Halftone как сделать в фотошопе
Обновлено: 06.07.2024
В этом уроке, автор покажет вам, как сделать тонирование фотографии при помощи Карты градиента и Кривых. А также, как сделать максимальное совпадение по цвету с кадром из любимого фильма.
Мы будем использовать такие составляющие программы Adobe Photoshop , как: корректирующий слой Curves(Кривые) и вкладка Channels(Каналы) , а также научимся работать с таким необходимым инструментом, как Histogram (Гистограмма), которая находится в главной вкладке Window (Окно) на верхней панели. Надеюсь, что данный урок вам понравится и вы получите все необходимые знания, при работе с данными инструментами.
Итак, давайте начнём:
Просматривая многие кинофильмы, наверняка вы обратили внимание на то, что при их создании используются определённые цвета, которые делают фильм более узнаваемым среди телезрителей. Отличный пример - фильм «Матрица», в сценах которого преобладает существенное превосходство зелёного цвета.
Такие преобладания цвета на экране называют цветовым выравниванием и автор покажет вам технику его применения в программе Adobe Photoshop .
Примечание автора: для выполнения данной работы, нам понадобится референс изображения, которое мы будем использовать для применения схожих цветов. Я использовал первый попавшийся скриншот из фильма. Важно, чтобы изображение (референс), на которое вы ориентируетесь по цвету, и ваша фотография были схожими с точки зрения освещения.
Анализ референса
Перед тем, как приступить к обработке изображения, разместите кадр из фильма так, как показано на скриншоте.
Давайте ещё раз обратим внимание на скриншот из фильма. Глядя на это изображение, кажется что его основными цветами являются: голубой, зелёный, синий и немного желтого. Но это не так!
Например, кликнув на световой лампе на скриншоте, цвет, который казался нам белым, окажется слегка оранжевым, а если обратить внимание на галстук персонажа, то цвет, который казался нам чёрным, в тенях, на самом деле будет смесью зелёного с голубым.
Следует отметить, что помимо стандартной палитры Histogram (Гистограмма) , гистограмму можно посмотреть ещё через корректирующий слой Кривые. Создайте его поверх всех слоёв. Мы увидим, что слева на гистограмме гораздо больше информации, чем справа.
После того, как мы определим цвета на исходном изображении, можно вносить в него коррективы.
Тем не менее, давайте немного отвлечёмся от корректирующего слоя Curves (Кривые) и воспользуемся другим способом: коррекция изображения с помощью корректирующего слоя Gradient Map (Карта градиента).
Примечание переводчика: следует признать, что способ с Gradient Map (Картой градиента) ,который будет описан далее, более сложный и долгий, поэтому рекомендуется использовать 2-ой способ редактирования, при помощи корректирующего слоя Curves (Кривые).
1-й способ: Карта градиента
Примечание переводчика: расположите этот слой над слоем Curves (Кривые) , но под слоем с изображением и не применяйте его в качестве Clipping Mask (Обтравочной маски) . Чуть позже станет понятно, почему нужно сделать именно так.
Примечание переводчика: данный ползунок необходим для добавления желтизны на лбу, как на кадре из фильма.
Итак, наша картинка начинает приобретать зеленоватый оттенок. Можно попробовать изменить режим наложения, данного корректирующего слоя на Color (Цвет), либо на Hue(Цветовой тон) и уменьшить Opacity (Непрозрачность) этого слоя на ваш вкус.
Расположение ползунков, а также полученный результат, можно посмотреть на скриншоте:
Примечание автора: по окончанию выполнения цветокоррекции с корректирующим слоем Gradient Map (Карта Градиента) , можете удалить его.
2 способ: Кривые
Примечание переводчика: не забудьте расположить корректирующий слой Curves (Кривые) над слоем с исходным изображением и примените корректирующий слой в качестве Clipping Mask (Обтравочной маски) к изображению.
Приступим! Находясь на корректирующем слое Curves (Кривые) нажмите на панельку RGB и появится выпадающий список из трёх каналов Red(Красный), Green (Зелёный), Blue (Синий). На данный момент, нам необходимо добавить жёлтый цвет, а для этого нужно выбрать синий канал. Если вам понадобится добавить зелёный цвет, выбирайте красный канал. Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
Итак, выбрав синий канал, взгляните на гистограмму корректирующего слоя. Видно, что в правой части совсем нет никакой информации, поэтому работать с кривой надо в том месте, где присутствует гистограмма. Для добавления жёлтого цвета на лоб и немного на глаза модели, выберите значок, который уже упоминался выше в шаге 1, и кликните на лоб модели. На кривой гистограммы должна появиться точка, потянув за которую мы добавим жёлтый оттенок. Результат с настройками кривой на скриншоте:

Сложность урока: Легкий
В этом уроке я покажу вам, что такое полутона и как добиться эффекта цветового полутона. Я также покажу вам, как сделать свои собственные полутоновые кисти.

Что такое полутона?
Возможно, вы знакомы с полутоновыми рисунками, которые используются при печати. Паттерны — это важнейшая часть каждой конкретной среды, также и полутоновые паттерны придают уникальный вид дизайнерским работам. Полутон — это техника, которая имитирует градацию тона с помощью точек. Эти точки различаются по размеру, расстоянию и иногда даже форме, чтобы создать эффект полутонового градиента. Чем ближе и больше точек на полутоне, тем темнее изображение. Чем меньше точки и, чем больше они разбросаны, тем светлее изображение. Когда это все вместе, эффект полутонов создает иллюзию постепенного перехода тонов, если смотреть издалека.
В настоящее время полутона обычно используются в диджитал среде для создания комиксов, что отражает ностальгию в эпоху цифровых технологий.
В этом уроке я покажу вам, как добиться эффекта полутонов в Photoshop. Вы можете применить эти шаги к любому изображению по своему вкусу, чтобы получить черно-белые полутона или цветные. Мы также рассмотрим, как создавать свои собственные полутоновые кисти в Photoshop, которые помогут вам добавить интересные детали к вашей иллюстрации. Наконец, мы рассмотрим, как создавать полутоновые кисти в Illustrator. Это идеально, если вы только начинаете работать в мире иллюстраций и хотите развивать свои навыки и стиль.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем полутоновой паттерн в Photoshop
Сначала давайте узнаем, как создать эффект полутонов в Photoshop.
Шаг 1
Перетаскиваем наушники на белом фоне в Photoshop. Мы будем преобразовывать фото в различные полутоновые изображения, чтобы попробовать разные настройки.
Чтобы получить цветное полутоновое изображение в Photoshop, идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона).

Шаг 2
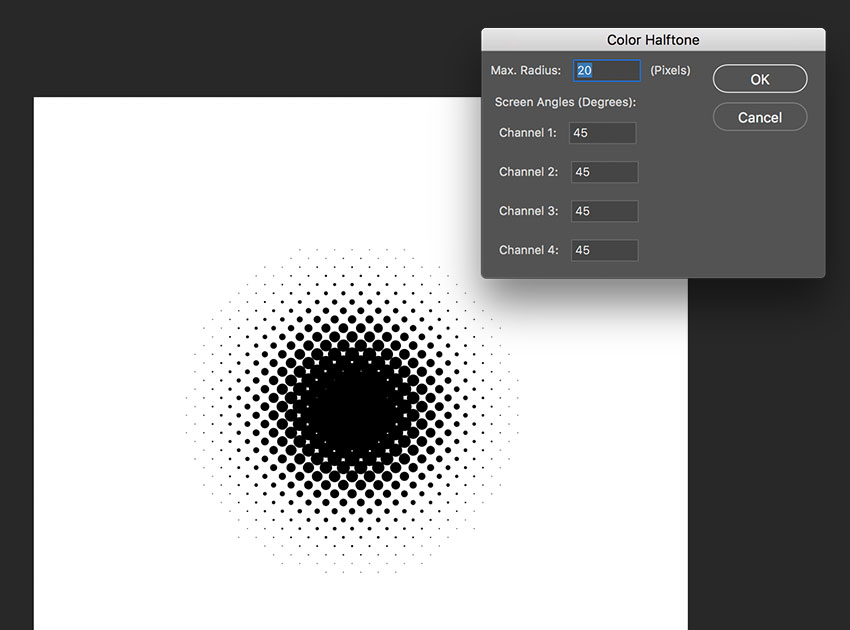
В окне параметров Color Halftone (Цветные полутона) вы заметите параметры Max. Radius (Макс. радиус) и Channels (Каналы). Max. Radius (Макс. радиус) определяет максимальный размер точек, от которого зависит насколько детализированным должно быть изображение. Чем больше точек, тем меньше деталей; чем меньше точек, тем более детализировано изображение.
Channels (Каналы) — это голубой, пурпурный, желтый и черный, а также угол, в при котором смешиваются эти цвета. Это делается для достижения определенных цветов и оттенков. Угол создает муаровые эффекты и узоры розеток, которые полезны для печати, где необходимы полутона. В этом уроке мы сосредоточимся на том, как выглядят полутоновые эффекты, которые могут быть напечатаны или использованы в цифровом виде как стиль.
В окне параметров Color Halftone (Цветные полутона) есть настройки по умолчанию. У меня такие:

В примере ниже можно увидеть, что мы создали цветной полутон в Photoshop. Чем ближе и больше точки, тем темнее изображение, и чем меньше и больше разброс, тем светлее изображение. Изображение очень текстурированно из-за низкого Max. Radius (Макс. радиус). Посмотрите на изображение издалека, и вы заметите, что точки исчезают, создавая иллюзию градации тона.

Шаг 3
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад. Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Меняем Max. Radius (Макс. радиус):
- Max. Radius (Макс. радиус) 20 pixels
- Channel 1 (1 канал): 108
- Channel 2 (2 канал): 162
- Channel 3 (3 канал): 90
- Channel 4 (4 канал): 45
Вы заметите, что точки намного больше, и можно увидеть, как цветовое сочетание CMYK рассеяно как паттерн.

Шаг 4
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад. Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Попробуем полутоновой эффект с тем же Max. Radius (Макс. радиус), что и в предыдущем шаге, но установим значение Channels (Каналы) на 45:
- Max. Radius (Макс. радиус) 20 pixels
- Channel 1 (1 канал): 45
- Channel 2 (2 канал): 45
- Channel 3 (3 канал): 45
- Channel 4 (4 канал): 45
Вы заметите, что точки имеют тот же размер, а углы выстроены по сетке, создавая аккуратный узор.

Шаг 5
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад.
Другой способ достижения эффекта полутонов — использование опции битового формата. С опцией битового формата, вы можете создать черно-белый эффект полутонов и использовать различные формы полутонов. Этот метод изображением, как шаблоном, обрезает края для создания полутонового рисунка. Чтобы получить доступ к опции битового формата, нам нужно превратить изображение в оттенки серого.
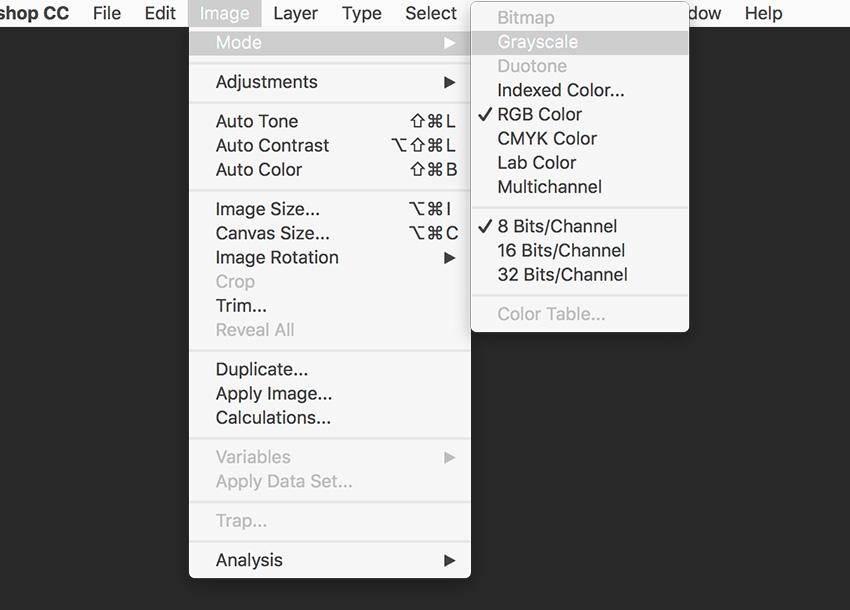
Идем в меню Image – Mode – Grayscale (Изображение – Режим – Градации серого), затем Image – Mode – Bitmap (Изображение – Режим – Битовый формат).

Шаг 6
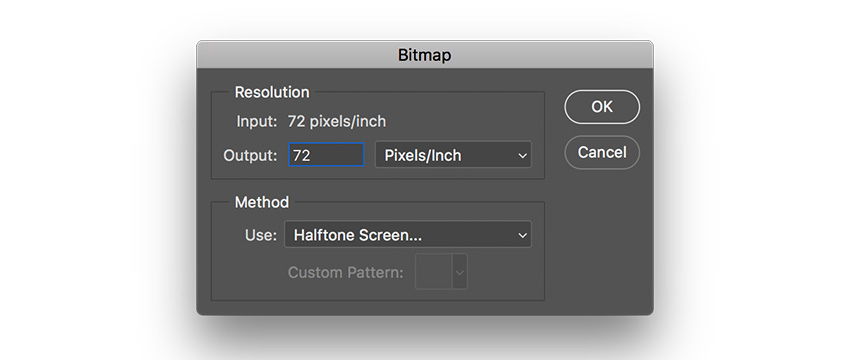
В окне параметров Bitmap (Битовый формат), устанавливаем значение Output (Выход) на 72 Pixels/Inch. Method (Способ), Use (Использовать): Halftone Screen (Полутоновой растр) и нажимаем OK.

В окне параметров Halftone Screen (Полутоновой растр) устанавливаем Frequency (Линиатура) на 3 Lines/Inch, Angle (Угол) на 45 градусов, Shape (Форма растровой точки) на Round (Круг). Click OK.
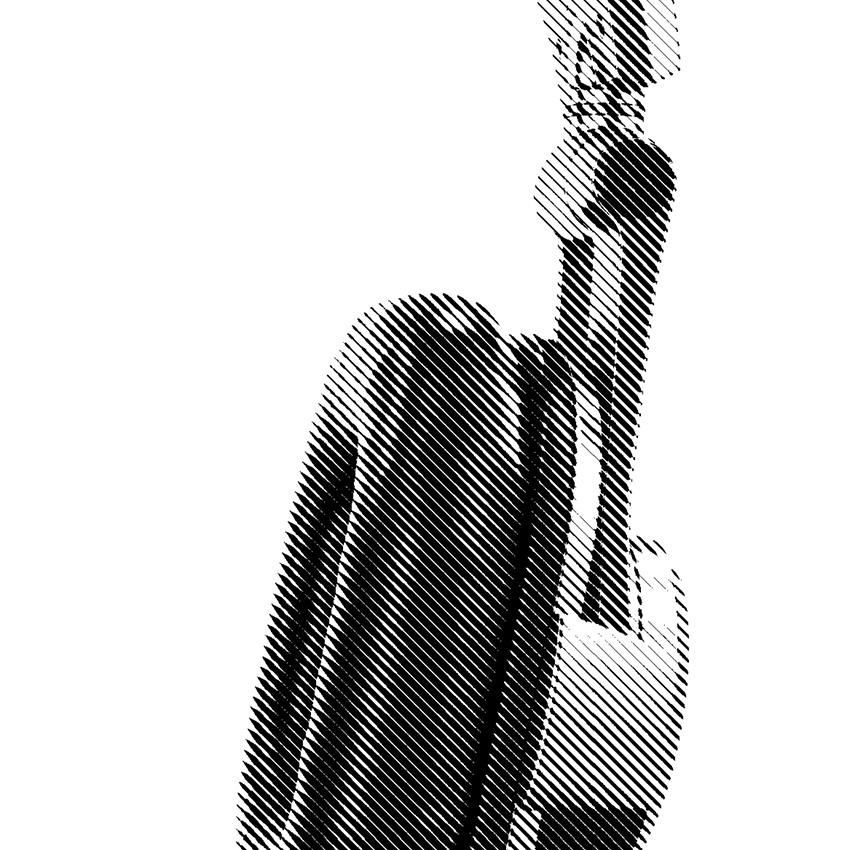
На изображении ниже вы заметите, что по сравнению с эффектом полутонов, здесь обрезаются точки по краю.

Шаг 7
Допустим, мы хотим добиться другого вида полутонового эффекта. Нажимаем Ctrl+Z, чтобы вернуться на шаг назад.
Идем в меню Image – Mode – Bitmap (Изображение – Режим – Битовый формат). В окне параметров Bitmap (Битовый формат), устанавливаем значение Output (Выход) на 72 Pixels/Inch. Method (Способ), Use (Использовать): Halftone Screen (Полутоновой растр) и нажимаем OK.
Используем те же настройки, но на этот раз изменим Shape (Форма растровой точки) на Line (Линия). Нажимаем ОК. В традиционном понимании, это не совсем полутон, потому что он не состоит из точек, но имеет ту же основную идею. Мы создаем градиент полутонов с линиями.

2. Создаем полутоновые кисти в Photoshop
Мы также можем создать этот эффект полутонов в Photoshop с помощью кистей. Полутоновые кисти Photoshop помогут создать текстуру полутонов в ваших проектах.
Шаг 1
Идем в меню File – New (Файл – Создать). Назовем его Halftone brush (Полутоновая кисть).
Устанавливаем Width (Ширина) и Height (Высота) на 1500 Pixels (Пикселы), Resolution (Разрешение) to 72 Pixels/Inch (Пикселы/дюйм), нажимаем Create (Создать).

Шаг 2
Берем инструмент Brush Tool (B) (Кисть) и правым кликом по документу открываем настройки кисти.
Выбираем жесткую круглую кисть и устанавливаем Size (Размер) 500 пикселей, а Hardness (Жесткость) – 25%. Жесткость поможет распределить кисть, и это преобразуется в полутоновой градиент, в котором точки меняются по размеру по мере их распространения.

Шаг 3
Кликаем один раз по документу, чтобы создать один мазок кистью.
Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Устанавливаем Max. Radius (Макс. радиус) на 20, а значение всех Channels (Каналы) на 45. Нажимаем ОК.

Шаг 4
Идем в меню Edit – Define Brush Preset (Редактирование – Определить кисть). В окне параметров Brush Name (Имя кисти) пишем имя Halftone Brush (Полутоновая кисть). Нажимаем ОК.

Шаг 5
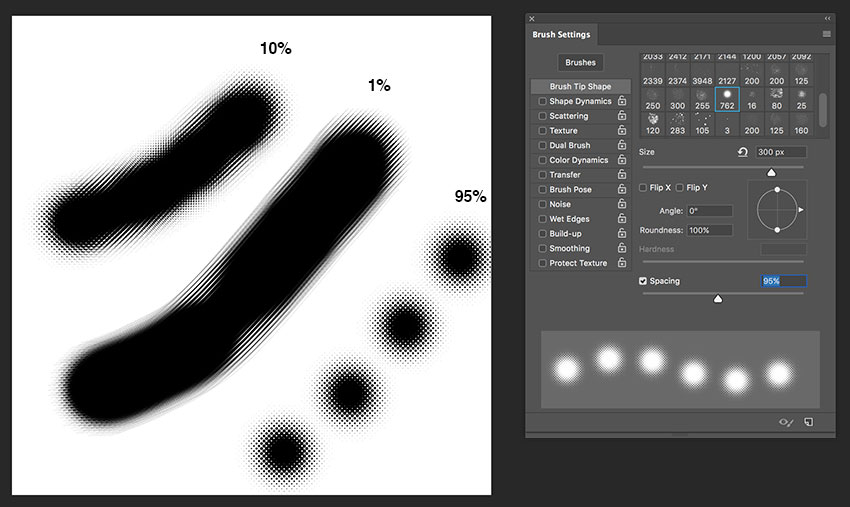
Теперь вы можете использовать новую кисть, нанося мазки на холст.

Идем в меню Window – Brush Settings (Окно – Настройки кисти), чтобы открыть панель Brush Settings (Настройки кисти). Здесь можно изменить настройки, чтобы получить другой внешний вид. Изменение Spacing (Интервалы) на 1%, добиться более плавного перехода, и на 95%, чтобы разделить мазки. Теперь кисть готова к использованию.

3. Создаем полутоновую кисть в Adobe Illustrator
Теперь давайте узнаем, как создать эффект полутонов в Illustrator с помощью кистей Illustrator.
Шаг 1
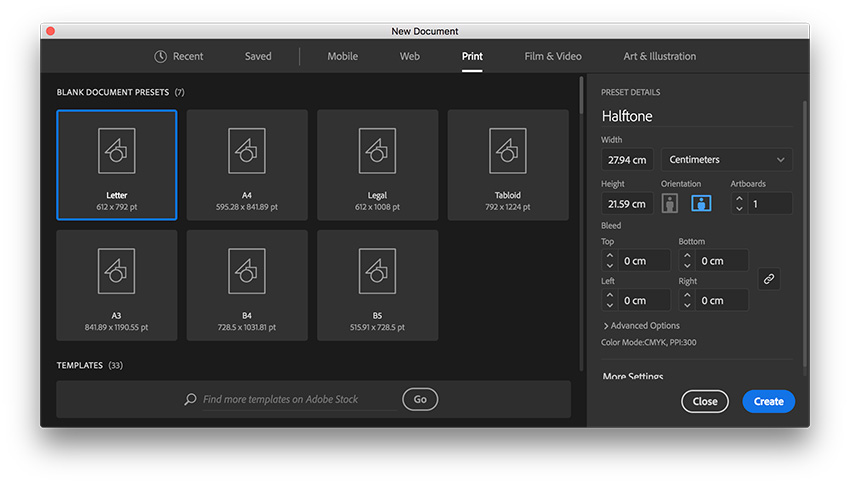
Запускаем Illustrator, идем в меню File – New (Файл – Новый).
В окне New Document (Создать документ) выбираем раздел Print (Печать). Выбираем размер бланка Letter. Называем документ Halftone (Полутон), устанавливаем единицы измерения на Centimeters (Сантиметры), Orientation (Ориентация) Horizontal (Горизонтально). Нажимаем Create (Создать).

Шаг 2
Для этой кисти мы создадим полутоновый рисунок в Illustrator с нуля, а затем создадим композицию.
Берем инструмент Ellipse Tool (L) (Элипс). Щелкаем по монтажной области, чтобы открыть окно параметров Ellipse (Эллипс). Устанавливаем Width (Ширина) и Height (Высота) по 1 см. Жмем ОК.
Устанавливаем цвет заливки на черный.
Создаем второй эллипс, на этот раз установив ширину и высоту 0,3 см. Нажимаем ОК.

Шаг 3
Выделяем оба круга. Открываем панель Align (Выравнивание) в меню Window – Align (Окно – Выравнивание). Нажимаем на кнопку Horizontal Align Center (Горизонтальное выравнивание по центру).
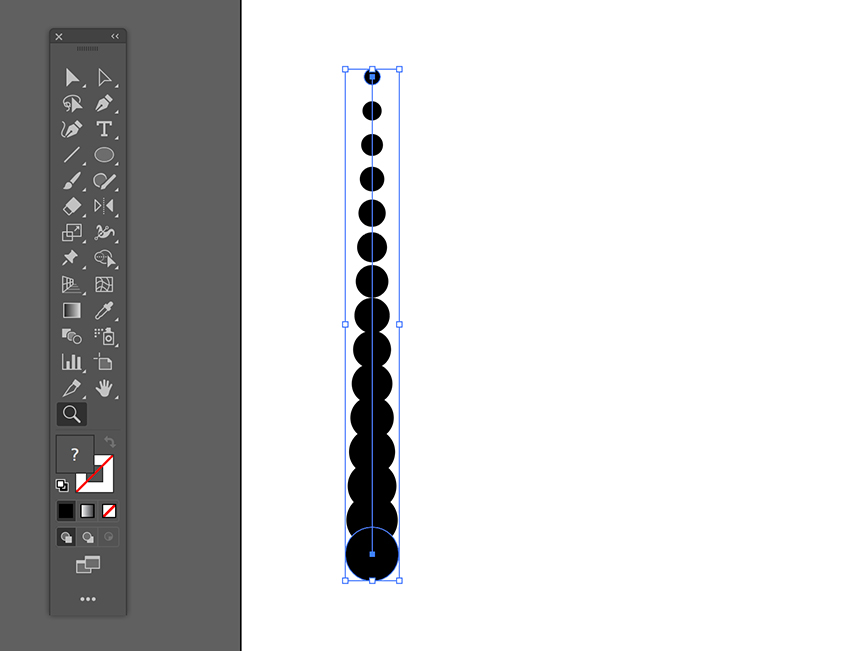
Берем инструмент Blend Tool (W) (Переход). Нажимаем на один из кругов, а затем другой. Это заполнит пробел между двумя объектами, создав ряд шагов.

Шаг 4
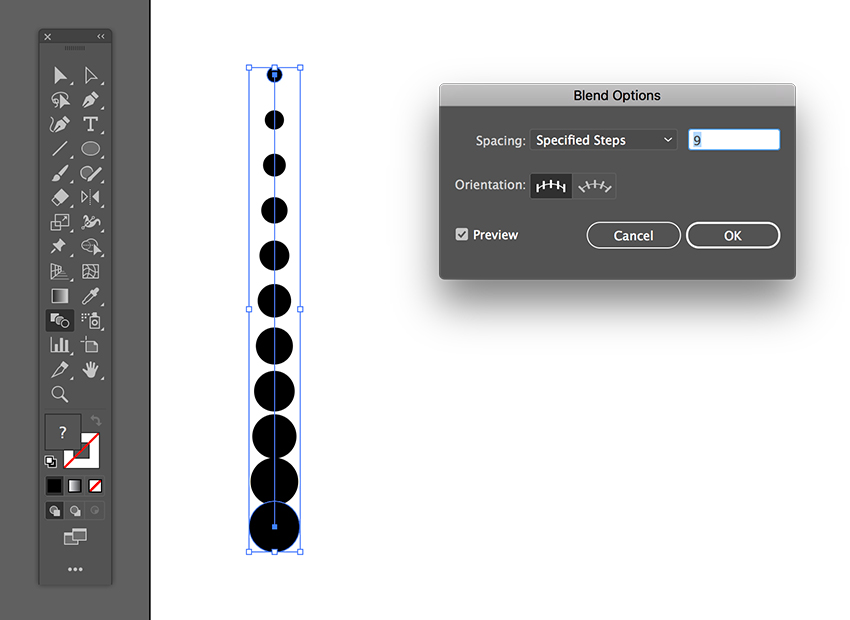
Чтобы изменить количество шагов между двумя объектами, дважды щелкаем по инструменту Blend Tool (Переход) на панели инструментов.
В окне Blend Options (Параметры перехода) устанавливаем флажок Preview (Просмотр). Устанавливаем Spacing (Интервалы) на Specified Steps (Заданное число шагов), указываем число шагов 9. Нажимаем OK.

Шаг 5
Идем в меню Object – Expand (Объект – Разобрать). В окне параметров Expand (Разобрать) выбираем Object (Объект) и Fill (Заливку). Нажимаем OK. Это преобразует последовательность в отдельные объекты. Вы узнаете, что это произошло, когда линия инструмента Blend Tool (Переход), проходившая через все шаги, исчезнет.
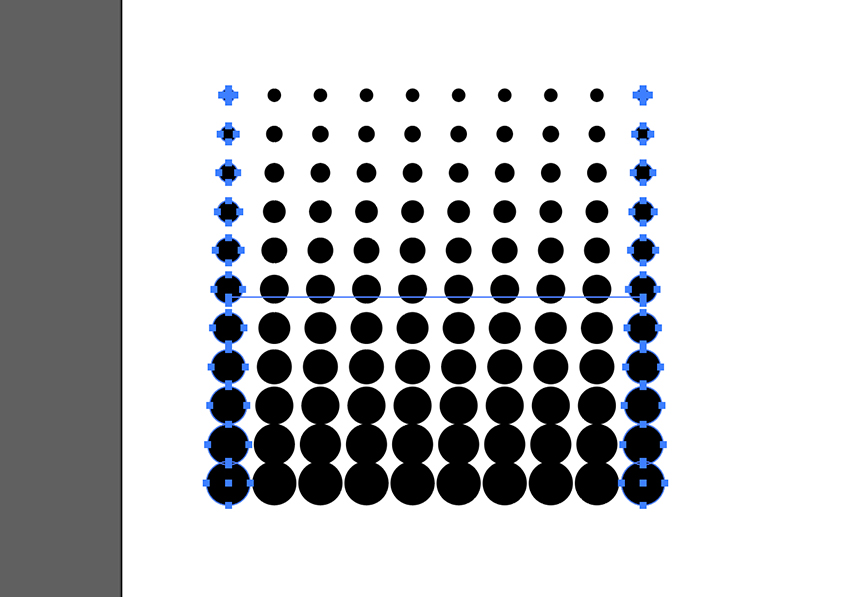
Дублируем объекты вправо, перетаскиваем, удерживая Shift+Alt. Shift будет удерживать объект на одной оси, а Alt будет дублировать объекты.
Берем инструмент Blend Tool (W) (Переход). Нажимаем сначала на один набор кругов, а затем второй набор. Это создаст шаги, чтобы заполнить пространство между наборами.

Шаг 6
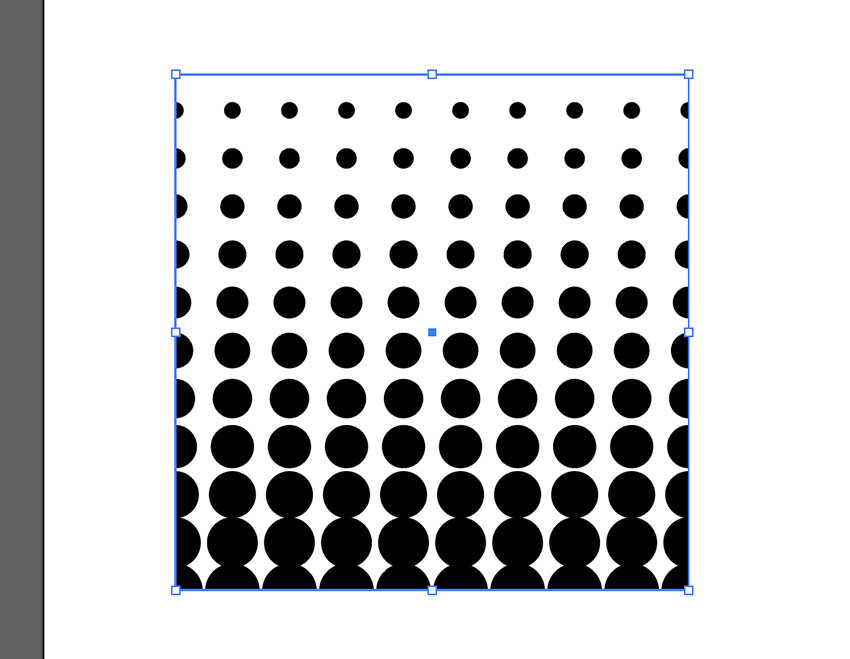
Идем в меню Object – Expand (Объект – Разобрать). В окне параметров Expand (Разобрать) выбираем Object (Объект) и Fill (Заливку). Нажимаем OK.
Чтобы создать кисть, нам нужно создать плитку, которая может увеличиваться. С помощью инструмента Rectangle Tool (M) (Прямоугольник), создаем квадрат, который пересекает центры самых крайних кругов слева и справа. Ниже прямоугольник покрашен в голубой цвет, чтобы мы могли это увидеть.

Шаг 7

Шаг 8
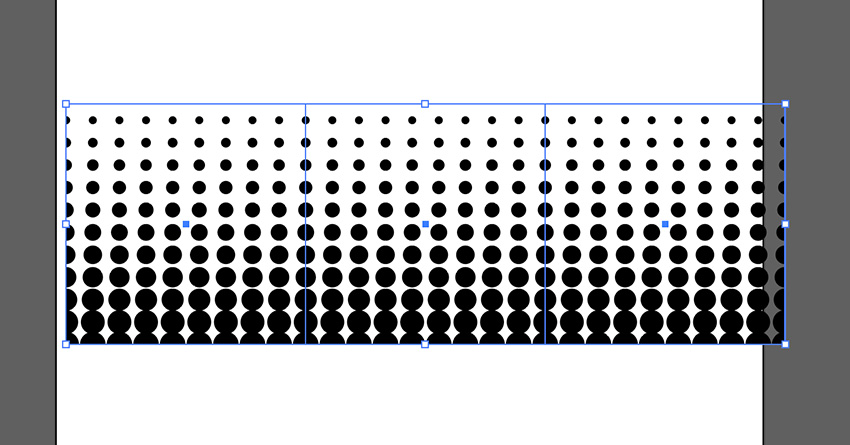
Удерживая клавиши Shift+Alt на клавиатуре, перетаскиваем ее вправо три раза, чтобы создать плитку.

Шаг 9
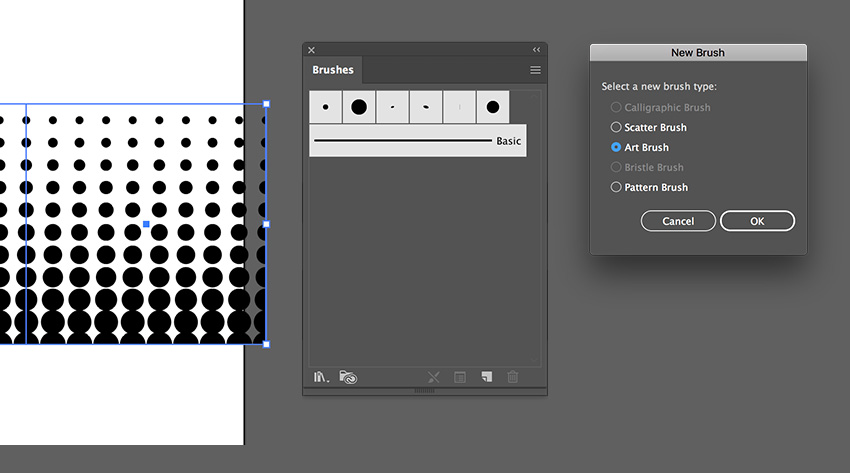
Открываем панель Brushes (Кисти), для этого идем в меню Window – Brushes (Окно – Кисти).
Выбираем все три плитки и перетаскиваем на панель Brushes (Кисти). В окне New Brush (Новая кисть) выбираем Art Brush (Объектная кисть). Нажимаем ОК.

Шаг 10
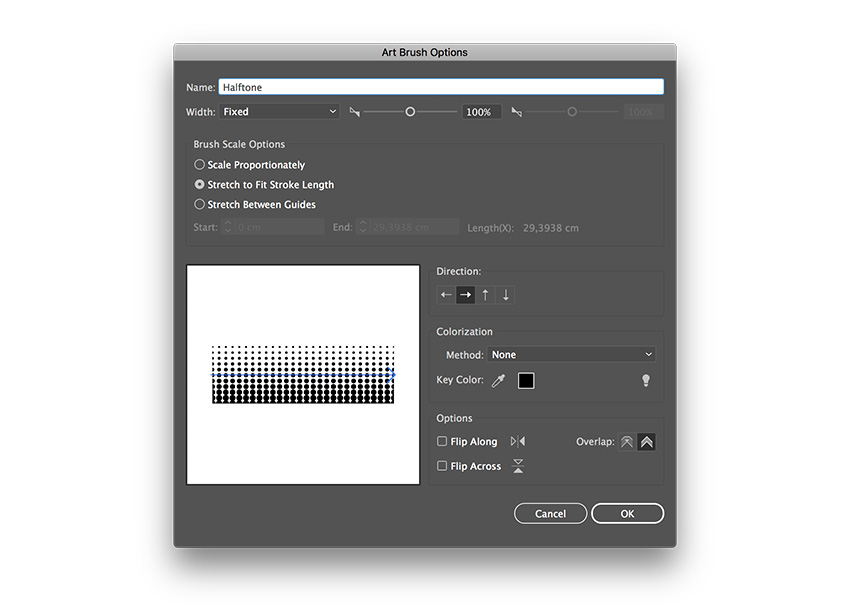
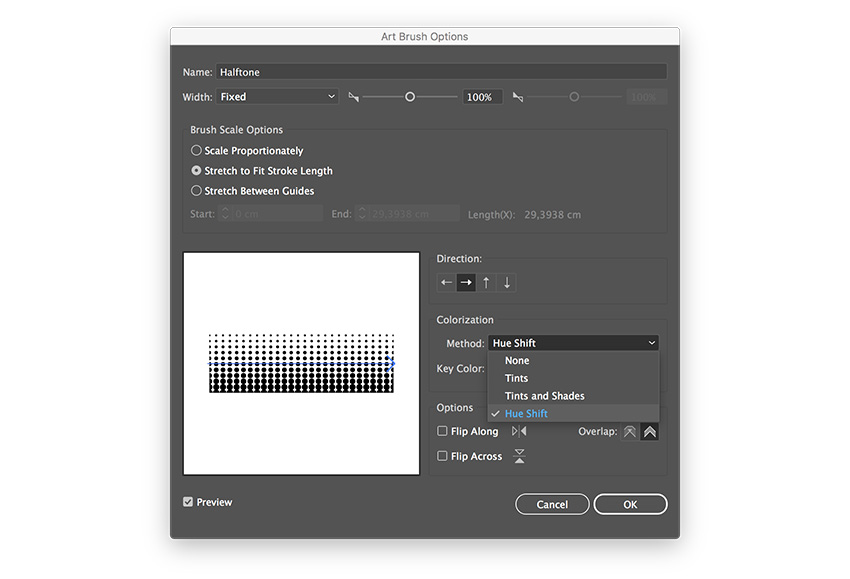
В окне Art Brush Options (Параметры объектной кисти) называем кисть Halftone (Полутоновая). Устанавливаем Width (Ширина) на Fixed (Постоянный) и Brush Scale Options (Параметры масштаба кисти) на Stretch to Fit Stroke Length (Растянуть и подогнать по длине обводки). Нажимаем ОК.

Шаг 11
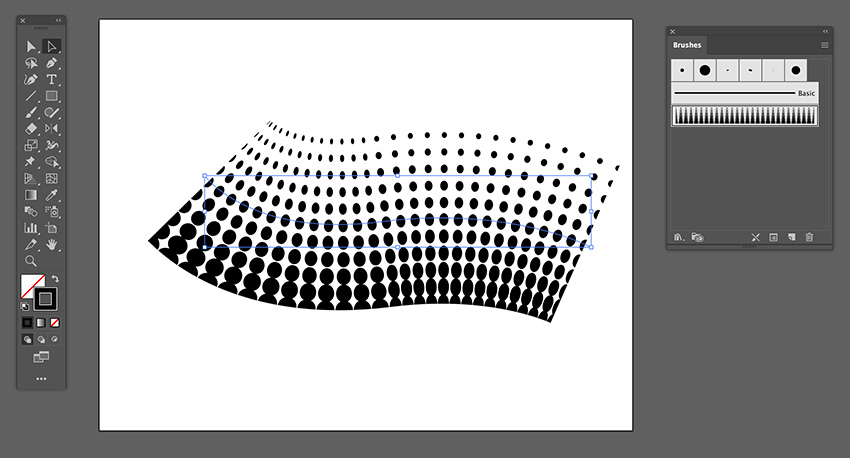
Чтобы применить кисть к направляющей, выбираем инструмент Pen Tool (P) (Перо). Создаем линию на монтажной области. Устанавливаем черный цвет обводки.
На панели Brushes (Кисти) выбираем кисть, которую создали, — Halftone (Полутоновая).

Шаг 12
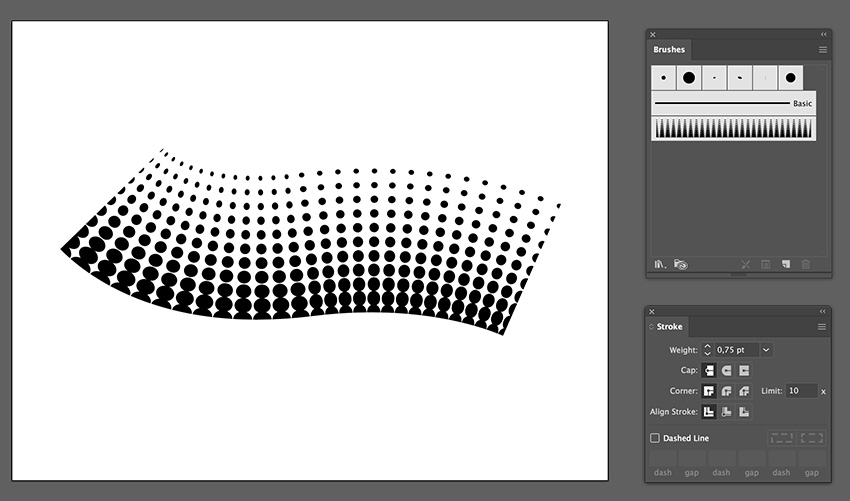
Мы можем контролировать размер паттерна через панель Strokes (Обводка). Идем в меню Window – Strokes (Окно – Обводка). На панели устанавливаем толщину обводки на 0,75 pt.

Шаг 13
Давайте применим этот полутоновый рисунок кисти к кругу.
Сначала идем в панель Brushes (Кисти) и дважды щелкаем на полутоновую кисть, чтобы изменить настройки. В окне Art Brush Options (Параметры объектной кисти) устанавливаем Colorization Method (Окраска Метод) на Hue Shift (Сдвиг цветового тона).

Шаг 14
Используя инструмент Ellipse Tool (L) (Эллипс), создаем эллипс на монтажной области — подойдет любой размер. Устанавливаем цвет заливки 40% Cyan (Голубой).
Берем инструмент Brush Tool (B) (Кисть). Рисуем кривую в нижней левой части круга.
Устанавливаем толщину Stroke (Обводка) на панели Strokes (Обводка) на 0,5 pt. Устанавливаем цвет обводки на более темный голубой. Помещаем штрих на эллипс.

Снова выбираем эллипс и устанавливаем цвет заливки на 40% Cyan (Голубой).
Это отлично подойдет, чтобы добавить нежные тени вашей иллюстрации.

Отлично, мы закончили!
В этом уроке мы узнали, что такое полутон и как создать эффект комикса. Этот стиль придаст вашей работе великолепную текстуру и может варьироваться от чистого комикса до шероховатого. Сегодня мы научились:
В этом уроке я покажу вам, что такое полутона и как добиться эффекта цветового полутона. Я также покажу вам, как сделать свои собственные полутоновые кисти.
Что такое полутона?
Возможно, вы знакомы с полутоновыми рисунками, которые используются при печати. Паттерны — это важнейшая часть каждой конкретной среды, также и полутоновые паттерны придают уникальный вид дизайнерским работам. Полутон — это техника, которая имитирует градацию тона с помощью точек. Эти точки различаются по размеру, расстоянию и иногда даже форме, чтобы создать эффект полутонового градиента. Чем ближе и больше точек на полутоне, тем темнее изображение. Чем меньше точки и, чем больше они разбросаны, тем светлее изображение. Когда это все вместе, эффект полутонов создает иллюзию постепенного перехода тонов, если смотреть издалека.
В настоящее время полутона обычно используются в диджитал среде для создания комиксов, что отражает ностальгию в эпоху цифровых технологий.
В этом уроке я покажу вам, как добиться эффекта полутонов в Photoshop. Вы можете применить эти шаги к любому изображению по своему вкусу, чтобы получить черно-белые полутона или цветные. Мы также рассмотрим, как создавать свои собственные полутоновые кисти в Photoshop, которые помогут вам добавить интересные детали к вашей иллюстрации. Наконец, мы рассмотрим, как создавать полутоновые кисти в Illustrator. Это идеально, если вы только начинаете работать в мире иллюстраций и хотите развивать свои навыки и стиль.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем полутоновой паттерн в Photoshop
Сначала давайте узнаем, как создать эффект полутонов в Photoshop.
Шаг 1
Перетаскиваем наушники на белом фоне в Photoshop. Мы будем преобразовывать фото в различные полутоновые изображения, чтобы попробовать разные настройки.
Чтобы получить цветное полутоновое изображение в Photoshop, идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона).
What You'll Be CreatingAdobe Photoshop за 60 секунд: Полутоновый Эффект
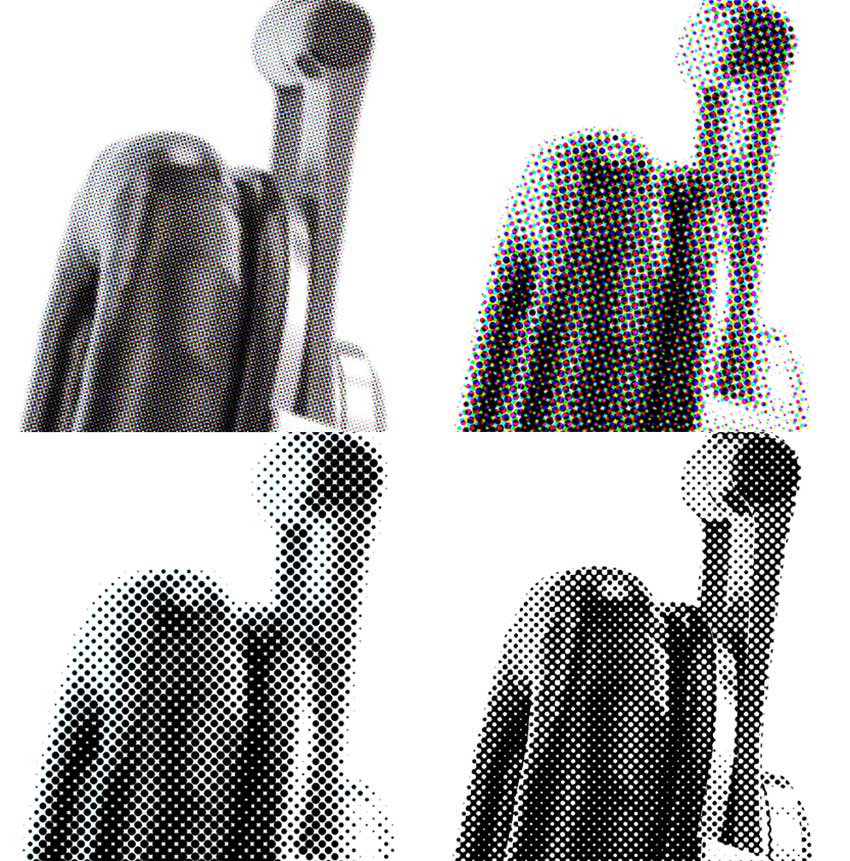
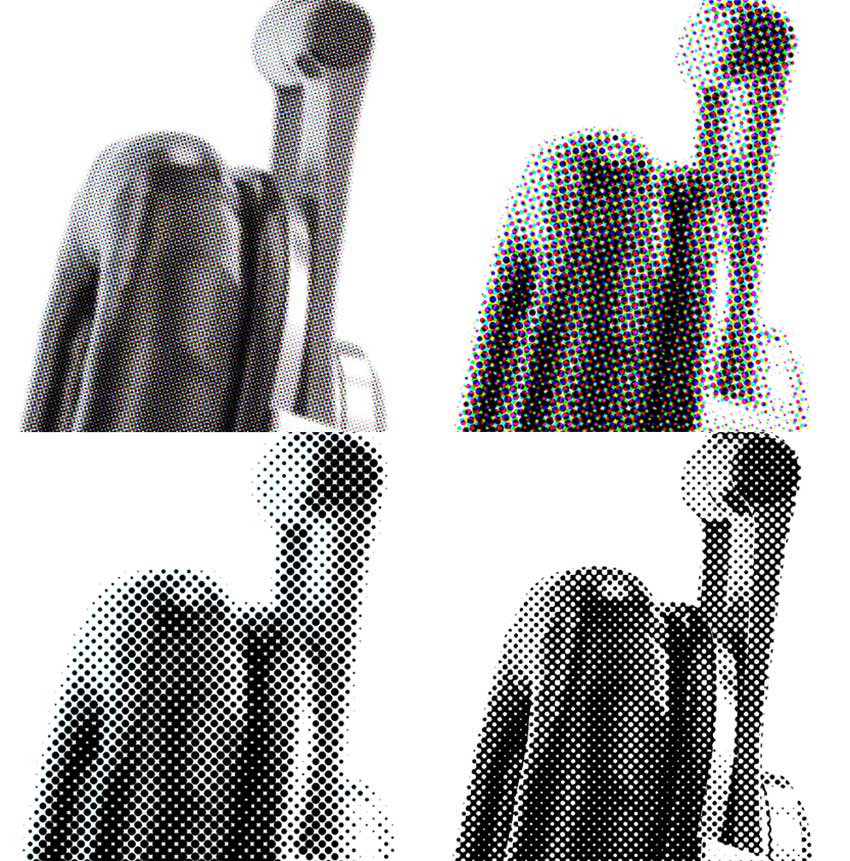
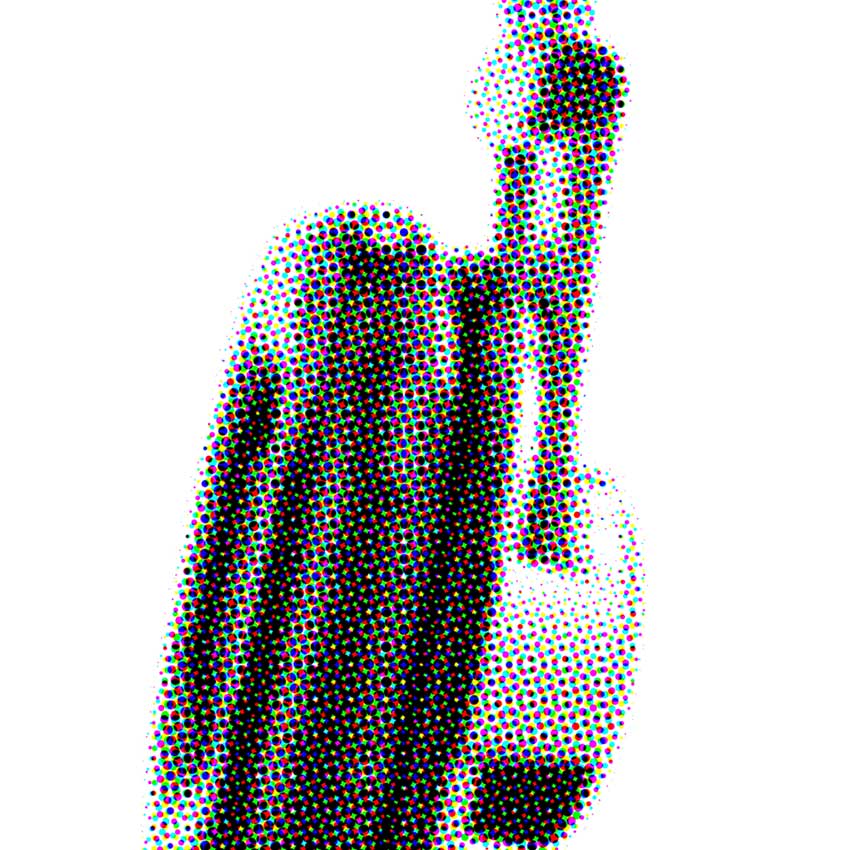
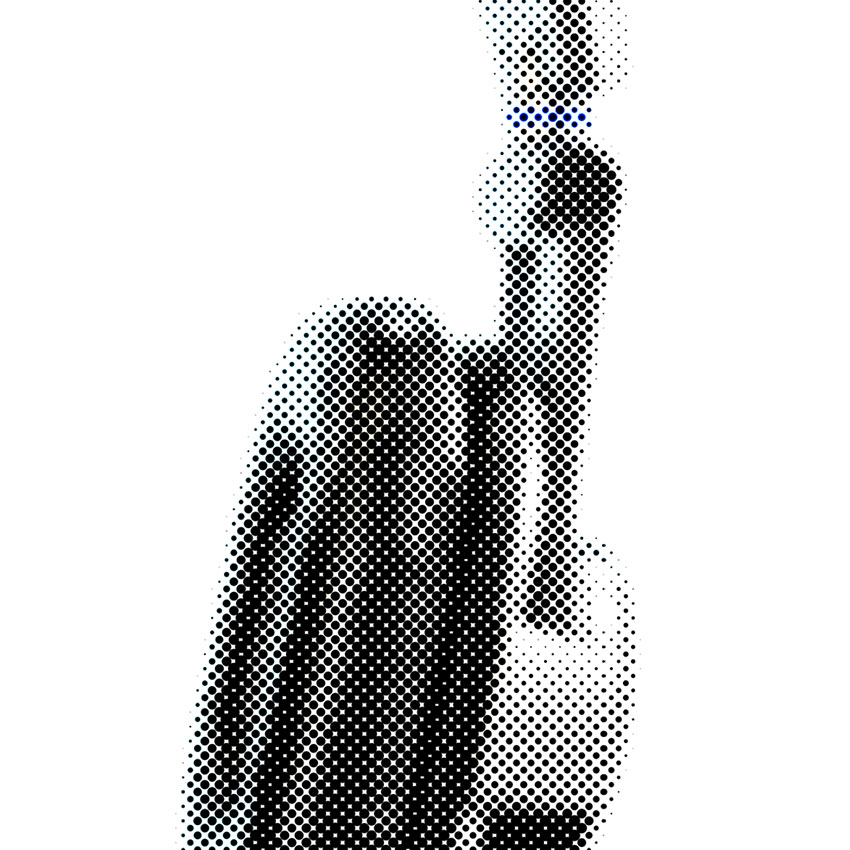
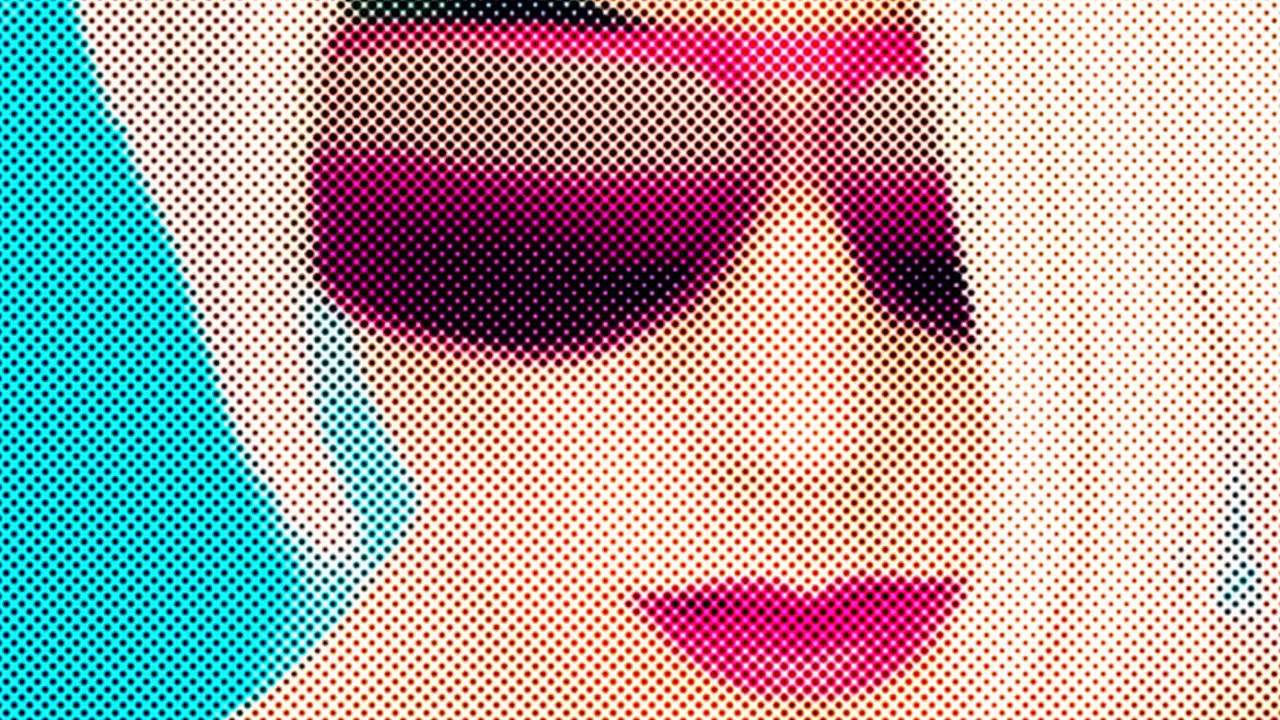
Полутоновый Эффект создаёт изображение, используя крошечные точки разного размера и интервала для имитации различных градиентов. Данный эффект - это метод печати, который обычно используется в газетах для печати фотографий с ярким градиентным стилем. Создаётся очень характерный вид, который, тем не менее, узнаётся визуально.
Вы можете использовать экшен Photoshop, чтобы легко применить полутоновый эффект к своим фотографиям. Просмотрите потрясающий набор Экшенов Photoshop на сайте Envato Elements, которые помогут вам применить винтажные и другие потрясающие эффекты.к своим фотографиям!
В этом коротком видео, вы узнаете, как создать этот уникальный эффект с помощью Экшена Полутоновый Эффект.

Создаём Полутоновый Эффект в программе Photoshop
Откройте исходную фотографию, которую бы вы хотели использовать, в программе Photoshop. Я использую данное изображение мужчины, взятое на сайте Pixabay.
Исходное изображение мужчины
Для доступа в панель Операции (Actions), идём Окно - Операции (Window > Actions). Далее, в выпадающем меню. выберите опцию Загрузить Операции (Load Actions).



Выберите размер точки, который бы вы предпочли использовать для экшена, прежде чем нажать кнопку Воспроизведение (Play).



Экшен мгновенно применит эффект к вашей фотографии! Для создания эффекта двойной экспозиции, включите видимость одного из корректирующих слоёв Карта градиента (Gradient Map). Я выбрала корректирующий слой Карта градиента 7 (Gradient Map 7). Примечание переводчика: автор включила видимость седьмого корректирующего слоя Карта градиента (Gradient Map), вы можете выбрать любой корректирующий слой из семи предложенных дизайнерских решений.



Вы можете увидеть итоговый результат на скриншоте ниже.



Хотите увидеть это в действии? Посмотрите видео выше, чтобы узнать, как это работает!
Немного информации
Узнайте больше от наших экспертов Photoshop. Ознакомьтесь со следующими уроками:
60 секунд?!
Данный видео-урок представляет серию коротких видео-уроков на сайте Envato Tuts+, в которых мы представляем вам различные темы за 60 секунд - ровно столько, чтобы заинтересовать вас. Оставляйте свои комментарии об этом видео, а также, что еще вы хотели бы увидеть в следующий раз за 60 секунд!
What You'll Be CreatingHalftone is a technique that simulates a gradient of shades with a limited number of tones—traditionally, black and white. Although it was created as a result of the limitations of print media, a halftone pattern effect can be also used on purpose, to make the image more interesting. In this tutorial, I'll show you how to create a halftone texture in Photoshop using three different methods.
Follow along with us over on our Envato Tuts+ YouTube Channel:

Looking for halftone patterns and halftone brush resources? Why not check out this resource list:
42 Best Halftone Actions, Patterns, Brushes, and More! (for Photoshop and Illustrator)Want to save time, check out this awesome Halftone Photoshop Action from Envato Elements. With a variety of different halftone styles and patterns, you can give your graphics and photos the halftone print style you're looking for in seconds.
1. How to Create a Halftone Pattern, Method 1
Step 1
Go to Filter > Filter Gallery. Go to the Sketch tab and find Halftone Pattern.



Step 2
Here, you can adjust the settings to achieve the look of a halftone effect.






Step 3
This method is the easiest and it provides a real-time preview, but the dots are blurry and the effect is not really convincing. To make it sharper, you can add a Threshold adjustment.



Step 4
Adjust the Threshold Level to get the contrast you need.



2. How to Make a Halftone Pattern, Method 2
Step 1
Go to Image > Adjustments > Desaturate.



Step 2
Go to Filter > Pixelate > Color Halftone. Change the Channel values to 0. Set the Radius—this will be the maximum size of the dots in your pattern.



This effect is quick and natural, but because it doesn't provide a preview, it may require a few takes to get the result you want.



3. How to Create a Halftone Pattern, Method 3
Step 1
Go to Image > Mode > Grayscale. Click Discard.



Step 2
Go to Image > Mode > Bitmap. Set the Resolution to the current one or higher. For the Method, select Halftone Screen.



Step 3
The Frequency controls the density of the dots. The Angle affects the direction of the rows of dots. You can also use shapes other than dots for your halftone pattern.






4. How to Make a Colorful Halftone Pattern
Step 1
If you want to colorize your halftone pattern in Photoshop, just go to Image > Mode and change the mode to something with colors.
Then take the Gradient Tool (G), pick a colorful gradient, and change its mode to Screen.



Step 2
Drag the tool over the canvas to colorize the pattern.






Halftone Pattern Actions
Colorful Halftone Photoshop Actions
As you can see, it's quite easy to create a halftone pattern in Photoshop. But if you want to make it a little more interesting, you can do it with special actions from Envato Elements. For example, this action applies a halftone effect to your image, and it adds multiple color effects that you can choose from. There are a few actions in the set, each with different-sized dots.
Pinhole Halftone Photoshop Actions
This set contains multiple actions with a variety of halftone pattern effects, all in black and white. You can run them one by one to pick the effect that you like the most. It's fast and easy!
Dot Grid Photoshop Actions
This action is a modification of a traditional halftone pattern. It creates an artistic effect that keeps the colors intact. You can choose between various dot sizes, as well as between two dot styles: fixed and variable.
Good Job!
Now you know how to create a halftone texture in Photoshop. If you're interested in halftone patterns, you may enjoy our other tutorials as well:
Читайте также:

