Как добавить шапку на фото в фотошопе
Обновлено: 07.07.2024
Команда «Поместить» добавляет в документ фотографию, иллюстрацию или файл другого поддерживаемого Photoshop формата, такого как смарт-объект. Смарт-объекты можно масштабировать, перемещать, наклонять, вращать и деформировать без ухудшения изображения.
Открытие документа Photoshop, в который будет помещена иллюстрация или фотография.(Photoshop) Выберите меню «Файл» > «Поместить», выберите помещаемый файл и нажмите кнопку «Поместить».
Также можно перетащить файл из ОС Windows или Mac OS на открытое изображение Photoshop.
- (Bridge) Выделите файл, а затем выберите меню «Файл» > «Поместить» > «В Photoshop».
Помещенная иллюстрация появляется в ограничительной рамке в центре изображения Photoshop. Иллюстрация сохраняет исходные пропорции, однако если иллюстрация имеет большие размеры, чем изображение Photoshop, то она будут уменьшена, чтобы соответствовать изображению.
Помимо команды «Поместить», иллюстрацию Adobe Illustrator можно добавить как смарт-объект путем копирования и вставки из документа Illustrator в документ Photoshop. См. раздел Вклейка иллюстрации Adobe Illustrator в Photoshop.
(Дополнительно) Переместите или трансформируйте размещенную иллюстрацию, выполнив одно из перечисленных далее действий.Чтобы переместить помещенную иллюстрацию, переместите указатель мыши в ограничительную рамку иллюстрации и перетащите ее либо введите на панели параметров значение X для указания расстояния между центральной точкой помещенной иллюстрации и левой границей изображения. Введите значение Y для указания расстояния между центральной точкой помещенной иллюстрации и верхним краем изображения.
Чтобы масштабировать помещенную иллюстрацию, перетащите один из угловых маркеров ограничительной рамки или введите значения в поля W и H на панели параметров. Для сохранения пропорций при перетаскивании удерживайте клавишу «SHIFT».
Для поворота размещенной иллюстрации переместите указатель мыши за пределы ограничительной рамки (указатель примет вид изогнутой стрелки) и перетащите его либо введите значение (в градусах) в поле «Поворот» на панели параметров. Иллюстрация будет повернута вокруг своей центральной точки. Для задания центральной точки переместите ее на новое место либо щелкните маркер на значке центральной точки панели параметров.
Чтобы наклонить помещенную иллюстрацию, перетащите боковой маркер ограничительной рамки, удерживая клавишу «CTRL» (Windows) или «COMMAND» (Mac OS).
Чтобы деформировать размещенную иллюстрацию, выберите меню «Редактирование» > «Трансформирование» > «Деформация», а затем выберите стиль деформации из всплывающего меню «Деформация» панели параметров.
При выборе пункта «Заказной» во всплывающем меню «Деформация» перетащите контрольные точки, часть ограничительной рамки или сетки либо область внутри сетки для деформации изображения.

Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
-
Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.

Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).

Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.

Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».

После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.

Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.

Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.

Отблагодарите автора, поделитесь статьей в социальных сетях.


Для пущей наглядности возьмём фотографию известной актрисы. Вы можете выбрать любую другую картинку.

Рамку для оформления возьмем вот такую:

Итак, запускаем Фотошоп и выполняем действия: «Файл» — «Открыть..» и загружаем первую картинку. Также поступаем и со второй. Два изображения должны быть открыты в разных вкладках рабочей области программы.
Шаг 1: Размещение изображений на холсте
Теперь, когда фотографии для совмещения открыты в Фотошопе, приступаем к подгонке их размеров.
-
Переходим на вкладку со второй фотографией, причем не важно, какой именно из них — любая фотография будет совмещаться с другой с помощью слоев. Позже можно будет любой слой переместить на передний план относительно другого. Нажимаем клавиши CTRL+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню «Редактирование» — «Вырезать». Данной действие также можно выполнить с помощью сочетания клавиш CTRL+X.

После этого появляется всплывающее окно, информирующее нас о создании нового слоя. Нажимаем кнопку «ОК». Так замочек на слое исчезает и слой можно свободно редактировать.
Шаг 2: Подгонка размеров
Переходим непосредственно к подгонке размеров фотографий. Пусть первая фотография будет исходных размеров, а вторая — чуть больше. Уменьшим её размер.
- В окне выбора слоёв щелкаем левой кнопкой мышки по одному из них: так мы указываем программе, что редактировать будем именно этот слой. Переходим в раздел «Редактирование» — «Трансформирование» — «Масштабирование», либо зажимаем комбинацию CTRL+T.
Шаг 3: Совмещение картинок
Итак, подходим к заключительному этапу. В списке слоёв теперь мы видим два слоя: первый — с фотографией актрисы, второй — с изображением рамки для фото.
-
Для начала поменяем порядок слоев в палитре. Нажимаем левой кнопкой мышки на этом слое и, удерживая нажатой левую кнопку, перемещаем его ниже второго слоя.

Тем самым они меняются местами и вместо актрисы мы видим теперь только рамку и белый фон внутри.

Кликаем палочкой по фону рамки. Автоматически создастся выделение, очерчивающее границы белого цвета.
Вот такие несложные действия необходимо совершить, чтобы наложить картинку на картинку в Фотошопе.

Отблагодарите автора, поделитесь статьей в социальных сетях.


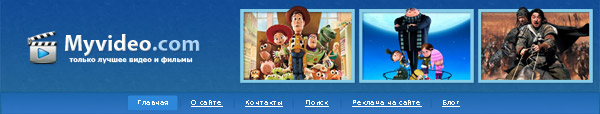
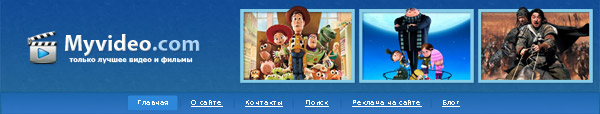
Дорогие друзья сегодня мы с вами рассмотрим такой актуальный вопрос – как сделать шапку для сайта или блога? После изучения данного урока вы научитесь делать шапки для сайтов в фотошопе. Делать мы будем вот такую шапку:
p, blockquote 1,0,0,0,0 -->

p, blockquote 2,0,0,0,0 -->
p, blockquote 3,0,0,0,0 -->
p, blockquote 4,0,0,0,0 -->
У меня стоит Photoshop CS4 (английская версия). Будем считать что к нам поступил заказ на изготовление шапки для сайта или блога. Заказчик прислал образец будущей шапки и пояснил:
p, blockquote 5,0,0,0,0 -->
Слева на шапке хочу тематическую иконку + название сайта и слоган, справа будет 3 тематических картинки из мульфильмом и фильмов. Снизу на шапке будет горизонтальное меню (по центру).
p, blockquote 6,0,0,0,0 -->
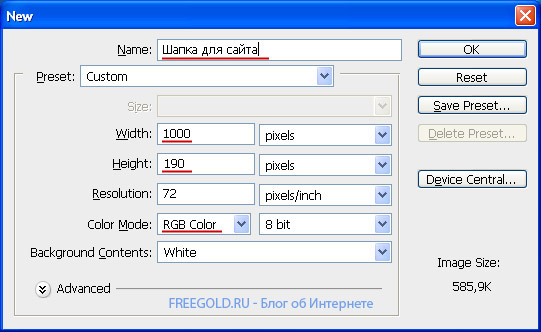
И так, садитесь по удобнее, я начинаю свой рассказ 🙂 1. Создаем новый документ File→New (Файл→Новый или CTRL+N– в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп). В окошке я указал следующие параметры:
p, blockquote 7,0,0,0,0 -->

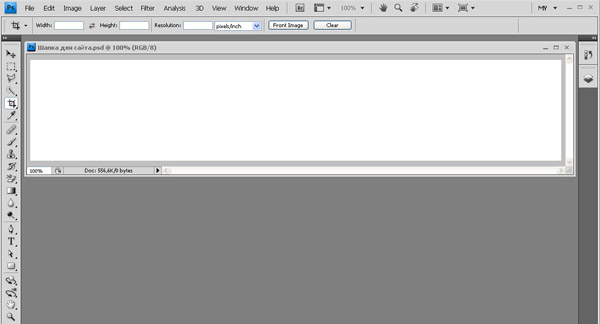
В итоге получился новый документ:
p, blockquote 8,0,0,0,0 -->

p, blockquote 9,0,0,0,0 -->
После этого сделаем небольшую настройку фотошопа: Ставлю галочку Auto-Select (Автоматически выбрать) и в выпадающем меню выбираю Layer (Слои) – данная настройка позволяет выбрать любой слой по клику на нем.
p, blockquote 10,0,0,0,0 -->

Включаем шкалу-линейку для документа: Идем Views→Rules (Вид→Линейки или просто жмем CTRL+R) должна появиться горизонтальная и вертикальная шкала-линейка.
p, blockquote 11,0,0,0,0 -->

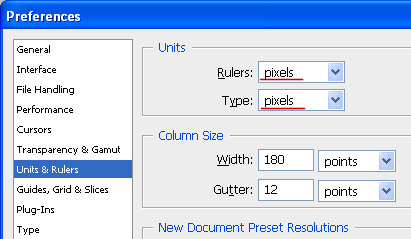
Сразу же следует убедиться, что данные на линейке отображаются в пикселях. Для этого щелкаем дважды мышкой по самой шкале с линейкой и выбираем такие данные:
p, blockquote 12,0,0,0,0 -->

После этого я с помощью направляющих (щелкаете по линейке и тянете мышку вправо или вниз), размечаю места под основные элементы шапки:
p, blockquote 13,0,0,0,0 -->

p, blockquote 14,0,1,0,0 -->
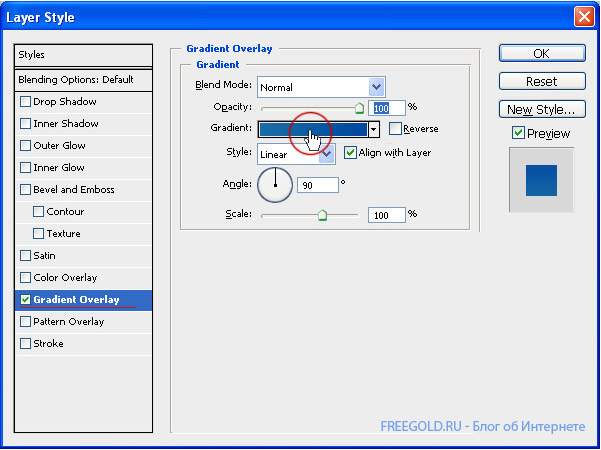
Направляющие можно Показывать/Прятать с помощью View→Show→Guides (Вид→Показывать→Направляющие) или CTRL+; 2. Приступим к созданию основных элементов шапки. Создадим фон для шапки. Идем Windows→Layers (Окно→Слои или F7). Дважды щелкаем по слою Background, тем самым преобразуем его в простой слой (название слоя я указал – fon-shapki)
p, blockquote 15,0,0,0,0 -->
p, blockquote 16,0,0,0,0 -->

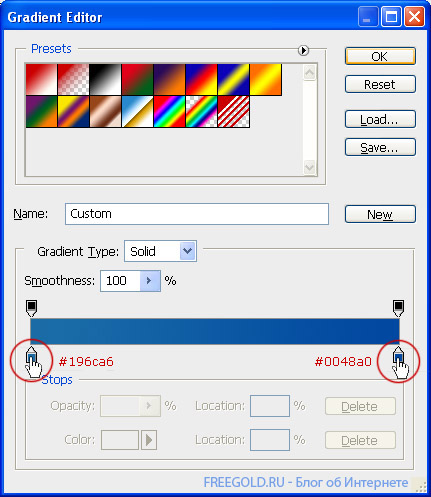
В следующем окошке щелкаем мышкой по левому маркеру:
p, blockquote 17,0,0,0,0 -->

В открывшемся окошке, внизу указываем цвет 196ca6 и жмем OK.
p, blockquote 18,0,0,0,0 -->

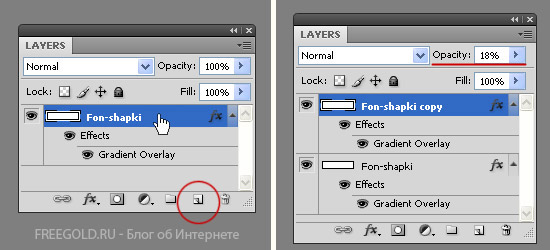
Далее щелкаем по правому маркеру и в открывшемся окошке указываем цвет 0048a0 и жмем OK. Далее копируем наш слой с фоном. В палитре Layers (Слои, F7) выбираем наш слой мышкой, далее кликаем мышкой на слои и не отпуская кнопки мыши переносим слой на следующую иконку и отпускаем мышку. Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему Opacity (Непрозрачность) в 18%.
p, blockquote 19,0,0,0,0 -->

Далее щелкаем два раза новому слою, снимаем галочку с Gradient Overlay (Заливка градиентом) и ставим галочку Pattern Overlay (Заливка текстурой), ставим следующие настройки:
p, blockquote 20,0,0,0,0 -->

Все фон для шапки у нас готов. 3. Далее сделаем фон для горизонтального меню снизу. Делаем новый слой – нажимаем по пиктограмме или просто жмем Shift+Ctrl+N (у нас получился новый прозрачный слой). После этого выбираем инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение.
p, blockquote 21,0,0,0,0 -->

p, blockquote 22,0,0,0,0 -->
После этого заливаем наше выделение произвольным цветом. Берем инструмент Paint Bucket Tool (Ведро, G) и кликаем по выделению (я выбрал цвет 165394).
p, blockquote 23,0,0,0,0 -->
Переходим в стили нового слоя и ставим галочки напротив следующих пунктов: Drop Shadow (Отбрасывать тень), Gradient Overlay (Градиентная заливка), Stroke (Обводка), со следующими настройками:
p, blockquote 24,0,0,0,0 -->
После этого укажем Opacity (Непрозрачность) слою в 80%.
p, blockquote 25,0,0,0,0 -->

p, blockquote 26,0,0,0,0 -->
p, blockquote 27,0,0,0,0 -->
![]()
Для слогана выбрал надпись “только лучшее видео и фильмы” и следующие настройки текста:
p, blockquote 28,0,0,0,0 -->
![]()
Для пунктов меню я выбрал надписи “Главная”, “О сайте”, “Контакты”, “Поиск”, “Реклама на сайте”, “Блог” я выбрал следующие настройки текста:
p, blockquote 29,1,0,0,0 -->
![]()
И вот что у меня получилось.
p, blockquote 30,0,0,0,0 -->

p, blockquote 31,0,0,0,0 -->
Для слоя с названием сайта, применил следующие настройки для стилей слоя (Drop Shadow и Bevel and Emboss).
p, blockquote 32,0,0,0,0 -->
p, blockquote 33,0,0,0,0 -->
p, blockquote 34,0,0,0,0 -->
Далее открываем картинку в фотошопе File→Open. Теперь нужно перенести слой с иконкой в наш документ с шапкой. Для этого выбираем инструмент Move Tool, выбираем слои с иконкой, кликаем правой кнопкой мыши и выбираем пункт Dublicate Layer (Копия слоя).
p, blockquote 35,0,0,0,0 -->

В появившемся окошке указываем, какой слой, в какой документ копировать:
p, blockquote 36,0,0,0,0 -->

После проделанных манипуляций иконка должна добавиться в документ с шапкой. Как видим, она имеет гораздо больший размер, чем нам нужен, будем ее уменьшать.
p, blockquote 37,0,0,0,0 -->

Для этого идем Edit→Free Transform (Правка→Свободная Трансформация, Ctrl+T). Вокруг картинки образовалась рамочка с маркерами. Далее для равномерного уменьшения картинки, нажмем Shift и не отпуская его делаем рамку меньше (уменьшая мышкой рамку) тем самым трансформируем картинку как нам нужно.
p, blockquote 38,0,0,0,0 -->

У меня получилось вот так:
p, blockquote 39,0,0,0,0 -->

p, blockquote 40,0,0,0,0 -->
p, blockquote 41,0,0,0,0 -->

Заливаем наше выделение любым цветом берем инструмент Paint Bucket Tool (Ведро, G) или просто жмем Alt+Backspace. После этого щелкаем по слою два раза и попадаем в стили слоя. Я выставил такие настройки для Drop Shadow, Color Overlay:
p, blockquote 42,0,0,0,0 -->
p, blockquote 43,0,0,1,0 -->

p, blockquote 44,0,0,0,0 -->
Далее будем делать эффект выхода картинки из кадра. Для этого мы будем использовать маски в фотошопе. Выбираем слой с нашей картинкой, после этого выбираем инструмент инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение поверх сделанного фона.
p, blockquote 45,0,0,0,0 -->

После этого в палитре Layers (Слой, F7), нажимаем на кнопочку .
p, blockquote 46,0,0,0,0 -->

Далее убираем замочек (кликаем по нему мышкой) между картинкой и ее маской. После этого выбираем саму картинку.
p, blockquote 47,0,0,0,0 -->
p, blockquote 48,0,0,0,0 -->

Двигая и трансформируя картинку добьемся нужного нам результата:
p, blockquote 49,0,0,0,0 -->

p, blockquote 50,0,0,0,0 -->
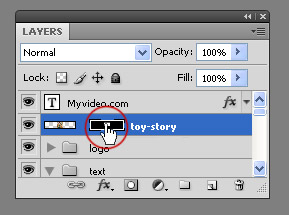
Теперь нам осталось только добавить ковбою обрезанную шляпу. Для этого идем в палитру со слоями (жмем F7), выделяем наш слой с картинкой и выбираем пиктограмму с маской слоя.
p, blockquote 51,0,0,0,0 -->

Далее устанавливаем в фотошопе цвет переднего/заднего плана по умолчанию (черный/белый), для этого жмем D на клавиатуре, так же можно изменять цвета местами с помощью клавиши X (есть так же соответствующие кнопочки внизу панели с инструментами).
p, blockquote 52,0,0,0,0 -->
p, blockquote 53,0,0,0,0 -->

Проще говоря, при активном Черном цвете, кисточка работает как Резинка (т.е. стирает изображение), а при активном Белом цвете кисточка работает как Восстановитель (восстанавливает все то, что скрыто). Аккуратно обработав картинку кистью, у нас получился эффект выхода из картинки (шапка выходит за пределы картинки).
p, blockquote 54,0,0,0,0 -->

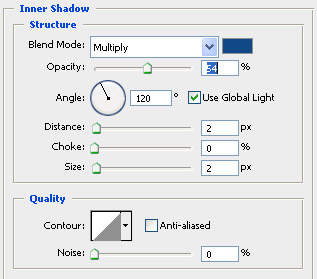
Добавим внутреннюю тень для картинки. Добавим стиль для слоя Inner Shadow (Внутренняя Тень).
p, blockquote 55,0,0,0,0 -->

вот что получилось:
p, blockquote 56,0,0,0,0 -->

Осталось повторить все эти действия для второй и третьей картинки. В конечном итоге у меня получилась готовая шапка для сайта или блога.
p, blockquote 57,0,0,0,0 --> p, blockquote 58,0,0,0,1 -->

(нажмите на картику для просмотра оригинала)
Шапка получилась простенькая, но со вкусом.
Читайте также:

