Этот браузер переворачивает видео в полноэкранный режим
Обновлено: 04.07.2024
Стандартное видео на YouTube представлено с соотношением сторон 16:9, однако в современных смартфонах пропорции дисплея 18:9 или 21:9. Поэтому при воспроизведении в режиме полного экрана отображаются черные полосы по бокам. Узнаем подробнее, как растянуть видео, чтобы оно заполнило весь экран Android, без черных полос по бокам.
При просмотре YouTube на устройстве с соотношением сторон 18:9 или 21:9, мы можем заметить, что при переходе в полноэкранный режим изображение не заполняет все содержимое дисплея. Слева и справа отображаются черные полосы. В этом нет ничего удивительного, поскольку видео на ютуб в основном загружаются в пропорции 16:9, то есть с разрешением для мониторов и телевизоров. Однако современные смартфоны комплектуются дисплеями с более широким соотношением. Итак, что нужно сделать, чтобы видео растянуть на весь экран?
В YouTube встроена функция, которая позволяет увеличить масштаб видео, чтобы заполнить весь экран. При этом не происходит растяжения и искажения изображения. Картинка будет увеличена до такой степени, пока не заполнит все доступное содержимое дисплея. Недостаток этой функции в том, что сверху и снизу вырезается (скрывается) небольшой фрагмент. Однако в большинстве случаев это ничего не меняет. То есть, можно растянуть видео на полный экран по требованию или настроить YouTube так, чтобы он делал это автоматически.

Масштабирование видео YouTube на весь экран с помощью жеста
Первый способ – сделать это самостоятельно с помощью жеста во время просмотра видеоконтента. Просто сделайте стандартный жест приближения во время просмотра, как, например, при увеличении изображения в галерее.
Держите пальцы в центре дисплея, затем переместите их по краям. Картинка будет увеличена сразу и заполнит все доступное пространство.
Если после приближения изображение стало хуже и хотите вернуться к воспроизведению с черными полосами, тогда ничто не помешает. Просто сделайте тот же жест, только в обратном направлении. Проведите пальцами от краев к центру. Картинка будет уменьшена до первоначальных размеров.
Автоматическое масштабирование видео
Если не хотите делать указанные шаги каждый раз, используя жесты, можно настроить автоматическое заполнение экрана в настройках.
Запустите YouTube, нажмите значок своего профиля в правом верхнем углу.
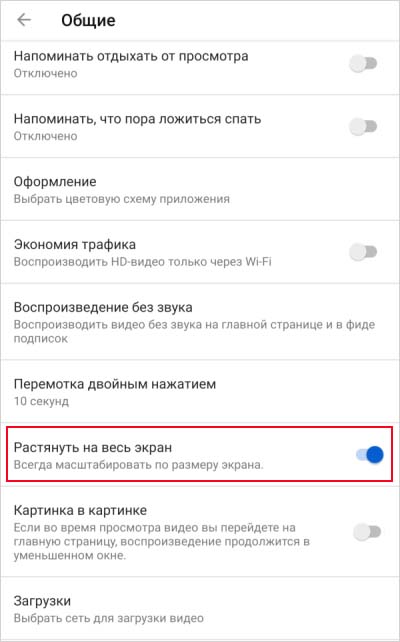
В меню перейдите на вкладку «Настройки» и выберите «Общие». Здесь найдете опцию «Растянуть на весь экран». Выберите этот параметр и перезагрузите приложение.

С этого момента любой видеоролик при входе в полноэкранный режим постоянно будет растягивать изображение.
Пожалуйста, посоветуйте что-нибудь (кроме изменения размера текста в системе).
Или если это проблема у всех (у кого системное изменение размера текста), то почему её до сих пор не исправляют?
Ум освещает путь воле, а воля повелевает действиями.
Спасибо большое! Но это не помогло!
Флэш плеер по-прежнему не открывается на полный экран, хотя ХТМЛ5 плеер открывается.
С сайтом ютуб никаких проблем нет.
Есть проблемы с другими сайтами, где нужен флэш плеер.
Хоть бы дали ссылку на видео, чтобы можно было проверить на своих браузерах Opera. И еще. Проверьте масштаб в Меню Opera. По умолчанию - 100%.
Ум освещает путь воле, а воля повелевает действиями.
Проверил на своем браузере Opera. Экран разворачивается как через Adobe, так и через HTML5.
- На компьютере выберите Пуск>Выполнить. (В ОС Windows 7 выберите «Пуск» и введите текст в поле Найти программы и файлы).
- Введите %appdata%\Adobe и нажмите OK.
- Удалите папку Flash Player.
- Повторите шаг 1 и введите %appdata%\Macromedia.
- Удалите папку Flash Player.
- Попробуйте отключить аппаратное ускорение. На видео-ролике (в режиме Adobe-плеера) щелкните правой клавишей мыши на плеере и выберите пункт «Параметры» в контекстном меню. Снимите флажок «Включить аппаратное ускорение» (на вкладке «Отображение»), а затем нажмите кнопку «Закрыть».
Ум освещает путь воле, а воля повелевает действиями.
Спасибо за помощь. Но, к сожалению, это не помогло. Флэш последней версии (You have version 24,0,0,221 installed). Кэш и все данные флэша очищены (все папки с флэш удалены). Включение и отключение плагина Adobe Flash Player не дало результата. Аппаратное ускорение отключено. Помогло только возвращение системного размера текста на 100 % (вместо 150%) в Windows, а не в Опере. И всё сразу заработало. Видео стало открываться на полный экран. Но меня 100% в системе не устраивает. При включении системного текста на 150% видео онлайн в опере снова перестало открываться на полный экран (кроме ХТМЛ5). Есть ещё какие-нибудь варианты?
Пользователь deonis1766 высказал мнение, что (цитата):
поставь масштаб в самой windows 100% и будет опять на весь экран этот баг тянется еще с 38 оперы
Может быть, это, действительно такой баг у Оперы? И его надо решать на уровне разработки?
Может в сегодняшнем обновлении Opera Browser 43.0.2442.991 Stable пофиксили, попробуйте.
Опера обновилась, но моя проблема не исчезла, к сожалению. Я до сих пор не пойму связи между раскрытием на полный экран флэш плеера в Опере и размером шрифта в операционной системе (общий масштаб). А такая связь есть! И она мне мешает. Почему это такая проблема именно для браузера Опера? Ни в одном другом браузере такой проблемы нет.
Почему это такая проблема именно для браузера Опера? Ни в одном другом браузере такой проблемы нет.
Значит разработчики Opera не исправили эту ошибку. Где-то читал, что им писали об этом баге, но они видимо не хотят исправлять ее или не считают нужным.
Ум освещает путь воле, а воля повелевает действиями.

Очень жаль. А тут на форуме разве нет официальных представителей от разработчиков? Только пользователи - энтузиасты на бесплатной основе помогают?
Хотя, да! Даже в справке к браузеру Опера написано:
Продвинутые и опытные пользователи найдут ответы на интересующие их вопросы на наших пользовательских форумах.

Как написать письмо разработчикам, куда и на каком языке? Через форму "мастер отчетов об ошибках"? И всё? Если на русском языке напишу, они меня поймут?
Если Вы хотите, чтобы Вас увидели и услышали разработчики, нужно перейти на английскую ветку форума Windows и там на английском писать свои пожелания. Сюда разработчики очень редко,а то и вообще не заглядывают. Здесь делятся советами обычные пользователи Opera.
Ум освещает путь воле, а воля повелевает действиями.

Спасибо большое. Попробую там что-нибудь состряпать с помощью гугл переводчика.
Чтобы сёрфинг в сети оказался максимально продуктивным и комфортным, нужно исключить любые раздражители и отвлекающие факторы. Для полного погружения в интернет-сёрфинг в Яндекс браузере уже давно появился полноэкранный режим, который позволяет запустить контент веб-обозревателя на полный экран. Его очень просто включить и убрать, потребуются считанные секунды, но за счёт более комфортного чтения, это решение может сэкономить много времени.

Что собой представляет полноэкранный режим в Яндекс браузере
Благодаря скрытию лишних элементов, всё внимание становится прикованным к содержимому сайта. Это помогает более глубоко и точно воспринимать контент. Однако, в таком режиме неудобно переключаться между приложениями, мониторить сразу несколько программ или следить за временем. Эта особенность приводит к тому, что браузер на весь экран приходится эксплуатировать исключительно на временном основании. Периодически придётся переходить в стандартный, оконный режим для проверки уведомлений, времени или работы с файлами.
В силу необходимости частого изменения режимов работы нужно точно знать способы входа и выхода из полноэкранного режима браузера Яндекс.
Как сделать Яндекс браузер на весь экран
Всего существует 4 способа включения браузера на полный экран: 2 стандартных метода и 2 необычных способа.
Способ 1: из меню браузера
Для перехода в нужный режим по данному методу потребуется выполнить всего лишь 2 клика. Метод простой, хотя и не самый лёгкий в реализации.
Как включить полноэкранный режим:
Способ 2: при помощи горячих клавиш
В Яндекс браузере практически для каждого действия есть специальная комбинация клавиш, которая его запускает. Не исключение и режим работы во весь экран.
- В Windows активировать режим можем одной кнопкой – F11;
- В Mac OS X запустить работу на полный экран можем через комбинацию Shift + ⌘ + F.
Способ 3: через расширение
Есть в магазине Google Extensions одно расширение, которое переводит браузер в полноэкранный режим. Расширение способно не только на скрытие панели задач, но и устранение верхней панели. Приложение не имитирует тот же полноэкранный режим от официального разработчика Яндекса, а просто его запускает. Это хорошо, ведь изобретение велосипеда часто приводит к различным сбоям.
Способ 4: используем ключи ярлыка
Особенность способа заключается в том, что можем настроить переход в полноэкранный режим автоматически сразу после запуска браузера. Суть метода сводится к модификации ярлыка и добавлению к нему специального ключа. Можем сделать 2 ярлыка, один стандартный, а второй – сразу для запуска в FullScreen-режиме.
Как правильно отредактировать ярлык:
- Находим ярлык веб-обозревателя Яндекс на рабочем столе или через меню «Пуск».
Как выключить полноэкранный режим в Яндекс веб-обозревателе
Практически все способы включения применимы и для того, чтобы убрать полноэкранный режим в браузере Яндекс, но с некоторыми изменениями:
Независимо от того, каким методом вошли в режим во весь экран, можем выйти из него любым из перечисленных способов (кроме последнего). Вовсе не обязательно закрывать данный режим через меню, если его запускали именно так. Можем нажать F11 и вернуться в привычный оконный режим.
Просмотр видео на полный экран
Флеш плеер и HTML5-проигрыватель уже давно научились запускаться на весь экран. Видео практически в любом плеере можем развернуть полностью исключительно средствами этого самого проигрывателя. С этой целью в одном из нижних углов размещается кнопка с графическим изображением экрана или двух стрелок, направленных по диагонали в разные стороны.

Кстати, элементы навигации в проигрывателях появляются только после наведения курсора мыши на область воспроизведения видео.
Нажимая один раз на эту кнопку, видео запускается на полный экран. Повторный клик выводит нас из полноэкранного режима.
Почему закрывается полноэкранный режим Яндекс браузера и видеоролика
Как убрать проблемы при запуске Яндекс браузера на весь экран:
Мы научились активировать и деактивировать полноэкранный режим в Яндекс браузере – это всё, что необходимо знать для успешного использования данной функции. В момент активации она упрощает концентрацию при изучении контента, но скрывает часть полезной информации Windows и других приложений. В силу этой особенности, периодически следует выходить из данного режима и проверять наличие оповещений.

Для решения данной проблемы я задумал написать браузерное расширение под Chrome и Firefox. Идея такая: при проигрывании любого браузерного видео вызывается экранное меню, которое позволяет произвольно менять масштаб и соотношение сторон картинки.
iframe
Первая проблема, с которой я столкнулся, заключается в том, что видео на сайтах вовсе не обязательно располагается на основной странице, а может быть запрятано глубоко во вложенных iframe. Я решил просканировать все iframe-элементы и найти в каждом из них все элементы video. Кстати, этим решается и другая проблема — никогда не знаешь, где рекламное видео, а где сам фильм. Давайте для начала найдем их всех.
Функция getVideos вызывает рекурсивно сама себя до тех пор, пока в последнем iframe не будут найдены все элементы video. Все видео добавляются в массив ap_ext_space.videos. В качестве входного параметра функция getVideos принимает документ текущей страницы. При первом запуске берется главный документ. По ходу еще на каждое видео навешиваются обработчики, но об этом ниже.
Экранное меню
Хорошо, список всех видео-элементов у нас есть. Теперь как отобразить экранное меню? Просто добавим его блочный элемент к каждому видео. Да, тогда у нас будет много экранных меню, но в один момент времени все равно отображается только одно видео: один из рекламных роликов либо сам фильм. И меню вместе с ними будет показываться только одно.
Видео, как правило, располагается в родительском div-элементе. Добавим к нему в качестве последнего child наш div-элемент меню. Таким образом, экранное меню всегда будет отображаться поверх видео.
Изображение экранного меню закодируем в base64 в формате png с прозрачным альфа-каналом и поместим в ap_ext_space.imgUR, так как браузер не позволит нам подгрузить изображение с другого домена. Создание меню для каждого видео:
Если добавлять div-элемент экранного меню к видео таким образом: videoEl.parentNode.appendChild(div), то он будет отображаться поверх видео даже в полноэкранном режиме. Осталось только отцентрировать его, а точнее, сделать это со всеми привязанными к видео-элементам блочными элементами меню (они имеют размер 520x410):
Кстати, в итоге я решил вообще скрыть меню в оконном режиме и разрешить управление размерами видео только в полноэкранном режиме. В оконном в этом нет смысла.
Обработчики
Здесь, думаю, и так все понятно. На каждую кнопку экранного меню навешены обработчики клика, тача и еще — нажатия соответствующего сочетания клавиш, чтобы управлять видео даже при скрытом меню. Кнопки управляют величинами масштабов: ap_ext_space.scale, ap_ext_space.scalew и ap_ext_space.scaleh, увеличивая или уменьшая эти значения, а затем изменяется размер каждого найденного выше видео-элемента следующим образом:
Кроме того, я также повесил на обработчики событий видео seeked, abort, pause, play, playing, seeked на каждый video-элемент (в функции getVideos() выше) вызов единственной функции, которая перерисовывает экранное меню с пересчетом его координат, так как иногда оно «уезжает» при некоторых действиях пользователя. То же сделал и для события изменения размеров окна браузера.
Пространство имен
Вообще, что это за ap_ext_space такой? Дело в том, что все функции, которые используются для изменения размера видео, должны быть внедрены в соответствующую страницу (либо в основную, либо — в iframe). Поэтому я просто объединил эти функции, а также, вместе с ними — и фон экранного меню в формате base64 в единое пространстве имен. Инжектируется все это в код текущей вкладки браузера из бэкграунд-скрипта следующим образом:
Ну а внутри ap_ext_space уже срабатывает поиск всех iframe, затем — всех video внутри каждого из них, строится экранное меню с обработчиками и так далее.
Как пользоваться
Запустить видео. Кликнуть на иконку расширения. Развернуть видео на полный экран. Настраивать масштаб и соотношение сторон. Меню можно скрыть сочетанием клавиш ctrl+0.
Расширение называется Browser Video Tuner, оно бесплатное и в данный момент доступно в магазинах расширений Chrome и Firefox. Также, его, естественно, можно установить и во все Chrome-совместимые браузеры типа Opera, Yandex Browser и так далее. Стоит отметить, что расширение срабатывает не на всех сайтах с видео. Там, где доступ к iframe-элементам извне защищен политикой безопасности, то ни одного видео просто не будет найдено. И в консоли появится соответствующее предупреждение об этом. Меню в этом случае просто не отобразится. Но на Youtube и на многих онлайн-кинотеатрах все работает.
С некоторыми браузерами замечены небольшие проблемы. Например, в Yandex Browser выводимое изображение как-то портится и напоминает сильно пережатый jpeg. Но на функциональность это никак не влияет

Я искал способ выводить экранное меню в полноэкранном режиме просто поверх всего документа без внедрения его внутрь iframe-ов, чтобы не зависеть от политики безопасности браузера, и попробовать управлять размерами всего документа в целом, но пока мне это не удалось. Думаю, в дальнейшем расширение будет дополняться новыми функциями.
Благодаря комментариям к статье удалось улучшить расширение. Теперь видео распознается практически на всех сайтах. Для этого после клика на иконке расширения происходит встраивание кода не только в основной документ активной вкладки но и во все ее дочерние элементы iframe.
Версия 1.4 для Firefox уже доступна. Эта же версия для Chrome в данный момент находится на модерации.
Читайте также:

