Элементы окна браузера и их назначением настройкой
Обновлено: 05.07.2024
2. Перенести контент учебной страницы в свой электронный конспект lessons.
Выделить текст -> В пределах выделенного текста кликнуть ПРАВОЙ кнопкой мышки (откроется выпадающее меню) -> Copy -> Развернуть свой электронный конспект (lessons) в WordPad -> Установить курсор в начало последней строки (пустой) конспекта lessons -> Кликнуть ПРАВОЙ кнопкой мышки (откроется выпадающее меню) -> Paste -> Задание занесется в конспект -> Сохранить конспект.
3. Читать задание -> ПОНИМАТЬ -> Выполнять.
Интерфейс браузера Internet Explorer.
Internet Explorer был разработан для просмотра разных типов веб-страниц и поддержки ряда функций операционной системы, включая обновления Windows. Internet Explorer, основанный на браузерном движке Trident, поддерживает ряд установленных и развивающихся стандартов, таких, как HTML5, CSS3, SVG (Scalable Vector Graphics) и др.
2. Поле поисковиков.
В данном поле вы можете писать какую-либо информацию для поиска ее через поисковую систему. Здесь же выбрав пункт «Управление поставщиками поиска» можно добавить другие поисковые системы для поиска информации.
3. Панели
В браузере Internet Explorer 8 и 9 можно выводить отображение разнообразный панелей. Обычно, они призваны вносить какой-либо новый функционал в браузер или получать быстрый доступ к сторонним программам (например, у нас на скриншоте отображена панель программы WebResearch).
Ремарка: включение и отключение панелей (тулбаров) происходит в меню Сервис. Находим там пункт Панели и ставим или снимаем галочки напротив нужных нам панелей. Или просто щелкаем правой кнопкой по области панелей и выбираем там.
7. Поле с содержимым интернет-страницы (рабочая область).
Здесь отображаются интернет-страницы. Если вы откроете новую вкладку, то в данной области будут отображаться некоторые функции (смотрите предыдущий пункт).
Метки: Описание
Поскольку интерфейс браузера является довольно важным и значимым для пользователя его элементом, то следует остановиться на нем немного подробнее.
Интерфейс любого современного веб-браузера должен, прежде всего, быть удобным для рядового пользователя, понятным и функциональным. Всё это позволило бы даже не совсем знакомому с Интернет человеку быстро начать работу в нем, а профессионалу, опытному пользователю - эффективно и быстро выполнять в браузере все необходимые ему действия. Не помешает и красивый внешний вид веб-браузера.
По ходу всего нашего исследования сравнения веб-браузеров, как самого распространенного клиентского ПО в сети Интернет мы будет рассматривать самые известные и популярные программы - Opera, Internet Explorer (IE), Mozilla Firefox и не такой популярный пока, но инновационный Google Chrome. Рассмотрение этих «гигантов среди веб-браузеров» непременно может дать общую картину и тенденции в области этого клиентского ПО.

Рисунок 1 - Внешний вид браузера Opera.
На рисунке 1 указатели пронумерованы и каждый из них указывает на определенный элемент интерфейса браузера.
2 Основное меню - содержит команды всех основных функций браузера, состоит из разделов: «Файл», «Правка», «Вид», «Избранное», «Сервис», «Справка». Следует отметить, что здесь оно довольно удобное и понятное, всегда можно интуитивно найти интересующий пункт и разобраться в настройках.
3 Вкладки (Tabs) - элемент интерфейса, позволяющий переключаться между открытыми страницами. В Opera он выполнен практически безупречно, так в версии Opera 9.63 были недоработаны разделители между вкладками и часто они сливались в одну целую полосу, среди которой сложно было сразу найти необходимую открытую вкладку. Теперь, в версии 10.10 это благополучно исправлено, каждая вкладка отделяется красивыми линиями и меняет свой цвет на слегка синеватый при наведении курсора мыши.
4 Статусная строка. Она показывает не только текущее состояние процесса загрузки страницы. В последней версии Opera теперь в нее вынесены элементы управления новой функцией ускоренной загрузки веб-страниц Opera Turbo, сервисом Opera Link, позволяющим хранить закладки на удаленном сервере, а также функцией Opera Unit, о которой еще будет сказано в данной работе.
5 Элемент управления «Zoom» - позволяет изменять масштаб открытой страницы в окне браузера. Рядом расположен элемент быстрой настройки просмотра веб-страниц, с помощью него можно быстро переключить браузер на загрузку изображений на веб-страницах либо наоборот отключить загрузку изображений. Есть полезная и экономящая трафик функиция загрузки только кэшированных изображений.
6 Основное окно веб-браузера, в котором отображается загруженная страница.
7 Строка ввода URL-адреса веб-страницы, которую необходимо загрузить. В нее можно вводить не только URL, но и любой текст, по которому будет автоматически произведен поиск в журнале посещений. Например, будет найден заголовок страницы, которая недавно посещалась, но адрес, которой был забыт и не внесен в закладки. Это также очень удобно.
В целом, интерфейс Opera добротен, удобен, приятен глазу и выполнен в довольно современном стиле. В стандартной оболочке, которая выполнена с использованием серо-черных оттенков, с примесями синего цвета, градиентов Opera напоминает стиль Windows Vista и Windows Seven, что современно и органично. С читаемостью и логическим построением пунктов меню интерфейса проблем у этого браузера не наблюдается.
Как известно, Internet Explorer продолжает быть самым распространенным браузером, так как он установлен по умолчанию во всех версиях ОС Windows. Топорков С.А. Opera. Mozilla. Firefox. Эффективный серфинг в Интернет . М: Пресс, 2009 с. 122 Да и есть пользователи, которые предпочитают использовать его и не переходить на альтернативные браузеры. Последняя доступная на данный момент стабильная версия IE - 8.0. Рассмотрим функциональность, удобство и внешний вид его интерфейса. Внешний вид браузера IE показан на рисунке 2 ниже.

Рисунок 2 - Внешний вид браузера Internet Explorer от Microsoft
На рисунке 2 указатели пронумерованы и каждый из них указывает на определенный элемент интерфейса браузера.
2 Главное меню - содержит команды всех основных функций браузера, состоит из разделов: «Файл», «Правка», «Вид», «Избранное», «Сервис», «Справка».
3 Вкладки (как и в Opera) - элемент интерфейса, позволяющий переключаться между открытыми страницами. Следует заметить, что они появились в IE совсем недавно, начиная с версии 7. В Opera и Firefox на тот момент они уже были и полюбились пользователям, так как были очень удобны.
4 Статусная строка - Показывает текущее состояние процесса загрузки страницы. Информативностью она не блещет, многое сделано по подобию Opera, но не столь удобно.
5 Элемент управления «Zoom» - позволяет изменять масштаб открытой страницы в окне браузера. Также сделано как у Opera.
6 Основное окно веб-браузера, в котором отображается загруженная страница.
7 Кнопки меню, вынесенные дополнительно, позволяют иметь быстрый доступ к некоторым функциям веб-браузера, например встроенному RSS клиенту, настройкам безопасности, печати и прочее. Этот элемент можно настроить.
8 Кнопки «Обновить страницу» и «Прекратить загрузку».
9 Строка ввода URL-адреса веб-страницы, которую необходимо загрузить. В ней также ничего нового по сравнению с уже привычной в Opera, теперь и там можно искать любой текст, по которому будет автоматически произведен поиск в журнале посещений.
Итак, IE даже версии 8 отнюдь нельзя назвать новым браузером. Он многое перенял у своих альтернативных собратьев и зачастую эти заимствования организованы даже хуже. Так, например работа вкладок в IE не такая удобная как в Opera, по мнению автора. Интерфейс довольно красив и выполнен в общем стиле Windows последних версий со «стеклянными» кнопками. Но в целом, по дизайну IE уступает другим браузерам и не имеет сменных оболочек. Удобство его меню не радовало пользователей, еще начиная с более ранних версий. Неопытному человеку в нем легко запутаться в поиске нужной настройки. Хотя, версии 7.0 и 8.0 отличаются уже более качественно и подробной проработкой меню.
По итогам изучения IE можно сделать вывод, что начиная с 7ой версии его внешний вид улучшился значительно, он стал более функционален и удобен для пользователя, появились новые функции просмотра веб-страниц и прочее. Но назвать его передовым браузером нельзя, ведь то, что в нем появилось (основное) уже давно известно пользователям других альтернативных браузеров.
Интерфейс данного браузера, его внешний вид всегда отличался простотой. Но это простота и даже некоторая примитивность привлекала пользователей. В его меню всегда было всё достаточно удобно организовано, небыло ничего лишнего. Это тенденция сохраняется и в последних версиях, хоть они и стали значительно функциональнее.
На рисунке 3 представлен внешний вид окна браузера Firefox.

Рисунок 3 - Внешний вид окна браузера Mozilla Firefox
На изображении 3, как и в прошлом рисунке, указатели пронумерованы и каждый из них указывает на определенный элемент интерфейса браузера.
1 Главное меню - содержит команды всех основных функций браузера, состоит из разделов: «Файл», «Правка», «Вид», «Избранное», «Сервис», «Справка». Организовано оно типично, однако в нем нет ничего лишнего и оно не перегружено пунктами, логически меню построено практически идеально, даже первый раз открыв этот браузер можно быстро найти нужно настройку.
3 Вкладки (Tabs) - уже знакомый нам элемент интерфейса, позволяющий переключаться между открытыми страницами. В Firefox они появились позже, чем в Opera, но это не помешало организовать их на высоком уровне. Оформление их в страндарте может быть не такое привлекательное, как в Opera и даже IE, но функциональность вполне приемлемая. Хотя в Opera 10.10 в контекстном меню вкладок есть быстрые настройки, что иногда очень удобно.
4 Статусная строка Firefox показывает текущее состояние процесса загрузки страницы. Можно сказать, что она скудна, но это только на первый взгляд, на самом деле она сильно не перегружена элементами, в ней всегда отображается текущее состояние загрузки, с какого сервера она производится. На рисунке 1.3 в нее встроено дополнение - «информер» погоды. В сравнении с Opera и IE статус строка однозначно отстает по функциональности, там нет быстрого доступа на настройкам масштаба и загрузкой изображений. Хотя многим пользователям такие функции не нужны и по их мнению только перегружают внешний вид веб-браузера.
5 Модули (Plugins) - как уже и было сказано, в статусную строку здесь встроен информер погоды, можно подключить и множество других дополнений.
6 Основное окно веб-браузера, в котором отображается загруженная страница. Контекстное меню в нём удобно, но также не очень нагружено функциями. Хотя при установке различных дополнений это легко исправляется и можно подключит множество функций, например переводчик текста. Следует заметить, что здесь у Firefox замечательно организован поиск по веб-странице текста, с подсветкой результатов прям в окне.
7 Строка ввода URL-адреса веб-страницы, которую необходимо загрузить. В строке также можно искать любой текст, по которому будет автоматически произведен поиск в журнале посещений. Результаты поиска выделяются жирным шрифтом, показываются адреса, при загрузке страницы домен подсвечивается. Сделано здесь все добротно и красиво, не хуже чем у Opera, откуда собственно и было это перенято.
Таким образом, интерфейс Mozilla Firefox, даже последних версий не производит впечатление передового, с новыми дизайнерскими решениями. Однако, в нем есть очень приятная и понятная простота и доступность, а наличие огромного числа дополнений и оболочек оформления может превратить его в очень и очень функциональное приложение, с красивым оформлением, которое пользователь может сделать под свои потребности и вкус.
Следующий веб-барузер, который мы рассмотрим в плане оформления это новейший Google Chrome. Его последняя доступная версия сейчас - 4.1, внешний вид которой показан в Приложении Б данной работы. При виде этого веб-браузера сразу бросается в глаза его нестандартное оформление.
И действительно, Chrome не похож ни на один из рассмотренных нами выше браузеров. В нем нет привычного нам главного меню, настройки вынесены в отдельную кнопку, которую не сразу можно найти. Статусная строка отсутствует как таковая, это очень неудобно и непривычно. Контекстное меню в самом окне веб-страницы скудно и напоминает IE 5-6ой версии. В строке ввода URL можно вводить и поисковый запрос в Google или другую поисковую систему. В Chrome сложно найти сразу необходимую настройку, хоть их и не так много, присутствуют только самые основные. Есть и вкладки (tabs), перемещаться между ними достаточно удобно, можно быстро создавать их дубликаты, при необходимости.
Итак, подводя общий итог по интерфейсам, удобству и внешнему виду современных веб-браузеров нельзя сделать полностью однозначный выбор в пользу того или иного приложения. У каждого из них, несомненно, есть свои преимущества и недостатки, нельзя забывать и то, что у каждого пользователя свой индивидуальный вкус и потребности. Но по ходу данного исследования наиболее выигрышным, на взгляд Автора работы, является Opera. Именно он является самым оптимальным сочетанием внешнего вида, функциональности, удобства настройки. Кроме того, веб-браузер Opera является уже достаточно долгое время своеобразным законодателем моды среди данного вида клиентского программного обеспечения Сети, ведь многое что появилось в нем в ранних версиях, перекочевало в другие браузеры.
IE 7ой версии и версии 8.0 показали себя очень неплохо в плане функционала и внешнего вида. Скачок Microsoft в этом направлении был достаточно большой и это сразу видно. Однако почти всё, что есть в этом браузере уже не ново для нас и давно есть в Opera или Mozilla Firefox. Организация меню в IE и его внешний вид также далеко не передовые. Но определенному кругу не столь требовательных пользователей новые версии этого браузера (7 и 8) непременно могут подойти.
Что касается Google Chrome, то он, как уже было сказано, не соответствует общему уровню рассмотренных веб-браузеров, хотя во всех отношениях он очень нов, свеж и оригинален.
Mozilla Firefox по большей части показал себя на высоте и оценить его, конечно же, можно выше чем IE, но до Opera, как было выяснено, этот браузер не дотягивает. Меню в нем простое и понятное, но его окно (речь идет о стандарте, без установленных дополнений) скудно в плане информации и не дает пользователю быстрого доступа к некоторым важным настройкам (масштаб, загрузка картинок). Как уже отмечалось, Firefox очень богат различными дополнениями, которые можно бесплатно загрузить и установить на свой вкус, существуют и бесплатные оболочки (целые темы оформления). С помощью всего этого можно превратить Firefox в мощнейший браузер, с набором именно нужных пользователю функций, с очень приятным оформлением. Но пальма первенства по ходу нашего исследования отдается Opera, как наиболее готовому и не менее качественному продукту.

Разные браузеры отличаются быстротой загрузки и отображения веб-страниц, уровнем обеспечения безопасности и другими особенностями. Поэтому перед началом работы рекомендуется настроить браузер с учётом необходимых функций. Для этого существуют специальные инструменты, предусмотренные в каждой системе.
Назначение настроек браузера
Стандартные параметры только что скачанного браузера не всегда соответствуют потребностям пользователей. Поэтому часто приходится менять эти параметры. Технологии настройки разных браузеров имеют общие черты. При этом стоит учесть и особенности каждой системы.
Как настроить веб-обозреватель
Рассмотрим поэтапную настройку параметров для самых популярных браузеров.
Открытие окна настроек
Для перехода в это окно следует нажать кнопку «Настройки» в виде гаечного ключа, расположенную в правом верхнем углу. В «Яндексе» этот раздел обозначен тремя горизонтальными полосками.

Переход в окно настроек в Google Chrome производится нажатием на кнопку с изображением трёх горизонтальных полос
Видео: настройка «Яндекс.Браузера»
Какие настройки можно изменить
В разделе настроек можно выбрать те параметры, которые требуется включить, выключить или изменить. Начинать этот процесс лучше всего с основных функций. Рассмотрим основные возможности на примере Google Chrome:
-
В первом блоке настроек можно выбрать тип и размер шрифта, масштаб страницы. В строке «Поисковая система» нужно определить, какую поисковую машину браузер будет использовать по умолчанию.

В начальном окне настроек Google Chrome можно выбрать шрифт и размер страницы, а также поисковую систему по умолчанию

В каждом браузере можно настроить страницу, которая будет открываться при его запуске

В дополнительном разделе браузера можно установить параметры безопасности

В браузере можно сохранить пароли и установить языковые настройки

При сбросе настроек восстанавливаются стандартные параметры
Принцип настройки «Яндекс.Браузера» похож на работу с Google Chrome. Все параметры представлены в виде списка, пользователю нужно лишь выбрать необходимые функции.

В «Яндекс.Браузере» все параметры представлены в виде списка
Дополнительные настройки находятся внизу страницы. Размер шрифта, пароли, автозаполнение форм и многое другое пользователь задаёт в зависимости от своих потребностей.
Настройка Internet Explorer предполагает следующие действия:
-
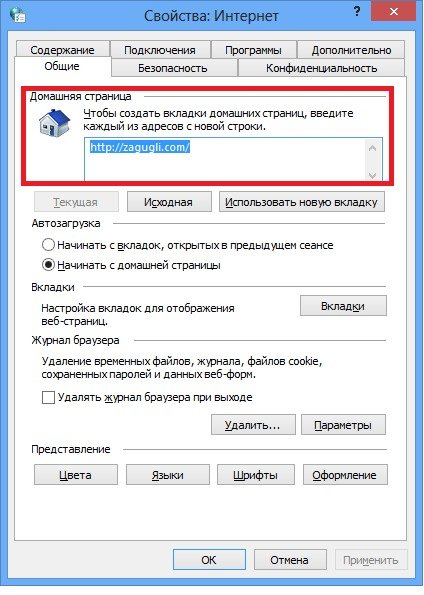
Раздел настроек можно открыть, нажав на изображение шестерёнки в правом верхнем углу браузера. Выбираем строку «Свойства браузера», а затем переходим во вкладку «Общие», где можно указать адрес домашней страницы.

Во вкладке «Общие» можно указать адрес домашней страницы

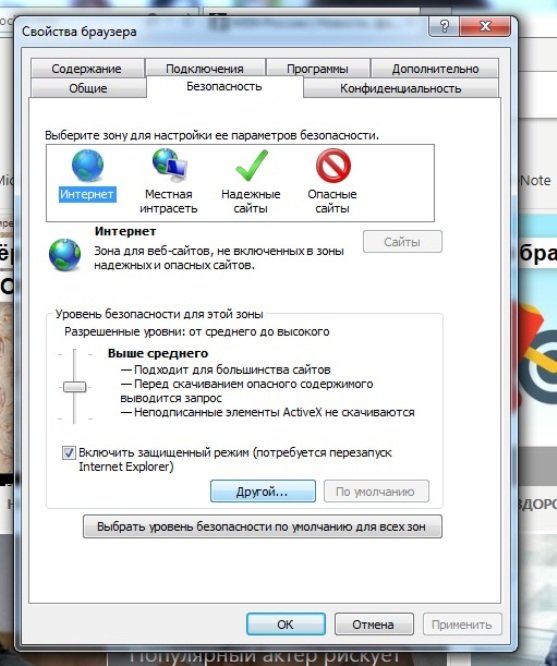
Средний уровень безопасности позволяет комфортно посещать веб-страницы

В управлении настройками можно отключить ненужные плагины
Видео: установка и настройка браузера Internet Explorer
Настройка браузеров Mozilla Firefox и Opera
Настройка браузера Mozilla производится аналогично, переход в необходимое меню производится с помощью кнопки с тремя горизонтальными полосками, находящейся в правом верхнем углу окна.
Видео: настройка Mozilla Firefox
В обозревателе Opera соответствующее меню вызывается щелчком по логотипу в виде красной буквы «O» в левом верхнем углу или при помощи комбинации клавиш Alt+P.
Видео: правильная настройка браузера Opera в 5 шагов
Настройка любого браузера не является сложным мероприятием, но для получения качественного результата важно определить параметры, требующие коррекции. Чаще всего таковыми являются безопасность, сохранение личных данных и установка браузера по умолчанию.

Настройки браузера Вивальди довольно-таки гибкие, поэтому пользователи смогут хорошенько поработать над стандартными параметрами программы.
Что разрешается изменить
Не все серферы довольны стандартными параметрами веб-проводника. Чтобы удовлетворить потребности, необходимо обратиться к настройками и поработать над ними. После запуска Vivaldi, необходимо нажать на шестеренку, расположенную в нижней левой части стартовой страницы. Запустится отдельное окно, со всеми имеющими параметрами.

- Внести общие изменения;
- Поработать над темами и внешним видом;
- Настроить экспресс-панель, вкладки, боковую панель, адресную строку, закладки;
- Изменить жесты мыши и управление клавиатурой;
- Поменять поисковую систему;
- Синхронизировать устройства.
Существуют настройки обновлений, сети, веб-страниц, загрузок. Каждый данный пункт имеет множество разнообразных параметров, которые допускается менять. Пользователи сами решают, над какими элементами стоит работать, а какие оставить без изменений. Стоит отметить, если не уверены в каком-либо пункте, не стоит вносить изменения.

Настройки браузера: общие
После открытия данного меню, перед пользователем запустится окно, где допускается устанавливать язык интерфейса и домашнюю страницу, выбирать браузер основным, а также решать, что именно будет открываться при запуске программы.
Выбрав вивальди интернет-проводником по умолчанию, будьте готовы, что в дальнейшем все ссылки, расположенные вне программы, будут запускаться в нем.
На домашней странице может располагаться экспресс-панель или сайт обозревателя. Если хотите чтобы при запуске были показаны наиболее часто открываемые интернет-ресурсы, выберите экспресс-панель, которую также можно настроить.
В момент первичного запуска приложения, после загрузки устройства, оно может открывать выбранные страницы – последнюю сессию, то есть раннее открытые сайты, домашнюю страницу веб-проводника, экспресс-панель или указанные вручную пользователем платформы.
После внесения изменений обязательно сохраните их, нажав на соответствующую кнопку в нижней части страницы.

Экспресс-панель, вкладки, закладки и боковая панель
Настройки браузера вивальди предусматривают изменение внешнего вида табло, с наиболее популярными страницами. В настройках располагается множество разнообразных фоновых рисунков. Также разрешается выбирать, как именно будет показана экспресс-панель – количество столбцов, название сайтов, наличие кнопок добавления новых табов.
Работая с вкладками, пользователи могут выбирать расположение панели с вкладками, изменить параметры их группировки, а также устанавливать, что будет происходить с закрепленными вкладками после закрытия интернет-проводника. Аналогичные настройки разрешается проводить с закладками, выбирая их расположение, момент открытия, а также вносить изменения в панель с закладками.
У вивальди имеется удобная боковая панель, позволяющая максимально быстро открывать нужные окна. Отправляясь в настройки, пользователи выбирают, в какой части экрана она будет располагаться. Допускается устанавливать оповещения о новых заметках, и добавлять эскизы.

Вносить изменения после установки обозревателя нужно, ведь именно они делают работу в интернете более комфортной. Подстроив веб-проводник под индивидуальные предпочтения, пользователи смогут максимально быстро достигать задуманного.

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
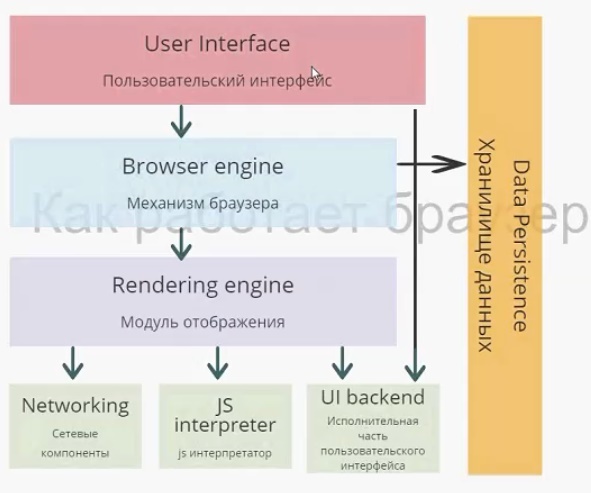
Из чего состоит и как работает браузер?

На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
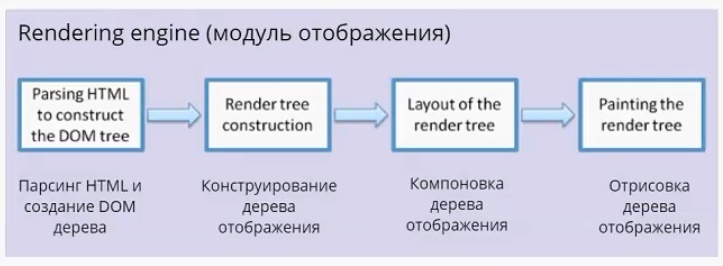
Модуль отображения

Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none , в дереве отображения он присутствовать не будет. При этом, если visibility:hidden , то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.

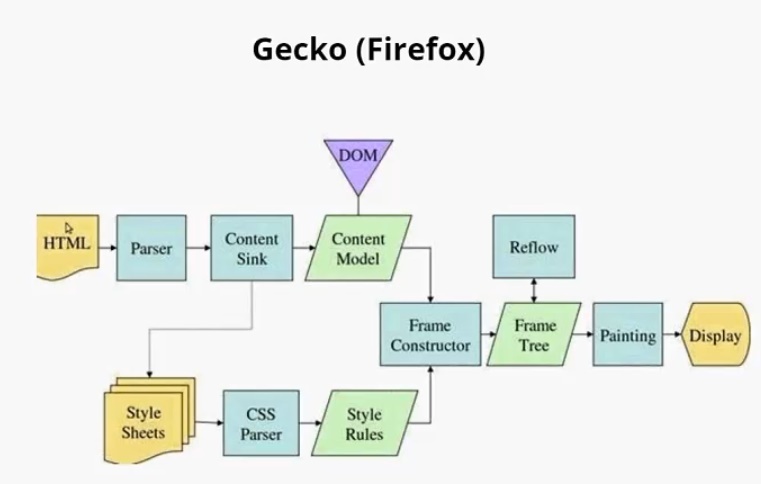
Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
Пример

Здесь у нас есть теги:

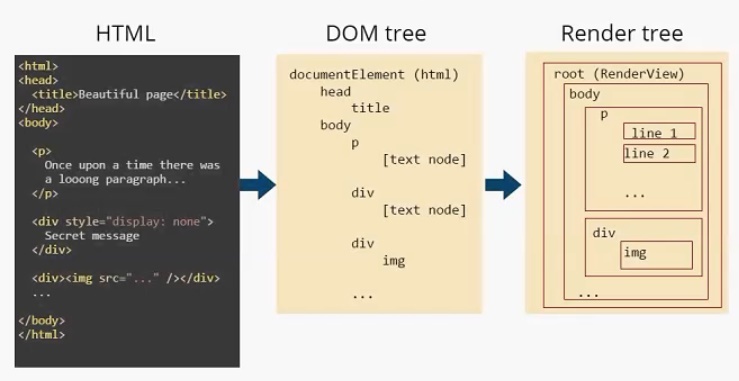
Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html . В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node] . И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head , т. к. он не отображается на экране. Нет <div style =” display: none”> , есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body . Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async . Они похожи, но у них есть отличия:
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
Читайте также:

