Фотошоп как сделать заголовок
Обновлено: 07.07.2024
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».

Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Откройте фотографию или документ Photoshop (PSD).

На панели инструментов выберите инструмент Текст или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт Инструмент «Горизонтальный текст» , с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.

Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.

Сегодня мы поговорим о том, как написать красивый заголовок при помощи замечательной программы Photoshop.
Я постоянно привожу такую интересную статистику. Обычно 80% посетителей, которые заходят на страничку сайта, читают только заголовок, а потом быстренько уходят. Еще 10% «отсеиваются» после прочтения первого абзаца.
Каков из этого главный вывод? Если заголовок плох, то «боевые потери» текста или рекламного материала становятся критическими. Подумать стоит не только о «цепляемости», но и о красоте. А уж если вам нужно как-то броско написать название проекта в шапке сайта, то без навыков создания красивых заголовков вам просто не обойтись…
Если вы еще не читали – вот тут о том, как делать красивые заголовки в html.
А если уже прочли, то помните об основном недостатке html кода: мы ограничены только тем набором шрифтов, которые есть на компьютерах большинства пользователей. Ну Таймс, Вердана, Ариал, Калибри…набор не очень велик и слегка однообразен.
Если мы хотим красиво написать заголовок с вензелями, разными «финтифлюшками», каким-нибудь винтажным или хай-течным шрифтом, то лучший способ сделать это для сайта – использовать не текст, а картинку с текстом.
Это можно делать разными способами. Основные из них мы рассмотрим в серии постов. Сегодня поговорим об очень любимой мной программой – Photoshop.
Итак, нам надо создать красивую надпись.
Шаг 1. Ищем шрифт для красивого заголовка
Тут все очень просто. Идем в поисковую систему и вбиваем запрос «скачать шрифты». Или «скачать супер шрифты» или…как позволит вам ваша фантазия, основную суть вы поняли.
Я нашел вот такую красоту:
Нам надо скачать файл со шрифтом на свой компьютер и скопировать его в папку C/WINDOWS/Fonts. Обязательно запомните название шрифта. У меня он называется Karnac Two.
Шаг2. Создаем красивый заголовок для коммерции в Фотошопе
А теперь открываем Фотошоп и создаем новое изображение. Надеюсь, вы знаете, как это делается. Выбираем инструмент «Текст», а вверху в выпадающем списке – шрифт, который мы уже установили (вы последовали моему совету и запомнили его название?):
Пишем, собственно, сам заголовок. Вот что получилось у меня:
Шаг 3. Красивое оформление заголовка
Итак, у нас есть слово, написанное красивым витиеватым шрифтом. Можете немного поэкспериментировать с цветом. А я вот немного решил поэкспериментировать с текстурой. Такой инструмент есть справа и выглядит он вот так:
В итоге получаем:
Обратите внимание еще на один инструмент, который находится сверху:
При помощи него тексту можно придавать любое искривление. Нажмите на него. Вы увидите окошко с выпадающим списком:
Хотите посмотреть, что получилось у меня? А вот и не покажу! Поэкспериментируйте сами – там много интересных эффектов.
Шаг последний: важное предупреждение!
Схемка, которую я тут описал, очень проста. Более продвинутые пользователи Фотошопа наверняка придумают еще много чего. Но копирайтеру достаточно и описанного.
Возможно, в вас уже проснулся дизайнер и громко требует выпустить его наружу. Это хорошо. Но хочу вас предостеречь: не переборщите ! Помните, что на первом месте – конечно же читабельность. Не надо создавать заголовки при помощи слишком уж неудобоваримых вензелей и нещадно бьющих по глазам текстур.
Во всем должна быть мера. Уж кому-кому, а копирайтеру это должно быть хорошо известно.
На этой ноте прошу разрешить мне откланяться.
В следующей статье, посвященной заголовкам, мы поговорим об интересных онлайн сервисах. Так что следите за моими статьями, не пропускайте.

Всем, кто занимается разработкой сайтов известно, как важны для оптимизации и продвижения страниц сайта правильное распределение заголовков статей. Речь идет о заголовках H1, H2, H3. Сегодня я хочу показать как дизайнер, веб-дизайнер может правильно и удобно создать собственные стили заголовков и другого текста в макете сайта, и использовать их для всех макетов страниц в Photoshop.
Всем понятно, что информация легче и доступнее принимается пользователем, когда она четко структурирована и прослеживается понятная иерархия. Это так же несомненный плюс для SEO оптимизации и продвижения сайта. Чтобы в дальнейшем не было проблем у самого дизайнера с тем, какие стили он использовал для заголовков статей и другого текста в макете страниц, лучше обозначать их с самого начала работы, а именно создать собственные стили заголовков и назвать их так, как вам удобно.
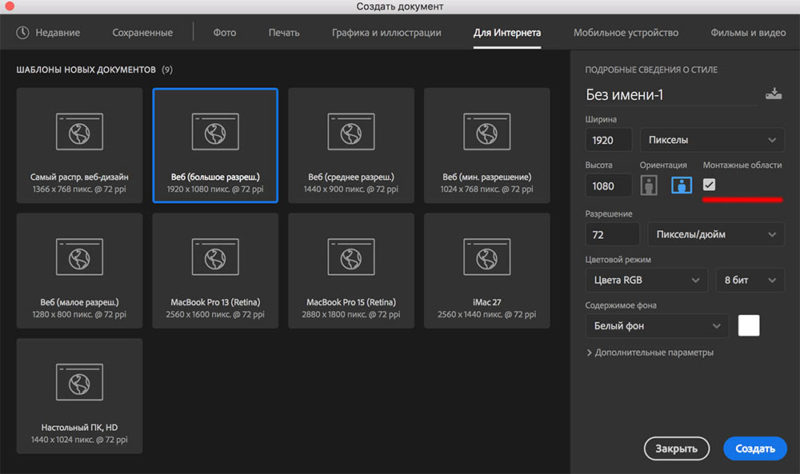
Создайте новый документ в Photoshop 1920 на 1080 (FullHD). Если вы используете PhotoshopCC, то можно воспользоваться следующими настройками, не забыв указать «Использование монтажных областей».

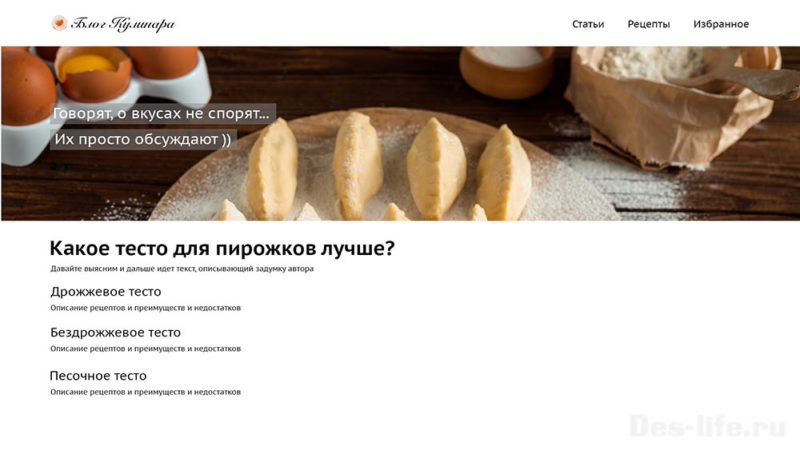
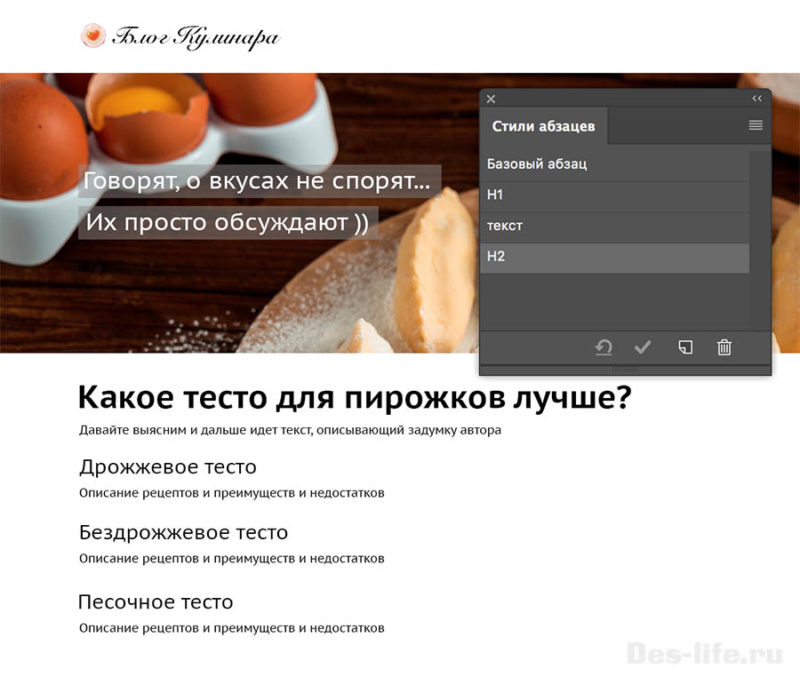
Предположим, вам надо набросать вот такой макет страницы

Здесь имеются следующие заголовки и тексты, стили которых будут встречаться не раз на макете страницы и всего сайта:
- Заголовок первого уровня (H1) – «Какое тесто для пирожков лучше?»
- Заголовок второго уровня (H2) – «Дрожжевое тесто», «Бездрожжевое тесто», «Песочное тесто»
- И конечно сам форматированный текст с раскрытием сути каждого заголовка.
Для того, чтобы каждый раз не определять форматирование заголовков и текстов, нужно при первом их написании, сохранить стили текстов следующим образом:
Шаг 1.
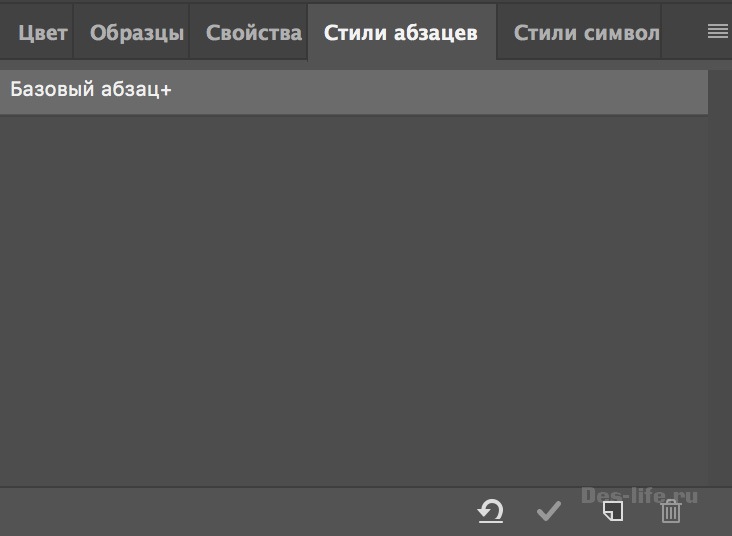
Перед тем как писать текст выведите окно «Стили абзацев» («Paragraphstyle»)– Окно – Стили абзацев (Window- Paragraphstyle).

С самого начала там определен стиль «Базовый абзац» , который имеет формат по умолчанию (например, шрифт Myriad Pro , размер 12 пикселей).
Шаг 2.
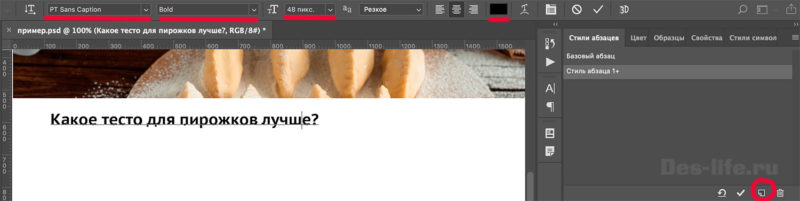
Напечатайте текст заголовка первого уровня – «Какое тесто для пирожков лучше?» и определите его стиль. У меня это шрифт PT Sans Caption , начертание Bold , размер 48 пикселей , цвет черный.
Шаг 3.
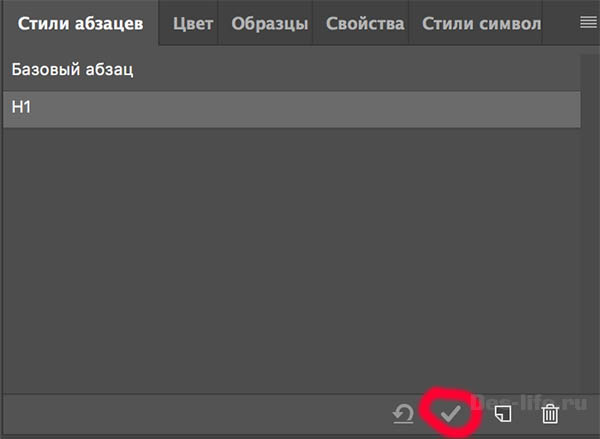
В окне «Стили Абзацев» («Paragraphstyle») в правом нижнем углу выберите пункт «Создать новый стиль абзацев» . В списке стилей появится новый стиль «Стиль абзаца 1». Щелкните по нему левой клавишей мыши, справа от названия появится значок +, значит мы сейчас редактируем этот стиль.

Шаг 4.
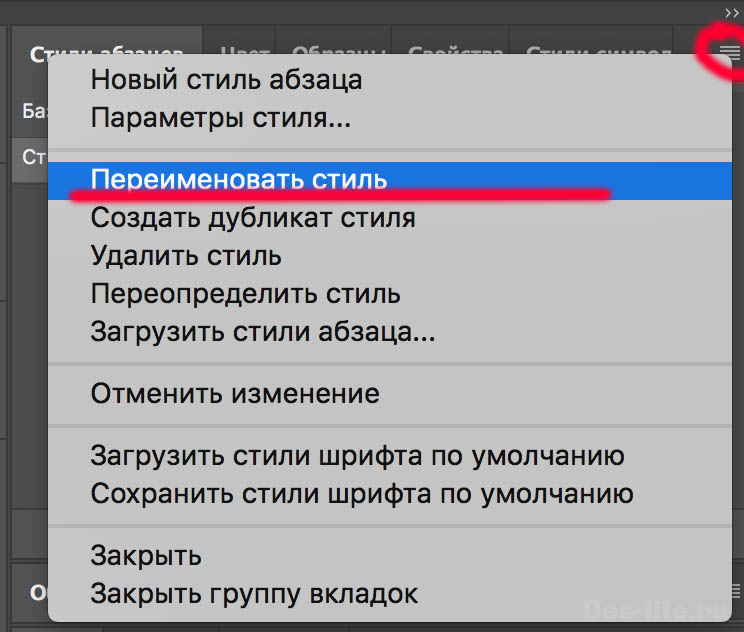
В правом верхнем углу окна «Стили абзацев» («Paragraphstyle») щелкните по значку Меню и выберите пункт Переименовать стиль. И назовите стиль H1.

Теперь, чтобы присвоить этому стилю то форматирование, которое мы определили для текущего текста (строчки «Какое тесто для пирожков лучше?»), щелкните на значок с галочкой в правом нижнем углу окна «Стили абзацев» . Он означает «Переопределить стиль». Значок«+» рядом с название стиля H1 пропадет. Кнопка рядом, со стрелочкой назад, означает, что к нашему тексту применится базовый стиль, определенный по умолчанию (Игнорирование стиля), ее нажимать не надо.

Тоже самое сделайте для остальных текстовых блоков. У меня в результате получилась такая структура.

Такой способ создания собственных стилей заголовков h1, h2, h3 для всего сайта в Photoshop очень практичен и удобен не только для самого дизайнера, но и для верстальщика.
Для большей наглядности вы можете создать новый артборд (монтажную область), для того, чтобы там собрать стили всех заголовков, но об этом мы поговорим в следующем уроке.
Как фотографы мы знаем, что изображение говорит само за себя. Тем не менее, бывают случаи, когда нужно добавить слово, чтобы облегчить понимание изображения, натолкнуть людей на дальнейшие размышления после просмотра фото.
В этой статье мы рассмотрим, как добавить красивый текст в Фотошопе к изображению в Photoshop :

Инструмент «Текст»
Инструмент Photoshop « Текст » находится в палитре инструментов, расположенной в левой части окна редактора. Это иконка, которая представляет собой заглавную букву T . Инструмент « Текст » также можно вызвать, нажав клавишу T .
По умолчанию активен « Горизонтальный текст », но также есть возможность переключиться на « Вертикальный текст »:

Особенности работы с текстом в Фотошопе: При выборе инструмента « Текст » Photoshop автоматически создает новый слой над оригинальным фоновым изображением. Это удобно, если вы допустили ошибку и хотите удалить слой, чтобы начать все сначала, внести изменения позже.

Выбор шрифта
После того, как вы выбрали инструмент « Текст », в верхней части окна программы отображаются связанные с ним параметры. В том числе параметры выбора шрифта, стиля шрифта и его размера.
Слева направо ( как показано на рисунке ниже ) можно выбрать семейство шрифта, стиль, размер, выравнивание и цвет. При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.

Добавление текста к изображению
При выборе инструмента « Текст » по умолчанию активируется « Фигурный текст », который будет размещаться в одну строку до тех пор, пока вы вводите текст:

Как написать текст в Фотошопе: чтобы добавить текст с помощью « Фигурного текста », нажмите на изображение при выбранном инструменте « Текст » в том месте, где нужно начать ввод. На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
Удерживая нажатой клавишу Shift и перетаскивая границы текстового поля ( мигающий маркер вставки ), можно создать « Текстовую область ». В нее можно вводить большие блоки текста, такие как абзацы. Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник ( так же, как создается область выделения ).
В результате будет создана « Текстовая область »:


Инструмент « Текст » использовать для размещения надписей на изображении, а также для других целей. После того, как вы освоите работу с текстом в Фотошопе , можно попробовать добавлять различные эффекты, такие как тень и просматривающееся сквозь текст изображение.
Специальные эффекты текста


Как сделать красивый текст в Фотошопе и добавить к нему тень:
- Создайте новый текстовый слой и выберите шрифт, размер и цвет текста. Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер ( что-то жирное и широкое ).
- Дважды кликните по текстовому слою, чтобы открыть панель « Стили слоя ». Выберите стиль « Тень » и задайте размер, смещение и цвет тени:

Для работы с эффектом прозрачного текста лучше использовать жирный, крупный шрифт:

Создание просматривающегося сквозь текст изображения
Перед тем, как сделать красивый текст в Фотошопе и создать эффект прозрачного текста ( сквозь который виден фон ), откройте панель « Стили слоя » и выберите « Параметры наложения ». Нам нужен раздел « Дополнительные параметры »:

Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как будет выглядеть непрозрачность 50% :

Обратите внимание, что это не уменьшает непрозрачность ни одного из стилей слоя, которые мы применили. Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:

Примечание: если вы хотите, чтобы цвет текста в Фотошопе хорошо сочетался с тонами изображения, можно использовать палитру цветов, чтобы выбрать оттенок, прямо с изображения. Для этого нажмите на цвет в верхней панели параметров или в палитре символов, если она открыта. После чего появится всплывающее окно « Выбор цвета ». Наведите курсор мыши на изображение, и вы увидите небольшую пипетку. Любой цвет, по которому вы кликните мышью, будет выбран прямо с изображения:

Создание изображения внутри текста
Для добавления эффекта изображения, просматривающегося через красивый текст в Фотошопе , выполните следующие действия:
- После того, как вы ввели нужный текст, разместите изображение. Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;
- Для создания эффекта просматривающегося через текст изображения нужно добавить к слою изображения « Обтравочную маску ». Благодаря этому изображение будет обрезано по тексту;
- Чтобы добавить « Обтравочную маску » перейдите в Слои> Создать обтравочную маску ;
- Можно перемещать изображение, используя трансформацию, чтобы изменить положение некоторых элементов изображения и подогнать их к тексту. Например, я переместила изображение, чтобы показать больше красных и розовых цветов под текстом.

Автоматически будет активирован режим трансформации. Настройте размер изображения по своему вкусу:

Добавьте к слою изображения « Обтравочную маску » ( Слой -> Создать обтравочную маску ). Изображение автоматически подрежется под текст. Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:

Обязательно поэкспериментируйте с различными изображениями, чтобы посмотреть, какие из них вам подойдут. Как еще вы используете инструмент « Текст » для изображений? Напишите об этом в комментариях.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, подписки, отклики, дизлайки, лайки низкий вам поклон!
Дайте знать, что вы думаете по данной теме в комментариях. За комментарии, дизлайки, лайки, подписки, отклики низкий вам поклон!
Читайте также:

