Цветовой режим в фотошопе 8 бит 16 бит 32
Обновлено: 05.07.2024
Глубина разрешения цвета – это объем данных, отводимый на запись информации о цвете. Обычно эта величина исчисляется в количестве бит на каждый цветовой канал. Модели RGB и L*a*b имеют по 3 цветовых канала, CMYK – 4. Соответственно, при глубине разрешения цвета 8 бит/канал каждый пиксел изображений в режимах L*a*b и RGB будет записываться 24 битами информации, в режиме CMYK – 32 битами.
Примечание
Некоторые программы отображают информацию о глубине разрешения цвета в «просуммированном» виде. Встретив изображение, описанное как «32-битное», следует понимать, что это может означать обычное CMYK-изображение с 4 каналами по 8 бит.
Стандартное значение 8 бит позволяет записать 256 единиц яркости черно-белого изображения – или интенсивности канала в цветном изображении. Считается, что 256 градаций достаточно, чтобы соседние оттенки не различались глазом. Однако при редактировании изображения – и в первую очередь при цветокоррекции – 256 оттенков может быть недостаточно. Изображения, которые предполагается интенсивно обрабатывать, следует создавать с большей глубиной цвета – и, соответственно, с большим диапазоном оттенков.
Внимание!
Photoshop поддерживает работу с изображениями, чья глубина цвета 8, 16 или 32 бита на канал. Соответственно при глубине цвета 8 бит количество оттенков равно 256, при 16 битах – 65 536, а при значении 32 бита мы получим свыше четырех миллиардов оттенков. И это для каждого цветового канала! Конечно же, изображения с большей глубиной цвета будут занимать куда больший объем памяти. Помимо проблемы растущего объема файла, есть и другая проблема: некоторые команды цветовой коррекции и целые группы фильтров Photoshop не работают с изображениями в 16 бит/канал. Чтобы использовать все возможности программы, следует преобразовать такое изображение в режим 8 бит/канал.
Примечание
Хотя Adobe Photoshop поддерживает изображения в 32 бит/канал, следует знать, что они преобразуются в режим 16 бит/канал после первичной цветовой и яркостной коррекции. Полноценно редактировать и обрабатывать изображения в 32 бит/канал в Photoshop невозможно.
Глубину разрешения цвета можно изменить командами Image ? Mode (Изображение ? Режим) (рис. 8.2).

Рис. 8.2. Команды для смены цветового режима и изменения глубины разрешения цвета
Примечание
Прямое преобразование изображения из режима 8 бит/канал в режим 32 бит/канал невозможно – следует выполнить промежуточное преобразование в режим 16 бит/канал. Преобразование изображения из режима 32 бит/канал в меньшую глубину разреше ния цвета производится через окно HDR Conversion (Преобразование из режима HDR) с возможностью одновременной яркостной коррекции изображения.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Разрешения служб Windows SharePoint
Разрешения служб Windows SharePoint Службы Windows SharePoint включают 32 разрешения пользователей, которые определяют, какие действия пользователи могут выполнять на узле. Разрешения сгруппированы в уровни разрешений. По сути, каждый уровень разрешений является именованным набором
1.2.2. Изменение разрешения экрана
1.2.2. Изменение разрешения экрана В некоторых случаях Fedora 8 почему-то неправильно устанавливает разрешение экрана: устанавливается меньшее разрешение, чем поддерживается монитором к видеокартой. Для изменения разрешения экрана выберите команду меню
Запрещение/Разрешения на запуск программ
Запрещение/Разрешения на запуск программ Запрещение запуска программWindows позволяет ограничить доступ к программам, кроме разрешенных в специальном списке.Для ограничения запускаемых программ надо открыть раздел HKCUSOFTWAREMicrosoftWindowsCurrentVersonPoliciesExplorerи создать там ключ
Увеличение глубины рекурсии процедур и триггеров
Увеличение глубины рекурсии процедур и триггеров Количество рекурсивных вызовов процедур и триггеров увеличено до
2.4. Разрешения IPC
3.5. Разрешения IPC
3.5. Разрешения IPC При создании нового объекта IPC с помощью одной из функций getXXX, вызванной с флагом IPC_CREAT, в структуру ipc_perm заносится следующая информация (раздел 3.3):1. Часть битов аргумента oflag задают значение поля mode структуры ipc_perm. В табл. 3.3 приведены биты разрешений для
Изменение разрешения экрана
Изменение разрешения экрана Для изменения разрешения экрана (например, на 800?600) следует внести следующие изменения в реестр: Ключ:[HKEY_LOCAL_MACHINEConfig001DisplaySettings]Значение ключа: "Resolution"="800,
8.5.2. Оператор разрешения области видимости
8.5.2. Оператор разрешения области видимости Имя члена пользовательского пространства дополняется поставленным спереди именем этого пространства и оператором разрешения области видимости (::). Использование неквалифицированного члена, например matrix, является ошибкой.
9.2. Три шага разрешения перегрузки
9.2. Три шага разрешения перегрузки Разрешением перегрузки функции называется процесс выбора той функции из множества перегруженных, которую следует вызвать. Этот процесс основывается на указанных при вызове аргументах. Рассмотрим пример:T t1, t2;void f( int, int );void f( float, float );int
FERRMA: Nasтуплени высокого разрешения
FERRMA: Nasтуплени высокого разрешения Автор: Алекс ЭкслерНе нужно быть великим пророком, чтобы предсказать рный рост популярности сетевых накопителей (NAS) и бурл мультимедийных плееров. Также легко предположить, что последние, да с собственным накопителем, будут включать в
3.3.1. Изменение разрешения экрана
3.3.1. Изменение разрешения экрана Начнем с изменения разрешения экрана. Щелкните правой кнопкой мыши на рабочем столе и выберите команду Разрешение экрана. В появившемся окне (рис. 3.10) вы можете выбрать экран, разрешение которого вы хотите изменить (если к системе
Не экспортировать глобальные разрешения чтения/записи
Не экспортировать глобальные разрешения чтения/записи Не делайте этого! Разрешения на доступ к файлам, устанавливающие, кто может читать и изменять файл, — очень простое понятие. Главное заключается в том, что чем больше вы предоставляете доступа к файлам вашей системы,
Взимание недоимок при помощи данных 5-метрового разрешения
Взимание недоимок при помощи данных 5-метрового разрешения Шесть лет назад семья Джонсов переехала в новый, построенный по индивидуальному проекту дом в пригороде. С того времени они пристроили еще одну комнату, построили бассейн и сделали другие изменения, не потратив и
Переосмысление разрешения
Переосмысление разрешения Разрешение является основой современного права. Чтобы дать разрешение, лицо должно достигнуть определенного возраста и быть вменяемым; человек в состоянии опьянения или недееспособный подругой причине не может дать юридически значимое
Цифровые камеры или, по крайней мере, профессиональные цифровые камеры, имеют возможность съемки в формате RAW, вот уже несколько лет, позволяя вам открывать изображения в Photoshop и редактировать их в режиме 16 bit, а не в режиме 8 bit, как вы обычно делали со стандартными JPEG изображениями.
Несмотря на это, многие фотографы, даже профессиональные, по-прежнему делают свои снимки в формате JPEG, даже если их камера поддерживает формат RAW. И хотя есть совсем немного весомых аргументов при выборе JPEG против RAW – высокая скорость съемки и намного меньший размер файлов – первое, что приходит на ум, - многие люди по-прежнему снимают в JPEG просто потому, что они не понимают разницы между редактированием изображений в режиме 16 bit. В этом уроке мы как раз и разберем эту разницу.
Что означает термин «8 бит»?
Вы должно быть ранее слышали термины 8 бит и 16 бит, но что они значат? Когда вы делаете снимок на цифровую камеру и сохраняете его в формате JPEG, вы создаете стандартное 8 битное изображение. Формат JPEG был вокруг нас долгое время с появлением цифровой фотографии и даже во время совершенствования программы Photoshop, но в последнее время его недостатки становятся все больше и больше заметными. Один из них – невозможность сохранить файл JPEG в формате 16 бит, поскольку он попросту его не поддерживает. Если это JPEG изображение (с расширением «.jpg»), это 8 битное изображение. Но что же все-таки значит «8 бит»?
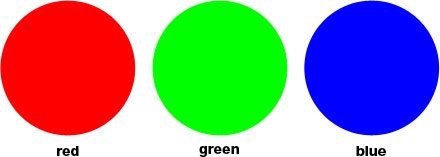
Если вы читали наш урок «RGB и цветовые каналы», вы знаете, что каждый цвет в цифровом изображении создается из комбинации трех основных ярких цветов – красный (red), зеленый (green) и синий (blue):

Неважно, какой цвет вы видите на экране. Он все равно был сделан из некоторой комбинации этих трех цветов. Вы можете подумать: «Это невозможно! Мое изображение имеет миллионы цветов. Как вы можете создать миллион цветов только из красного (red), зеленого (green) и синего (blue)?»
Хороший вопрос. Ответ заключается в смешении оттенков красного, зеленого и синего! Существует множество оттенков каждого цвета, с которыми вы можете работать и смешивать между собой, даже больше, чем вы себе можете представить. Если бы у вас был чисто красный, чисто зеленый и чисто синий цвет, то все, что вы сможете создать – семь различных цветов, включая белый, если вы смешаете все эти три цвета вместе.

Вы также можете включить сюда же восьмой цвет – черный, - который вы могли бы получить в случае, если полностью удалите красный, зеленый и синий.
Но что, если у вас, скажем, 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего? Если произвести математические вычисления, 256х256х256=16,8 миллионов. Теперь вы можете создать 16,8 миллионов цветов! И это, конечно же, то, что вы можете получить от 8 битного изображения – 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего дают вам миллионы возможных цветов, которые вы обычно видите на фото:

Откуда берется число 256? Итак, 1-бит имеет значение 2. Когда вы перемещаетесь от 1 бита, вы находите значение, используя выражение «2 в степени (количество последующих битов)». Например, чтобы найти значение 2 бит, вам нужно посчитать «2 в степени 2» или «2х2», что равняется 4. Таким образом, 2 бита равно 4.
4х-битное изображение будет «2 в степени 4», или «2х2х2х2», что дает нам 16. Следовательно, 4 бита равняется 16.
Мы проделаем то же самое для 8 битного изображения, это будет «2 в степени 8», или «2х2х2х2х2х2х2х2», что дает нам 256. Вот откуда берется число 256.
Не переживайте, если это показалось вам запутанным, непонятным и скучным. Это всего лишь объяснение того, как работает компьютер. Просто запомните, что если вы сохраняете изображение в формате JPEG, вы сохраняете его в режиме 8bit, что дает вам 256 оттенков красного, зеленого и синего, 16,8 миллионов возможных цветов.
Итак, может показаться, что 16, 8 миллионов цветов – это много. Но говорят, все познается в сравнении, и если вы не сравнивали это с количеством возможных цветов 16 битного изображения, то, можно сказать, вы еще ничего не видели.
Как мы только что уяснили, сохраняя фото в формате JPEG, мы получаем 8 битное изображение, которое дает нам 16,8 миллионов возможным цветов.
Кажется, что это много, и это так, если вы подумаете, что человеческий глаз даже не может увидеть столько цветов. Мы можем различать всего несколько миллионов цветов, в лучшем случае, при определенных навыках, чуть больше 10 миллионов, но никак не 16, 8 миллионов.
Поэтому даже 8 битное изображение содержит гораздо больше цветов, чем мы можем видеть. Зачем же тогда нам нужно больше цветов? Почему недостаточно 8 бит? Итак, вернемся к этому чуть позже, а для начала, давайте посмотрим на разницу между 8 битными и 16 битными изображениями.
Ранее мы выяснили, что 8 битное изображение дает нам 256 оттенков красного, зеленого и синего цвета, и мы получили это число, используя выражение «2 в степени 8» или «2х2х2х2х2х2х2х2», что равно 256. Мы произведем те же расчеты для того, чтобы узнать, сколько цветов мы можем получить в 16 битном изображении. Все, что нам нужно – найти значение выражения «2 в степени 16» или «2х2х2х2х2х2х2х2х2х2х2х2х2х2х2х2», которое, если вы посчитаете на калькуляторе, равно 65 536. Это означает, что когда мы работаем с 16 битным изображением, мы имеем 65 536 оттенков красного, 65 536 оттенков зеленого и 65 536 оттенков синего. Забудьте о 16,8 миллионах! 65 536 х 65 536 х 65 536 дает нам 281 триллион возможных цветов!
Теперь вы можете подумать: «Ничего себе, это, конечно, здорово, но вы только что сказали, что мы не можем увидеть даже 16,8 миллионов цветов, которые нам дает 8 битное изображение, неужели так важны эти 16 битные изображения, дающие нам триллионы цветов, которые мы не можем видеть?»
Когда наступает время редактировать наши изображения в Photoshop, это действительно очень важно. Давайте посмотрим, почему.
Редактирование в режиме (mode) 16 бит.
Если у вас есть два одинаковых фото, откройте их в Photoshop, разница должна быть в том, что одно изображение должно быть в режиме 16 бит с его триллионом возможных цветов, а другое – в режиме 8 бит с его 16, 8 возможных цветов. Вы, должно быть, подумали, что версия 16 битного изображения должна выглядеть лучше 8 битного, поскольку она имеет больше цветов. Но очевиден факт, что множество фотографий попросту не содержит 16, 8 миллионов цветов, не говоря уже о триллионах цветов для точного воспроизведения содержимого изображения.
Обычно они содержат несколько сотен тысяч цветов, в лучшем случае, хотя некоторые могут достигать и нескольких миллионов в зависимости от их содержимого (а также в зависимости от размера фото, поскольку вам необходимы миллионы пикселей для просмотра миллиона цветов). Плюс, как вы уже знаете, человеческий глаз не может видеть, во всяком случае, 16,8 миллионов цветов. Это означает, что если вы расположите рядом два изображения 8 бит и 16 бит, они будут для нас выглядеть одинаково.
Так почему же лучше работать с 16 битными изображениями? Одно слово – гибкость. Когда вы редактируете изображение в Photoshop, рано или поздно, если вы будете продолжать его редактирование, вы столкнетесь с проблемами. Самая распространенная проблема известна как «ступенчатость», когда вы теряете очень много деталей в изображении, после чего Photoshop не может отображать плавные переходы от одного цвета к другому. Вместо этого вы получаете ужасный ступенчатый эффект между цветами и их тональными значениями.
Позвольте мне показать, что я имею в виду. Вот два простых черно-белых градиента, которые я создал в Photoshop. Оба градиента одинаковы. Первое было создано как 8 битное изображение. Вы видите цифру 8, обведенную в красный кружок в верхней части окна документа, которая говорит о том, что документ открыт в 8 битном режиме:

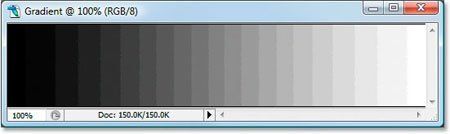
А вот точно такой же градиент, созданный в качестве 16 битного изображения. Нет никаких отличий, кроме того факта, что в названии документа указан режим 16 бит, оба градиента выглядят одинаково:

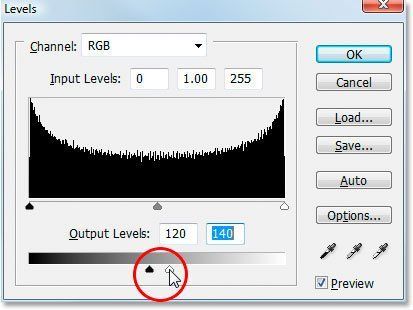
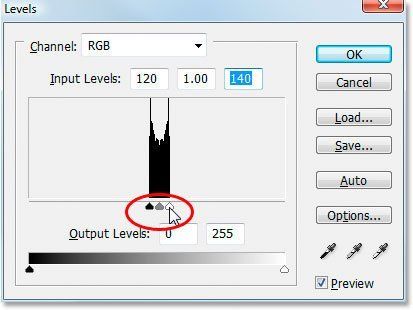
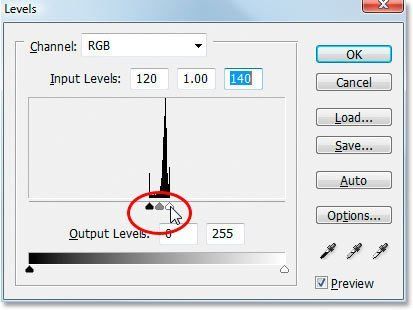
Посмотрите, что получается, когда я их редактирую. Я собираюсь применить одинаковые изменения к обоим градиентам. Для начала я нажму Ctrl+L (Win) / Command+L (Mac) для вызова коррекции Photoshop Уровни (Levels), и не вдаваясь в подробности того, как работают уровни, я просто перемещаю нижние черный и белый слайдеры Выходных значений (Output) по направлению к центру. Опять же, я проделаю это с обоими градиентами:

Перемещение нижнего черного и белого слайдеров Выходных значений (Output) по направлению к центру в диалоговом окне Уровни (Levels).
По существу, я взял полный диапазон градиентов от чисто черного слева к чисто белому справа и сплющил их в очень маленький сегмент в центре, который представляет собой в итоге средние оттенки серого цвета. В действительности я не изменил градиент. Я только сконцентрировал его тональный диапазон в очень маленьком пространстве.
Кликну Ок, чтобы выйти из диалогового окна Уровни (Levels), и теперь давайте снова посмотрим на градиенты. Вот 8 битный градиент:

А вот 16 битный градиент:


Давайте снова посмотрим на наши два градиента. Первый – 8 битный градиент:

Оуч! Наш сглаженный черно-белый градиент больше не выглядит таковым! Вместо этого он имеет «ступенчатый» эффект, о котором я говорил, где вы легко можете видеть, как сменяются оттенки серого друг за другом, а это потому, что мы потеряли огромную часть деталей изображения после проведения тех коррекций, которые мы проделали с Уровнями (Levels). Таким образом, 8 битное изображение не очень хорошо справилось с этой задачей. Посмотрим, что случилось с 16 битным изображением:

Посмотрите на него! Даже после больших корректировок, которые я произвел с помощью Уровней (Levels), 16 битный градиент справился с задачей без единой помарки! Почему так? Почему 8 битный градиент потерял так много деталей, а 16 битный – нет? Ответ лежит в том, о чем мы говорили до этого момента. 8 битное изображение может содержать только максимум 256 оттенков серого, в то время как 16 битное изображение может содержать до 65 536 оттенков серого. Даже, несмотря на то, что оба градиента выглядели одинаково вначале, 16 тысяч дополнительных оттенков серого дают нам больше гибкости во время редактирования и вероятность появления каких-либо проблем впоследствии. Конечно, даже 16 битные изображения в конечном итоге достигают того момента, когда начинают терять много деталей, и вы будете видеть проблемы после множества редактирований изображения, но в 8 битных изображениях этот момент наступает быстрее, а с 16 битным изображением мы можем иметь дело намного дольше.
Давайте попытаемся на этот раз те же самые вещи рассмотреть на примере обычного фото.
Редактирование фото в режиме (mode) 16 бит
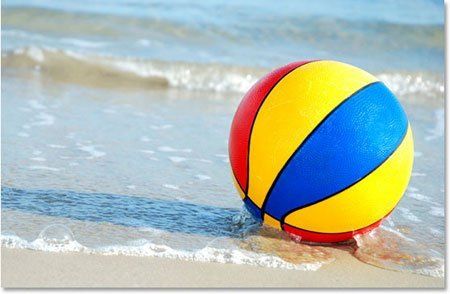
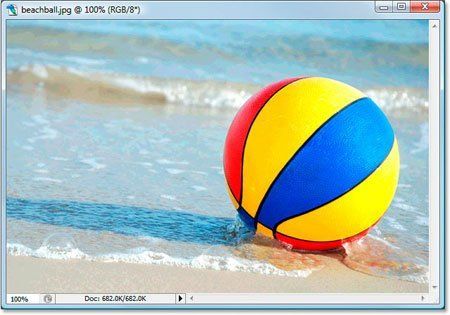
Попытаемся тот же самый эксперимент редактирования применить к полноцветному фото. Я взял фото с пляжным мячом, которое мы видели на первой странице. Вот изображение в стандартном 8 битном режиме. Снова мы видим число 8 в верхней части окна документа:

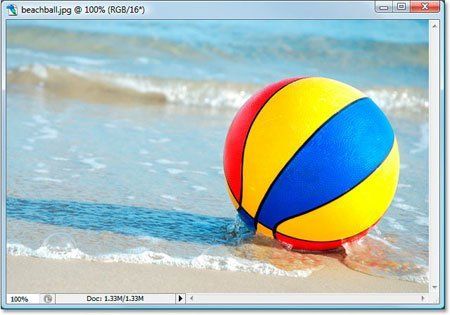
А вот то же самое фото, но в режиме 16 бит:

Оба изображения выглядят одинаково на данный момент, как и те два градиента.
Единственная разница между ними заключается в том, что верхнее изображение 8 битное, а нижнее 16 битное изображение. Попытаемся произвести те же самые корректировки с помощью Уровней (Levels). Сейчас я редактирую изображение экстремальным методом, это, конечно же, не то, что вы обычно делаете со своими изображениями. Но этот способ даст вам четкое представление того, насколько сильно мы можем повредить изображение, если оно в режиме 8 бит по сравнению с незначительными разрушениями, которые происходят при редактировании 16 битной версии изображения.
Я снова нажимаю сочетание клавиш Ctrl+L (Win) / Command+L (Mac) для вызова диалогового окна Уровни (Levels), и перемещаю слайдеры Выходных значений (Output) внизу по направлению к центру, в ту же точку, что и в случае с градиентами. Снова проделываю то же самое с обоими изображениями: 8 битная и 16 битная версия изображений:

Перемещение белого и черного слайдеров Выходных значений (Output) по направлению к центру в диалоговом окне Уровни (Levels).
Вот как выглядит 8 битное изображение после концентрирования тонального диапазона в маленьком пространстве, где вы обычно найдете информацию о средних тонах:

А вот как выглядит 16 битное изображение:

Опять-таки обе версии идентичны. Нет видимых различий между 16 битной и 8 битной версией.
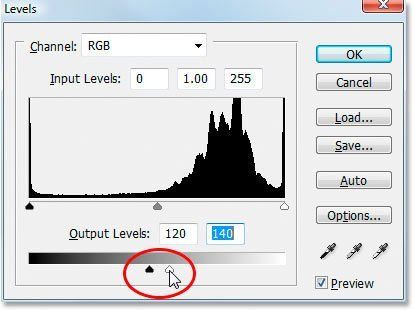
Теперь вызовем Уровни (Levels) и установим обратно значения тональности, чтобы темные участки стали чисто черными, а светлые – чисто белыми:

Теперь давайте посмотрим, есть ли какая разница между 16 битной версией и 8 битной. Для начала, 8 бит:

О, нет! Как и с градиентом, 8 битному изображению нанесен довольно приличный ущерб благодаря редактированию. Очень заметный переход в цвете, особенно на воде, которая выглядит как какой-нибудь эффект рисования, нежели как полноцветное фото. Вы также можете заметить повреждения на пляжном мяче, а также на песке в нижней части фото. На данный момент, 8 битное изображение принесло мало пользы.
Посмотрим, что же произошло с 16 битным изображением:

Снова, как и с градиентом, 16 битная версия осталась без помарки! Каждый бит остался таким же, как и до редактирования, в то время как 8 битное изображение потеряло много деталей. И это все потому, что 16 битная версия имеет такое огромное количество возможных цветов в распоряжении. Даже после сильного воздействия, которое я совершил, я не смог нанести изображению видимых повреждений благодаря режиму 16 бит.
Итак, как вы можете воспользоваться преимуществами 16 битного изображения? Просто. Делайте всегда снимки в формате RAW вместо JPEG (разумеется, конечно, если ваша камера поддерживает raw), затем открывайте и редактируйте его в Photoshop, как 16 битное изображение. Помните о том, что когда вы работаете с 16 битным изображением, его размер больше, чем 8 битного изображения, и, если у вас старый компьютер, он может повлиять на продолжительность обработки фотографии в Photoshop. Также, несмотря на то, что новые версии Photoshop с каждым разом все лучше и лучше в этом плане, не каждый фильтр доступен для коррекции изображения в режиме 16 бит, но большинство основных работает. Если вы захотели работать в 8 битном режиме, перейдите в меню Изображение (Image) в верхней части экрана и выберите Режим (Mode), а затем выберите 8 бит. Постарайтесь работать в 16 битном режиме настолько долго, насколько это возможно до переключения в режим 8 бит. Также убедитесь, что вы переключились на режим 8 бит до печати изображения, или даже сохраните свою 16 битную версию изображения как Photoshop .PSD файл, а затем сохраните отдельную 8 битную версию для печати.

Что такое битовая глубина?
Перед тем, как сравнивать различные варианты, давайте сначала обсудим, что означает название. Бит является компьютерной единицей измерения, относящейся к хранению информации в виде 1 или 0. Один бит может иметь только одно из двух значений: 1 или 0, да или нет. Если бы это был пиксель, он был бы абсолютно черного или абсолютно белого цвета. Не очень полезно.
Так «битовая глубина» определяет малейшие изменения, которые вы можете сделать, относительно некоторого диапазона значений. Если наша шкала яркости от чистого черного до чистого белого имеет 4 значения, которые мы получаем от 2-битного цвета, то мы получим возможность использовать черный, темно-серый, светло серый и белый. Это довольно мало для фотографии. Но если у нас есть достаточное количество бит, мы имеем достаточно шагов с широким диапазоном серого, чтобы создать то, что мы будем видеть как совершенно гладкий градиент от черного к белому.
Ниже приведен пример сравнения черно-белого градиента на разной битовой глубине. Данное изображение – это просто пример. Нажмите на него, чтобы увидеть изображение в полном разрешении в формате JPEG2000 с разрядностью до 14 бит. В зависимости от качества вашего монитора, вы, вероятно, сможете увидеть только разницу до 8 или 10 бит.

Как понимать битовую глубину?
Было бы удобно, если бы все «битовые глубины» можно было сравнить непосредственно, но есть некоторые различия в терминологии, которые нужно понимать.
Вы бы могли предположить, что 16-бит означает 16-бит на канал в Photoshop, но в данном случае это работает иначе. Photoshop реально используется 16 бит на канал. Тем не менее, он относится к 16-разрядным снимкам по-другому. Он просто добавляет один бит к 15-битам. Это иногда называют 15+1 бит. Это означает, что вместо 2 16 возможных значений (что равнялось бы 65536 возможным значениям) существует только 2 15+1 возможных значений, что составляет 32768+1=32769.
Таким образом, с точки зрения качества, было бы справедливо сказать, что 16-битный режим Adobe, на самом деле содержит только 15-бит. Вы не верите? Посмотрите на 16-разрядную шкалу для панели Info в Photoshop, которая показывает масштаб 0-32768 (что означает 32769 значения учитывая ноль. Почему Adobe так делает? Согласно заявлению разработчика Adobe Криса Кокса, это позволяет Photoshop работать гораздо быстрее и обеспечивает точную среднюю точку для диапазона, который является полезным для режимов смешивания.
Далее мы будем говорить о битовой глубине в терминологии Photoshop.
Сколько бит вы можете увидеть?

Как всё это проверить? Для наглядности создадим документ шириной 16384 пикселей, что позволяет использовать ровно 1 пиксель для каждого значения в 14-битном градиенте. Специальный алгоритм создаёт градиенты с каждой битовой глубиной от 1 до 14 на изображении. Файл PSB весит более 20GB, поэтому поделиться им нет возможности. Но можно создать изображение в формате JPEG2000 с полным разрешением. При глубине цвета 16-бит вы не увидите разницы даже при экстремальном редактировании кривых. Удивительно, как этот файл JPEG2000 сжимает оригинальное изображение с 20Gb до 2Mb.
Не забудьте включить сглаживание в панели градиента, так как это лучше всего подходит для тестирования.
Важно также отметить, что вы, вероятно, столкнутся с ложной «полосатостью» при просмотре изображений на увеличении менее чем 67%.
Зачем использовать больше бит, чем вы можете увидеть?
Почему у нас есть варианты, даже больше, чем 10-бит в наших камерах и Photoshop? Если мы не редактировали фотографии, то не было бы никакой необходимости добавлять больше бит, чем человеческий глаз может видеть. Однако, когда мы начинаем редактирование фотографий, ранее скрытые различия могут легко вылезть наружу.
Если мы значительно осветлим тени или затемним блики, то мы увеличим некоторую часть динамического диапазона. И тогда любые недочёты станут более очевидны. Другими словами, увеличение контраста в изображении работает как уменьшение битовой глубины. Если мы будем достаточно сильно выкручивать параметры, на некоторых участках снимка может появиться полосатость. Она будет показывать переходы между цветами. Такие моменты обычно становятся заметны на чистом голубом небе или в тенях.
Всё дело в плавности редактирования. При работе с кривыми или другими инструментами вы получите больше шагов коррекции тонов и цветов. Переходы будут плавней в 16 бит. Поэтому, даже если разница не может быть изначально заметна, переход к меньшей битовой глубине цвета может стать серьезной проблемой позже, при редактировании изображения.

Так сколько бит действительно нужно в камере?
Изменение 4 стопов в обеспечит потерю чуть более 4 бит. Изменение 3 стопов экспозиции находится ближе к потере 2 бит. Как часто вам приходится настолько сильно корректировать экспозицию? При работе с RAW коррекция до +/- 4 стопа – это экстремальная и редкая ситуация, но такое случается, поэтому желательно иметь дополнительные 4-5 бит над пределами видимого диапазонов, чтобы иметь запас. При нормальном диапазоне 9-10 бит, с запасом нормой может быть примерно 14-15 бит.
На самом деле, вы, вероятно, никогда не будете нуждаться в таком большом количестве данных по нескольким причинам:
- Есть не так много ситуаций, когда вы встретите идеальный градиент. Ясное голубое небо, вероятно, наиболее частый пример. Все остальные ситуации имеют большое количество деталей и переходы цветов не плавные, поэтому вы не увидите разницу при использовании различной битовой глубины.
- Точность вашей камеры не так высока, чтобы обеспечить точность цветопередачи. Другими словами, в изображении есть шум. Из-за этого шума обычно намного сложнее увидеть переходы между цветами. Получается, что реальные изображения обычно не способны отобразить переходы цвета в градиентах, так как камера не способны запечатлеть идеальный градиент, который можно создать программно.
- Вы можете удалить переходы цветов во время пост-обработки при помощи использования размытия по Гауссу и добавления шума.
- Большой запас бит нужен только для экстремальных тональных поправок.
Принимая все это во внимание, 12-бит звучит как очень разумный уровень детализации, который позволил бы выполнять отличную постобработку. Тем не менее, камера и человеческий глаз по-разному реагирует на свет. Человеческий глаз более чувствителен к тени.
Интересный факт заключается в том, что многое зависит от программы, которую вы используете для постобработки. К примеру, при вытягивании теней из одного и того же изображения в Capture One (CO) и в Lightroom можно получить разные результаты. На практике оказалось, что СО больше портит глубокие тени, чем аналог от Adobe. Таким образом, если вы вытягиваете в LR, то можно рассчитывать на 5 стопов, а в CO – всего на 4.
Но всё таки, лучше избегать попыток вытянуть более 3 стопов динамического диапазона из-за шума и изменения цветового оттенка. 12-бит, безусловно, разумный выбор. Если вы заботитесь о качестве, а не размере файла, то снимайте в 14-битном режиме, если ваша камера позволяет.
Сколько бит стоит использовать в Photoshop?
Нет никакого смысла использовать 32-битный режим, если вы не обрабатываете файл HDR.
Сколько бит нужно для интернета?
Преимущества 16 бит заключаются в расширении возможностей редактирования. Преобразование окончательного отредактированного изображения в 8 бит прекрасно подходит для просмотра снимков и имеет преимущество в создании небольших файлов для интернета для более быстрой загрузки. Убедитесь, что сглаживание в Photoshop включено. Если вы используете Lightroom для экспорта в JPG, сглаживание используется автоматически. Это помогает добавить немного шума, который должен свести к минимуму риск появления заметных переходов цвета в 8 бит.
Сколько бит нужно для печати?
Если ваша лаборатория печати принимает 16-битный формат (TIFF, PSD, JPEG2000), просто спросите у специалистов какие файлы предпочтительны.
В чем разница между битовой глубиной и цветовым пространством?
Битовая глубина определяет число возможных значений. Цветовое пространство определяет максимальные значения или диапазон (обычно известные как «гамма»). Если вам нужно использовать коробку цветных карандашей в качестве примера, большая битовая глубина будет выражаться в большем количестве оттенков, а больший диапазон будет выражаться как более насыщенные цвета независимо от количества карандашей.
Чтобы посмотреть на разницу, рассмотрим следующий упрощенный визуальный пример:

Как вы можете видеть, увеличивая битовую глубину мы снижаем риск появления полос перехода цвета. Расширяя цветовое пространство (шире гамма) мы сможем использовать более экстремальные цвета.
Как цветовое пространство влияет на битовую глубину?
Цветовое пространство (диапазон, в котором применяются биты), поэтому очень большая гамма теоретически может вызвать полосатость, связанную с переходами цвета, если она растягивается слишком сильно. Помните, что биты определяют количество переходов по отношению к диапазону цвета. Таким образом, риск получить визуально заметные переходы увеличивается с расширением гаммы.
Рекомендуемые настройки, чтобы избежать полосатости
После всего этого обсуждения можно сделать заключение в виде рекомендаций, которых стоит придерживаться, чтобы избежать проблем с переходами цветов в градиентах.
- 14+ бит RAW файл является хорошим выбором, если вы хотите, наилучшее качество, особенно если вы рассчитываете на корректировку тона и яркости, например, увеличение яркости в тенях на 3-4 стопа.
- 12-битный RAW файл отлично подойдёт, если вы хотите иметь меньший вес файлов или снимать быстрее. Для камеры Nikon D850 14-битный RAW файл примерно на 30% больше, чем 12-битный, так что это является важным фактором. И большие файлы могут повлиять на возможность снимать длинные серии кадров без переполнения буфера памяти.
- Никогда не снимайте в JPG, если вы можете. Если вы снимаете какие-то события, когда нужно быстро передавать файлы и качество снимков не играет роли, то конечно Jpeg будет отличным вариантом. Также вы можете рассмотреть возможность съёмки в режиме JPG + RAW, если вам нужен более качественный файл впоследствии. Стоит придерживаться цветового пространства SRGB, если вы снимаете в JPG. Если вы снимаете в RAW, вы можете игнорировать настройки цветового пространства. Файлы RAW в действительности не имеют цветового пространства. Оно не устанавливается, пока не выполнена конвертация файла RAW в другой формат.
Lightroom и Photoshop (рабочие файлы):
Экспорт для интернета:
- JPG с 8 битами и цветовым пространством sRGB идеально подходит для интернета. В то время как некоторые мониторы способны отображать большую битовую глубину, увеличенный размер файла, вероятно, не стоит этого. И в то время как все больше и больше мониторов поддерживают более широкие гаммы, не все браузеры правильно поддерживают управление цветом и могут отображать изображения неправильно. И большинство из этих новых мониторов вероятно никогда не проходили калибровку цвета.
Взгляд в будущее
В данный момент выбор большей битовой глубины для вас может не иметь значения, так как ваш монитор и принтер способны работать только в 8 бит, но в будущем всё может измениться. Ваш новый монитор сможет отображать больше цветов, а печать можно осуществить на профессиональном оборудовании. Сохраняйте свои рабочие файлы в 16-бит. Этого будет достаточно, чтобы сохранить наилучшее качество на будущее. Этого будет достаточно, чтобы удовлетворить требованиям всех мониторов и принтеров, которые будут появляться в обозримом будущем. Этого диапазона цвета достаточно, чтобы выйти за пределы диапазона зрения человека.
Однако гамма – это другое. Скорее всего, у вас есть монитор с цветовой гаммой sRGB. Если он поддерживает более широкий спектр Adobe RGB или гамму P3, то вам лучше работать с этими гаммами. Adobe RGB имеет расширенный диапазон цвета в синем, голубом и зелёном, а P3 предлагает более широкие цвета в красном, желтом и зеленом. Помимо P3 мониторов существуют коммерческие принтеры, которые превышают гамму AdobeRGB. sRGB и AdobeRGB уже не в состоянии охватить полный диапазон цветов, которые могут быть воссозданы на мониторе или принтере. По этой причине, стоит использовать более широкий диапазон цвета, если вы рассчитываете на печать или просмотр снимков на лучших принтерах и мониторах позже. Для этого подойдёт гамма ProPhoto RGB. И, как обсуждалось выше, более широкая гамма нуждается в большей битовой глубине 16-бит.
Как удалить полосатость
Если вы будете следовать рекомендациям из этой статьи, очень маловероятно, что вы столкнетесь с полосатостью в градиентах.
- Преобразуйте слой в смарт-объект.
- Добавьте размытие по Гауссу. Радиус установите таким, чтобы скрыть полосатость. Радиус, равный ширине полосатости в пикселях идеален.
- Используйте маску, чтобы применить размытие только там, где это необходимо.
- И, наконец, добавьте немного шума. Зернистость устраняет вид гладкого размытия и делает снимок более целостным. Если вы используете Photoshop CC, используйте фильтр Camera RAW, чтобы добавить шум.
Об авторе: Greg Benz – фотограф из Миннеаполиса, штат Миннесота. Мнения, выраженные в этой статье принадлежат исключительно автору. Вы можете узнать больше о его работах на сайте
Следите за новостями: Facebook, Вконтакте и Telegram

Тем не менее, многие фотографы, даже профессиональные фотографы, все еще снимают в формате JPEG, даже если их камера поддерживает режим raw. И хотя есть несколько веских причин для выбора JPEG вместо «сырого», с более быстрой скоростью и гораздо меньшими размерами файлов, которые сразу приходят на ум, многие люди все еще снимают в JPEG просто потому, что не понимают преимуществ возможности редактировать свои изображения в 16-битном. Мы рассмотрим эти преимущества в этом уроке.
Если вы прочитали наш учебник RGB и объясненные цветовые каналы , вы знаете, что каждый цвет в цифровом изображении состоит из некоторой комбинации трех основных цветов: красного , зеленого и синего :
Неважно, какого цвета вы смотрите на экране. Он состоит из некоторой комбинации этих трех цветов. Вы можете подумать: «Это невозможно! В моем изображении миллионы цветов. Как вы можете создать миллионы цветов только из красного, зеленого и синего?»
Хороший вопрос. Ответ заключается в использовании нескольких оттенков красного, зеленого и синего! Чем больше оттенков каждого цвета вы должны работать и смешивать вместе, тем больше цветов вы можете создать. Если бы все, что у вас было, было чисто красным, чистым зеленым и чистым синим, то самое лучшее, что вы могли бы создать, это семь разных цветов, включая белый, если вы смешали все три вместе:
Вы также можете включить восьмой цвет, черный, который вы получите, если полностью удалите красный, зеленый и синий.

Откуда берется число 256? Ну, 1-битный равен 2. Когда вы выходите за пределы 1-битного, вы находите его значение, используя выражение «2 к показателю степени (сколько бы битов не было)». Так, например, чтобы найти значение 2-бит, вы должны вычислить «2 для показателя 2» или «2 x 2», что равно 4. Таким образом, 2-биты равны 4.
Сейчас 16,8 миллионов цветов может показаться большим. Но, как говорится, ничто не является большим или маленьким, кроме как для сравнения, и когда вы сравниваете его с тем, сколько возможных цветов мы можем иметь в 16-битном изображении, ну, как они иногда говорят, вы еще ничего не видели ,
Когда дело доходит до редактирования наших изображений в Photoshop, это, безусловно, имеет значение. Посмотрим почему.
Редактирование в 16-битном режиме
И вот точно такой же градиент, созданный как 16-битное изображение. Кроме того факта, что этот говорит «16» в верхней части окна документа, чтобы указать, что он находится в 16-битном режиме, оба градиента выглядят одинаково:
Посмотрите, что с ними происходит, хотя, когда я их редактирую. Я собираюсь выполнить одно и то же редактирование на обоих. Во-первых, я собираюсь нажать Ctrl + L (Победа) / Command + L (Mac), чтобы вызвать настройку Уровней в Photoshop , и, не вдаваясь в подробные обсуждения того, как работают Уровни, я просто перетащу нижний черный и белые ползунки «Вывод» по направлению к центру. Опять же, я собираюсь сделать это с обоими градиентами:

По сути, я делаю здесь весь диапазон градиентов от чистого черного слева до чистого белого справа и сжимаю их в очень маленький участок в центре, который обычно находится там, где вы находите средний диапазон. оттенки серого. Я на самом деле не изменил градиенты. Я просто перенес весь их тональный диапазон в гораздо меньшее пространство.
А вот и 16-битный градиент:
Перетаскивая ползунки «Ввод» в направлении к центру, растяните градиенты обратно до чистого черного слева и чистого белого справа. 
Редактирование фотографий в 16-битном режиме
А вот точно такая же фотография, но в 16-битном режиме:
На этом этапе оба изображения выглядят одинаково, как и два градиента.

А вот как выглядит 16-битная версия изображения:
Теперь давайте снова поднимем уровни и растянем тональную информацию до первоначального уровня: самые темные области станут чисто черными, а самые светлые области станут чисто белыми:

Давайте посмотрим, как это сделала 16-битная версия:

Читайте также:

