Ip камера не показывает изображение в браузере
Обновлено: 03.07.2024
Всем привет!
Подключил 3 камеры по сетке, сделал проброс портов для камеры(чтобы было возможно записать на регистраторе из вне), но у меня даже в браузере(попробовал с Chrome, Firefox, IE) не показывает изображение:
Вот что мне видно при переходе на ип камер(из вне) и ввода логина и пароля.
На при переходе на камер с локального компа (на локальный ип), показывает уже весь интерфейс (другой монитор), но по любому не показывает картинку.
При нажатии но кнопки "play" вот что показывает:
Пробовал варианты разные "расширения" под хром, не работает, пробовал установить "mozilla esr" (писали что может помочь), ничего не помогло, есть какие-то варианты ?
Спасибо
Помощь в написании контрольных, курсовых и дипломных работ здесь
Вывод изображения с IP-камер в браузере
Форумчане, чем дело-то кончилось? Столкнулся с такой же проблемой в том же интерфейсе. IE настроил.
Вывод изображения в браузер
Есть один файл в котором через JQUERY AJAX запрос выводится изображение. Посылаем запрос таким.

Вывод в браузер изображения из локальной папки
Здравствуйте. Недавно начал изучать html, но при пересмотрении примеров сталкнулся с некими.
Вывод изображения из тела ответа в браузер силами cURL
Добрый день. Недавно начал осваивать библиотеку cURL, к несчастью, столкнулся с такой проблемой. .
научитесь уже наконец-то картинки выкладывать в форум, а не в файлопомойки
научитесь уже наконец-то картинки выкладывать в форум, а не в файлопомойки ок.Проблемы с интерфейсом из-за "Фильтрация ActiveX", после отключения интерфейс хотя бы показывает признаки жизни. Потом попробовал включить и интерфейс показывает как надо, в общем - мистика.
А также это попробовал на другом компе где установлен IE 11, при вводе любого логина и пароля появляется всплывающее окно где пишет "Cann't find the device" (при вроде правильного логина и пароля также).
А также, такой глупый вопрос, возможно что после отключения и включение камер/света, пароль от камер меняется ? возможно что после отключения и включение камер/света, пароль от камер меняется ?
- у железяки сдохла энергонезависимая память, и он устанавливает "заводской" пароль
- именно в вебкамерах с таким не сталкивался, но вот в экшн-камерах можно на флешку записать скрипт, который будет выполняться при каждом запуске. возможно, что команду по смене пароля в подобный скрипт тоже можно запхнуть
- старый админ по прежнему имеет доступ к железяке и меняет ее пароль
А также у меня появилась новая информация, раньше стояли камеры с обычным роутером и тогда работало даже через обычный хром, и уже появились проблемы когда поставили микротик. Т.е. это означает что проблема не в устройстве где просматривается изображение камеры, а именно там где идёт поток от камеры
А также я читал что нужно ещё разрешить 2 порта 554(RTSP), 40000(неизвестно), просто уже идей нет в чём может быть проблема, в гугл нет информации по данной проблеме(серый фон вместо изображения). При подключении с локального пк по локальному адресу камеры через осла проблема все же наблюдается или нет? При подключении с локального пк по локальному адресу камеры через осла проблема все же наблюдается или нет? да
с хромом заходит на камеру, но нет изображения, но на ИЕ даже не могу зайти. как написал чуть раньше:
попробовал зайти через IE, интерфейс немного кривой, после ввода логина и пароля и нажатия на enter ничего не происходит. Вот что установил мне если нажать на "download" вот что reg запускает а второе это удаление программы. Вот настройки которые я выполнил для настройки ИЕ, может не так. вы точно подключаетесь к камерам находясь в той же сети что и камеры? не через "проброс" портов? между вами и камерами нет маршрутизатора?
Nike555, в камерах с данным типом интерфейса, по 80 web_порту (в Вашем случае 81, Вы изменили его?) идет авторизация, а видеопоток идет по порту 34567 (по умолчанию). Если Вы говорите, что со старым роутером все работало, значит у Вас на микротике закрыт в локальной сети порт 34567.
Для полного понимания, возьмите камеру и подключите напрямую к ПК (просто кабелем напрямую). Укажите в ПК адрес 192.168.68.250 маска 255.255.255.0 шлюз можно не указывать. После чего (если у камеры забит адрес 192.168.68.200), то занесите данный адрес в Надежные узлы в разделе Безопасность в свойстве обозревателя, и, как я уже очень подробно все описывал в другой ветке, включите всё что касается ActiveX. При первом подключении камера предложит загрузить плагин, соглашаетесь и после чего Вы должны получить картинку. Кстати, Вы в курсе, что слева от CAM01 два значка play Один это Основной поток, второй - экстапоток. Основной поток это максимальное качество на которое может камера, экста - для удаленного просмотра в основном с телефонов (там очень слабое разрешение, примерно 0.3 Мп) Вы нажимали на эти значки?
Добавлено через 2 минуты
если ваще никак. кидайте в личку доступ по TM. Вечером после 20-00 могу подключится посмотреть что там у Вас не так.
(Я этих камер поставил - тыщу. И удаленку настраивал - тыщу раз)
Добавлено через 1 минуту
хром неумеет показывать по ActiveX. Не обманывайте.
Добавлено через 3 минуты
Немного информации которую я узнал сегодня(сказал старый сис. адм. который работал до меня), и которое ещё не попробовал:
Те камеры которые там установлены, они старые, по этому там не работает почти ничего через все браузеры кроме IE (полностью противоречит словам которые мне говорил начальник), вот так. так что по поводу того что я ранее говорил что на простых браузерах работало уже не знаю правда это или нет.
А также мне сказали что надо нормально настроить ActiveX в IE и нужно чтобы было обязательно IE для 32 бит(на 64 не работает). А также возможно будет работать в браузере который я ранее пробовал Firefox ESR (главное чтобы в плагинах был 1 плагин предустановленный на китайском языке).
Зарегистрировать новый аккаунт в нашем сообществе. Это несложно!
Войти
Есть аккаунт? Войти.
Похожий контент

Добрый день,
В работе сервер на 32 камеры: 16 RVI, 16 hikvision, все пишется на 4-е "диска" 10Tb, по 2-а на каждую группу, параметры 1-го потока одинаковы, 2-й поток на камерах hikvision пишется с более высоким разрешением (настройки потоков камер, линии и суточный объем за сутки приложены, по одному каналу), все камеры заведены на линию по ONVIF 2, версия линии 7.7.0x64
Итоговый перекос по объему почти в 2-а раза больше на камерах RVI, 20Tb хватает только на 28 дней, на камерах hikvision, 30-ть дней и порядка 8Tb свободного места остается.
По кол-ву создаваемых файлов архива, в один файл пишется:
hikvision - от 50-60 минут (32 файла, вместе со 2-м потоком)
RVI - 15-25 минут (84 файла, вместе со 2-м потоком)
Почему такое различие в объемах хранимого архива и как это можно изменить (уменьшить объем занимаемого архива камер RVI)? (при одинаковых условиях записи)

Столкнулся со следующей проблемой: подключил камеру DS-I253M (купольная IP-камера). Видео идет (подключил по протоколу ONVIF (G.711 A-law)), но отсутствует звук как бы его не пытался настроить. С чем может быть связана проблема и как ее решить?

Добрый день!
Есть проблема, не работает управление зумом камеры через интерфейс Линии.
система Линия 7.7.0_x64
камера Hikvision DS-2CD2683G0-IZS,
F/W V5.6.2 build 190701
камера подключена как устройство PTZ,
протокол ONVIF 2.х
кнопки управления камерой появляются на изображении но камера на них не реагирует.
через веб-интерфейс камеры - zoom работает.
подробности настроек подключения камеры на вложенной картинке
прошу подсказать что нужно сделать чтобы заработало через Линию?
Спасибо!

Спасибо!
Теперь есть смысл обновить до 7.4 ?
У нас тоже наблюдается проблемка с (опишу в соответствующей теме)
Чаще всего для видеонаблюдения используется браузер Enternet Explorer. Связано это с тем, что только этот браузер имеет настройки ActiveX, позволяющие устанавливать различные плагины оборудования для видеонаблюдения.
ActiveX позволяет видеорегистратору, подключенному к сети интернет через статический адрес, получить доступ к видео с камер наблюдения. Дело в том, что без ActiveX вы этого сделать не сможете, даже если введете ip адрес устройства и порт в строку поиска. Оказавшись в веб-интерфейсе вашего регистратора, даже при правильном вводе логина и пароля видеокамеры отображаться не будут. Проблема в том, что у вас нет нужного плагина для конкретного оборудования.

Что же делать в этом случае. Все просто. В правом верхнем углу находим значок шестеренка он же «Сервис». И делаем все, как показано ниже:
Настройка Enternet Explorer
Заходим в настройки IE:



Настраиваем пункты, связанные с работой ActiveX элементов следующим образом:




Если все сделано верно, то при попадании на web интерфейс устройства, нам предложат пройти установку плагина, после которой ваша система видеонаблюдения начнет работать и отображать видео с камер. Для этого нужно:


Если все правильно, видим результат:

Настройка Google Chrom и Mozilla FireFox
Существует возможность просмотра видео с камер наблюдения и через через другие браузеры. Однако вам потребуется установить в них специальное расширение IE Tab.
Установка дополнения IE Tab для Google Chrom
Для этого открываем значок «три точки» — настройки управление Google Chrome. Выбираем строку «Дополнительные инструменты» в выпадающем меню кликаем на расширения.

В открывшемся окне «Расширения» в левом верхнем углу жмем на значок три черточки и находим «Магазин Сhrome».


В окне поиска ищем необходимое нам расширение «IE TAB». Жмем установить.


После установки в правом Верхнем углу появится значок IE TAB при нажатии на который нам предложат установить специальный плагин ietabhelper.exe, после установки которого под основной строкой поиска появится дополнительная строка, в которой необходимо указать адрес нашего устройства.

Установка дополнения IE Tab для Mozilla Firefox
Вы можете как сразу перейти к установке расширения IE Tab по ссылке в конце статьи, так и найти данное дополнение самостоятельно через встроенный магазин дополнений Firefox. Для этого щелкните в правом верхнем углу браузера по кнопке меню интернет-обозревателя и во всплывшем окошке выберите раздел «Дополнения».

В левой области окна пройдите ко вкладке «Расширения», а в правой верхней области окна в строке поиска введите наименование искомого расширения – IE Tab.

Первым же по списку отобразится искомый нами результат поиска – IE Tab V2. Щелкните правее от него по кнопке «Установить», чтобы добавить его в Firefox.

Для завершения инсталляции вам потребуется перезапустить браузер. Вы сможете это сделать, как согласившись с предложением, так и выполнить перезапуск веб-обозревателя самостоятельно.

Как пользователя IE Tab?
Принцип работы IE Tab заключается в том, что для тех сайтов, где необходимо открытие страниц с помощью Internet Explorer, дополнение будет имитировать в Firefox работу стандартного веб-обозревателя от компании Microsoft.
Для того, чтобы настроить список сайтов, для которых будет активирована имитация Internet Explorer, щелкните в правом верхнем углу Firefox по кнопке меню, а затем пройдите к разделу «Дополнения».

В левой области окна пройдите ко вкладке «Расширения». Около IE Tab щелкните по кнопке «Настройки».

Во вкладке «Правила отображения» около графы «Сайт» пропишите адрес сайта, для которого будет активирована имитация Internet Explorer, а затем щелкните по кнопке «Добавить».

Когда все необходимые сайты будут добавлены, щелкните по кнопке «Применить», а затем и «ОК».

Проверим действие дополнения. Для этого перейдем на страницу сервиса, который автоматически определит используемый нами браузер. Как видите, несмотря на то, что нами используется Mozilla Firefox, браузер определяется как Internet Explorer, а значит, дополнение успешно функционирует.

IE Tab – дополнение не для всех, но оно непременно станет полезным для тех пользователей, кто хочет обеспечить себе полноценный веб-серфинг даже там, где требуется использование Internet Explorer, но при этом не хочет запускать стандартный браузер, известный не с самой положительной стороны. Для видеонаблюдения через браузер, увы, без этого не обойтись.
В этой статье покажем 7 технологически разных способов отображения видеопотока с IP-камеры с поддержкой RTSP на web-странице браузера.
Браузеры, как правило, не поддерживают RTSP, поэтому поток будет конвертироваться для браузера через промежуточный сервер.
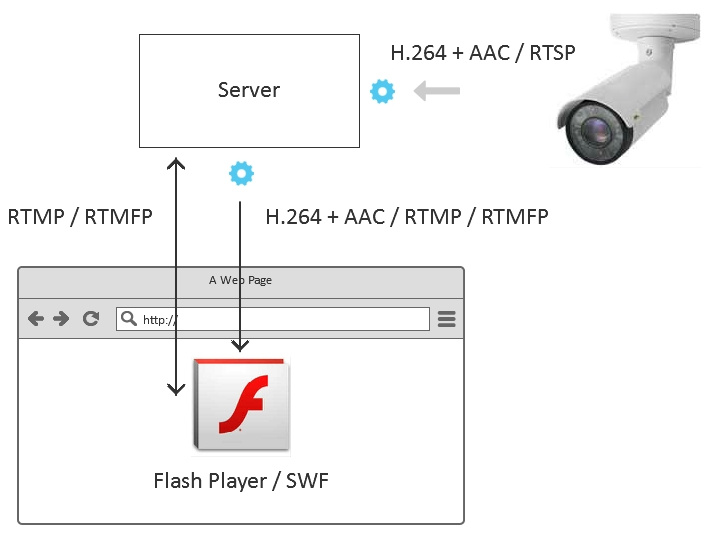
Способ 1 — RTMP
RTMP протокол браузеры не поддерживают, но его поддерживает старый добрый Flash Player, который работает неплохо, хоть и не во всех браузерах, и может отобразить видеопоток.

Код плеера в этом случае будет построен на Action Script 3 и выглядеть примерно так:
rtmp://192.168.88.59/live — это адрес промежуточного сервера, который заберет RTSP видеопоток с камеры и конвертирует его в RTMP
rtsp://192.168.88.5/live.sdp — это RTSP адрес самой камеры.
Немного избыточный вариант кода плеера на Flex и AS3 доступен здесь.
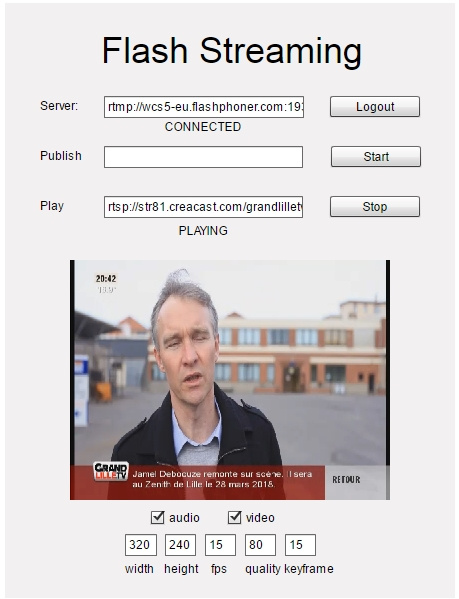
Выглядит это так:

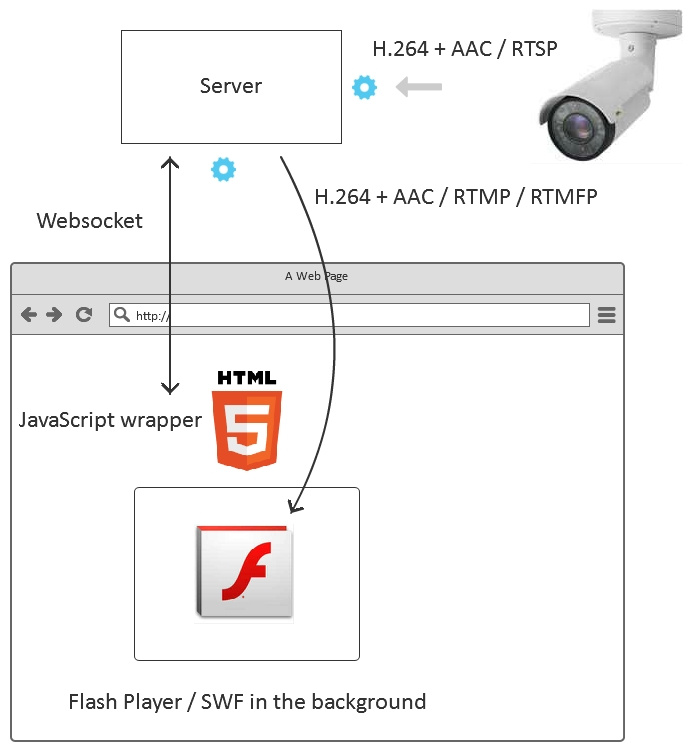
Способ 2 — RTMP с оберткой HTML5
Желающих кодить на Action Script 3 все меньше. Специально для этого придуман способ с HTML5 оберткой, которая позволяет управлять RTMP-плеером из JavaScript. В этом случае флэшка подгружается на HTML-страницу только для того чтобы отобразить картинку и выдать в динамики звук.

Полный код плеера находится здесь. А выглядит это так:

Способ 3 — RTMFP
Протокол RTMFP также работает внутри флэш плеера. Разница с RTMP в том, что RTMFP работает поверх протокола UDP и тем самым является более пригодным для получения трансляции с низкой задержкой.
Код плеера на AS3 в этом случае полностью идентичен используемому в RTMP, добавлена одна буква F в строке протокола подключения к серверу.
Для порядка дадим скриншот с RTMFP

Способ 4 — RTMFP c оберткой HTML5
Этот способ идентичен пункту 2, с той разницей, что мы при инициализации в JavaScript устанавливаем RTMFP протокол для использования в нижележащей флэшке (swf-объекте).

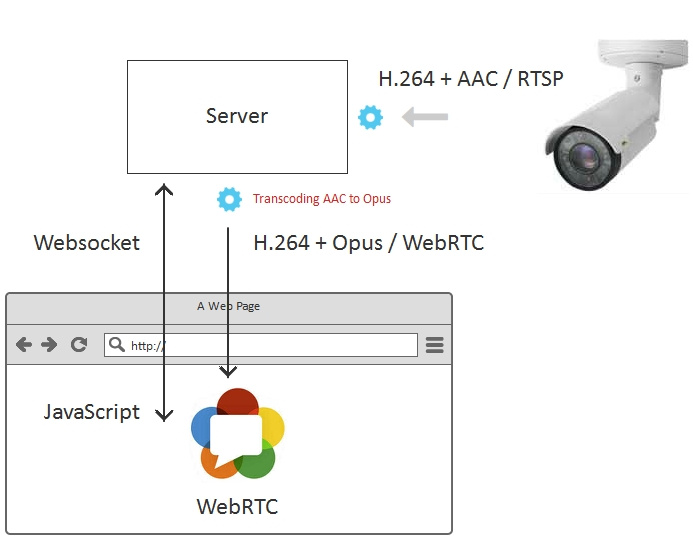
Способ 5 — WebRTC
В данном случае Flash не используется совсем и видеопоток проигрывается средствами самого браузера, без использования сторонних плагинов. Это работает и в Android Chrome и Android Firefox — мобильных браузерах, где Flash не установлен. WebRTC дает самую низкую задержку — менее 0.5 секунды.

Код плеера тот же:
Автоматически определяется поддержка WebRTC, и если поддерживается то поток играет по WebRTC.

Способ 6 — Websockets
WebRTC и Flash не покрывают все браузеры и платформы. Например, в браузере iOS Safari эти технологии не поддерживаются.

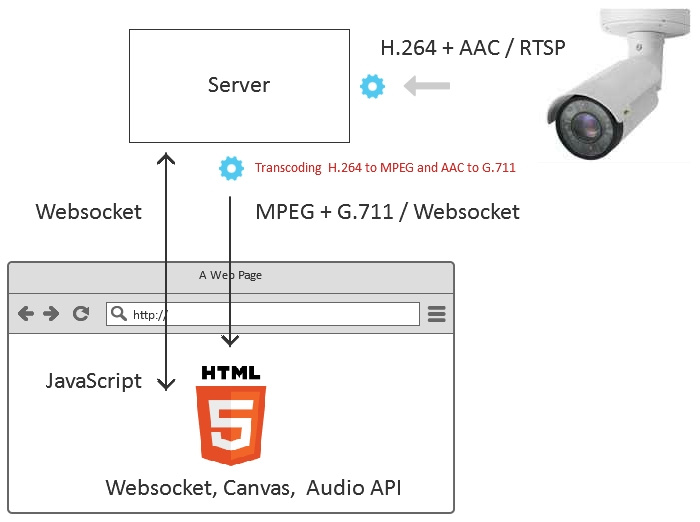
На iOS Safari можно доставить видеопоток по транспорту Websocket (TCP соединению между браузером и сервером). В этот туннель можно завернуть сконвертированный с RTSP видеопоток. После того, как бинарные данные придут их можно декодировать с помощью JavaScript и отрисовать на Canvas HTML5-элементе.
Именно этим занимается Websocket — плеер при работе в браузере iOS Safari, а его код снаружи выглядит также:
Это чем-то похоже на подход с флэшкой, когда под HTML5 лежит swf-элемент. В данном случае, под HTML5-страницей лежит не swf-объект, а JavaScript-приложение, которое тянет данные по вебсокетам, декодирует и отрисовывает на Canvas в нескольких потоках.
Так выглядит RTSP поток на Canvas в браузере iOS Safari

Способ 7 — HLS
При конвертации RTSP в HLS, видеопоток разбивается на сегменты, которые благополучно скачиваются с сервера и отображаются в HLS-плеере.

В качестве HLS-плеера мы используем video.js. Код плеера можно скачать здесь.
Как выглядит плеер:

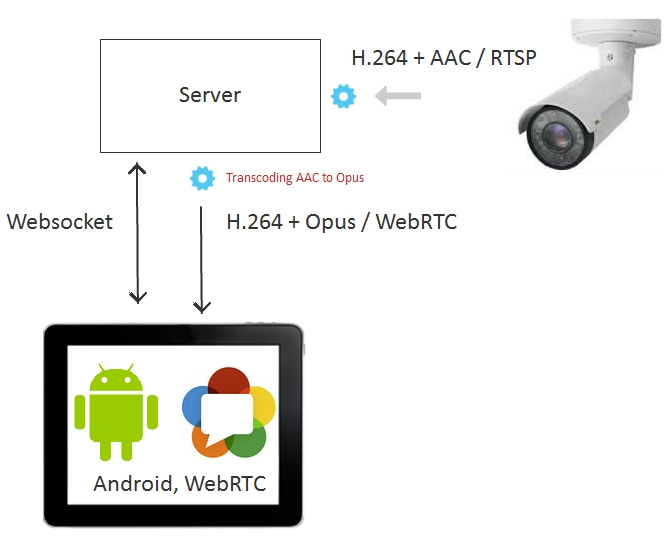
Способ 8 — Android приложение, WebRTC
Приложение забирает поток с сервера по WebRTC. Задача сервера в этом случае — сконвертировать RTSP в WebRTC и скормить мобильному приложению.

Java-код плеера для Android находится здесь и выглядит так:
Тестовое мобильное приложение плеера можно установить из Google Play, а исходники приложения скачать здесь.
Так выглядит воспроизведение RTSP потока по WebRTC на планшете Asus под Android:

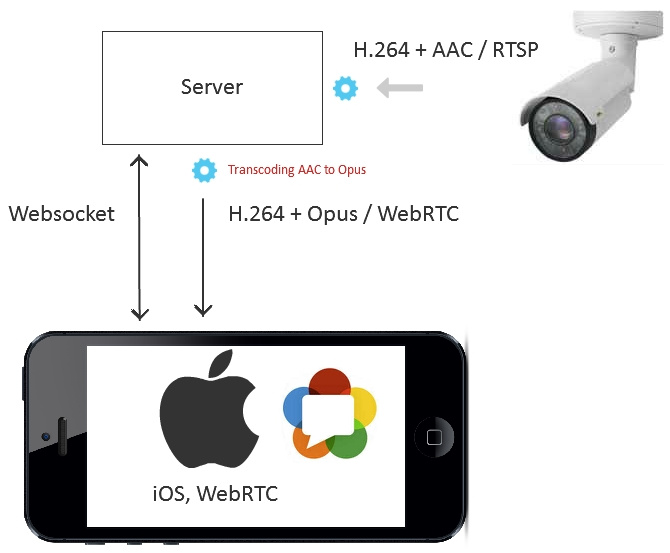
Способ 9 — iOS приложение, WebRTC
Приложение также как и в случае Android забирает поток с сервера по WebRTC.

А из App Store можно установить тестовое приложение, которое использует показанные выше куски кода. Его работа с RTSP-потоком выглядит так:

Результаты
Подведем итоги и объединим полученные результаты в табличку:
| Способ отображения | Применение | Задержка | |
| 1 | RTMP | Там, где важно использование legacy — флэш клиента, Flex или Adobe Air | medium |
| 2 | RTMP + HTML5 | В браузерах IE, Edge, Mac Safari, если там установлен Flash Player | medium |
| 3 | RTMFP | Там, где важно использование legacy — флэш клиента, Flex или Adobe Air и важна низкая задержка | low |
| 4 | RTMFP + HTML5 | В браузерах IE, Edge, Mac Safari, если там установлен Flash Player и важна низкая задержка. | low |
| 5 | WebRTC | В браузерах Chrome, Firefox, Opera на десктопах и мобильных браузерах под Android, где важна real-time задержка. | real-time |
| 6 | Websocket | В браузерах, где нет Flash и WebRTC, но нужна средняя или низкая задержка. | medium |
| 7 | HLS | Во всех браузерах. Где не важна задержка. | high |
| 8 | Android app, WebRTC | В нативных мобильных приложениях под Android, где требуется real-time задержка. | real-time |
| 9 | iOS app, WebRTC | В нативных мобильных приложениях под iOS, где требуется real-time задержка. | real-time |
Для тестирования мы использовали сервер Web Call Server 5, который конвертирует RTSP поток для раздачи в 9 перечисленных направлениях.
Ссылки
Web Call Server 5 — сервер для раздачи RTSP потока
Flash Streaming — пример swf приложения, проигрывающего потоки по RTMP и RTMFP. Способы 1 и 3.
Source — исходный код swf приложения на Flex / AS3.
Player — пример web-приложения, которое воспроизводит RTSP поток по RTMP, RTMFP, WebRTC, Websocket. Способы 2,4,5,6.
Source — исходный код веб-плеера.
HLS плеер — пример web-плеера, играющего HLS. Способ 7.
Source — исходный код HLS плеера.
Android плеер WebRTC — пример мобильного приложения, которое играет поток по WebRTC. Способ 8.
Source — исходный код мобильного приложения.
iOS плеер WebRTC — пример мобильного приложения, которое играет WebRTC поток. Способ 9.
Source — исходный код мобильного приложения.
Читайте также:

