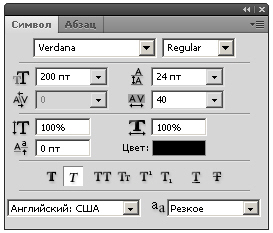
Если при наборе текста вы на Панели свойств нажмете на кнопку Show the Character and Paragraph Palettes (Включить палитры) , то осуществляется вызов двух палитр - Character (Символ) и Paragraph (Абзац), предназначенных для форматирования текста ( рис. 5.5).

Точно такие палитры имеются во многих издательских пакетах (Page Maker, InDesign), поскольку они существенно расширяют возможности пользователя в работе с текстом, дополняя панель свойств новыми возможностями.
Примеры шрифтовых работ в программе Adobe Photoshop
Изучив теоретические представления о шрифте и тексте, давайте рассмотрим несколько примеров работы со шрифтом и текстом в программе Adobe Photoshop.
Пример 5.1. Создание текста с тенью
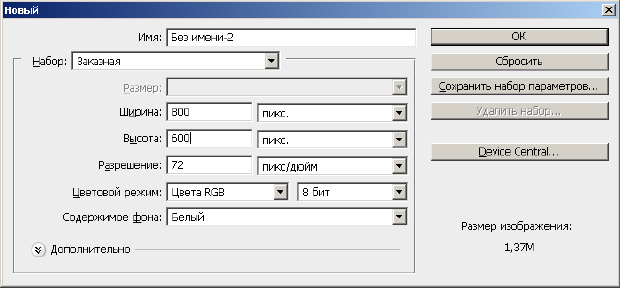
Выполните команду File (Файл) | New (Создать) и установите размер "холста" для работы 800 на 600 пикселей ( рис. 5.6). Остальные параметры этого окна оставьте без изменений (с настройками по умолчанию).

Активируйте на панели инструментов инструмент Horizontal Type Tool (Горизонтальный текст) и наберите любой текст, выбрав его параметры на панели свойств этого инструмента. Мы использовали гарнитуру Arial Black, кегль 72 pt, цвет шрифта - черный.
Выделите весь текст Волшебной палочкой, а затем нажмите на клавиатуре 5 раз клавишу "стрелка вверх" и 5 раз клавишу "стрелка вправо" - этим вы произведете перемещение текста на 5 пикселей влево и на 5 пикселей вверх ( рис. 5.7).

Рис. 5.7. Иллюстрация момента смещения текста вверх и вправо
Выберите основной цвет - оранжевый и кистью произведите закрашивание выделения. Работу над примером завершите командой Select (Выделение) | Deselect (Отменить выделение) - рис. 5.8.
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
![]()
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
![]()
![]()
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
![]()
![]()
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
![]()
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
![]()
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
![]()
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
![]()
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
![]()
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
![]()
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
![]()
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
![]()
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
![]()
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
![]()
Интерльяж – параметр расстояния между строками в текстовом блоке.
![]()
Трекинг – позиция расстояния между символами.
![]()
Языковые настройки – определение языка, на котором написан текст.
![]()
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
![]()
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
![]()
Настроить ширину отступов:
![]()
Установить переносы слов (для текстового блока):
![]()
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
![]()
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
![]()
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.

Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».

Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.

Как сделать выравнивание текста

Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)
Кегль. Это высота символов шрифта. Она равна расстоянию от нижнего выносного элемента до верхнего (рис. 7.23) плюс так называемые оплечики — свободное пространство над и под литерой.
Что такое кегль 14 пунктов?
Что такое кегль в тексте?
Кегль (редко ке́гель, ке́гля, от нем. Kegel) — высота кегельной площадки, размер буквы или знака по вертикали, включающий её нижние и верхние выносные элементы, а также высоту заплечиков. Измеряется в пунктах (сокр. «пт»).
Что такое кегль в типографике?
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие. Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста.
Как сделать в ворде кегль 14?
Кегль шрифта можно изменить на вкладке Главная. Находим окно с числом (кегль шрифта) и кликаем левой кнопкой мыши на стрелочку, расположенную в этом окне. Появляется выпадающее окошко с численными значениями от 8 до 72. Можно выбрать кегль, предварительно посмотрев, как он выглядит.
Сколько миллиметров в 14 шрифте?
| Кегль шрифта, пункты | Высота прописной буквы, мм | |
|---|---|---|
| 12 | 13 | 3,00 |
| 14 | 15 | 3,50 |
| 16 | 17 | 4,00 |
| 18 | 19 | 4,45 |
Как обозначается размер шрифта в ворде?
ПТ (Пункт) в Word это основная единица измерения, с помощью которой определяют размер шрифта, величину абзацев и отступов. Размер его составляет 1/72 от дюйма или 0,353 в мм.
Что такое 10 пт в ворде?
Новый 1 пт = 2/3*0,3528=0,2352 мм. Тогда в Microsoft Word в шрифте Times New Roman получается 10 пт = 2,352 мм; 12 пт = 2,822 мм, 14 пт = 3,293 мм.
Чем Гарнитура отличается от шрифта?
Что такое трекинг и кернинг?
Кернинг — это увеличение·или уменьшение·интервала между определенными парами символов. Трекинг — это метод увеличения или уменьшения плотности текстового блока.
Что такое парный кернинг?
Что такое пункт в информатике?
Размер шрифта измеряется в пунктах. Один пункт — это очень маленькая единица, равная 1/72 дюйм1 (0,3 мм), то есть шрифт в 72 пункта имеет высоту в 1 дюйм. В большинстве книг чаще всего используется шрифт размером 10–12 пунктов.
Как уменьшить расстояние между абзацами в фотошопе?
Изменить межстрочный интервал в части документа
Выберите один или несколько абзацев для обновления. Нажмите Ctrl + A, чтобы выделить все. Выберите Параметры межстрочного интервала и выберите параметр в поле Межстрочный интервал . Настройте параметры До и После , чтобы изменить интервал между абзацами.
Как сделать отступ в фотошопе?
- Выполните одно из следующих действий. Выделите текстовый слой, если надо изменить все абзацы в этом слое. Выделите только те абзацы, которые необходимо изменить.
- На панели «Абзац» введите значения параметров отступа. Отступ от левого края Величина отступа от левого края абзаца.
Какие параметры шрифта измеряются в пунктах в фотошопе?
7.24). Как правило, кегль измеряется в традиционных полиграфических единицах — пунктах (что равно 1/72 дюйма или 0,352 мм). Использование традиционных единиц измерения позволяет сопоставить величину шрифта с остальными элементами публикации — полями, размером страницы и полосы набора и др.
Читайте также:

