Где программное обеспечение в браузере
Обновлено: 07.07.2024
Некоторые сайты по своим возможностям не уступают полноценным компьютерным программам. Добавьте любимые сервисы на боковую панель, чтобы использовать их как веб-приложения — открывать одним нажатием и работать в отдельном окне, а не искать нужную вкладку. Например, можно проверить письма в Яндекс.Почте или организовать встречу в Телемосте, не открывая основное окно Браузера со множеством вкладок.
Для популярных мессенджеров, социальных сетей и онлайн-игр тоже созданы веб-приложения.
Добавить в качестве веб-приложений можно сайты, использующие технологию Progressive Web Application, и некоторые популярные ресурсы, которые мы поддерживаем собственными силами.
Примечание. Не все сайты в MacOS адаптированы под веб-приложения, но каталог регулярно пополняется.Установить
В разделе Приложения Яндекса , Мессенджеры , Социальные сети или Производительность нажмите правой кнопкой мыши нужное приложение. Примечание. Если вы хотите скрыть кнопку Установить приложение в Умной строке, нажмите → Настройки → Интерфейс и отключите опцию Показывать кнопку установки приложения . Нажмите на боковой панели → Добавить сайт как приложение . Начните вводить адрес сайта и выберите его в открывшемся меню.Не все сайты работают в виде приложений корректно. Если вы столкнулись с этой проблемой или не можете добавить сайт — напишите нам в службу поддержки.
Быстрый доступ
Есть несколько способов быстро открыть веб-приложение:
Нажмите на панели значок приложения или значок .
Примечание. Чтобы скрыть приложение из боковой панели, нажмите на нее правой кнопкой мыши и снимите отметку с приложения.Приложение можно будет запускать через ярлык на рабочем столе, через меню «Пуск» или из панели задач компьютера. Для этого:
Нажмите правой кнопкой значок веб-приложения на панели задач и выберите Закрепить на панели задач .Приложение будет запускаться каждый раз при включении компьютера. Для этого:
Нажмите правой кнопкой мыши значок веб-приложения на боковой панели.Окна веб-приложений
Примечание. В окне веб-приложения доступны некоторые функции браузера. Например, здесь можно открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты. В Windows можно переключаться между окнами с помощью клавиш Alt + Tab .Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:
В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.
Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.
Чтобы закрыть окно, в правом верхнем углу нажмите .
Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.
Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.
Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.
В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
Меню веб-приложений
Чтобы открыть меню, нажмите . В меню доступны опции:
Показывать поверх других окон — окно приложения будет показываться поверх окон всех программ, пока вы не отключите опцию или не закроете приложение. Доступно только в режиме Отдельное окно. На стартовую страницу — перейти на стартовую страницу приложения. Может пригодиться, если на сайте приложения нет кнопки Домой . Скопировать адрес — скопировать адрес открытой страницы сайта приложения. Перезагрузить приложение — обновить страницу сайта приложения. Открыть в браузере — окно приложения будет закрыто, а приложение откроется в новой вкладке браузера. Открыть мобильную версию — открыть мобильную версию приложения. Некоторые сайты в закрепленном или всплывающем окне будут выглядеть лучше в мобильной версии. Удалить приложение — удалить приложение с компьютера.Горячие клавиши
Ctrl + Shift + Tab
Ctrl + Shift + Tab
">,"extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Веб-приложения в браузере. Справка","canonical":"https://browser.yandex.ru/help/personalization/web-app.html","productName":"Яндекс.Браузер","extra_js":[[],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>]],"extra_css":[[],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"documentPath":"/help/personalization/web-app.html","isBreadcrumbsEnabled":true,"lang":"ru","params":<>>>>'>Некоторые сайты по своим возможностям не уступают полноценным компьютерным программам. Добавьте любимые сервисы на боковую панель, чтобы использовать их как веб-приложения — открывать одним нажатием и работать в отдельном окне, а не искать нужную вкладку. Например, можно проверить письма в Яндекс.Почте или организовать встречу в Телемосте, не открывая основное окно Браузера со множеством вкладок.Для популярных мессенджеров, социальных сетей и онлайн-игр тоже созданы веб-приложения.
Добавить в качестве веб-приложений можно сайты, использующие технологию Progressive Web Application, и некоторые популярные ресурсы, которые мы поддерживаем собственными силами.
Примечание. Не все сайты в MacOS адаптированы под веб-приложения, но каталог регулярно пополняется.Установить



Не все сайты работают в виде приложений корректно. Если вы столкнулись с этой проблемой или не можете добавить сайт — напишите нам в службу поддержки.
Быстрый доступ
Есть несколько способов быстро открыть веб-приложение:

Нажмите на панели значок приложения или значок .
Примечание. Чтобы скрыть приложение из боковой панели, нажмите на нее правой кнопкой мыши и снимите отметку с приложения.Приложение можно будет запускать через ярлык на рабочем столе, через меню «Пуск» или из панели задач компьютера. Для этого:
Нажмите правой кнопкой значок веб-приложения на панели задач и выберите Закрепить на панели задач .Приложение будет запускаться каждый раз при включении компьютера. Для этого:
Нажмите правой кнопкой мыши значок веб-приложения на боковой панели.Окна веб-приложений
Примечание. В окне веб-приложения доступны некоторые функции браузера. Например, здесь можно открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты. В Windows можно переключаться между окнами с помощью клавиш Alt + Tab .Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:

В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.

Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.

Чтобы закрыть окно, в правом верхнем углу нажмите .

Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.

Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .

В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.

Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.

В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .

Меню веб-приложений

Чтобы открыть меню, нажмите . В меню доступны опции:

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

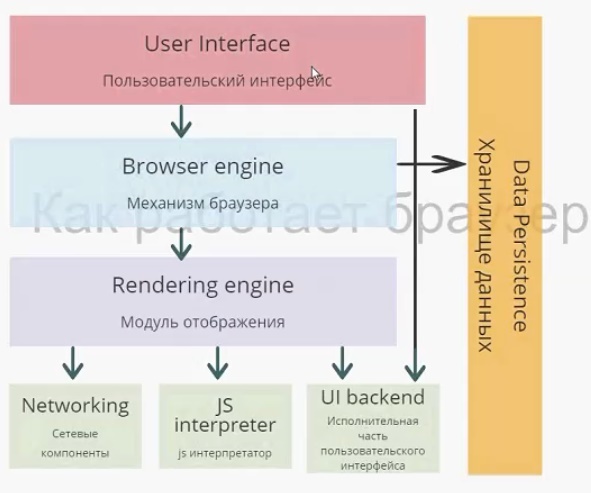
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
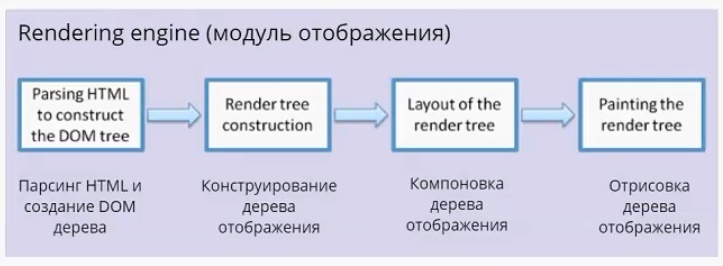
Модуль отображения

Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none , в дереве отображения он присутствовать не будет. При этом, если visibility:hidden , то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.

Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

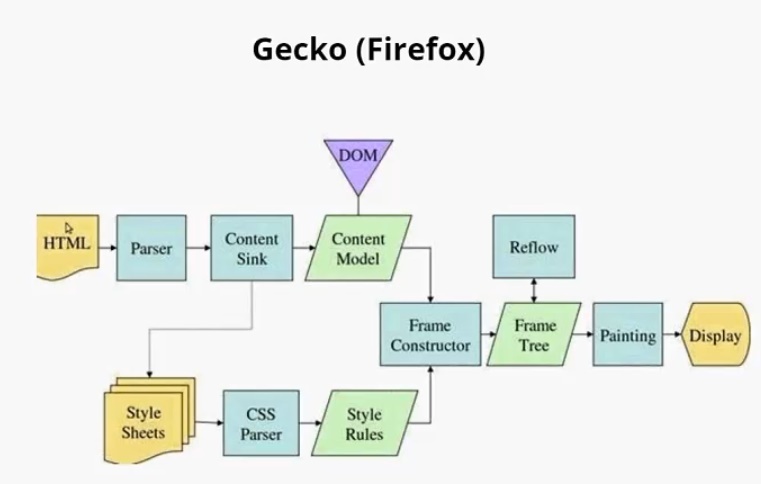
Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
Пример

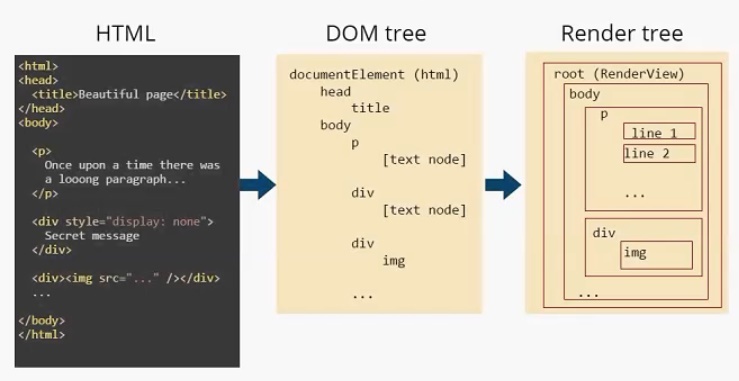
Здесь у нас есть теги:

Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html . В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node] . И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head , т. к. он не отображается на экране. Нет <div style =” display: none”> , есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body . Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async . Они похожи, но у них есть отличия:
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.

Работа в интернете должна приносить удовольствие, а не быть в тягость. Чтобы облегчить времяпровождение за поиском необходимой информации, нужно настроить обозреватель. Основные действия проводятся в самом приложении. Но мало кому известно, что на ПК также имеются папки, в которых хранится информация о приложении. Многие пользователи пытаются узнать, где найти настройки браузера в компьютере, ведь именно благодаря им можно без особого труда перенести данные с одного устройства на другое.
Где найти настройки
Пример поиска настроек показывается на браузере Mozilla. Принцип открытия необходимого документа для других обозревателей аналогичный. Во время установки приложения серферы выбирают место, куда поместится папка, отыщите и откройте ее.

Перед пользователями появляется большое количество самых разнообразных файлов, которые являются настройками. Здесь храниться все – история посещения сайтов, закладки, используемые расширения, многое другое. Удаление, перенос, какое-либо изменение данных файлов, приведет к прекращению работы определенного плагина, очистке истории и т.д. Именно поэтому стоит относиться к таким настройкам с особой осторожностью.
Что делать если не получается отыскать нужную папку
Не стоит переживать если найти документ не получается, решить проблему не составит труда. Найдите значок браузера на рабочем столе или в панели задач. Кликните по нему правой кнопкой мыши. Открывается список действий, где имеется пункт «расположение», нажимайте на него. Автоматически откроется место, где хранится вся информация о веб-обозревателе.

Как найти настройки в браузере
Любой веб-обозреватель разрешается настраивать. Пользователи могут менять интерфейс, расположение закладок, устанавливать определенные расширения, утилиты и проводить множество других процедур, позволяющих сделать приложение максимально удобным.
Чтобы приступить к настройкам, достаточно открыть меню обозревателя. Находится оно у всех без исключения программ в правом верхнем углу. Кликните по нему, появится список возможных действий.
- В разделе «настройки» разрешается поработать над безопасностью и конфиденциальностью, с поисковой системой и аккаунтом. То есть, здесь можно изменять, добавлять новых пользователей, разрешать сохранять пароли или установить на данные действия запреты, выбирать подходящую поисковую систему, проводить работы с вкладками и многое другое.
- Пункт «дополнительно» позволяет устанавливать утилиты и расширения, облегчающие работу. Существует множество разнообразных плагинов, предназначенных не только для защиты информации и сокрытия данных пользователя, но для преображения обозревателя, улучшения некоторых его функций.
- Библиотека или история показывает юзерам, какие страницы открывались на протяжении определенного времени. Если журнал не очищен, можно отыскать информацию о посещениях сайтов год назад. Также при помощи этого раздела, разрешается почистить куки, кэш, очистить историю посещений. Проводя действия нужно вчитываться в показанные пункты, ведь если вы случайно удалите пароли и логины, которых не знаете, восстановить их уже не получится.
Настроек в браузерах достаточно много. Пользователи могут располагать необходимые для них вкладки в удобных местах, менять поисковые системы, внешний вид, проводить множество других действий. Расположение папки с документами обозревателя на компьютере нужно обязательно знать, так как данная информация позволит без проблем использовать привычный браузер на любом устройстве. Достаточно перекинуть папку на флэшку, перенести ее на другой ПК.





Мобильные браузеры
Веб-браузеры для смартфонов и планшетов
Предварительные сборки браузеров
Версии браузеров для тестирования и разработки
Дополнения и плагины
Дополнения, расширения и плагины для браузеров
Блокировщики рекламы
Лучшие антибаннеры для блокировки онлайн рекламы
Менеджеры загрузок
Менеджеры загрузок и торрент-клиенты для скачивания и обмена файлами
Безопасные DNS-сервисы
Безопасные и надежные DNS-серверы
По дате Популярные















Читайте также:

