Если все варианты одновременно не помещаются в окно браузера
Обновлено: 05.07.2024
БРАУЗЕР НЕ ПОМЕЩАЕТСЯ НА ЭКРАНЕ WINDOWS 10 [БЫСТРОЕ ИСПРАВЛЕНИЕ] - БРАУЗЕРЫ - 2021
Видео: HUGE EGGS Surprise Toys Challenge with Inflatable water slide 2021.
Пользователи сообщают, что их браузерное программное обеспечение не помещается на экране в Windows 10 всякий раз, когда они загружают веб-сайты в окне, равном половине размера монитора (режим разделенного экрана в Windows 10). Эта проблема становится еще хуже, если вы используете телевизор с высоким разрешением в качестве монитора компьютера.
Эта проблема приводит к тому, что большинство (если не все) элементы на странице, где проблема отображается как сложенные друг на друга. Это оставляет пустое или пустое пространство в области, в которой обычно отображаются элементы сайта.
По этим причинам мы рассмотрим лучший способ решения этой проблемы. Читайте дальше, чтобы узнать, как это сделать.
Что делать, если браузер не умещается на моем экране?
1. Вручную измените уровень масштабирования каждой веб-страницы.

- Чтобы увеличить или уменьшить масштаб веб-страницы, с которой вы пытаетесь работать, вы можете просто нажать клавишу «Ctrl» на клавиатуре и нажать «+» или «-».
- Другой способ решения этой задачи - удерживать клавишу Ctrl и использовать колесо прокрутки мыши для увеличения или уменьшения масштаба.
2. Попробуйте другой браузер

Если вы продолжаете сталкиваться с этой проблемой, возможно, вам следует рассмотреть возможность использования другого браузера. UR Browser построен на движке Chromium, и хотя он поддерживает все функции и расширения, которые есть в Chrome, он не страдает от тех же ошибок.
Кроме того, UR Browser не хранит вашу личную информацию или файлы cookie для отслеживания, а благодаря встроенному VPN ваши сеансы просмотра будут полностью конфиденциальными и безопасными.
- Быстрая загрузка страницы
- Конфиденциальность на уровне VPN
- Усиленная безопасность
- Встроенный антивирусный сканер
Все еще не уверены, что UR Browser - лучшая альтернатива Chrome? Проверьте этот обзор.
3. Измените значение увеличения / уменьшения по умолчанию из настроек вашего браузера
Mozilla Firefox



Гугл Хром
-
Откройте Chrome и нажмите кнопку «3 точки», расположенную в правом верхнем углу экрана.



3. Используйте надстройки, чтобы установить автоматический зум для сайтов
Mozilla Firefox
- Откройте эту ссылку в Firefox.
- Нажмите «Добавить в Firefox».


Microsoft Edge

Мы рассмотрели быстрый способ настроить уровни масштабирования для каждого сайта, который вы посещаете. Вы можете сделать это либо с помощью сочетаний клавиш, либо путем изменения настроек браузера, либо с помощью надстройки.
Пожалуйста, дайте нам знать, помогла ли эта статья решить вашу проблему с окном браузера, не умещающимся на экране.
ЧИТАЙТЕ ТАКЖЕ:
- 4 лучших браузера, которые не сохраняют вашу историю и личные данные
- Увеличить Microsoft Edge с этим новым расширением
- Пользователи продолжают покидать лодку Edge в пользу Chrome
Ваш браузер не разрешает доступ к буферу обмена [быстрое исправление]
![Ваш браузер не разрешает доступ к буферу обмена [быстрое исправление]](https://img.desmoineshvaccompany.com/img/browsers/719/your-browser-doesn-t-allow-clipboard-access.jpg)
Чтобы обойти ограничение буфера обмена в программном обеспечении браузера, вам нужно будет либо использовать сочетания клавиш, либо загрузить некоторые очень полезные дополнения.
Браузер не поддерживает изменение громкости [быстрое исправление]
![Браузер не поддерживает изменение громкости [быстрое исправление]](https://img.desmoineshvaccompany.com/img/browsers/502/browser-doesn-t-support-changing-volume.jpg)
Если ваш браузер не поддерживает изменение громкости, проверьте уровни громкости на вашем ПК, обновите аудиодрайверы или попробуйте другой браузер.
Браузер не поддерживает выбор устройства вывода [быстрое исправление]
![Браузер не поддерживает выбор устройства вывода [быстрое исправление]](https://img.desmoineshvaccompany.com/img/browsers/563/browser-does-not-support-output-device-selection.jpg)
Если ваш браузер не поддерживает выбор устройства вывода, попробуйте обновить Windows до последней версии или проверьте настройки звука.
Каждый современный браузер имеет ряд гибких настроек и полезных функций, которые позволяют пользоваться браузером с комфортом. Одна из таких настроек, введенная очень и очень давно – возможность изменить размер окна браузера. Можно сделать окно браузера на весь экран, а можно сделать браузер в окне, занимающем лишь определенную часть экрана. Масштаб окна можно легко изменять: увеличивать и уменьшать по необходимости.
О ток, как работать с размерами окон, их видом и пойдет речь в этой статье, а также рассмотрим некоторые проблемы, с которыми иногда могут столкнуться начинающие пользователи ПК.
Стоит отметить, что данная инструкция универсальная и подходит абсолютно для всех браузеров. Изменить размер окна описанным в статье способом можно в Google Chrome, Opera, Яндекс браузере, Mozilla Firefox, Internet Explorer и других веб-обозревателях.
Как сделать окно браузера на весь экран
Если вы столкнулись с ситуацией, когда браузер отображается в небольшом окошке, т.е. его размер развернут не на весь экран, а занимаешь лишь неполную часть рабочего стола, при этом это окно может перемещаться по рабочему столу и масштабироваться, то чтобы сделать окно браузера на весь экран нужно:
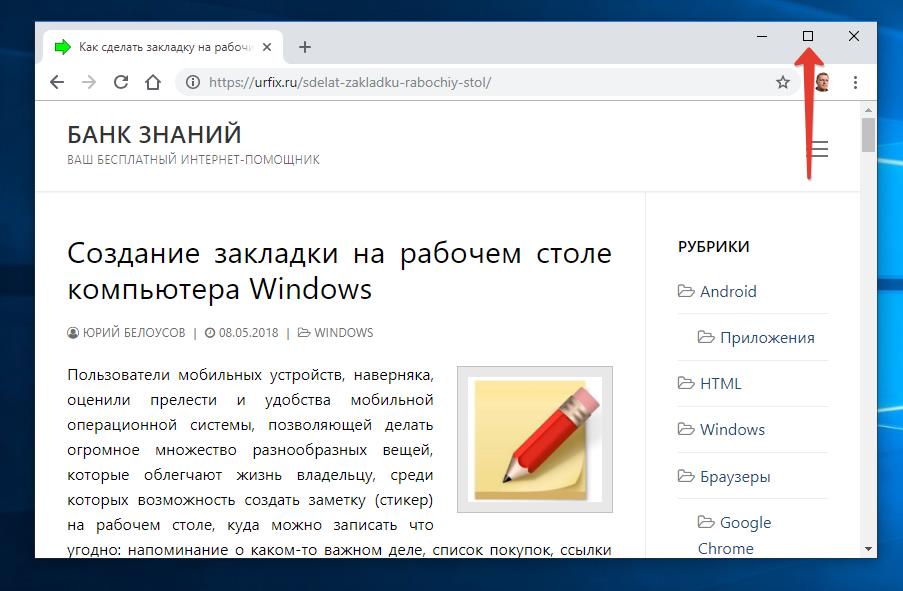
- Открыть браузер;
- В правом верхнем углу кликнуть на значок прямоугольника (кнопка: «Развернуть»), который расположен между кнопками «Свернуть» и «Закрыть». (См. скриншот ниже);

После нажатия кнопки «Развернуть» окно браузера снова станет занимать весь полный рабочий экран.
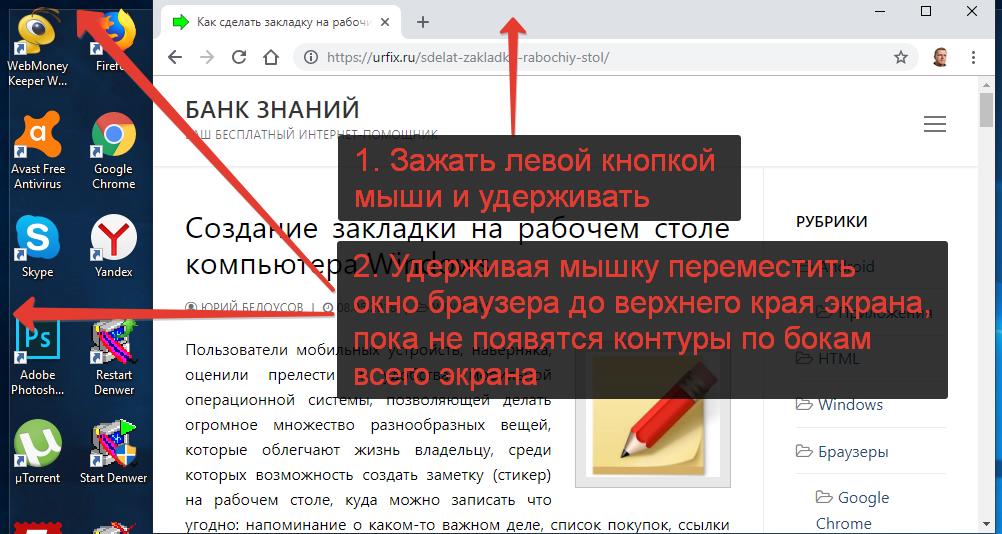
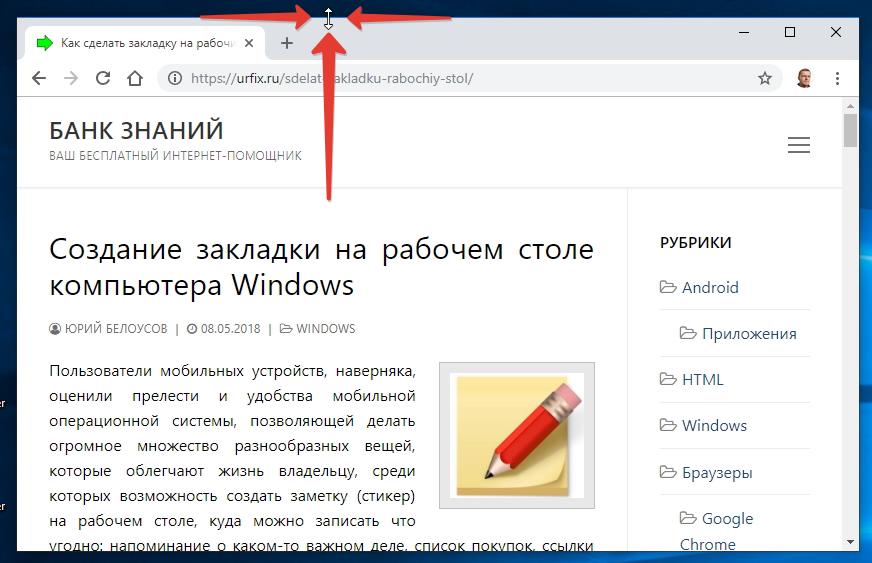
Еще один способ открыть окно браузера на весь экран:
- Зажать левую кнопку мыши на области, в которой располагаются закладки (При этом не сами закладки);
- Удерживая мышь зажатой нужно перенести окно браузера в самый верх экрана;
- После чего по периметру всего экрана появится контур, указывающий на то, что если отпустить браузер в этот момент, то он будет занимать всю указанную область.

Как сделать браузер на полный экран (полноэкранный режим)
Достаточно ее нажать и вся рабочая область будет занята окном браузера.
Чтобы отключить полноэкранный режим нужно повторно нажать клавишу F11 на клавиатуре.
Как сделать браузер в окне
Чтобы сделать отображение браузера в окне следует:
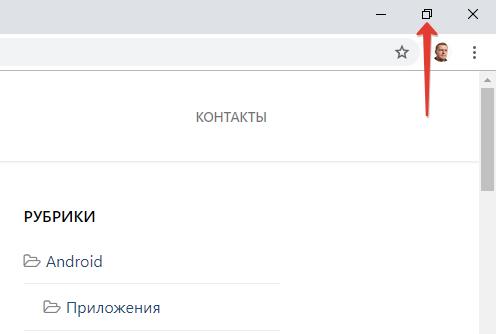
- Открыть браузер;
- В правом верхнем углу нажать на значок с двумя прямоугольниками, расположенными один поверх другого. Сам значок размещен между значками «Свернуть» и «Закрыть».

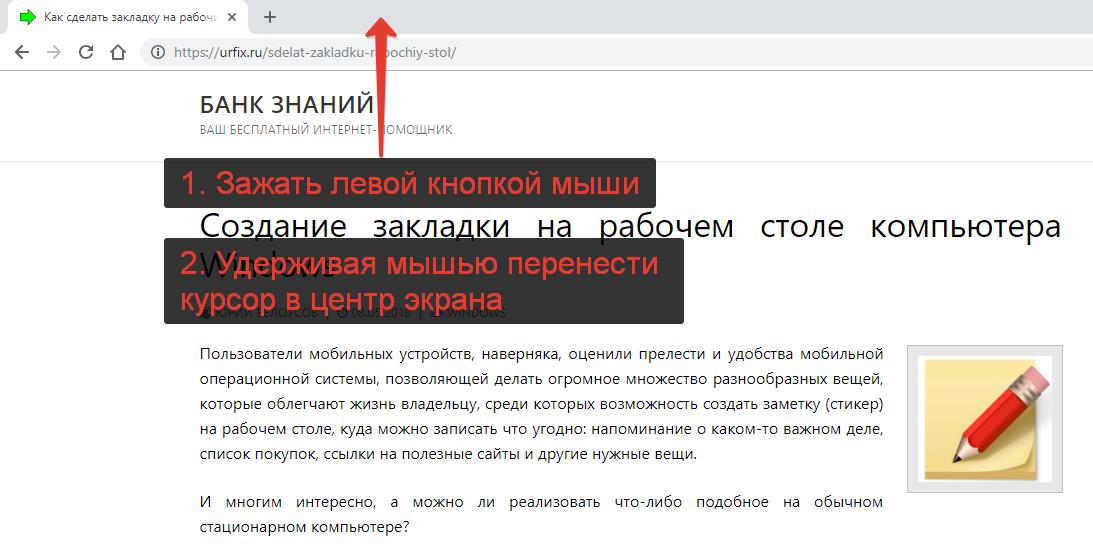
Второй способ, позволяющий отобразить браузер в окне:
- Зажать левой кнопкой мыши область, в которой располагаются закладки;
- Начать перемешать мышь ближе к центру экрана, после чего окно браузера уменьшится.

Как изменить размер окна браузера: уменьшить или увеличить
Мы разобрались с тем, что можно сделать отображение браузера в окне. Но можно еще и менять размер окна браузера: уменьшить или увеличить, сделать его величину такой, чтобы было удобно.
Чтобы изменить размер окна браузера нужно:
- Переместить курсор на самый край окна браузера;
- После появления значка с двумя стрелками зажать левую кнопку мыши;
- Переместить курсор в нужном направлении для изменения масштаба окна: уменьшая или увеличивая по необходимости.

Выделить можно как одну из 4 сторон и изменять лишь ее, так и угол, чтобы изменять размер сразу 2-х сопряженных сторон.
Собственно, ничего сложно, все те же стандартных действия что и при изменении размера окон Windows.
Как сделать браузер на пол экрана
Рассмотрим еще одну фишку, позволяющую разместить окно так, чтобы оно занимало ровно половину экрана.
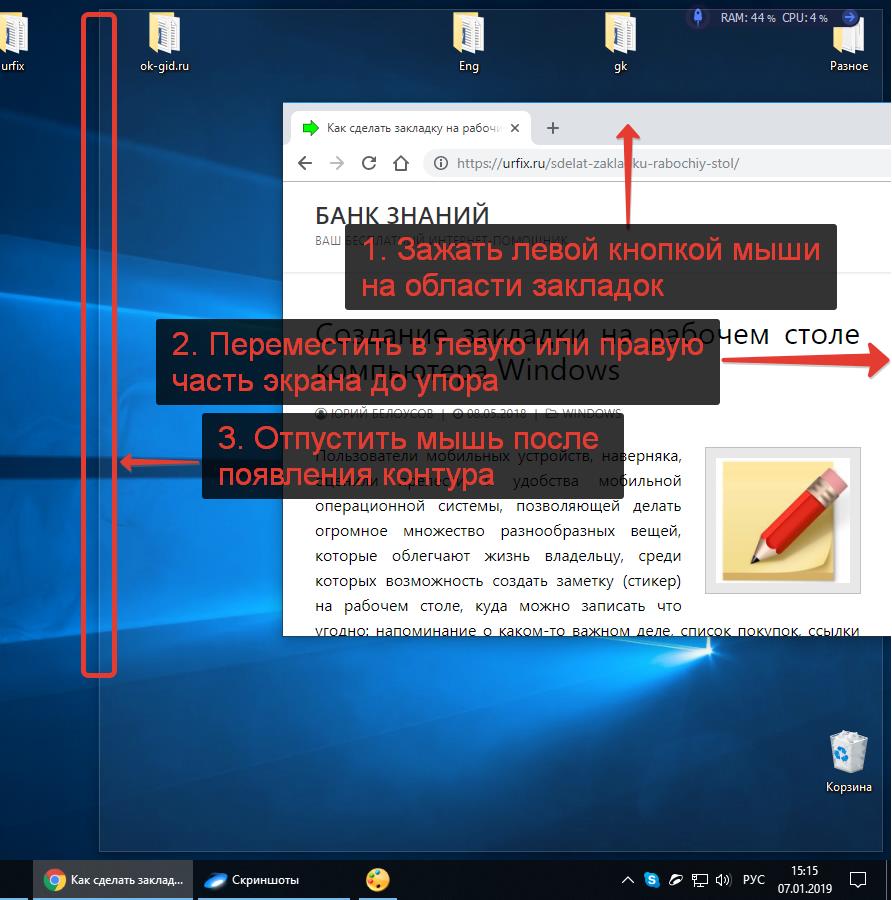
Чтобы сделать браузер на пол экрана нужно:
- Открыть браузер;
- Зажать левой кнопкой мышки в области закладок браузера;
- Удерживая перенести окошко браузера в левую или правую часть экрана, по необходимости;
- После появления контура – отпустить мышь.

С помощью этого способа можно открыть 2 окна браузера, разделив экран пополам и выполнять работу в обоих окнах параллельно.
Можно также переместить окно в самый угол, тогда оно будет занимать ¼ область экрана.
Ну вот мы рассмотрели основные свойства, возможности и настройки размера окна браузера. Теперь вы знаете, как свернуть браузер в окно или растянуть на весь экран, как уменьшить или увеличить окно браузера, изменяя его длину и ширину.
А теперь перейдем к возможным проблемам.
Как убрать браузер во все окно, если нет кнопки «Свернуть»
Одна из ситуаций, с которыми могут столкнуться пользователи – развертывание браузера на весь экран. При этом нет ни крестика, чтобы закрыть браузер, ни – кнопки свернуть. Даже панель задач не видна.
В таком случае, чтобы убрать браузер во все полное окно экрана нужно воспользоваться заветной кнопкой F11, уже описанной в этой статье. При ее нажатии окошко станет стандартного размера.
Если не помогло, то следует нажать Esc (Escape) на клавиатуре.
Браузер за пределами экрана – что делать
Что делать, если браузер вылез за пределы и занимает область больше экрана, окно при этом не уменьшается, так как кнопки «Закрыть» и «Свернуть» не видны?
Если ушло окно браузера за экран, то аналогично описанному выше способу, решаем проблему с помощью нажатия кнопкок F11 и Esc.
Почему браузер открывается не на весь экран
Если каждый раз после запуска браузер открывается не на весь экран и его приходится разворачивать вручную, то основной причиной, почему такое происходит является неисправность работы браузера, либо каких-либо компонентов Windows. Для решения данной проблемы лучше всего переустановить веб-обозреватель и сделать откат системы – вернуть ее в предыдущее состояние, когда проблема не наблюдалась.
Взялся за верстку своего первого адаптивного сайта. Все шло хорошо: размеры блоков в процентах, использование медиа-запросов и т.д. При экспериментировании с размером браузера все растягивается, сжимается, перестраивается как надо. Загрузил сайт на сервер, зашел со своего смартфона (android) и столкнулся с проблемой. Но тема даже не об этой проблеме, а о другой, которую породило решение первой. Об этом ниже…
Еще раз повторюсь, что проблема не нова, и возможно многим верстальщикам знакома и может я зря так разжевываю, но все же на всякий случай постарался описать подробно.
И на хабре уже упоминалось решение этой проблемы, и нагуглить не составляет труда. Используем мета тег viewport
<meta name="viewport" content="width=device-width; initial-scale=1">
Но радость моя была не долгой. До тех пор пока я не открыл эту страничку на планшете. Ширина экрана моего самсунга в горизонтальной ориентации (а проблема возникла именно в просмотре в горизонтальной ориентации) 1280 пикс.
Что же в итоге получилось. Сайт, максимальная ширина которого, напомню 900 пикс, отобразился в своем нормальной размере в 100% масштабе. Но размер экрана устройства 1280 пикс! И что в итоге получлось? А получилось, что сайт не занял всю ширину экрана, а занял свои законные 900 пикс. В итоге по краям остались поля примерно по 154 пикс ((1280-900)/2). Кто-то скажет, что это ж нормально. Ведь когда мы открываем сайт на ПК, с шириной экрана, скажем, те же 1280 точек, то естественно сайт не будет занимать всю ширину, а будет занимать положенные ему 900 пикс, которые заданы в CSS как максимальная ширина сайта (или фиксированная ширина, если это фиксированный макет).
Но на планшете то эта ситуация не кажется нормальной. Т.к. экран сам по себе все-таки маленький, по сравнению с десктопами, хоть разрешение у него и 1280 точек. Хотелось бы, чтобы сайт занимал максимум пространства этого экрана. На компе нам этого не нужно, т.к. 900 пикс на мониторе будут выглядеть нормально, благо размер пиксела у него побольше чем у планшета. А вот на планшете когда страница не занимает весь экран – это кажется дикостью (по крайней мере мне). И все дело в том самом мета-теге viewport, которым мы задали отображение сайта в реальном масштабе. Это помогало нам, когда размер сайта был меньше 900 точек, т.е. помогало нам не масштабировать его под размер экрана, а отображать в реальном размере. Но это мешает нам при размере экрана больше 900 точек, ведь тут как раз хочется, чтобы масштабирование сработало, чтобы сайт увеличился до размеров окна, т.е. по максимум использовал всю ширину экрана, ведь это ж все-таки мобильное устройство.
Я для сравнения загрузил старую версию этого сайта (дизайн полностью такой же, за тем исключением, что не адаптивный, а фиксированной ширины 900 пикс) и он при первоначальной загрузке занял всю ширину экрана. Ведь в нем я не использовал viewport.
В заключение хочу сказать, что тестировал пока только на самсунге. Боюсь предположить, что же будет на iPad, разрешение которого по широкой стороне в два раза больше самсунга, 2048 пикс. Неужели страница будет занимать меньше половины экрана (она ж 900 точек)?
Короче говоря, хотелось бы поинтересоваться у сообщества, сталкивался ли кто-нибудь с подобными проблемами. И можно ли это считать проблемой? Или это нормальное поведение, которое не нужно никак исправлять? Т.е. отобразился сайт в реальном масштабе. Если не занял весь экран, то клиент без проблем увеличит его уже пальцами, смасштабирует как надо?
Пытался найти способ как сделать так, чтобы при размере экрана меньше 900 пикс, viewport срабатывал бы, а при размере больше 900 пикс не срабатывал. Не нашел.
Не задавайте контейнерам ширину, равную брикпойнтам
Это решение подходит для мобильных устройств, где прокрутки нет, но не годится для десктопных браузеров, где она есть и занимает место на странице.
Допустим, есть макет для страницы шириной 600px, контент должен занимать всю ширину. Зададим соответствующий код:
И посмотрим в браузере что получилось. Начнём с мобильных:

На мобильных всё как надо. Десктоп:

На десктопе появилась не только вертикальная прокрутка, но и горизонтальная. Почему?

Потому что вертикальная прокрутка отъела часть ширины окна, и для контента осталось меньше места.
На десктопе body будет меньше ширины окна, поэтому на ширине окна 600px элемент той же ширины не поместится, что и вызовет появление горизонтальной прокрутки.
Есть несколько вариантов решений, в зависимости от того, что требуется сделать, и свободного времени на это.
Вариант с фиксированной колонкой
На макете, как правило, предусмотрены поля. Можно измерить ширину контента без учёта этих полей и использовать это значение, задав колонке выравнивание по центру.
Так контейнер, который мог бы растопырить страницу, оказывается уже, чем доступное пространство, и горизонтальной прокрутки не будет.
Простое и быстрое решение.
Если всё же нужно ограничить ширину колонки вместе с полями внутри, вместо width используйте max-width :
Так колонка не растянется шире заданного значения, а если места окажется недостаточно — сожмётся.
Вариант с резиновой колонкой
Чтобы на узких экранах конент не болтался узкой полосой, а занимал всю доступную ширину, можно сделать иначе: никак не ограничивать ширину контейнера (и он растянется на всю ширину body ), но задать боковые margin или padding .
Контейнер без фиксированной ширины сам подгонится под доступное пространство не вызывая горизонтальную прокрутку, и будет тянуться вместе с окном браузера.
Не забудьте ограничить ширину колонки на десктопе, чтобы страницу не ратстягивало на всё окно, если у пользователя широкий экран.
Минус способа в том, что в этом случае также надо будет предусмотреть резиновое поведение содержимого, чтобы оно не сбивалось в кучу или не размазывалось по странице. Если на это нет времени, просто используйте способ с фиксированной колонкой.
Вариант с фоном на всю ширину страницы
Например, в макете требуется что-то такое:

У шапки фон по ширине страницы, содержимое по центру.
На самом деле, вариант почти ничем не отличается от предыдущих. В случае с резиновой колонкой и паддингами, можно задать фон самой колонке, потому что она и так растянута на ширину страницы. В остальных случаях снаружи контейнера нужно просто задать обёртку, которой и будет задан фон.
Обёртка с фоном не будет ограничиваться по ширине и всегда будет растягиваться по ширине body не вызывая появление прокрутки. При этом содержимое внутри неё будет придерживаться заданной ширины в зависимости от выбранного способа.
Вариант с картинкой на всю ширину страницы
Иногда нужно, чтобы тянулась не вся колонка, а часть содержимого, например, картинка в статье:

В этом случае ширина колонки с текстом делается с помощью какого-то из предыдущих способов, но для картинки потребуется дополнительный код.
Если нужно, чтобы картинка растягивалась и сжималась вместе с контентом, достаточно будет кода для картинки:
Но если требуется, чтобы размеры картинки не менялись, а всё, что не поместилось по ширине, просто обрезалось, тогда картинке нужна обёртка:
Теперь центрируется обёртка, и она же отвечает за выравнивание картинки по центру:
На мобильных всё будет работать как задумано, но если открыть на десктопе, обнаружится горизонтальная прокрутка:

Потому что 100vw — это не ширина body , а вся ширина окна вместе с прокруткой, то есть элемент такой ширины на странице не поместится, что и вызовет появление горизонтальной прокрутки.
Чтобы решить эту проблему, ближайшему родителю широкой картинки, растянутому на всю ширину страницы, задайте overflow: hidden .

Горизонтальная прокрутка пропала, всё работает как надо.
Итого
Не задавайте контейнерам ширину, равную брикпойнтам, это может вызвать появление горизонтальной прокрутки в десктопных браузерах. Задавайте меньшую ширину или используйте паддинги/марджины для контейнеров с нефиксированной шириной.
Читайте также:

