Для просмотра трансляции рекомендуем использовать браузер google chrome
Обновлено: 06.07.2024
Создание вкладки в Chrome полезно, если вы в основном хотите распространять статический контент, например фотографии из Dropbox, OneDrive или Google Диска. Это также идеальный инструмент для просмотра веб-сайта в более крупном масштабе без пикселизации и изменения размера, с которыми вы сталкиваетесь при масштабировании.

Если вы хотите просмотреть презентацию на большом экране, Chromecasting a tab - хороший выбор.
Трансляция вкладки Chrome не работает для некоторых видео.
Некоторые видеосайты, например YouTube, поддерживают Chromecasting и хорошо работают. Chromecast берет контент прямо из Интернета и обрабатывает вкладку как пульт от телевизора. Фактически, он перестает оплачивать счет, что иногда может вызвать проблемы (см. Ниже).
Но если вы используете что-то вроде Vimeo, DailyMotion или Amazon Prime Video, это не работает, потому что эти сайты не интегрируются идеально в экосистему Chrome. Вместо потоковой передачи контента прямо из Интернета на телевизор вы транслируете его на свой компьютер, а затем со вкладки Chrome на телевизор.
В зависимости от вашего компьютера и подключения к Интернету этот дополнительный слой может стать причиной помех и других проблем. Вы можете обойти эту проблему, используя мобильное приложение потоковой службы, которую вы хотите использовать. Эти приложения часто имеют встроенную поддержку хрома, что решает проблему. Вы также можете запустить медиа вместо всей вкладки.
Как транслировать вкладку из браузера Chrome
Ноябрьское обновление 2021:
Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows - нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:

Вы также можете транслировать весь рабочий стол или аудио- или видеофайл на телевизор.
Примечание. Чтобы остановить трансляцию, щелкните значок трансляции, наведите указатель мыши на камеру, которая транслирует трансляцию, и выберите «Остановить трансляцию»:
- Значок Google Cast в правом верхнем углу браузера Chrome будет отображаться как синий значок Active Cast при успешном подключении к телевизору.
- Netflix, YouTube, Pandora и другие приложения позволяют осуществлять прямую трансляцию, как только вы начинаете использовать сервис. Щелкните значок трансляции в приложении или на веб-сайте.
А как насчет расширения Google Cast?

Расширение Google Cast все еще доступно, но мало что дает. Все, что он предлагает, - это значок в один клик на панели инструментов, который вы можете щелкнуть, чтобы получить доступ к встроенной функции трансляции Chrome. В любое время вы можете просто щелкнуть правой кнопкой мыши текущую страницу или открыть меню, чтобы получить доступ к этой функции, поэтому вам не нужно щелкать один раз.
Раньше это расширение было единственным способом трансляции из Chrome. Он также предлагал дополнительные параметры, такие как возможность оптимизировать качество видео при трансляции и воспроизводить только звук определенной вкладки. Эти параметры больше не доступны.
Заключение
Создание вкладки Chrome требует значительных ресурсов процессора, поэтому вам понадобится процессор Intel i3 или аналогичный под управлением Windows 7; для Mac вам понадобится как минимум MacBook pro 2010 года под управлением OS X 10.9.
Все книги Chrome с 2014 года и более поздние версии поддерживают формование вкладок Chrome, модели на базе Haswell 2013 и Samsung Chromebook 2 также поддерживают формование вкладок Chrome. Результаты для Linux будут различаться в зависимости от дистрибутива, драйверы и окружение рабочего стола, но рекомендуется превышать минимальные системные требования для Windows.
Для всех платформ требуется как минимум один графический процессор, эквивалентный встроенному графическому чипу Intel 3000. Для работы все устройства должны быть подключены к одной сети.
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Одна из причин, по которой Google Chromecast закрепился на рынке в качестве одного из лучших стриминговых гаджетов, — на него очень легко транслировать контент. Добавим к этому поддержку многими приложениями и возможность транслировать весь экран смартфона или ноутбука на телевизор за пару кликов.
Не важно, какая у вас модель Chromecast: самая последняя с Google TV или самая первая, в этом руководстве вы найдёте все способы доставки медиа на вашу приставку.
Я купил новый телевизор с поддержкой HDMI 2.1, Airplay, 120 Hz, 4K и прочими современными ништяками. И при этом я купил Chromecast 2020 с Google TV. All-In-One Person Константин ДокучаевКак транслировать из приложений с поддержкой Chromecast
- Откройте приложение с поддержкой приставки.
- Нажмите на иконку трансляции. Как правило, она в правом верхнем углу.
- Выберите Chromecast в списке устройств для подключения.
После подключения вы увидите экран подключения приложения на вашем телевизоре, а затем начнётся автоматическое воспроизведение выбранного контента.
Как транслировать вкладку Chrome на Chromecast
Транслировать содержимое вкладки браузера Chrome можно с любого устройства без установки дополнительных расширений.
- Откройте сайт, который нужно транслировать.
- Нажмите на меню с тремя точками в правом верхнем углу.
- Нажмите пункт Трансляция.
- Выберите устройство Chromecast.


Выбранная вкладка будет транслироваться на телевизоре, включая видео и аудио на ней.
Как транслировать экран Chromebook на Chromecast
Если у вас есть Chromebook, то вы можете легко транслировать весь экран на телевизор.
Как транслировать экран Android-смартфона на Chromecast
Вы можете легко транслировать экран вашего смартфона на телевизор с Chromecast. Это можно сделать с помощью приложения Google Home на большинстве смартфонов. А некоторые смартфоны, к примеру, Google Pixel, умеют это «из коробки». Смартфоны Samsung являются исключением из правила, потому что они используют Smart View, что в целом одно и то же.
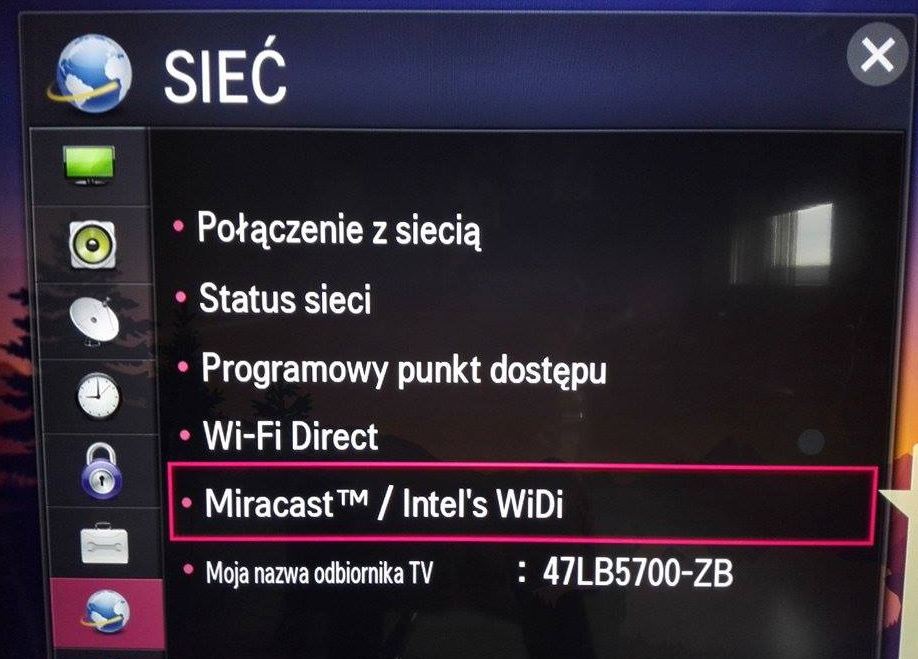
Как транслировать экран на смартфонах с поддержкой технологии
Возможно, эта кнопка спрятана. Тогда её нужно добавить, тапнув по иконке карандаша в шторке настроек.

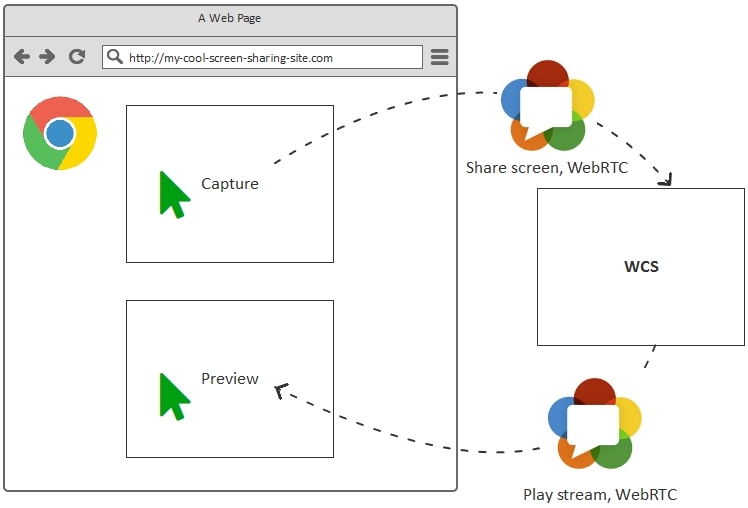
Cкринкастинг (демонстрация экрана, скриншаринг) уже работает в браузере Google Chrome и позволяет захватывать как окно самого браузера, так и окно любого другого приложения. Например можно захватить Firefox, запущенный в соседнем окне.
Все бы замечательно, но есть проблема с безопасностью. В браузере Chrome скринкастинг выключен.
Для его включения необходимо воспользоваться Chrome Desktop Capture API и мы покажем в этой статье как это сделать.
Расширение для скринкастинга
Чтобы скринкастинг заработал, юзер должен установить ваше расширение (Chrome Extension), которое создано специально для вашего сайта (домена).
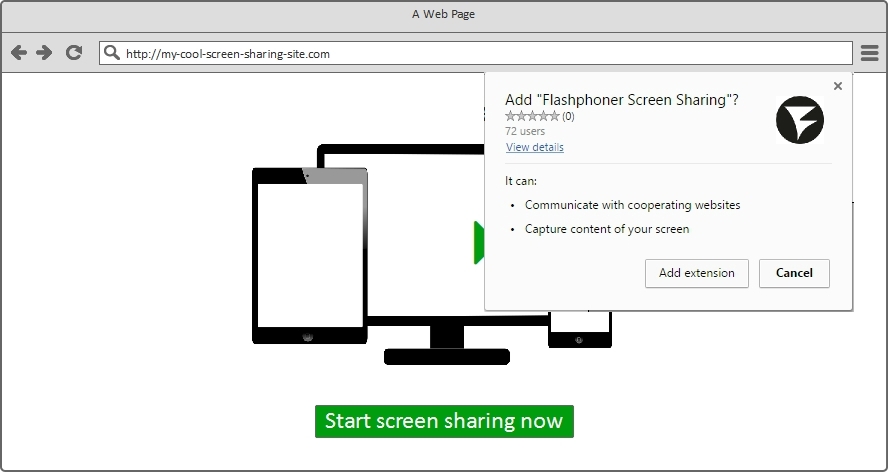
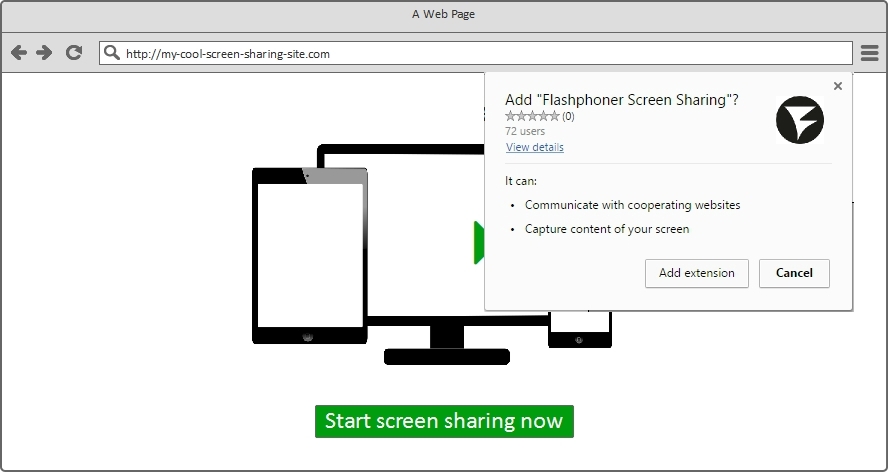
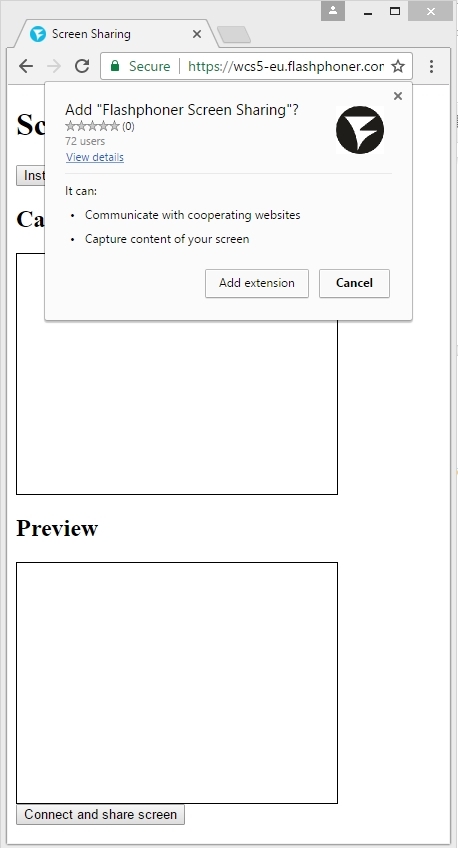
Самый первый запуск скринкастинга потребует от пользователя нескольких действий:
-
Юзер заходит на сайт и нажимает кнопку Начать демонстрацию экрана.


Собственное расширение

Хотя, потребуется еще кое-что — пять американских долларов. Ровно столько придется заплатить за членство в клубе разработчиков под Chrome.
Подведем итоги. Чтобы приступить к созданию и тестированию собственного расширения, нам потребуется:

Публикация расширения
-
Переходим в Chrome Developer Dashboard и оплачиваем заготовленные 5 баксов.

Для этого скачиваем 2 файла здесь.
Меняем файл manifest.json и проставляем свои:
- name
- author
- description
- homepage_url
Кроме этого меняем иконки и подставляем свой домен в коде externally_connectable
В итоге получается такой manifest.json:
Упаковываем эти файлы в ZIP-архив со всеми иконками и другими картинками. Про иконки можно прочесть здесь. А про дополнительные картинки здесь.
Далее жмем Add new item.

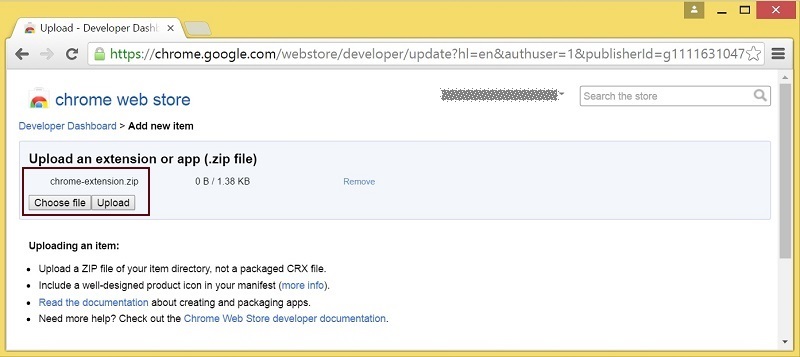
Далее, после ознакомления с соглашением, заливаем наш ZIP-архив

После загрузки архива, нужно еще раз все внимательно проверить и сохранить

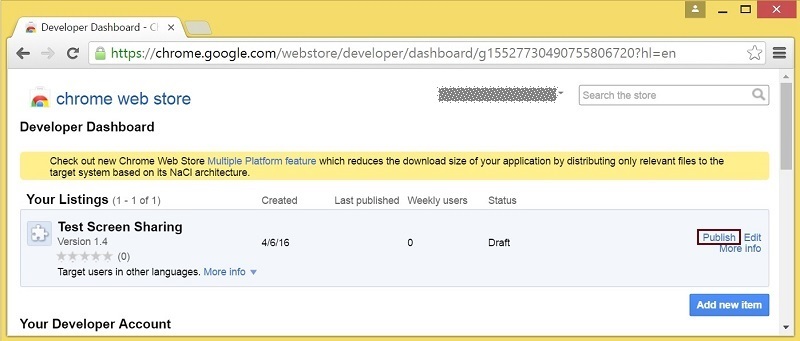
Осталось опубликовать расширение из Dashboard, нажав кнопку Publish.

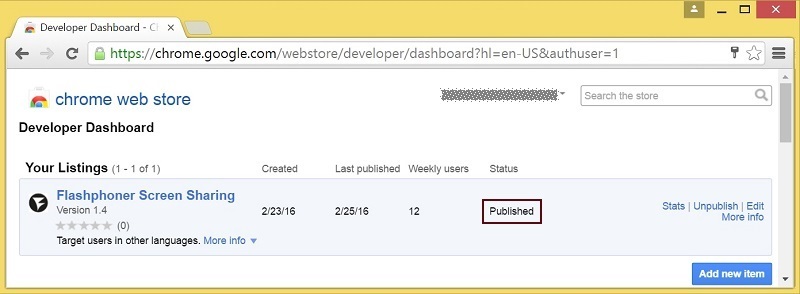
Опубликованное расширение в Dashboard выглядит так:

Готово. Расширение упаковано, опубликовано и доступно для установки в браузер.
Инлайн инсталляция
Без инлайн инсталляции вашим пользователям пришлось бы переходить на сайт Chrome Store и устанавливать расширения там. Это конечно не смертельно, но:
- Для пользователя это не очень удобно.
- Пользователь может запутаться на странице установки расширения и не вернуться.

Чтобы настроить инлайн инсталляцию, вам нужно иметь контроль над доменом и хостингом, который вы описали в манифесте (файл manifest.json).
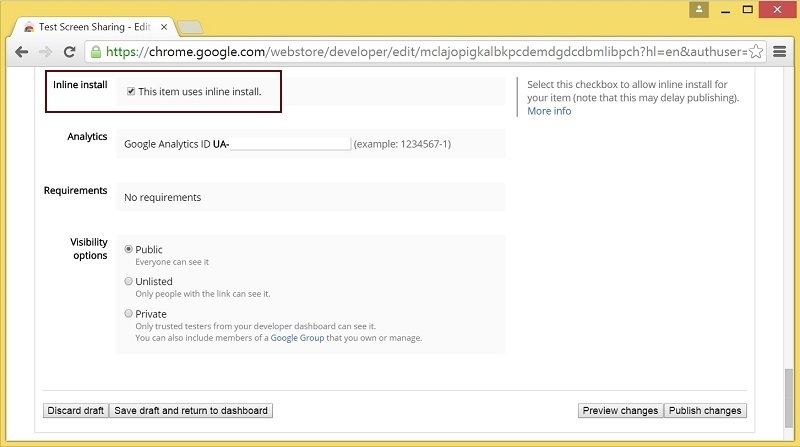
Чтобы включить инлайн инсталляцию, установите флаг This item uses inline install на странице редактирования расширения.

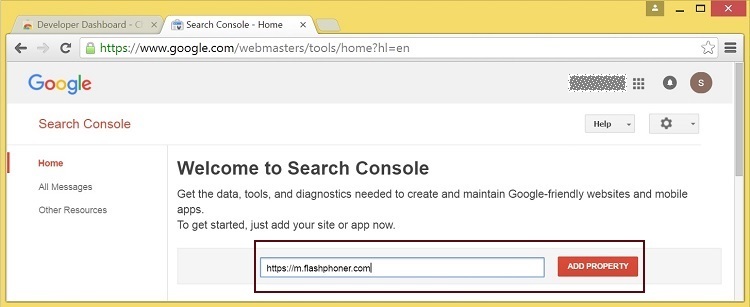
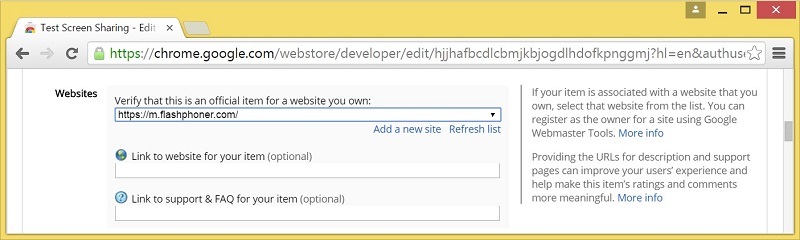
Далее добавляете свой веб-сайт.

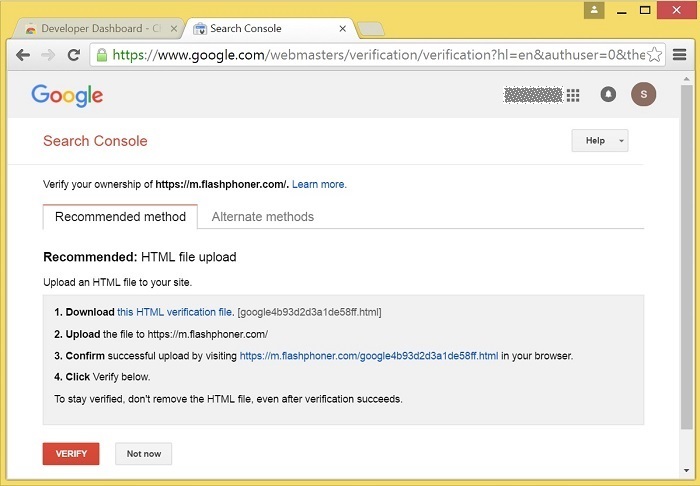
В новом окне открывается Search Console, где можно пройти процедуру верификации.

Следующим шагом нужно залить файл-идентификатор на ваш хостинг чтобы подтвердить владение доменом / сайтом

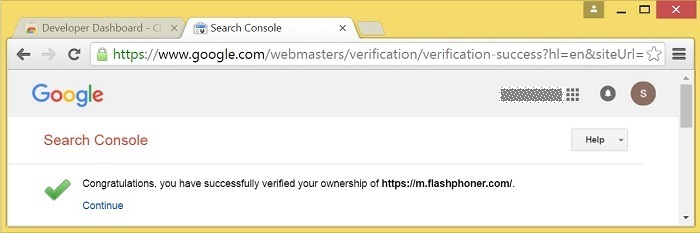
Процедура верификации пройдена успешно.

Верифицированный сайт становится доступен в списке для данного расширения и на нем теперь можно использовать инлайн инсталляцию

Интеграция скринкастинга в веб-страницу
Расширение готово и настроено для инлайн инсталляции. Остается внедрить код вызова расширения в HTML-страницу и протестировать.
Cкринкастинг в браузере Google Chrome использует WebRTC API. Поэтому чтобы завершить этот тест, нам потребуется WebRTC — платформа.
В качестве серверной WebRTC — платформы мы будем использовать Web Call Server и Web SDK — набор скриптов API для этого сервера.
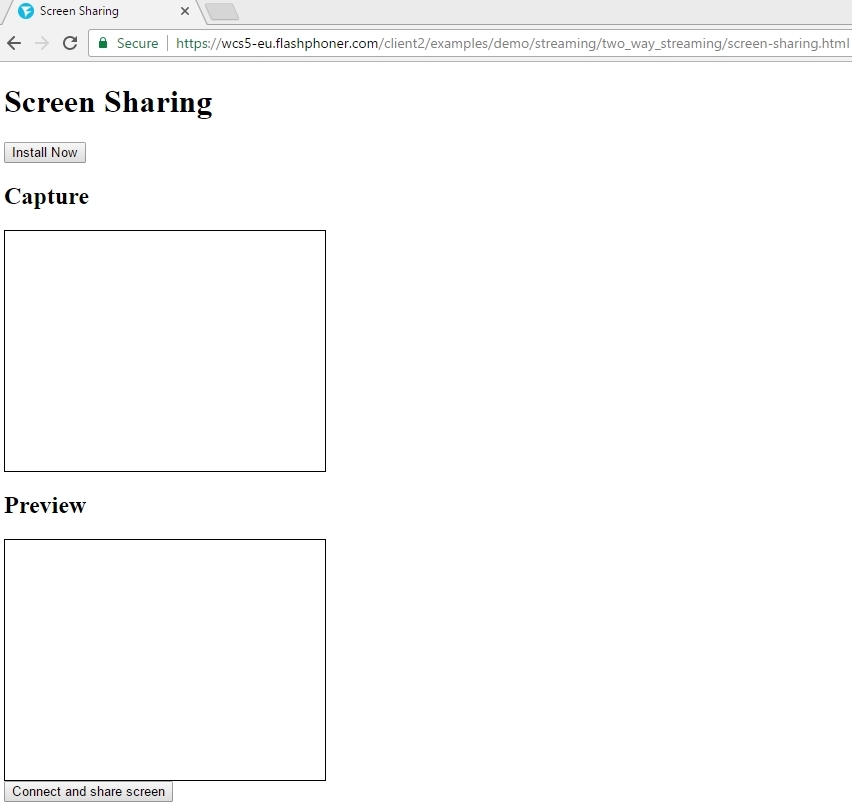
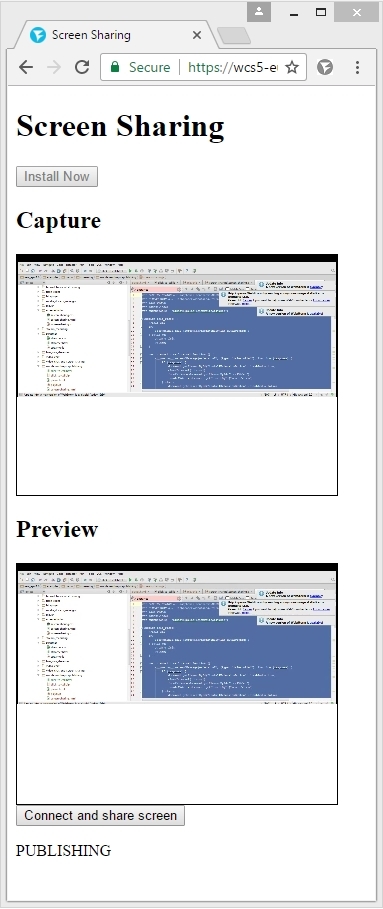
1. Создаем HTML-страницу для скринкастинга screen-sharing.html
Давайте ее разберем.
1) Подгружаем файл API flashphoner.js
2) Подгружаем скрипт screen-sharing.js — его мы разберем немного позже.
3) Указываем где искать расширение для скринкастинга.
4) Добавляем кнопку, по нажатию на которую будет происходить установка расширения.
5) Добавляем div — элемент localVideo, в котором будет отображаться захваченный экран локально
6) Добавляем div — элемент remoteVideo, который будет плеером, отображающим то, что пришло с сервера, т.е. будет воспроизводить видеопоток, который был захвачен в localVideo и отправлен на сервер.
7) Кнопка, по которой будем начинать скринкастинг и отображение статуса потока
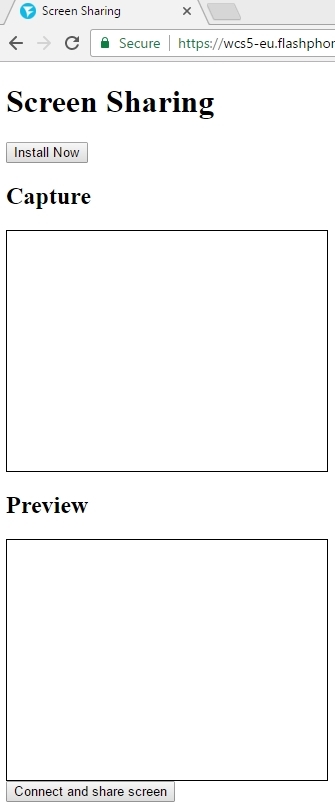
В «дизайне» наша страница выглядит так.

2. Создаем JavaScript код для скринкастинга screen-sharing.js
Весь код доступен для скачивания здесь. Код занимает пару страниц и содержит 5 основных функций.
Разберем этот код детально.
1) В начале объявляется несколько переменных: статусы, элементы localVideo и remoteVideo, и extensionId, содержащий уникальный идентификатор расширения для скринкастинга.
2) Далее в Flashphoner API передается extensionId и в результате API знает какое расширение будет использовано для скринкастинга.
3) Периодически обращаемся к Chrome и проверяем, установлено ли расширение. Если расширение установлено, нам больше не требуется кнопка Install extension и ее можно скрыть.
4) Функция connectAndShareScreen устанавливает соединение с сервером и как только соединение установлено (ESTABLISHED), начинает захват и отправку видеопотока, передавая управление функции startStreaming.
5) Перед началом скринкастинга устанавливаются такие параметры потока, как разрешение видео и FPS.
6) Далее создается сам поток и вызывается метод publish(). Обратите внимание, что потоку задается имя test123
7) После успешной отправки потока test123 на сервер, код попадает в обработчик события PUBLISHING.
8) Осталось только проиграть поток в соседнем div-блоке remoteVideo. Для этого вызываем функцию play().
Подготовка к тестированию
В результате у нас есть следующие файлы:
- screen-sharing.html
- screen-sharing.js
- flashphoner.js
Кроме html и js-файлов, потребуется сервер-ретранслятор, который будет принимать видеопоток и ретранслировать его другим (в данном случае обратно на эту же страницу).
Мы используем для тестирования Web Call Server 5. Поэтому есть несколько вариантов:

С таким же успехом можно раздать скринкастинг-поток на множество подключившихся пользователей

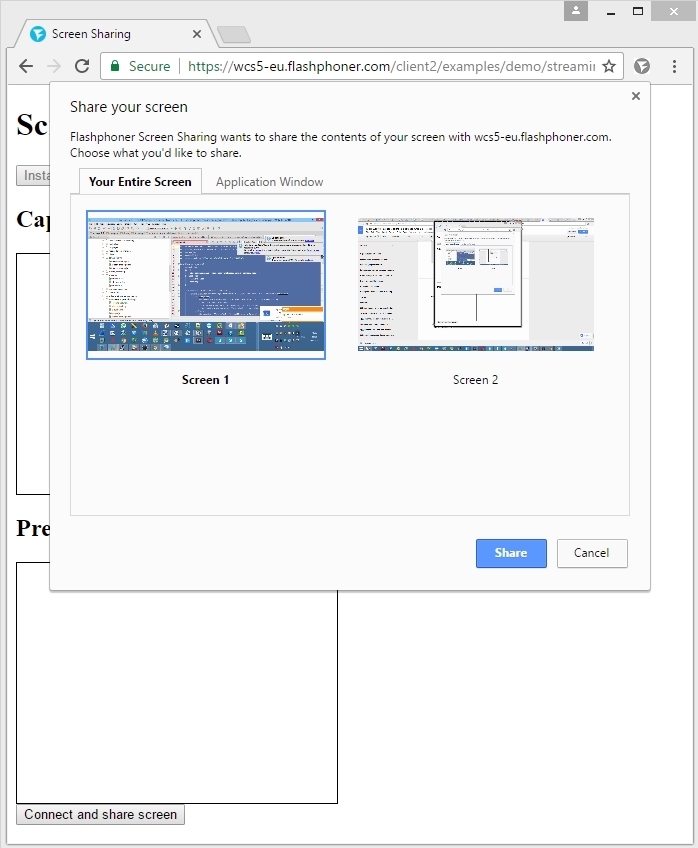
Тестируем скринкастинг в Chrome




Подведем итоги
Таким образом мы успешно протестировали скринкастинг с простой тестовой страницей screen-sharing.html в браузере Google Chrome. Тестовая страница содержит расширение для скринкастинга, которое мы опубликовали в Chrome Store и которое устанавливается в один клик без перехода на Store.
Часто ли вы просматриваете видео в своем браузере на различных типах веб-сайтов, таких как Vimeo, CDA, Wrzuta и т. Д.? Если у вас есть телевизор дома, который имеет возможность отображать фильмы, фотографии или музыку с других устройств, вы можете беспроводным образом передавать видео непосредственно из браузера на телевизор. Как это сделать?

Большинство телевизоров оснащены функцией DLNA, благодаря которой можно удобно передавать материалы с смартфонов или компьютеров непосредственно на телевизор через Wi-Fi. Благодаря этому мы можем воспроизводить фильмы и музыку и отображать фотографии с других устройств на большом экране. Однако в большинстве случаев у нас должен быть прямой доступ к файлу, который мы хотим перевернуть на телевизор. Итак, что вы делаете, когда хотите отображать на своем телевизоре материал, который мы наблюдаем в браузере с веб-сайтов Vimeo, CDA или Wrzuta?
Что нам нужно?

Во-вторых, нам нужно подключить наш телевизор к той же сети Wi-Fi, где находится наш компьютер / ноутбук. Вот небольшая заметка: компьютер также должен быть подключен к беспроводной сети с использованием сетевой карты Wi-Fi. Это очень важно, потому что у некоторых людей есть сеть Wi-Fi в доме, где есть телевизоры, ноутбуки и смартфоны, но, к примеру, главный компьютер подключен к маршрутизатору по сетевому кабелю. В этом случае мы теоретически находимся в одной сети, и мы видим беспроводные устройства, подключенные к маршрутизатору, но некоторые телевизоры не могут быть обнаружены. Поэтому необходимо подключить компьютер к сети Wi-Fi через беспроводную сетевую карту.
Потоковое видео Chrome через DLNA
Загрузите vGet Extension (Video Downloader, DLNA)
Загрузить vGet Cast (DLNA Controller)

Отобразится список найденных видео на странице. Рядом с ними вы найдете две иконки. Первый значок со стрелкой используется для загрузки на диск, а второй значок с телевизором используется для передачи видеоматериала на другое устройство. Щелкните значок с телевизором.


Читайте также:


