Где находится exe visual studio 2019
Обновлено: 05.07.2024
Прежде чем мы сможем написать нашу первую программу, нам нужно научиться создавать новые программы в нашей интегрированной среде разработки (IDE). В этом уроке мы расскажем, как это сделать, а вы скомпилируете и запустите свою первую программу!
Проекты
Чтобы написать программу на C++ внутри IDE, мы обычно начинаем с создания нового проекта (мы покажем вам, как это сделать чуть позже). Проект – это контейнер, в котором хранятся все файлы исходного кода, изображения, файлы данных и т.д., которые необходимы для создания исполняемого файла (или библиотеки, веб-сайта и т.д.), который вы сможете запускать или использовать. Проект также сохраняет различные настройки IDE, компилятора и компоновщика, а также запоминает, где вы остановились, чтобы позже, при повторном открытии проекта состояние IDE можно было восстановить с того места, где вы остановились. Когда вы решите скомпилировать свою программу, все файлы .cpp в проекте будут скомпилированы и слинкованы.
Каждый проект соответствует одной программе. Когда вы будете готовы создать вторую программу, вам нужно будет либо создать новый проект, либо перезаписать код в существующем проекте (если вы не хотите его оставлять). Файлы проекта обычно специфичны для конкретной IDE, поэтому проект, созданный в одной IDE, необходимо будет заново создать в другой IDE.
Лучшая практика
Создавайте новый проект для каждой новой программы, которую вы пишете.
Консольные проекты
Когда вы создаете новый проект, вас обычно спрашивают, проект какого типа вы хотите создать. Все проекты, которые мы создадим в этом руководстве, будут консольными. Консольный проект означает, что мы собираемся создавать программы, которые можно запускать из консоли Windows, Linux или Mac.
Ниже показан скриншот консоли Windows:

Рисунок 1 – Консоль Windows
По умолчанию консольные приложения не имеют графического пользовательского интерфейса (GUI), они выводят текст на консоль, считывают ввод с клавиатуры и компилируются в автономные исполняемые файлы. Они идеально подходят для изучения C++, поскольку сводят сложность к минимуму и обеспечивают работу в самых разных системах.
Не беспокойтесь, если вы никогда раньше не пользовались консолью или не знаете, как получить к ней доступ. Мы будем компилировать и запускать наши программы через наши IDE (которые при необходимости будут вызывать консоль).
Рабочие пространства / решения
Когда вы создаете новый проект для своей программы, многие IDE автоматически добавляют ваш проект в «рабочее пространство» («workspace» или «solution») (термин зависит от IDE). Рабочее пространство – это контейнер, который может содержать один или несколько связанных проектов. Например, если вы пишете игру и хотите иметь отдельные исполняемые файлы для одиночной и многопользовательской игры, вам нужно будет создать два проекта. Обоим этим проектам не имело бы смысла быть полностью независимыми – в конце концов, они являются частью одной игры. Скорее всего, каждый из них будет настроен как отдельный проект в рамках одного рабочего пространства.
Хотя вы можете добавить несколько проектов в одно рабочее пространство, мы обычно рекомендуем создавать новое рабочее пространство для каждой программы, особенно во время обучения. Это проще, и вероятность того, что что-то пойдет не так, меньше.
Написание вашей первой программы
Традиционно у программистов, пишущих на новом языке, первой программой является печально известная программа hello world, и мы не собираемся лишать вас этого опыта! Вы нас потом поблагодарите. Может быть.
Создание проекта в Visual Studio 2019
Когда вы запустите Visual Studio 2019, вы должны увидеть диалоговое окно, которое выглядит следующим образом:

Рисунок 2 – Диалоговое окно «Начало работы» Visual Studio 2019
Выберите Создание проекта (Create a new project).
После этого вы увидите диалоговое окно, которое выглядит следующим образом:

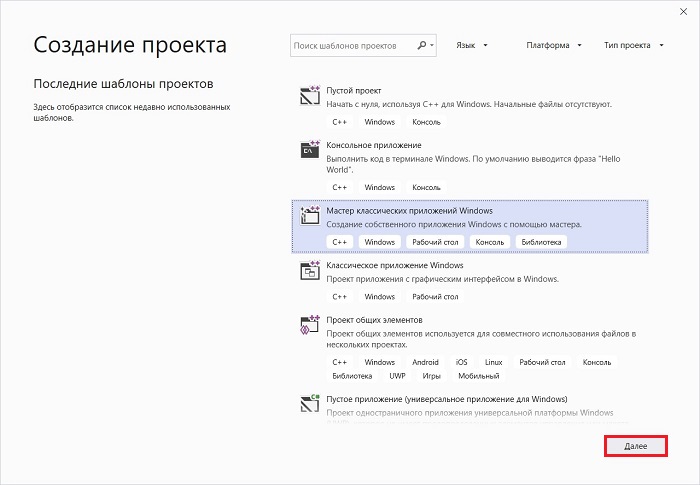
Рисунок 3 – Visual Studio 2019: диалоговое окно создания нового проекта
Если вы уже открыли предыдущий проект, вы можете открыть это диалоговое окно через меню Файл (File) → Создать (New) → Проект (Project).
Выберите Мастер классических приложений Windows (Windows Desktop Wizard) и нажмите Далее (Next). Если вы этого не видите, то вы, вероятно, при установке Visual Studio забыли выбрать установку Desktop development with C++. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
Далее вы увидите диалоговое окно, которое выглядит следующим образом:

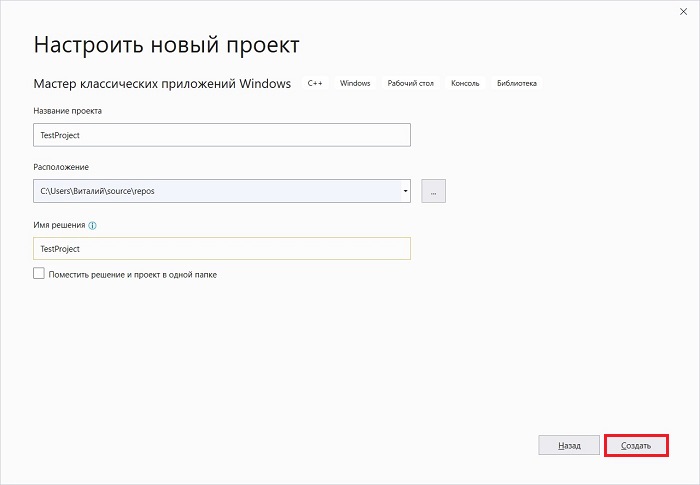
Рисунок 4 – Диалоговое окно настройки нового проекта Visual Studio 2019
Замените существующее имя проекта на HelloWorld .
Рекомендуется также установить флажок «Поместить решение и проект в одном каталоге» (Place solution and project in the same directory), поскольку это сокращает количество подкаталогов, создаваемых с каждым проектом.
Нажмите Создать (Create), чтобы продолжить.
Наконец, вы увидите последнее диалоговое окно:

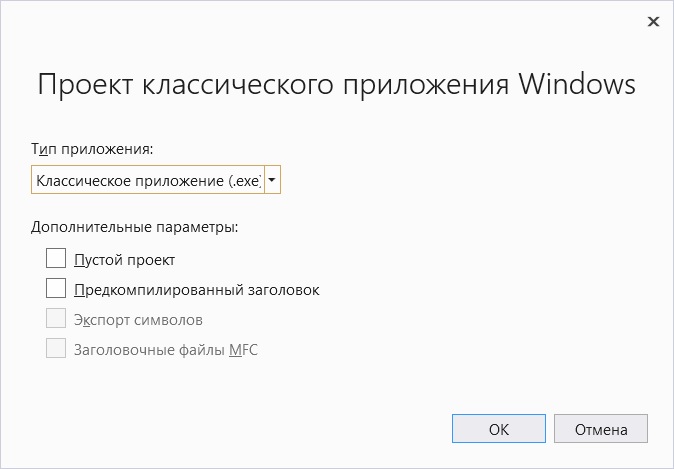
Рисунок 5 – Диалоговое окно параметров проекта Visual Studio 2019
Убедитесь, что тип приложения установлен как Консольное приложение (.exe) (Console Application (.exe)), и что параметр Предкомпилированный заголовок (Precompiled Header) не выбран. Затем нажмите ОК.
Вы создали проект! Чтобы продолжить, перейдите в раздел Обозреватель решений Visual Studio ниже.
Создание проекта в Visual Studio 2017 или в более ранней версии
Чтобы создать новый проект в Visual Studio 2017 или более ранней версии, выберите меню Файл (File) → Создать (New) → Проект (Project). Появится диалоговое окно, которое выглядит примерно так:

Рисунок 6 – Диалоговое окно «Новый проект Visual Studio 2017»
Сначала убедитесь, что слева указан Visual C++. Если вы не видите Visual C++, возможно, вы забыли выбрать установку поддержку Desktop development with C++ при установке Visual Studio. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
Если вы используете Visual Studio 2017 v15.3 или новее, под Visual C++ выберите Windows Desktop, а затем выберите Windows Desktop Wizard в главном окне.
Если вы не видите вариант с Windows Desktop, возможно, вы используете старую версию Visual Studio. Отлично. Вместо этого выберите Win32, а затем Win32 Console Application в главном окне.
Внизу в поле Name введите название своей программы (замените существующее имя на HelloWorld ). В поле Location вы можете при желании выбрать другое место для размещения вашего проекта. Пока подойдет и значение по умолчанию.
Нажмите ОК. Если вы используете старую версию Visual Studio, запустится мастер приложений Win32. Нажмите Next.
На этом этапе вы должны увидеть диалоговое окно мастера, которое выглядит примерно так (более старые версии Visual Studio используют другой стиль, но имеют большинство из тех же параметров):

Рисунок 7 – Мастер создания десктопного приложения Visual Studio 2017
Убедитесь, что вы сняли флажок Предкомпилированный заголовок (Precompiled Header).
Затем нажмите ОК или Finish. Теперь ваш проект создан!
Обозреватель решений Visual Studio
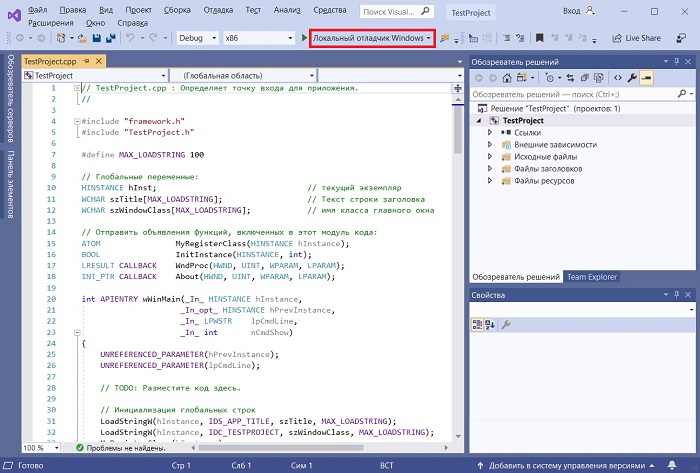
В левой или правой части окна вы должны увидеть окно под названием Обозреватель решений. В этом окне Visual Studio создала для вас решение (решение "HelloWorld"). Внутри него, имя которого выделено жирным шрифтом, находится ваш новый проект ( HelloWorld ). Visual Studio создала для вас в этом проекте ряд файлов, в том числе HelloWorld.cpp (в элементе дерева Исходные файлы (Source Files)). Вы также можете увидеть некоторые другие файлы .cpp или .h, которые пока можете игнорировать.

Рисунок 8 – Начальные окна Visual Studio 2019
В текстовом редакторе вы увидите, что Visual Studio уже открыла HelloWorld.cpp и создала для вас код. Выделите и удалите весь код и введите/скопируйте следующий код в вашу IDE:
Чтобы скомпилировать программу, либо нажмите F7 (если это не сработает, попробуйте Ctrl + Shift + B ), либо перейдите в меню Сборка (Build) → Собрать решение (Build Solution). Если всё пойдет хорошо, вы должны увидеть следующее в окне вывода:
Или, в зависимости от выбранного языка:
Это означает, что ваша компиляция прошла успешно!
Вы забыли отключить предварительно скомпилированные заголовки при создании проекта. Заново создайте свой проект (в соответствии с инструкциями выше) и обязательно отключите предварительно скомпилированные заголовки.
Чтобы запустить скомпилированную программу, нажмите Ctrl + F5 или перейдите в меню Отладка (Debug) и выберите Запуск без отладки (Start Without Debugging). Вы увидите следующее:

Рисунок 9 – Запуск программы
Это результат выполнения вашей программы! Поздравляем, вы скомпилировали и запустили свою первую программу!
Создание проекта в Code::Blocks
Чтобы создать новый проект, перейдите в меню File (Файл) → New (Новый) → Project (Проект). Появится диалоговое окно, которое выглядит следующим образом:

Рисунок 10 – Code::Blocks. Диалоговое окно создания проекта
Выберите Console application (консольное приложение) и нажмите кнопку Go (перейти/создать).
Если вы видите диалоговое окно мастера консольного приложения, нажмите Next (далее), убедитесь, что выбран C++, и снова нажмите Next.
Теперь вам будет предложено назвать ваш проект. Назовите проект HelloWorld . Вы можете сохранить его где угодно. В Windows мы рекомендуем сохранить его в подкаталоге диска C, например C:\CBProjects .

Рисунок 11 – Code::Blocks. Диалогове окно сохранения проекта
Вы можете увидеть другое диалоговое окно с вопросом, какие конфигурации вы хотите включить. Значения по умолчанию здесь подойдут, поэтому выберите Finish.
Теперь ваш новый проект создан.
В левой части экрана вы должны увидеть окно Management (управление) с выбранной вкладкой Projects (проекты). Внутри этого окна вы увидите папку Workspace с вашим проектом HelloWorld внутри:

Рисунок 12 – Code::Blocks. Workspace
Внутри проекта HelloWorld разверните папку Sources (исходники) и дважды щелкните на « main.cpp ». Вы увидите, что для вас уже написана программа hello world!
Замените ее следующим кодом:
Чтобы собрать проект, нажмите Ctrl + F9 или перейдите в меню Build (Сборка) → Build (Сборка). Если всё пойдет хорошо, вы должны увидеть следующее в окне журнала сборки:
Это означает, что компиляция прошла успешно!
Чтобы запустить скомпилированную программу, нажмите Ctrl + F10 или перейдите в меню Build (Сборка) → Run (Запуск). Вы увидите что-то похожее на следующий скриншот:

Рисунок 13 – Запуск программы
Это результат выполнения вашей программы!
Для пользователей Linux
Пользователям Linux до компиляции в Code::Blocks может потребоваться установить дополнительные пакеты. Дополнительные сведения смотрите в инструкциях по установке Code::Blocks в уроке «0.6 – Интегрированная среда разработки (IDE)».
Если вы используете g++ из командной строки
В этом случае создавать проект не нужно. Просто вставьте следующий код в текстовый файл с именем HelloWorld.cpp и сохраните файл:
В командной строке введите:
Это скомпилирует и слинкует HelloWorld.cpp . Чтобы запустить скомпилированную программу, введите:
И вы увидите результат выполнения своей программы.
Если вы используете другие IDE или веб-компилятор
Вам нужно будет самостоятельно выяснить, как сделать следующее:
- создать консольный проект (только для IDE);
- добавить в проект файл .cpp (только для IDE, если он для вас не был создан автоматически);
- вставить в файл следующий код:
- скомпилировать проект;
- запустить проект.
Если компиляция завершилась ошибкой
Во-вторых, посмотрите вопросы и ответы в уроке «0.8 – Несколько распространенных проблем C++», поскольку ваша проблема может быть там освещена.
В-третьих, прочтите комментарии ниже – кто-то мог столкнуться с той же проблемой.
Если ваша программа запускается, но окно мигает и сразу закрывается
Некоторые IDE автоматически не приостанавливают экран консоли после завершения выполнения программы. Ваша программа запускается, но окно вывода закрывается, прежде чем вы сможете просмотреть результаты.
Если это так с вашей IDE, следующие два шага решат вашу проблему:
Во-вторых, добавьте следующий код в конец функции main() (непосредственно перед оператором return ):
Это приведет к тому, что ваша программа будет ждать, пока пользователь нажмет какую-нибудь клавишу, прежде чем продолжить, что даст вам время изучить вывод вашей программы, прежде чем IDE закроет окно консоли.
Другие решения, такие как обычно предлагаемое system("pause") , могут работать только в определенных операционных системах, и их следует избегать.
Ваш антивирус также может блокировать выполнение программы. В таком случае попробуйте временно отключить его и посмотреть, решится ли проблема.
Для пользователей Visual Studio
Visual Studio не будет в конце делать паузу в работе консольного приложения, если оно запускается с отладкой (меню Отладка (Debug) → Начать отладку (Start Debugging)). Если вы хотите, чтобы она сделала паузу, вы можете либо использовать приведенное выше решение с дополнительным кодом, либо запустить свою программу без отладки (меню Отладка (Debug) → Начать отладку (Start Without Debugging)).
Заключение
Поздравляем, вы прошли самую сложную часть этого руководства (установку IDE и компиляцию вашей первой программы)!
Не волнуйтесь, если не понимаете, что делают все строки в программе HelloWorld . Мы рассмотрим и подробно объясним каждую строку в начале следующей главы.

Обзор Visual Studio 2019
Visual Studio – это интегрированная среда разработки (IDE) от компании Microsoft.
С помощью Visual Studio можно разрабатывать:
- Классические приложения для компьютера под управлением операционной системы Windows;
- Мобильные приложения (Windows, iOS, Android);
- Web-приложения;
- Облачные приложения;
- Различные расширения для Office, SharePoint, а также создание собственных расширений для Visual Studio;
- Игры;
- Базы данных SQL Server и SQL Azure.
Редакции Visual Studio 2019
Актуальной на текущий момент является версия Visual Studio 2019, выпускается она в следующих редакциях:
- Community – бесплатная версия среды разработки Visual Studio. Чтобы ее использовать, необходимо создать учетную запись Visual Studio, в противном случае она будет действовать 30 дней. Редакция имеет меньший функционал по сравнению с платными редакциями, однако она включает все необходимое для создания полноценных приложений. Походит для индивидуальных разработчиков и обучения;
- Professional – редакция содержит профессиональные инструменты для разработки приложений. Функционал в этой редакции все равно не полный, например, это заметно в части инструментов диагностики, отладки и тестирования. Подходит для небольших групп разработчиков;
- Enterprise – полнофункциональная версия Visual Studio. Комплексное решение для разработки приложений. Подходит для групп любого размера с высокими требованиями к качеству и масштабу.
Системные требования Visual Studio 2019
Среду Visual Studio 2019 можно установить и работать в ней на следующих операционных системах (перечислены официально поддерживаемые версии):
-
;
- Windows 8.1 (с обновлением 2919355); (1703 и выше);
- Windows Server 2012 R2 (с обновлением 2919355);
- Windows Server 2016 (Standard и Datacenter); (Standard и Datacenter).
Минимальные требования к оборудованию:
- Процессор с тактовой частотой не ниже 1,8 ГГц. Рекомендуется использовать как минимум двухъядерный процессор;
- 2 ГБ оперативной памяти, рекомендуется 8 ГБ (если устанавливать на виртуальную машину, то минимум 2.5 ГБ);
- Свободного места на жестком диске от 800 мегабайт до 210 гигабайт, в зависимости от установленных компонентов. В большинстве случаев выделяйте как минимум 30 гигабайт, например, я устанавливал всего несколько компонентов, и у меня заняло более 20 ГБ места на жестком диске. Также Microsoft рекомендует устанавливать Visual Studio на SSD диск, я как раз устанавливал на SSD (на своем ноутбуке), скорость работы Visual Studio меня, конечно, порадовала;
- Видеоадаптер с минимальным разрешением 1280 на 720 пикселей (для оптимальной работы Visual Studio рекомендуется разрешение 1366 на 768 пикселей и более высокое).
Дополнительные важные моменты:
Что нового в Visual Studio 2019?
Новых возможностей в среде Visual Studio 2019 появилось очень много, я перечислю только небольшую часть:
- Новый интерфейс создания проектов;
- Новые возможности установки обновлений – теперь можно выбрать способ установки обновлений Visual Studio и полностью контролировать его («Сервис -> Параметры»), а также обновления Visual Studio загружаются в фоновом режиме, только когда компьютер бездействует;
- Доступна совместная работа с другими пользователями с помощью среды Visual Studio Live Share, которая устанавливается по умолчанию;
- Переработан интерфейс среды, в частности увеличено вертикальное пространство для кода;
- Добавлен вид расширения: «Бесплатное», «Платное» и «Пробная версия» – теперь гораздо легче распознать версию расширения, также добавлены соответствующие теги, для более удобного поиска;
- Система управления версиями – теперь можно временно сохранить изменения, чтобы работать над другими задачами, это возможно благодаря поддержке временного хранилища Git средствами Git в Team Explorer;
- Очистка кода одним щелчком – теперь отреагировать на предупреждения и рекомендации среды можно одним нажатием кнопки;
- Усовершенствованный поиск – теперь поиск выдает более точные результаты (а также поиск стал возможен в окнах отладки);
- Индикатор хода выполнения сборки – теперь мы можем наблюдать более подробные сведения о ходе выполнения сборки, полезно, если проект крупный и на его сборку затрачивается много времени.
Более подробно посмотреть все нововведения можете на официальной странице – Заметки о выпуске Visual Studio 2019.
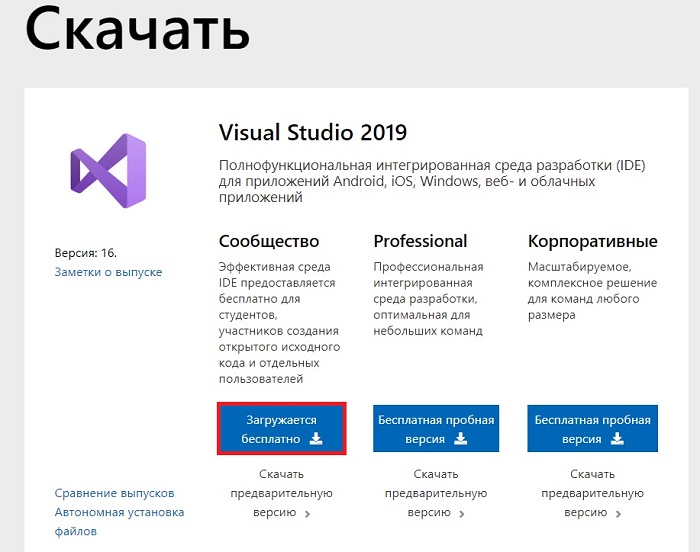
Где скачать Visual Studio 2019 Community?

С главной страницы официального сайта также возможно загрузить Visual Studio 2019 Community, только в этом случае необходимо выбрать нужную редакцию.
Платные редакции Professional и Enterprise Вы также можете скачать для тестирования, т.е. они имеют 90-дневную пробную версию.
В результате у Вас должна загрузиться программа установщик vs_Community.exe.
Установка Visual Studio 2019 Community на Windows 10
Перед тем как переходить к установке Visual Studio 2019, хотелось бы еще раз отметить, что для того чтобы установить хотя бы пару компонентов (рабочих нагрузок), потребуется достаточно много места на жестком диске (10-20 гигабайт), а если установить больше 2-3 компонентов, то объем может достигать и сотни гигабайт, у меня установка Visual Studio 2019 заняла более 20 ГБ места на жестком диске.
Хорошо, что установщик в 2019 версии Visual Studio (который появился в 2017 версии, но в 2019 он улучшен) позволяет выбрать только те компоненты, которые нужны нам для создания нашего приложения, например, если нам нужно разработать web-приложения, устанавливать рабочие нагрузки для создания классических приложений не требуется, тем самым мы можем экономить место на жестком диске.
Также в случае необходимости мы всегда можем удалить ненужные нам компоненты.
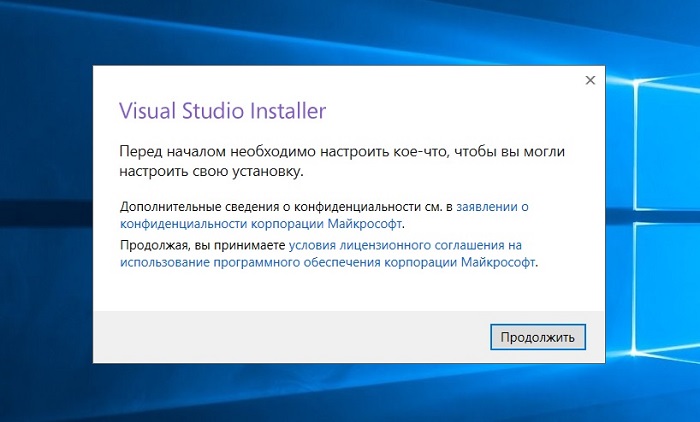
Шаг 1 – Запускаем установщик
Запускаем скаченный установщик, т.е. файл vs_Community.exe.
Сначала установщику необходимо выполнить подготовительные действия, нажимаем «Продолжить», тем самым мы также соглашаемся с условиями лицензионного соглашения.

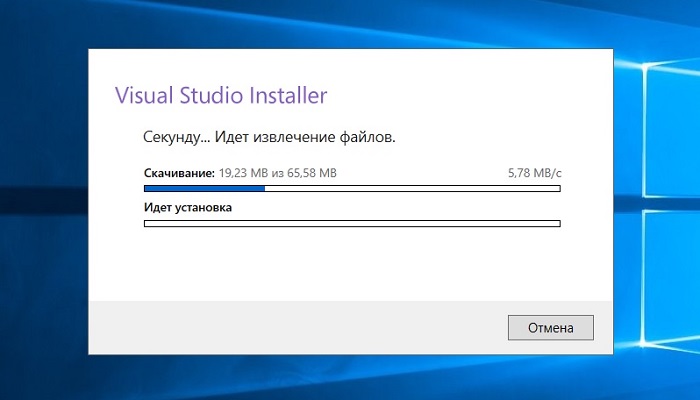
После чего загрузятся и установятся необходимые файлы установщика.

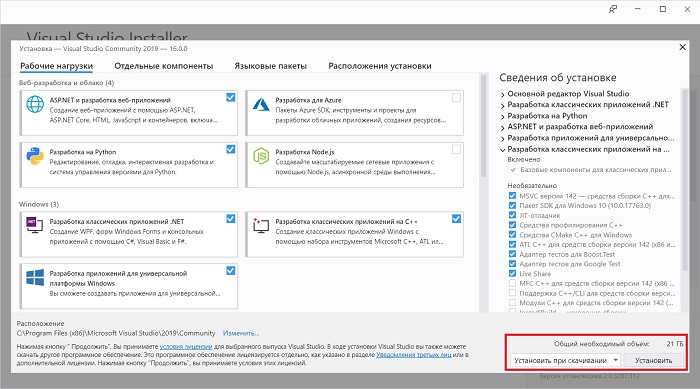
Шаг 2 – Выбор компонентов, настройка установки
После того как установщик выполнит все необходимые предварительные мероприятия, он запустится. Теперь нам нужно выбрать «Рабочие нагрузки», т.е. что мы будем создавать с помощью Visual Studio 2019 Community, я выбрал разработку как классических приложений под компьютер, так и разработку Web-приложений.
В принципе после этого можно сразу нажимать «Установить», но в случае необходимости Вы можете более детально настроить установку, для этого есть дополнительные вкладки: «Отдельные компоненты», «Языковые пакеты» и «Расположения установки».

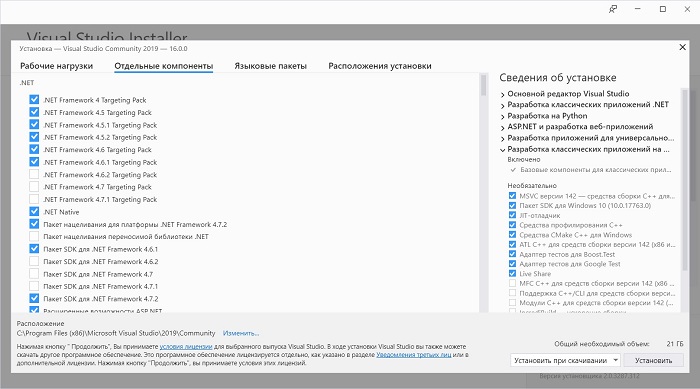
Вкладка «Отдельные компоненты» – если есть такая необходимость, Вы можете конкретизировать компоненты, которые необходимо установить, на этой вкладке.

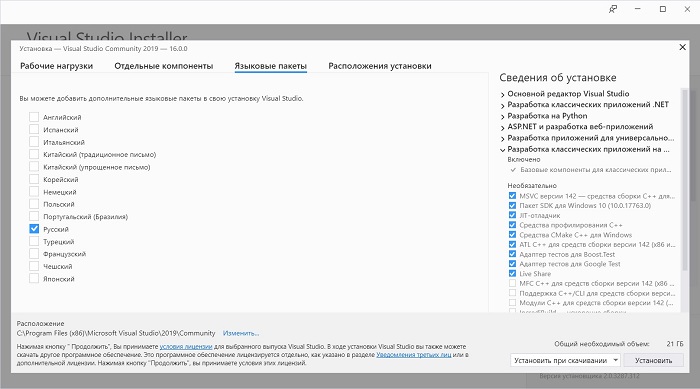
Вкладка «Языковые пакеты» – по умолчанию установлен язык, соответствующий языку системы, но, если Вам нужен другой, Вы можете изменить его на данной вкладке.

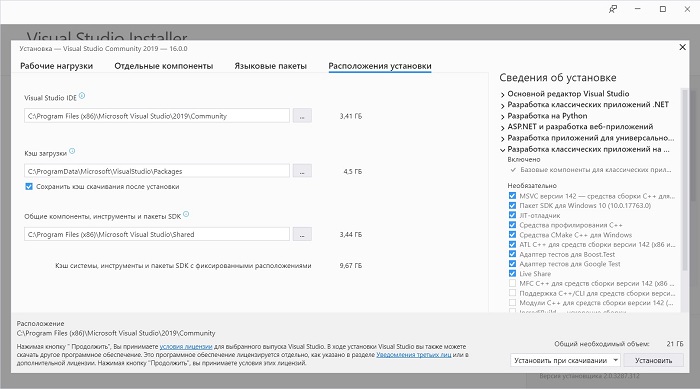
Вкладка «Расположения установки» – здесь Вы можете изменить каталог, в который будет установлена среда Visual Studio.

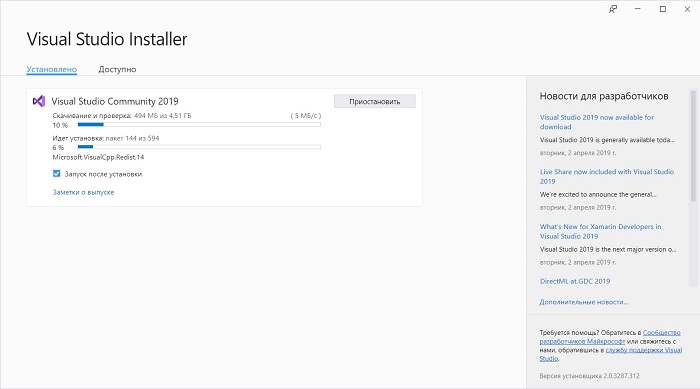
Шаг 3 – Процесс установки и его завершение
После того как Вы нажали кнопку установить, начнется процесс загрузки и установки всех выбранных компонентов. В зависимости от объема компонентов, скорости интернета и характеристик ПК продолжительность данного процесса будет различаться, специально я не засекал, но мне кажется, он у меня длился минут 20-30.

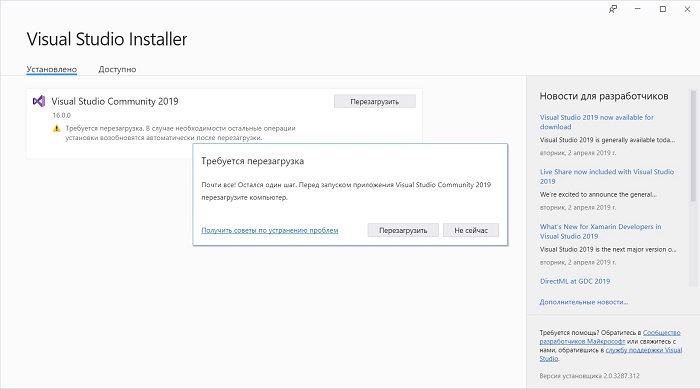
Когда появится следующее окно, установка будет завершена, нажимаем «Перезагрузить».

Создание нового проекта в Visual Studio Community 2019, и запуск первой программы
Теперь я предлагаю запустить Visual Studio Community 2019, и посмотреть, как она выглядит, и для примера давайте даже создадим проект программы, и запустим его на выполнение.
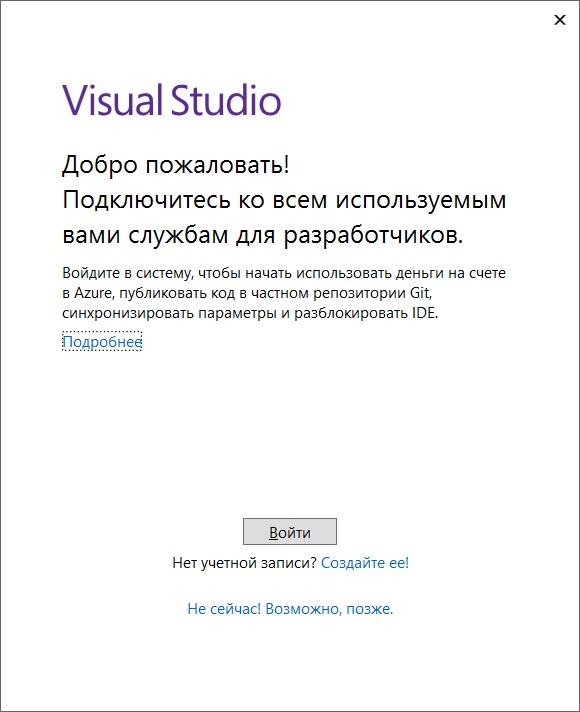
При первом запуске нам предлагают войти в учетную запись, если она есть, то входите, если нет, Вы можете ее создать прямо сейчас, также возможно отложить создание учетной записи, для этого просто нажимайте кнопку «Не сейчас! Возможно, позже.»

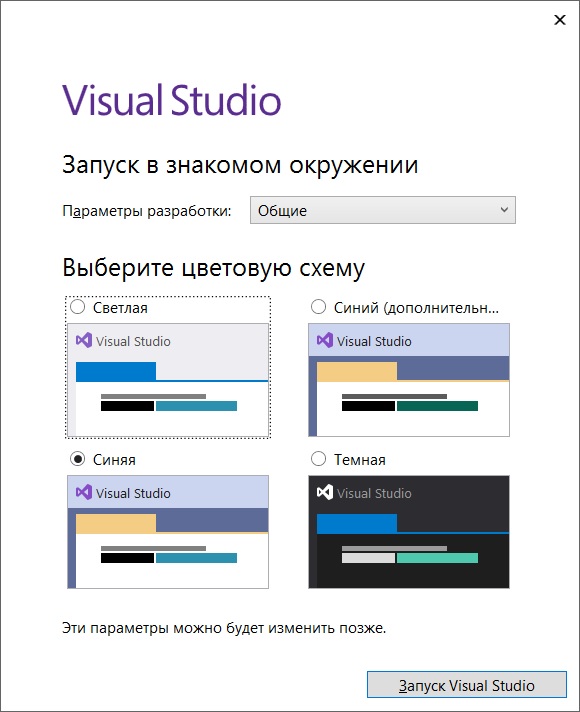
Затем выбирайте цветовую схему оформления среды Visual Studio и нажимайте «Запуск Visual Studio».

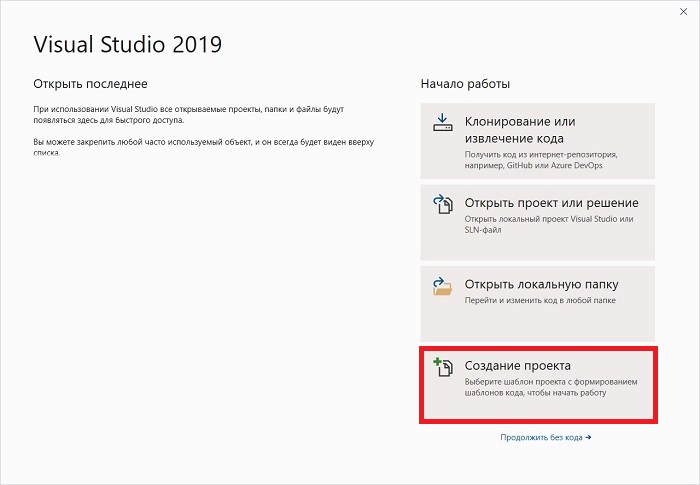
Далее, так как никаких проектов у нас еще нет, мы можем создать новый проект, или продолжить без кода и создать проект позднее.
Для примера я сразу создам проект.

В качестве шаблона проекта я выберу «Мастер классических приложений Windows».

Затем указываем название проекта и расположение файлов этого проекта.

Потом выбираем тип приложения и дополнительные параметры, если требуется. Я выберу «Классическое приложение», параметры оставлю по умолчанию. Нажимаем «ОК».

В итоге будет создан шаблон программы, включая код, который, кстати, будет подробно прокомментирован на русском языке, и все необходимые ресурсы, т.е. по факту шаблонная программа уже будет создана, и чтобы запустить ее, можете сразу нажать на кнопку «Локальный отладчик Windows», на панели инструментов.

В результате запустится программа, в которой даже будет меню.

Таким образом, Visual Studio может за нас сделать огромную часть работы, а нам останется только разработать нужный нам функционал, и включить его в эту шаблонную программу (конечно же, если речь идет о простых программах).
Видео-инструкция по установке Visual Studio 2019 Community
На этом мой обзор среды Visual Studio 2019 Community закончен, надеюсь, материал был Вам полезен, пока!
Способ запуска программы зависит от того, с чего вы начинаете, от типа программы и от необходимости использовать отладчик. В самом простом случае для сборки и запуска открытого проекта в Visual Studio выполните следующие действия.
- Нажмите клавишу F5, выберите Отладка > Начать с отладки в меню Visual Studio или выберите зеленую стрелку Запуск и имя проекта на панели инструментов Visual Studio.
- Для запуска без отладки нажмите клавиши CTRL+F5 или выберите Отладка > Запуск без отладки в меню Visual Studio.
Запуск из проекта
Если код программы уже находится в проекте Visual Studio, откройте проект. Для этого дважды щелкните CSPROJ-файл в проводнике Windows или выберите пункт Открыть проект в Visual Studio, найдите CSPROJ-файл и выберите его.
После загрузки проекта в Visual Studio, если решение Visual Studio содержит несколько проектов, убедитесь, что для проекта задан метод Main , чтоб он считался запускаемым проектом. Чтобы задать запускаемый проект, щелкните имя проекта или узел правой кнопкой мыши в Обозревателе решений, затем выберите пункт Назначить запускаемым проектом в контекстном меню.


Чтобы запустить программу, нажмите клавиши CTRL+F5, выберите Отладка > Запуск без отладки в верхнем меню или нажмите зеленую кнопку Запуск.
Visual Studio пытается выполнить сборку и запуск проекта. В нижней части экрана Visual Studio выходные данные сборки отображаются в окне Выходные данные, а все ошибки сборки — в окне Список ошибок.
Если сборка выполнена успешно, приложение запускается в соответствии с типом проекта. Консольные приложения запускаются в окне терминала, классические приложения Windows запускаются в новом окне, веб-приложения запускаются в браузере, размещенном в IIS Express.
Запуск из кода
Если вы выполняете запуск из листинга кода, файла кода или небольшого числа файлов, сначала убедитесь, что запускаемый код происходит из надежного источника и является запускаемой программой. Любое приложение с методом Main , вероятно, является готовой для запуска программой. Вы можете использовать шаблон консольного приложения, чтобы создать проект для работы с приложением в Visual Studio.
Листинг кода для отдельного файла
Несколько листингов кода или файлов на диске
Несколько файлов в папке
Если у вас есть папка с большим количеством файлов, сначала найдите файл проекта или решения. Программы, создаваемые Visual Studio, содержат файлы проекта и решения. В проводнике Windows найдите файлы с расширением .csproj или .sln. Дважды щелкните CSPROJ-файл, чтобы открыть его в Visual Studio. См. раздел Запуск из проекта или решения Visual Studio.
Если код находится в другой среде разработки, файл проекта отсутствует. Откройте папку, выбрав Открыть > Папка в Visual Studio. См. раздел Разработка кода без использования проектов и решений.
Запуск из репозитория Azure DevOps или GitHub
Если код, который вы хотите запустить, находится в GitHub или в репозитории Azure DevOps, можно использовать Visual Studio, чтобы открыть проект непосредственно из репозитория. См. раздел Открытие проекта из репозитория.
Запуск программы
Чтобы начать сборку программы, нажмите зеленую стрелку запуска на панели инструментов Visual Studio либо нажмите клавиши F5 или CTRL+F5. С помощью кнопки Запуск или F5 можно запустить программу в отладчике.
Visual Studio пытается выполнить сборку кода в проекте и запустить его. Если сборка завершится неудачно, ознакомьтесь со следующими разделами, чтобы понять, как успешно собрать проект.
Устранение неполадок
Добавление ссылок
Для успешной сборки код должен быть правильным и иметь правильные ссылки на библиотеки или другие зависимости. Красные волнистые линии в коде или записи в списке ошибок показывают ошибки еще перед компиляцией и запуском программы. Если возникают ошибки, связанные с неразрешенными именами, возможно, потребуется добавить ссылку и/или директиву using . Если код ссылается на отсутствующие сборки или пакеты NuGet, необходимо добавить эти ссылки в проект.
Visual Studio пытается помочь определить отсутствующие ссылки. Если имя не разрешено, в редакторе появляется значок лампочки. Если щелкнуть лампочку, можно увидеть некоторые рекомендации по устранению проблемы. Возможные исправления:
- Добавление директивы using
- Добавление ссылки на сборку
- Установка пакета NuGet
Добавление директивы using
Ниже приведен пример отсутствующей директивы using . Добавьте using System; в начало файла кода, чтобы разрешить неразрешенное имя Console .


Добавление ссылки на сборку


Вы можете найти сборки и добавить ссылки, следуя инструкциям в разделе Добавление и удаление ссылок с помощью диспетчера ссылок.
Добавление пакета NuGet
Если Visual Studio обнаруживает отсутствующий пакет NuGet, появляется лампочка, позволяющая установить его.


Если это не решает проблему и Visual Studio не удается найти пакет, попробуйте выполнить поиск в Интернете. См. раздел Установка и использование пакета NuGet в Visual Studio.
Шаги по установке и настройке Visual Studio 2019
Шаг 1. Загрузите версию Visual Studio Community 2019

Шаг 2. Запустите файл .exe и следуйте инструкциям для установки версии Visual Studio Community в системе.



Шаг 4: Нажмите на запуск, и вам будет предложено войти в первый раз. Шаг входа не является обязательным, поэтому его можно пропустить. Диалоговое окно появится только в первый раз и предложит выбрать параметры разработки и цветовую тему. После выбора необходимых параметров, нажмите кнопку «Запустить Visual Studio». Этот шаг не является обязательным в некоторых версиях.



Мы помещаем имя проекта и решения как GeeksforGeeks, как показано на скриншоте ниже.


На изображении ниже, справа, по умолчанию открывается Обозреватель решений. Там мы видим файл Global.asax.cs, который является общим файлом для всего приложения. Этот файл содержит конкретную информацию, относящуюся к приложению, и используется для инициализации специфических переменных приложения их значениями по умолчанию.

Шаг 9: Теперь добавьте файл веб-формы в проект «GeeksforGeeks», который содержит специальный веб-код для проекта. Просто щелкните правой кнопкой мыши GeeksforGeeks в обозревателе решений. Выберите Добавить, а затем выберите веб-форму из меню, как показано ниже.

Он запросит имя веб-формы. Мы вводим имя как TestingWebForm и нажимаем ОК .

Код по умолчанию для TestingWebForm показан ниже:

Шаг 10: Теперь напишите пример кода в файле TestingWebForm.aspx, который будет отображать «Hello Geeks!» В качестве вывода. Объяснение кода будет обсуждаться далее.

< head runat = "server" >
< form id = "form1" runat = "server" >
Теперь, чтобы выполнить код, нажмите кнопку «Выполнить», как показано на скриншоте ниже. В первый раз нам может понадобиться настроить конфигурацию браузера.
Читайте также:

