Изменить заголовок страницы в браузере в joomla
Обновлено: 08.07.2024
В новых версиях Joomla всё стало проще. Теперь задать уникальный Title для материала можно в настройках этого материала на вкладке Отображение. Опция называется Заголовок страницы в браузере и расположена в самом конце списка опций. Вся дальшейшая информация уже неактуальна.
Если вы хорошо разбираетесь в Joomla, то, вероятно, знаете, что уникальные и отличающиеся Title и H1 можно задать для статьи на сайте, если привязать эту статью к пункту меню. Этот метод хорошо использовать, когда у вас всего несколько статей. Но что делать, если статей десятки или сотни? Создавать для каждой отдельный пункт меню неудобно.
Примечание: Начиная с версии 3.7 в настройках материала, на вкладке "Отображение", появилось поле "Заголовок страницы в браузере". Для изменения Title вы можете использовать это поле, а не дальшейший способ из статьи. Дальнейший способ отличается тем, что будет переопределять Title даже тогда, когда материал привязан к пункту меню.
Благодаря тому, что в Joomla 3.7 появились настраиваемые поля, мы можем создать дополнительное поле для материалов, и настроить его так, чтобы в нем можно было задать Title для страницы материала.
Порядок действий следующий:
- Создаем настраиваемое поле для Title в материалах Joomla
- Переопределяем макет материала Joomla в используемый шаблон
- Вносим изменения в макет
Теперь про каждый пункт подробнее.
1. Создаем настраиваемое поле для Title в материалах Joomla
Переходим в «Материалы –> Поля» и нажимаем кнопку «Создать»:
Перед вами откроется форма создания нового дополнительного поля. Заполняем ее следующим образом:

На вкладке «Основные» задаем:
- Тип: Текст
- Категория: Все
- Имя: custom-title
- Название: На ваш выбор
- Обязательно: Нет
- Фильтр: Текст
- Максимальная длина: Здесь можно ничего не вводить, либо ввести значение, длиннее которого Title будет задать нельзя (удобно для SEO, т.к. максимальная длина Title в поисковых системах ограничена)
На вкладке «Параметры» задаем:
- Показать в: Оба
- Автоматическое отображение: Не показывать автоматически
После этого сохраняем поле, и видим его в списке:

Если всё сделано правильно, то при создании новой статьи или при изменении существующей, вы увидите вкладку «Поля» на которой будет наше созданное поле с возможностью указания пользовательского заголовка Title.

Если после создания дополнительного поля вы не видите его в форме редактирования материала, убедитесь, что:
1) У вас активирована опция: «Общие настройки –> Материалы –> Вкладка «Интеграция» –> Включить настраиваемые поля»

2) Плагины дополнительных полей активированы в менеджере плагинов.
3) Вы используете Joomla 3.7 или выше.
2. Переопределяем макет материала Joomla в используемый шаблон
Теперь, когда у нас есть возможность ввода Title в форме редактирования материала, нужно чтобы Title был виден на сайте. Для этого нам нужно внести некоторые исправления в макет материала Joomla. Хаков не будет, т.к. этот макет переопределяется в шаблон Joomla.
Для переопределения макета материала, копируем файл:
/components/com_content/views/article/tmpl/default.php
/templates/ВАШ_ШАБЛОН/html/com_content/article/
и вносим все дальнейшие изменения уже там.
3. Вносим изменения в макет
В скопированном файле нам нужно внести следующие изменения:
и вставьте после нее:
На этом всё. Теперь, если всё сделано правильно, когда вы будете вводить в созданное дополнительное поле материала текст, он автоматически будет становиться тегом Title для страницы этого материала:

P.S.: Учитывайте одну важную особенность. Используя этот прием, вы не сможете больше переопределить Title в настройках пункта меню, если привяжете к нему статью. Дело в том, что код, который написан выше, имеет наивысший приоритет для установки Title.
P.P.S.: По умолчанию заголовки статей показываются в Joomla в теге H2. Если вы хотите изменить их на H1, смотрите кейс: Как сделать заголовки материалов Joomla в теге H1
Засим благодарю за внимание и желаю успехов в продвижении ваших сайтов на Joomla.
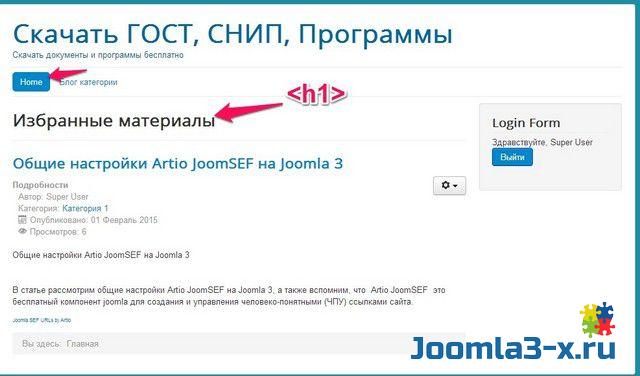
Есть правило оптимизации сайта, по которому, тег h1 должен встречаться на одной странице сайта один раз. По умолчанию, Joomla 3 сделана так, что во всех формах вывода материалов (избранные материалы, блог, список) тег h1 , по умолчанию, обрамляет заголовок формы. Но на открытой статье, тега <h1> чаще нет, если не считать возможность в некоторых шаблонах заключить в h1 логотип сайта.
Проблема тегов заголовков
Суть проблемы с заголовками Joomla 3 в следующем. Поисковые алгоритмы, отдают предпочтение сайтам, содержание которых построено по иерархической структуре. Иерархия содержимого определяется подчиненностью тегов <h1> , <h2> , <h3> , <h4> , <h5> , <h6> которыми нужно обрамлять заголовки статей, разделов, глав, и т.д.
Это правило относится не только к статье, а ко всей странице в целом. То есть поисковик ищет первый тег <h1> и его считает основным, определяющим тему страницы. Наличие на странице нескольких тегов <h1> каждый поисковик воспринимает по-разному, но все они этого «не понимают», и как следствие отодвигают страницы в поисковой выдаче, отдавая предпочтение правильно сформированным страницам других сайтов.
Простое решение
Недавно появился бесплатный плагин, который сам проверяет и устраняет проблему повторения тегов h1 . Это плагин: Aimy H1 Heading.
Если плагин не может найти H1 на странице, он берет первый H2 и превращает его в H1. Кроме того, вы можете использовать черный список, чтобы установить, в каких контекстах содержимое не следует восстанавливать.
Теги h1-h2 на сайте Joomla
Давайте посмотрим, где по умолчанию, Joomla предполагает расстановку тегов , <h1> , <h2> и как это посмотреть на своём шаблоне.
Тег h-1 на сайте Joomla
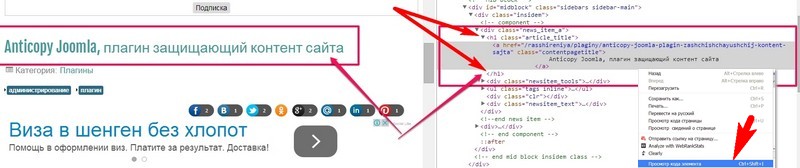
Чтобы посмотреть, как по вашему сайту расставляются теги h1, h2 воспользуйтесь инструментами разработчика в вашем браузере.
Вариант 1. На практике, кликните по проверяемому названию правой кнопкой мыши и нажмите на команду, типа «Код элемента». В дополнительном окне откроется HTML код этой части сайта с выделенным кодом вашего клика.

Вариант 2. Можно, правой кнопкой мыши открыть весь код страницы. Код страницы, также, открывается нажатием горячих клавиш Ctrl+U (в Chrome и Mozilla). Открыв код всей страницы, воспользуйтесь поиском по странице в браузере (Ctrl+F) и в поле поиска (в правом верхнем углу) впишите искомое слово, у нас это h1 ; или h2 . Повторюсь, тег h1 должен найтись на странице не более и не менее одного раза.
Рассмотрим редактирование тегов <h1> на следующих страницах сайта Joomla 3.
- Тег h1 на главной странице сайта (Избранные материалы);
- Тег h1 на открытой статье;
- Тег h1 на странице списков (категорий и статей категории).
Тег h1 на странице избранные материалы
Для начала замечу, что блог «Избранные материалы» не всегда может быть главной страницей сайта. Главной страницей сайта может быть назначена любая страница сайта от статьи, до списка категорий. При создании любой страницы, любого пункта меню есть поле «Главная страница» (Да, Нет). На сайте Joomla 3 не может быть двух главных страниц, если вы работаете на одном, а не на двух шаблонах.
Вернемся, к избранным материалам.
Я не буду в статье анализировать различные схемы расстановки тега h1 по сайту Joomla 3, и тем более не буду анализировать другие сайты для ответа на этот вопрос. Вы сами это можете сделать, пощелкав по заголовкам чужих сайтов Joomla правой мышью.
В этой статье я расскажу, как реализовать следующую схему:
- Блог избранные материалы это главная страница сайта, на ней тег h1 употребляется один раз в заголовке к блогу. Все заголовки анонсов к избранным материалам заключены в теги <h2>.
- При открытии статьи, тег <h1> обрамляет только заголовок этой статьи.
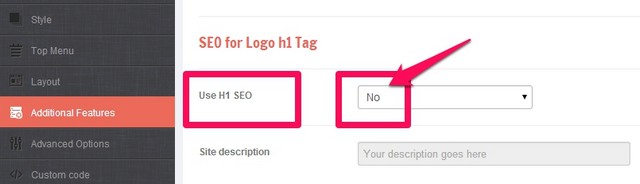
- В header сайта стоит название сайта в тегах <title> . Если название сайта заменяем логотипом, то логотип не обрамляем тегами <h1> .
На сайте Joomla 3 материалы можно выводить различными макетами: избранные материалы, блог, список статей категории, список категорий и т.д. Об этом подробно я писал в статье: Макеты материалов Joomla 3. Чтобы отражаться на сайте, любая форма вывода материалов (макет), должна быть добавлена в любое меню сайта, отдельным пунктом.
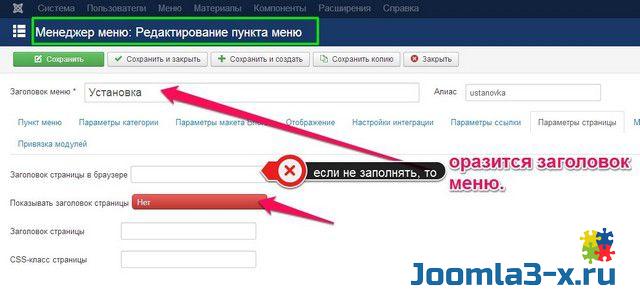
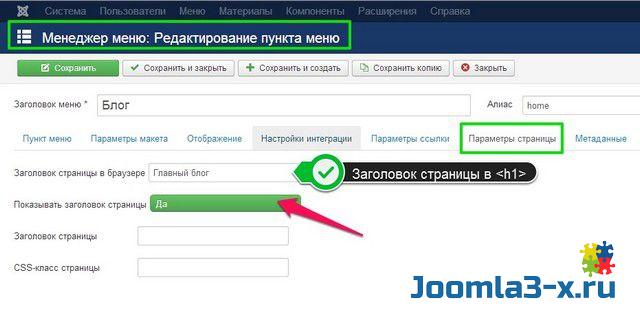
Заголовок над избранными материалами, будет выводиться в тегах <h1> и совпадать с названием пункта меню, если не менять настройки вывода материалов. Но его можно и поменять. Сделать это можно при создании пункта меню на вкладке: Параметры страницы.


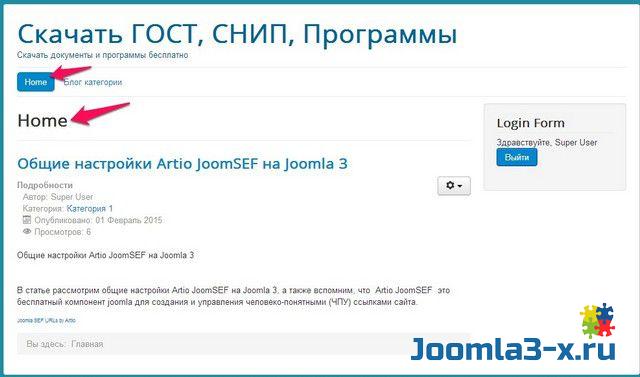
В пункте «Заголовок страницы в браузере» пишем свое название. В следующем пункте «Показать заголовок страницы» ставим «Да». На следующих двух фото вы видите, как меняется название блога «Избранные материалы».


Тег h1 на странице списков (категорий и статей категории)
Заголовок над блогами категорий и над списками статей будет выводиться в тегах <h2>. Заполнив на вкладке Параметры страницы, пункт: «Показать заголовок страницы» - «Да», получаем еще один заголовок, но в тегах <h1>. Аналогично настраивается название любой макет вывода материалов Joomla 3 (исключая Избранные материалы).
Тегов <h1> на главной странице Joomla 3 больше не предусмотрено.
Примечание: Настройка, обрамлять или не обрамлять логотип тегом <h1> , должна быть в настройках шаблона (Расширения→Менеджер шаблонов→Шаблон по умолчанию).

Тег h1 на открытой статье
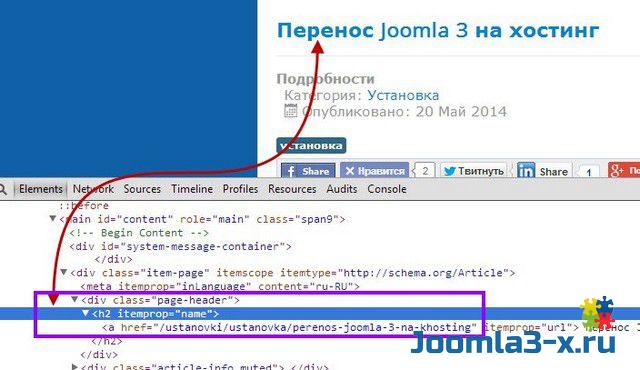
К сожалению или к счастью, для кого как, в большинстве шаблонов Joomla, открытая статья имеет заголовок в тегах <h2> , а не <h1> .
По-умолчанию, тег <h1> на открытой статье не используется. Заголовок статьи обрамлен тегом <h2> .

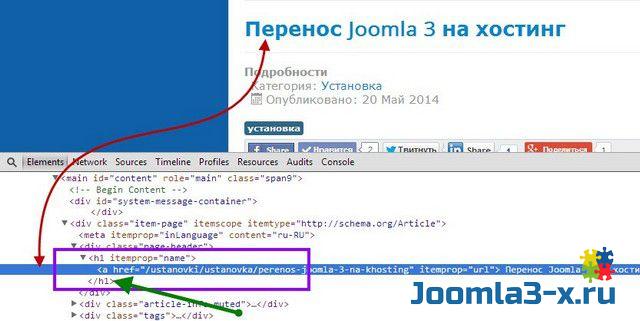
Меняем <h2> на <h1> в коде шаблона
И в классе ="page-header" меняем h2 на h1 .
Пример1 (Joomla 3):
Пример 2 (Joomla 2.5)

У вас в шаблоне может быть другой код, но суть не меняется.
Напомню, что для редактирования файл качаем его по FTP на компьютер, далее редактируем его в текстовом редакторе (например, Notepad++) и переносим обратно на сервер хостинга в режиме перезаписи по FTP.
Возвращаемся в административную панель сайта и чистим кэш (Система→Очистить кэш системы). Если в настройках плагина «Кэш» используете кэширование в браузере, чистим кэш браузера (горячие клавиши Ctrl+F5 в Chrome и Fox или чистим историю браузера за последний час).
Примечание: Если не любите менять код сайта попробуйте плагин: Header Tags Plugin.

На этом все! Такие нехитрые приемы для «причесывания» h1 в заголовках Joomla 3 позволят вам улучшить отношения с поисковиками Интернет. Однако, это «капля в море» работ по оптимизации Joomla 3.
Вывод
Важно понимать, что количество и растасовка тегов h1, h2 зависит не только от конкретного шаблона, но от ваших настроек сайта. Например, в настройках материалов есть пункт который показывает заголовок раздела в блоге и списках (заголовок формы). Он может обрамляться тегом h1 . Вместе с этим, в настройках меню, есть свой пункт "Заголовок страницы", который можно показать или скрыть и он тоже может обрамляться тегом h1 . Если поставить оба заголовка, получим уже два тега h1 .
И последнее, авторы Joomla шаблонов любят обрамлять тегами логотип сайта или заголовок в шапке, что априори, занимает нишу тега h1 для всех страниц сайта. С этим тоже нужно бороться по алгоритму описанному в этой статье.
Представляем вашему вниманию FAQ по вопросам относительно тега Title для страниц сайта на Joomla 3 и выше. Вы узнаете, что такое тег Title, какую роль он играет в SEO-оптимизации и как его изменять в Joomla 3.x.
Список вопросов
Что такое тег Title?
Тег Title — это HTML-тег, внутри которого размещается название страницы, отображаемое во вкладках и закладках браузера.Почему важен тег Title?
Тег title является важнейшим SEO-тегом, т. к. из него формируются заголовки сниппетов в поисковой выдаче.
Где размещается тег Title?
Тег title размещается в блоке head :

Как изменить тег Title для материалов Joomla?
Тег title для материалов Joomla формируется из названия материала, которое также отображается на веб-странице в теге h1 или h2 в зависимости от шаблона. Это актуально для любого компонента:


Если содержимое тега title должно отличаться от названия материала, то на странице редактирования стандартных материалов компонента контента Joomla во вкладке Отображение предусмотрена опция Заголовок страницы в браузере, определяющая содержимое тега title .
Как прописать тег Title для категорий материалов Joomla?
Заголовок страниц категорий материалов компонента контента Joomla формируется из названий данных категорий:


Если необходимо, чтобы содержимое тега title категории отличалось от названия, которое выводится в контенте, можно создать пункт меню для данной категории (см. следующий вопрос).
Как поменять тег Title для пункта меню Joomla?
Если материал закрепляется за пунктом меню, то тег title формируется из названия пункта меню:


В большинстве случаев такой вариант не подходит, и для решения этой проблемы используются настройки во вкладке Параметры страницы:

Задаёт содержимое тега title вместо названия пункта меню.
Если выбрано значение Да, то указанный в поле Заголовок страницы в браузере текст будет отображен непосредственно на самой странице в теге h1 или h2 (в зависимости от шаблона и его кастомизации).
Прописанный здесь текст будет отображаться вместо текста из поля Заголовок страницы в браузере на самой странице при активированной опции Показывать заголовок страницы.
Как изменитиь тег Title главной страницы сайта на Joomla?
Для этого необходимо зайти на страницу редактирования пункта меню для главной страницы и обратиться ко вкладке Параметры страницы (см. предыдущий вопрос).
Как добавить название сайта к тегу Title каждой страницы Joomla?
Название сайта, указанное на странице Система → Общие настройки во вкладке Сайт, можно добавлять ко всем страницам сайта следующим образом:
- переходим в Система → Общие настройки (первая вкладка Сайт)
- в разделе Настройки SEO находим опцию Включать название сайта в заголовок страницы
- в зависимости от выбранного значения (Нет, До, После) данной опции название сайта будет включено в конце или в начале тега title всех страниц сайта, разделенное с помощью символа дефиса


Как изменить разделитель в теге Title для Joomla?
В качестве разделителя между названием сайта и основной частью заголовка страницы в теге title применяются два пробела с символом дефиса между ними. Чтобы изменить этот разделитель:
- переходим в Расширения → Языки → Переопределение констант
- жмем Создать
- в поле Языковая константа вводим JPAGETITLE
- в области Текст вводим две переменных %1$s и %2$s , между которыми указываем нужный разделитель. Например "%1$s | %2$s", если хотим отделять название сайта с помощью " | "
- жмем Сохранить или Сохранить и закрыть





Всё о Joomla в одном месте
| Последняя версия Joomla ! — 3.9.18 (от 21.04.2020) |
Joomla.center is not affiliated with or endorsed by the Joomla! Project or Open Source Matters. The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
Joomla!® является торговой маркой компании Open Source Matters inc в США и др. странах. Название Joomla! и его вариации используются в рамках ограниченной лицензии, определённой компанией Open Source Matters. Проект joomla.center не относится к компании Open Source Matters или проекту Joomla! Точки зрения представленные на данном сайте не являются официальными точками зрения Joomla Project или Open Source Matters. Торговая марка Joomla® и логотип используются в рамках ограниченной лицензии, предоставленной Open Source Matters.
© Александр Куртеев. Центр обучения Joomla.
ОГРНИП 307434525600161, ИНН 434540800305
Все права защищены. © 2008 - 2021
Прописать произвольные title и description чаще всего позволяют штатные возможности Joomla. Мы разберем этот процесс на примере версии Joomla 3.4.0. Для начала, нужно определить, чем является страница, к которой вы хотите задать заголовок и описание. Если это пункт меню, то порядок следующий.
Мы заходим в «Менеджер меню», выбираем нужное нам меню и открываем нужный пункт. К примеру, это пункт «О нас». Или пункт «Главная», если вы хотите прописать информацию для главной страницы сайта.
Далее открываем вкладку «Параметры отображения страницы», и в поле «Заголовок страницы в браузере» прописываем необходимый нам текст. Именно этот текст и будет отображаться в теге <title>. Ниже идет выпадающий список, в котором можно выбрать, показывать ли этот заголовок. Скорее всего, вы захотите выбрать «Нет», потому что «Да» означает, что заголовок будет показываться не только в теге <title>, но и на самой странице в теге <H1>.

Прописать description также очень просто, это делается на следующей вкладке под названием «Метаданные». В поле Мета-тег Description прописываем текст, который и появится на странице в качестве описания.

Если нужно прописать title и description для отдельного материала, который не является пунктом меню, то это легко делается прямо при создании материала. Текст, который вы напишете в поле «Заголовок» и появится в теге <title> данной страницы. Если вы не хотите, чтобы этот текст появился еще и в тексте страницы, то во вкладке «Параметры отображения материала» в выпадающем списке «Заголовок» выбираете «Скрыть».

Дальше открываем вкладку «Параметры публикации» и в поле «Мета-тег Description» прописываем нужный нам текст description’а.
Как вы поняли, в большинстве случаев прописать title и description для страниц в Joomla очень просто. Если же возникают проблемы любого характера, например, вы прописываете свой текст, а он все равно остается другим, или вы не понимаете где можно прописать текст для какой-то конкретной страницы, можно воспользоваться полезным плагином под названием Easy Frontend SEO.
Сперва его необходимо скачать, установить с помощью «Менеджера расширений» и активировать. Процесс установки плагинов достаточно прост и описан во многих статьях, так что если возникнут затруднения, можно найти пошаговые инструкции в гугле.
После этого открывайте свой сайт в обычном, фронтенд режиме (так, как его видят пользователи), при этом вы должны быть авторизованы с правами администратора, и в правом верхнем углу увидите примерно вот такой значок:
Каждый красный крестик означает, что на странице не заполнено одно из полей мета-данных.
Нажимайте на этот значок, и появится модальное окно, в котором можно тут же проставить title, description и еще несколько значений мета-данных для страницы, на которой вы находитесь. После заполнения нужных полей, необходимо нажать синюю кнопку «Apply» (применить изменения) в нижней части модального окна.

Теперь вам больше не нужно искать никаких скрытых меню в админке, просто переходите со страницы на страницу, и везде, где это необходимо, проставляете свои мета-данные.
Читайте также:

