Как изменить вид ссылки цвет microsoft edge
Обновлено: 05.07.2024
Microsoft Edge, как и все другие современные веб-браузеры, имеет домашнюю страницу, которую вы можете настроить. Не каждый, кто использует Edge, делает все возможное, чтобы настроить домашнюю страницу, поэтому, если вы один из этих людей, то вы попали в нужное место.
Настройте домашнюю страницу Microsoft Edge
Мы надеемся, что в будущем Microsoft добавит дополнительные параметры в раздел настройки домашней страницы, чтобы пользователи действительно сделали ее своей. Шаги просты:
- Запустить Edge
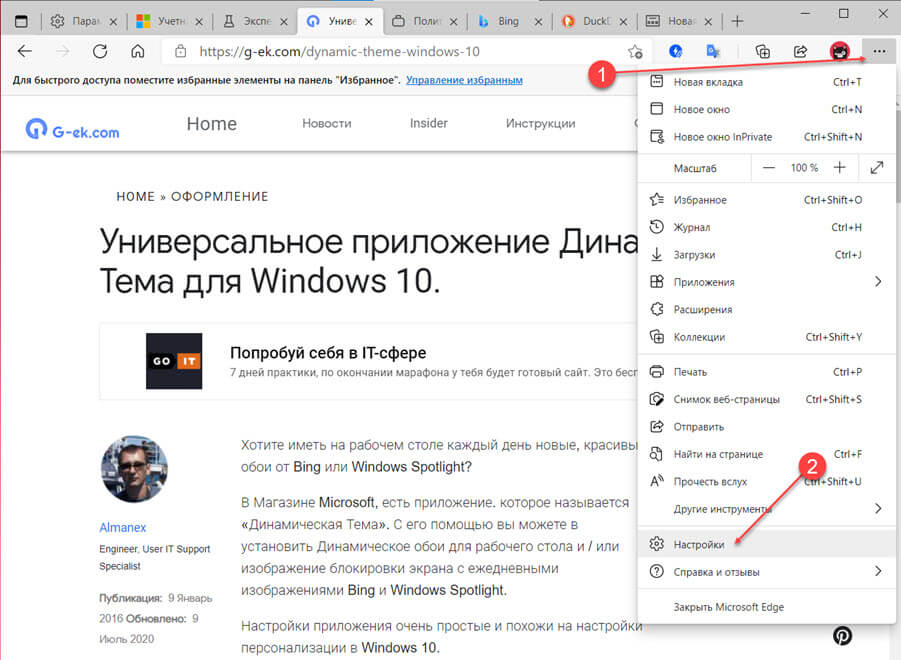
- Нажмите на значок шестеренки в правом верхнем углу.
- Выберите макет страницы
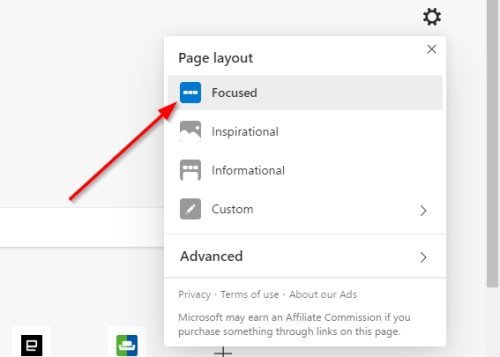
- Сфокусированный
- Вдохновляющий
- Информационная
- Обычай
Поговорим об этом подробнее.
Итак, чтобы начать настройку домашней страницы Microsoft Edge, запустите веб-браузер, затем щелкните значок шестеренки, расположенный в правом верхнем углу. Как только это будет сделано, пользователю будет предложено четыре варианта на выбор.
Мы собираемся объяснить каждый.
1]Сосредоточенный
![]()
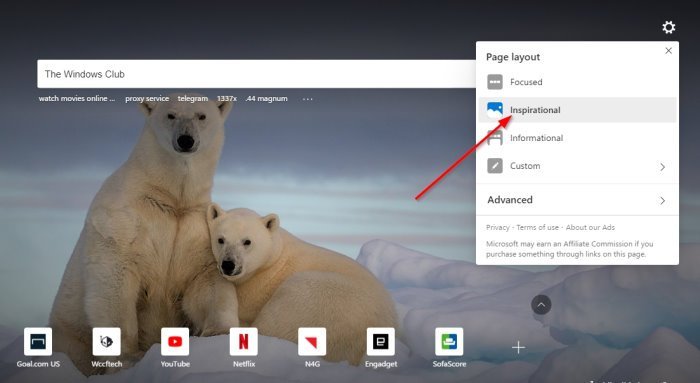
2]Вдохновляющие
![Настройте домашнюю страницу Microsoft Edge]()
Этот раздел добавляет на главную страницу немного больше. Например, теперь пользователи будут видеть ежедневное фоновое изображение вместе с информацией о нем. По правде говоря, Inspirational просто сфокусирована, но с фото, которое меняется каждый день.
Читать: Как изменить домашнюю страницу Microsoft Edge.
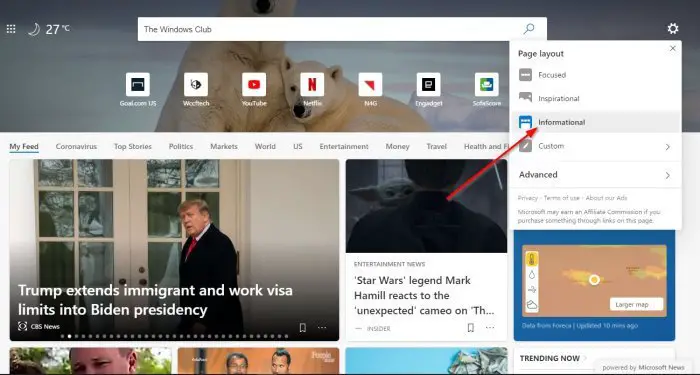
3]Информационная
![]()
Итак, информационный раздел содержит много данных, которые могут быть непосильными для некоторых пользователей. Раздел новостей содержит несколько вкладок, на которые вы можете переходить, чтобы читать информацию по различным категориям.
Читать: Как настроить новую вкладку Microsoft Edge.
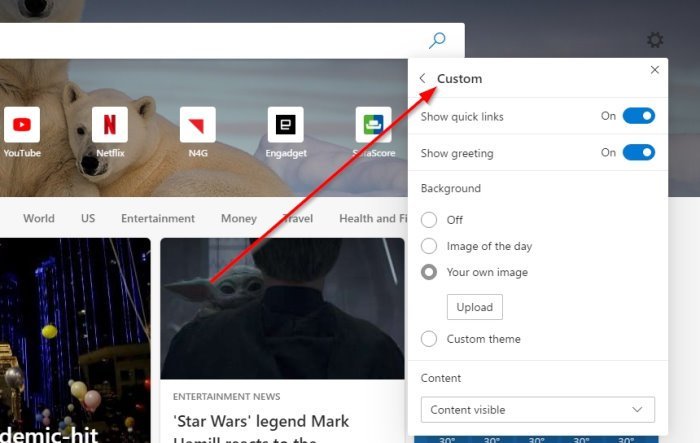
4]Пользовательский
![]()
Он действительно содержит множество опций, но, по крайней мере, вы можете добавить свое собственное изображение вместо того, чтобы полагаться на ежедневные изображения, которые Microsoft предоставляет.
Если вы хотите сделать больше, в этом посте есть советы о том, как настроить новый браузер Microsoft Edge.
В Microsoft Edge появилась новая функция копирования ссылок, ссылка может быть скопирована в виде гиперссылки или обычного текста, и вот как использовать эту функцию.
В Windows 10, Microsoft Edge начиная с версии 87, представляет новую функцию, которая позволяет вам определять поведение по умолчанию для копирования и вставки URL-адресов, из адресной строки. Новое поведение по умолчанию настроено на вставку ссылки в виде гиперссылки с заголовком страницы, но вы можете изменить настройки, чтобы при вставке получить обычную ссылку как адрес страницы.
В этом руководстве вы узнаете, как изменить поведение по умолчанию для расширенных возможностей копирования и вставки, доступных в Microsoft Edge для Windows 10.
- Изменение форматов копирования и вставки для ссылок в Microsoft Edge
- Используйте форматы копирования и вставки для ссылок в Microsoft Edge
Изменение формата копирования и вставки ссылок в Microsoft Edge
Чтобы изменить поведение по умолчанию для копирования и вставки веб-адреса страницы, выполните следующие действия:
![Изменение формата копирования и вставки ссылок в Microsoft Edge]()
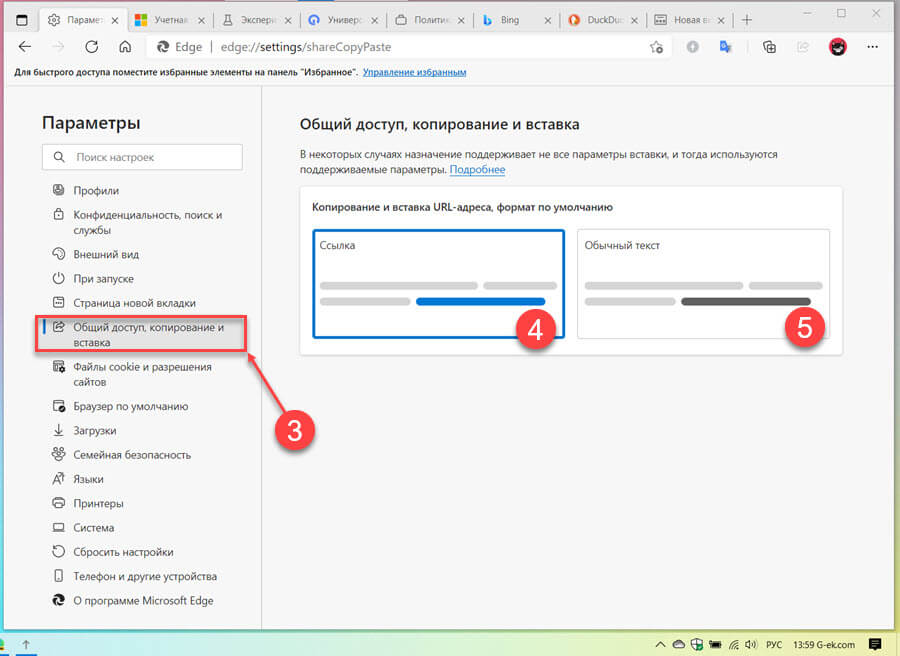
- Перейдите в раздел «Общий доступ, копирование и вставка».
Выберите нужный вам вариант по умолчанию:
- Ссылка - вставляет ссылку в адресной строке как гиперссылку с заголовком.
- Обычный текст - вставляет ссылку в адресной строке как обычный URL-адрес.
![Microsoft Edge вставить как ссылку или обычный текст]()
После того, как вы выполните эти шаги, при следующей вставке в любое приложение, документ или онлайн-службу ссылка будет вставлена в формате по умолчанию, который вы настроили.
Данная функция должна помочь улучшить добавление ссылок в документ или электронное письмо, тем не менее, некоторые приложения могут самостоятельно переопределять расширенные функции копирования и вставки, доступные в веб-браузере.
Как использовать новые форматы копирования и вставки для ссылок в Microsoft Edge
Чтобы использовать новый стиль копирования и вставки, выполните следующие действия:
- Откройте Microsoft Edge.
- Откройте любую веб-страницу (сайт).
- Выберите и скопируйте ссылку из адресной строки.
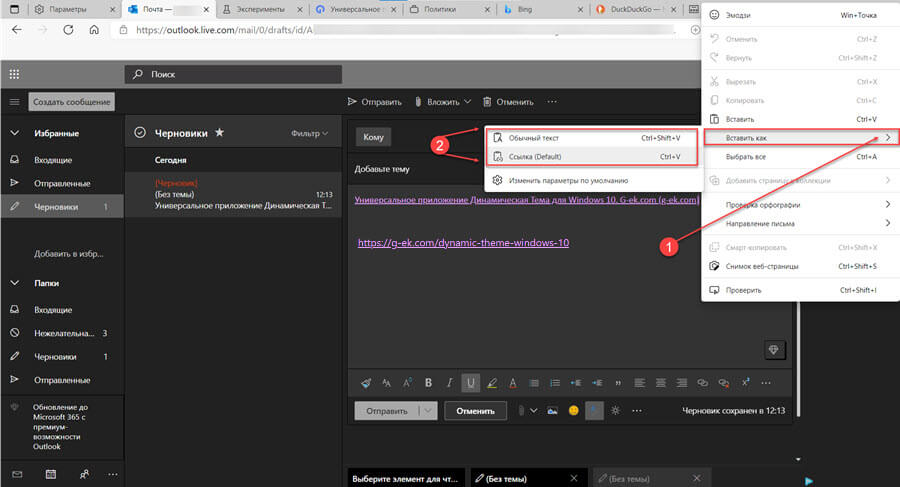
![Как использовать новые форматы копирования и вставки для ссылок в Microsoft Edge]()
В веб-приложении или вне браузера используйте сочетание клавиш Ctrl + V , чтобы вставить ссылку с заданным поведением по умолчанию.
(Необязательно) В веб-приложении кликните правой кнопкой мыши, выберите «Вставить как» и укажите, нужно ли вставлять веб-адрес в виде обычного текста или ссылки.
После выполнения этих действий веб-адрес будет вставлен в выбранном вами формате. Вы даже можете сделать вставку быстрее, используя назначенные сочетания клавиш, включая Ctrl + V для вставки как ссылки или Ctrl + Shift + V для вставки как простого текста.
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
Цвет ссылки по умолчанию в Microsoft Edge
Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!
Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
Напишем стиль для данной ссылки с классом . И добавим hover:
Смотрим, что получилось:
Как подобрать цвет ссылки
Как и где можно взять цвет для ссылки!?
Модно подобрать цвет используя -> генератор цвета
Либо Нажимаем по ссылке ПКМ и выйдет новое окно - где нужно исследовать элемент
Ищем в коде нашу ссылку - она справа показана - видим, что напротив нашей ссылки цвет - нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Задать цвет ссылки css
Рассмотрим несколько вариантов - как задать цвет ссылки:
Задать цвет только для этой ссылки
1). Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стили style="color:violet;"
текст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки - это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
<a href="https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html" style="color:violet;">текст_ссылки</a>Задать цвет ссылки через стили на странице
2). Установка цвета ссылки для данной страницы в свойствах стилей
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс : class="example_1" , иначе опять где-то с чем-то будет конфликтовать. см. пункт 2 на отдельной странице
Результат : цвет ссылки через style на странице
Задать цвет ссылки через стили через файл css
3). Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему ":hover" и в строке "color" - поставим, ну например красный.
Код ссылки не изменен
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим "visited"
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо через css стили на странице, либо в файле css!
![]()
Хотя параметры настройки по умолчанию подходят для большинства пользователей, Microsoft Edge включает в себя несколько параметров, чтобы персонализировать ваш опыт и сделать вашу работу более продуктивной.
Изменение цветовой темы браузера
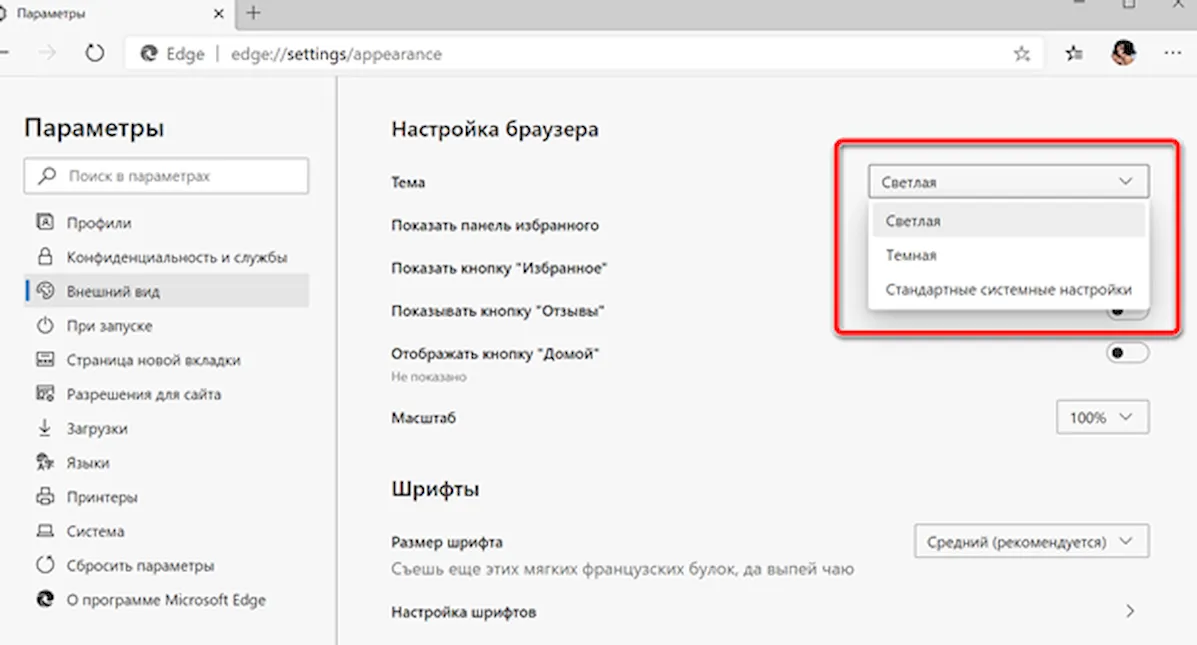
Чтобы переключиться между светлой и темной темами в Microsoft Edge, выполните следующие действия:
![Настройка темы оформления браузера Microsoft Edge]()
После того как вы выполните шаги, цвет темы будет обновляться в соответствии с вашими настройками. Если вы используете опцию «Системные настройки по умолчанию», браузер изменит цветовую схему при изменении цветовых настроек Windows 10 с помощью приложения «Параметры».
Отображение панели избранного
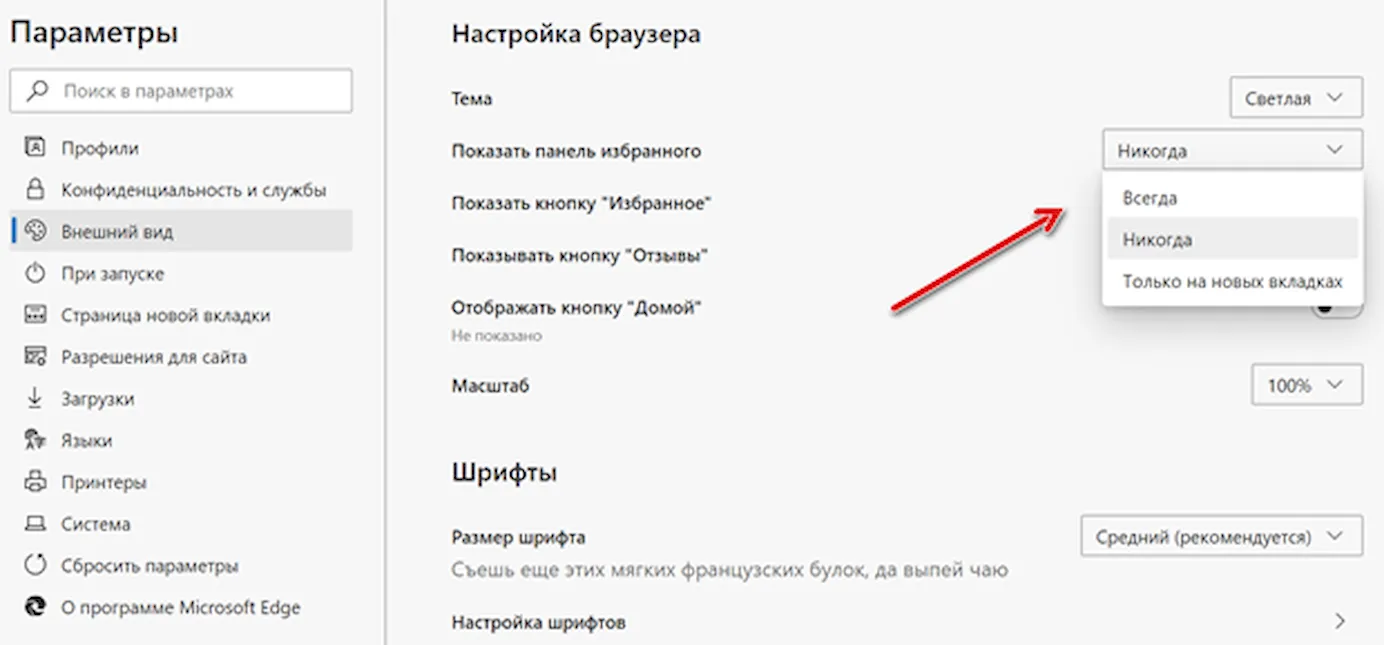
Чтобы включить или отключить избранное под адресной строкой, выполните следующие действия:
![Отображение избранных закладок в браузере Microsoft Edge]()
После выполнения этих шагов панель избранного будет видна под адресной строкой в соответствии с вашей конфигурацией.
Если вы предпочитаете не отображать название избранного элемента на панели, вы можете щелкнуть правой кнопкой мыши по каждому элементу и выбрать опцию Показать только значок.
Включение домашней кнопки
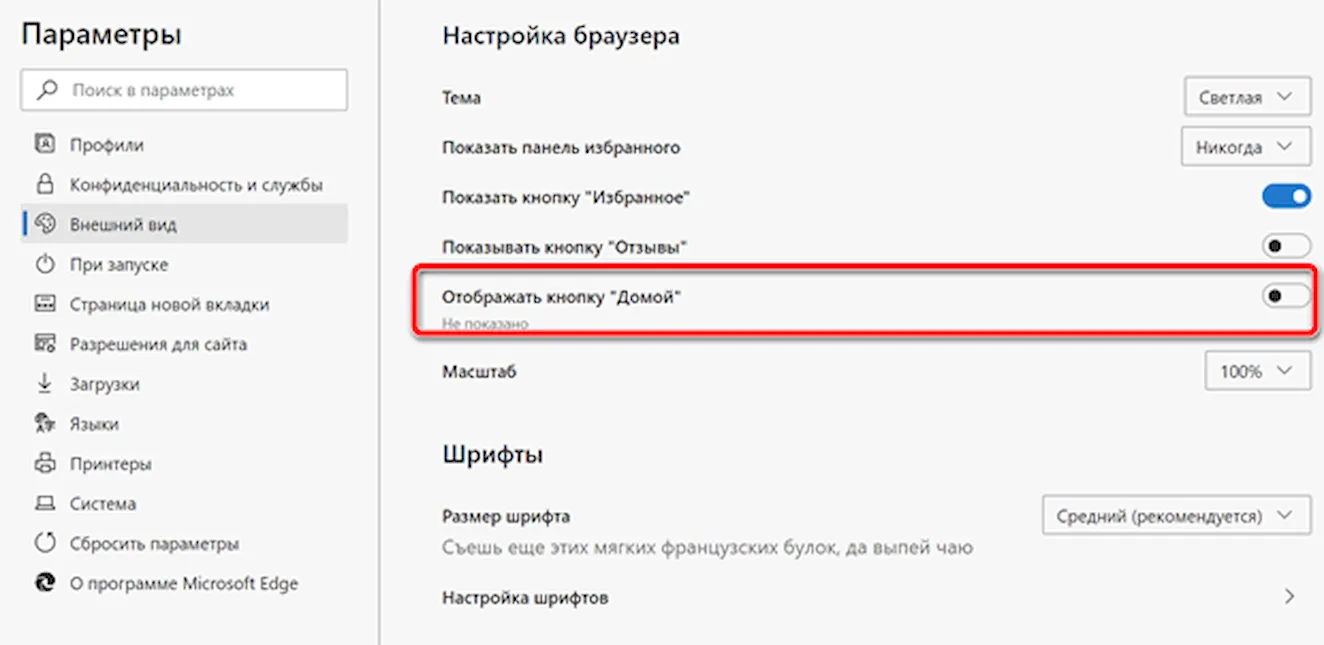
Чтобы добавить кнопку «Домой» в элементы управления навигацией Microsoft Edge, выполните следующие действия:
![Активация кнопки перехода на домашнюю страницу]()
После того, как вы выполните эти шаги, рядом с кнопкой обновления страницы появится кнопка «Домой», и нажатие этой кнопки будет открывать новую вкладку или веб-страницу в зависимости от вашей конфигурации.
Читайте также: