Где ножницы в фотошопе
Обновлено: 07.07.2024
В рубрике уроки фотошоп я буду публиковать статьи разной степени сложности.
А начнем пожалуй со знакомства с программой фотошоп. То есть познакомимся ее с основными инструментами.
Инструменты фотошоп
Инструменты выделения
Перемещение — используется для перемещения слоев и объектов изображения. При зажатой клавише Shift перемещение будет происходить строго горизонтально или вертикально.

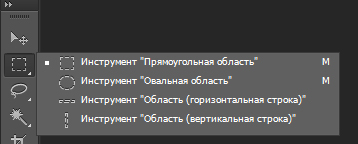
Прямоугольная область — этот инструмент выделяет прямоугольную область. Если зажать клавишу shift, то выделится будет квадрат.
Овальная область — выделяет овальную область. Если зажать клавишу shift, то выделится будет соответственно круг.
Горизонтальная строка — выделяет горизонтальную строку
Вертикальная строка — выделяет вертикальную строку



Инструменты Кадрирования


Инструменты ретуши и рисования
Точечная восстанавливающая кисть — Служит для устранения мелких и средних дефектов изображения на основе пикселей части изображения с сопоставлением текстуры, яркости и др.
Красные глаза — инструмент для удаления эффекта красных глаз.
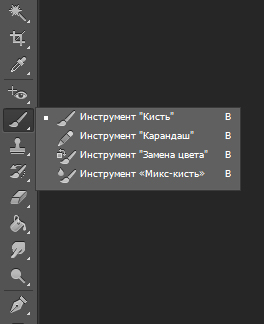
Кисть — главный инструмент для рисования, имеет много настроек видов и форм.
Карандаш — рисует линии с жесткими краями.

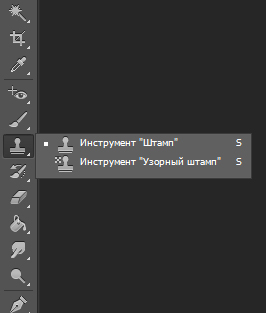
Штамп или Клон-штамп — клонирует часть изображения из одной области в другую.
Узорный штамп — клонирует выделенную область как узор.

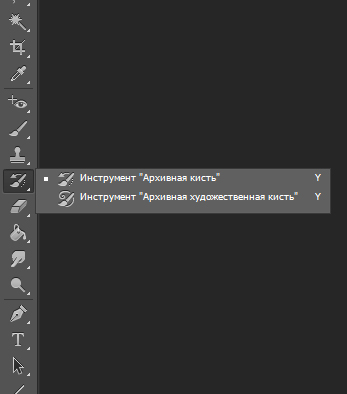
Архивная кисть — восстанавливает состояние изображения на основе истории действий с ним.
Архивная художественная кисть — Так же восстанавливает состояние изображения на основе истории действий, но с применением художественных эффектов.

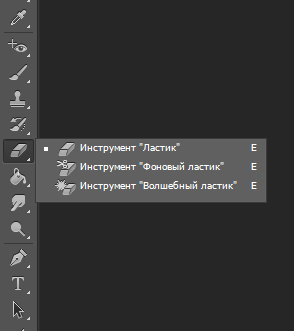
Ластик — стирает активный слой
Фоновый ластик — Тот же ластик, но более аккуратно работает с краями стираемого объекта.
Волшебный ластик — удаляет схожие пиксели, по всему изображению.

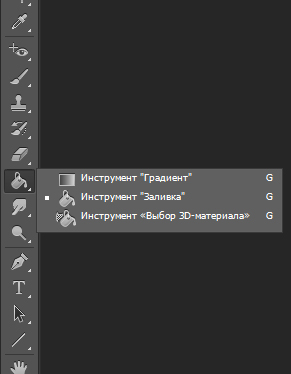
Градиент — инструмент для заливки выделенной области цветовым градиентом
Заливка — заливает области изображения выбранным цветом.
Выбор 3D-материала — Та же заливка, только берет образец и применяет его к 3D объектам

Размытие – создает размытие в активном слое
Резкость – имитирует резкость части активного слоя
Палец — имитирует размазывание пальцем

Осветлитель — осветляет область изображения.
Затемнитель — затемняет область изображения.
Губка — увеличивает или уменьшает насыщенность отдельной области активного слоя.

Перо — используется для рисования кривых Безье и контуров.
Свободное перо — рисует произвольные кривые Безье.
Перо+ — добавляет новую узловую точку в контуре или кривой Безье.
Перо- — удаляет выбранную узловую точку в контуре или кривой Безье.
Угол — инструмент для изменения контура.

Горизонтальный текст — инструмент для написания текста по горизонтали
Вертикальный текст — инструмент для написания текста по вертикали
Горизонтальный, вертикальный текст-маска — создает выделенную область или маску в виде текста.

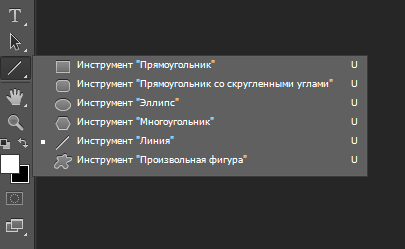
Инструменты для рисования различных фигур
В этой статье представлены основные инструменты Фотошоп. Надеюсь, кому-нибудь это поможет начать осваивать программу. А я постараюсь публиковать уроки фотошоп и дальше. Подписывайтесь на обновления, чтобы быть в курсе.
Задавайте в комментариях вопросы по программе фотошоп. Буду рада на них ответить или написать подробную статью.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTERUX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
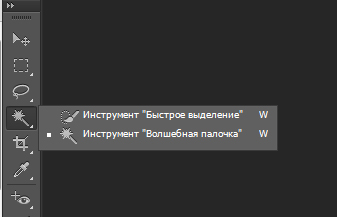
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.

Волшебная палочка

Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:

Затем, после выделения, кликаем DEL и получаем прозрачный фон:

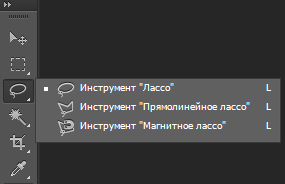
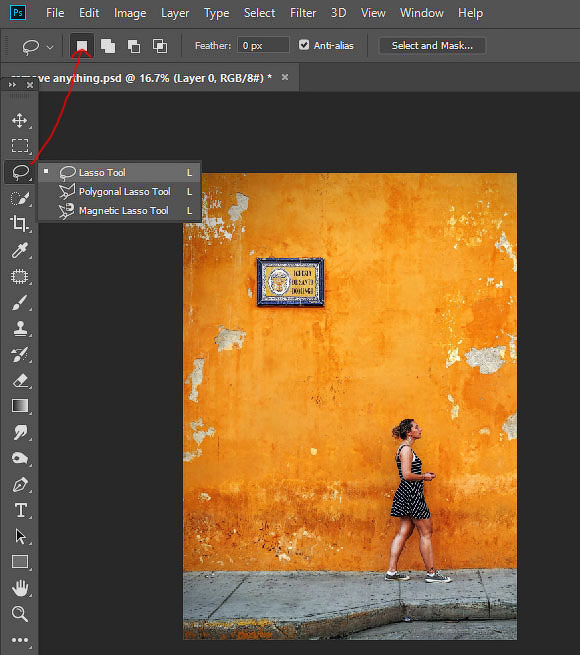
Лассо

Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо

Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.

Магнитное лассо

Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.


Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.

Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.

Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.

На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.

После этого поставьте еще одну точку по центру между первыми двумя.

Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.

Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.

Когда выделение завершено и контур замкнулся, щелкните внутри него правой кнопкой мыши. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».

В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».

Итак, у нас получилось выделение фона объекта.

Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».

Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:

В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.

Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.

Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:

Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Изучаем в Фотошоп техники удаления ненужных объектов на фото

Сложность урока: Легкий


В этом уроке я покажу вам, как качественно удалить любой объект на фото, используя несколько техник клонирования. Вы научитесь пользоваться такими инструментами, как заливка Content-Aware (С учетом содержимого), Patch Tool (Заплатка), Clone Stamp Tool (Штамп), а также копировать и вставлять фрагменты фото.
Как использовать Заливку с учетом содержимого
Шаг 1
Открываем в Photoshop фото с женщиной File – Open (Файл – Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.

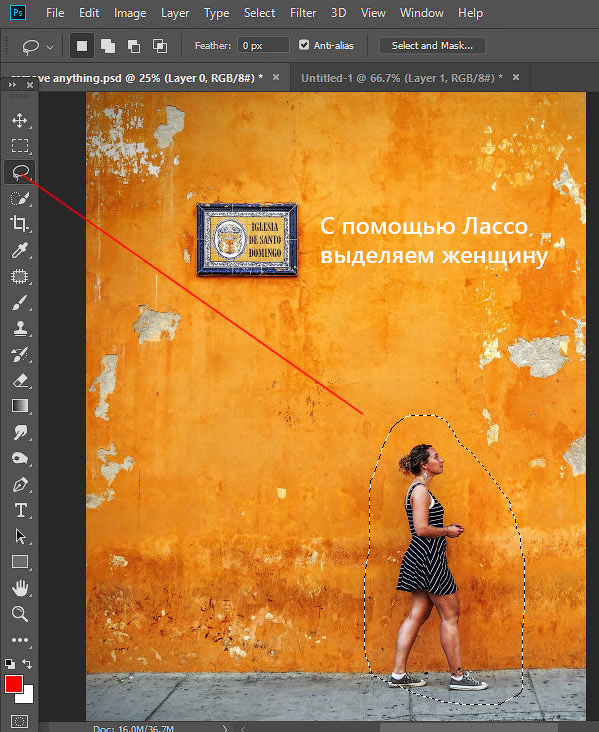
Теперь активируем Lasso Tool (L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).

Шаг 2
С помощью Лассо создаем выделение вокруг женщины.
Вот так выглядит мое выделение:

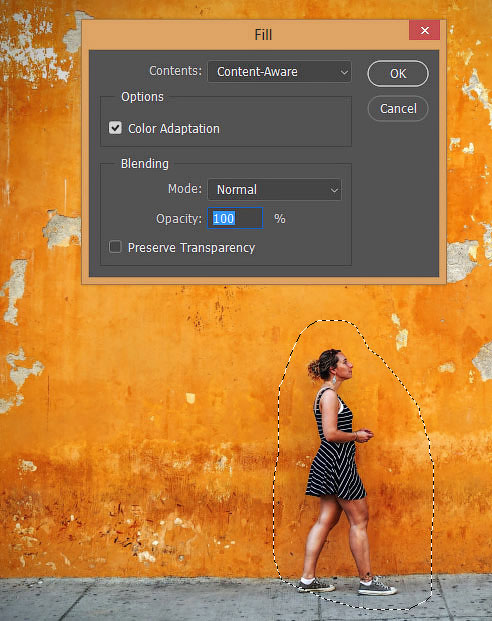
Затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).

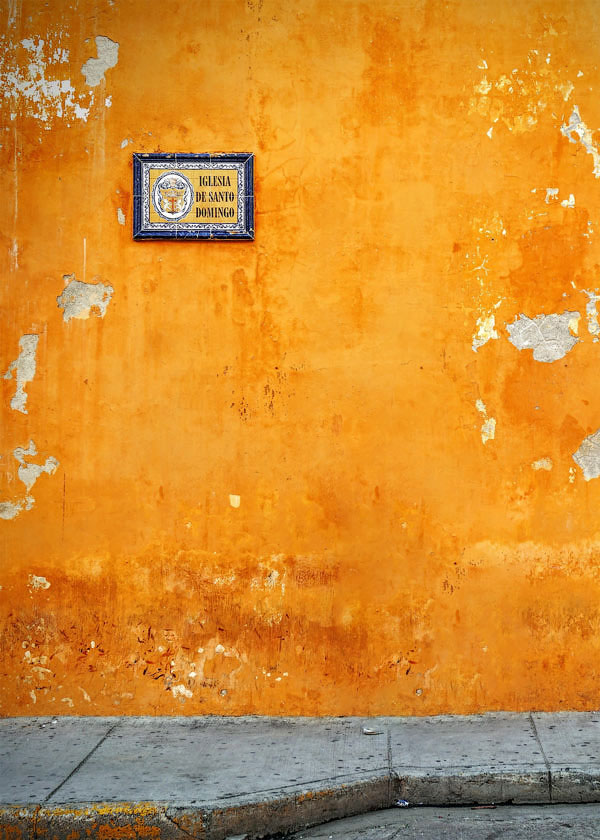
Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.

Как использовать инструмент Заплатка
Шаг 1
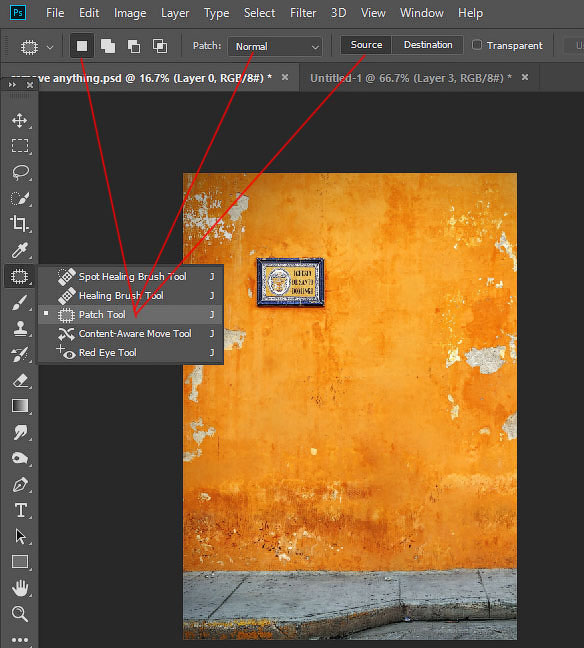
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).

Теперь мышкой выделяем указатель, как показано ниже.

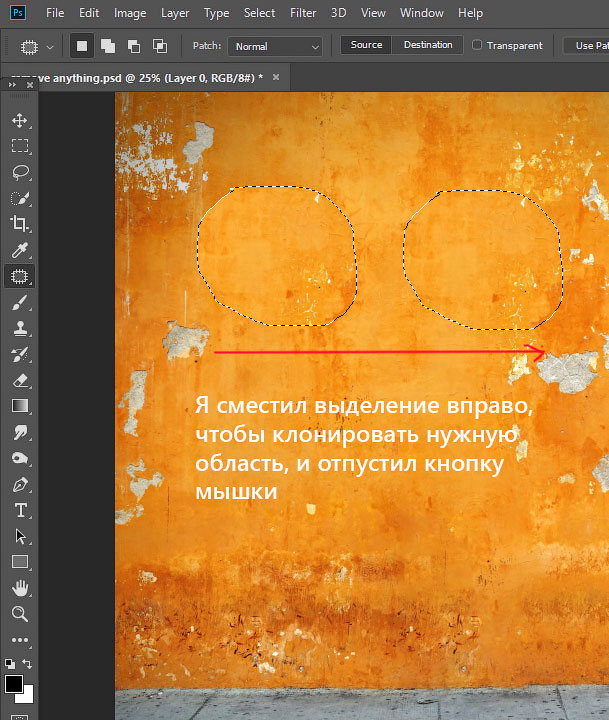
Шаг 2
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.

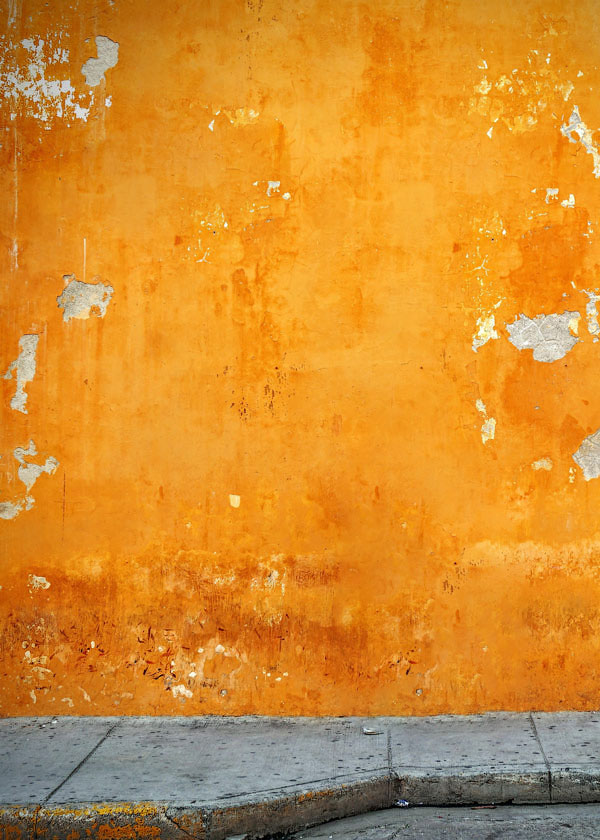
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:

Как использовать инструмент Штамп
Шаг 1

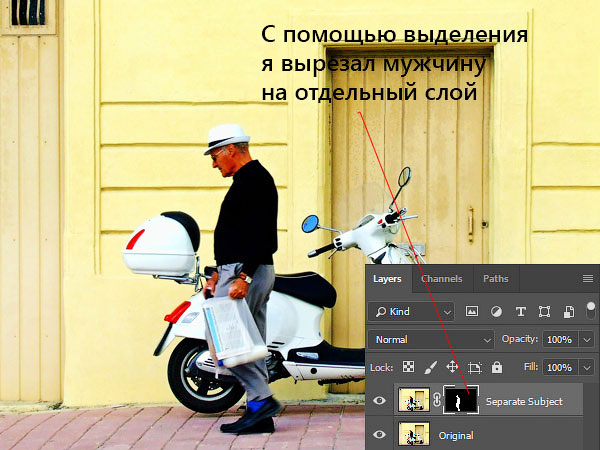
Открываем в Photoshop фото со стариком. Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool (P) (Перо) выделяем мужчину и добавляем маску на слой Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).

Далее нам нужно расширить выделенную область, как я делал это в уроке по размытию фона. Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре маски на панели слоев, чтобы загрузить выделение мужчины. Выбираем оригинальный слой и переходим Select – Modify – Expand (Выделение – Модификация – Расширить). В открывшемся окне вводим 5 пикселей и жмем ОК.

Теперь, чтобы удалить мужчину, применяем к нему заливку Content-Aware (С учетом содержимого), которую мы использовали в начале урока.

Основной объект фото у нас вырезан на отдельном слое, и мы можем продолжить удалять лишнее с оригинального слоя.
Шаг 2
Активируем Clone Stamp Tool (S) (Штамп) и проверяем, чтобы параметр Sample (Образец) был установлен на Current and Below (Активный и ниже). Эта функция позволит нам работать на пустом слое, при этом образцы для клонирования брать со слоя ниже.

Жмем Ctrl+Shift+N, чтобы создать новый слой, который называем «Клонирование». Размещаем его над оригинальным слоем и Штампом начинаем клонировать плитку. Чтобы взять образец, зажимаем клавишу Alt и кликаем по области, которую хотим клонировать, затем проводим кисточкой по участку с деталями, которые нужно скрыть.

Ниже вы можете посмотреть на мой результат с законченной нижней частью:

Шаг 3

С помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю часть двери. Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.

С помощью свободной трансформации (Ctrl+T) растягиваем скопированную часть вниз до самого основания двери. Для этого тянем за нижнюю центральную опорную точку.

Шаг 4

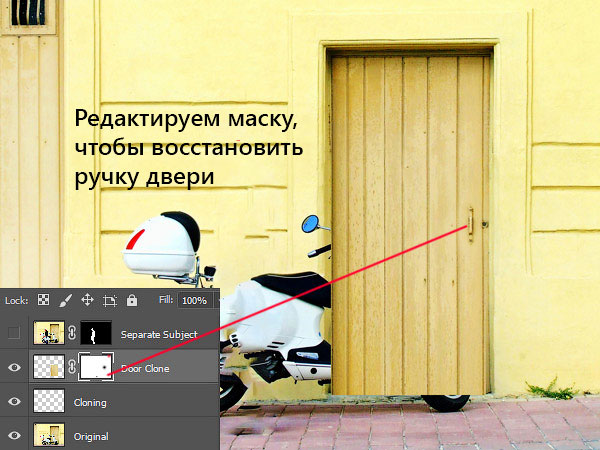
Добавляем маску на слой с частью двери и черной кистью (В) проводим по маске, чтобы удалить область, которая перекрыла ручку на оригинальном фото.

Неразрушающее удаление любых объектов
Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).

Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии. Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.

В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.

Шаг 5
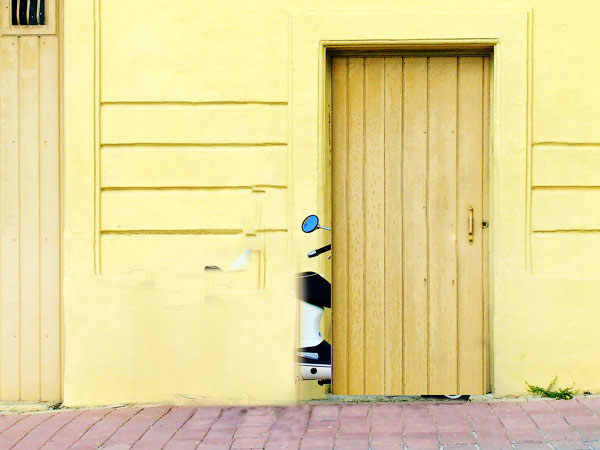
Продолжаем удалять мотоцикл.

Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.

Удаляем центральную часть мотоцикла:

Как видите, мотоцикл практически исчез:

Шаг 6

Дублируем (Ctrl+J) слой «Вырезанный объект», который у нас на данный момент выключен. Скопировав, перемещаем копию под оригинал и включаем ее видимость, нажав на кнопку с глазом возле названия слоя. Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой (В) восстанавливаем оригинальную нижнюю часть двери.

Далее нам нужно удалить оставшуюся часть колеса. Для этого воспользуемся все тем же Clone Stamp Tool (S) (Штамп).
Вот такой результат получился у меня:

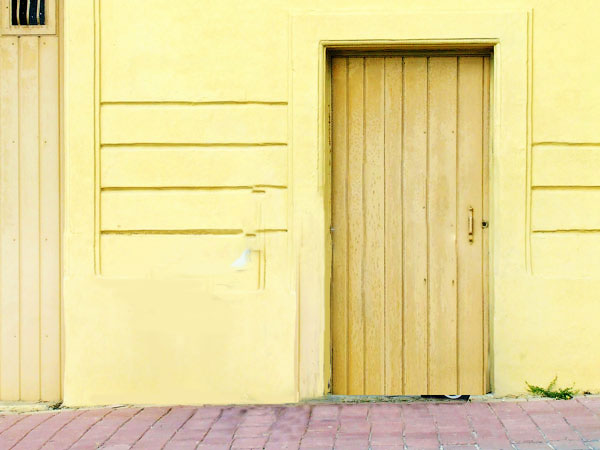
Включаем видимость слоя «Вырезанный объект» с мужчиной. Дополнительно я восстановил тень от обуви мужчины, используя оригинальный слой, как мы делали это в предыдущем шаге. Но с тенью работайте очень аккуратно, чтобы получился плавный переход без резких границ.

Вы должны получить вот такой результат:

Больше примеров
Ниже вы можете посмотреть на другие примеры, в которых я использовал описанные выше техники клонирования:
Наверно каждый сталкивался с тем, что бы в Photoshop нарезать много картинок.
Сейчас я покажу как это сделать быстро и без всякого труда.
Для примера я скачал Free psd Template. Загуглил и перешел по первой ссылке.
Скачал какой то Surfing Free Theme.
Открываем и видим огромное наличие картинок, а значит нам нужно дать им название, вырезать. И сделать это быстро.
С такой проблемой чаше всего сталкиваются верстальшики, и обычно на этапе обучения не знают как делать это правильно. Поэтому даже если вы уже давным давно делаете каким то другим способом, узнав этот вы сможете сравнить.
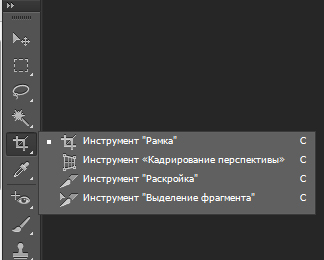
Есть прекрасный инструмент Slice Tool (горячая клавиша 'C')

Как с этим работать ? Зажимаете левой кнопкой мыши и выделаете область. Затем с выделенной областью (готовым слайсом) вы можете - работать. К примеру поменять Название. Нажав два раза на область слайса.

Но согласитесь делать так с каждой картинкой очень долго и муторно. Как их сохранять я покажу далее. Сейчас нас волнует вопрос. Как быстро Отслайсить картинки ?
Выделять каждую картинку таким образом долго. Скорее всего есть возможность Отслайсить сразу Слой. Да такая возможность есть.
Выделаем нужную нам картинку

В данном случае картинка под маской, поэтому нам надо выделать саму маску. Это base слой.

Вот он выделенный слой, я его специально выделил. Ctrl + нажать на сам слой. (Выделил чисто для наглядности)
Дальше переходим в панель управления, где Layer - > New Layer Based Slice

И вуаля готовый slice. Но есть несколько проблем.
1. У нас нет hot key, что бы делать это быстро.
2. Выделив данный slice мы не можем поменять его параметры (ширину, высоту. )

Для того что бы открыть возможность редактирование необходимо данный slice сделать User Slice-ым.
Для это в режиме slice (горячая клавиша C). Жмем правой кнопкой мыши на slice область и нажимаем Promote to User Slice и теперь можем менять размеры slice.

Но согласитесь это довольно НЕУДОБНО делать с каждой картинкой, хотя нам не надо выделять область вручную. ЧТО же делать ? Есть выход. Назначить горячую клавишу ! Но, она будет делать только Based Slice, размеры которого мы не сможем отредактировать и вообще с ним будет не удобно работать в таком варианте. Плюс где то нам надо выделать саму картинку, а где то маску под которой находиться картинка.
Ведь все что нам надо, это выделил картинку - > нажал горячую клавишу и получил slice.
Это также можно реализовать.
Для этого нам понадобится окно Actions (Alt + F9)

Вот уже готовые actions

Далее я покажу как их сделать. Но как они работают ? Как я и писал ранее. Вы через выделение
Выберете картинку и затем просто жмете F2 и получаете готовый User Slice. К примеру я выделил 5 картинок ну за секунд 15, а то и меньше.

F3 - использую для того что бы выделить картинку и если я вижу что она под маской, значит мне надо опуститься на слой ниже и выбрать слой маску, но что бы не делать этого ручками - я записал это действие в action. Поэтому за считанные минуты я нарезаю все картинки. И в свою очередь могу заменить эту картинку и просто пересохранить ее.
Как сделать эти actions. Скажу сразу я выбрал F2 и F3 потому что они рядом и ими удобно быстро пользоваться, для F4, F5, F6 и так далее. Забил другие action которыми тоже часто пользуюсь.
Итак мы решили создать новый action.
1. Для начала я создал папку, что бы группировать свои action по разным папкам.
Создадим папку Example и подготовимся к записи action

Action по факту просто повторит все то что вы сделаете от исходной точки.
Поэтому выбираем нужную картинку через Move Tool

Теперь начинаем записывать action

Называем свой action и выберем hot key, у меня F2 выбрать не получилось, потому что я его уже занял, но нам предложили и другой вариант Shift + F2

Нажимаем Record и начинается запись, активная красная кнопка говорит, что запись идет

Теперь делаем то что я описывал ранее

Сделав это увидим что уже записалось одно действие
Далее выберем режим Slice в левой панели или нажимаем горячую клавишу C
Жмем правой кнопкой мыши и делаем Promote to User Slice
И нажимаем стоп

Теперь экшен готов и мы можем его использовать.
Теперь выделаем нужные нам картинки с зажатым Shift и жмем F2 и создаются сразу Slice для всех выделенных картинок или по одной картинки. Далее можем назвать их так как нам нужно.
Потом сохраняем через Ctrl + Alt + Shift + S.
Переходим во вкладку Original и выделаем нужные слайсы через зажатый Shift, выбераем нужный формат и качество и нажимаем Save.
Выберем куда сохранить и обязательно указываем Selected Slices, а то накидает вам все слайсы которые есть

В то место которые мы выбрали, автоматически создать или сохраниться в папку images

Могу сделать описание и других популярный экшенов. Возможны ошибки и опечатки. Сразу извиняюсь. Просто хочу поделиться опытам и знанием. Если есть вопрос и поправки - пишите, буду рад ответить.
P.S на практике сделать это намного проще, чем я описал. Но научившись делать экшены, можете сильно упростить работу с Photoshop.

Дизайн контактных форм: поля ввода










С нуля до Frontend-разработчика. Начало

Всем привет,
произошел небольшой казус в прошлом посте (не знал всех правил редактирования постов, извиняйте), поэтому решил написать новый пост.
Как говорил ранее, все кто начинают обучение в веб-разработке сталкиваются с огромным количеством информации в сети и отсутствием практических навыков. Я не стал исключением.
Даже имея RoadMap и обучающие курсы, происходит так, что мы учим сухую теорию и когда дело доходит до собственного проекта, руки и голова забывает как писать код.
Пересмотрев уйму информации в интернете, а также повторяя код за лектором, решил остановиться и начать свой путь заново, почти с нуля.
Сейчас хотел бы посоветовать небольшой план для людей, которые только начинают свой путь в веб-разработку:
1) Думаю, самый народный способ изучить основы HTML и CSS это воспользоваться бесплатными курсами от HTML Academy.
Затем эти знания можно закрепить пройдя бесплатные задания на FreeCodeCamp. (Basic)
2) Советую скачать бесплатно курс, который писал здесь (п. 2)
!Либо можете найти ссылку на скачивание zip-файла в комментариях в этом посте!
Посмотрев первый модуль, вы уже отточите свои базовые знания + будет настроено пространство.
3) После этого сразу советую изучить препроцессор CSS (хотя его и ставят в середину обучения, считаю его надо учить сразу после основ). Про них можно узнать в модуле 2 - 025 из того курса, либо из любого другого видео на YouTube.
4) Изучаем основы Git/Github. Из курса Модуль 3 - 041, либо на YouTube. В начале необходимо уметь только пушать проекты в репозиторий. имхо)
+ также многие советуют выделять время на прочтение книг и изучения англа. Но я считаю, что лучше получать информацию с помощью интерактивных ресурсов (видео), а также стараться не распыляться на другие темы.
Сложно описать сколько времени у вас займет на обучение данного материала, но в среднем можно предположить 2/3 недели.
После этого можно уже с головой углубляться в верстку.
Мой план обучения на ближайшее время:
1) Практикуем верстку с помощью Bootstrap Grid (ее многие недолюбливают, но я хотел бы закрепить эти знания);
2) Продвинутая верстка с Flexbox без интерактива;
3) Стараемся настолько набить руку, чтобы могли сверстать почти любой проект без интерактива;
4) Основы JS;
5) Поверхностное изучения JQuery и добавления интерактива на сайты.
6) Продвинутый JS;
7) React.js
8) Создаем портфолио;
8) Стараемся устроиться на работу джуном.
План на следующую неделю:
1) Доделать проект из курса (модуль 2);
2) Найти и сверстать самостоятельно пару лендингов с помощью сетки + делать их "резиновыми".
Повторюсь, что постараюсь вести этот блог и создавать новые посты пока что каждую неделю, для структурирования знаний, получения фидбека, и возможно кому-то этот путь пригодиться)
Все получилось сумбурно, я еще дилетант в этом деле, так что рад любой критике и пожеланиям :)
Читайте также: