Как фото слить с фоном в фотошопе
Обновлено: 04.07.2024
В этом уроке я покажу три простых способа совмещения двух изображений в программе Photoshop. Начнем с наиболее распространенного способа – с помощью опции «Непрозрачность» на панели слоев. Далее мы рассмотрим, как получить более интересные результаты, применяя режимы наложения. И в конце, мы изучим, как легко совместить два изображения с помощью маски слоя. Также я поделюсь быстрыми советами при изучении каждого способа, как увеличить скорость выполнения работы и получить наилучший результат.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Способ 1: Опция «Непрозрачность»
Первый способ, который мы рассмотрим для совмещения двух изображений, — это опция «Непрозрачность» (Opacity) на панели слоев. Ниже вы видите первое изображение:
Первое изображение. Источник: Adobe Stock.
А вот и второе изображение:
Второе изображение. Источник: Adobe Stock.
Если мы посмотрим на панель слоев, то увидим, что два изображения размещены на отдельных слоях. Изображение с пляжем – на слое заднего фона, а портрет девушки – на «Слое 1» (Layer 1) над ним:
На панели слоев каждое изображение представлено на отдельном слое.
Значение непрозрачности
Опция «Непрозрачность» (Opacity) расположена в правой верхней части панели слоев. По умолчанию, непрозрачность слоя равна 100%. Это означает, что активный выбранный слой («Слой 1» в нашем случае) полностью закрывает нижележащий слой.
Опция «Непрозрачность», по умолчанию, равна 100%
Опция «Непрозрачность» отвечает за степень прозрачности слоя. Просто уменьшая значение непрозрачности, мы делаем слой более прозрачным, тем самым, проявляя нижележащее изображение. Чем больше мы понизим непрозрачность, тем более бледным станет верхнее изображение и тем сильнее проявится нижнее изображение. В моем случае, я уменьшу непрозрачность со 100% до 75%:
Уменьшаем непрозрачность верхнего слоя до 75%
Это означает, что теперь 75% верхнего изображения смешалось с 25% нижележащего изображения. В нашем случае видно, что изображение с девушкой стало совмещаться с изображением с пляжем.
Результат понижения непрозрачности верхнего слоя до 75%
Если я хочу еще сильнее проявить нижележащее изображение, я могу просто далее понизить непрозрачность. Я уменьшу ее до 30%:
Установим непрозрачность верхнего слоя на 30%
При 30%-ной непрозрачности, мы сможем увидеть только 30% от верхнего изображения и 70% от нижнего, что создаст красивый эффект смешения. В своих работах вы можете регулировать значение непрозрачности, как пожелаете:
Результат понижения непрозрачности верхнего слоя до 30%
Быстрый совет: как устанавливать значение непрозрачности с помощью клавиш на клавиатуре
Далее я дам совет, как повысить скорость работы. Вы можете изменять значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для изменения значения на 10%, 2 – на 20%, 3 – на 30% и т.д. Нажмите быстро две цифры подряд для установки более точных значений (например, 2 и 5 – для 25%). Вы также можете нажать 0 – для установки 100% непрозрачности или быстро нажать два раза 0 – для 0%.
Способ 2: Режимы наложения
Второй способ, с помощью которого можно совместить два изображения – это использование режимов наложения слоя. Режимы наложения отлично подходят для совмещения изображений, особенно для совмещения фотографии и текстуры. Ниже представлен портрет мужчины, который я открыл в программе:
Первое изображение. Источник: Adobe Stock.
Я совмещу портрет с изображением текстуры:
Второе изображение. Источник: Adobe Stock.
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение расположено на отдельном слое. Портрет размещен на слое заднего фона, а текстура – на слое над ним:
И снова на панели слоев видно, что каждое изображение размещено на отдельном слое
Параметр «Режимы наложения»
Режимы наложения в программе Photoshop – это различные способы взаимодействия слоев. Параметр «Режимы наложения» (Blend Mode) расположен в левой верхней части панели слоев, как раз напротив параметра «Непрозрачность» (Opacity). По умолчанию, режим наложения установлен на «Обычные» (Normal). При выборе данного режима слой никаким образом не смешивается с нижележащими слоями:
Параметр «Режимы наложения»
Кликните по слову «Обычные» (Normal), чтобы открыть меню, где представлены различные режимы наложения. Мы не будем рассматривать их все, более подробно я рассказал про них в уроке «Основные режимы наложения» . Однако отмечу три наиболее известных и полезных режимов: Умножение (Multiply), Экран (Screen) и Перекрытие (Overlay). Режим наложения «Умножение» создает эффект затемнения, режим «Экран» - эффект осветления, а режим «Перекрытие» смешивает два слоя таким образом, чтобы повысить контраст изображения в целом:
Результат применения режимов наложения: Умножение (слева), Экран (в центре), Перекрытие «справа»
Результаты, которые вы получите от применения различных режимов наложения, будут зависеть от исходных изображений. В моем случае, наилучший результат получился при использовании режима «Мягкий свет» (Soft Light):
Изменим режим наложения на «Мягкий свет»
Так же, как и режим «Перекрытие», «Мягкий свет» смешивает два изображения таким образом, чтобы повысить контраст в целом. Разница заключается в том, что режим «Мягкий свет» создает более мягкий и естественный эффект:
Результат после применения режим наложения «Мягкий свет»
Еще один режим наложения, который отлично подойдет для этих двух изображений – это режим «Разделить» (Divide):
Изменяем режим наложения на «Разделить»
Режим наложения «Разделить» относится к менее известным и более редко используемым режимам наложения. Но в моем случае он смотрится действительно превосходно:
Эффект наложения текстуры при выбранном режиме «Разделить»
Сочетание режимов наложения с уровнем непрозрачности
После того как вы выбрали режим наложения, вы можете достичь подходящего результата, настраивая нужный уровень непрозрачности, как мы рассмотрели ранее. Я оставлю режим наложения «Разделить» (Divide), а непрозрачность (Opacity) уменьшу со 100% до 50%:
Оставляем режим наложения установленным на «Разделить», и уменьшаем непрозрачность до 50%
И вот результат:
Сочетание режима наложения с уменьшенным уровнем непрозрачности дает нам менее выраженный эффект
Быстрый совет: как изменять режимы наложения с помощью клавиш на клавиатуре
Способ 3: Использование маски слоя
Третий способ совмещения изображений, который мы рассмотрим в нашем уроке и который является наиболее популярным, — это применение маски слоя. В отличие от параметра «Непрозрачность слоя» и режимов наложения, которые совмещают изображения целиком, маски слоя позволяют нам выбирать и контролировать области изображений, которые мы хотим совместить. Использование масок слоя дают нам много возможностей, о которых не расскажешь за один урок. В моем случае, я познакомлю вас с основами применения масок слоя:
Вот первое изображение, с которым я буду работать:
Первое изображение. Источник: Adobe Stock
А вот второе изображение:
Второе изображение. Источник: Adobe Stock
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение размещено на отдельном слое. Фотография одуванчика – на слое заднего фона, а изображение с девушкой – на «Слое 1» (Layer 1) над ним:
Каждая фотография на отдельном слое
Добавление маски слоя
Для того чтобы добавить маску слоя, сначала убедитесь, что активен верхний слой. Далее, кликните по иконке «Добавить маску слоя» (Add Layer Mask), расположенную в нижней части панели слоев:
Кликаем по иконке «Добавить маску слоя»
И рядом с миниатюрой слоя появилась миниатюра маски слоя:
Новая миниатюра маски слоя
Как работает маска слоя
Маски слоя управляют степенью прозрачности слоя, так же как и в случае с параметром «Непрозрачность», который можно увидеть на панели слоев. Но, в то время как параметр «Непрозрачность» влияет на степень прозрачности всего слоя, маска слоя позволяет нам устанавливать для отдельных областей слоя разную степень прозрачности. Другими словами, мы можем использовать маску слоя, чтобы одни области слоя показать, а другие скрыть, что замечательным образом подходит для совмещения изображений.
Маски слоя работают на основе черного и белого цветов. Любая область слоя, где маска слоя залита белым, остается видимой. А любая область слоя, где маска залита черным – спрятана из вида. Давайте рассмотрим, как можно быстро совместить два изображения, залив маску слоя черно-белым градиентом.
Выбор инструмента «Градиент»
Выбираем инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Выбираем черно-белый градиент
Выбрав инструмент «Градиент», переходим на панель настроек в верхней части экрана и кликаем по стрелочке справа от образца градиента:
Кликаем по стрелочке справа от образца градиента
В палитре градиентов выбираем черно-белый (Black, White) градиент, дважды кликнув по его миниатюре (третий слева в верхнем ряду):
Выбираем черно-белый градиент
Совмещение двух изображений
Убедитесь, что выбрана слой-маска, а не само изображение. Для этого кликните по миниатюре слой-маски и дождитесь, пока вокруг миниатюры не появится подсвеченная граница:
Кликаем по миниатюре, чтобы выбрать маску слоя
Далее кликните по самому изображению и, удерживая кнопку мышки нажатой, протяните черно-белый градиент. Помните, что черный цвет скрывает часть слоя, а белый – отображает. В моем случае, я хочу оставить левую сторону изображения (там, где девочка) видимой, поэтому левая часть маски должна быть белого цвета. Правую сторону изображения я хочу скрыть, поэтому ее надо закрасить в черный цвет. Поскольку градиент будет начинаться с чёрного цвета и заканчиваться белым, я кликну по правой стороне изображения и протяну курсор в горизонтальной плоскости. Чтобы линия направления была прямой, удерживайте нажатой клавишу Shift:
Примените черно-белый градиент к маске слоя справа налево
Когда вы отпустите кнопку мышки, программа Photoshop нарисует градиент на маске слоя и совместит два изображения вместе. Итак, нам стала видна девушка с верхнего изображения и одуванчики – с нижнего. Если вам не понравился результат, просто протяните по маске еще один градиент:
Теперь два изображения совмещены вместе
Просмотр маски слоя
Если мы посмотрим на миниатюру слой-маски на панели слоев, то увидим, где был нарисован градиент. Черная область справа – это область, где верхнее изображение скрыто из вида, позволяя тем самым проявиться изображению на слое заднего фона. А белая область слева показывает нам часть, где верхнее изображение остается видимым:
Миниатюра слой-маски отображает градиент
Мы также можем увидеть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac), кликнув при этом по миниатюре маски слоя, то переключитесь на режим просмотра масок слоя в документе. Тогда станет проще и нагляднее понимать, что происходит. И снова, черная область справа отображает то место, где верхний слой скрыт из вида, а белая область слева – где он виден.
Также обратите внимание на серую область посередине, где градиент постепенно переходит из черного в белый. Эта область создает плавный переход между слоями, позволяя им соединиться в единое изображение без видимых границ. Для того чтобы обратно переключиться на режим просмотра изображений, снова нажмите и удержите клавишу Alt (Win) / Option (Mac) и кликните по миниатюре маски слоя на панели слоев:
Градиент от темного к светлому оттенку в середине позволяет двум изображениям соединиться в единое без видимых переходов
Быстрый совет: как включать и выключать маску слоя
И опять я дам небольшой совет по работе с масками слоя. Вы можете включать/выключать маску слоя, кликая по миниатюре маски слоя на панели слоев при нажатой клавише Shift. Кликните по миниатюре один раз, чтобы временно отключить маску и просмотреть весь слой. Красный крест, который появится на миниатюре, даст вам знать, что маска убрана. Кликните по миниатюре еще раз, удерживая нажатой клавишу Shift, чтоб снова включить маску слоя:
Нажмите клавишу Shift и кликните по миниатюре маски слоя для ее включения/отключения
И вот мы закончили! Мы с вами рассмотрели, как совместить два изображения в программе Photoshop, используя параметр «Непрозрачность», режимы наложения и маски слоя.
В данном уроке мы рассмотрим актуальный вопрос для всех начинающих пользователей фотошоп "- как вписать объект в фон?". Как это сделать максимально качественно, чтобы объект выглядел частью общей картинки, а не отдельным элементом.
Я поделюсь с вами техникой, которую использую уже достаточно давно и она является основополагающей техникой для создания коллажа. Данная техника состоит из четырёх основных этапов, очерёдность которых имеет немаловажное значение. К этому видео, кроме исходников я приложу пошаговую инструкцию-шпаргалку, в которой будет указана очередность всех этих этапов и действий. На сайте имеется еще один урок на данную тему, в котором рассматривается вопрос о том, как вписать объект в фон по цвету, но сегодня речь пойдёт о другом, более качественном способе.
Для работы я взял вот такое изображение, которое будет фоном и два объекта - ретро-автомобиль и девушка.


Я взял уже вырезанные объекты. Если вы не знаете как вырезать объект с фото, можете ознакомиться с различными способами вырезания на моём канале, либо как вариант, можете использовать способ вырезания сложных объектов с помощью векторной маски.
Берём эти объекты, перетаскиваем на фон и с помощью функции "свободного трансформирования" расставляем их по местам, настраиваем положение и размер.

1. Цветокоррекция
Начинаем с цветокоррекции. Цветокоррекцию объекта можно сделать несколькими способами. Можно с помощью фильтра "Цветовой тон/насыщенность". Выделяем слой с объектом в панели слоёв, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню "Изображение" - "Коррекция" - "Цветовой тон/Насыщенность". После этого на глаз настраиваем значения данного фильтра до получения необходимого результата..

А можно сделать и с помощью кривой. Для этого создадим корректирующий слой с кривой, кликнув по значку "Корректирующий слой" в нижней части панели слоёв.

После этого наложим этот корректирующий слой на слой с объектом. Для этого удерживая "Alt" на клавиатуре наводим курсор мыши между слоем с объектом и корректирующим слоем до появления пинтаграммы стрелочки. При появлении значка кликаем левой кнопкой мыши и корректирующий слой накладывается на слой с объектом.

После наложения слоёв необходимо выделить значок у корректирующего слоя, кликнув по нему левой кнопкой мыши.

Теперь проделываем следующее: выбираем белую пепетку и кликаем ей по самому светлому месту на фоне. Затем берём чёрную пепетку и кликаем по самому тёмное месту на фоне. Ну и берём среднюю пепетку и кликаем ей на фоне по нейтральному цвету, т.е. по тому цвету, которого на фоне больше всего, при этом в место, которое средне освещено, не слишком светлое, но и не слишком тёмное.


Если видите, что получается что-то не то, то просто покливайте в разные места и подберите нужный результат.
Теперь снова выбираем белую пипетку и кликаем ей на самый светлый участок уже на самом объекте. Затем берём черную и кликаем по самому тёмному участку объекта. Ну и средней пепеткой выбираем нейтральный цвет на объекте со средним освещением. Выбрать нейтральный цвет не просто, особенно на самом объекте, кликайте в разные места объекта и подбирайте нужный эффект.

С автомобилем проделываем всё то же самое. Создаём корректирующий слой, накладываем на слой с автомобилем и с помощью пепеток подбираем тон. Таким способом мы подогоняем цветовой тон объекта к цветовому тону нашего фона.
2. Наложение теней
Переходим к наложению теней. Сначала сделаем тень от самого объекта, здесь главное определиться, куда будет падать тень. На данном фоне всё просто, мы видим, что солнце светит прямо по улице и видим тень от кота. Поэтому тут вопросов не возникает, тень будем делать в соответствующую сторону.

Я просто скопирую слой с объектом и с помощью уровней сделаю его чёрным. Выбираем слой с автомобилем и удерживая "Alt" и левую кнопку мыши перетаскиваем его вниз и получаем копию. Затем в верхнем меню выбираем "Изображение" - "Коррекция" - "Уровни" и выставляем ползунок в крайнее левое положение.

В результате у нас получилась под слоем автомобиля его копия полностью черного цвета. После этого функцией "Искажение" подгоняем получившуюся тень под положение объекта. Выбираем в верхнем меню "Редактирование" - "Трансформирование" - "Искажение" и мышкой подгоняем тень под сам автомобиль. В случае с автомобилем сделать это красиво не получиться, поэтому придётся местами дорисовывать тень обычной черной кистью и местами стерать ластиком.

Тень от девушки рисовать не нужно, так как она получается за кадром. Теперь можно размыть тень от автомобиля фильтром "размытие по Гаусу" и настроить её непрозрачность. При выделенном слое с тенью, выбираем в верхнем меню "Фильтр" - "Размытие" - "Размытие по Гауссу" и в появившемся окне настроек выставляем нужное размытие, в данном случае у меня получилось значение "5".
Далее подключаем к слою с тенью маску, кликнув по соответствующему значку в нижней части панели слоёв, при этом слой с тенью должен быть выделен, чтобы маска применилась к нему.

После этого берём инструмент "Линейный градиент", устанавливаем ему чёрный цвет и дорабатываем им тень по маске слоя.

Под самим автомобилем тень должна быть темнее. По этой же маске можно подкорректировать тень обычной кистью. В местах, где нужно затемнить пройтись мягкой кистью белого цвета, а где осветлить - черной. Так как на улице очень светло, а машина к тому же высокая, я решил не делать под ней прямо чёрную тень, а наоборот по бокам оставить небольшие просветы.
Следующим шагом накладываем тени на объекты. Для этого над слоем с объектом создаём новый слой, кликнув по соответствующему значку в нижней части панели слоёв. Накладываем этот слой на слой с объектом и устанавливаем данному слою параметр наложения "мягкий свет".

Берём мягкую кисть чёрного цвета и рисуем на объекте тени, придавая ему объём.

После этого настраиваем непрозрачность слоя на 50%. Тени рисуем в соответствии с общей освещенностью на фоне, смотрим откуда падает свет. Это у нас будут объёмные тени. Такие тени можно наложить как одним слоем, так и в несколько слоёв, если одного не достаточно. Я обычно делаю два-три слоя. Непрозрачность первого слоя устанавливаю на 50%, а непрозрачность последующих регулирую на глаз.

Теперь, когда объёмные тени готовы, можно наложить подчёркивающие тени, которые будут подчёркивать детали объектов. Делаю я это следующим образом: накладываю новый слой поверх всех слоёв с тенями, задаю ему параметр наложения "Мягкий свет", беру тонкую мягкую кисть и заштриховываю ей места на объекте, которым хочу придать больше детализации. Просто заштриховываю нужные области, как карандашом.

Затем размываю данный слой фильтром "Размытие по Гаусу" и задаю ему непрозрачность 50%. Если отключить эти тени, то разница существенно заметна. Таким же образом делаются тени на автомобиле, но тут их будет гораздо меньше.

3. Наложение света
Способ наложения света абсолютно такой же, как и теней, единственное отличие - вместо чёрного цвета используется белый. Как и в случае с тенями, делаем 1-2 слоя с объёмным светом. Я сделаю по
одному слою, и отрегулирую непрозрачность на глаз. В данном случае больше света накладывать не нужно.

Каких-либо подчёркивающих слоёв здесь не будет, они тут не нужны, вместо них будет контурный свет. Для него создаём еще один новый слой над объектом, накладываем его поверх всех слоёв, задаём параметр наложения "мягкий свет", выбираем мягкую кисть и устанавливаем для неё цвет с фона. В данном случае - такой желтоватый.

Теперь проходим края объектов этой кистью, после чего регулируем непрозрачность слоя на глаз. На автомобиль можно вообще не делать такой эффект, но я сделаю только немного на крыше.
Теперь нужно добавить блики, они будут только на автомобиле, а именно на её хромированных деталях. Блики так же рисуются на новом слое, тонкой кистью белого цвета в нужных местах. При этом, у слоя с бликами параметры наложения должен быть обычными.

После нанесения бликов, данный слой размывается по Гаусу и регулируется его непрозрачность. С бликами главное не переборщить, не нужно их делать на всём, что блестит. Они нужны больше для украшения и достаточно сделать пару-тройку эффектов.
4. Отражения и рефлексы
Под отражениями понимаются все отражения на изображении, т.е. отражение объекта на других объектах. К примеру, если бы автомобиль стоял очень близко к синей двери, то эта дверь должна на нём отражаться, так как автомобиль блестящий, отполированный. В то же время сам автомобиль на двери не может отражаться, потому что деревянные объекты не имеют таких свойст. Вообщем, тут всё зависит от деталей и объектов на фоне.
В нашем случае, отражения не нужны, без них и так всё не плохо выглядит. Единственный момент, если вы заметили, на бампере автомобиля отражается какая-то дорога и человек, фотографирующий этот автомобиль. Давайте его удалим от туда и наложим вместо него образ нашей девушки. Только постараемся сделать это так, чтобы было не видно, что отражается спина девушки, у нас же нет её изображения спереди.
С помощью инструмента "Точечная восстанавливающая кисть" удаляем не нужное и инструментом палец корректируем бампер.

Делаем копию слоя с девушкой, помещаем слой над автомобилем и настраиваем размер свободным трансформированием. Искажение образа девушки можно сделать фильтром "Рябь".


Теперь у нас получилось вот такое отражение, понятно, что это девушка, но то что это её спина не видно, вообщем, то, что нам и нужно. С бампером я правда перестарался, надо было оставить отражение дороги. Ну это не страшно, можно просто скопировать с другой части бампера отражение и поставить его на место. Вот таким способом делаются отражения, копирование объекта и наложением копии на нужную область.
Рефлексы - это тоже отражения на объектах от окружающей среды и окружающих объектов. Например, если вы сделаете фото рядом с зелёным кустом, то на фото одежда местами может выглядеть зеленоватой -
это и есть рефлексы. Фотографы обычно с ними борятся, особенно с рефлексами на коже. Рефлексы, как и блики нужно делать с чувством и расстановкой, не нужно на всё попало их накладывать. В данном коллаже я наложу небольшой рефлекс на волосы девушке и небольшой на заднюю часть автомобиля.
Создам новый слой с праметром наложения мягкий свет, возьму мягкую кисть и выберу цвет солнца, желтоватый. Пройду кистью по объекту и настрою непрозрачность данного слоя. С автомобилем проделаю то же самое.

Ну вот наш коллаж и готов.

На первый взгляд всё кажется сложным, но уверяю вас, что это на первый взгляд, если вы немного потренируетесь, то поймёте, что способы наложения слоёв абсолютно одинаковы и ничего сложного в этом нет, так же с опытом приходит понимание когда какие-то действия надо делать, а когда нет. К примеру цветовую корректировку иногда можно не делать, рефлексы и блики можно вообще не накладывать, они нужны лишь для лоска. Я же постарался показать вам именно всё в подробностях, поэтому и делал коллаж из с двумя объектами и применял все возможные эффекты.

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
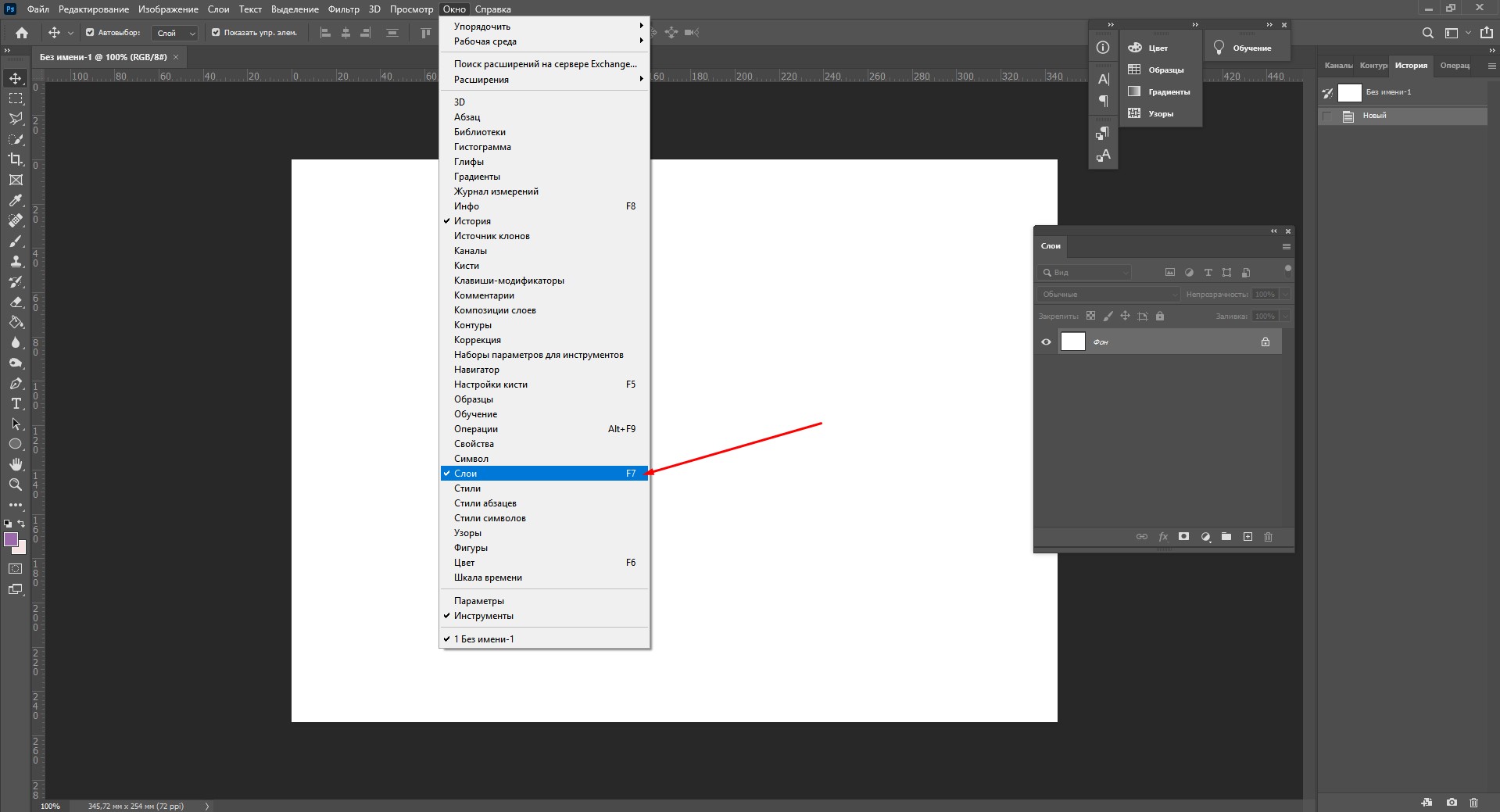
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

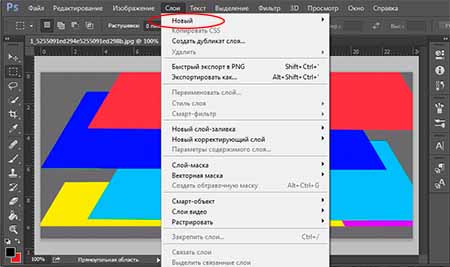
Как создать новый слой
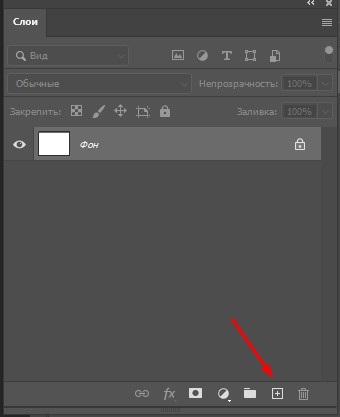
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

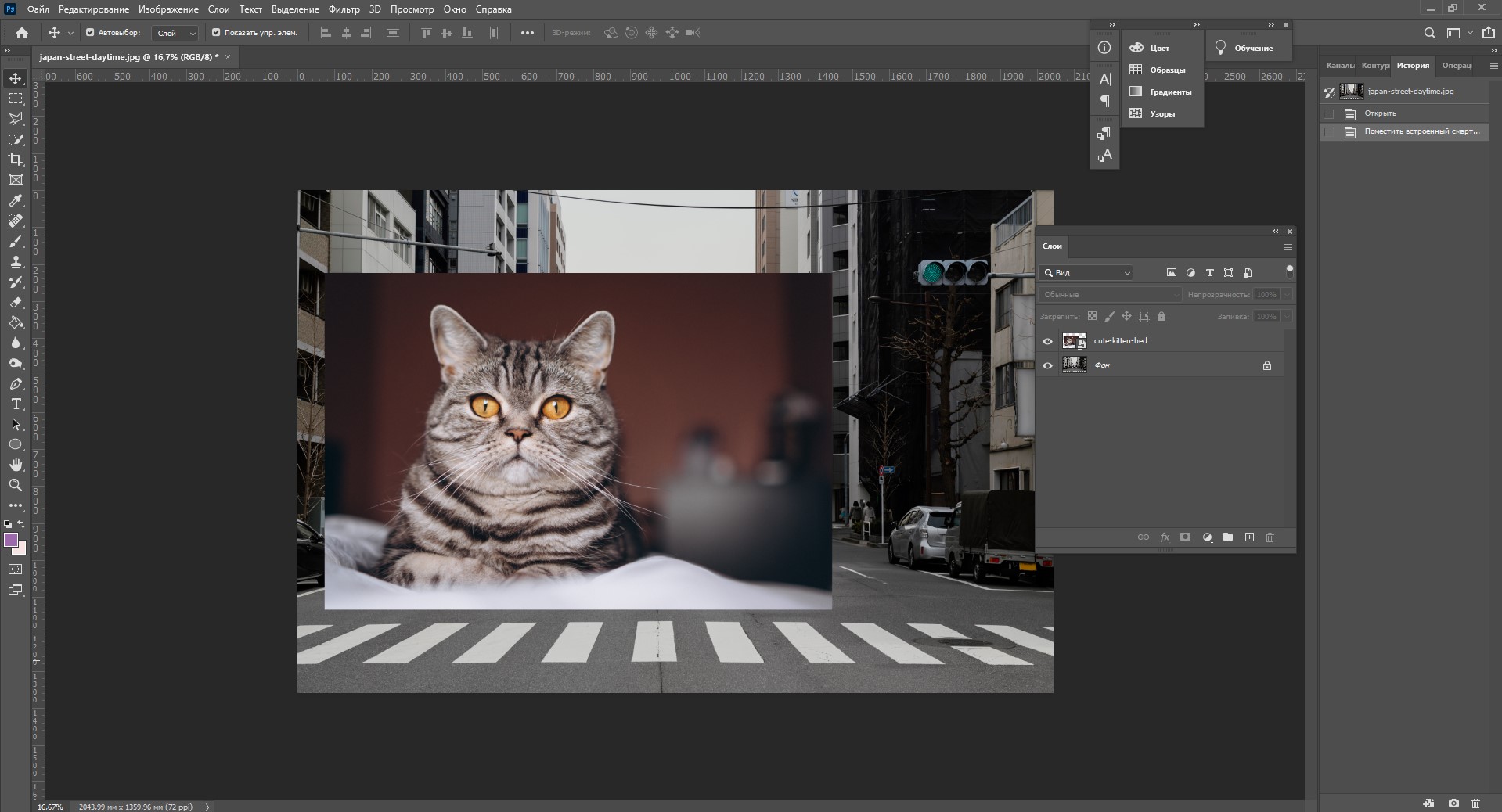
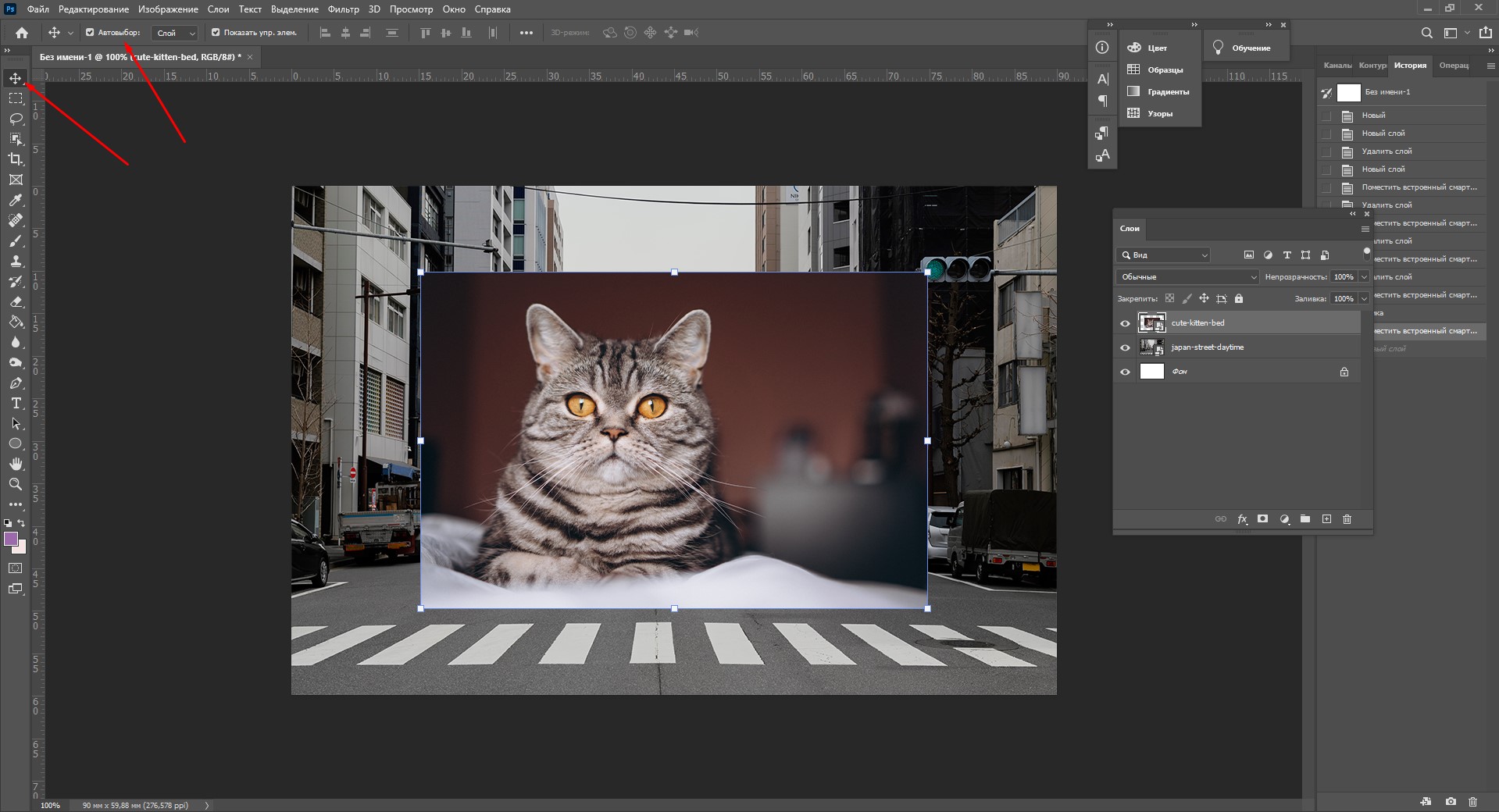
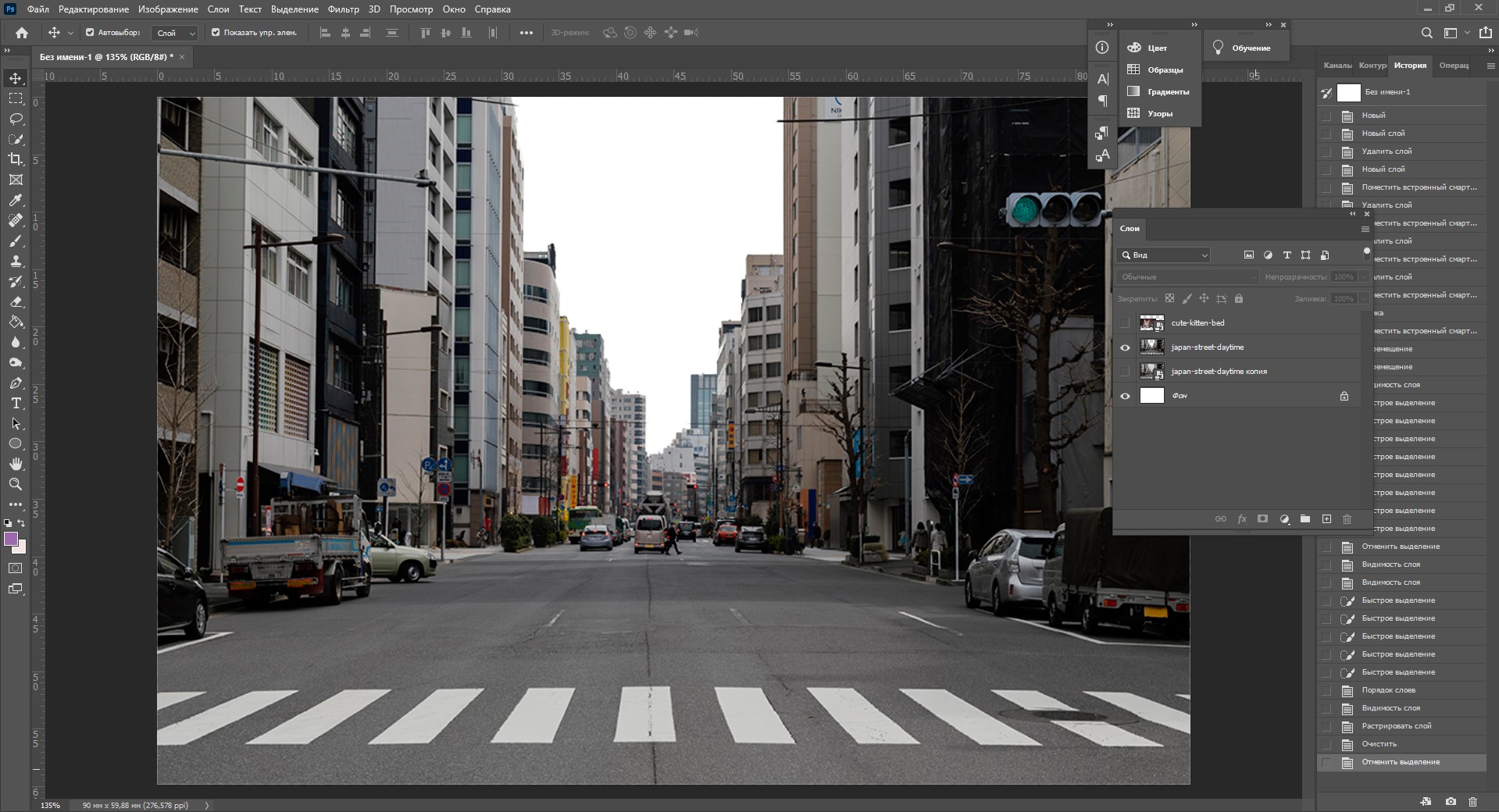
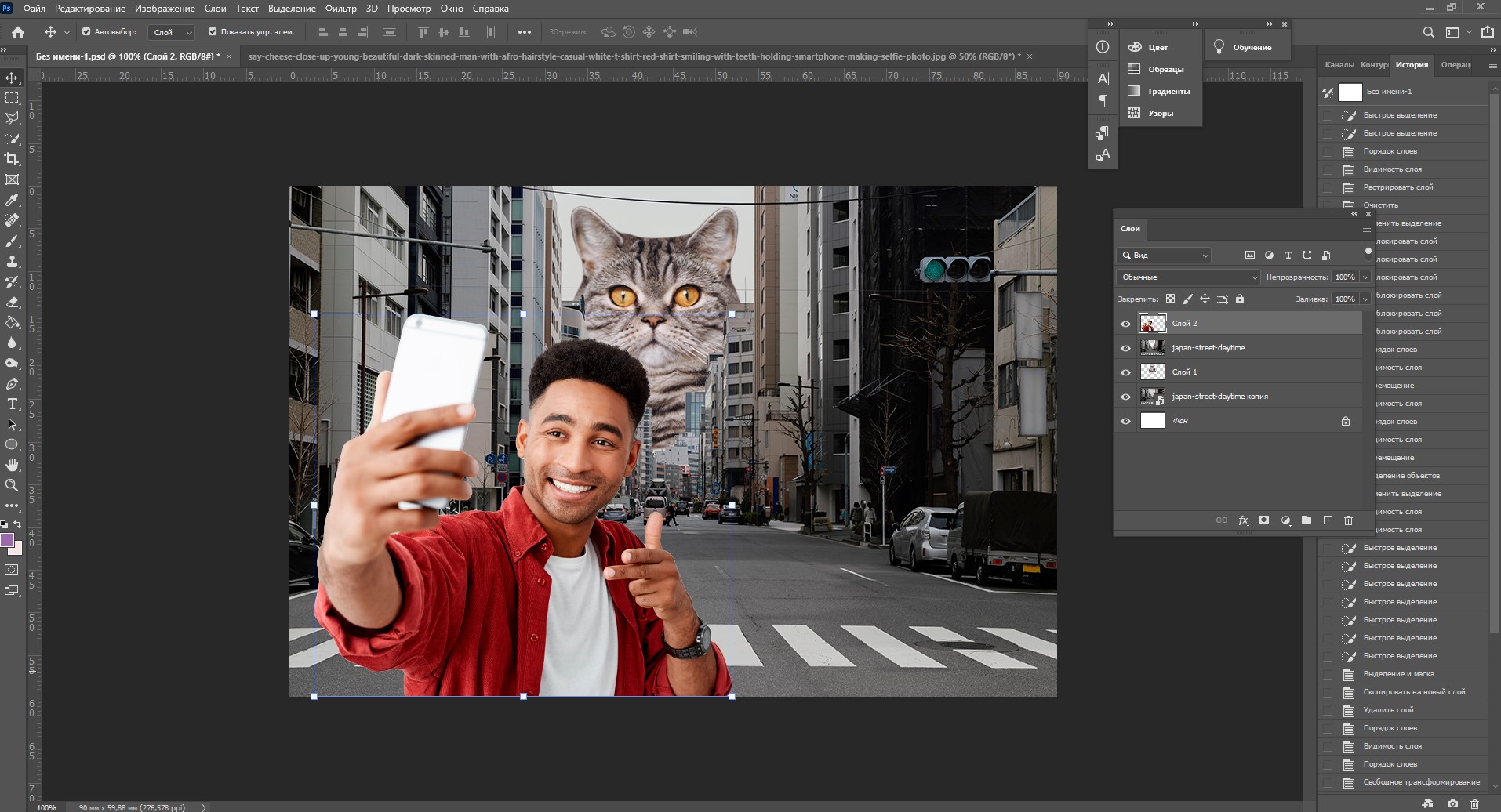
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
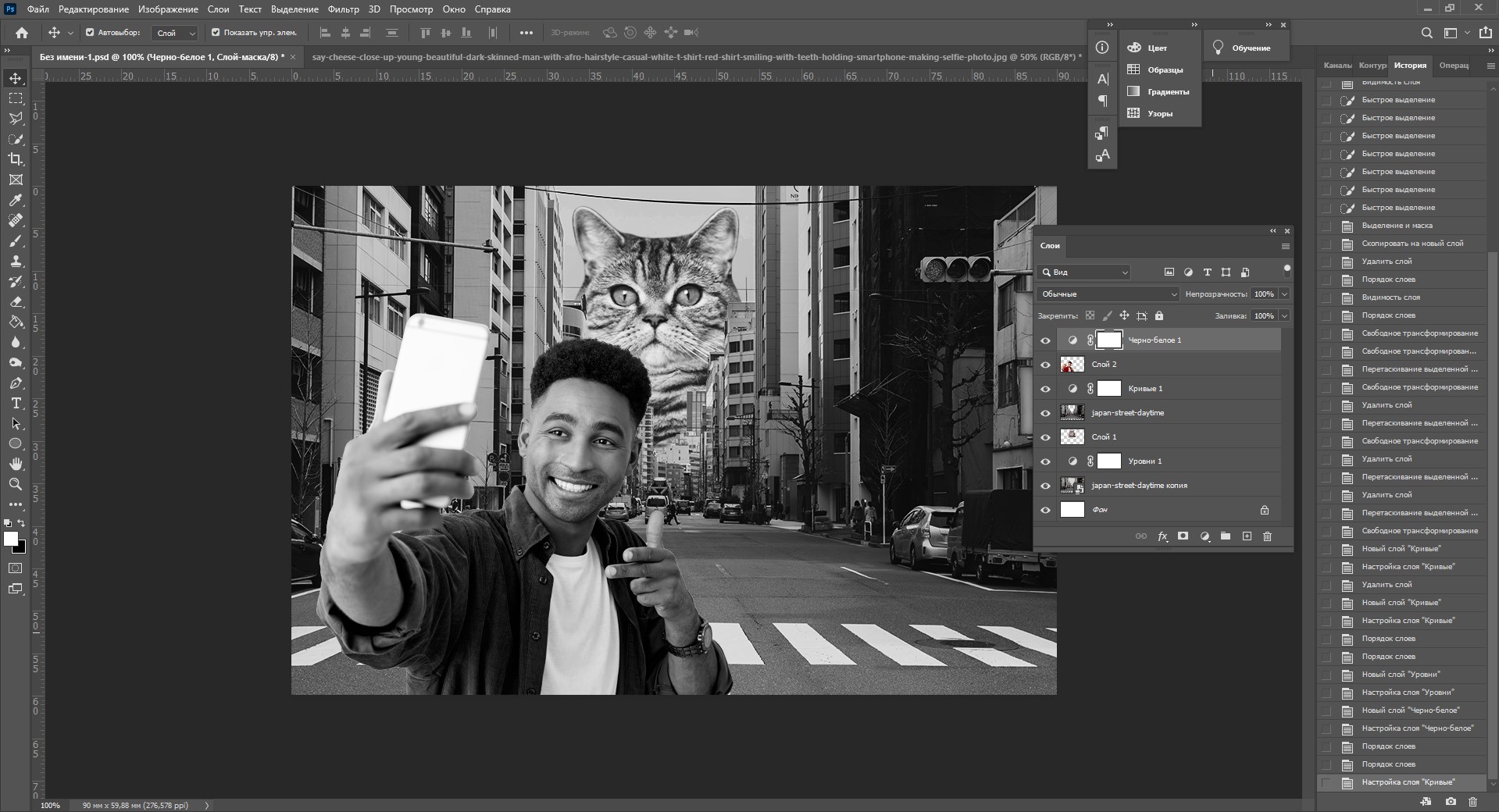
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

Как скрыть слой
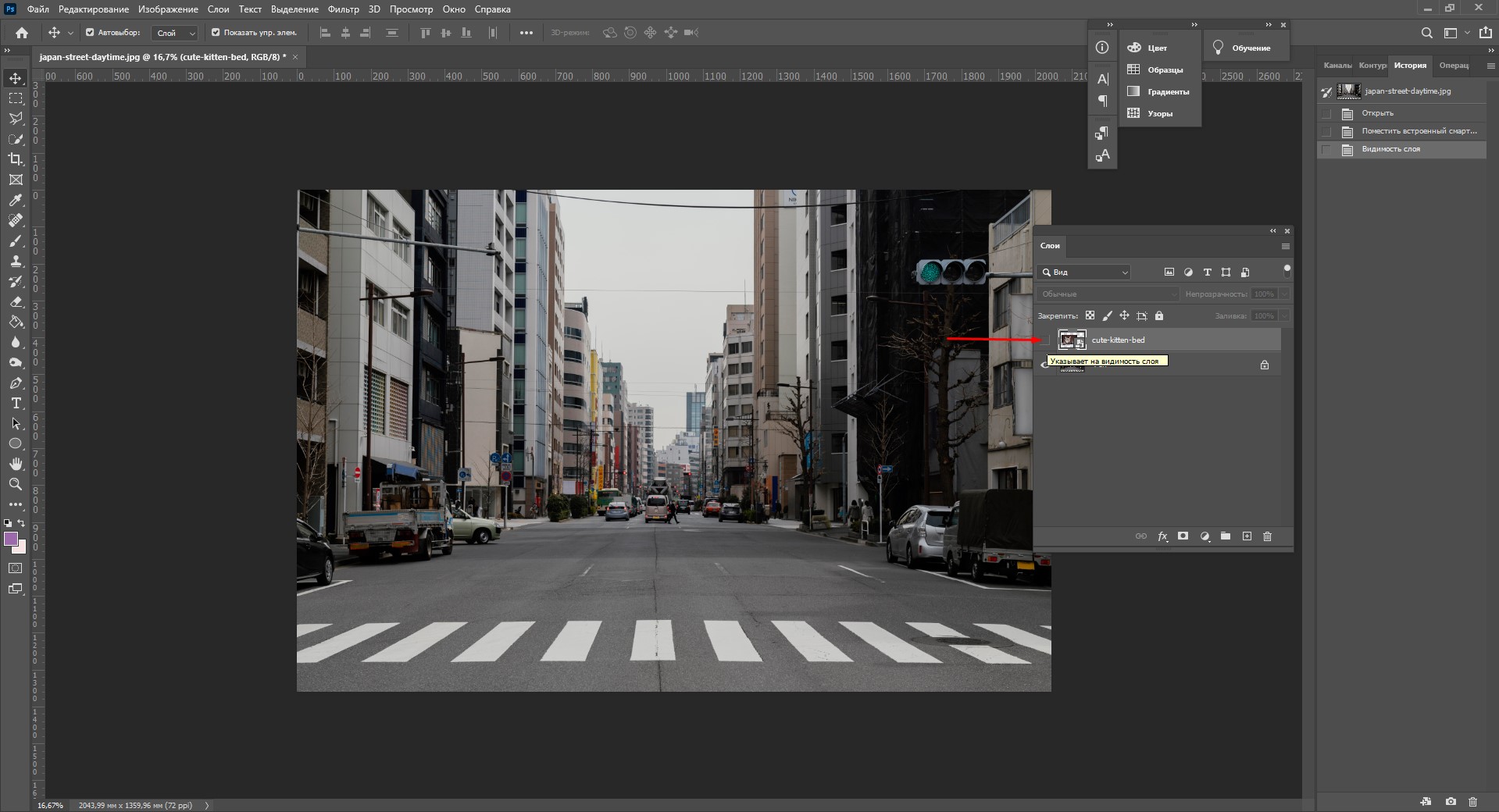
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
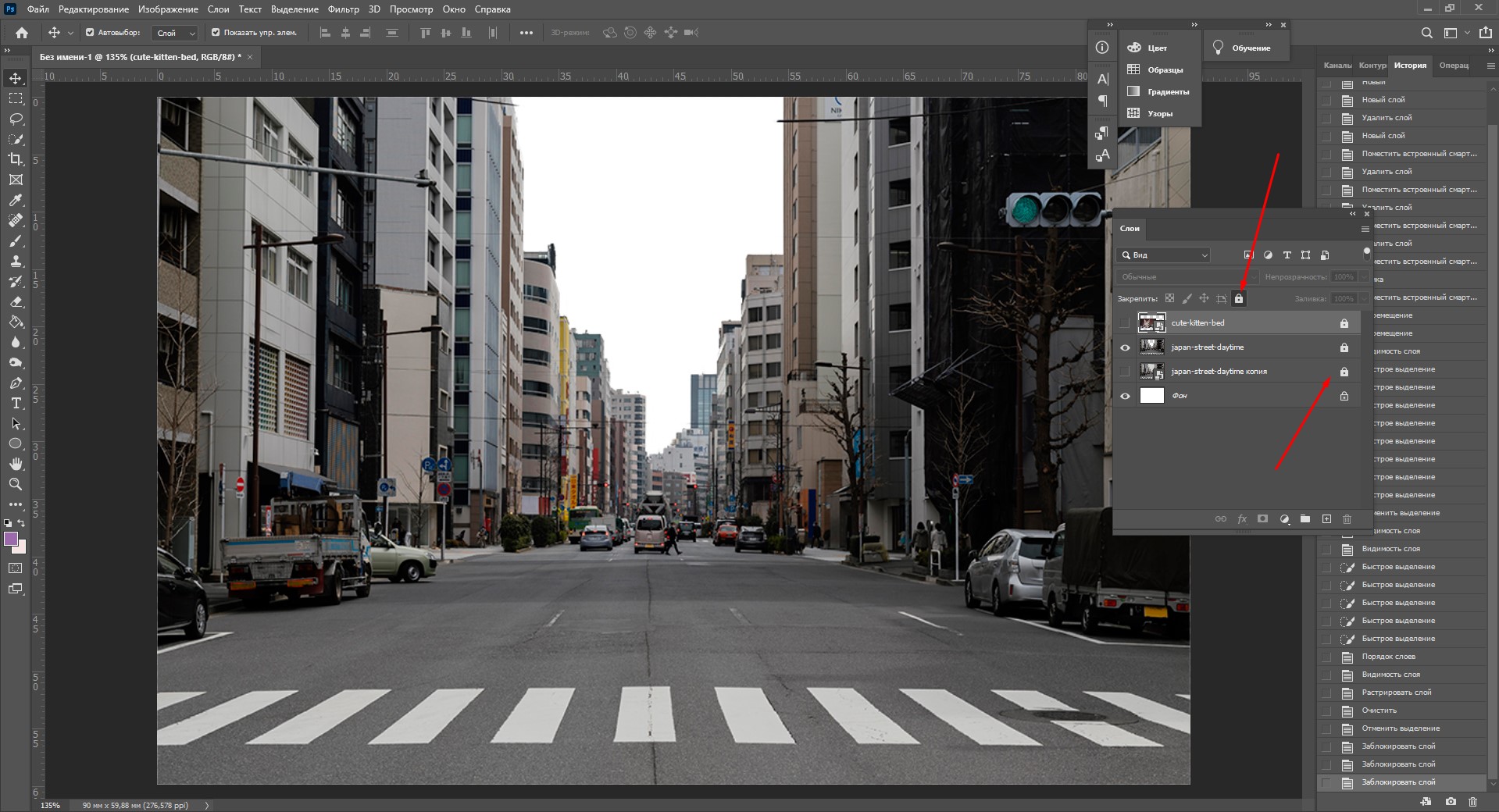
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
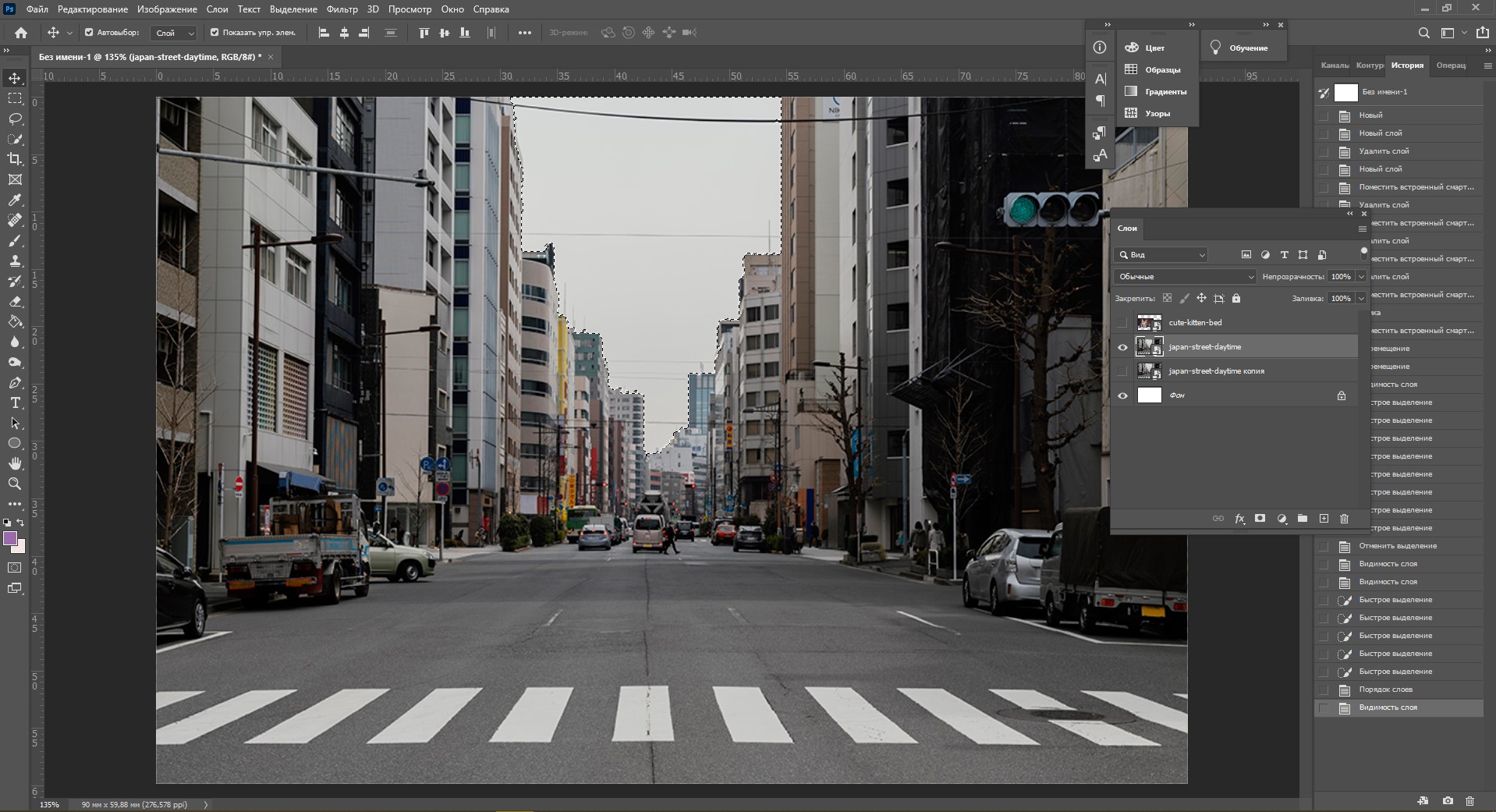
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

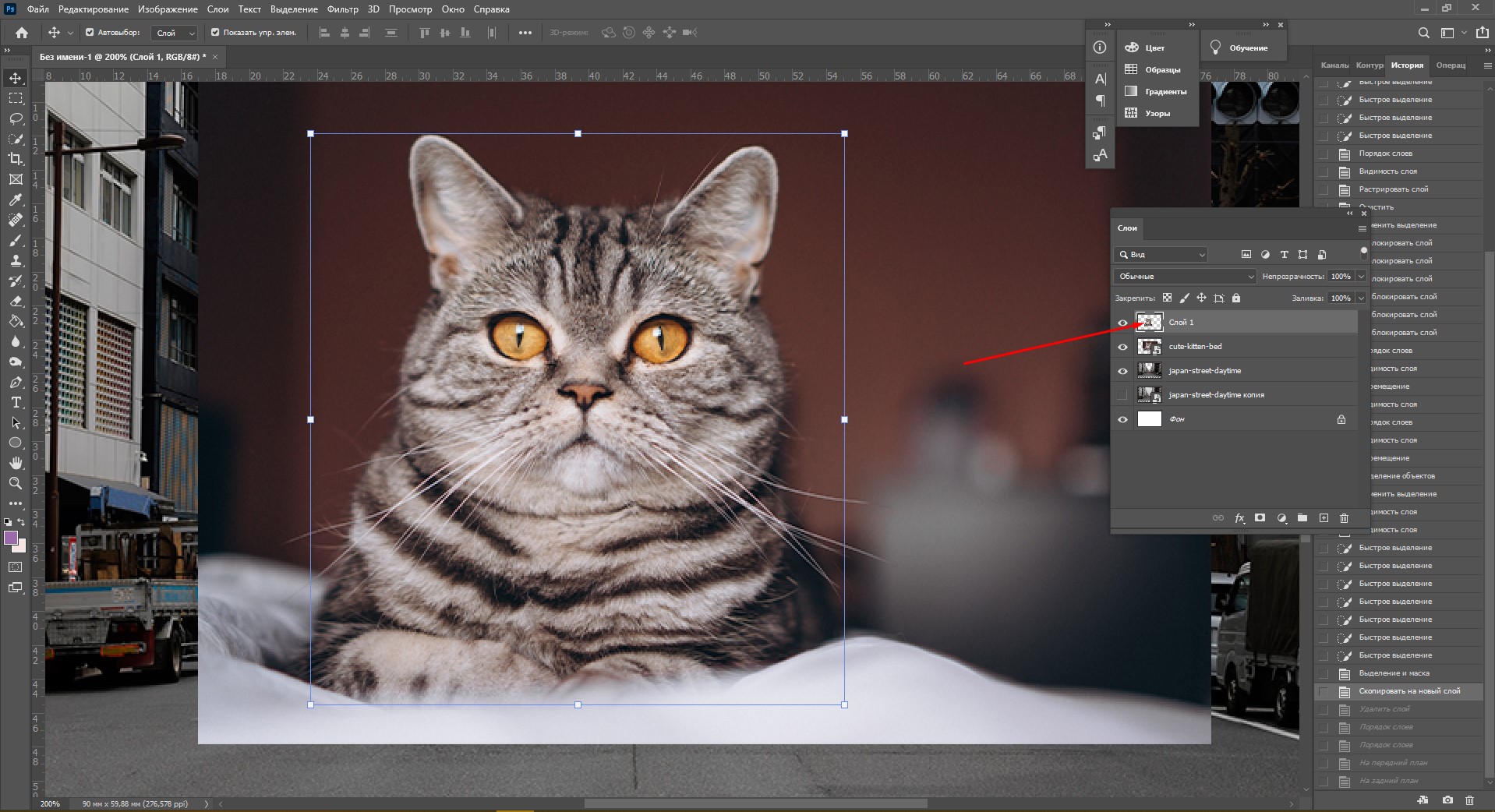
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

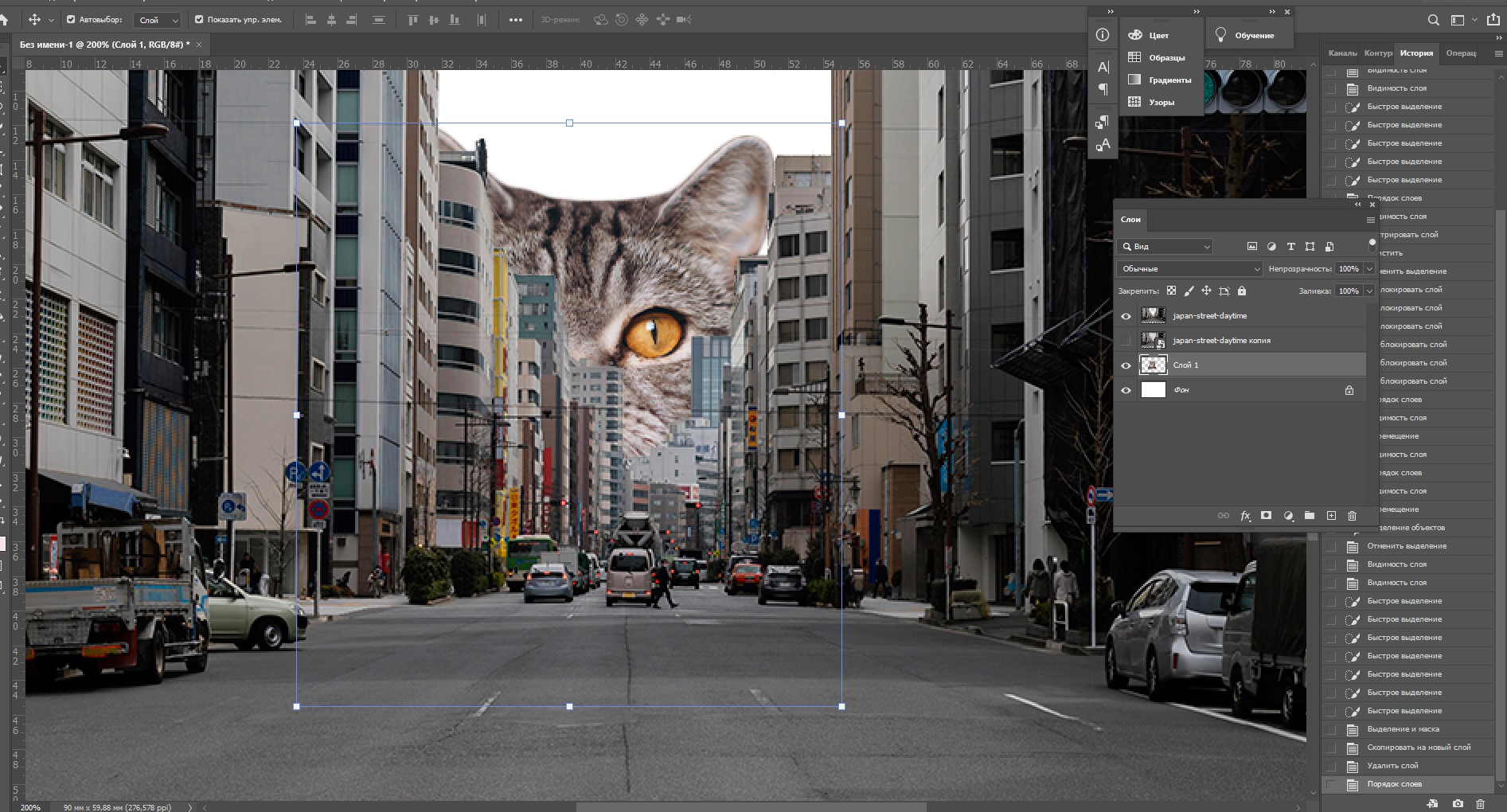
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

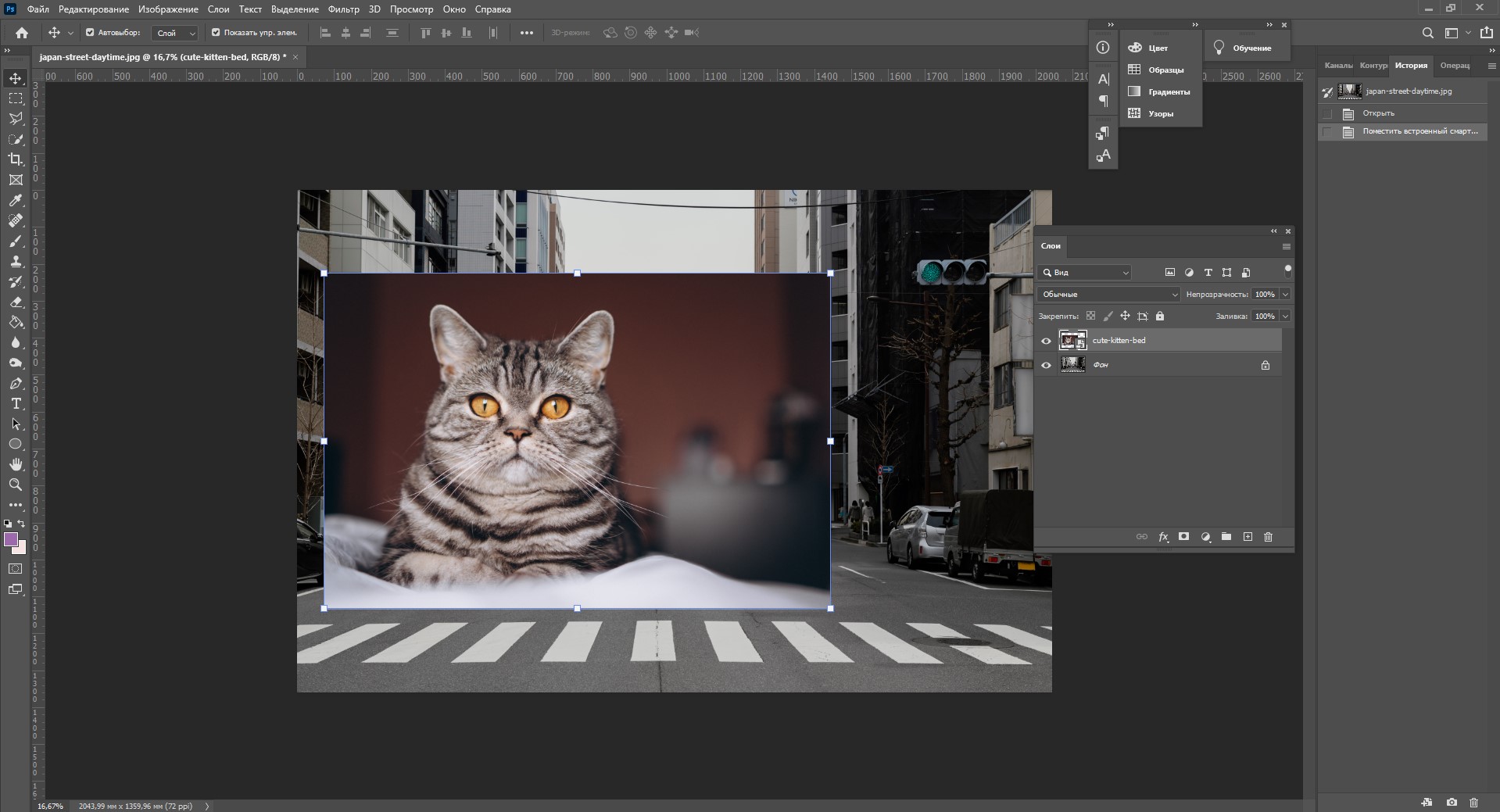
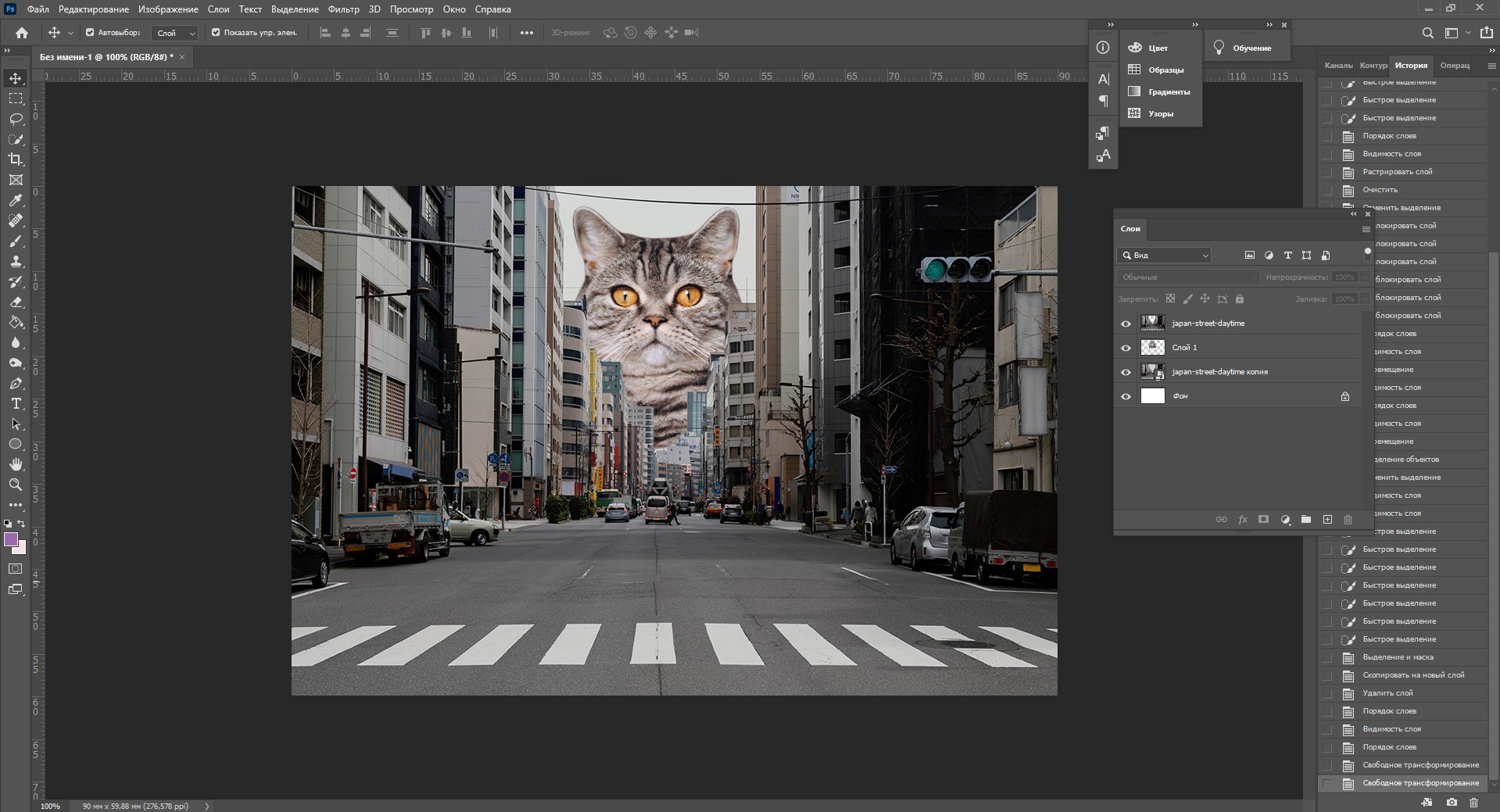
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

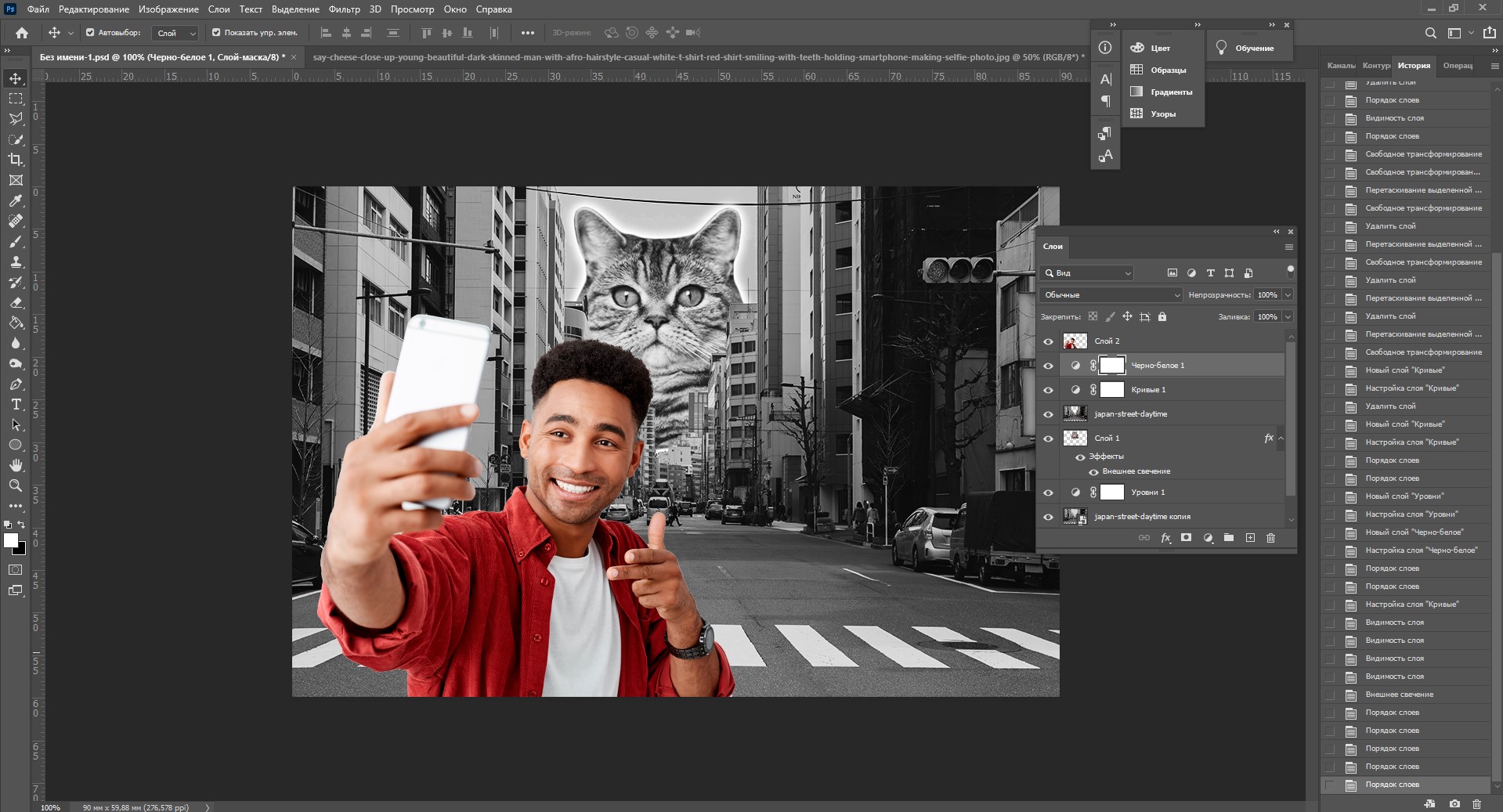
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

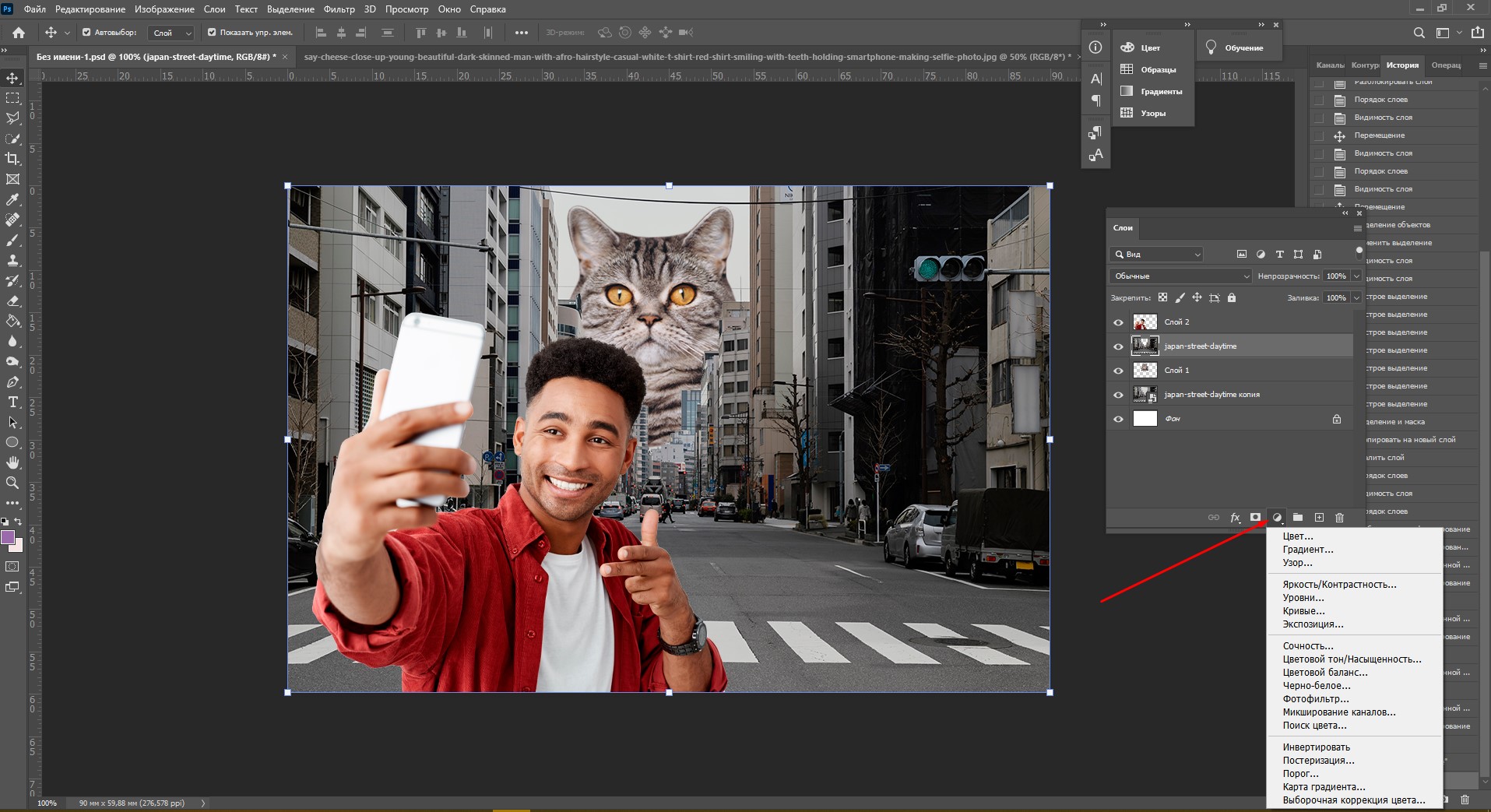
Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
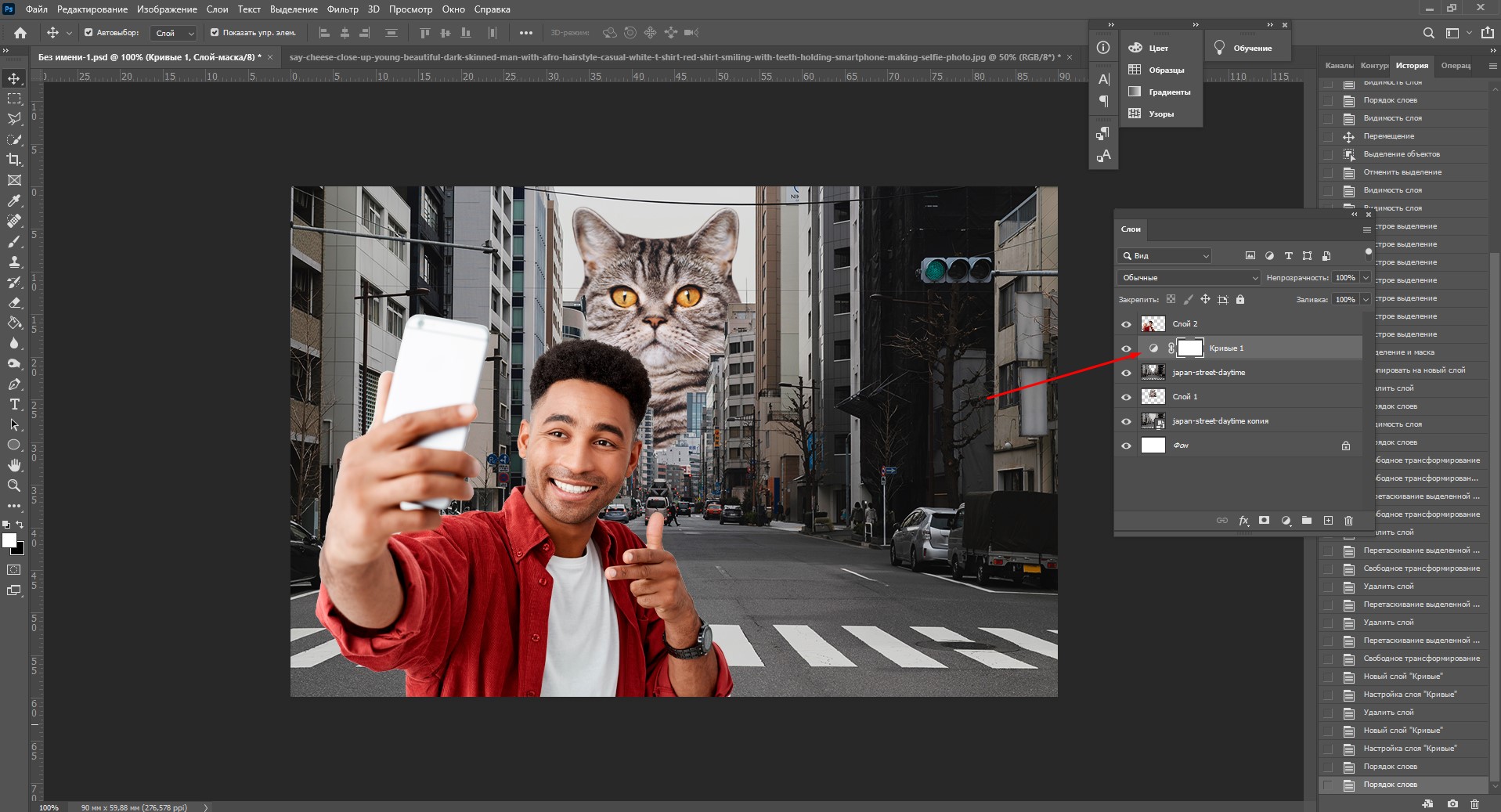
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

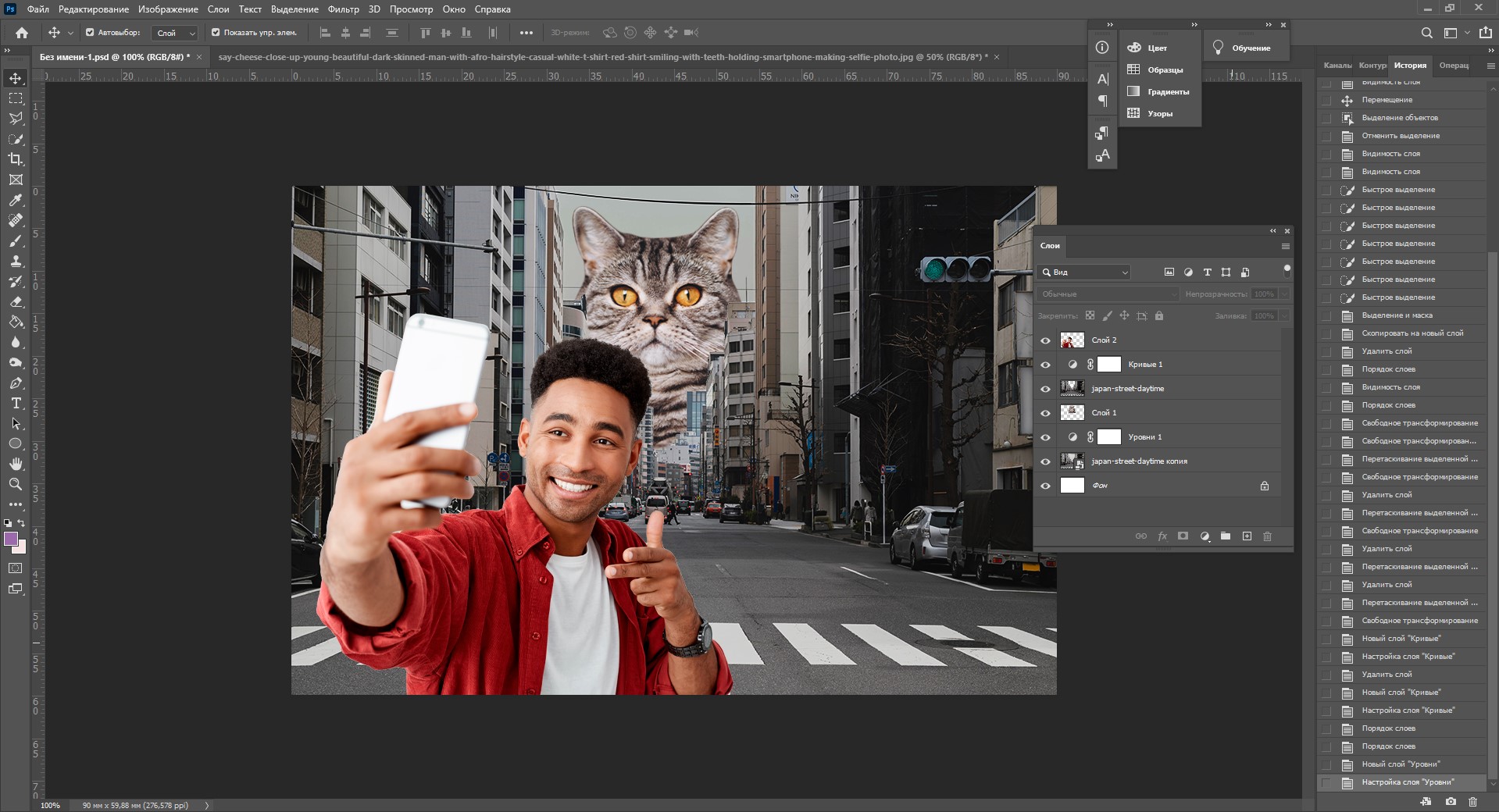
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
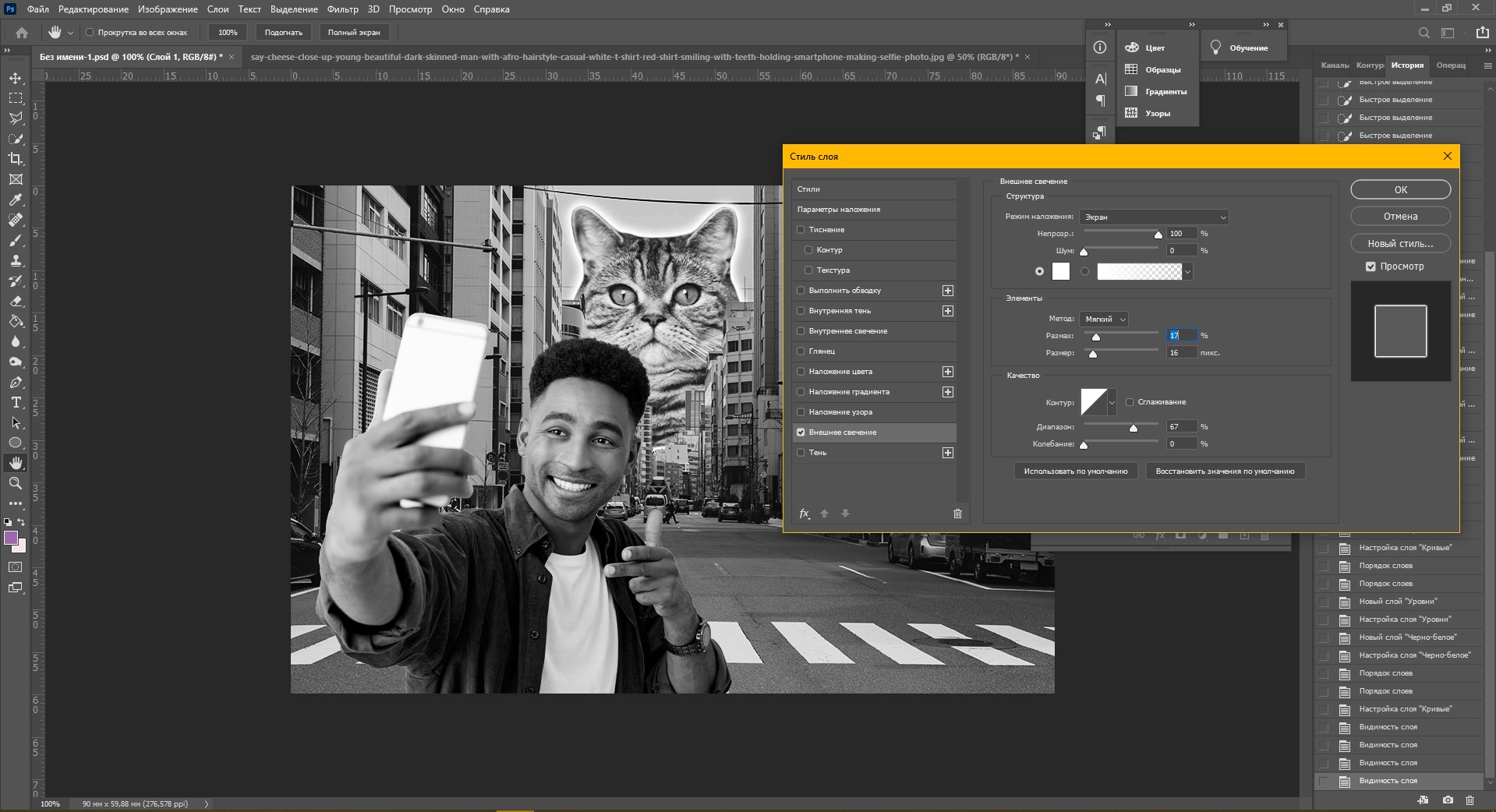
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Я продемонстрирую для вас несколько разных способов объединения изображений в Photoshop. Мы начинаем с этих 2-ух фото. Вы сможете употреблять свои собственные фото.


Шаг 1: Объединение изображений
Откройте оба изображения в Photoshop. Выберите 1-ое изображение, используйте инструмент «Перемещение» (клавиша V) и перетащите на вкладку другого изображения. Пока не отпускайте левую клавишу мыши.

Откроется вкладка второго изображения. Наведите указатель мыши на середину документа.

Теперь отпустите левую клавишу мыши. Опосля этого изображения будут расположены друг на друге.

Шаг 2: Измените размеры изображений, чтоб они соответствовали друг другу
Нажмите Ctrl + T. Перетащите один из углов к середине.

Шаг 3: Способ наложения слоев №1
В гамме слоев измените режим наложения. По умолчанию задан режим «Обычный». Поменяйте значение параметра на другое. Мы используем режим «Замена светлым».

Нажмите Ctrl + J, чтоб дублировать слой. Измените режим наложения новейшего слоя на «Осветление». Видите разницу, когда мы используем слои с разными режимами наложения?

Шаг 4: Способ наложения слоев №2
Другой метод заключается в использовании градиентов. Из 2-ух слоев, расположенных один поверх другого, выберите верхний и нажмите на иконку «Добавить слой-маску».

Убедитесь, что в панели характеристик у вас избран «От основного к фоновому», «Линейный градиент», режим наложения «Нормальный» и непрозрачность 100%.
Зажмите левую клавишу мыши и проведите ее указателем от края верхнего слоя в сторону игрока. Поглядите, как плавненько смешиваются слои.

Шаг 5: Способ наложения слоев №3
Начните со второго шага. При избранном верхнем слоем нажмите клавишу FX и потом выберите «Параметры наложения».

Перейдите к ползунку «Данный слой» (параметр «Наложение, если»). Передвигайте темный треугольник на право до тех пор, пока фон не исчезнет из области слоя с игроком. Удерживая нажатой кнопку Аlt, кликните по ползунку сбоку от треугольника, чтоб получить наиболее плавное смешивание.
Некоторым людям нравится эффект, когда части фигуры укрыты, к примеру ноги. Настройте изображение по собственному вкусу. Нажмите «ОК»

Продублируйте слой с баскетболистом. Откройте окно стилей слоя и перейдите на вкладку «Параметры наложения». Сдвиньте треугольник ползунка влево.

Теперь мы сделаем инвертированную маску. Удерживая нажатой кнопку Alt, сделайте новейшую маску слоя. Она будет смотреться темной, а содержимое слоя скрыто.

Выберите белоснежную кисть и перейдите к темной маске слоя. Зарисуйте область изображения, в которой вы желаете закрасить корзину.

Это три различных метода объединения фото в Photoshop, которые вы можете применять в собственном творчестве.
Данная публикация представляет собой перевод статьи «HOW TO COMBINE PHOTOS IN PHOTOSHOP, 3 CREATIVE WAYS» , приготовленной дружной командой проекта Интернет-технологии.ру
Работа со слоями и фоном в Фотошопе

Редактор для работы с растровой графикой Photoshop дозволяет комфортно работать со слоями и фоном. Инструменты для работы со слоями дают возможность проф фотографам, дизайнерам и веб-дизайнерам обрабатывать изображения. Используя функции фоторедактора, можно просто поменять фон на фото, добавить несколько слоев для цветокоррекции изображения.
Юзерам, лишь начинающим работу с програмкой, будет полезно выяснить в данном обзоре, каким образом можно добавить изображение на уже сделанный фон. Чтоб научиться применять все достоинства Фотошопа, предлагаем начать работать в Photoshop CS6, приобрести который можно у нас.
Как сделать слой в Фотошопе
Умение работать со слоями может существенно облегчить ретуширование изображений, их цветокоррекцию. Также удаление и добавление слоев основная составляющая при разработке анимации, видео и остальных картинок. Сделать слой можно несколькими способами:
- На панели инструментов выберите вкладку «Слои» и выберите пункт «Новый слой». Задайте имя новейшего слоя.
- В правом нижнем углу редактора отображается, как правило, окно работы со слоями. Нажав на клавишу в правом верхнем углу, можно точно так же сделать новейший слой.
- На панели отображения слоев находится картина документа с загнутым уголком, нажав на нее, вы создадите новейший слой.

Как поменять фон в Фотошопе
Подмена фона чрезвычайно актуальна, когда необходимо сделать лучше задний план либо подобрать фон для сделанного объекта в програмке. Чтоб поменять фон, нужно, до этого всего, аккуратненько выделить объект/объекты, которые вы желаете поместить на новеньком фоне.
Ежели вы не понимаете, как выделить в Фотошопе, ознакомьтесь с нашим обзором о главных функциях приложения. Для выделения изображения в програмке предвидено несколько инструментов. Вы сможете воспользоваться: Магнитным Лассо, Пером либо Магической палочкой для обрисовки контура на контрастном фоне. Ежели контуры объекта сложные, можно испытать тоновую корректировку по одному из каналов. Ежели фон непростой, также рекомендуется работа с каналами и разделение изображения на несколько участков.
Как сделать прозрачный фон в Фотошопе
Для того, чтоб сделать фон прозрачным нужно удалить сегодняшний фон. Ежели вы работаете с объектами для верстки веб-сайтов, то наилучшим решением будет внедрение картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность обширно употреблять их для размещения на веб-сайтах.
Чтоб сделать прозрачный фон на изображении, воспользуйтесь Фоновым ластиком. Данный инструмент дозволит быстро убрать излишние детали с заднего плана. Но, таковой метод эффективен, ежели фон контрастный и однотонный по отношению к объекту. Комфортно использовать Магическую палочку, чтоб быстро выделить объект. При работе с сиим инвентарем необходимо регулировать размер допуска, от которого зависит точность выделения всех фоновых участков.


Как сделать белоснежный фон в Фотошопе
Для сотворения белоснежного фона в програмке существует несколько методов. К примеру, можно сделать новое изображение. Для этого перейдите во вкладку «Файл», выберите «Создать». Для того, чтоб сделать фон изображения белоснежным выберите инструмент «Заливка» и укажите белоснежный цвет на гамме.
Ежели для вас нужно сделать белоснежный фон на уже существующем изображении заменить его заместо другого, необходимо применить инструменты выделения. Воспользуйтесь Лассо, Магической палочкой либо Пером для осторожного выделения контура. Опосля инвертирования объекта удалите ненадобный фон, нажав «Delete». Опосля этого сделайте копию слоя перед слоем с объектом и залейте его белоснежным цветом.
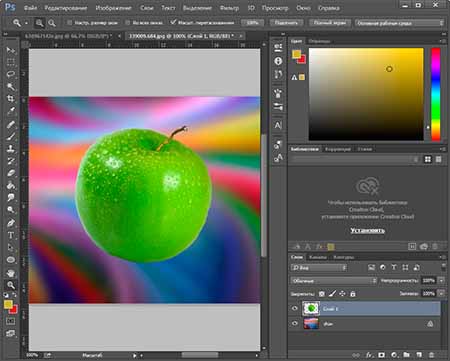
Как размыть фон в Фотошопе
Чтоб размыть фон в Фотошопе, нужно работать со слоями. Есть несколько методов размыть фон в програмке.


Как вырезать фон в Фотошопе
Чтоб вырезать фон в фоторедакторе воспользуйтесь инструментами выделения, чтоб аккуратненько выделить объект, расположенный на переднем плане. Перед началом выделения сделайте слой-копию либо удостоверьтесь, что слой, с который вы работаете разблокирован. Вы сможете использовать несколько видов инструментов: Магнитное Лассо, Магическая Палочка, Перо, Скорое Выделение. Ежели вы довольны результатом на вкладке «Выделение» выберите пункт «Инверсия».
Когда вся картина по контуру будет выделена пунктирной линией, нажмите «Delete» либо во вкладке «Редактирование» укажите удалить. Таковым образом, слой на котором находился фон, будет удален. Чтоб бросить объект на прозрачном фоне, нужно сохранить его в формате PNG. Ежели сохранить его в формате jpeg, он будет размещаться на белоснежном фоне.
Как объединить слои в Фотошопе
При ретушировании изображении, работе с фоном и кадрированием объектов нередко возникает необходимость создавать новейшие слои, либо удалять их. К примеру, создавая коллаж, мы сразу работаем с несколькими слоями. Отредактировав каждый из их, для сохранения документа и экономии места на диске, лучше объединить все слои в один.
На рабочей панели слоев кликните по одному из слоев правой клавишей мыши. В открывшемся контекстном меню выберите один из способов: Объединить видимые, Объединить слои и Выполнить сведение. Ежели для вас не необходимо сохранять какой-нибудь из слоев для предстоящей ретуши просто укажите «Выполнить сведение». В таком случае все слои, видимые и невидимые, будут сведены в один.

Как вставить изображение в фон в Фотошопе
Для сотворения коллажей либо работы с интернет-страницами актуально перемещение объектов с 1-го фона на иной. Чтоб вырезать фигуру с изображения нужно выделить ее одним, из более пригодных инструментов. Выберите Лассо, Перо, Магическую Палочку либо Скорое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» расположите его на фоновый набросок.
При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на иной фон, отретушируйте контуры, чтоб сгладить резкие края. Для этого используйте инструмент «Палец». Чем огромную вы укажете интенсивность, тем наиболее размытыми можно сделать края.
Читайте также:

