Как долго хранится clientid в куки файле браузера
Обновлено: 07.07.2024
Чтобы сообщить Google Аналитике, что два обращения относятся к одному и тому же пользователю, вместе с каждым из этих обращений отправляется уникальный идентификатор пользователя.
Библиотека analytics.js передает такие идентификаторы с помощью поля Client ID – уникальной строки, которая создается случайным образом и хранится в файлах cookie браузера. Это позволяет ассоциировать с пользователем его последующие посещения того же сайта.
По умолчанию библиотека analytics.js сохраняет идентификатор клиента в одном собственном файле cookie _ga , однако его название, домен и срок действия можно изменить. Кроме того, analytics.js создает и другие файлы cookie: _gid , AMP_TOKEN и _gac_<property-id> . В них хранятся другие идентификаторы, созданные случайным образом, и сведения о кампании, связанные с пользователем.
Файлы cookie позволяют идентифицировать уникальных пользователей в разных сеансах, но не при смене браузеров или устройств. Если на вашем сайте есть собственная система аутентификации, то с помощью функции User ID вы можете более точно идентифицировать пользователей на всех устройствах.
В этом руководстве рассказывается, как изменить настройки файлов cookie и как реализовать более точный учет действий пользователей в разных сеансах с помощью функции User ID.
Настройка полей файлов cookie
В таблице ниже показаны значения полей по умолчанию в файлах cookie библиотеки analytics.js.
| Название поля | Тип значения | Значение по умолчанию |
|---|---|---|
| cookieName | Текст | _ga |
| cookieDomain | Текст | Результат следующего выражения JavaScript: document.location.hostname |
| cookieExpires | Целое число | 63072000 (два года в секундах) |
| cookieUpdate | Логическое значение | true |
| cookieFlags | Текст |
Чтобы изменить какие-либо из этих значений, укажите их в аргументе fieldObject команды create . Пример:
Чаще всего для файлов cookie задают поле cookieDomain , поэтому команда create принимает поле cookieDomain как необязательный третий аргумент:
Автоматическая конфигурация домена cookie
Срок действия файла cookie
Срок действия файла cookie обновляется при каждой отправке обращения на серверы Google Аналитики: к текущему времени прибавляется значение поля cookieExpires . Таким образом, если пользователь заходит на сайт раз в месяц, а поле cookieExpires имеет значение по умолчанию (2 года), то срок действия файла cookie не закончится никогда.
Если вы зададите для поля cookieExpires значение 0 (ноль секунд), то файл cookie будет действовать только в течение текущего сеанса.
Обновление файла cookie
Если для cookieUpdate задано значение true (значение по умолчанию), analytics.js будет обновлять файлы cookie при каждой загрузке страницы. При этом срок действия файла cookie будет установлен по самому последнему посещению сайта. Таким образом, если срок действия файла cookie равен одной неделе и пользователь заходит на сайт с помощью одного браузера каждые пять дней, срок действия файла cookie будет обновляться при каждом посещении и, следовательно, не истечет никогда.
Если задано значение false , файлы cookie не обновляются при каждой загрузке страницы. Срок действия файла cookie задается относительно первого посещения сайта.
Метки файлов cookie
Дополнительные метки, которые добавляются при создании файлов cookie. Метки необходимо перечислить через точку с запятой.
Как получить из файла cookie идентификатор клиента
Не рекомендуется напрямую обращаться к файлам cookie, создаваемым библиотекой analytics.js, поскольку формат этих файлов может измениться в дальнейшем. Вместо этого используйте операцию readyCallback , чтобы дождаться завершения загрузки analytics.js, затем получите значение clientId , сохраненное в объекте отслеживания.
Как отключить файлы cookie
Если вы сохраняете значения поля clientId самостоятельно, обязательно задайте параметр cliendId при создании объекта отслеживания.
Чтобы отключить файлы cookie _gac_<property-id> , задайте полю storeGac значение false с помощью команды create :
Хранение идентификаторов клиентов в localStorage
В следующем примере кода показано, как изменить тег JavaScript, чтобы идентификаторы клиентов сохранялись в localStorage , а не в файлах cookie:
User ID
User ID – это уникальный постоянный номер, который присваивается пользователю и позволяет анонимно идентифицировать его на разных устройствах и в разных сеансах. Подробнее о преимуществах User ID…
Вот как настроить функцию User ID с помощью analytics.js:
- Присвойте каждому пользователю, вошедшему в аккаунт, уникальный постоянный анонимный строковый идентификатор (как правило, он извлекается из системы аутентификации).
- Настройте User ID в коде объекта отслеживания:
Аутентификация после загрузки страницы
При создании одностраничных приложений и других динамических сайтов, где аутентификация пользователя выполняется после загрузки страницы, нельзя задавать User ID при создании объекта отслеживания.
Как только значение станет известно, его нужно добавить в объект отслеживания с помощью команды set .
При этом обращения, отправленные, пока значение поля userId не определено, не будут содержать это значение. Чтобы связывать эти обращения с пользователями, в Google Аналитике применяется объединение сеансов.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.

Люди могут заходить на ваш сайт не только при помощи стационарного компьютера или ноутбука, но и со смартфона и любого другого мобильного гаджета, а также с используя различные браузеры. Так вот, по умолчанию Google Analytics назначает каждому устройству и браузеру уникальный идентификатор клиента – Client ID.
То есть, Google Analytics считает каждое устройство или браузер, даже если они используются одним и тем же человеком, новым уникальным пользователем! Пожалуйста, запомните это.
Зачем нужен Client ID?
Где хранится Client ID?
По умолчанию библиотека analytics.js (которую вы подключаете, устанавливая код GA на сайте) сохраняет идентификатор клиента в cookie браузера посетителя создавая следующие файлы:
| Название файла cookie | Срок действия | Описание |
|---|---|---|
| _ga | 2 года | Позволяет различать пользователей. |
| _gid | 24 часа | Позволяет различать пользователей. |
| _gat | 10 минут | Ограничивает частоту запросов. |
Нас интересует кука _ga которая и хранит Client ID. Срок ее жизни 2 года, однако он обновляется с каждым новым хитом.
Из чего состоит Client ID?
Кука _ga состоит из 4-х частей:

- Формат версии cookie (сейчас он всего один).
- Уровень домена (по умолчанию устанавливается домен верхнего уровня).
- Уникальный случайно-сгенерированный идентификатор.
- Дата первого посещения сайта в формате UNIX.
Третья и четвертая часть куки образуют Client ID.
Как найти Client ID?
Увидеть Client ID можно либо открыв консоль браузера (F12 в Chrome):

Либо найдя в настройках браузера сохраненные куки сайтов:

Кстати, если очистить кукис и обновить страницу, то сгенерируется новый Client ID. То есть Google Analytics будет считать вас новым пользователем 🙂
Как фиксировать Client ID?
Фиксировать Client ID лучше всего через GTM, про это у нас написана отдельная статья.
Кросс-девайсное отслеживание или как объединить несколько Client ID?

В одной из ранних статей я разбирал что такое Client ID в Google Analytics, но не все знают, что и в Яндекс.Метрике тоже есть ClientID.
Давайте же разберемся и с Метрикой, а начнем с определения:
Идентификатор создается случайным образом и определяет браузер, в котором посетитель просматривает ваш сайт. Следовательно, если посетитель просматривал сайт из двух разных браузеров, в Яндекс.Метрике будет зафиксировано два разных ClientID и два разных пользователя.
Зачем нужен ClientID?
Без идентификации пользователя и связывания его действий в онлайне с оффлайном, для дальнейшего анализа, сегментации и использования полученных сегментов в маркетинговой стратегии, при текущих конкурентных условиях, бизнесу долго не прожить. Это уже давно главный тренд в аналитике.
Как фиксировать ClientID?
ClientID создается при первой инициализации счетчика Яндекс.Метрики в новом браузере и сохраняется в куке под названием _ym_uid сроком на два года.
Пример значения куки:
Получается практически полный аналог ClientID в Google Analytics, в котором время отделено от рандомного числа разделителем в виде точки.
Чтобы получить значение идентификатора посетителя, вам необходимо выполнить простой JS-код:
А получив идентификатор, вы можете передать его в свою CRM или базу данных вместе с заявкой или транзакцией с сайта.
Где в найти ClientID?
Специально настраивать передачу ClientID как в Google Analytics не нужно, разработчики Метрики позаботились о нас с вами. За что им огромное спасибо!
Использовать ClientID в отчетах вы можете в качестве группировки:

После чего вы увидите группировку показателей по конкретным пользователям:

Помимо группировки, ClientID может быть использован в качестве условия сегментации:

Что дальше?
В следующих статьях я расскажу о том, как объединить несколько идентификаторов одного и того же клиента в один (UserID), а также о загрузке в Яндекс.Метрику данных по оффлайн-конверсиям.
В этой статье вы узнаете, зачем нужен Client ID в Google Analytics и какую пользу он может принести вашему бизнесу. Мы подробно разберем, как сделать доступным параметр Client ID в отчетах Google Analytics и зачем передавать его в вашу CRM-систему.
Содержание


бонус для читателей
Чек-лист — 20 must-have шагов для маркетинг аналитика
Что такое Client ID в Google Analytics
ClientID (сокращенно cid) — это уникальный идентификатор пары браузер-устройство, который помогает системе Google Analytics связать между собой действия пользователя на сайте. По умолчанию GA считает уникальных пользователей именно с помощью этого параметра:

По-хорошему, то, что в отчетах Google Analytics называется пользователями, стоило бы называть браузерами. Потому что, если вы зайдете на сайт один раз через Chrome на компьютере, другой раз со смартфона, а в третий раз используя Firefox, система определит вас, как трех разных пользователей.
Зачем нужен Client ID
Параметр cid помогает идентифицировать уникальных посетителей (точность не стопроцентная, но это лучше, чем ничего) и понимать, что конкретно делал каждый из них на вашем сайте в разное время. С его помощью вы можете, объединить данные из GA и CRM-системы и настроить сквозную аналитику, чтобы понять, как ваши маркетинговые усилия влияют на реальные продажи в онлайне и офлайне.
Как работает Client ID
С технической стороны Client ID — это файл cookie, который хранится в клиентском браузере и отправляется с каждым запросом в Google Analytics.
Google Analytics генерирует для каждой связки браузер-устройство уникальный числовой идентификатор Client ID. Когда пользователь заходит на сайт, код отслеживания GA передает в систему веб-аналитики этот идентификатор вместе с данными о сессии: адрес страницы, источник перехода, язык и др. Это кука проставляется на два года. То есть, если вы в течение двух лет будете заходить на сайт из одного браузера, Google Analytics будет понимать, что вы один и тот же пользователь.
При каждом повторном визите кука будет переставляться на два года вперед. Если же вы два года не будете заходить, а потом зайдете, то GA будет считать вас новым пользователем. Если вы почистите куки или переустановите браузер, тогда у вас уже не будет прежнего cid, и при повторном посещении сайта Google Analytics выдаст вам новый идентификатор.
Кука с Client ID выглядит примерно так:
GA1.1.904941809.1556093647
Как узнать свой Client ID
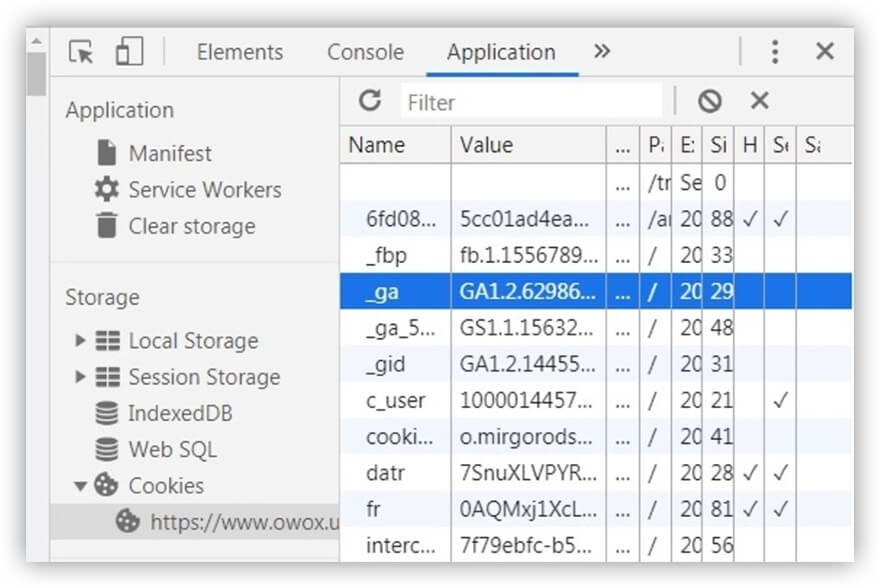
Чтобы посмотреть свою куку GA для определенного сайта в браузере Chrome, откройте этот сайт, нажмите клавишу F12, перейдите на вкладку «Application», затем «Cookies» и выберите нужный сайт из выпадающего списка. Вы увидите такую картину:

Найдите куку с названием _ga. Все что после второй точки — это и есть ваш уникальный параметр Client ID.
Чтобы посмотреть свой идентификатор в Mozilla Firefox, нажмите CTRL + Shift + I и перейдите на вкладку «Хранилище»:

В каком отчете Google Analytics смотреть Client ID
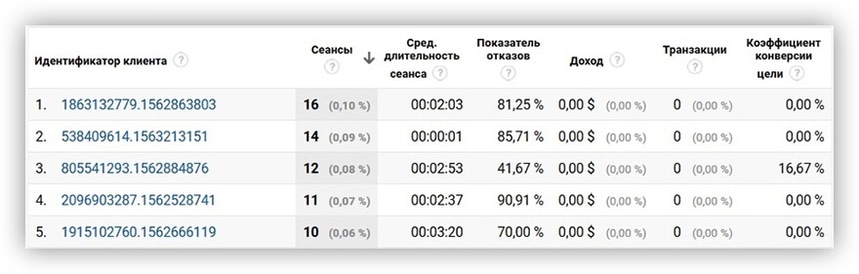
В отчете «Аудитория» — «Статистика по пользователям» вы можете увидеть идентификаторы людей, которые посещали ваш сайт, а также количество сессий, показатель отказов, транзакции, доход и CR по каждому пользователю.

Кстати, если у вас будет очень много пользователей и сессий, то GA включит семплирование и статистика в отчетах будет искажаться. Чтобы этого избежать, вы можете собирать сырые данные с помощью OWOX BI.
Вернемся к отчету «Статистика по пользователям». Если кликнуть по определенному Client ID, вы увидите более детальную информацию об этом посетителе:

Вплоть до каждого события в сессии:

По умолчанию cid доступен только в этом отчете GA. В него можно добавлять сегменты, однако этот отчет не поможет, если вам нужно сгруппировать Client ID с другими параметрами, например источниками и каналами трафика, устройствами, URL перехода и т. д. Чтобы получить доступ к идентификатору в других отчетах Google Analytics, нужно дополнительно передавать cid в качестве пользовательского параметра. Сейчас мы расскажем, как это сделать.
Как настроить передачу Client ID в пользовательский параметр Google Analytics
Есть несколько способов передавать параметры cid в Google Analytics. Мы расскажем о самом современном и удобном, на наш взгляд — с помощью метода customTask . Добавить customTask в код отслеживания можно как напрямую, так и через Google Tag Manager. Рассмотрим подробнее оба варианта.
Шаг 1. Создайте пользовательский параметр в Google Analytics
Откройте админку Google Analytics. Зайдите в настройки ресурса, и в разделе «Пользовательские определения» выберите «Специальные параметры»:


Впишите название параметра, укажите, что он должен быть доступен на уровне пользователя, и нажмите «Создать»:

На следующем экране появится код. Нажмите «Готово»:

В результате у вас в админке появится новый параметр Client ID. Обратите внимание на его индекс и запомните — он вам понадобится, когда будете создавать customTask:

Теперь вам нужно сделать так, чтобы при каждом взаимодействии пользователя с сайтом Client ID прописывался в дополнительный параметр. Мы покажем два варианта настройки: через код Google Analytics и через Google Tag Manager.
Шаг 2. Добавьте customTask
Через код Google Analytics
Откройте консоль разработчика, найдите код GA и между действиями ’create’ и ’send’ вставьте следующий скрипт:
Вот как это будет выглядеть в итоге:
Этим действием вы даете задание счетчику GA передавать значение Client ID в кастомный параметр. Не забудьте при этом заменить цифру в 'dimension1' на индекс вашего параметра в Google Analytics. В нашем примере выше это цифра 2.
После этого вы можете проверить, корректно ли передается идентификатор. Откройте ваш сайт в Chrome, нажмите F12, перейдите на вкладку «Network», обновите страницу и в поле «Filter» напишите collect, чтобы посмотреть, какие запросы уходят в Google Analytics:

Находим в параметрах запроса куку cid и видим, что появился cd1, то есть второй произвольный параметр с таким же значением, как у cid. Значит, все работает корректно.
Через Google Tag Manager
Теперь разберемся, как сделать то же самое через Диспетчер тегов Google. Есть несколько способов, рассмотрим один из них. Сначала вам нужно добавить новую переменную. Для этого откройте вкладку «Переменные» и создайте переменную типа Custom JavaScript:

Вставьте следующий код в рабочую область переменной:
Осталось добавить созданную переменную clientId в переменную GA Settings в раздел в Custom Dimensions и опубликовать контейнер. Как проверить, все ли работает, мы описали выше.
Также вы можете посмотреть, передается ли параметр Client ID, в любом отчете Google Analytics. Открываем, например, «Источники трафика» — «Весь трафик» — «Источник/канал», добавляем второй параметр Client ID и видим идентификаторы пользователей:

Зачем передавать Client ID в CRM
С помощью Client ID вы можете отслеживать все точки касания с клиентом, а не только его действия на сайте, а также дополнять данные в Google Analytics информацией о выкупленных заказах. Для этого нужно настроить передачу идентификатора в вашу внутреннюю CRM-систему, например, с помощью формы заказа на сайте.
Для начала создайте в CRM поле Client ID, куда будут передаваться данные, а затем попросите вашего разработчика добавить в форму на сайте скрытое пол для cid. Когда человек заполнит эту форму, вместе с именем, телефоном или email в вашу внутреннюю систему будет передаваться и его идентификатор GA. Кстати, у некоторых CRM есть готовые конструкторы форм, которые позволяют собирать Client ID без помощи разработчиков.
Как отслеживать реальных пользователей, а не их браузеры
Для этой задачи в Google Analytics есть User ID — уникальный идентификатор пользователя, который помогает связать все его действия в разных браузерах и на разных устройствах. Подробнее о вариантах его использования вы можете почитать в наших статьях «Зачем связывать онлайн-посетителей и офлайн-покупателей» и «ROPO-эффект: как ваш онлайн-маркетинг влияет на продажи в офлайне».
Кроме того, у OWOX BI есть собственный идентификатор пользователей OWOX User ID. С его помощью вы можете объединить действия пользователей на ваших сайтах, даже если они не связаны друг с другом прямыми ссылками. Эту информацию полезно использовать при настройке аудиторий, чтобы дважды не показывать рекламу одним и тем же людям.
У OWOX BI есть trial-период — вы можете бесплатно попробовать OWOX User ID и другие уникальные фичи сервиса, которых нет даже в GA 360


бонус для читателей
Лучшие маркетинг-кейсы от OWOX BI
Содержание
В чем суть
2020 год запомнится не только карантином и массовым переходом бизнеса в онлайн. В начале этого года Google объявила о планируемом отказе от работы со сторонними куки. Вспомним немного теории. Cookies — это небольшие файлы с данными, которые сайт сохраняет в браузере пользователя, чтобы идентифицировать его при следующем визите на сайт.
Почему это случилось? Потому что сбор данных обычно происходит без уведомления пользователей, что, в свою очередь, является прямым нарушением прав потребителей. В данном случае очень показателен пример Amazon: 7 декабря 2020 года компания получила иск на 35 миллионов евро за нарушение правил использования сторонних файлов cookie.
Конечно, Google — не единственная крупная компания, которая ограничила использование сторонних файлов cookie. Тем не менее, именно ее решение в конечном итоге изменит всю цифровую экономику. Google не зря является крупнейшим игроком на рынке маркетинга, а его браузер Chrome остается самым популярным браузером в мире. Неудивительно, что после того, как Google объявила о своем решении, вся индустрия впала в панику. Развитые технологии сбора информации о пользователях, на которых маркетологи построили целую экосистему цифровой рекламы, внезапно пришли в негодность.
Однако за последние месяцы маркетологи мира уже прошли все пять этапов принятия неизбежного. Сейчас они на последней стадии: изучают новые возможности (Google Analytics 4) и рассматривают альтернативные варианты (контекстная реклама и т. д.).
Последствия для бизнеса можно разделить на 3 уровня: от незначительных изменений до серьезных.
Низкое влияние. Если вы оцениваете эффективность рекламных кампаний непосредственно в рекламном кабинете (например, используете только Facebook Ads и не пользуетесь другими рекламными сервисами), то влияние изменений будет низким, и вы сможете работать как прежде.
Среднее влияние. Если вы работаете с охватными кампаниями в Walled Garden (крупнейшие сервисы Google, Facebook и Яндекс), то влияние будет средним, потому что охватные кампании направлены на метрики, которые собираются вокруг кампаний, а не пользователя, и доступны в рекламном кабинете на уровне сегментов.
Высокое влияние. Если вы оцениваете рекламные кампании с помощью сквозной аналитики, которая объединяет действия пользователей в разных точках касания, то влияние будет высоким. Если вы используете сегменты аудиторий и отчеты по разным устройствам, объединяя действия пользователей перед их отправкой в рекламные сервисы, то влияние будет еще выше.
Как проверить влияние изменений на свой бизнес
Компания Orange Valley подготовила дашборд, который помогает определить, какая доля вашего дохода подвергается риску. Для этого сравните долю новых пользователей в Safari и других браузерах. На скриншоте ниже видно, что Safari имеет 10-процентное преимущество с точки зрения новых пользователей, но мы уже понимаем, что не все они новые: многие просто получили новый идентификатор cookie.

Что вы можете сделать для поддержания эффективности своего бизнеса
Самым важным является сбор first party и second party данных:
- First party data — это данные, которые пользователи предоставляют непосредственно вашей компании в вашем приложении или на вашем веб-сайте.
- Second party data — данные, которые собираются рекламным сервисом, например статистика из рекламных аккаунтов.
Для сбора этой информации необходимо создать озеро данных (data lake), чтобы все ваши данные контролировались вами, а не рекламной службой. Пока пользовательские данные хранятся в разных системах, особенно в тех, которые вам не принадлежат (рекламный аккаунт или CRM), вы не сможете анализировать рекламные кампании.

Вы можете собирать сырые несемплированные данные о действиях пользователей на сайте и в мобильных приложениях. Импортировать в Data Lake максимально гранулированные данные из рекламных кабинетов. Многие ограничиваются только utm-метками для отслеживания переходов из рекламных кабинетов. Но этого недостаточно для построения аналитики без связи с конкретным пользователем. Например, Facebook Ads позволяет выгрузить до 200 полей.
Полезные советы
Если вы ищете удобный коннектор для передачи данных в Google BigQuery, мы рекомендуем OWOX BI. Он объединяет данные из Google Analytics, рекламных сервисов, веб-сайтов, офлайн-магазинов, колл-трекинг и CRM-систем в Google BigQuery.
Если вы хотите создавать отчеты на основе данных Google BigQuery в привычных Google таблицах или переносить данные из таблиц в BigQuery, используйте бесплатный и удобный аддон OWOX BI BigQuery Reports.
Аддон BigQuery Reports популярен по многим причинам:
- Это бесплатно, безопасно и надежно
- Вам не нужно загружать данные в виде CSV-файлов или использовать платные сторонние сервисы.
- Он использует только официальные API Google.
В новых реалиях мы должны помнить о конечном пользователе и уважать его конфиденциальность. При создании сторонних файлов cookie этот момент не учитывался.
Также не стоит забывать, что мобильные устройства с каждым годом становятся все популярнее. И здесь идентификаторы устройств и данные SDK приходят на помощь маркетологу в получении необходимой информации о пользователе. Кстати, согласно отчету GlobalWebIndex за 2020 год, потребители все чаще используют смартфоны для поиска, покупки и оплаты продуктов и услуг.

Чтобы отслеживать эффективность рекламных кампаний, Google предлагает Ads Data Hub, который объединяет всю информацию о рекламных кампаниях, доступную Google, и делает ее доступной для анализа рекламодателем. Однако Ads Data Hub не позволяет выгружать отчеты на уровне пользователя.
Инструмент Apple SKAdNetwork также позволяет оценивать эффективность рекламных кампаний, но не на уровне пользователей. Если рекламный сервис подключен к этой платформе, то из мобильного приложения можно отправлять конверсии и сигналы в этот сервис, а из него получать оценку того, какая ценность и какие были взаимодействия между конкретной рекламной кампанией и пользователями. Еще из ограничений можно выделить следующее: до 100 рекламных кампаний на аккаунт и разбить эти кампании для отслеживания конкретного пользователя невозможно
Чтобы строить отчеты на уровне пользователя, вы можете использовать сервис OWOX BI для сбора сырых данных из мобильного приложения (AppsFlyer) и своего веб-сайта (Google Analytics). Подключить Ads Data Hub, как инструмент объединения данных о рекламных кампаниях. Подключить сбор данных из других рекламных кабинетов с помощью коннектора, добавить данные из CRM и на основе этого строить отчеты и атрибуцию. Вот как это будет выглядеть на схеме:

Какие последствия ждут маркетологов в ближайшее время
Учитывая изменения на рынке и прогнозы на будущее, наши эксперты предполагают, что в ближайшее время маркетологам придется столкнуться со следующими последствиями.
- Доля «новых» пользователей в отчетах. Хотя по факту это будут вернувшиеся пользователи.
- Доля direct трафика.
- Роль ассоциированных конверсий в оценке кампаний.
- Длина конверсионной цепочки.
- Возможности когортных отчетов.
- Качество атрибуции.
Кроме того, высока вероятность, что:
- Стоимость привлечения клиентов увеличится. Это произойдет прежде всего потому, что рекламные сервисы будут иметь меньше информации для таргетинга объявлений. И чем меньше возможностей у рекламного сервиса определить, что предложение или креатив соответствует интересам пользователя, тем менее релевантным оно будет: CTR снизится, а CPA увеличится.
- Мелкие игроки уйдут с рынка. Крупные рекламные сервисы могут позволить себе ассоциированные конверсии в качестве аргумента в пользу того, что их кампании стимулируют продажи рекламодателей, но мелкие игроки не могут использовать этот метод.
Ключевые выводы
Фрагментированный путь пользователя к конверсии и новые инициативы по защите конфиденциальной информации требуют совершенно новых подходов для получения данных, необходимых маркетологам. Однозначно можно сказать только одно — в анализе данных должны преобладать first-party данные.
Чтобы получить больше собственных данных непосредственно от пользователей, вам следует подумать о том, как убедить клиентов поделиться с вами этой информацией. Например, вы можете использовать программы лояльности, чтобы предлагать персонализированные скидки. При таком подходе ваши клиенты увидят ценность в обмене с вами личной информацией.
Читайте также:

