Как изменить расположение фотошопа
Обновлено: 07.07.2024
Для получения более подробных сведений о настройках Photoshop обратитесь к следующим разделам:
Пользовательская папка Library по умолчанию скрыта в macOS.
Большая часть настроек сохраняется при выходе из Photoshop.
*Настройки, которые удаляются с помощью сочетания клавиш и параметра «Сбросить настройки при выходе».
†Создается/сохраняется каждый раз при запуске Photoshop.
Инструкции по восстановлению настроек Camera Raw приведены в разделе Восстановление настроек Camera Raw.
Файлы профиля адаптивного объектива: [Имя файла].wac
(существуют различные варианты)
Чтобы определить расположение папок внешних модулей, см. раздел Определение расположения папок.
Для получения помощи по сторонним внешним модулям см. раздел Сторонние внешние модули для Adobe Photoshop.
Select and Mask.psw
Content-Aware Fill.psw
* Essentials.psw
[Имя рабочей среды].psw
Не рекомендуется сохранять созданные вами предустановки в папке предустановок и сценариев по умолчанию внутри папки приложения Photoshop.
Предустановки и сценарии по умолчанию: расположение предустановок по умолчанию, входящих в комплект Photoshop. Сюда относятся предустановки, которые Photoshop загружает по умолчанию, а также дополнительные предустановки, которые вы можете загрузить сами.
3D-принтеры
3DLUT
Действия
Черно-белое
Кисти
Микширование каналов
Каталоги цветов
Цветовые образцы
Контуры
Кривые
Деко
Дуплексы
Экспозиция
Руководства
HDR-тонирование
Цветовой тон и насыщенность
Размер изображения
Уровни
Эффекты освещения
Источники освещения
Материалы
Настройка меню
Сетки
Оптимизированные цвета
Оптимизированные настройки вывода
Оптимизированные настройки
Узоры
Настройки рендеринга
Штамповка
Сценарии
Стили
Инструменты
Видео
Тома
Виджеты Zoomify
Applications/Adobe Photoshop [версия]/Presets/[имя папки предустановок]
Сохраненные пользователем предустановки: расположение по умолчанию, выбранное для сохранения предустановок с помощью команды «Сохранить предустановку».
3D-принтеры
3D-кисть Sketch
Действия
Черно-белое
Кисти
Микширование каналов
Цветовой диапазон
Цветовые образцы
Контуры
Кривые
Деко
Дуплексы
Экспозиция
Руководства
HDR-тонирование
Цветовой тон и насыщенность
Размер изображения
Уровни
Эффекты освещения
Источники освещения
Материалы
Настройка меню
Сетки
Оптимизированные цвета
Оптимизированные настройки вывода
Оптимизированные настройки
Узоры
Настройки рендеринга
Штамповка
Сценарии
Стили
Инструменты
Видео
Тома
Users/[имя пользователя]/Library/Application Support/Adobe/Adobe Photoshop [версия]/Presets/[имя функции]
По умолчанию папка AppData в Windows скрыта. Способ получения доступа к скрытой папке AppData описан в разделе Отображение скрытых файлов и папок в ОС Windows.
Большая часть настроек сохраняется при выходе из Photoshop.
*Настройки, которые удаляются с помощью сочетания клавиш и параметра «Сбросить настройки при выходе».
†Создается/сохраняется каждый раз при запуске Photoshop.
Инструкции по восстановлению настроек Camera Raw приведены в разделе Восстановление настроек Camera Raw.
Файлы профиля адаптивного объектива: [Имя файла].wac
(Раздел реестра Windows) HKEY_CURRENT_USER\Software\Adobe\Photoshop\[версия]
(существуют различные варианты)
Чтобы определить расположение папок внешних модулей, см. раздел Определение расположения папок.
Для получения помощи по сторонним внешним модулям см. раздел Сторонние внешние модули для Adobe Photoshop.
При преобразовании любого типа слоя перетаскивание углового маркера ограничительной рамки теперь по умолчанию масштабирует слой пропроционально . При этом кнопка Сохранять пропорции (значок ссылки) на панели параметров находится во включенном состоянии. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, выключите кнопку Сохранять пропорции (значок ссылки). Клавиша SHIFT служит переключателем для кнопки Сохранять пропорции . Если кнопка «Сохранять пропорции» включена, при нажатии клавиши SHIFT она выключается (и наоборот). Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование. Это будет поведение преобразования по умолчанию, когда вы запустите Photoshop в следующий раз.

Как вернуть устаревшее поведение преобразования?
В строке меню выберите Редактировать (Windows) или Photoshop (Mac) > Установки > Общие , а затем выберите Использовать прежнюю версию свободного трансформирования .
С помощью команды «Cвободное трансформирование» можно выполнять различные виды трансформирования (поворот, масштабирование, наклон, искажение и перспективу) как одну непрерывную операцию. Кроме того, можно применить трансформирование деформацией. Чтобы переключиться между типами трансформирования, удерживайте клавишу на клавиатуре, а не выбирайте различные команды.
Во время трансформирования фигуры или целого контура команда «Трансформирование» заменяется на команду «Трансформирование контура». При трансформировании нескольких сегментов контура (но не всего контура целиком) команда «Трансформирование» заменяется на команду «Трансформирование сегментов».
В меню «Редактирование» выберите команду «Свободное трансформирование».
При трансформировании выделенной области, пиксельного слоя или границы выделения выберите инструмент «Перемещение» . Затем на панели выбора параметров выберите функцию «Показать управляющие элементы».
При трансформировании векторной фигуры или контура выберите инструмент «Выделение контура» . Затем на панели выбора параметров выберите функцию «Показать управляющие элементы».
- Чтобы выполнить масштабирование путем перетаскивания, выполните одно из следующих действий:
- Если кнопка «Сохранять пропорции» (значок ссылки) на панели параметров включена, перетащите угловой маркер ограничительной рамки, чтобы масштабировать слой прорционально.
- Если кнопка «Сохранять пропорции» (значок ссылки) на панели параметров выключена, перетащите угловой маркер ограничительной рамки, чтобы масштабировать слой непрорционально.
- Удерживайте клавишу SHIFT при преобразовании, чтобы переключаться между пропорциональным и непропорциональным поведением масштабирования.
Для числового масштабирования введите значения ширины и высоты в соответствующих текстовых полях на панели выбора параметров. Чтобы сохранить пропорции, щелкните значок ссылки.
Для поворота перетаскиванием поместите указатель за пределами ограничительной рамки (указатель примет вид изогнутой двусторонней стрелки) и перетащите его. Если удерживать клавишу «Shift», будет задан шаг поворота в 15°.
Для числового поворота введите величину угла в соответствующем текстовом поле на панели выбора параметров.
Для того чтобы выполнить искажение относительно центральной точки ограничительной рамки, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите рукоять рамки.
Для свободного искажения перетащите рукоять рамки, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS).
Чтобы наклонить изображение, перетащите рукоять рамки, удерживая клавиши «Ctrl» + «Shift» (Windows) или «Command» + «Shift» (Mac OS). Когда курсор мыши находится над боковой рукоятью ограничительной рамки, он принимает вид маленькой белой двойной стрелки.
Для числового наклона введите в текстовых полях H и V на панели выбора параметров значения наклона по горизонтали и по вертикали соответственно.
Чтобы применить перспективу, перетащите рукоять рамки, удерживая клавиши «Ctrl» + «Alt» + «Shift» (Windows) или «Command» + «Option» + «Shift» (Mac OS). Когда курсор мыши находится над рукоятью ограничительной рамки, он принимает вид серой стрелки.
Для деформации изображения нажмите кнопку переключения между режимами свободного трансформирования и деформации на панели выбора параметров. Перетаскиванием опорных точек измените форму объекта или выберите нужный тип деформации в выпадающем меню «Деформация» на панели выбора параметров. После выбора типа деформации на ограничительной рамке появятся квадратные рукояти, с помощью которых настраивается форма искажения.
Чтобы сместить контрольную точку, щелкните квадрат на координатном манипуляторе контрольной точки на панели параметров.
Чтобы переместить элемент, введите на панели выбора параметров значения нового расположения контрольной точки на осях X (положение по горизонтали) и Y (положение по вертикали). Чтобы указать новое положение по отношению к текущему, нажмите кнопку «Положение центра преобразования положение» .
Чтобы отменить последнюю коррекцию рукояти, выберите в меню «Редактирование» пункт «Отменить».
Сегодня хочу выложить немного фотошопной премудрости, в помощь начинающим фотографам.
Если вы не профессиональный фотограф, то наверное, время от времени у вас оказывается вроде бы удачный снимок изделия, где тем не менее "горизонт завален". В этом мастер-классе я расскажу о своем способом исправлять такие фотографии - так как компьютерщик из меня лучше чем фотограф :) Мастер-класс пригодится тем, кто владеет азами фотошопа и хочет изучить пару новых приемов. Кто азами не владеет - может попробовать тоже, а любые возникшие вопросы вы можете задать в комментариях, с удовольствием отвечу.
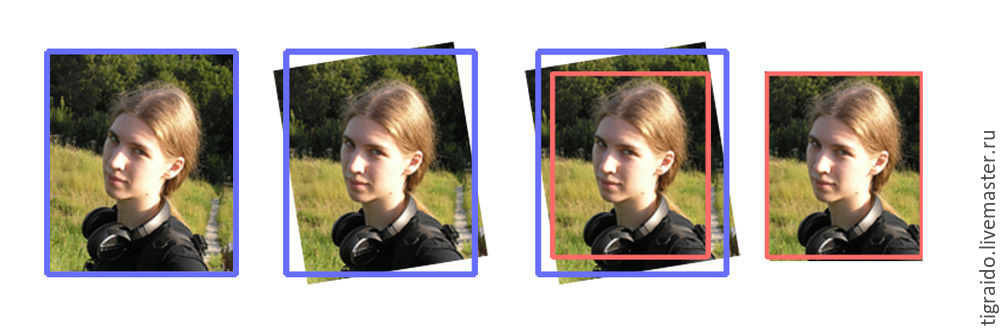
Итак, предположим что у нас есть "заваленная" фотография. Как и в любом деле, начнем с наивного подхода и повернем картинку целиком. Все бы хорошо, но здесь нам придется обрезать края, и потеряется свободное пространство на фотографии. То есть получаем что-то вроде этого:
![Как изменить угол наклона фотографии в hotoshop, фото № 1]()
Если фотография с запасом свободного пространства, то нас все устраивает. Но поскольку это не всегда так, иногда нужно получить фото того же размера, но с другим углом наклона персонажа. То есть что-то такое:
![Как изменить угол наклона фотографии в hotoshop, фото № 2]()
Я решаю эту проблему путем небольшой хитрости в фотошопе, которой и хочу поделиться с желающими.
Итак, как повернуть фото под правильным углом, не уменьшая при этом его размер?
Сразу уточню, что прием годится только для фотографий, где объект явно отделен от фона. Фон, особенно по краям, не должен содержать мелких деталей и каких-либо форм, сильно притягивающих взгляд. Мы будем пользоваться тем фактом, что небольшие искажения в углах картинки будут практически незаметны, особенно если там пустое пространство или аморфные объекты (ткань, листья, живописные залежи остатков материалов для творчества) — то, что с точки зрения нашего мозга может иметь более-менее любую форму, и не имеет особого значения.
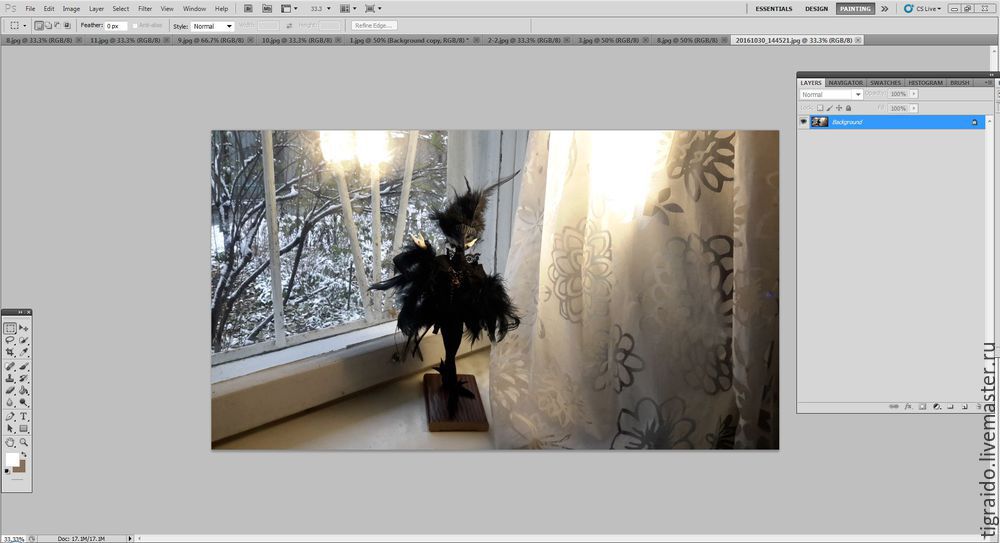
Рассмотрим на примере. По краям у нас занавеска, подоконник и гаражи. городской пейзаж за окном. (Подоконник, кстати, нуждается в отдельной чистке от всяких случайных пятнышек, чтобы не портили конечную картинку — но о чистке изображения нужен отдельный мастер-класс). Как я вижу, фигурка "заваливается" в сторону правого края изображения — будем это исправлять.
![Как изменить угол наклона фотографии в hotoshop, фото № 3]()
1. Открываем фотографию в Фотошопе. У меня версия CS5, возможно в других версиях будет отличаться интерфейс и расположение элементов.
![Как изменить угол наклона фотографии в hotoshop, фото № 4]()
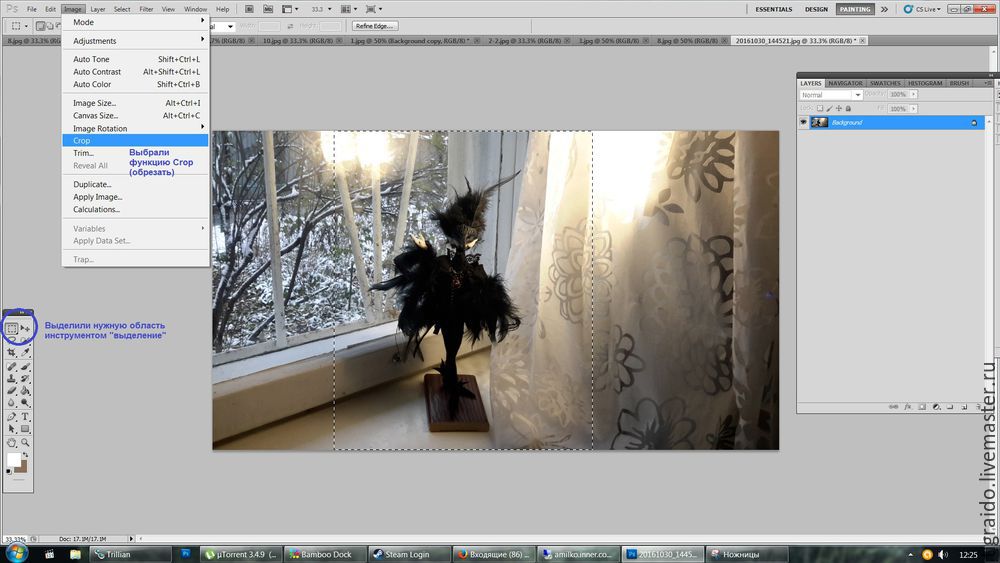
2. Прежде всего я хочу обрезать картинку, превратив в портретный формат, на мой взгляд края здесь лишние. Используем инструмент "Выделение" (боковая панель инструментов), обводим рамочкой картинку. Потом выбираем в меню Image (Изображение) -> Crop (Обрезать).
![Как изменить угол наклона фотографии в hotoshop, фото № 5]()
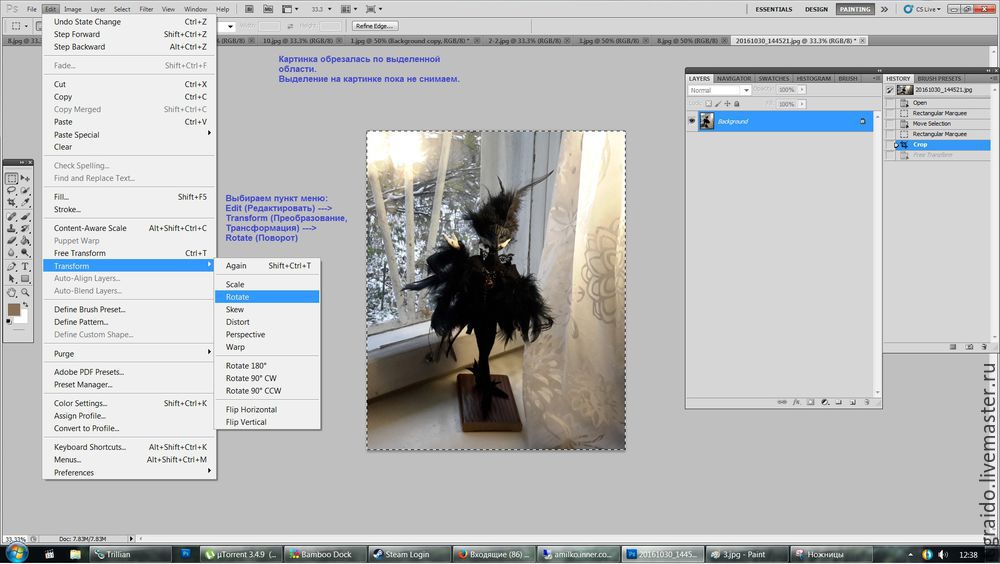
3. Картинка обрезалась. Выделение не снимаем. Открываем меню Edit (Редактировать) -> Transform(Трансформация) -> Rotate(Поворот) чтобы ее повернуть.
![Как изменить угол наклона фотографии в hotoshop, фото № 6]()
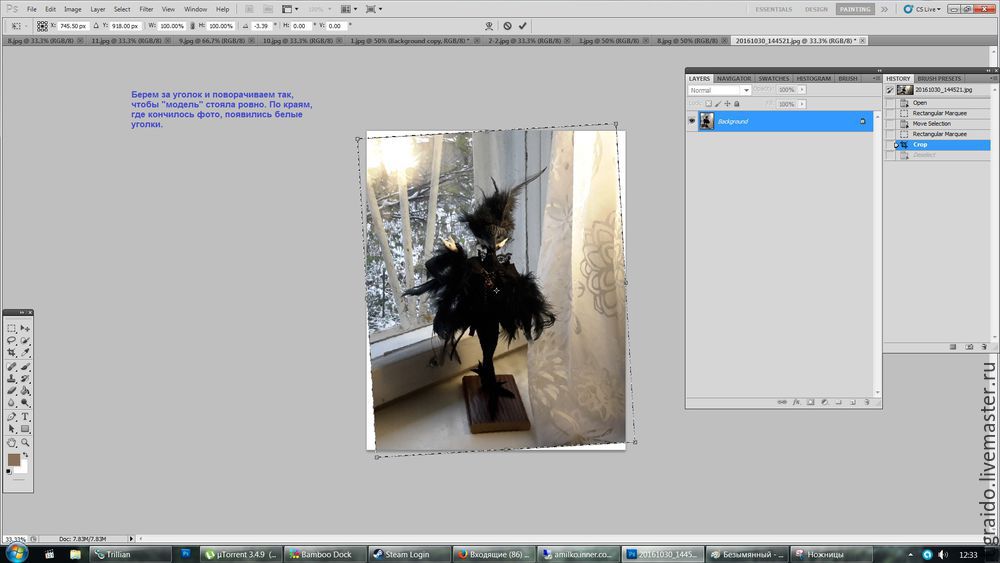
4. Берем мышкой за "узелок" в углу и поворачиваем картинку, чтобы центральный объект стоял ровно. Недостающие места заполнились белым (это потому что работаем в слое background (фон). Иначе места стали бы прозрачными) .
![Как изменить угол наклона фотографии в hotoshop, фото № 7]()
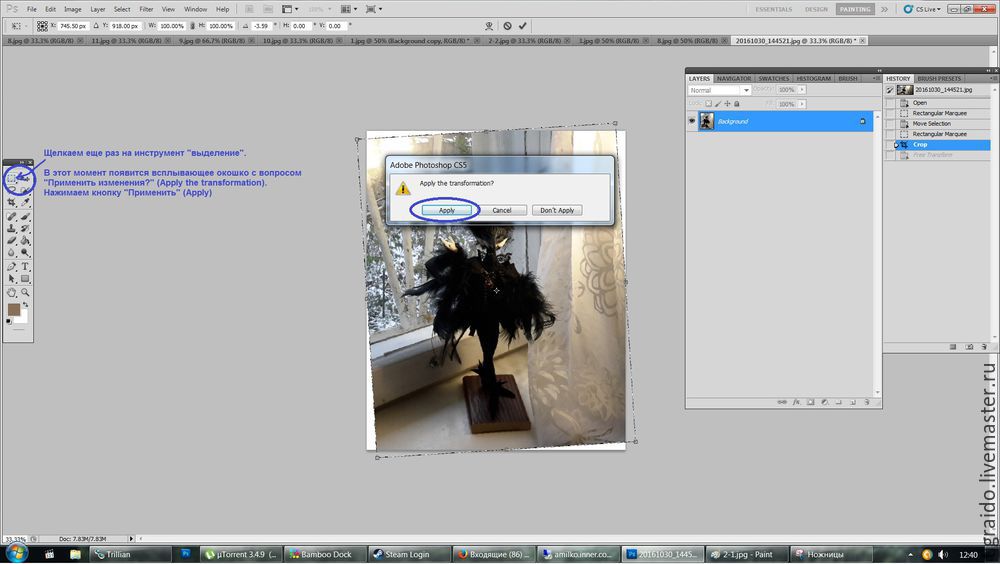
5. Нажимаем снова на инструмент "Выделение", он опять нам понадобится. В этот момент система выведет окно с вопросом, оставить ли трансформацию или отменить ее. Выбираем Apply (сохранить изменения).
![Как изменить угол наклона фотографии в hotoshop, фото № 8]()
6. Картинку для удобства приближаем - для этого можно нажать ctrl+ (контрол и кнопку плюс).
Теперь инструментом "Выделение" надо выделить прямоугольник вокруг одного из белых уголков. Я начну с левого нижнего. Соблюдаем следующие принципы: брать нужно с запасом, но максимально однородную область. Стараемся не цеплять края соседних объектов, так будет менее заметна деформация. Если же весь фон однородный, например ткань или деревянная столешница - наоборот выделяем большие куски, искажение будет менее заметно.
Когда область выделили, переходим в пункт меню Edit (Редактировать) -> Transform (Трансформация) -> Warp (Искажение).
![Как изменить угол наклона фотографии в hotoshop, фото № 9]()
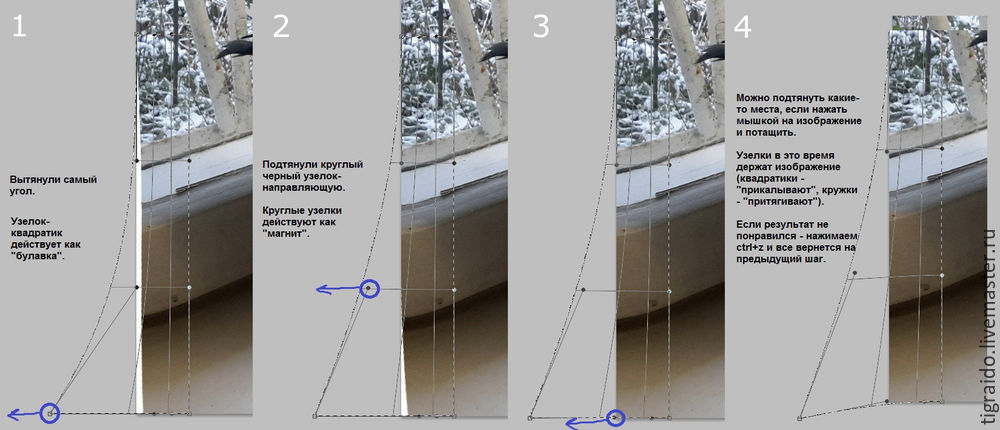
7. Начинается самое интересное. Вокруг выделенного прямоугольника теперь появилась сетка 3х3 с узелками двух типов (черные круглые и белые квадратные). Когда мы искажаем сетку - таким же образом искажается картинка внутри сетки.
Узелки по углам (квадратные) обозначают места, где изображение зафиксировано. Назовем их "булавками". Точка, где "булавка" держит изображение, останется на своем месте, если потянуть за другую область.
Круглые узелки (привязанные к сетке усиками) - это направляющие. Они тянут за собой изображение как магнит - оно начинает плавно искажаться в сторону черного узелка.
Можно перетаскивать мышкой узелки, а можно хватать мышкой за любую область внутри сетки.
Наша цель — "натянуть" картинку на белый угол. Ниже я демонстрирую примерные шаги процесса. В целом, сначала пытаемся закрыть белый промежуток, а потом при необходимости можно потаскать середину сетки, чтобы скомпенсировать искажения (у меня изогнулась линия подоконника на слайдах 2-3, пришлось исправлять). Стараемся, однако, чтобы сетка не содержала совсем уж острых углов, желательно искажать не один квадратик сетки, а равномерно подтягивать ее, чтобы не было резких переходов.
![Как изменить угол наклона фотографии в hotoshop, фото № 10]()
Еще полезно чуть-чуть потянуть углы на противоположной стороне вглубь, иногда если "магнитики" сильно изогнули картинку на себя, появляется белая полоса на внутренней границе.
8. Снова щелкаем на иконку инструмента "Выделение". Программа предлагает сохранить или отменить нашу трансформацию - выбираем Apply. Но если вдруг все совсем не заладилось, то нажимаем Don't Apply (Не применять) и пробуем заново.
9. Таким же образом выделяем и исправляем остальные углы картинки. Тут привожу уже конечный результат. В каждом случае смотрим на конкретном примере, где лучше потянуть сильнее, а где минимизировать изменения — например, на занавеске нельзя слишком сильно искажать рисунок, а белая часть искажается незаметно. На оконной раме надо внимательно следить за прямыми линиями (решетка и угол рамы).
![Как изменить угол наклона фотографии в hotoshop, фото № 11]()
10. Когда работа завершена — не забываем сохранить изображение. Лучше через Save As (Сохранить как) — в отдельный файл, тогда старая версия тоже останется в папке.
Вот, что получилось в итоге:
![Как изменить угол наклона фотографии в hotoshop, фото № 12]()
Бонус, несколько полезных советов, для тех, кто все еще читает матчасть :)
1. Все действия над картинкой можно посмотреть в окошке History (История). Если оно не выведено - нужно его отметить в меню Window. Действия отображаются списком, можно вернуться к любому предыдущему этапу, если вы где-то накосячили :)
2. Полезные сочетания клавиш:
- Выделить изображение целиком - Ctrl+a;
- Снять текущее выделение с картинки - Ctrl+d;
- Отменить последнее действие (одно) - Ctrl+z;
- Отменять действия на несколько шагов назад - Ctrl+Alt+z;
- Приблизить изображение - Ctrl++ (контрол + кнопка плюс);
- Отдалить изображение - Ctrl+- (контрол + кнопка минус);
3. Альтернативное решение с поворотом картинки.
Иногда можно вместо всей этой процедуры устроить небольшой мухлеж со слоями. Рассказываю вкратце, для тех кто умеет создавать слои. Копируем слой background, чтобы было 2 наложенных одинаковых изображения. Переходим на верхний слой и поворачиваем его. Там, где отсутствует изображение в уголках, теперь будет просвечивать нижний слой. И, если фон был достаточно однородным, то цвет и фактура там будут практически такими же, какие нам нужны. Иногда этого бывает достаточно, если поворот маленький. Можно для верности мягким ластиком по месту перехода пройтись.
![Как изменить цвет объекта в Adobe Photoshop]()
С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способов
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Цветовой тон/Насыщенность
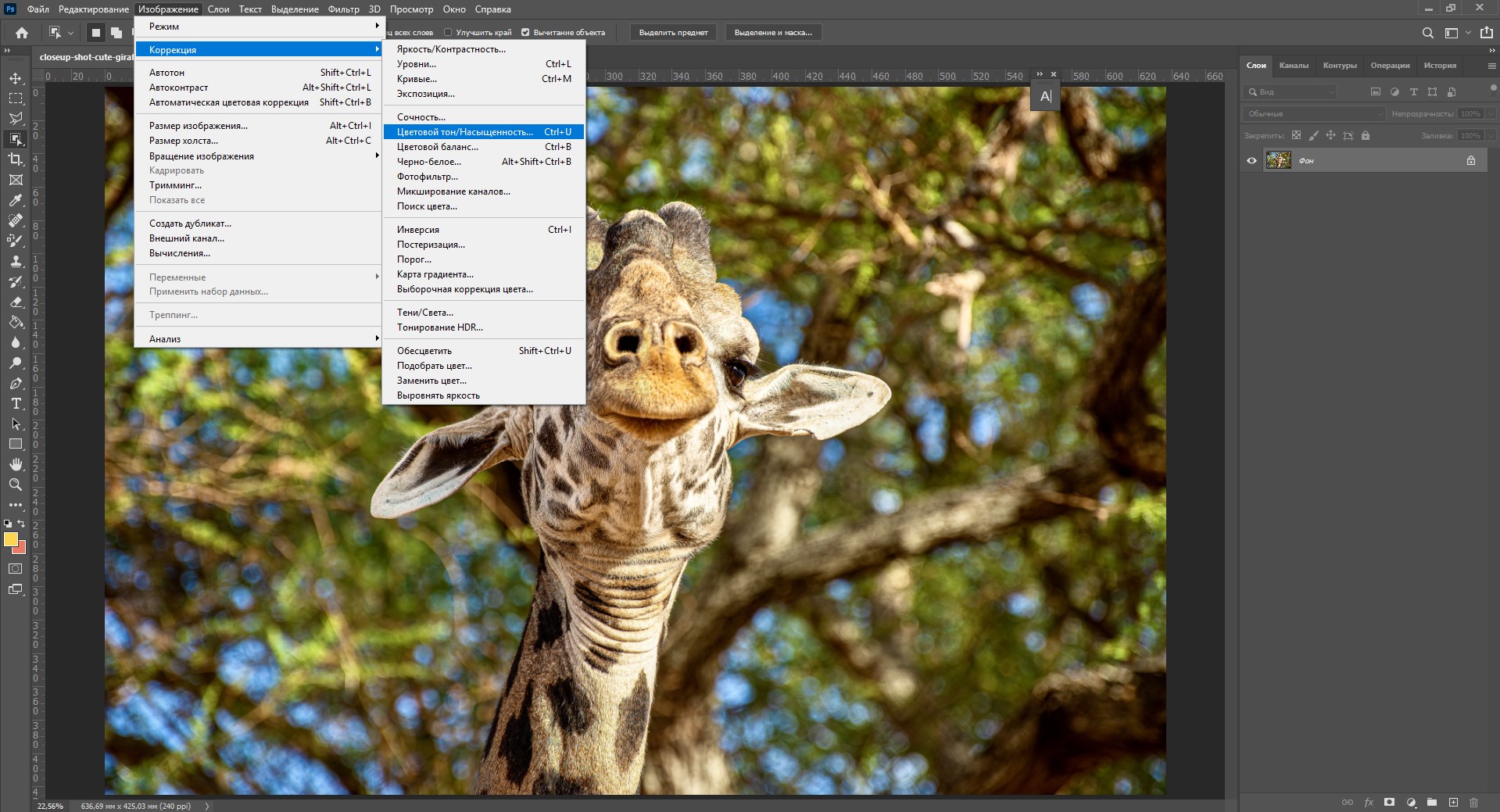
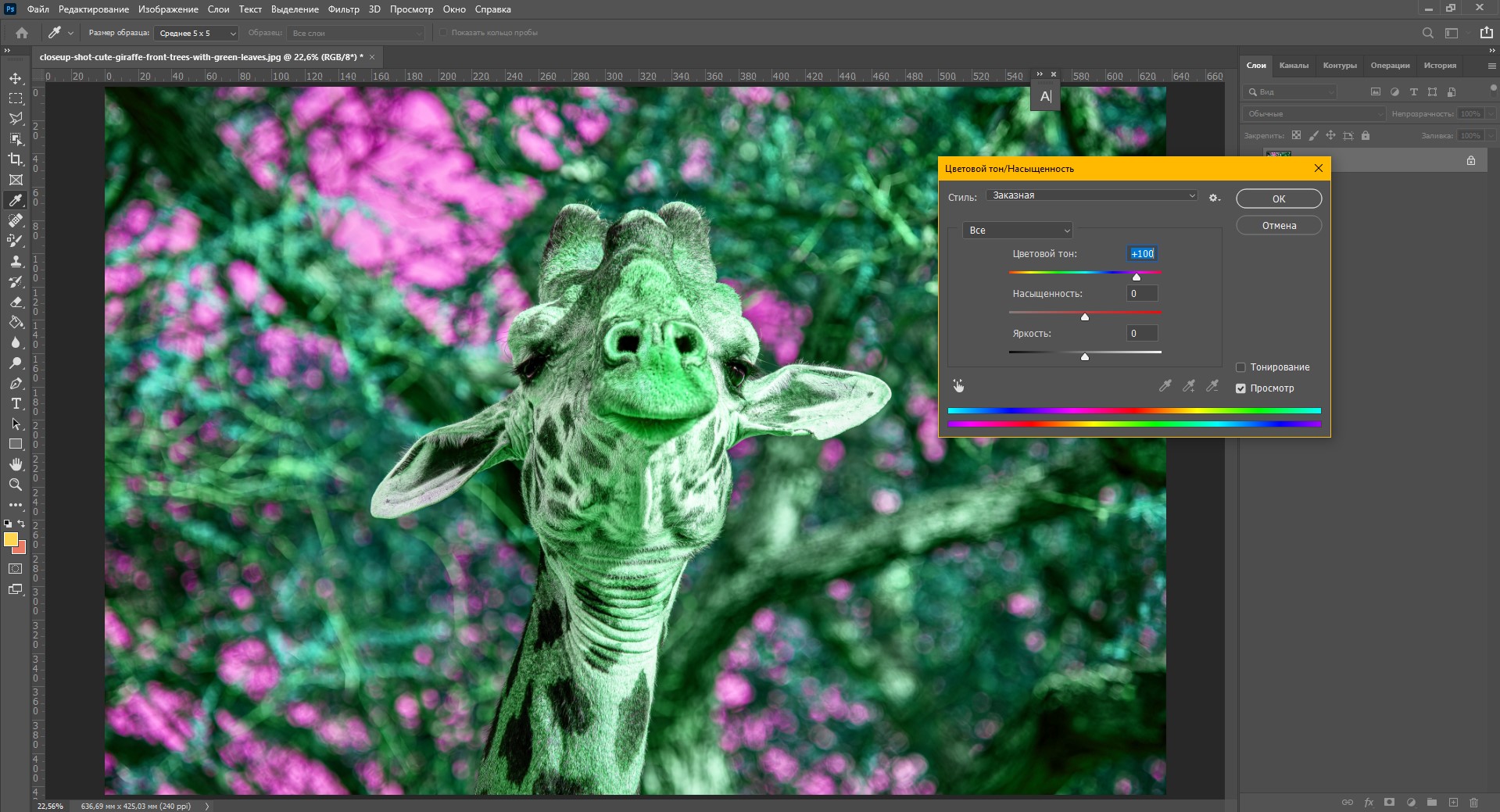
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.
![Замена цвета предмета]()
Смещая ползунки, вы можете менять цвет всего изображения.
![Цветовой тон фотографии]()
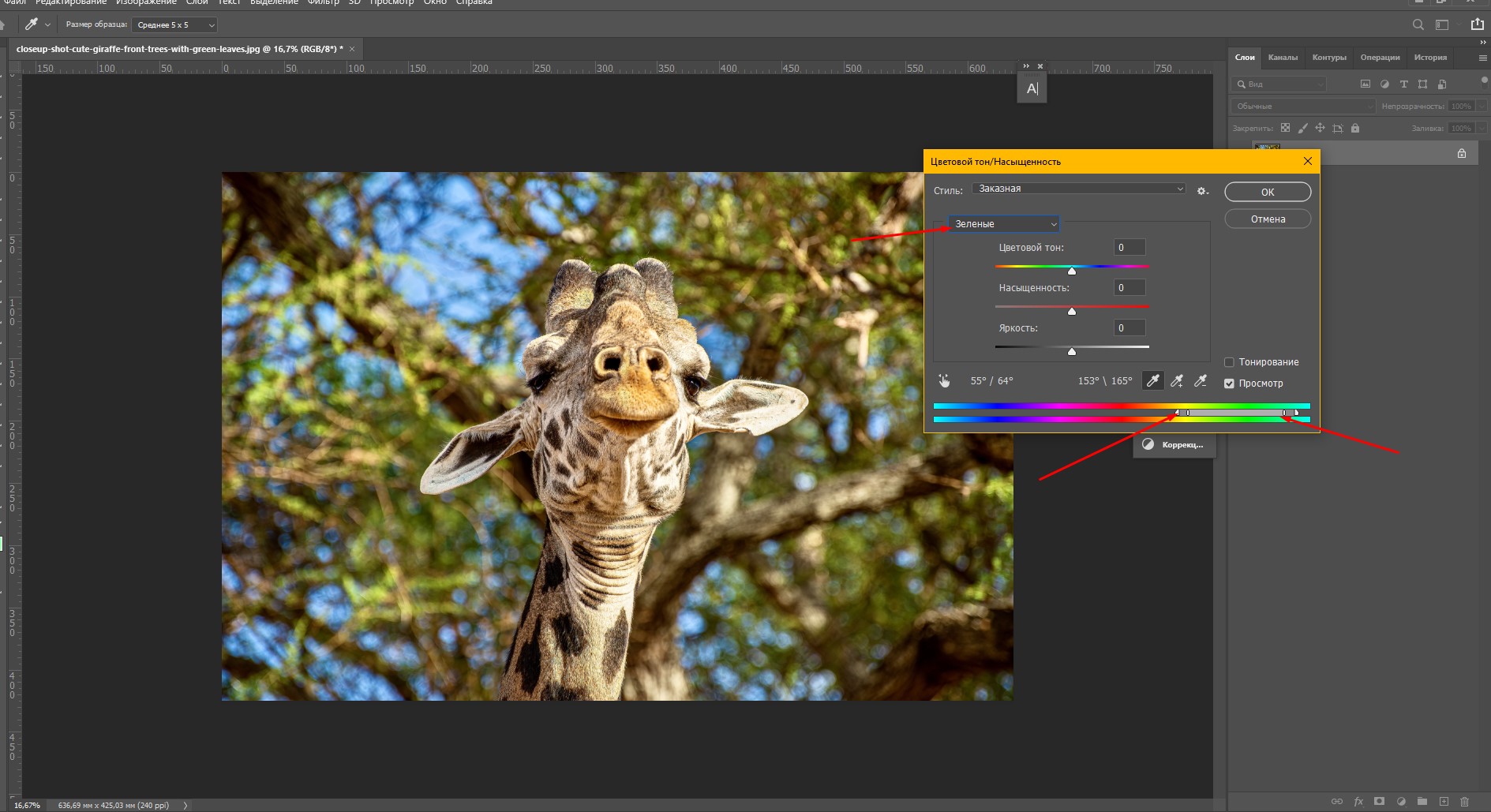
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.
![Поменять цвет листвы]()
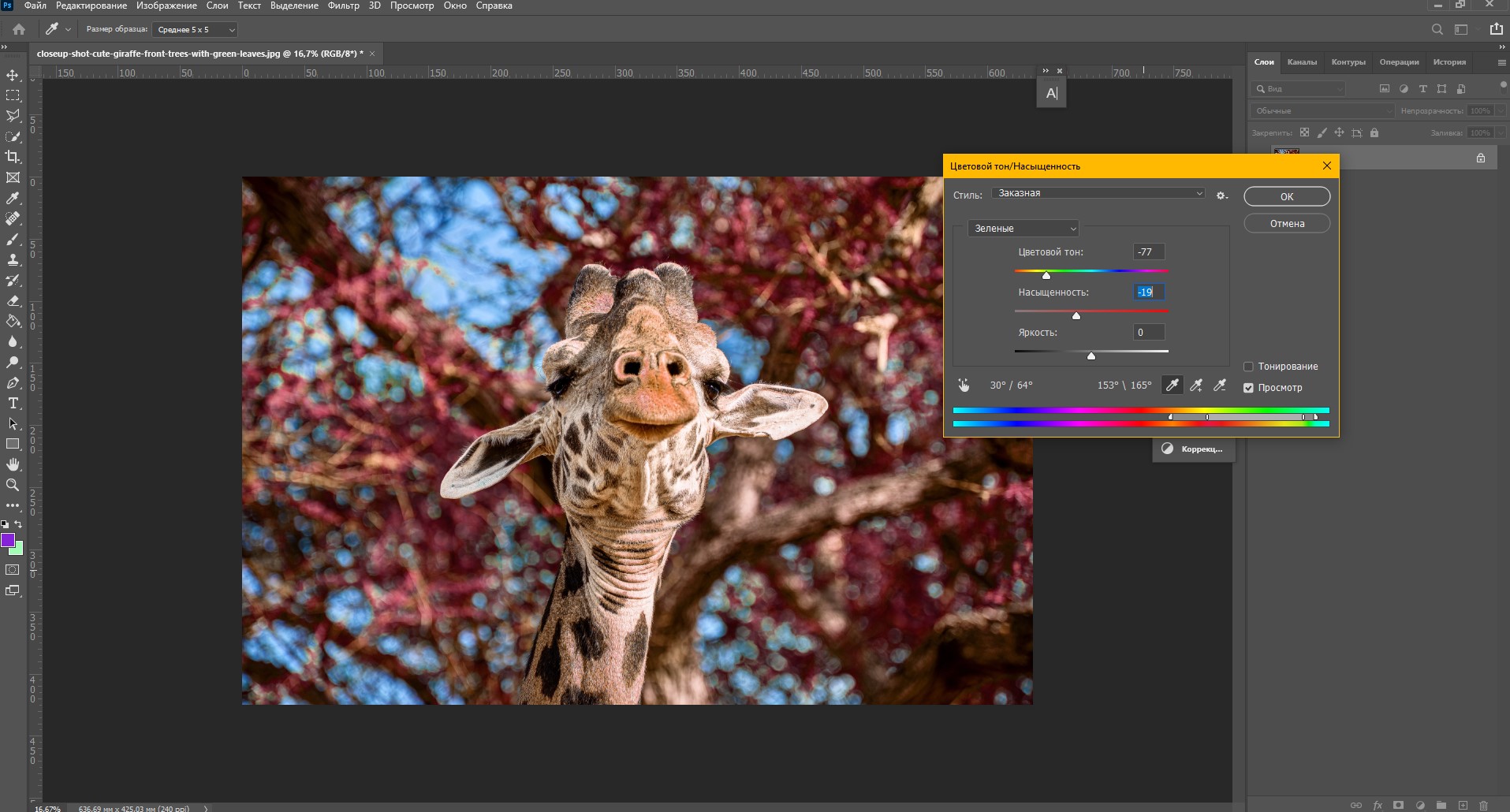
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.
![Цветовой тон]()
Окно «Замена цвета»
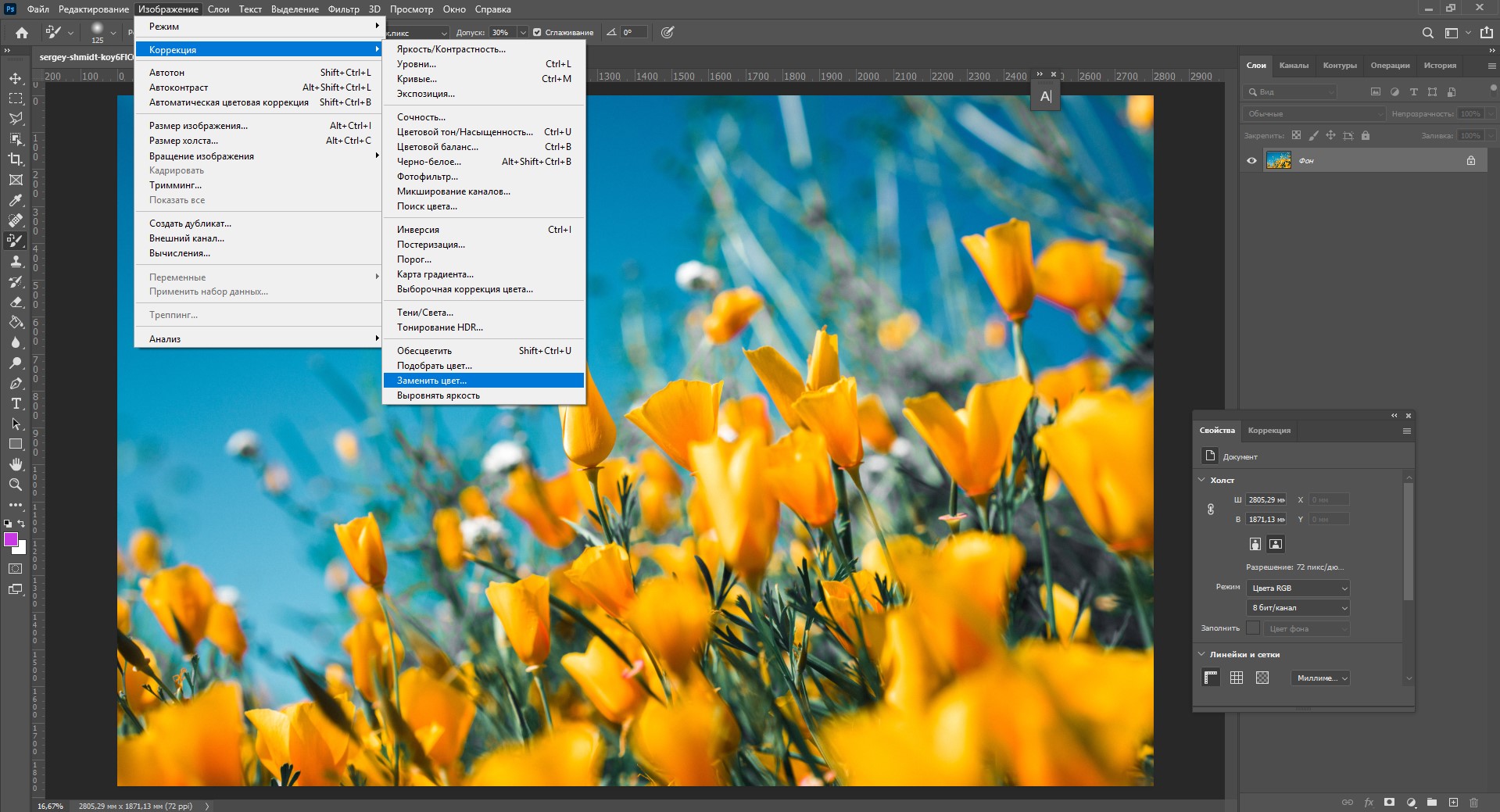
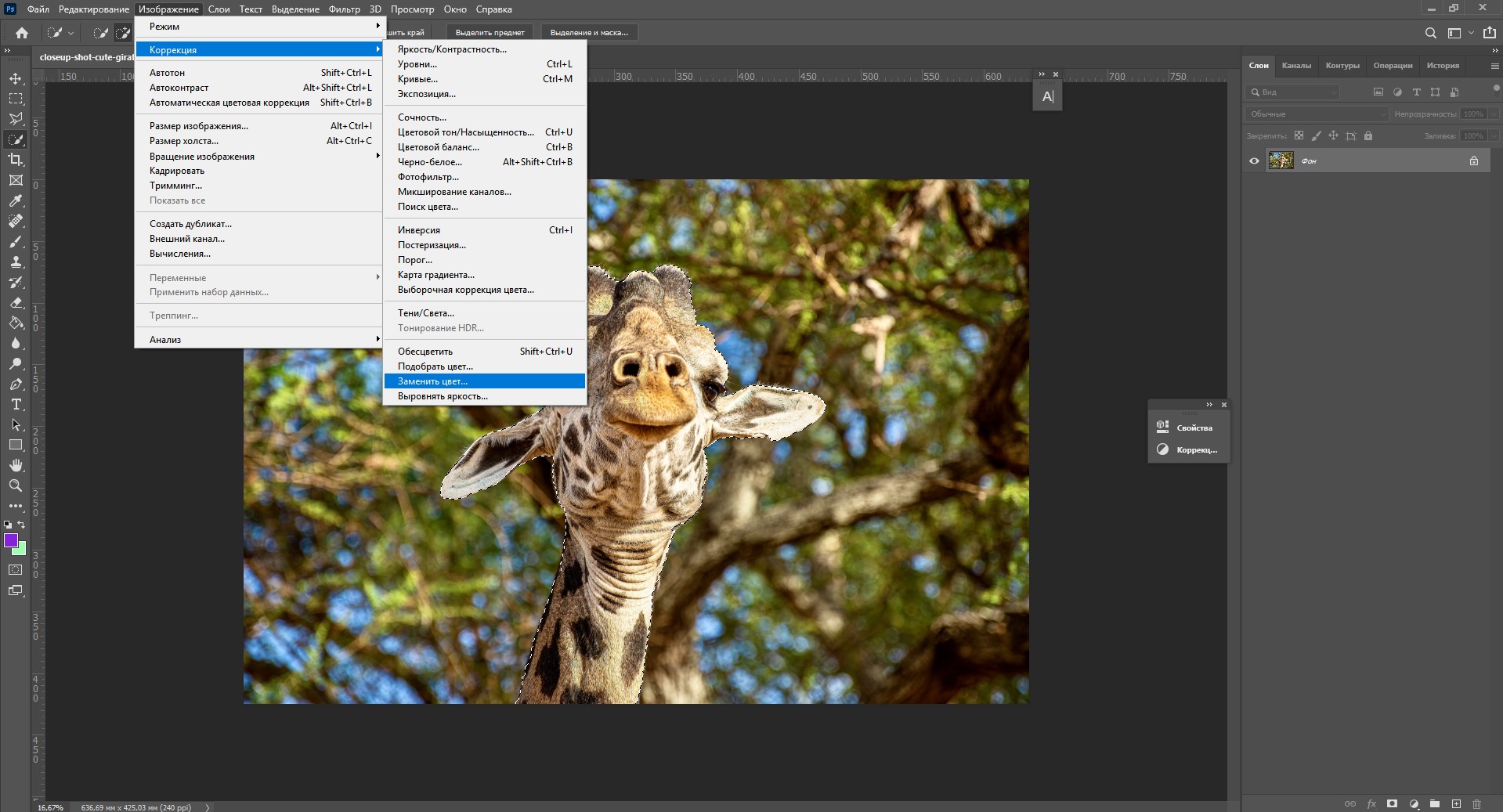
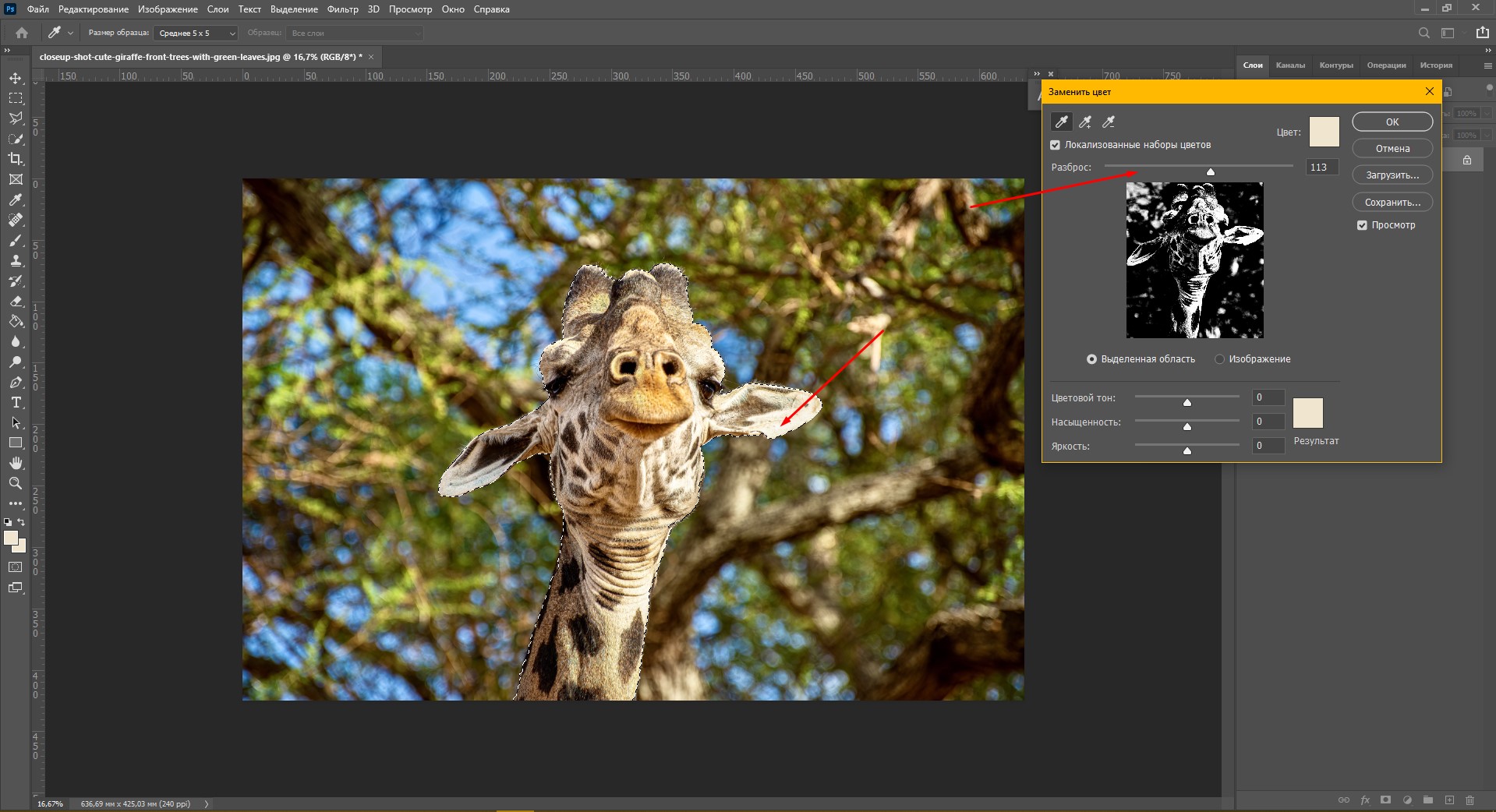
Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».
![Замена цвета]()
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
Инструмент «Замена цвета»
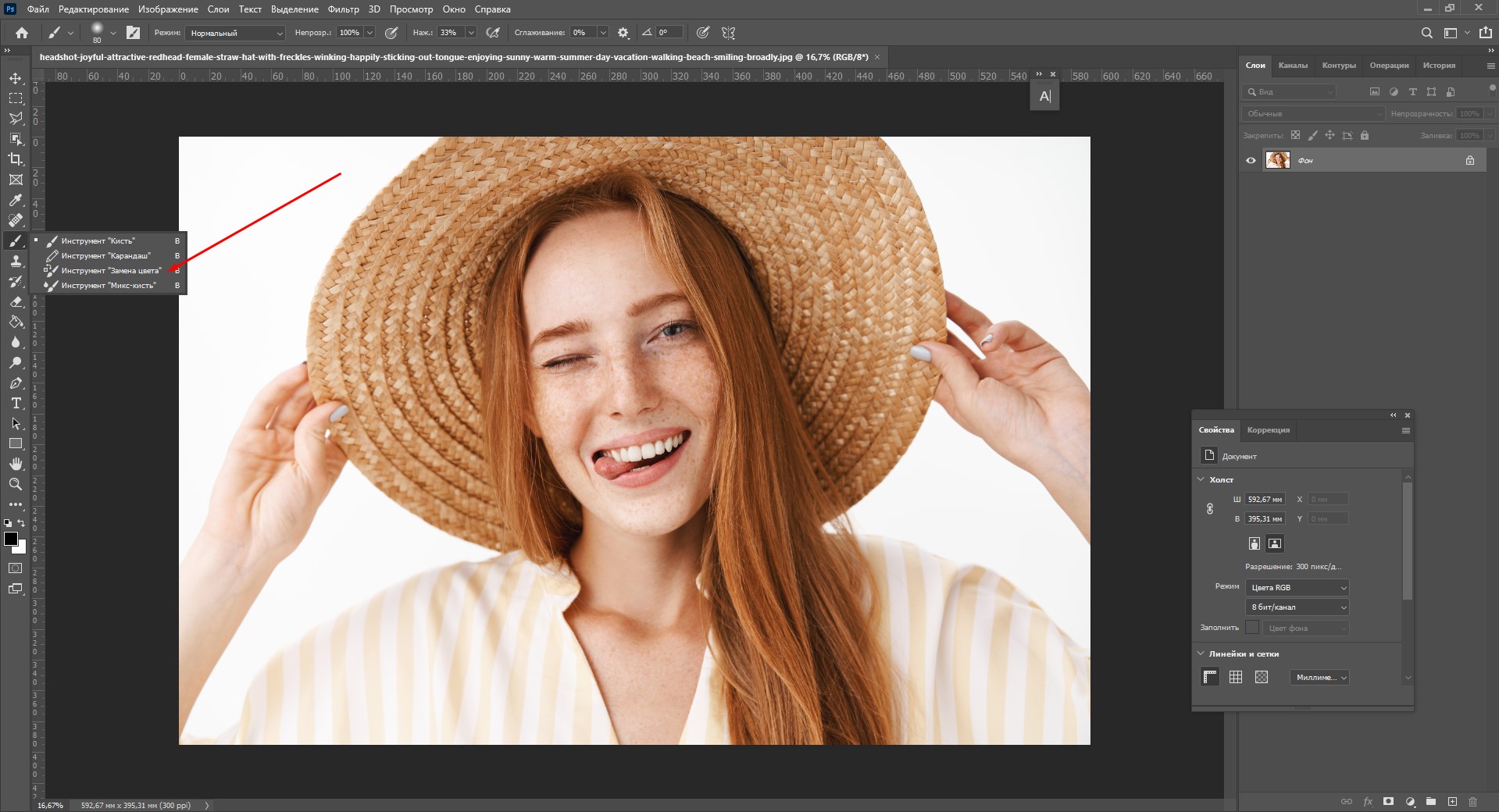
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».
![Инструмент Замена цвета]()
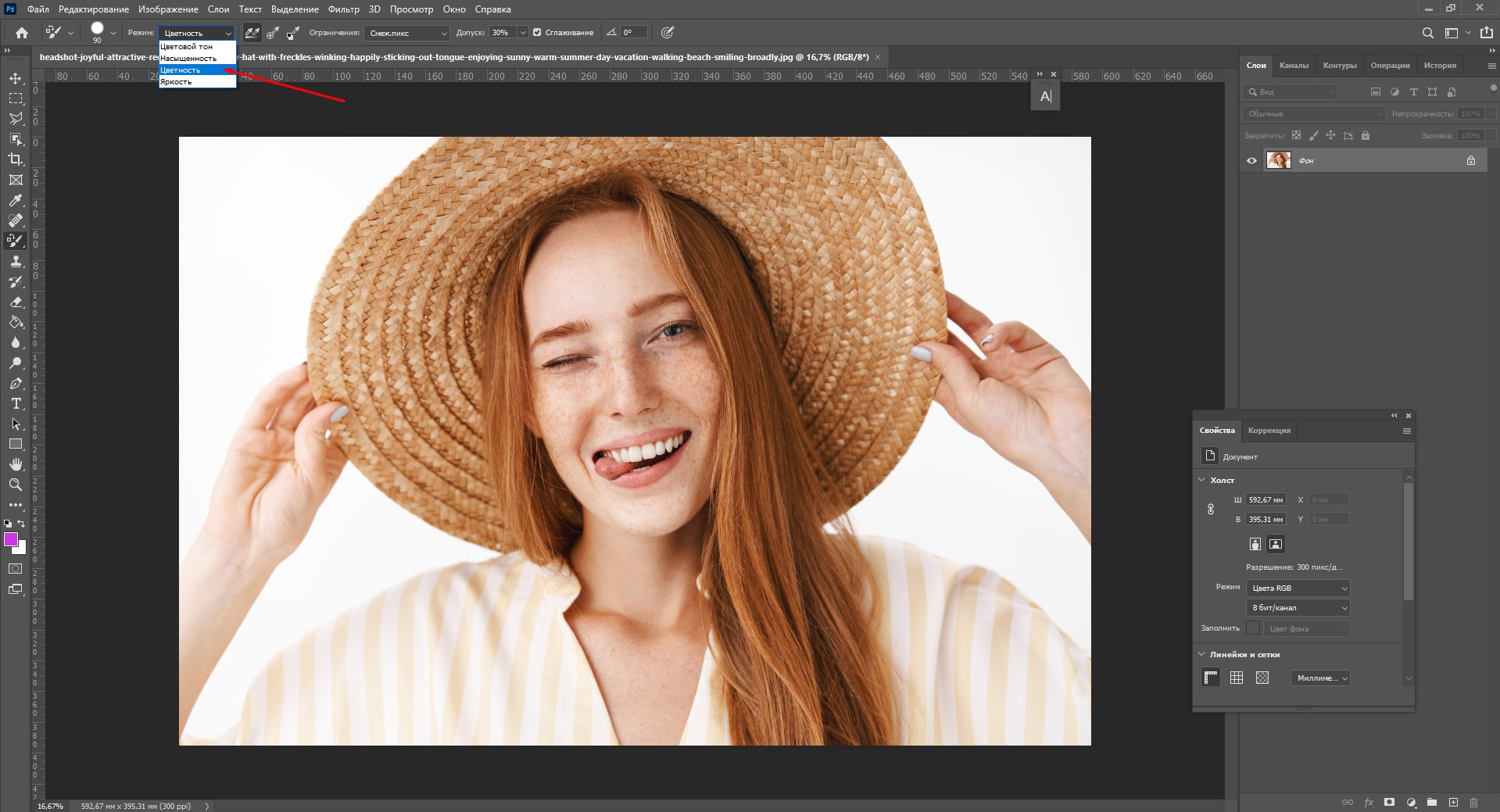
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).
![Выбор палитры]()
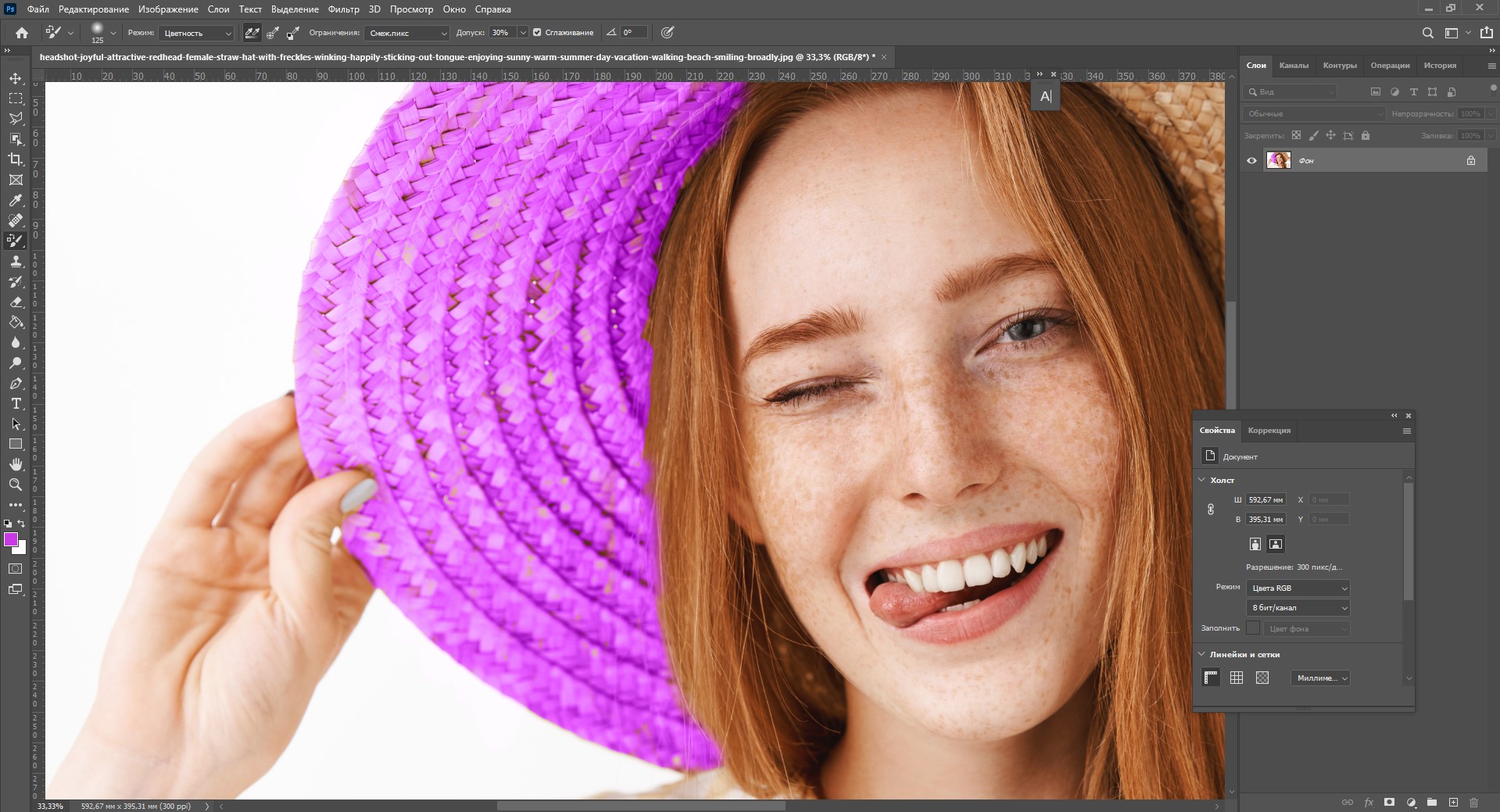
Думаю, шляпа теперь выглядит веселее :)
![Перекраска объекта]()
Изменение цвета выделенного объекта
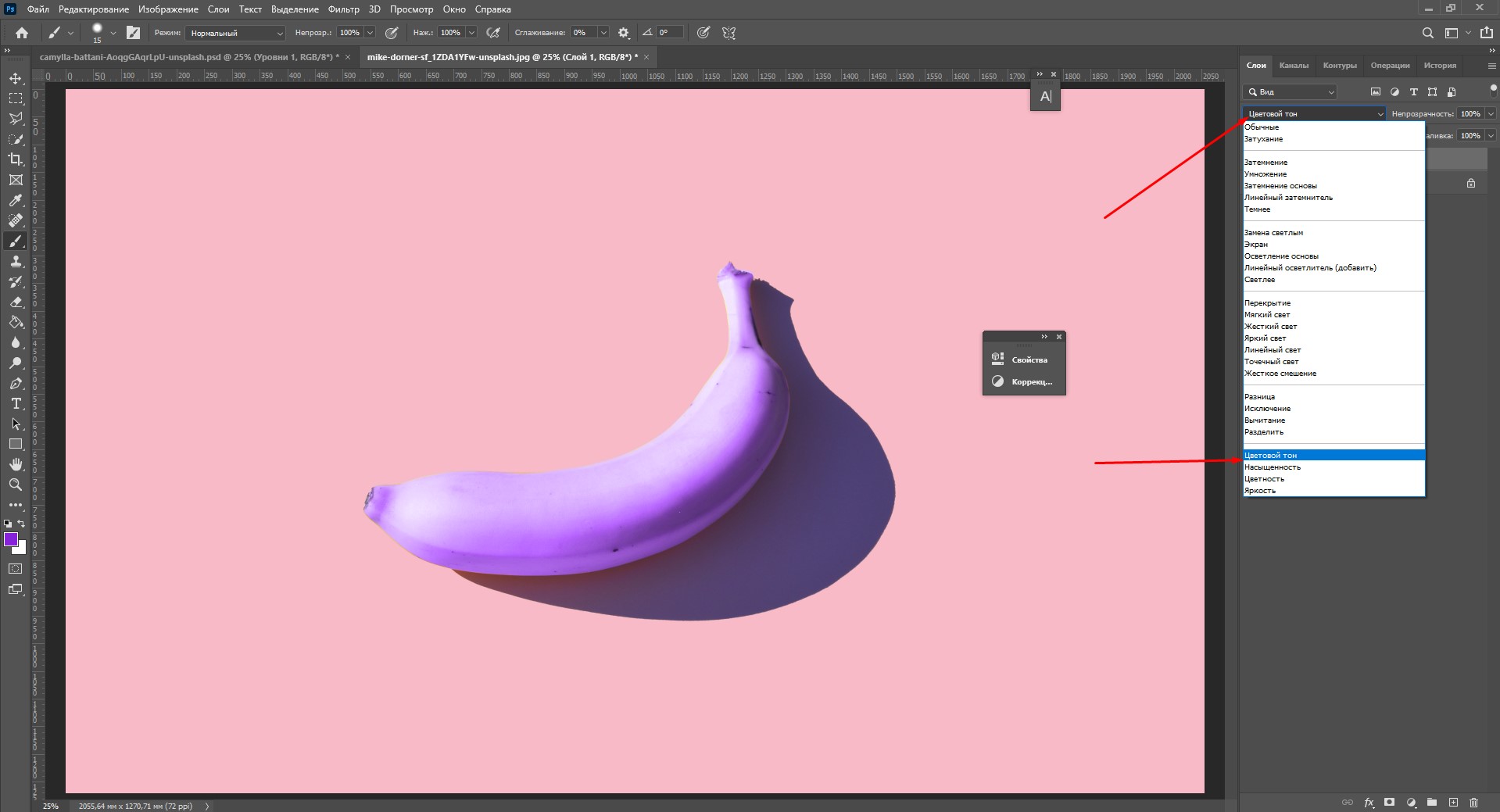
Если аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
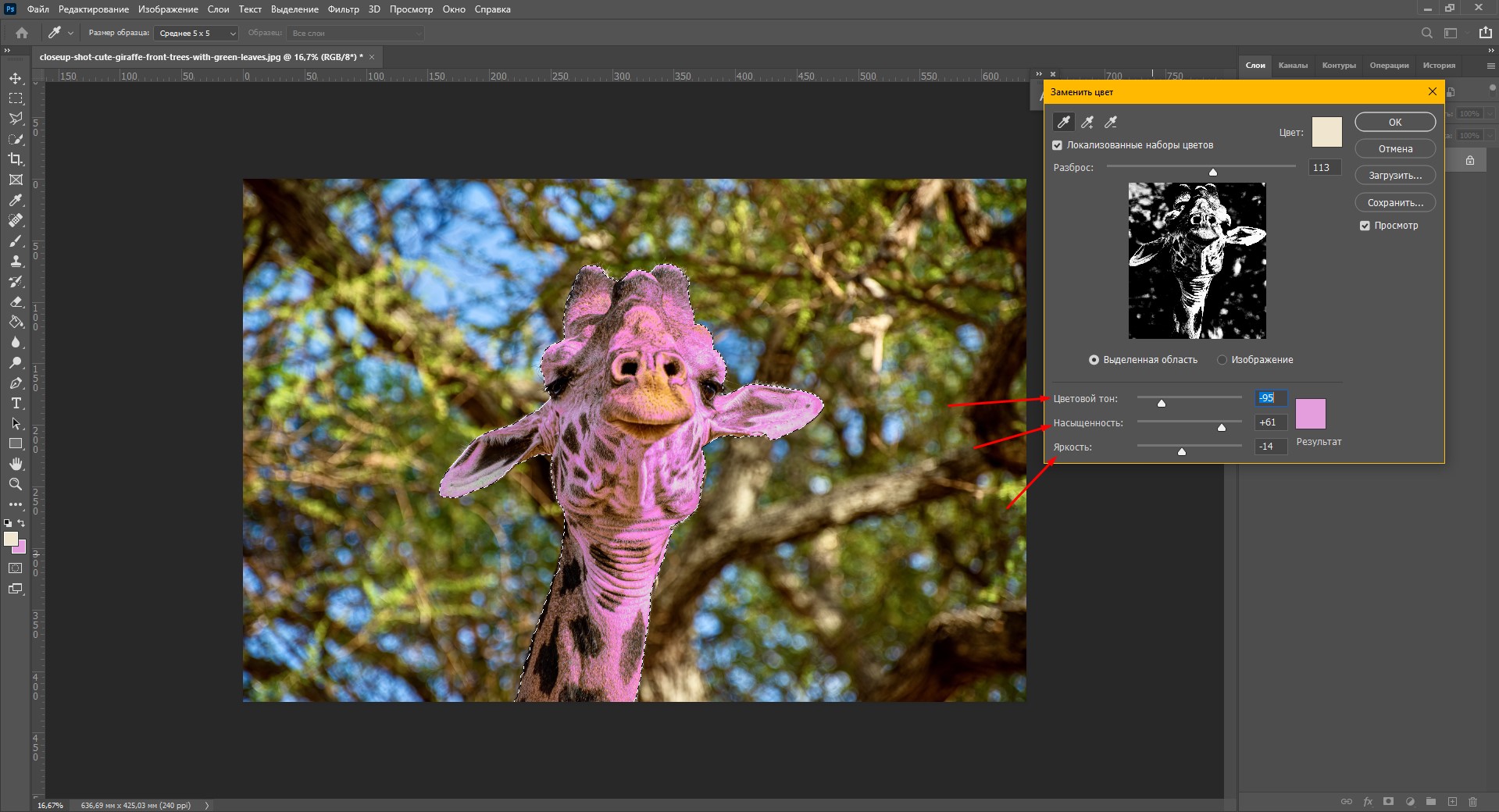
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».
![Замена цвета выделения]()
Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.
![Выбор цвета пипеткой]()
Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.
![Фиолетовый жираф]()
Меняем цвет предмета кистью
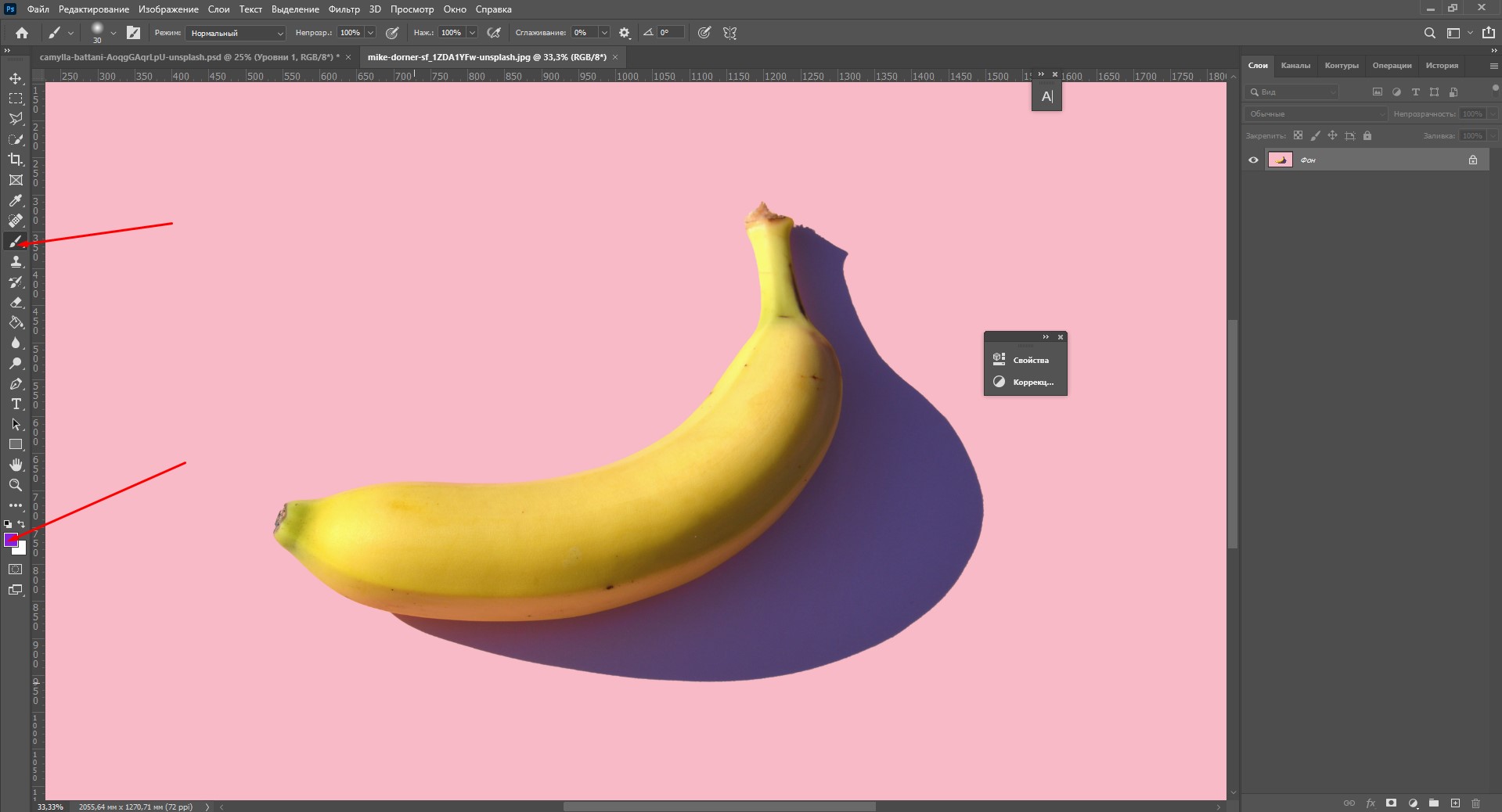
Поменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.
![Изменение цвета кистью]()
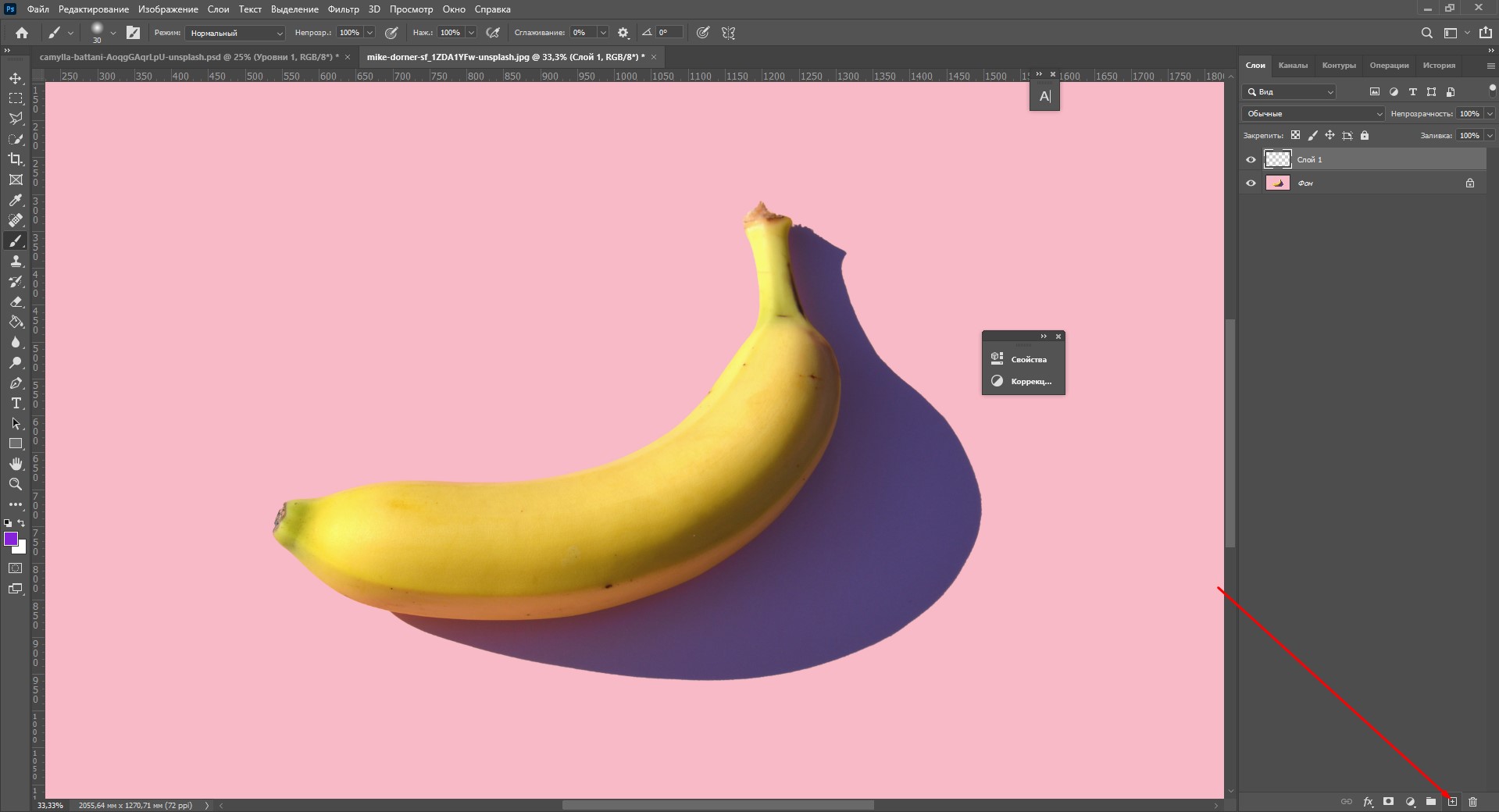
Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.
![Новый слой]()
Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.
![Режим наложения цвета]()
Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масок
Изменение цвета с помощью кисти
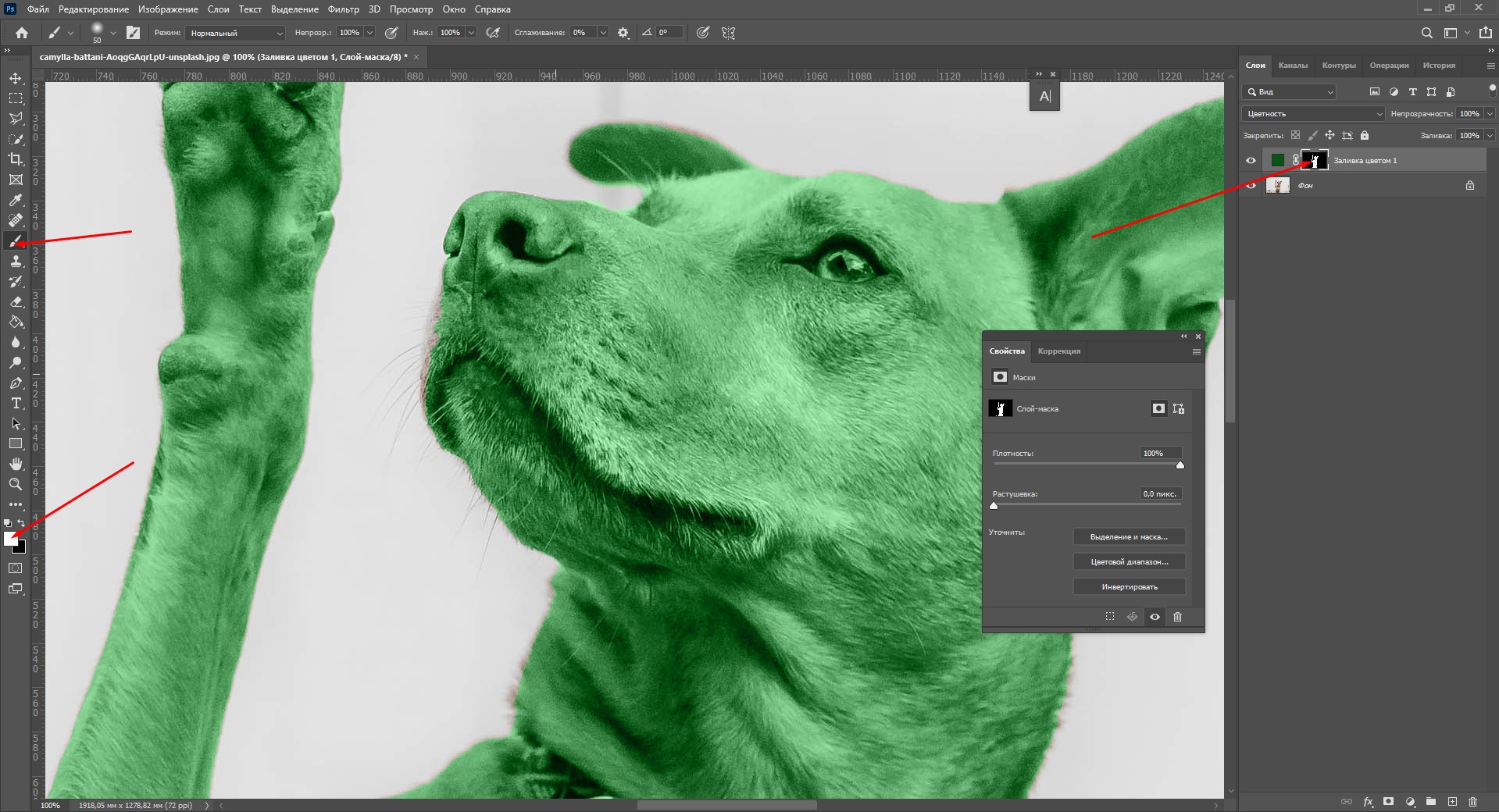
Пожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
Изменение цвета заливкой
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.
![Как стереть часть маски]()
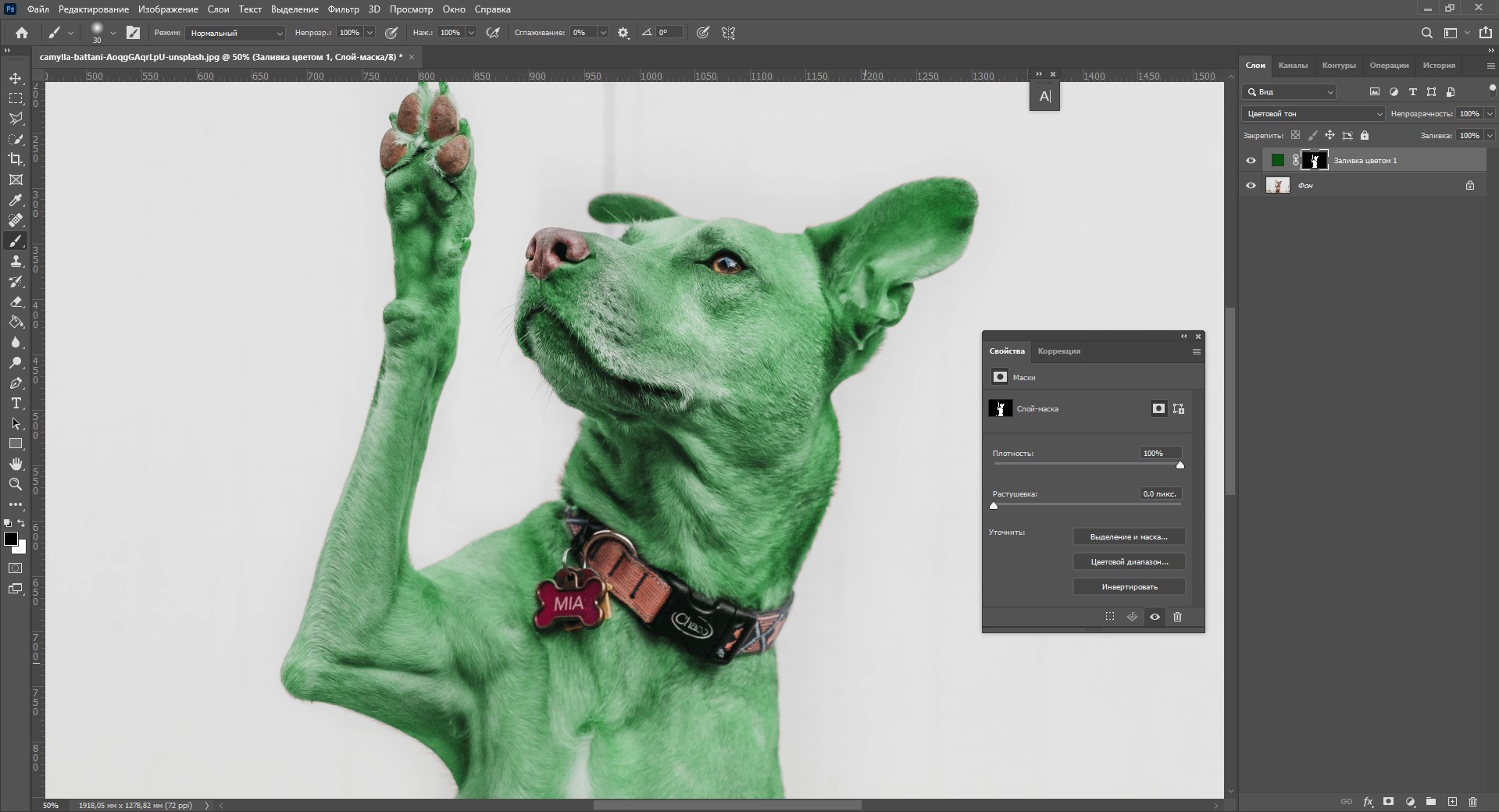
Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.
![Уточнение деталей]()
Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.
![Перекрашивание объекта]()
Как изменить цвет волос в Фотошопе
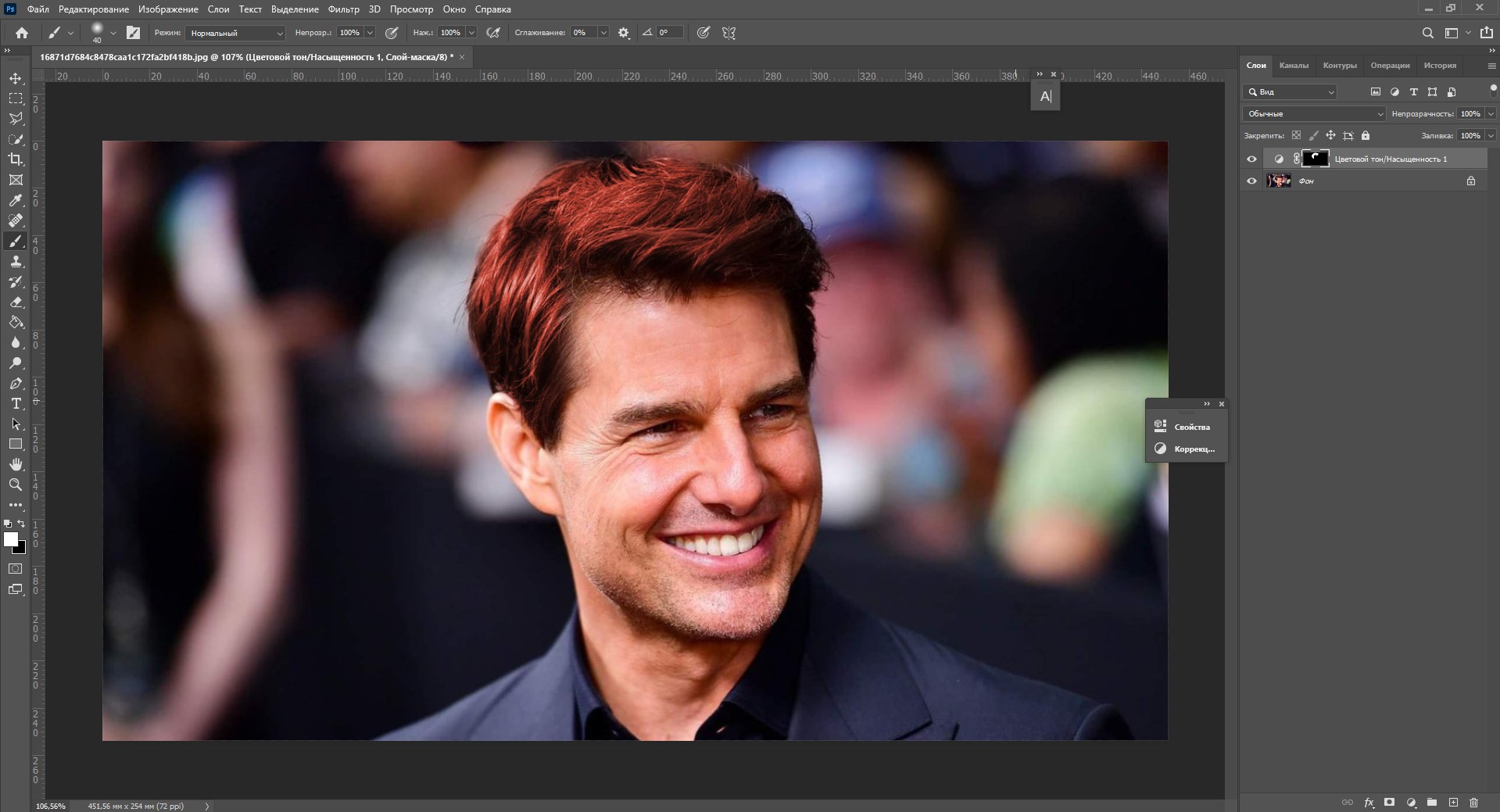
Перекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
Вуаля! Кажется, фотография выглядит как настоящая.
![Замена цвета волос в Фотошоп]()
Заключение
Adobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
Читайте также: