Как делать архитектурную подачу в фотошопе
Обновлено: 08.07.2024

Создание изображения – это целый процесс и для меня нажатие на спуск – лишь небольшая часть на пути к фотографии достаточного для публикации качества. В этой статье, являющийся частью второй, продолжающей материал «Архитектурный фотограф выходного дня», я покажу свой процесс обработки фотографий.

Все фотографы сталкиваются с проблемными сценами с широким динамическим диапазоном. Ландшафтная и архитектурная съемка не является исключением. Я снимаю столько кадров, сколько требуется для охвата всего динамического диапазона кадра. Для архитектуры и интерьеров 3 кадров достаточно для большинства ситуаций.
Фотография выше потребовала 9 фотографий - с брекетингом экспозиции -2, 0 и +2, а также дополнительно серии для нижней половины комнаты и для потолка. Дополнительные снимки также помогают мне избавиться от людей в кадре.

Вы должны не забывать.
- Снимать в RAW чтобы сохранить максимальную гибкость исходников; мы же не спортивные фотографы, делающие поток снимков, где JPEG гораздо более уместен.
- Держитесь низкого уровня ISO.
- Используйте одну настройку баланса белого для всей серии фотографий.
- Используйте самый тяжелый штатив и пульт дистанционного спуска, проводной или беспроводной.

Фотография станции метро Кэнэри-Уорф, изображенная выше, составлена из трех кадров. Задачей было получить в этом кадре хорошо экспонированный темный интерьер, яркий металлический эскалатор и удивительно яркий купол. Каждый слой содержит правильно экспонированную часть композиции.
Основная камера

С задачами по архитектурной и пейзажной съемки замечательно справляется моя камера Canon 5D Mark II с тилт-шифт объективом 17mm TS-E. Я применяю брекетинг экспозиции во многом потому, что передняя линза моего объектива выпуклая и не позволяет использовать фильтры. В своей сумке также всегда есть объективы EF24 f/1.4 и EF50mm f/1.2. Мой штатив немного странный – ноги Gitzo с шаровой головой Manfrotto.
Компьютер и монитор

Всю работу с изображениями я провожу на двухъядерном Mac Pro с 24 гигабайтами оперативной памяти. Я часто работаю с изображениями более гигабайта, так что большой бъем оперативной памяти – необходимость. У меня монитор Dell 27″ Ultrasharp, который калибруется с помощью Spyder 3 Elite.
Перед любой важной работой с изображениями я калибрую монитор.
Импорт изображений

Я понимаю, что многие из вас используют различные автоматизаторы, такие как Lightroom, iPhoto, Picassa и другие. Называйте меня луддитом, но я ненавижу оставаться без контроля над процессом, поэтому я использую полностью ручную процедуру импорта.
На локации я сливаю фотографии на 2 жестких диска и по возвращении копирую около 100 гигабайт информации за один раз в заранее приготовленное место. Изображенная слева структура папок служит мне верой и правдой вот уже 10 лет.
Отбор

Из множества установленных у меня фотоприложений, ежедневно я использую Adobe CS5. Это надежная рабочая лошадка для работы с изображениями.
Предварительный просмотр и отбор быстрее всего происходит в Bridge. Справа я выбираю интересующие меня изображения. Удовлетворившись выбором, я использую фильтр на левой панели чтобы показать только отобранное.
Camera Raw

Если вы похожи на меня, то все установки вашей камеры выключены или установлены в 0. Здесь, в Camera Raw, я делаю несколько установок для всех фотографий, предназначенных для составления одного изображения.

- Убедитесь, что вы импортируете ваши фотографии в том же цветовом пространстве, как и в камере. В моём случае это Adobe RGB, которое шире, чем стандартное для интернета sRGB. Работайте с максимально качественным исходником, а затем конвертируйте в целевой формат, например для интернета.
- Редактируйте фотографии в режиме 16 бит
- Выберите лучший и самый правильно экспонированный кадр и установите по нему баланс белого
- Если присутствуют горячие пиксели, для их компенсации используйте ползунок «Возврат» (Recovery). Нажмите одновременно [alt]+[cmd] во время его перемещения и вы увидите положение этих точек на черном фоне!
- Если ползунок «Возврат» пришлось подвинуть слишком сильно – компенсируйте это ползунком «Экспозиция», вновь нажав одновременно [alt]+[cmd].
- Эту же комбинацию можно использовать при коррекции уровня черного – поднимайте уровень черного так, чтобы не было вылетов.
- Затем выделите все изображения и синхронизируйте баланс белого для всех изображений в серии через меню в левом верхнем углу.
- Затем откройте все изображения в Photoshop
Работа в Photoshop
У меня довольно строгое рабочее пространство в Photoshop и процесс редактирования довольно прост.
У меня есть ряд действий (actions) под разные задачи, типа изменения размера, цветового пространства и т.п. Отдельные выполняемые мной задачи можно разделить следующим образом:
Ручное смешивание слоев

Во-первых, поместите ваши по-разному экспонированные кадры в один проект в виде слоев. Вы можете сделать это автоматически через меню Файл – Скрипты- Загрузить файлы в стэк (File > Scripts > Load Files Into A Stack).
Многие пользователи Photoshop побаиваются использования масок, выделения и т.п., но на самом деле это довольно просто. Я покажу!
Выберите инструмент для выделения на свой вкус. Я использовал инструмент «Быстрое выделение» (Quick Selection tool), отмеченный слева на рисунке. Затем для добавления выделения нажимайте [Shift], а для удаления - [alt]. Как видите, я выделил верно экспонированный купол станции метро Кэнэри-Уорф.

Это выделение очень неровное и будет лучше если мы сделаем его более гладким и элегантным. Для этого нажмем на кнопку «Уточнить край» (Refine Edge), также отмеченную в верхней части картинки сверху.

Красная маска очень удобна для просмотра выделенного и невыделенного, но требуется включить эту опцию. Кликните по выпадающему меню «Просмотр» (View) в верхней части диалога «Уточнение края» и выберите «Наложение» (Overlay).

Мы используем кисть (Refine Radius Tool brush), обозначенную слева. Она позволит нарисовать край выделения и Photoshop уточнит границы того, что должно и не должно быть выделено.

Увеличьте размер кисти в опции «Размер» (Size) и щедро «закрасьте» пространство у границы. Пройдитесь вдоль всех границ!
Край маски выглядит гораздо более градиентным теперь! Нажмите «OK» для сохранения этого выделения.

Теперь нам нужно создать маску слоя. Маска сделает часть слоя видимой, а другие части – невидимыми.
Вы можете увидеть черно-белую миниатюру, появившуюся рядом с моей миниатюрой слоя (ниже). Черное невидимо. Всё просто. Все нечерное пропустит изображение соответствующего слоя. На моей картинке, маска купола белая, так что только купол и будет виден. Это хорошо, поскольку расположенные ниже слои останутся видимы в дополнение к куполу из этого слоя.
Я продолжил работу и повторил операции по созданию маски для эскалатора и окружения купола, как можно увидеть на рисунке ниже. Слои при 100% видимости слишком жёсткие, так что я снизил прозрачность слоя с куполом до 80%, а слоя с эскалатором и окружением купола – до 70%. Это занимает чуть больше времени, но является очень гибким методом представить широкий динамический диапазон кадра.

Важный вывод, который можно сделать из этого раздела – это сила и гибкость слоёв и масок. Точно так же я буду обрабатывать цвета и контраст в следующем разделе.
Объедините ваши по-разному экспонированные слои через «Слои -> Объединить слои» (Layer > Flatten Image) и сохраните как документ Photoshop. Теперь у вас есть правильно экспонированная версия вашего кадра. База, к которой можно вернуться. Это полезно, если вы затем захотите преобразовать фото в черно-белое.
Редактирование: цвета и контраст
Я продемонстрирую эту работу с помощью кадра из Колманскопа, Намибия. Я наложил обработанный кадр поверх исходника чтобы показать преимущества формата RAW для обработки.

Если пытаться обработать данный кадр целиком, вероятно была бы каша и улучшение цвета и контраста в одной области ухудшало бы их в другой. Работа с отдельными частями изображения мне ближе и достигается опять же с помощью слоев и масок.
Создание слоев изображения с использованием масок.
- Выделите часть основного слоя.
- Уточните край
- Копируйте выделенное
- Вставьте в новый слой, назовите его как-нибудь понятно
- Повторите для всех областей, требующих отдельного внимания
Я покажу мой процесс обработки цвета и контраста на примере песка.
Насыщенность
Выберите слой, который вы будете редактировать. Я выбрал слой «Песок». Добавляем корректирующий слой «Цветовой тон/Насыщенность» как на картинке.

Поставьте галочку напротив «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask) чтобы ограничить ваши правки только слоем «Песок». Вы получите новый слой с небольшой стрелкой, направленной вниз, чтобы отобразить это.


Я выбрал предустановленную опцию «Больше увеличить насыщенность» (Increased Saturation More)
Песок должен стать тепло оранжевым, так что я добавлю еще один корректирующий слой – Фото фильтр (Layer > New Adjustment Layer > Photo Filter), выбрав сначала слой «Песок» и не забыв галочку «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask).

Я выбрал «Теплый фильтр» (Warming Filter) (85), установив его плотность на 50 для более полного эффекта.


Поскольку у нас несколько уровней, связанных с «Песком», я выберу их все и сгруппирую через меню «Слои» - «Группировка слоёв» (Layer > Group Layers), снабдив этикеткой.
Теперь я могу включать и выключать группу «Песок» чтобы видеть эффект от моих корректирующих слоёв.

Совет: Для корректировки экспозиции на стоп – добавьте слой кривых с непрозрачностью (opacity) 38%. Чтобы добавить стоп установите режим наложения «Осветление» (Screen), а для уменьшения на стоп – «Умножение» (Multiply).
На этом редактирование завершено. Редактируя так область за областью я могу контролировать изображение практически полностью.
В этом месте следует сделать сохранение файла со всеми слоями в формате Photoshop Document.
Выравнивание

У меня есть 2 способа. Использование линейки, изображенной слева, очень удобно и быстро. Достаточно выделить важную горизонтальную или вертикальную линию в изображении. Либо это можно сделать с помощью режима поворота – «Правка» - «Изменение» - «Поворот» (Edit > Transform > Rotate)
Кадрирование
Простая задача, но трудно отменяемая после сохранения изображения. Так что я советую сохранять файл до кадрирования.
Резкость
По вопросу выбора лучшего метода повышения резкости сломано множество копий и я лично перепробовал наверное все методы, но на мой взгляд самым элегантным методом является метод цветового сдвига «High Pass filter». Результат резок, но без артефактов и неровностей. Усиление резкости после изменения размеров я не делаю.

- Дублируете слой через «Изображение» - «Дублировать» (Image > Duplicate)…
- Примените фильтр цветового сдвига. Радиуса 1.0 достаточно для хорошо сфокусированного изображения порядка 10-20 мегапикселей. «Фильтры» - «Другие» - «Цветовой сдвиг» (Filter > Other > High Pass)…
- Установите режим смешивания в «Наложение» (Overlay).
Сохранение
«Объединить слои» в меню «Слои» (Layer > Flatten Image) и сохранить как новый документ Photoshop с соответствующим именем.
Теперь у вас есть отредактированное изображение в полном разрешении. Когда вы будете готовить фотографию к публикации или к участию в конкурсе – то именно к этой версии вы вернетесь для изменения размера, сохранения в формат JPEG и передачи.
Изменение размера
Я уменьшаю файлы JPEG до различных размеров для Блогов, Фликера, сайтов 500px и 1x, а также для конкурсов.
Сохранение
Окончательное сохранение в JPEG требует преобразования в цветовое пространство sRGB и глубину цвета 8 бит. Эти атрибуты стандартны для сети Интернет. Если вы этого не сделаете – ваши изображения просто не будут у других людей выглядеть также как вы подготовили их на своем компьютере.
- «Изображение» – «Режим» – «8 бит/канал» (Image > Mode > 8 Bits/Channel)
- «Правка» – «Преобразовать в профиль» (Edit > Convert to Profile)…

Вот и всё, таков в общих чертах мой процесс обработки фотографий.
Я собираюсь подготовить часть 3, посвященную профессиональной конвертации в черно-белый, так что следите за обновлениями!

Создание изображения – это целый процесс и для меня нажатие на спуск – лишь небольшая часть на пути к фотографии достаточного для публикации качества. В этой статье, являющийся частью второй, продолжающей материал «Архитектурный фотограф выходного дня», я покажу свой процесс обработки фотографий.

Все фотографы сталкиваются с проблемными сценами с широким динамическим диапазоном. Ландшафтная и архитектурная съемка не является исключением. Я снимаю столько кадров, сколько требуется для охвата всего динамического диапазона кадра. Для архитектуры и интерьеров 3 кадров достаточно для большинства ситуаций.
Фотография выше потребовала 9 фотографий - с брекетингом экспозиции -2, 0 и +2, а также дополнительно серии для нижней половины комнаты и для потолка. Дополнительные снимки также помогают мне избавиться от людей в кадре.

Вы должны не забывать.
- Снимать в RAW чтобы сохранить максимальную гибкость исходников; мы же не спортивные фотографы, делающие поток снимков, где JPEG гораздо более уместен.
- Держитесь низкого уровня ISO.
- Используйте одну настройку баланса белого для всей серии фотографий.
- Используйте самый тяжелый штатив и пульт дистанционного спуска, проводной или беспроводной.

Фотография станции метро Кэнэри-Уорф, изображенная выше, составлена из трех кадров. Задачей было получить в этом кадре хорошо экспонированный темный интерьер, яркий металлический эскалатор и удивительно яркий купол. Каждый слой содержит правильно экспонированную часть композиции.
Основная камера

С задачами по архитектурной и пейзажной съемки замечательно справляется моя камера Canon 5D Mark II с тилт-шифт объективом 17mm TS-E. Я применяю брекетинг экспозиции во многом потому, что передняя линза моего объектива выпуклая и не позволяет использовать фильтры. В своей сумке также всегда есть объективы EF24 f/1.4 и EF50mm f/1.2. Мой штатив немного странный – ноги Gitzo с шаровой головой Manfrotto.
Компьютер и монитор

Всю работу с изображениями я провожу на двухъядерном Mac Pro с 24 гигабайтами оперативной памяти. Я часто работаю с изображениями более гигабайта, так что большой бъем оперативной памяти – необходимость. У меня монитор Dell 27″ Ultrasharp, который калибруется с помощью Spyder 3 Elite.
Перед любой важной работой с изображениями я калибрую монитор.
Импорт изображений

Я понимаю, что многие из вас используют различные автоматизаторы, такие как Lightroom, iPhoto, Picassa и другие. Называйте меня луддитом, но я ненавижу оставаться без контроля над процессом, поэтому я использую полностью ручную процедуру импорта.
На локации я сливаю фотографии на 2 жестких диска и по возвращении копирую около 100 гигабайт информации за один раз в заранее приготовленное место. Изображенная слева структура папок служит мне верой и правдой вот уже 10 лет.
Отбор

Из множества установленных у меня фотоприложений, ежедневно я использую Adobe CS5. Это надежная рабочая лошадка для работы с изображениями.
Предварительный просмотр и отбор быстрее всего происходит в Bridge. Справа я выбираю интересующие меня изображения. Удовлетворившись выбором, я использую фильтр на левой панели чтобы показать только отобранное.
Camera Raw

Если вы похожи на меня, то все установки вашей камеры выключены или установлены в 0. Здесь, в Camera Raw, я делаю несколько установок для всех фотографий, предназначенных для составления одного изображения.

- Убедитесь, что вы импортируете ваши фотографии в том же цветовом пространстве, как и в камере. В моём случае это Adobe RGB, которое шире, чем стандартное для интернета sRGB. Работайте с максимально качественным исходником, а затем конвертируйте в целевой формат, например для интернета.
- Редактируйте фотографии в режиме 16 бит
- Выберите лучший и самый правильно экспонированный кадр и установите по нему баланс белого
- Если присутствуют горячие пиксели, для их компенсации используйте ползунок «Возврат» (Recovery). Нажмите одновременно [alt]+[cmd] во время его перемещения и вы увидите положение этих точек на черном фоне!
- Если ползунок «Возврат» пришлось подвинуть слишком сильно – компенсируйте это ползунком «Экспозиция», вновь нажав одновременно [alt]+[cmd].
- Эту же комбинацию можно использовать при коррекции уровня черного – поднимайте уровень черного так, чтобы не было вылетов.
- Затем выделите все изображения и синхронизируйте баланс белого для всех изображений в серии через меню в левом верхнем углу.
- Затем откройте все изображения в Photoshop
Работа в Photoshop
У меня довольно строгое рабочее пространство в Photoshop и процесс редактирования довольно прост.
У меня есть ряд действий (actions) под разные задачи, типа изменения размера, цветового пространства и т.п. Отдельные выполняемые мной задачи можно разделить следующим образом:
Ручное смешивание слоев

Во-первых, поместите ваши по-разному экспонированные кадры в один проект в виде слоев. Вы можете сделать это автоматически через меню Файл – Скрипты- Загрузить файлы в стэк (File > Scripts > Load Files Into A Stack).
Многие пользователи Photoshop побаиваются использования масок, выделения и т.п., но на самом деле это довольно просто. Я покажу!
Выберите инструмент для выделения на свой вкус. Я использовал инструмент «Быстрое выделение» (Quick Selection tool), отмеченный слева на рисунке. Затем для добавления выделения нажимайте [Shift], а для удаления - [alt]. Как видите, я выделил верно экспонированный купол станции метро Кэнэри-Уорф.

Это выделение очень неровное и будет лучше если мы сделаем его более гладким и элегантным. Для этого нажмем на кнопку «Уточнить край» (Refine Edge), также отмеченную в верхней части картинки сверху.

Красная маска очень удобна для просмотра выделенного и невыделенного, но требуется включить эту опцию. Кликните по выпадающему меню «Просмотр» (View) в верхней части диалога «Уточнение края» и выберите «Наложение» (Overlay).

Мы используем кисть (Refine Radius Tool brush), обозначенную слева. Она позволит нарисовать край выделения и Photoshop уточнит границы того, что должно и не должно быть выделено.

Увеличьте размер кисти в опции «Размер» (Size) и щедро «закрасьте» пространство у границы. Пройдитесь вдоль всех границ!
Край маски выглядит гораздо более градиентным теперь! Нажмите «OK» для сохранения этого выделения.

Теперь нам нужно создать маску слоя. Маска сделает часть слоя видимой, а другие части – невидимыми.
Вы можете увидеть черно-белую миниатюру, появившуюся рядом с моей миниатюрой слоя (ниже). Черное невидимо. Всё просто. Все нечерное пропустит изображение соответствующего слоя. На моей картинке, маска купола белая, так что только купол и будет виден. Это хорошо, поскольку расположенные ниже слои останутся видимы в дополнение к куполу из этого слоя.
Я продолжил работу и повторил операции по созданию маски для эскалатора и окружения купола, как можно увидеть на рисунке ниже. Слои при 100% видимости слишком жёсткие, так что я снизил прозрачность слоя с куполом до 80%, а слоя с эскалатором и окружением купола – до 70%. Это занимает чуть больше времени, но является очень гибким методом представить широкий динамический диапазон кадра.

Важный вывод, который можно сделать из этого раздела – это сила и гибкость слоёв и масок. Точно так же я буду обрабатывать цвета и контраст в следующем разделе.
Объедините ваши по-разному экспонированные слои через «Слои -> Объединить слои» (Layer > Flatten Image) и сохраните как документ Photoshop. Теперь у вас есть правильно экспонированная версия вашего кадра. База, к которой можно вернуться. Это полезно, если вы затем захотите преобразовать фото в черно-белое.
Редактирование: цвета и контраст
Я продемонстрирую эту работу с помощью кадра из Колманскопа, Намибия. Я наложил обработанный кадр поверх исходника чтобы показать преимущества формата RAW для обработки.

Если пытаться обработать данный кадр целиком, вероятно была бы каша и улучшение цвета и контраста в одной области ухудшало бы их в другой. Работа с отдельными частями изображения мне ближе и достигается опять же с помощью слоев и масок.
Создание слоев изображения с использованием масок.
- Выделите часть основного слоя.
- Уточните край
- Копируйте выделенное
- Вставьте в новый слой, назовите его как-нибудь понятно
- Повторите для всех областей, требующих отдельного внимания
Я покажу мой процесс обработки цвета и контраста на примере песка.
Насыщенность
Выберите слой, который вы будете редактировать. Я выбрал слой «Песок». Добавляем корректирующий слой «Цветовой тон/Насыщенность» как на картинке.

Поставьте галочку напротив «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask) чтобы ограничить ваши правки только слоем «Песок». Вы получите новый слой с небольшой стрелкой, направленной вниз, чтобы отобразить это.


Я выбрал предустановленную опцию «Больше увеличить насыщенность» (Increased Saturation More)
Песок должен стать тепло оранжевым, так что я добавлю еще один корректирующий слой – Фото фильтр (Layer > New Adjustment Layer > Photo Filter), выбрав сначала слой «Песок» и не забыв галочку «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask).

Я выбрал «Теплый фильтр» (Warming Filter) (85), установив его плотность на 50 для более полного эффекта.


Поскольку у нас несколько уровней, связанных с «Песком», я выберу их все и сгруппирую через меню «Слои» - «Группировка слоёв» (Layer > Group Layers), снабдив этикеткой.
Теперь я могу включать и выключать группу «Песок» чтобы видеть эффект от моих корректирующих слоёв.

Совет: Для корректировки экспозиции на стоп – добавьте слой кривых с непрозрачностью (opacity) 38%. Чтобы добавить стоп установите режим наложения «Осветление» (Screen), а для уменьшения на стоп – «Умножение» (Multiply).
На этом редактирование завершено. Редактируя так область за областью я могу контролировать изображение практически полностью.
В этом месте следует сделать сохранение файла со всеми слоями в формате Photoshop Document.
Выравнивание

У меня есть 2 способа. Использование линейки, изображенной слева, очень удобно и быстро. Достаточно выделить важную горизонтальную или вертикальную линию в изображении. Либо это можно сделать с помощью режима поворота – «Правка» - «Изменение» - «Поворот» (Edit > Transform > Rotate)
Кадрирование
Простая задача, но трудно отменяемая после сохранения изображения. Так что я советую сохранять файл до кадрирования.
Резкость
По вопросу выбора лучшего метода повышения резкости сломано множество копий и я лично перепробовал наверное все методы, но на мой взгляд самым элегантным методом является метод цветового сдвига «High Pass filter». Результат резок, но без артефактов и неровностей. Усиление резкости после изменения размеров я не делаю.

- Дублируете слой через «Изображение» - «Дублировать» (Image > Duplicate)…
- Примените фильтр цветового сдвига. Радиуса 1.0 достаточно для хорошо сфокусированного изображения порядка 10-20 мегапикселей. «Фильтры» - «Другие» - «Цветовой сдвиг» (Filter > Other > High Pass)…
- Установите режим смешивания в «Наложение» (Overlay).
Сохранение
«Объединить слои» в меню «Слои» (Layer > Flatten Image) и сохранить как новый документ Photoshop с соответствующим именем.
Теперь у вас есть отредактированное изображение в полном разрешении. Когда вы будете готовить фотографию к публикации или к участию в конкурсе – то именно к этой версии вы вернетесь для изменения размера, сохранения в формат JPEG и передачи.
Изменение размера
Я уменьшаю файлы JPEG до различных размеров для Блогов, Фликера, сайтов 500px и 1x, а также для конкурсов.
Сохранение
Окончательное сохранение в JPEG требует преобразования в цветовое пространство sRGB и глубину цвета 8 бит. Эти атрибуты стандартны для сети Интернет. Если вы этого не сделаете – ваши изображения просто не будут у других людей выглядеть также как вы подготовили их на своем компьютере.
- «Изображение» – «Режим» – «8 бит/канал» (Image > Mode > 8 Bits/Channel)
- «Правка» – «Преобразовать в профиль» (Edit > Convert to Profile)…

Вот и всё, таков в общих чертах мой процесс обработки фотографий.
Я собираюсь подготовить часть 3, посвященную профессиональной конвертации в черно-белый, так что следите за обновлениями!

Сложность урока: Средний

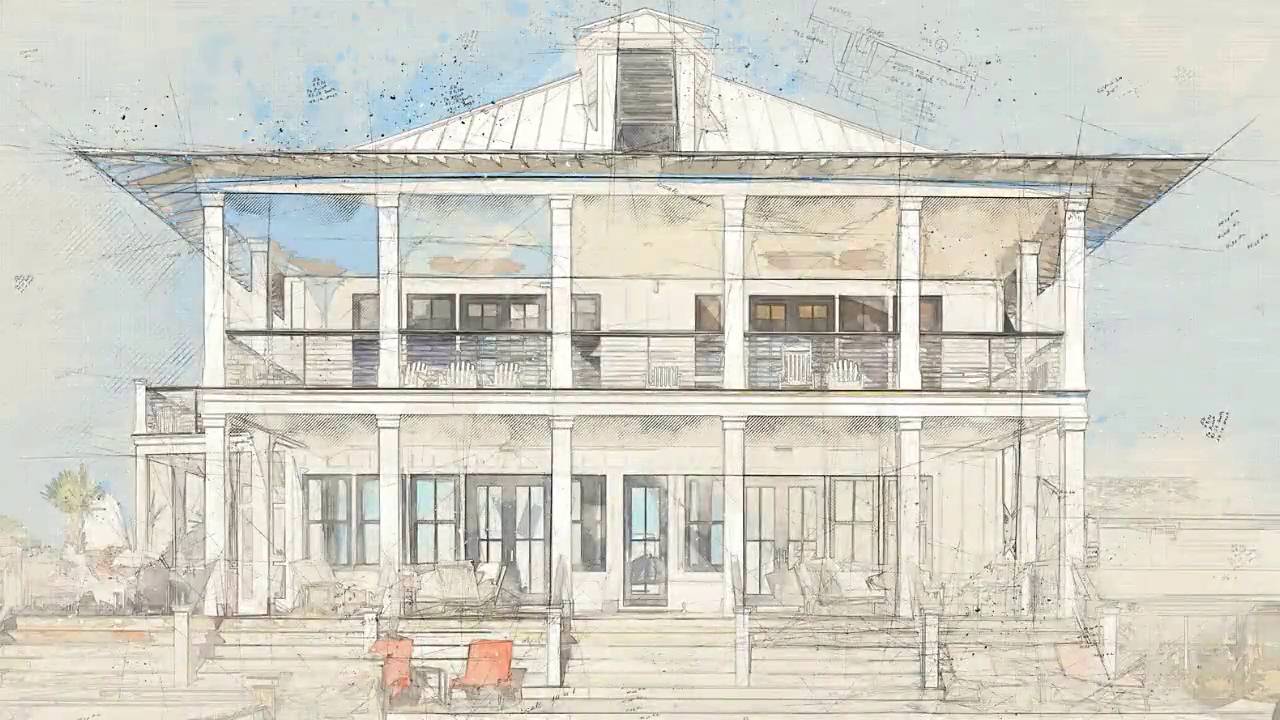
В этом уроке вы научитесь создавать потрясающий эффект архитектурного наброска. Я объясню процесс в мельчайших деталях, так что повторить его сможет любой, и даже тот, кто открыл Photoshop впервые.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
1. Давайте начнем
Для начала откройте фотографию, с которой вы хотите работать. Чтобы это сделать, нажмите File > Open (Файл > Открыть), выберите фото и нажмите Open (Открыть). Ну а теперь, прежде, чем мы приступим, проверьте кое-что:
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы проверить это, нажмите Image>Mode (Изображение > Режим).
- Для получения наилучшего результата, выберите изображение приблизительно 2000/4000 в ширину/высоту. Чтобы проверить это, нажмите Image>ImageSize (Изображение > Размер изображения).
- Ваше фото должно быть фоновым слоем. Если это не так, нажмите Layer>New>BackgroundfromLayer (Слой > Новый > Слои из заднего плана).

2. Как создать фон
Шаг 1

Шаг 2
Кликните правой кнопкой мыши по этому слою, выберите Blending Options (Параметры наложения), выберите Gradient Overlay (Наложение градиента) и настройте стиль слоя, как на изображении ниже:

Примечание переводчика: настройки стиля слоя на скриншоте: Режим наложения: Мягкий свет; Непрозрачность: 50%; Градиент: Черный, белый; Инверсия; Выровнять по слою; Угол: 90 градусов; Масштаб: 100%
3. Как создать основной набросок
Шаг 1
В этой секции мы создадим основной набросок. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Затем перетащите этот слой наверх на панели слоев.

Шаг 2
Теперь нажмите Control-Shift-U на клавиатуре, чтобы обесцветить этот слой. Далее, нажмите Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и введите значения со скриншота:

Шаг 3
Назовите этот слой Temp (Временный) и нажмите Control-J на клавиатуре, чтобы его продублировать.

Шаг 4
А теперь нажмите Control-I на клавиатуре, чтобы инвертировать данный слой и измените его режим наложения на Color Dodge (Осветление основы). Далее, нажмите Filter > Other > Minimum (Фильтр > Другое > Минимум), измените Radius (Радиус) на 2 пикселя и Preserve (Сохранить) на Squareness (Прямоугольность), как показано ниже:

Шаг 5
Зажмите Control и кликните по слою Temp (Временный), чтобы выбрать оба слоя одновременно. Затем нажмите Control-E на клавиатуре, чтобы объединить два слоя в один.

Шаг 6
Измените режим наложения этого слоя на Multiply (Умножение) и назовите его Main Sketch (Основной набросок).

4. Как создать набросок в перспективе
Шаг 1
В этой секции мы создадим набросок в перспективе. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Затем перетащите этот слой наверх на панели слоев.

Шаг 2
Теперь нажмите Filter > Stylize > Find Edges (Фильтр > Стилизация > Выделение краев), а затем Control-Shift-U на клавиатуре, чтобы обесцветить этот слой.

Шаг 3
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении), измените Angle (Угол) на 90 градусов, а Distance (Смещение) на 1200 пикселей, как показано ниже:

Шаг 4
А сейчас нажмите Filter > Sharpen > Smart Sharpen (Фильтр > Усиление резкости > «Умная» резкость) и введите настройки со скришота ниже:

Примечание переводчика: настройки на скриншоте: Набор: Заказной; Эффект: 500%; Радиус: 64 пикселя; Уменьшить шум: 10%; Удалить: Размытие по Гауссу; Тени: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей; Света: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей.
Шаг 5
Нажмите Filter > Filter Gallery > Sketch > Photocopy (Фильтр > Галерея фильтров > Эскиз > Ксерокопия), измените параметр Detail (Детализация) на 2, а Darkness (Затемненность) на 5.

Шаг 6
Измените режим наложения этого слоя на Multiply (Умножение), а непрозрачность - на 40%. После переименуйте этот слой в Perspective_Sketch_1 (Перспективный_Набросок_1).

Шаг 7
Далее нажмите Layer > Layer Mask > Hide All (Слой > Слой-маска > Скрыть все), чтобы добавить слой-маску, которая скроет весь слой.

Шаг 8

Шаг 9
А сейчас выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Далее, перетащите этот слой под слой Perspective_Sketch_1 (Перспективный_Набросок_1) на панели слоев.

Шаг 10
Нажмите Filter > Stylize > Find Edges (Фильтр > Стилизация > Выделение краев), а затем Control-Shift-U на клавиатуре, чтобы обесцветить этот слой.

Шаг 11
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении), измените Angle (Угол) на 0 градусов, а Distance (Смещение) на 1200 пикселей, как показано ниже:

Шаг 12
Теперь нажмите Filter > Sharpen > Smart Sharpen (Фильтр > Усиление резкости > «Умная» резкость) и введите настройки со скришота ниже:

Примечание переводчика: настройки на скриншоте: Набор: Заказной; Эффект: 500%; Радиус: 64 пикселя; Уменьшить шум: 10%; Удалить: Размытие по Гауссу; Тени: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей; Света: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей.
Шаг 13
Нажмите Filter > Filter Gallery > Sketch > Photocopy (Фильтр > Галерея фильтров > Эскиз > Ксерокопия), измените параметр Detail (Детализация) на 2, а Darkness (Затемненность) на 5.

Шаг 14
Измените режим наложения этого слоя на Multiply (Умножение), а Opacity (непрозрачность) - на 55%. После переименуйте этот слой в Perspective_Sketch_2 (Перспективный_Набросок_2).

Шаг 15
Далее нажмите Layer > Layer Mask > Hide All (Слой > Слой-маска > Скрыть все), чтобы добавить слой-маску, которая скроет весь слой.

Шаг 16

5. Как создать текст
Шаг 1

Шаг 2
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым и удалите его часть. Затем, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

Шаг 3
А сейчас переименуйте этот слой в Text_1 (Текст_1). После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.

Шаг 4

Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

Шаг 5
Назовите этот слой Text_2 (Текст_2) и перетяните его под слой Text_1 (Текст_1) на панели слоев. После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.

Шаг 6

Теперь кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

Шаг 7
Нажмите Control-T на клавиатуре, чтобы трансформировать этот слой и выберите вращение на 15 градусов.

Шаг 8
Назовите этот слой Text_3 (Текст_3) и перетяните его под слой Text_2 (Текст_1) на панели слоев.

6. Как внести последние изменения
Шаг 1
В этой секции мы внесем последние изменения в работу. Нажмите D на клавиатуре, чтобы вернуть цвета к исходным и выберите слой Text_1 (Текст_1). Далее, нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы создать новый корректирующий слой Карта градиента и назовите его Overall Contrast (Общий Контраст).

Шаг 2
Теперь измените режим наложения этого слоя на Soft Light (Мягкий свет), а непрозрачность - на 35%.

Шаг 3
Нажмите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни), чтобы создать новый корректирующий слой Уровни назовите его Overall Brightness (Общая Яркость).

Шаг 4
Дважды кликните по миниатюре этого слоя и, на панели свойств, введите значение со скриншота ниже:

Шаг 5
Нажмите Control-Alt-Shift-E на клавиатуре, чтобы сделать скриншот. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените значение параметра Radius (Радиус) на 2 пикселя, как показано ниже:

Шаг 6
Измените режим наложения этого слоя на Hard Light (Жесткий свет). Затем переименуйте этот слой в Overall Sharpening (Общая Резкость).
What You'll Be Creating
Photoshop за 60 секунд: Архитектурный Чертёж
Архитекторы - высококвалифицированные специалисты, которые создают необычные технические чертежи зданий и интерьеров. И вы можете добиться этого с помощью Экшена Photoshop. Просмотрите огромный выбор Экшенов Photoshop на сайте GraphicRiver, чтобы мгновенно преобразовать свои фотографии, которые помогут мгновенно преобразить вашу фотографию.
Посмотрите видео ниже, чтобы узнать, как создать отличный технический чертёж, а также скачайте Экшен Архитектурный Чертёж, о которым идёт речь в этом видео.
Создаём Архитектурный Чертёж в Photoshop
Откройте своё исходное изображение в программе Photoshop. Здесь я использую красивое изображение дизайна интерьера, взятое на сайте Pixabay.
Изображение Дизайн Интерьера от Pixabay.
Для доступа в панель Операции (Actions), идём Окно - Операции (Window > Actions). Далее, в выпадающем меню. выберите опцию Загрузить Операции (Load Actions), чтобы загрузить экшен, который вы хотите.



Перед применением эффекта, внимательно прочтите все инструкции. Создайте новый слой и с помощью инструмента Кисть (Brush Tool (B), прокрасьте участки, где вы хотите сфокусировать чертёж. Затем нажмите кнопку Воспроизвести (Play).



В зависимости от того, насколько сложным является данный экшен, его загрузка может занять несколько минут. Когда закончите, сохраните результат таким, как он есть или продолжайте экспериментировать с эффектом, используя дополнительные действия.



Вы можете увидеть итоговый результат на скриншоте ниже.



Посмотрите видео выше, чтобы узнать, как это работает!
Немного информации
Хотите узнать больше от наших экспертов. Тогда ознакомьтесь со следующими уроками:
60 секунд?!
Данный видео-урок представляет серию коротких видео-уроков на сайте Envato Tuts+, в которых мы представляем вам различные темы за 60 секунд - ровно столько, чтобы заинтересовать вас. Оставляйте свои комментарии об этом видео, а также, что еще вы хотели бы увидеть в следующий раз за 60 секунд!
Читайте также:

