Как изменить стиль сайта в браузере
Обновлено: 06.07.2024
Вы можете в любой момент изменить оформление и стиль сайта.
Примечание. Этот раздел посвящен новой версии Google Сайтов (с кнопкой "Создать новый сайт" в правом нижнем углу экрана). Перейти к инструкциям для классической версии
Выбор темы для сайта
Как использовать готовую тему
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа выберите Тема.
- Выберите готовую тему в разделе "Создано Google".
Как создать свою тему
Свои темы позволяют:
- Создавать стили с разным цветом фона и текста, а затем применять их к различным частям сайта.
- Задавать настройки текста по умолчанию.
- Добавлять логотипы брендов и значки сайтов.
- Изменять цвет фона и текста для меню.
- Совет. Чтобы разместить меню сверху или сбоку, нажмите Настройки и выберите раздел Навигация.
Как создать свою тему
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа выберите Тема.
- В разделе "Пользовательские" нажмите Создать тему .
- Укажите название темы и нажмите Далее.
- Также можно добавить логотип или баннер.
- Выберите цветовую палитру и нажмите Далее.
- Чтобы настроить цвета для различных разделов сайта, выберите Настроить цвета.
- Выберите шрифты и нажмите Создать тему.
- Вы можете продолжить настройку своей темы на панели справа.
Как изменить свою тему
- Справа выберите панель "Темы".
- В разделе "Пользовательские" найдите тему, которую хотите изменить.
- В правом верхнем углу выберите ЕщёРедактировать.
Изменение стиля сайта
Примечание. Переместить меню можно, только если на вашем сайте больше одной страницы.
Если вы используете готовую тему
- На панели справа нажмите Темы.
- Нажмите Стиль шрифта и выберите вариант из раскрывающегося списка.
- Чтобы изменения стали видны пользователям в интернете, нажмите Опубликовать в правом верхнем углу экрана.
Если вы используете свою тему
- На панели справа нажмите Темы.
- В разделе "Пользовательские" найдите тему, которую хотите изменить.
- В правом верхнем углу выберите ЕщёРедактировать.
- Нажмите Текст.
- Выберите стиль оформления текста, который хотите изменить, и задайте шрифт и форматирование.
- Чтобы изменения стали видны пользователям в интернете, нажмите Опубликовать в правом верхнем углу экрана.
- Наведите указатель мыши на раздел и слева нажмите на значок "Фон раздела" .
- Выберите стиль или добавьте изображение.
Как переместить меню вверх или влево
Примечание. Переместить меню можно, только если на вашем сайте больше одной страницы.
- В правом верхнем углу нажмите на значок "Настройки" .
- В окне "Настройки" перейдите к разделу Навигация Режим.
- Выберите вариант По верхнему краю или Сбоку.
- Нажмите Опубликовать в правом верхнем углу экрана.
Как изменить цвет меню
Если вы используете готовую тему
- В правом верхнем углу нажмите на значок "Настройки" .
- В окне "Настройки" перейдите к разделу Навигация Цвет.
- Выберите вариант Прозрачный, Белый или Черный.
- Нажмите Опубликовать в правом верхнем углу экрана.
Если вы используете свою тему
- Справа выберите панель "Темы".
- В разделе "Пользовательские" найдите тему, которую хотите изменить.
- В правом верхнем углу выберите ЕщёРедактировать.
- Нажмите Навигация.
- В разделе "Фон" измените цвет меню или выберите "Прозрачно вверху страницы".
- Чтобы изменения стали видны пользователям в интернете, нажмите Опубликовать в правом верхнем углу экрана.
Классический интерфейс Google Сайтов
Примечание. Этот раздел посвящен классической версии Google Сайтов (с кнопкой "Создать" в левом верхнем углу экрана). Перейти к инструкциям для новой версии
![Как изменить любую веб-страницу в браузере]()
Эта функция использует опцию «document.designMode», которую Вы можете включить через консоль JavaScript Вашего веб-браузера.
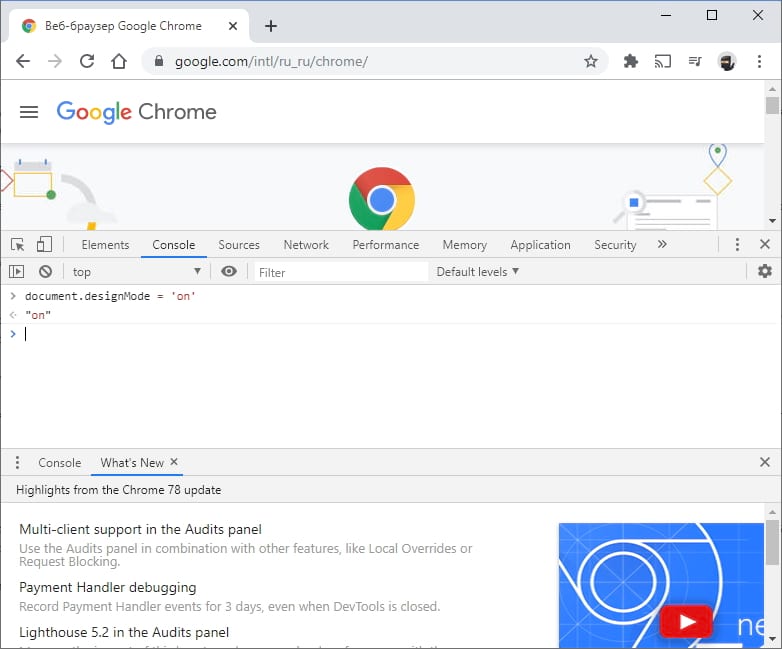
Чтобы активировать эту функцию, посетите веб-страницу и откройте консоль разработчика. Чтобы открыть консоль в Google Chrome, нажмите Меню > Дополнительные инструменты > Инструменты разработчика или нажмите Ctrl + Shift + i.
Хотя в качестве примера мы используем Chrome, эта функция работает и в других современных браузерах. Вот как открыть консоль в других браузерах:
- В Mozilla Firefox нажмите Меню > Веб-разработчик > Веб-консоль или нажмите Ctrl + Shift + K.
- В Apple Safari нажмите «Safari» > «Установки» > «Дополнительно» и включите «Показать меню «Разработка» в строке меню». Затем нажмите «Разработка» > «Показать консоль JavaScript».
- В Microsoft Edge нажмите Меню > Дополнительные инструменты > Инструменты разработчика или нажмите F12, а затем перейдите на вкладку «Консоль».
![Как изменить любую веб-страницу в браузере]()
Нажмите вкладку «Console» в верхней части панели инструментов разработчика. Введите в консоли следующее и нажмите Enter:
![Как изменить любую веб-страницу в браузере]()
Теперь Вы можете закрыть консоль, если хотите, и отредактировать текущую веб-страницу, как если бы это был редактируемый документ. Нажмите где-нибудь, чтобы вставить курсор и набрать текст. Используйте клавиши Backspace или Delete для удаления текста, изображений и других элементов.
![Как изменить любую веб-страницу в браузере]()
Это просто меняет внешний вид веб-страницы в Вашем браузере. Как только Вы обновите страницу, Вы снова увидите оригинал. Если Вы перейдете на другую веб-страницу или вкладку, она не будет в режиме разработки, пока Вы не откроете консоль и еще раз не наберете эту строку.
Вы даже можете вернуться в консоль и запустить следующую команду, чтобы отключить режим разработки:
Веб-страница больше не будет редактироваться, но Ваши изменения будут сохранены до следующего обновления страницы.
В данном примере мы рассмотрим, как можно изменить внешний дизайн сайта с помощью добавления новых стилей CSS. Изначально сайт выглядит так:
![сайт 1]()
Мы хотим полностью изменить внешний вид сайта. Для начала откроем Firebug в браузере Mozilla Firefox, для этого достаточно нажать F12. Вы можете использовать любой браузер со схожим функционалом — например, в Google Chrome есть инструменты разработчика, они также вызываются через F12, но в данной статье мы рассмотрим всю работу с браузером Mozilla Firefox.
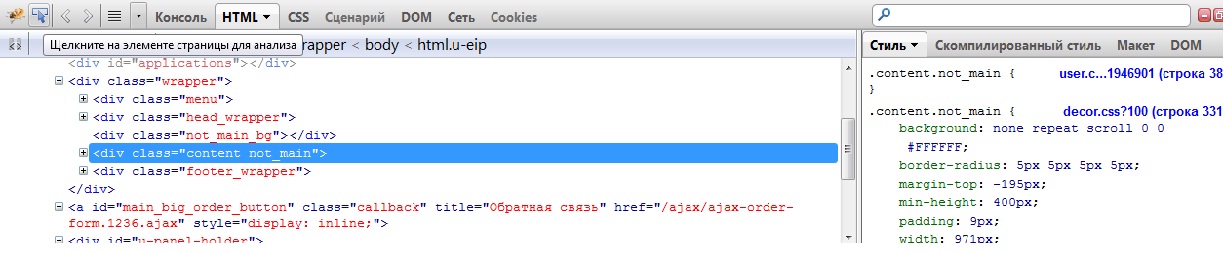
Как только откроется окно Firebug, перезагрузите страницу и кликните мышкой по элементу, внешний вид которого вы хотите изменить, и данный элемент будет выделен синим цветом:
![стили]()
Обратите внимание на правую часть окна, там указаны стили, которые используются на указанном элементе:
![стили]()
![Цвет]()
![css]()
Как только мы нажмем на кнопку «Сохранить», внешний вид сайта изменится — у выделенного элемента цвет изменится на выбранный нами:
![изменение]()
Как видно, в шапке сайта цвет все еще фиолетовый, и это сразу бросается в глаза. Изменим цвет на такой же желтый, для этого выделим необходимый элемент мышкой:
![выделение]()
Нужный нам элемент выделен синим. В правой части Firebug мы видим правило CSS, которое задает цвет элемента:
![css 1]()
Осталось добавить в редактор CSS новое правило, которое изменит цвет фона элемента:
![фон]()
Теперь шапка сайта перестала выделяться, и осталось только изменить белый фон в центре сайта.
![цвет шапки]()
Поступаем аналогично — выбираем необходимый элемент, убеждаемся, что выбран нужный (выбранный элемент выделяется синим цветом):
![]()
Я рад представить вам бесплатный набор инструментов, который я использую ежедневно. Что общего у всех этих инструментов, так это то, что они имеют некоторую возможность изменять любой сторонний веб-сайт, как вам нравится. Однако любые изменения, которые вы видите, предназначены только для ваших глаз. Так что нет, это не превратит вас в хакера это просто косметика и по своей сути для развлечения. Будучи мудро использованы, эти инструменты могут принести пользу вашему ежедневному использованию интернета, удаляя и изменяя надоедливые вещи на сайтах. Я считаю, что у меня есть абсолютная сила изменить все, что я хочу веб мире. Что-то вроде того, как Нео смотрел вниз на тот коридор в Матрице. Он понял, что может изменить что угодно. 🙂
Имейте в виду, что это не учебник на этот раз (это будет слишком долго). Он просто предназначен для того, чтобы дать вам представление о том, какой инструмент подходит для какой задачи. Я выкладываю решения в порядке необходимого уровня квалификации.
О, это мой самый любимый косметический плагин для браузера. Это применяет косметику к участкам прежде, чем они даже загрузятся. Так что нет вспышки не стильной страницы. Этот аспект является важным различием между пользовательскими стилями Stylish и пользовательскими сценариями Tampermonkey (см. Далее).
UBlock Origin
Как правило, это плагин для блокирования рекламы, и мы не можем исключить его из списка, поскольку он вносит существенные изменения практически на каждый сайт. В конце концов, это имеет самое существенное преимущество при навигации, без навыков программирования. В любом случае, я всегда удивляюсь, как мало людей, которых я знаю, используют блокировщик рекламы. Всякий раз, когда я вижу сайт, которым я также пользуюсь, например YouTube, я не могу не задаться вопросом…
«Подождите, на этом сайте есть реклама?
… Эмм, это точно бесплатный ресурс! »Вы можете вручную заблокировать на сайте все, что вам не нравится. Найдите опцию Block Element в контекстном меню, вызываемом правой кнопкой мыши и открываемом над целью. Он отображает интерфейс, который подсвечивает то, что должно быть заблокировано, и вы можете просмотреть его список родителей, чтобы расширить критерии (через селектор CSS). Я использую его все время, чтобы предотвратить ненавязчивую рекламу или просто отдельные изображения, такие как аватары пользователей форума, которые я считаю оскорбительными.
Он также может заблокировать запрос по его URL (даже с использованием подстановочных знаков), если вы используете вкладку Мои фильтры в его настройках. Я использовал его, чтобы запретить целые плагины или темы WordPress от загрузки ресурсов при проверке проблем совместимости.
Tampermonkey
Более благородные варианты использования Tampermonkey включают добавление ваших ресурсов на страницу или расширение возможностей сайта. Существует множество пользовательских сценариев, и вы можете найти некоторые из них, которые понравятся вам. Я использовал некоторые для YouTube, чтобы заставить HD срабатывать автоматически, но теперь у меня есть плагин для браузера для этого. Но, возможно, вам нравится меньше плагинов и больше пользовательских скриптов? Кто знает. Посмотрите на Greasy Fork и OpenUserJS, чтобы начать работу со сценариями других людей.
Инструменты разработчика
Я думаю, что трачу больше времени на Chrome DevTools, чем на программирование в любой IDE. Когда я разрабатываю плагины для WordPress, часто речь идет о пробах и ошибках. Поскольку я работаю в основном с интерфейсом, я постоянно проверяю фрагменты своего творения. Я делаю то, что я себе представляю (например, перекрашиваю или позиционирую что-нибудь) с помощью инструментов разработчика, и когда мне нравится результат, я кодирую его.
Используйте инструменты разработчика, если вы хотите временно что-то изменить на веб-сайте. Наиболее заметный случай не продвинутого использования – снимок экрана или распечатка чего-либо. Этот инструмент позволяет скрывать, удалять, изменять все, что снимается или печатается. Используя Инспектор, вы можете изменить любой текст, вставить или удалить любой элемент, изменить порядок или перекрасить что-либо. Перезагрузите страницу, что бы все изменения на сайте пропали.
При отладке сайтов клиентов и поиске сторонних конфликтов я часто блокирую загрузку определенных ресурсов (в данном случае файлов JS). Параметр Блокировать запрос URL в контекстном меню строк на вкладке Сеть особенно полезен для этой цели.
Послесловие
Как видите, с веб-сайтами можно делать интересные вещи, если рассматривать их как игровую площадку. Я, конечно, люблю, и мне искренне нравится манипулировать ими по своему вкусу, даже если никто не видит этого. Думайте об этом как о моддинге в видеоигре или интерьере вашего автомобиля. В основном это только для вас, но если это делает вас счастливее, то делайте это. С детства я занимался настройкой внешнего вида моего компьютерного интерфейса (Windows). Это началось с изменения курсора, чтобы он был анимирован. Моя панель задач Windows даже выглядела как OSX. В какой-то момент я бы переписал интерфейсные тексты, чтобы они были мягче и смешнее. Эта уловка перешла в мир Интернета, когда я начал работать с сайтами. Старые привычки никогда не умирают :).
Как бы вы изменили этот сайт ? Не стесняйтесь – поделитесь этим в комментариях ниже!
Читайте также: