Голографическая надпись в фотошопе
Обновлено: 04.07.2024
В этом уроке я покажу вам, как с помощью стилей слоя создать яркий 3D-эффект. По ходу урока мы применим к стилям фильтр Размытие в движении, чтобы создать потрясающий голографический эффект в стиле Звездных войн. Также вы узнаете, как записать все действия в экшен, чтобы можно было быстро и легко повторно применить эффект к любому тексту.
1. Создаем стили слоя
Шаг 1
Перед началом записи экшена нам нужно создать стили слоя. Это позволит сократить количество шагов в экшене и даст возможность редактировать некоторые его параметры.
Скачиваем zip-архив и извлекаем его в любую папку. Затем открываем файл Holo-Tuto-Background.jpg в Фотошоп.
Шаг 2
Шаг 3
Переходим на панель слоев и устанавливаем Fill (Заливка) слоя HOLO на 0%. Затем дважды кликаем левой кнопкой по этому же слою, чтобы открыть окно Layer Style (Стиль слоя). После этого добавляем стиль Color Overlay (Наложение цвета):
Шаг 4
Далее применяем Outer Glow (Внешнее свечение):
После этого нажимаем на кнопку New Style (Новый стиль) и сохраняем его под названием «HOLO – A».
Не закрываем окно Layer Style (Стиль слоя).
Шаг 5
Первый слой со стилями готов, и мы можем заняться вторым.
Снимаем галочку с Outer Glow (Внешнее свечение). Затем корректируем настройки Color Overlay (Наложения цвета):
Шаг 6
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:
Шаг 7
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
Шаг 8
Далее мы будем использовать узор, который находится в скачанном zip-архиве. Это обычные горизонтальные линии. Я нарисовал его с помощью белых линий и прозрачного фона.
- BlendMode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 36%
- Pattern (Узор): Holographic Pattern (Кликаем по миниатюре узора, чтобы открыть панель. Затем нажимаем на значок шестеренки в правом верхнем углу и выбираем LoadPatterns (Загрузить узоры). После этого выбираем скачанный Holographic Pattern).
- Scale (Масштаб): 150%
- LinkwithLayer (Связать со слоем): вкл
Шаг 9
Добавляем стиль слоя Drop Shadow (Тень) со следующими настройками:
Закончив, нажимаем на кнопку New Style (Новый стиль) и сохраняем с названием HOLO – B. После этого закрываем окно Layer Style (Стиль слоя).
2. Как создать экшен
Шаг 1
Переходим на панель слоев и выбираем слой HOLO. После этого открываем панель Window – Actions (Окно – Операции). Затем в нижней части панели нажимаем на кнопку Create new set (Создать новый набор) и называем его «Мой текстовый эффект». После этого жмем на кнопку Create new action (Создать новую операцию) и вводим название «Голографический эффект».
С этого момента Фотошоп записывает все действия внутри программы в экшен. Следите за панелью операций, на ней будут отображаться ваши шаги. При необходимости можно удалить лишнее действие. Для этого выберите его и нажмите на значок с корзиной внизу панели.
Шаг 2
Дважды кликаем по названию слоя HOLO и переименовываем его на HOLO – A (будьте внимательны и не снимите выделение со слоя HOLO). Затем правой кнопкой кликаем по этому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Жмем Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели деактивируем Maintain aspect ratio (Сохранять пропорции) и растягиваем текст по вертикали до 59%. Не нажимайте клавишу Enter, чтобы применить изменения. Трансформация должна оставаться активной!
Шаг 4
Кликаем правой кнопкой мышки внутри рамки трансформации и выбираем Perspective (Перспектива). Затем мышкой хватаем правую верхнюю опорную точку и смещаем ее на 22º влево. После этого жмем Enter, чтобы применить трансформацию.
Шаг 5
Теперь переходим к панели Window – Styles (Окно – Стили). Стили слоя, которые мы сохраняли в первой части урока, находятся здесь. Ищем стиль HOLO – A и кликаем по нему, чтобы применить к выбранному слою.
После этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 80º и Distance (Смещение) – на 68 пикселей.
Размытие в движении поможет создать нужный 3D-эффект.
Шаг 6
Жмем Ctrl+J, чтобы дублировать слой, называем копию HOLO – B. После этого открываем панель Styles (Стили) и применяем к копии стиль HOLO – B.
Шаг 7
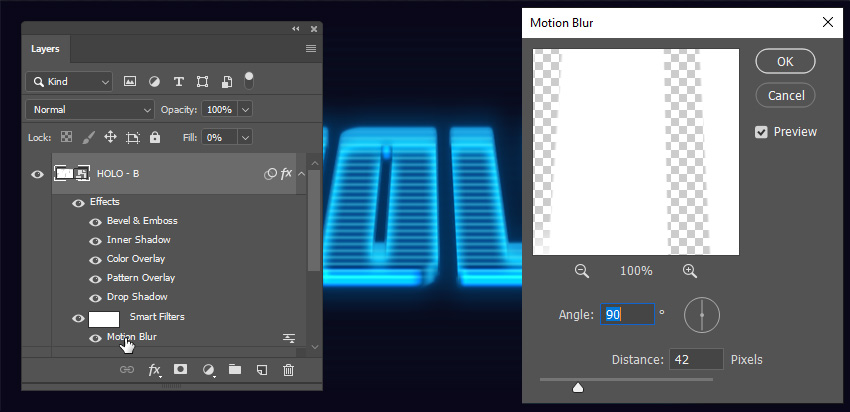
На панели слоев кликаем по стрелке напротив слоя HOLO – B, чтобы развернуть все его эффекты. Дважды кликаем по фильтру Motion Blur (Размытие в движении), чтобы изменить его настройки. Устанавливаем Angle (Угол) на 90º и Distance (Смещение) – на 42 пикселя.
Шаг 8
С зажатой клавишей Ctrl выделяем оба слоя одновременно HOLO – A и HOLO – B и преобразовываем их в смарт-объект. Дважды кликаем по этому смарт-объекту, чтобы открыть окно стилей. После этого применяем стиль слоя Outer Glow (Внешнее свечение) со следующими параметрами:

Сложность урока: Средний

В этом уроке я покажу вам, как с помощью стилей слоя создать яркий 3D-эффект. По ходу урока мы применим к стилям фильтр Размытие в движении, чтобы создать потрясающий голографический эффект в стиле Звездных войн. Также вы узнаете, как записать все действия в экшен, чтобы можно было быстро и легко повторно применить эффект к любому тексту.
1. Создаем стили слоя
Шаг 1
Перед началом записи экшена нам нужно создать стили слоя. Это позволит сократить количество шагов в экшене и даст возможность редактировать некоторые его параметры.
Скачиваем zip-архив и извлекаем его в любую папку. Затем открываем файл Holo-Tuto-Background.jpg в Фотошоп.

Шаг 2

Теперь берем Horizontal Type Tool (T) (Горизонтальный текст), на панели Window – Character (Окно – Символ) устанавливаем размер на 175 пт и шрифт – на Komikahuna. Затем в центре документа пишем слово HOLO.

Шаг 3
Переходим на панель слоев и устанавливаем Fill (Заливка) слоя HOLO на 0%. Затем дважды кликаем левой кнопкой по этому же слою, чтобы открыть окно Layer Style (Стиль слоя). После этого добавляем стиль Color Overlay (Наложение цвета):

Шаг 4
Далее применяем Outer Glow (Внешнее свечение):
После этого нажимаем на кнопку New Style (Новый стиль) и сохраняем его под названием «HOLO – A».
Не закрываем окно Layer Style (Стиль слоя).

Шаг 5
Первый слой со стилями готов, и мы можем заняться вторым.
Снимаем галочку с Outer Glow (Внешнее свечение). Затем корректируем настройки Color Overlay (Наложения цвета):

Шаг 6
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:

Шаг 7
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:

Шаг 8
Далее мы будем использовать узор, который находится в скачанном zip-архиве. Это обычные горизонтальные линии. Я нарисовал его с помощью белых линий и прозрачного фона.
- BlendMode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 36%
- Pattern (Узор): Holographic Pattern (Кликаем по миниатюре узора, чтобы открыть панель. Затем нажимаем на значок шестеренки в правом верхнем углу и выбираем LoadPatterns (Загрузить узоры). После этого выбираем скачанный Holographic Pattern).
- Scale (Масштаб): 150%
- LinkwithLayer (Связать со слоем): вкл

Шаг 9
Добавляем стиль слоя Drop Shadow (Тень) со следующими настройками:
Закончив, нажимаем на кнопку New Style (Новый стиль) и сохраняем с названием HOLO – B. После этого закрываем окно Layer Style (Стиль слоя).

2. Как создать экшен
Шаг 1
Переходим на панель слоев и выбираем слой HOLO. После этого открываем панель Window – Actions (Окно – Операции). Затем в нижней части панели нажимаем на кнопку Create new set (Создать новый набор) и называем его «Мой текстовый эффект». После этого жмем на кнопку Create new action (Создать новую операцию) и вводим название «Голографический эффект».
С этого момента Фотошоп записывает все действия внутри программы в экшен. Следите за панелью операций, на ней будут отображаться ваши шаги. При необходимости можно удалить лишнее действие. Для этого выберите его и нажмите на значок с корзиной внизу панели.

Шаг 2
Дважды кликаем по названию слоя HOLO и переименовываем его на HOLO – A (будьте внимательны и не снимите выделение со слоя HOLO). Затем правой кнопкой кликаем по этому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 3
Жмем Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели деактивируем Maintain aspect ratio (Сохранять пропорции) и растягиваем текст по вертикали до 59%. Не нажимайте клавишу Enter, чтобы применить изменения. Трансформация должна оставаться активной!

Шаг 4
Кликаем правой кнопкой мышки внутри рамки трансформации и выбираем Perspective (Перспектива). Затем мышкой хватаем правую верхнюю опорную точку и смещаем ее на 22º влево. После этого жмем Enter, чтобы применить трансформацию.

Шаг 5
Теперь переходим к панели Window – Styles (Окно – Стили). Стили слоя, которые мы сохраняли в первой части урока, находятся здесь. Ищем стиль HOLO – A и кликаем по нему, чтобы применить к выбранному слою.
После этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 80º и Distance (Смещение) – на 68 пикселей.
Размытие в движении поможет создать нужный 3D-эффект.

Шаг 6
Жмем Ctrl+J, чтобы дублировать слой, называем копию HOLO – B. После этого открываем панель Styles (Стили) и применяем к копии стиль HOLO – B.

Шаг 7
На панели слоев кликаем по стрелке напротив слоя HOLO – B, чтобы развернуть все его эффекты. Дважды кликаем по фильтру Motion Blur (Размытие в движении), чтобы изменить его настройки. Устанавливаем Angle (Угол) на 90º и Distance (Смещение) – на 42 пикселя.

После этого выбираем инструмент Move Tool (V) (Перемещение) и смещаем слой HOLO – B вверх на 60 пикселей.

Шаг 8
С зажатой клавишей Ctrl выделяем оба слоя одновременно HOLO – A и HOLO – B и преобразовываем их в смарт-объект. Дважды кликаем по этому смарт-объекту, чтобы открыть окно стилей. После этого применяем стиль слоя Outer Glow (Внешнее свечение) со следующими параметрами:
Жмем ОК, чтобы закрыть окно Layer Style (Стиль слоя).

Шаг 9
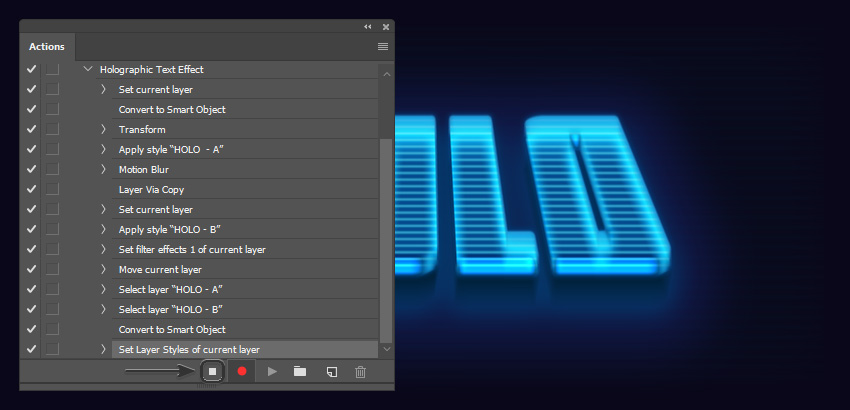
Переходим на панель операций и жмем на кнопку Stop Recording (Остановить запись).

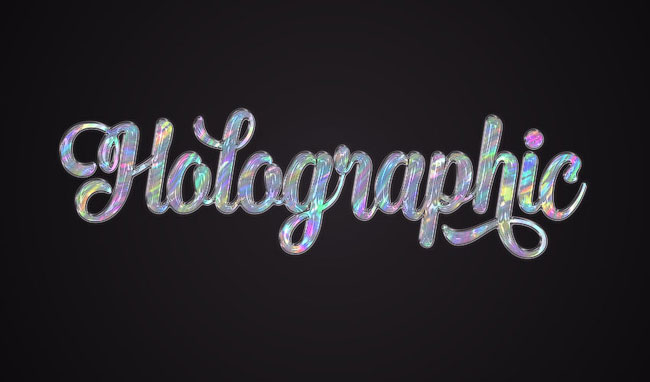
Вот так выглядит финальный результат:

В этом уроке мы создали с вами голографический эффект на тексте и записали процесс в экшен. Сначала мы создали два слоя со стилями, затем объединили их вместе и применили к ним размытие в движении для имитации эффекта 3D. Теперь вы можете применять этот экшен к любому тексту. Достаточно сделать пару кликов мышкой!
Чтобы применить экшен, выбираем его на панели операций и в нижней части жмем на кнопку Play (Воспроизвести).
Надеюсь, вам понравился урок. Не стесняйтесь оставлять комментарии ниже.
Также не забудьте посмотреть мой набор текстовых эффектов Cyberpunk. В них включены смарт-объекты для быстрого и удобного редактирования.
Создаем голографический эффект для текста в Фотошоп

Сложность урока: Средний

В этом уроке вы узнаете, как создать простой голографический текстовый эффект, используя стили слоя и фильтры. Начнем!
На создание этого текстового эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем текстурную основу для фона
Шаг 1
Создаем новый документ размером 900 х 600 пикселей с белым фоном. Затем кликаем правой кнопкой мыши по слою Background (Фон) и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Называем получившийся смарт-объект «Текстура».

Шаг 2
Устанавливаем цвета заднего и переднего планов на черный и белый соответственно. Далее переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

2. Создаем голографическую текстуру
Шаг 1
Переходим Filter – Filter Gallery – Texture – Grain (Фильтр – Галерея фильтров – Текстура – Зерно) и применяем следующие настройки:

Чтобы, не закрывая окно с фильтрами добавить новые, нажмите кнопки New effect filter (Новый слой эффектов) в нижнем правом углу окна, а затем выберите нужный фильтр.
Шаг 2
Переходим Stylize – Glowing Edges (Стилизация – Свечение краев) и применяем следующие настройки:

Шаг 3
Переходим Artistic – Watercolor (Имитация – Акварель) и применяем следующие настройки:
- Brush Detail (Детализация): 3
- Shadow Intensity (Глубина теней): 0
- Texture (Текстура): 1

Шаг 4
Переходим Artistic – Film Grain (Имитация – Зернистость фотопленки) и применяем следующие настройки:

Шаг 5
Переходим Brush Strokes – Dark Strokes (Штрихи – Темные штрихи) и применяем следующие настройки:
Закончив, жмем ОК, чтобы закрыть окно с фильтрами.

Шаг 6
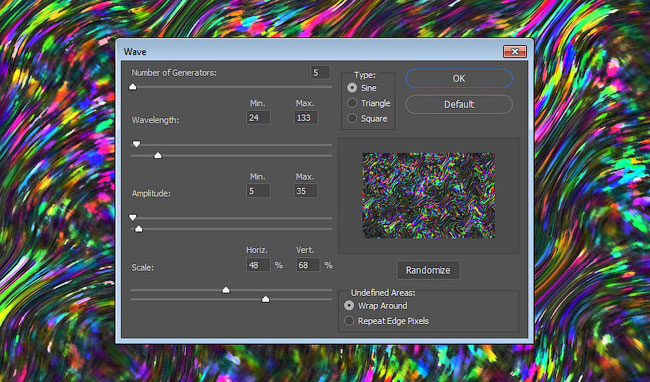
Применяем Filter – Distort – Wave (Фильтр – Искажение – Волна) с настройками, как на скриншоте ниже. Но вы можете использовать любые другие параметры.

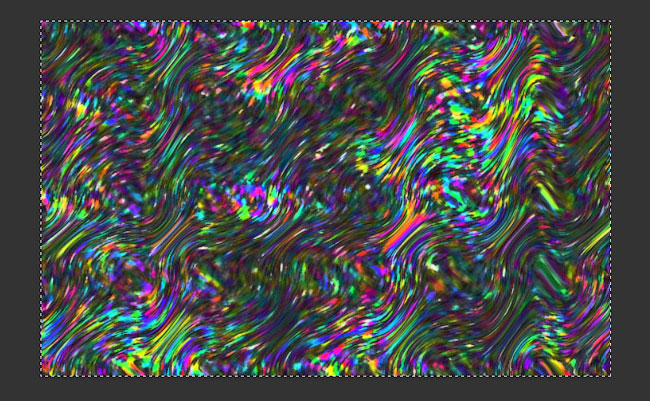
Шаг 7
Это будет базовая текстура для создания эффекта. Вы можете изменить ее размер в зависимости от того, какой размер будет иметь ваш финальный результат урока.
Далее мы переходим Image – Image Size (Изображение – Размер изображения). Устанавливаем Width (Ширина) на 1200 пикселей, а Height (Высота) – на 750 пикселей.
Сохраняем этот документ и не закрываем, так как позже он нам понадобится.

3. Создаем фон с виньеткой
Шаг 1
Создаем новый документ размером 900 х 600 пикселей, жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Solid Color (Цвет).

Шаг 2
Стиль градиента устанавливаем на Radial (Радиальный) и Scale (Масштаб) – на 250. Затем меняем его режим смешивания на Soft Light (Мягкий свет).

4. Добавляем текст и глифы
Шаг 1
Пишем любой текст, используя шрифт Premier Script и размер 200 pt.

Шаг 2
Так как данный шрифт имеет множество встроенных глифов, вы можете получить доступ к ним, выделив отдельную букву в тексте, а затем выбрав глиф в появившейся подсказке.

Шаг 3
Еще один способ получить доступ к глифам шрифта это перейти в меню Type – Panels – Glyphs Panel (Текст – Панели – Панель «Глифы»).
Выделяем букву, которую хотим заменить, и выбираем нужный символ на панели глифов.

Шаг 4
Перед тем, как перейти к следующему шагу, тщательно изучаем текст и вносим все необходимые изменения в буквах.

Шаг 5
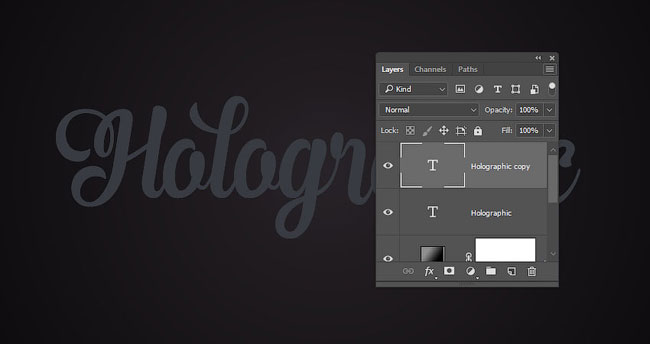
Дублируем (Ctrl+J) текстовый слой.

5. Создаем стеклянную обводку
Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
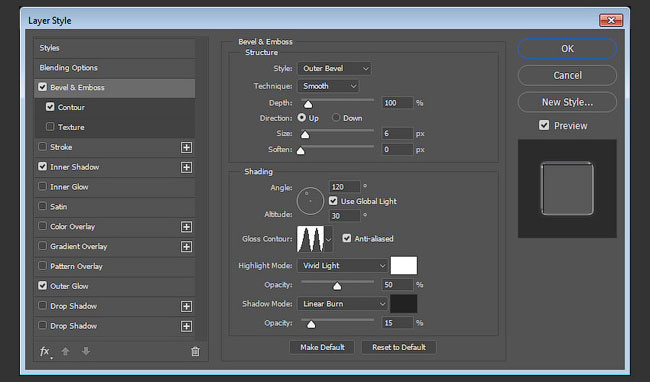
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими параметрами:

Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:

Шаг 3
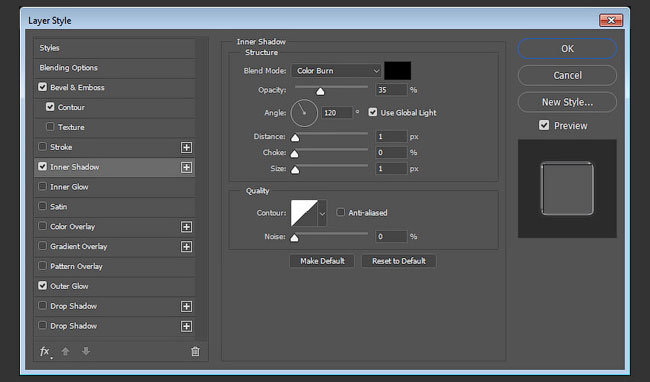
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:

Шаг 4
Добавляем стиль слоя Outer Glow (Внешнее свечение) со следующими параметрами:

Получаем вот такую обводку с эффектом стекла:

6. Создаем глянцевый эффект
Дважды кликаем по копии текстового слоя, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 10
- Снимаем галочку с UseGlobalLight (Глобальное освещение)
- Angle (Угол): 84
- Altitude (Высота): 42
- GlossContour (Контур глянца): Ring– Double (Двойное кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 10%

Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:

Шаг 3
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:

Получаем вот такой эффект:

7. Применяем текстуру к тексту
Шаг 1
Возвращаемся к документу с голографической текстурой, жмем Ctrl+A, чтобы выделить весь документ, и Ctrl+C, чтобы скопировать выделенную область.

Шаг 2
Переходим к основному документу с текстом и жмем Ctrl+V, чтобы вставить скопированную текстуру. Называем слой с текстурой «Текстура» и меняем ее режим смешивания на Screen (Осветление).
Кликаем правой кнопкой мыши по слою «Текстура» и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы текстура действовала только на текстовый слой.

Шаг 3

8. Применяем корректирующие слои
Шаг 1
Переходим Layer – New Adjustment Layer (Слой – Новый корректирующий слой) и добавляем Vibrance (Сочность). Трансформируем этот слой в обтравочную маску для слоя «Текстура» и устанавливаем параметр Vibrance (Сочность) на 50.

Шаг 2
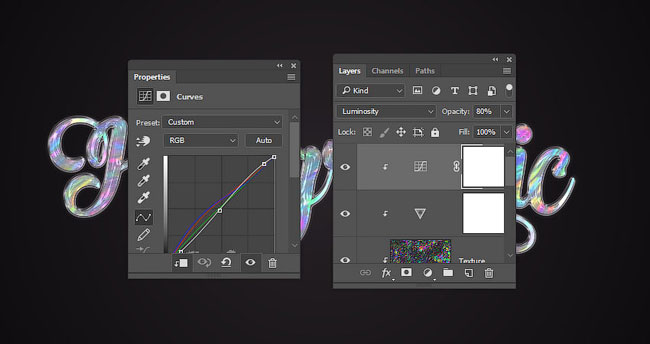
Добавляем корректирующий слой Curves (Кривые). Меняем его режим смешивания на Luminosity (Яркость), чтобы не искажались цвета, и уменьшаем Opacity (Непрозрачность) до 80%.
Настраиваем три кривые RGB, чтобы получить необходимый результат.

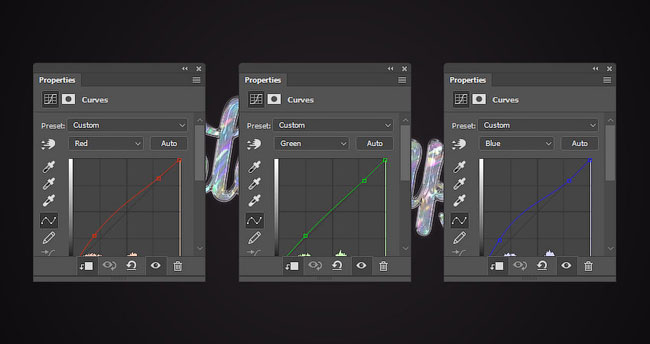
Шаг 3
Вот так выглядят настроенные кривые RGB. Однако, вы можете пропустить такую настройку кривых, если в этом нет необходимости. Также попробуйте поэкспериментировать с непрозрачностью слоя, чтобы получить подходящий для вашей работы результат.

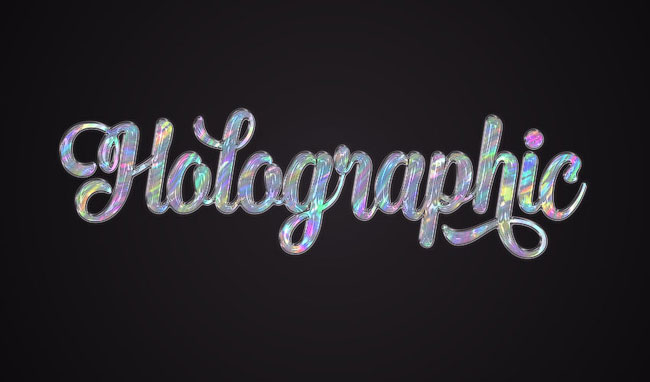
Отличная работа, мы закончили!
В начале урока мы использовали большое количество различных фильтров, чтобы создать голографическую текстуру.
Затем мы добавили два текстовых слоя и применили к ним стили слоя, чтобы придать эффект стекла. И, наконец, добавили к тексту голографическую текстуру и корректирующие слои, чтобы завершить создание эффекта.
Не стесняйтесь оставлять комментарии, предложения, а также делиться своими работами.
What You'll Be CreatingВ этом уроке я покажу вам, как использовать стили слоя Photoshop и фильтры, чтобы создать простой голографический текст. Давайте приступим!
Данный текстовый эффект был вдохновлён другими текстовыми эффектами, которые доступны на сайте GraphicRiver.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Текстурную Основу
Шаг 1
Создайте новый документ 900 x 600 px с белым задним фоном. Далее, щёлкните правой кнопкой мыши по слою Задним фоном (Background) и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to a Smart Object), переименуйте этот слой в Текстуру (Texture).



Шаг 2
Установите цвет переднего плана и заднего плана на чёрный и белый цвет, а затем идём Фильтр - Рендеринг - Облака (Filter > Render > Clouds).



2. Создаём Голографическую Текстуру
Шаг 1
Идём Фильтр - Галерея фильтров - Текстура - Зерно (Filter > Filter Gallery > Texture > Grain). Установите следующие настройки, которые указаны ниже:
Чтобы добавить другие фильтры, перечисленные ниже, нажмите на значок Новый слой эффектов (New effect layer) в нижнем правом углу панели Галерея фильтров (Filter Gallery), а затем выберите фильтр.
Шаг 2
Идём Стилизация- Свечение краёв (Stylize > Glowing Edges). Установите следующие настройки, которые указаны ниже:
Шаг 3
Идём Имитация - Акварель (Artistic > Watercolor). Установите следующие настройки, которые указаны ниже:
Шаг 4
Идём Имитация - Зернистость плёнки (Artistic > Film Grain). Установите следующие настройки, которые указаны ниже:
Шаг 5
Идём Штрихи - Тёмные штрихи (Brush Strokes > Dark Strokes). Установите следующие настройки, которые указаны ниже:
- Баланс (Balance): 0
- Содержание чёрного (Black Intensity): 0
- Содержание белого (White Intensity): 2



Шаг 6
Идём Фильтр- Искажение - Волна (Filter > Distort > Wave). Установите настройки, которые указаны ниже. Вы также можете использовать другие настройки, если хотите.



Шаг 7
Это базовая текстура, но вы можете корректировать её размер в зависимости от итогового результата, который вы хотите создать, и от текста, который вы добавите.
В данном случае, идём Изображение- Размер изображения (Image > Image Size), установите Ширину (Width) на 1200 px, а Высоту (Height) на 750 px.
Сохраните этот документ, пока не закрывайте его, поскольку мы используем его позже в уроке.



3. Создаём Нежный Эффект Виньетки
Шаг 1
Создайте новый документ 900 x 600 px. В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Цвет (Solid Color).



Шаг 2
Установите Стиль (Style) градиента на Радиальный (Radial), Масштаб (Scale) на 250. Далее, поменяйте режим наложения для слоя с заливкой градиента на Мягкий свет (Soft Light).



4. Создаём Текст и Используем Глифы
Шаг 1
Создайте текст, используя шрифт Premier Script, установите размер шрифта на 200 pt.



Шаг 2
Поскольку шрифт Premier Script имеет массу глифов, то вы можете получить доступ к имеющимся глифам, для этого вначале выделите символ, а затем выберите глиф, который вы хотите использовать из предложенного набора глифов.



Шаг 3
Другой способ получить доступ к этим глифам, для этого идём Текст- Панели- Панель Глифов (Type > Panels > Glyphs Panel).
Выделите символы, которые вы хотите заменить и получайте удовольствие, изменяя текст, используя различные доступные глифы.



Шаг 4
Внесите все необходимые изменения перед тем, как перейти к следующему шагу.



Шаг 5
Продублируйте слой с текстом.



5. Стилизуем Стеклянную Обводку
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
Итак, мы создали обводку похожую на стекло.



6. Стилизуем Глянцевый Текст
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
Итак, мы стилизовали основной текст.



7. Применяем Текстуру к Тексту
Шаг 1
Идём в документ с голографической текстурой, нажмите клавиши (Ctrl+A), чтобы выделить всё изображение, а затем нажмите клавиши (Ctrl+C), чтобы скопировать выделение.



Шаг 2
Возвращаемся на наш документ с текстом, далее нажмите клавиши (Ctrl+V), чтобы вклеить скопированную текстуру. Переименуйте слой с текстурой в Текстуру (Texture), а затем поменяйте режим наложения на Осветление (Screen).
Щёлкните правой кнопкой мыши по слою Текстура (Texture) и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask), чтобы привязать текстуру к дубликату к слоя с текстом.



Шаг 3



8. Усиливаем Текстуру с помощью Корректирующих Слоёв
Шаг 1
Добавьте корректирующий слой Вибрация (Vibrance) в качестве обтравочной маски к слою Текстура (Texture). Поменяйте значение Вибрации (Vibrance) на 50.



Шаг 2
Добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски. Поменяйте режим наложения для данного корректирующего слоя на Яркость (Luminosity), так что, это не повлияет на цвета, а также уменьшите значение Непрозрачности (Opacity) слоя до 80%.
Настройте RGB, включая Каналы (Channel) кривых, чтобы получить тот результат, который вам нравится.



Шаг 3
Ниже представлены откорректированные Каналы (Channel) кривых. Вы можете полностью пропустить настройку каналов, если не видите необходимости вносить какие-либо изменения, а также вы можете использовать другое значение Непрозрачности (Opacity) слоя.



Отличная Работа, Мы завершили урок!
В этом уроке мы использовали множество фильтров, чтобы создать голографическую текстуру.
Далее, мы создали и стилизовали два слоя с текстом, используя различные стили слоя, чтобы создать эффект стекла. В заключение, мы добавили текстуру к тексту и применили корректирующие слои для усиления заключительного результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
В этом уроке вы узнаете, как создать простой голографический текстовый эффект, используя стили слоя и фильтры. Начнем!
На создание этого текстового эффекта меня вдохновили различные стили слоя , доступные на сайте GraphicRiver.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем текстурную основу для фона
Шаг 1
Создаем новый документ размером 900 х 600 пикселей с белым фоном. Затем кликаем правой кнопкой мыши по слою Background (Фон) и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Называем получившийся смарт-объект «Текстура».
Шаг 2
Устанавливаем цвета заднего и переднего планов на черный и белый соответственно. Далее переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
2. Создаем голографическую текстуру
Шаг 1
Переходим Filter – Filter Gallery – Texture – Grain (Фильтр – Галерея фильтров – Текстура – Зерно) и применяем следующие настройки:
- Intensity (Интенсивность): 100
- Contrast (Контрастность): 0
- GrainType (Тип зерна): Clumped (Комки)
Чтобы, не закрывая окно с фильтрами добавить новые, нажмите кнопки New effect filter (Новый слой эффектов) в нижнем правом углу окна, а затем выберите нужный фильтр.
Шаг 2
Переходим Stylize – Glowing Edges (Стилизация – Свечение краев) и применяем следующие настройки:
- EdgeWidth (Ширина краев): 2
- EdgeBrightness (Яркость краев): 6
- Smoothness (Смягчение): 7
Шаг 3
Переходим Artistic – Watercolor (Имитация – Акварель) и применяем следующие настройки:
- Brush Detail (Детализация): 3
- Shadow Intensity (Глубина теней): 0
- Texture (Текстура): 1
Шаг 4
Переходим Artistic – Film Grain (Имитация – Зернистость фотопленки) и применяем следующие настройки:
- Grain (Зерно): 3
- HighlightArea (Область светов): 0
- Intensity (Интенсивность): 10
Шаг 5
Переходим Brush Strokes – Dark Strokes (Штрихи – Темные штрихи) и применяем следующие настройки:
- Balance (Баланс): 0
- BlackIntensity (Содержание черного): 0
- WhiteIntensity (Содержание белого): 2
Закончив, жмем ОК, чтобы закрыть окно с фильтрами.
Шаг 6
Применяем Filter – Distort – Wave (Фильтр – Искажение – Волна) с настройками, как на скриншоте ниже. Но вы можете использовать любые другие параметры.
Шаг 7
Это будет базовая текстура для создания эффекта. Вы можете изменить ее размер в зависимости от того, какой размер будет иметь ваш финальный результат урока.
Далее мы переходим Image – Image Size (Изображение – Размер изображения). Устанавливаем Width (Ширина) на 1200 пикселей, а Height (Высота) – на 750 пикселей.
Сохраняем этот документ и не закрываем, так как позже он нам понадобится.
Читайте также:

