Где лучше делать макет сайта в фотошопе или фирме
Обновлено: 06.07.2024
Существует много инструментов для создания макета сайта, и у каждого свои особенности. В них можно легко потеряться, выбрать не тот, который подходит конкретно под твою задачу, и в итоге пилить прототип приложения в фотошопе, тратя на работу в разы больше времени и сил. Ниже предлагаю собственный список понятных и универсальных инструментов с небольшим описанием. Для базового определения, какой из них выбрать, этого должно быть достаточно.
Photoshop/Illustrator
Удобны для создания растровой/векторной графики. Если вы хотите сделать красивый баннер для сайта, обработать фото под цветовую палитру сайта или нарисовать иллюстрацию, то эти инструменты самые подходящие. Но именно для отрисовки макетов сайта с его прототипированием и тестированием появились гораздо более удобные инструменты.
Canva/Crello
«Упрощённый фотошоп». С их помощью вы сможете составить несложные баннеры и визуалы для сайта, если не хочется разбираться с довольно объёмными продуктами Adobe.
Figma/Sketch/Adobe XD
Те самые «гораздо более удобные инструменты» для создания макетов (именно макетов) сайта. Они больше заточены под нужды проектирования и дальнейшей разработки, с возможностью быстро собрать и протестировать макет на пользователях, а также подготовить макет для вёрстки, правильно экспортировать графические элементы и т. д. Более того, в отличие от Photoshop, в Figma можно работать даже в браузере и поделиться ссылкой с заказчиком без пересылки тяжелых архивов.
Readymag/Tilda и прочие CMS
Подходят тогда, когда создатель сайта не хочет/не может писать код. Это удобные сервисы, которые позволяют создать относительно несложные шаблонные сайты, которые подходят для большинства целей бизнеса. Однако могут быть ограничения в кастомизации элементов и блоков сайта — всё-таки это уже подготовленные блоки, особо не разгуляешься. Тем не менее, эти инструменты развиваются, и их функциональность становится более удобной и разнообразной.
Даже если ваш сайт будет предлагать действительно эксклюзивный контент, никто не будет читать его без идеального дизайна страницы, потому что это обложка вашего сайта. В этой статье мы расскажем, как создать лучший сайт с лучшим макетом веб-дизайна.
Что такое макет для сайта?
Чтобы прояснить термины макет, Wireframe и прототип, представьте, что они являются шагами к конечному продукту.
Макет в процессе разработки продукта
Первым шагом является Wireframe , он отражает только элементы, которые вы хотите разместить на сайте, а также их положение на странице. Wireframe можно легко создать вручную.
Прототип необходим как доказательство концепции, особенно если вы работаете с придирчивыми инвесторами. Если вы хотите убедить их, что ваша идея действительно блестящая, покажите им прототип.
Макет для сайта, зачем он нужен?

С помощью макета дизайна сайта дизайнеры могут:
Обнаружить возможные проблемы на раннем этапе
Иногда дизайн, который мы представляем, в действительности выглядит совершенно другим. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. И в этот момент дизайнер может легко изменить любую деталь, ее стиль, размер или цвет. А также исключить или добавить элемент.
Предложить варианты на выбор
Видение дизайнера и клиента редко совпадают. И если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках различные варианты.
Легко донести свое видение до клиента
Вы можете быть действительно выдающимся дизайнером, но так сложно объяснить свою фантастическую идею клиенту! Но, если вы покажете макет, клиент поймет ваше предложение.
Привлечение инвесторов
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже, и нет никаких гарантий, что инвесторы согласятся участвовать. Чтобы свести расходы к минимуму, можно показать макет, и чем круче он будет выглядеть, тем больше у вас шансов.
Макет в качестве руководства
Когда клиент видит страницу сайта « Макет будущего продукта », и, если она ему нравится, он понимает, как будет функционировать весь продукт. Теперь это его точка отсчета, поэтому нет необходимости изменять и добавлять что-либо.
Простое внесение изменений
Когда вы смотрите на монитор, вы сразу можете увидеть, что выглядит не так как хотелось бы. Это слишком мелкое, это слишком яркое, а эта кнопка слишком большая. Клиент дает конкретные инструкции дизайнеру, что облегчает последнему жизнь.
Самое большое преимущество для всех сторон заключается в том, что оба будут счастливы после завершения работы над проектом. Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Как создать макет (мокап) для презентации сайта?
Это замечательно, если у дизайнера много идей. Хотя для создания макета сайта, причем действительно фантастического, необходимо думать не только об эстетическом наслаждении, но и о функциональности создаваемого макета. Пользователи не оценят идеальный дизайн, если он будет неудобным. Макет служит не только для красоты, но и для удобства пользователей.
Эта история учит нас тому, насколько дизайн важен для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает так, что вы открываете великолепный сайт, но не можете найти нужную кнопку или даже не понимаете его цели. Когда вы готовите веб-макет, он помогает выявить все подобные проблемы и определить, является ли дизайн удобным для потенциальных пользователей.
Чтобы сделать макет (мокап) сайта, который позволит оценить все функции и удобство использования, нужно собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать в себя?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и форма, в которой сайт будет ее предоставлять. Какой контент будет размещаться на сайте?
Эти данные необходимы не только разработчикам, но и дизайнерам. Дизайнеры по достоинству оценят то, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
После того, как эта информация будет собрана, команда разработчиков начнет планирование. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (мокапы) сайта уменьшают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос о том, будет ли дизайн адаптивным, плоским или выполненным в стиле material ?
С помощью готового макета сайта дизайнер сможет объяснить клиенту, почему некоторые элементы были сжаты или удалены, демонстрируя наглядные визуальные доказательства.
Существуют некоторые базовые правила, которыми должны руководствоваться все дизайнеры, если они хотят создать простой макет (мокап) дизайна сайта, который привлечет, удержит и направит внимание пользователей в нужное направление.

Основные элементы разработки макета
Стиль
После того, как вы выбрали стиль, следуйте ему. Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Логотип
Дизайнер должен создать, разместить и скорректировать размер логотипа таким образом, чтобы он сразу был заметен, но при этом не выглядел, как бельмо на глазу.
Структура
Используйте сетку, чтобы сделать контент заметным и простым. Хорошо структурированную информацию воспринимать гораздо легче.
Элементы призыва к действию
Кнопки, которые рекомендуют совершить покупку, оформить подписку или связаться с компанией, должны выделяться. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел выполнить определенное действие.
Выбор макета
Современный дизайн предлагает три основных вида макетов для размещения важных элементов в соответствии с тем, как пользователь просматривает веб-страницу. Вы можете выбирать между Z-шаблоном , F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также вашем контенте.
Типичные ошибки при создании макета веб-страницы
Как и в случае с базовыми ключевыми элементами, есть и типичные подводные камни, которые нужно учитывать когда осуществляется разработка дизайн макета вашего сайта:

Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только соответствующие оттенки. Большинство современных инструментов для создания макетов включают в себя функцию подбора правильных цветов.
Однако если вы используете программное обеспечение для создания макета, которое не предусматривает возможности выбора цветовой палитры, вы рискуете создать что-то похожее на это:


Что еще нужно учесть при создании макета сайта, так это то, как сайт должен выглядеть на разных экранах. Представьте, что ваш сайт будут просматривать на смартфоне, планшете, компьютере и даже на телевизоре. И вам нужно подумать о том, как он будет выглядеть во всех случаях, как организовать текст и что произойдет с фоном.
В заключение, хочу сказать, что не сложно найти хороший инструмент для создания макета дизайна веб-приложения или сайта и разработать макет, отвечающий вашим предпочтениям.
Однако, после того как вы это сделаете, подумайте, действительно ли вам нужны все использованные элементы? Является ли логотип компании заметным? Легко ли читается текст? Работает ли дизайн на разных устройствах с разным разрешением так, как вам нужно?
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, подписки, лайки, дизлайки!
Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, подписки, лайки, отклики, дизлайки низкий вам поклон!
Figma – крутой инструмент, но в работе с растровым контентом она не сравнится с Photoshop, а в работе с вектором проиграет Illustrator. И все-таки многие графические дизайнеры выбирают «Фигму». У них на это есть объяснения!
В чем разница между Figma и Photoshop
Figma – онлайн-редактор для создания прототипов и интерфейсов. Подходит для работы с векторной графикой.
Photoshop – редактор для работы с растровой графикой (в первую очередь – для ретуши фотографий).
Сравнивать Figma и Photoshop – это как сравнивать ручку и карандаш. Оба инструмента хороши, но подходят для разных задач.
Тем не менее, начинающие дизайнеры часто задаются справедливым вопросом: с какого инструмента начать обучение? Какой подойдет, если я хочу стать, например, веб-дизайнером?
Что проще освоить
И Figma, и Photoshop – сложные, функциональные инструменты. Освоить их целиком за пару недель невозможно: на одну только отработку теории уйдут месяцы упорной работы. Однако Photoshop все же сложнее Figma: он решает больше задач и пугает интерфейсом.
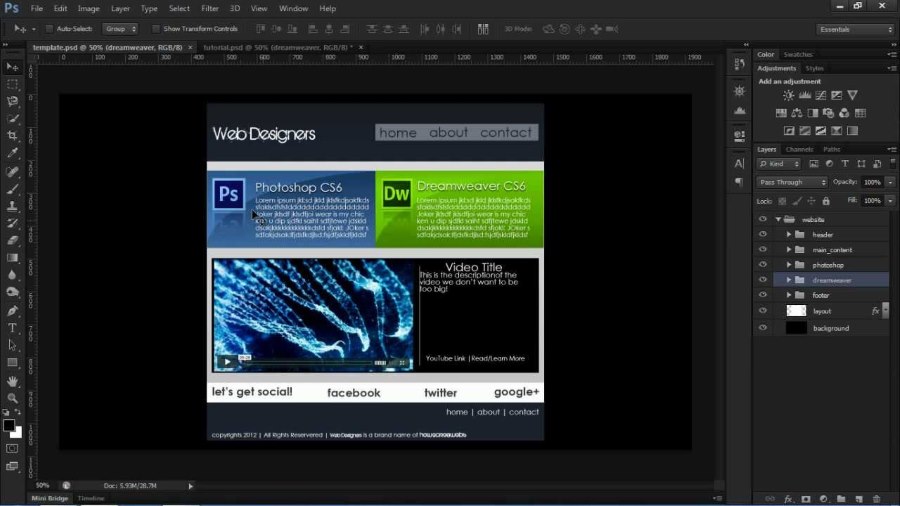
Photoshop предлагает все лучшее сразу, поэтому стандартная рабочая среда программы выглядит отталкивающе: слишком уж много тут инструментов, вкладок, выпадающих меню и информационных панелей.
Однако эту панель можно настроить и оставить инструменты, реально нужные вам. Вы поймете, чем пользуетесь регулярно, когда выберете специализацию в дизайне: иллюстрация, верстка, фотография, веб-дизайн и так далее.
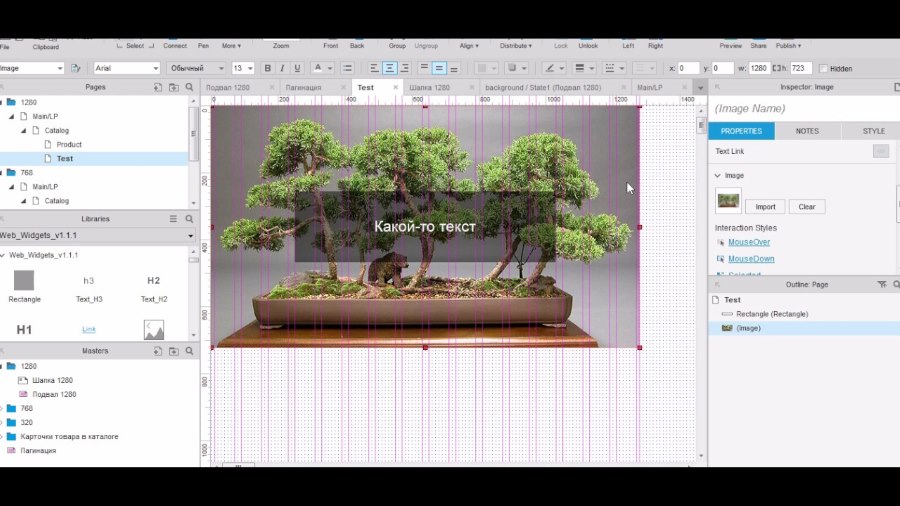
А теперь посмотрите на базовый интерфейс Figma:
Минималистичный интерфейс графического редактора FigmaВ Figma нет такого количества настроек, поэтому интерфейс выглядит куда дружелюбнее. Программа предлагает всего две рабочих области: собственно графический редактор, где вы создаете макеты, и менеджер файлов, в котором можно управлять проектами и создавать команды.
Интерфейсы двух программ настолько отличаются по двум причинам.
Во-первых, Figma – специализированный инструмент для веб-дизайнеров, а Photoshop – программа для всего. Больше функций – больше инструментов и панелек.
Во-вторых, Photoshop гораздо старше Figma, а потому выглядит несовременно и не настолько дружелюбен.
Требования к «железу»
Если у вас старое железо, выбирайте Figma.
Во-первых, она менее требовательна к производительности системы.
Во-вторых, работая в веб-версии Figma, вы можете не беспокоиться за сохранность данных. Любое совершенное в редакторе действие автоматически сохраняется, если вы работаете в браузере и у вас есть подключение к интернету.
Минимальные системные требования Figma
- ОС: macOS 10.12 (macOS Sierra) или более поздние версии; Windows 8 или более поздние версии с 64-битной средой.
- Браузер: Chrome 58+, Firefox 57+, Safari 11+, Microsoft Edge 16+.
- Видеокарта: Intel HD Graphics 4000, Nvidia 330m, ATI Radeon HD 4850.
Минимальные системные требования Photoshop
- процессор Intel или AMD с поддержкой 64-разрядной версии, с тактовой частотой 2 ГГц или выше;
- оперативная память: от 2 ГБ;
- HDD: от 3,1 ГБ места для хранения файлов редактора;
- графический процессор: минимум NVIDIA GeForce GTX 1050 или аналогичный;
- как минимум 64-битная Windows 7 SP1;
- разрешение экрана: минимум 1280 x 800.
Автономная работа
Figma предлагает широкие возможности для совместной работы с двумя или более коллегами одновременно. Однако это преимущество пропадает, если у вас нет подключения к интернету: работать в браузере без него не получится. На такие случаи можно установить редактор на жесткий диск и работать автономно, но потом придется экспортировать проекты и вручную переносить их в онлайн.
У Phptoshop полноценной совместной работы нет вообще. Adobe предлагает стороннюю программу Creative Cloud – облако, в котором сохраняются проекты.
Стоимость
Навороченная версия Figma стоит дороже, чем Photoshop: 860 рублей в месяц против 598 соответственно.
Однако у Figma есть бесплатный тарифный план.
Photoshop предлагает бесплатный семидневный период, по истечении которого за использование программы придется заплатить.
Photoshop можно купить только с подпиской сразу на год, а в подарок к подписке дадут доступ к Lightroom и облачному хранилищу.
Вот вся тарифная линейка Photoshop для индивидуальных пользователей:
Какая программа мне подойдет?
Работаю с фотографиями
В Figma, конечно, тоже можно работать с растровыми изображениями, но только через «костыли», которые здорово усложнят работу.
Я веб-дизайнер
Ваш выбор – Figma. Инструмент создан именно для решения задач веб-дизайна.
То, что в Photoshop придется выполнять в десятки и даже сотни действий, в Figmа вы сможете сделать в один-два клика.
Значит ли это, что Photoshop вообще не нужен веб-дизайнеру? Нет! Хотя у Figma есть четкая специализация, функционал программы даже в этом направлении ограничен: здесь нет банальной «волшебной палочки», работы с масками, трансформирования – подручных инструментов, которыми нас избаловал Photoshop.
Работаю с прототипами
В Photoshop работать с прототипами можно, но сложно.
В Figma проще и быстрее, но и эту программу не назовешь лучшей для полноценного прототипирования.
В Figma есть готовые решения для создания прототипов сайтов и приложений. Вы сразу можете отрисовать главные экраны и посмотреть, как они будут выглядеть в условиях полноценного сайта или приложения.
Ничего подобного в Photoshop нет. Для этих целей у Adobe есть Adobe XD, но это отдельная программа.
Если вам нужно работать с прототипами, посмотрите в сторону Axure. Либо выбирайте проверенный временем временем ProtoPie.
Множество бесплатных шаблонов Figma для прототипов доступны на официальном сайте
Резюме
Если вы не имеете четкой специализации или только начинаете путь в дизайне, приступайте к изучению Photoshop – он вам наверняка пригодится. Параллельно старайтесь решать задачи, связанные с веб-дизайном, в Figma: этот инструмент необходим для работы в дизайн-студиях и маркетинговых агентствах.
Если специализация у вас уже есть, и она связана с разработкой интерфейсов и прототипов, выбирайте Figma. Photoshop тоже придется освоить, но начать можно будет с основ – остальное нагоните в процессе работы.
Бытует мнение, что в современный UX/UI «не впрыгнуть» без уверенного знания Figma. Это не совсем корректно.
Figma – крутой инструмент, но в работе с растровым контентом она не сравнится с Photoshop, а в работе с вектором проиграет Illustrator. Есть дизайнеры (даже в крупных агентствах), которые до сих пор делают сайты в Photoshop, а потом просто экспортируют их в Figma, чтобы верстальщикам было удобно работать.
Дизайнер – часть бизнес-процесса, часть команды, поэтому в работе есть две вещи более важные, чем мода: в каком софте дизайнер быстрее выполнит поставленную задачу и в каком формате ему нужно предоставить результат работы другим членам команды.
Если рассматривать начало карьеры, начинать лучше с Figma и уже переходить к другим редакторам. Сейчас интерфейсы программ становятся всё более похожими друг на друга, поэтому, если вы хорошо освоите один софт, вам будет проще разобраться с другими.
Figma упростила много наших рабочих процессов, которые раньше происходили в Photoshop.
Я чаще всего пользуюсь Figma, как и большинство дизайнеров сегодня. При этом не могу сказать: «Важно знать Figma, а Photoshop неважно, не изучайте». Все равно в работе приходится комбинировать программы, потому что Figma подходит для дизайна несложных объектов, а какие-то мудреные эффекты делаешь в Photoshop.
Я занимаюсь графическим и веб-дизайном и всеми руками за «Фигму».
Один из важнейших моментов - это наличие комьюнити, в котором дизайнеры делятся своими наработками на безвозмездной основе (иконки, иллюстрации, UI-киты и т.д.).
Плагины для «Фигма» устанавливаются практически моментально.
Легко работать даже с форматами, которые порой не читает «Фотошоп» (когда скачиваешь какую-нибудь картинку из интернета, а «Фотошоп» пишет, что не откроет ее).
В «Фигме» есть возможность быстро передать макет коллеге, просто кинув ссылку на проект. Можно минимально откорректировать фотоконтент, отрисовать иллюстрацию пером, наложить что-то на мокап.
А еще у меня «Фигма» никогда не вылетает ни с того ни с сего, а у «Фотошопа» такое случается.
В общем, люблю «Фигму».
Преимущества Photoshop
Преимущества Figma
Идеален для работы с растровой графикой. Здесь можно ретушировать фото, реставрировать документы, заниматься обработкой кадров, цветокоррекцией.
Подходит для работы в разных направлениях. рабочая среда «Фотошопа» будет одинаково комфортна как иллюстраторам, так и веб-дизайнерам.
Много инструментов, которые значительно упрощают выполнение типовых задач: обтравку предметов, обработку готовых фото, изменение цветов. Есть возможность автоматизировать процессы.
Эта программа широко известна, востребована как среди заказчиков, так и среди других исполнителей (дизайнеров, типографий и так далее). Поэтому создавать и передавать макеты удобнее в формате .psd, а не .fig – «Фигмой» пока пользуются не все.
Идеальна для векторной графики и позволяет прорабатывать даже небольшие детали интерфейса.
Можно работать над одним проектом в команде в режиме реального времени, общаться и вносить правки совместно.
Чтобы работать в программе, ее не нужно устанавливать. Правда, программа из-за этого часто зависает.
Помимо истории работы с файлом в текущей итерации редактирования есть функция контроля версий: вы всегда знаете, кто когда и какие изменения вносил в файл. Если нужно, легко вернуться к предыдущей версии.
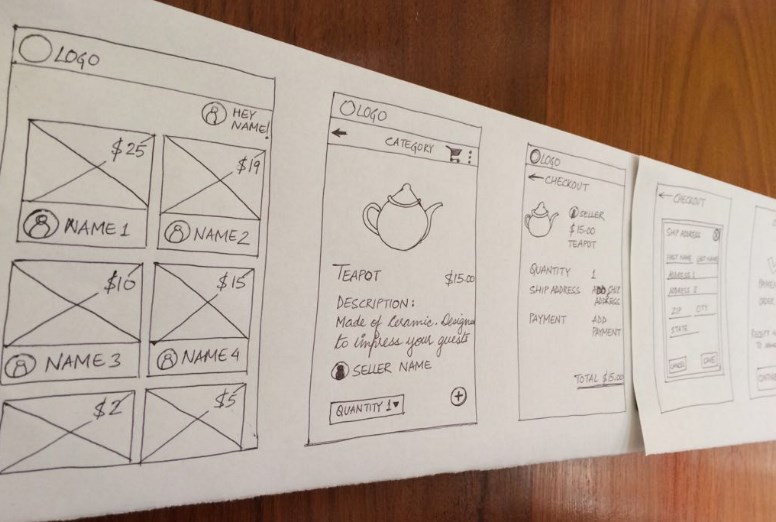
Любой сайт начинается с макета: нужно же как-то визуально представить себе его будущую структуру. На первоначальном этапе специальные инструменты не нужны. Достаточно положить перед собой лист бумаги или воспользоваться модными интеллектуальными картами, чтобы визуализировать, что и куда будет вести. В этой статье мы расскажем вам про сервисы для создания макетов сайтов, которые здорово облегчают жизнь.

Сайт начинается с прототипа

Итак, нам нужно создать макет сайта. Бумага и ручка — это, конечно, здорово, но хотелось бы как-то побыстрее получить готовый результат. К тому же, на бумаге нельзя прочувствовать пользовательский опыт, так называемый UI/UX. Это когда понятно, понравится ли пользователям сайт, удобно ли им пользоваться, все ли элементы под рукой и все в таком духе. Чем еще хорош прототип сайта:
- Легко визуально упростить продукт, увидеть всю картину целиком и сразу убрать лишнее, чтобы убедиться в стопроцентной работоспособности оставшегося. Без прототипа пришлось бы описывать все идеи словами или чертить их на бумаге.
- Вы концентрируетесь только на сути сайта, не отвлекаясь на мелкие детали.
- С хорошим прототипом может работать даже далекий от дизайна человек.
- Можно слепить прототип из кусков, позаимствованных с других сайтов.
С пользой прототипирования определились, двигаемся дальше, к инструментам, желательно бесплатным.
Бесплатные инструменты для создания прототипов
Мы внимательно изучили сеть и вот к какому выводу пришли: бесплатные инструменты есть, что не может не радовать, но большая их часть — на английском языке. Если вы с ним не дружите, будет довольно трудно погрузиться в предмет. Если инструменты на нашем родном языке есть в сети, будьте любезны, дайте нам знать в комментариях. Любопытно же.
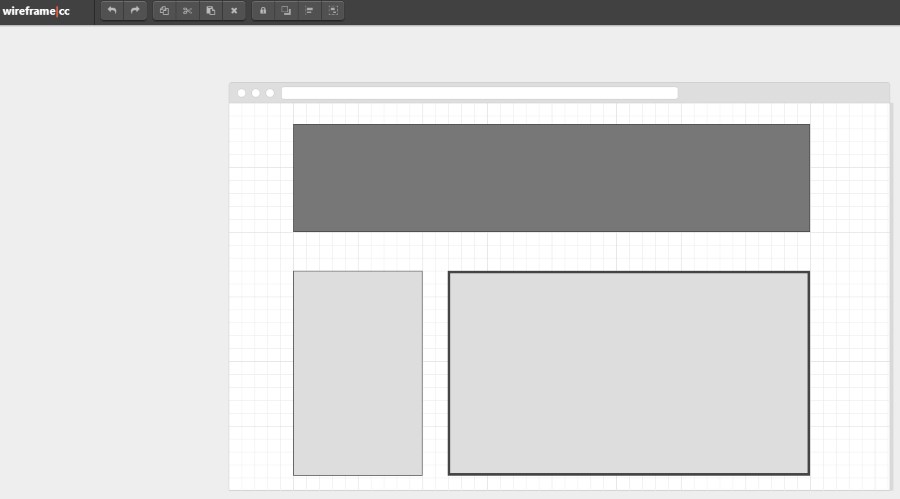
Создать макет сайта бесплатно поможет, например, wireframe.cc. Он минималистичен и прост в использовании: кликаете мышкой, тянете прямоугольник — и создаете нужный элемент. На бесплатном тарифе шаблонов мало, можно на семь дней воспользоваться преимуществами платного тарифа.

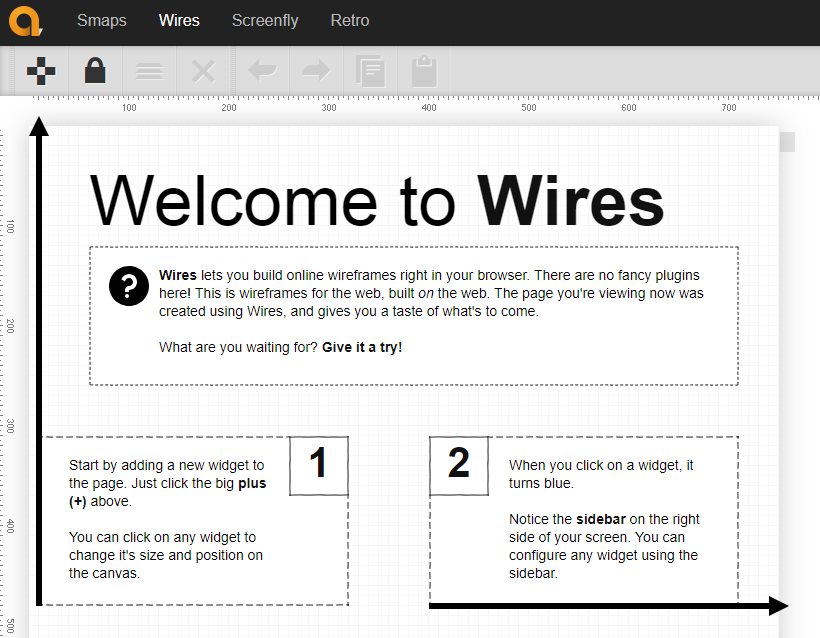
Сервис Wires еще проще — правда, сначала придется зарегистрироваться. В бесплатном режиме можно создать три проекта — это очень много по сравнению со всеми другими инструментами. Бесплатная библиотека, вполне ожидаемо, минимальна.

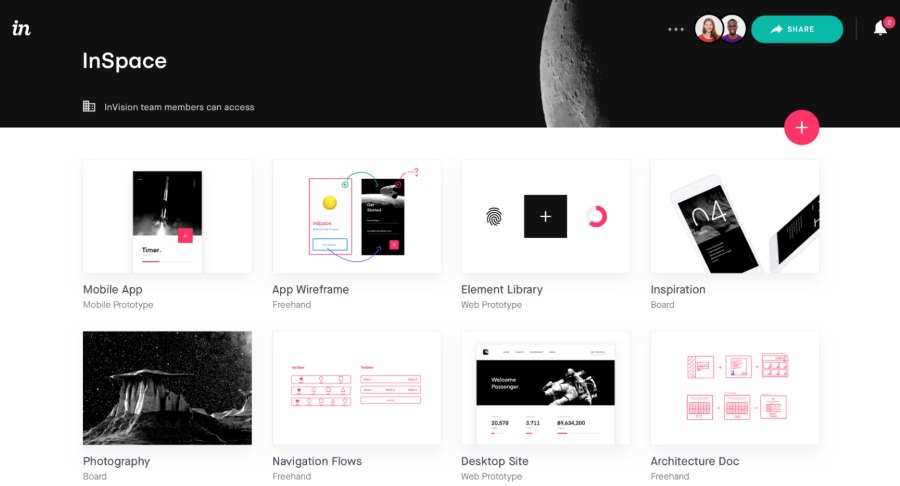
Сервис InVision App, судя по отзывам, довольно мощный — пишут, что готовый прототип получается настолько хорошим, что готов к верстке. Облачный сервис в основном ориентирован на создание мобильных приложений, что, в общем-то, тоже актуально.

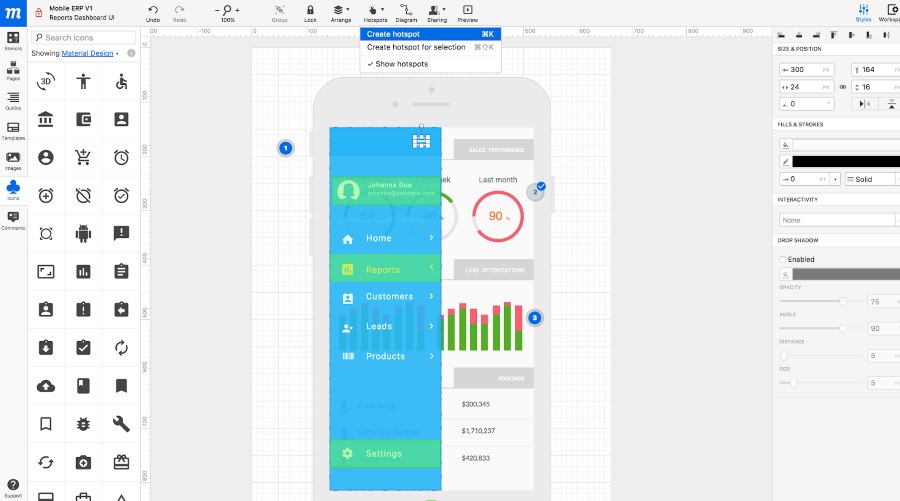
Сервис Moqups предлагает пользователям бесплатный тариф, по которому можно работать только с одним проектом и использовать до 300 элементов. Если вы не планируете обойти по популярности Apple, этого количества вполне может хватить.

Резюме: к плюсам сервисов можно отнести простоту их использования — не нужно обладать навыками дизайнера, чтобы во всем разобраться. Минусы — нужен язык на более-менее приличном уровне или интуитивное понимание вопроса (такое тоже возможно). Бесплатные тарифы предлагают усеченный функционал, но на первых порах, в качестве «пробы пера» этого вполне хватит. Дерзайте, пробуйте свои силы!
Шаблон сайта в Photoshop
Шаблон сайта можно нарисовать и в популярной дизайнерской программе. Правда, любимый всеми дизайнерами продукт в России не распространяется for free — придется купить пакет. И, честно говоря, трудно сказать, что легче — разобраться в «фотошопе» или выучить английский, чтобы работать с заграничными сервисами. Все эти «вырезать», «вставить», «наложить слой» и прочее — для кого-то могут оказаться слишком сложными.

Шаблон на сайте-конструкторе
Если вышеописанные варианты использования сервисов и редакторов кажутся вам слишком сложным, всегда можно пойти по простому пути и создать шаблон сайта с помощью конструктора. Например, у 1C-UMI не просто много, а очень много готовых шаблонов сайтов. Все уже придумано за вас нашими дизайнерами, специалистами по пользовательскому опыту и прочим умным народом. Вам остается придумать контент и наполнить им сайт. Шаблоны можно посмотреть без регистрации: сначала изучаете наши шаблоны, потом принимаете решение, с нами вы или нет.
Только вам решать, на чем остановить выбор и как сделать макет сайта: быстро с помощью готовых шаблонов конструктора или долго и с перспективой глубокого погружения в английский и нюансы прототипирования. В любом случае желаем вам успехов на этом поприще, и помните, вы всегда можете обратиться к профессионалам и получить быструю помощь.
Читайте также:

