Как наложить эффект на текст в фотошопе
Обновлено: 06.07.2024
В этом уроке вы узнаете как создать пушистый текстовый эффект в стиле сказки «Алиса в стране чудес», используя кисти, корректирующие слои и инструменты выделения. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя доступные на сайте GraphicRiver .
1. Создаем фон из травы
Шаг 1
Создаем новый документ размером 1250 х 800 пикселей и выше слоя Background (Фон) вставляем текстуру травы.
Корректируем размер текстуры по размеру документа и называем слой «Трава».
Шаг 2
Переходим Image – Adjustments – Shadows/Highlights (Изображение – Коррекция – Тени/Света) и настраиваем Highlights (Света):
- Amount (Эффект): 100
- Tone (Тон): 60
- Radius (Радиус): 50
Шаг 3
Далее настраиваем Image – Adjustments – Hue/Saturation (Слой – Коррекция – Цветовой тон/Насыщенность):
- Hue (Цветовой тон): 5
- Saturation (Насыщенность): -30
- Lightness (Яркость): -10
Шаг 4
Теперь применяем фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 0,3.
Шаг 5
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient (Градиент).
Переключаем режим наложения градиентного слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 80%.
2. Создаем текст и рабочий контур
Шаг 1
Большими буквами пишем текст, используя шрифт Montserrat Light. На панели Window – Character (Окно – Символ) устанавливаем размер на 350 пт и Tracking (Трэкинг) – на 75. Если у вас больше одной строки текста, то увеличиваем Leading (Интерлиньяж) до 350.
Шаг 2
Рисуем рабочий контур по форме букв.
Один раз кликаем левой кнопкой мышки, чтобы добавить опорную точку. Если потянуть ее, не отпуская кнопку, то мы создадим кривую. Закончив создавать контур первой буквы, зажимаем клавишу Ctrl и кликаем в любом месте рабочего полотна, затем переходим к следующей букве и повторяем процесс.
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.


Ввод текста по контуру
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.
Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.

Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.

Сложность урока: Легкий

Если вы когда-нибудь задумывались над тем, как сделать простой одноцветный текст выглядящим по-уличному, то этот урок для вас. Этот конкретный эффект может быть легко достигнут в Photoshop с использованием широкого спектра методов (некоторые более сложные, а некоторые слишком простые), в данном случае используется простая текстура и легкое моделирование слоев. Эту технику можно использовать не только для работы с текстом, но и для ваших типографских композиций, значков и логотипов.
Шаг 1
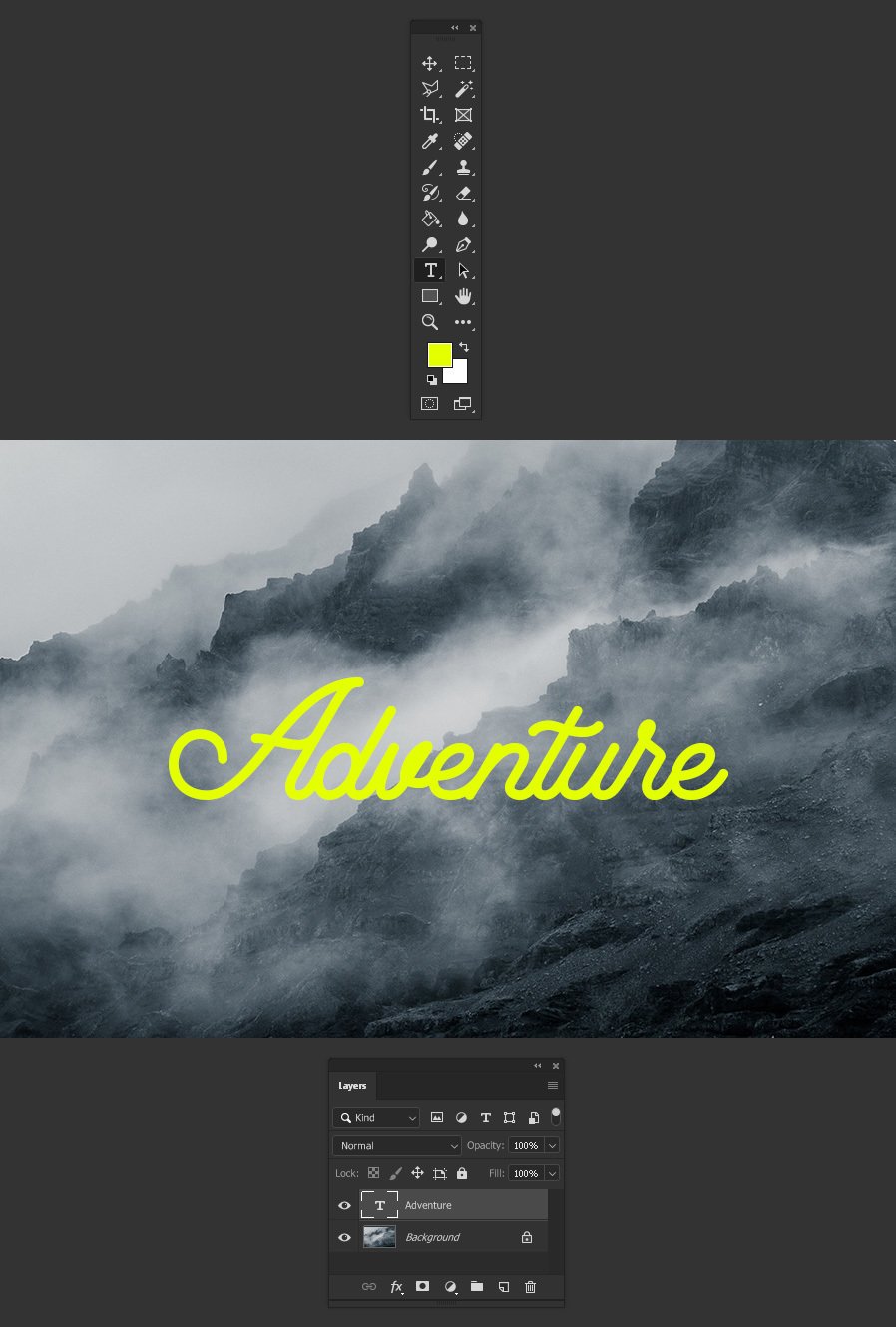
Открываем в Photoshop любое изображение, которое будет использоваться в качестве фона.

Шаг 2
Выберите инструмент Type Tool (Текст) (T) и напишите свой текст, используя любой шрифт. В этом случае я буду печатать слово «Adventure» (Приключение), используя шрифт Florista.

Шаг 3
Идем в меню Layer -–Duplicate Layer (Слои – Дублировать слой). Назовем этот слой «Inner Glow» (Внутреннее свечение) и нажимаем ОК.

Шаг 4
На панели Layers (Слои) устанавливаем значение Fill (Заливка) на 0% для «Inner Glow» (Внутреннее свечение).

Шаг 5
С активным слоем «Inner Glow» удерживаем клавишу Ctrl на клавиатуре и выбираем слой «Adventure».

Шаг 6
На панели слоев нажимаем значок Create New Group (Создать новую группу).

Шаг 7
Выбираем группу слоев и идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка –Цвет). Называем этот слой «Color» (Цвет), обязательно ставим галочку Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски) и нажимаем ОК.

Шаг 8

Шаг 9
Открываем гранджевую текстуру.

Шаг 10
Идем в меню Layer – New – Layer from Background (Слои – Новый – Слой из заднего плана).

Шаг 11
Идем в меню Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем входное значение тени 100, для средних тонов – 0,35, для светлых тонов –235 и нажимаем ОК.

Шаг 12
Идем в меню Select – All (Выделение – Все), а затем Edit – Copy (Редактирование – Копировать).

Шаг 13
Нажимаем Delete на клавиатуре.

Шаг 14
Нажимаем Q, чтобы перейти в режим Quick Mask Mode (Быстрая маска) и идем в меню Edit – Paste (Редактирование – Вставить).

Шаг 15
Нажимаем Q, чтобы снова перейти в режим Quick Mask Mode (Быстрая маска).

Шаг 16
Идем в меню Select – Inverse (Выделение – Инверсия).

Шаг 17
Идем в меню Edit – Fill (Редактирование – Выполнить заливку). Применяем следующие настройки и нажимаем ОК.

Шаг 18
Идем в меню Select – Deselect (Выделение – Отменить выделение).

Шаг 19
Перетаскиваем слой с текстурой в исходный документ и помещаем его между слоями «Adventure» и «Inner Glow».
Примечание: При необходимости вы можете настроить размер текстуры.

Шаг 20
Выделяем слой с текстурой и идем в меню Layer – Layer Style – Blending Options (Слои – Стиль слоя – Параметры наложения). Применяем следующие настройки и нажимаем ОК.

Шаг 21
Чтобы сделать текст более интересным, выделяем слой «Inner Glow» и идем в меню Layer – Layer Style – Inner Glow (Слои – Стиль слоя – Внутреннее свечение). Применяем следующие настройки и нажимаем ОК.
Примечание: Неважно, какой цвет вы здесь выберите, но в зависимости от размера текста вам может потребоваться немного изменить размер внутреннего свечения.

Шаг 22
Теперь, когда мы закончили работу над нашим эффектом, если хотим изменить цвет текста, просто дважды щелкаем по миниатюру слоя «Color», выбираем любой цвет в окне Color Picker (Палитра цветов) и нажимаем ОК.

Сложность урока: Средний

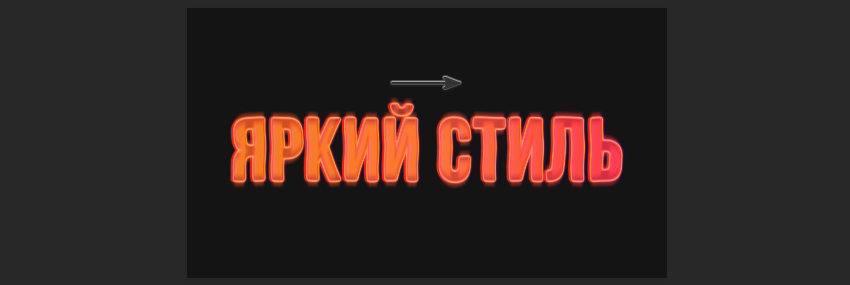
В этом уроке мы создадим эффект в стиле VHS для текстовых слоев с помощью смарт-фильтров, градиентных заливок и наложения видео.
1. Подготовка документа
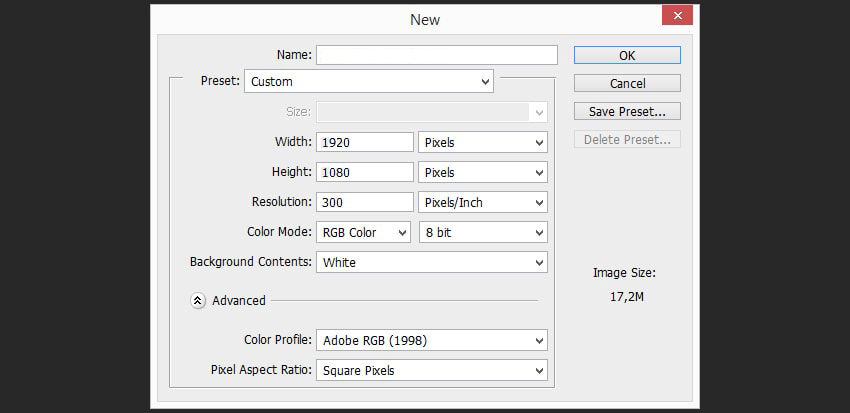
Шаг 1
Нажимаем Ctrl+N, чтобы создать новый документ со следующими настройками:

Шаг 2
Создаем новый слой Shift+Ctrl+N, называем его Placeholder (Ваш текст).

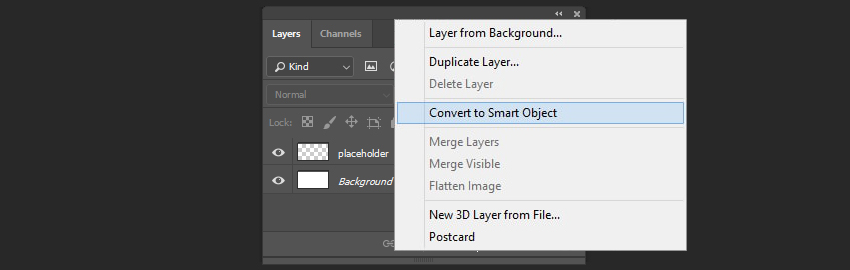
Шаг 3
Правый клик по слою и из выпадающего меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 4
Затем снова правый клик по слою и из выпадающего меню выбираем Edit Contents (Редактировать содержимое).

Шаг 5
Нажимаем Т, чтобы взять инструмент Horizontal Type Tool (Горизонтальный текст) и печатаем любой текст шрифтом Bebas Neue и размером 84 pt. После этого закрываем и сохраняем Placeholder (Ваш текст).

Шаг 6
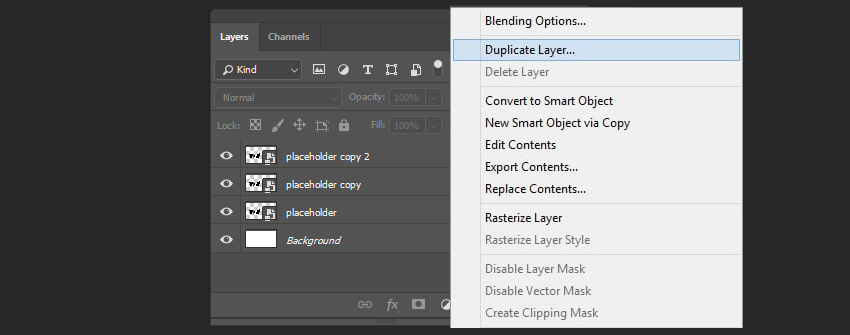
Правый клик по смарт-объекту и из выпадающего меню выбираем Duplicate (Создать дубликат слоя), чтобы создать две копии слоя.

Шаг 7
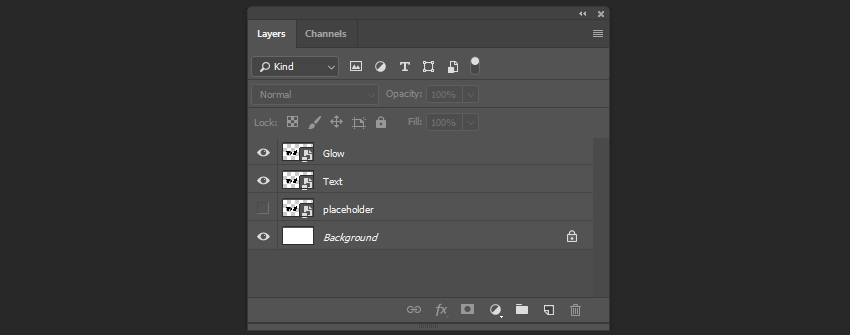
Переименовываем скопированные слои в Text (Текст) и Glow (Свечение). Скрываем первый смарт-объект.

Шаг 8

2. Создаем текстовый эффект VHS
Шаг 1
Приступаем к созданию текстового эффекта. Выбираем слой Text (Текст) и идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), устанавливаем радиус 2 px.

Шаг 2
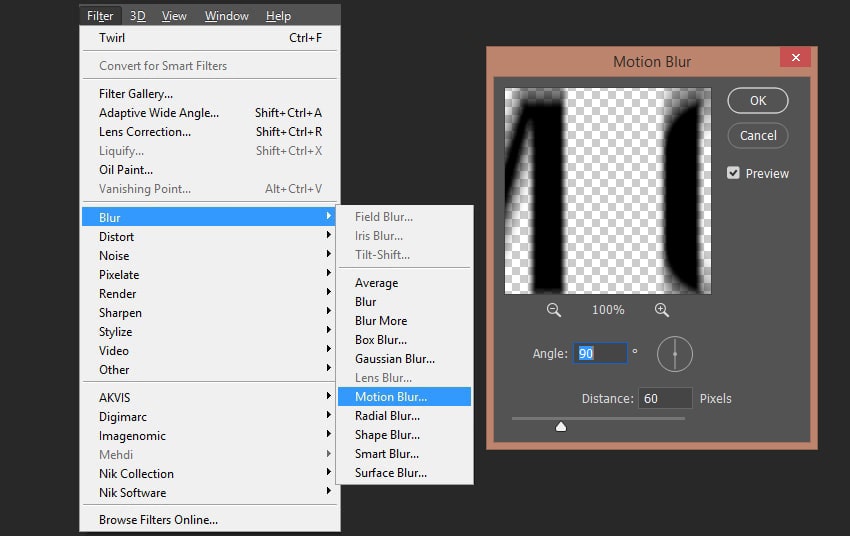
После этого идем в меню Filter — Blur — Motion Blur (Фильтр — Размытие —Размытие в движении). Настройки:

Шаг 3
Идем в меню Filter — Distortion — Wave (Фильтр —Искажение — Волна) и устанавливаем следующие настройки:
- Number of Generators (Число генераторов): 1
- Wavelength (Длина волны): 1 и 298
- Amplitude (Амплитуда): 1 и 6
- Type (Тип): Sine

Шаг 4
Теперь нам нужно создать стили слоя. Двойной клик по слою и в появившемся окне выбираем Gradient Overlay (Наложение градиента).

Шаг 5
Для градиента используем следующие настройки:

Шаг 6
Теперь мы добавляем эффекты Gaussian Blur (Размытие по Гауссу) и Wave (Волна) с теми же параметрами для слоя Glow (Cвечение).

Шаг 7
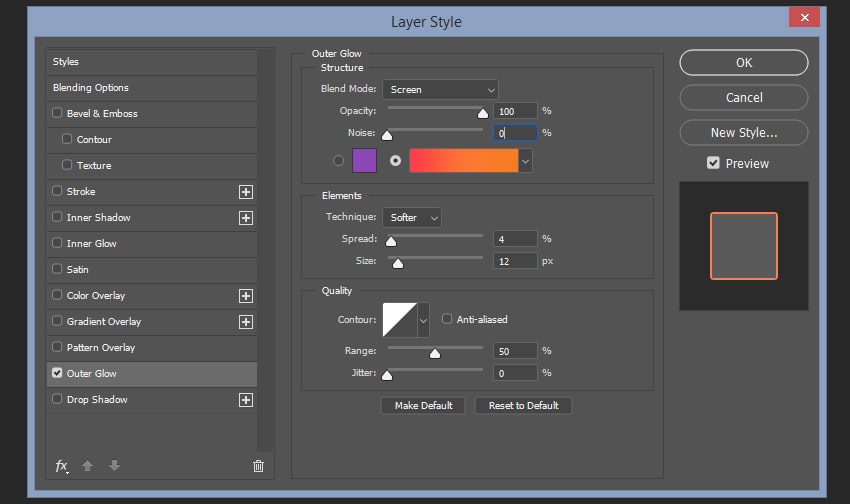
Двойной клик по слою, добавляем эффект Outer Glow (Внешнее свечение) с тем же градиентом и следующими настройками:

Шаг 8
Устанавливаем Fill (Заливка) на 0%.

Шаг 9
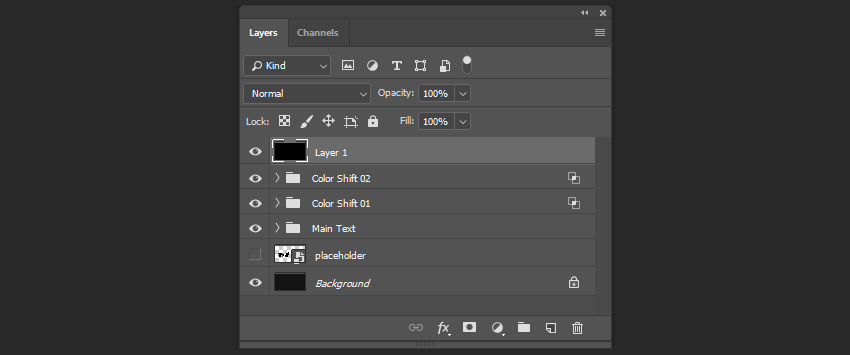
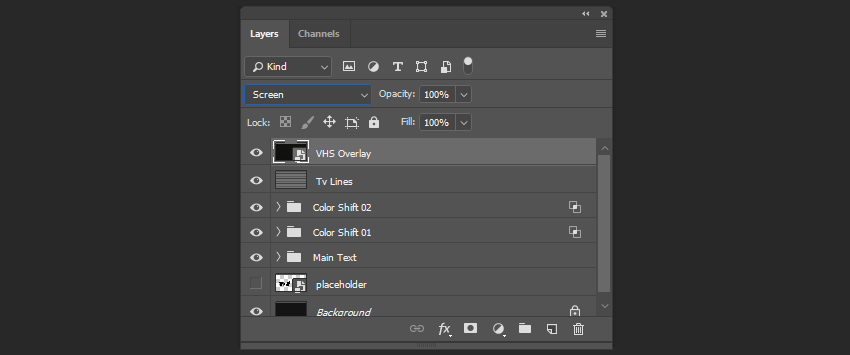
Помещаем все смарт-объекты в группу, называем ее Main Text (Основной текст).

Шаг 10
Создаем две копии группы и называем их Color Shift 01 (Смещение цвета 1) и Color Shift 02 (Смещение цвета 2).

Шаг 11
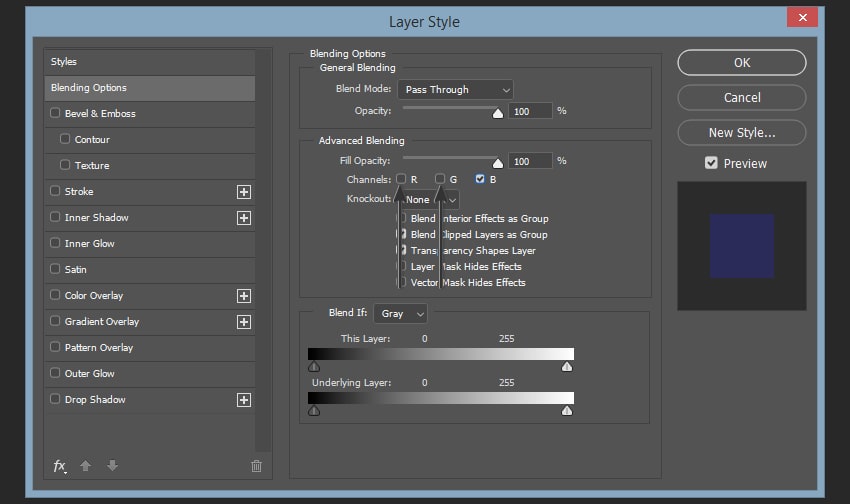
Дважды щелкаем на слое Color Shift 01 (Смещение цвета 1) и снимаем флажки с каналов Green и Blue.

Шаг 12
Дважды щелкаем на слое Color Shift 02 (Смещение цвета 2) и снимаем флажки с каналов Red и Green.

Шаг 13
Перемещаем группу слоев Color Shift 01 (Смещение цвета 1) на 4 пикселя влево, удерживая Shift.

Шаг 14
Перемещаем группу слоев Color Shift 02 (Смещение цвета 2) на 8 пикселей вправо, удерживая Shift.

3. Создаем наложенные элементы
Шаг 1

Шаг 2
Идем в меню Filter — Filter Gallery — Sketch (Фильтр —Галерея фильтров —Эскиз) и выбираем Halftone Pattern (Полутоновой узор). Используем следующие настройки:

Шаг 3
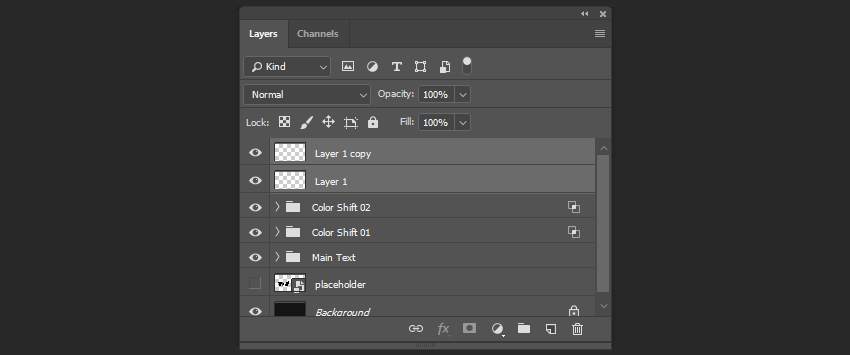
Создаем дубликат слоя и перемещаем его на 1080 пикселей вверх, удерживая Shift.

Шаг 4
После этого нам нужно выбрать оба слоя и снова переместить их на 1080 пикселей вверх.

Шаг 5
Создаем еще один дубликат Layer 1 (Слой 1) и перемещаем его на 1080 пикселей вниз.

Шаг 6
Выбираем все три слоя, правый клик и Merge Layers (Объединить слои). Называем слой TV Lines (ТВ полосы).

Шаг 7
Меняем режим наложения слоя на Overlay (Перекрытие), непрозрачность 25%.

Шаг 8
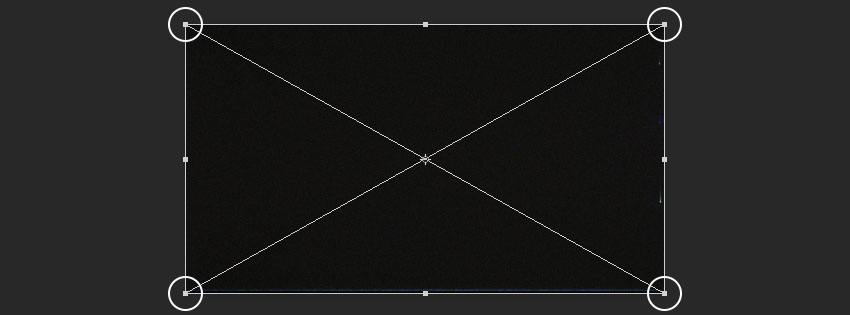
Идем в меню File — Place (Файл — Поместить), а затем выбираем файл MP4 из приложения к этому уроку. Подгоняем размер до границ документа.

Шаг 9
Меняем режим наложения на Screen (Экран).

Шаг 10
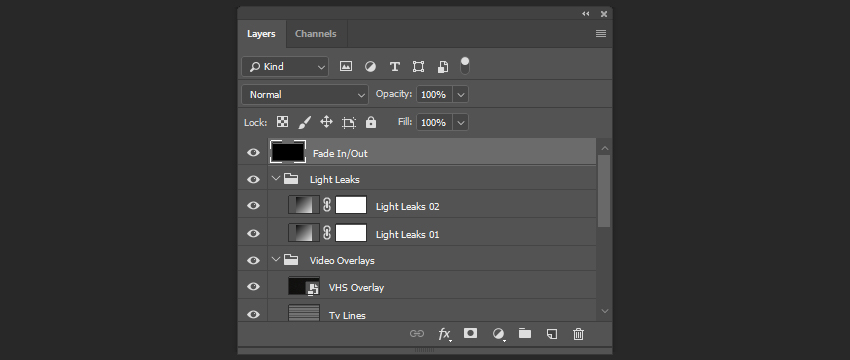
Выбираем слои для наложения (удерживая клавишу Shift), а затем нажимаем значок Create a New Group (Создать новую группу) и называем ее Video Overlays (Видео).

Шаг 11
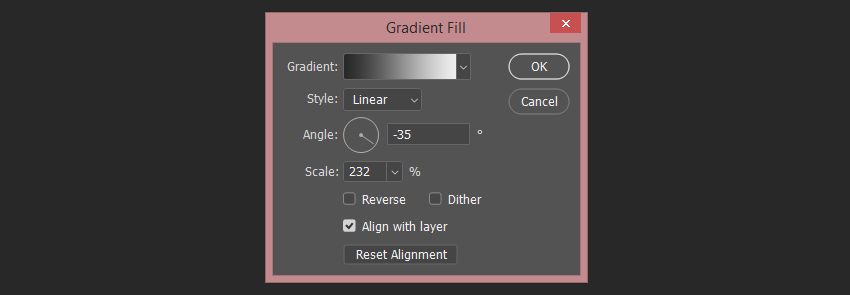
Теперь нам нужно создать градиенты для наложения на наше видео. Идем в меню в Layer — New Fill Layer — Gradient (Слои — Новый слой-заливка — Градиент) и создаем два градиента. Назовем их Light Leaks 01 (Засветка 1) и Light Leaks 02 (Засветка 2).

Шаг 12
Дважды кликаем по первой градиентной заливке на панели слоев и устанавливаем следующие параметры:

Шаг 13
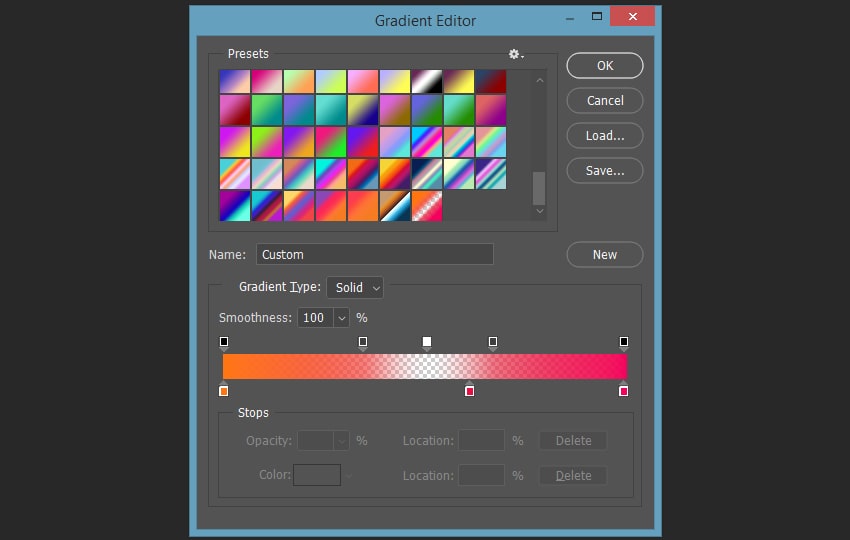
После этого левый клик по градиенту на той же самой панели — создаем новый градиент параметрами:

Шаг 14
Двойной клик по второму градиенту на панели слоев, устанавливаем следующие настройки:

Шаг 15
После этого левый клик по градиенту на той же панели, создаем новый градиент со следующими настройками:

Шаг 16
Меняем Blending Mode (Режимы наложение) обоих градиентов на Color Dodge (Осветление основы).

Шаг 17
Выбираем эти слои для наложения (удерживая Shift) и нажимаем значок Create a New Group (Создать новую группу) и называем ее Light Leaks (Засветка).

4. Создаем анимацию слоев
Шаг 1
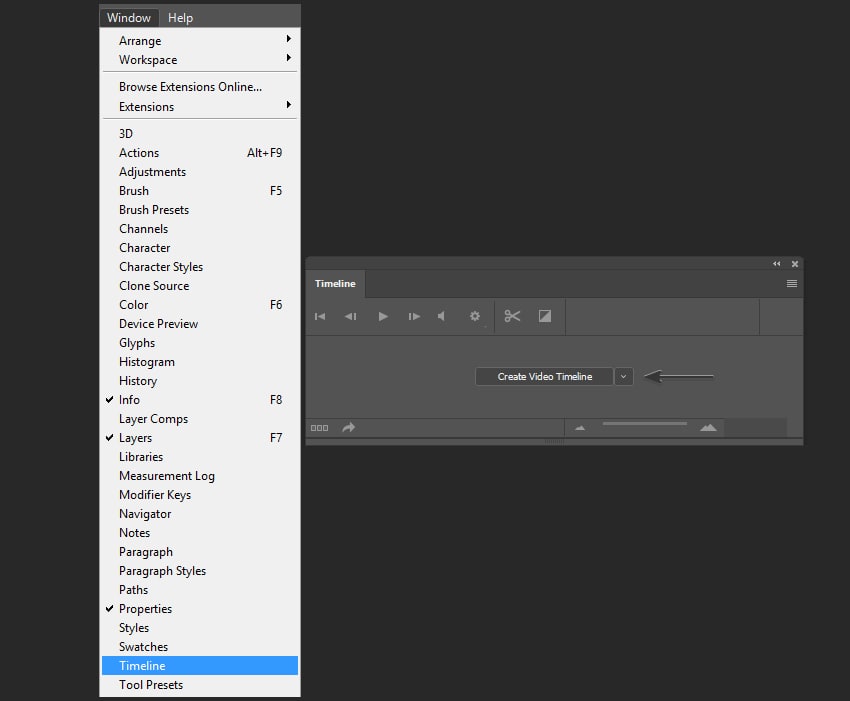
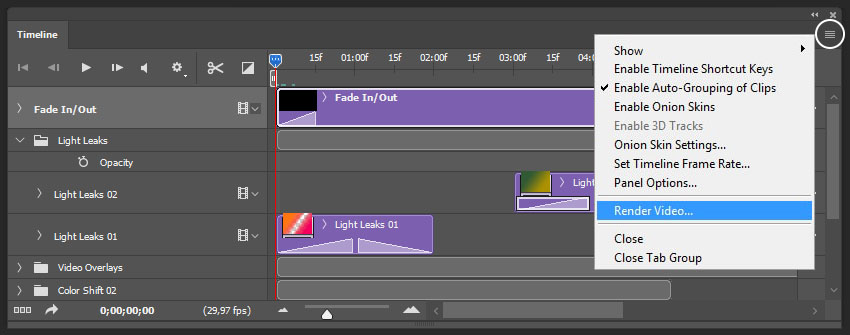
Теперь мы готовы начать создавать нашу анимацию. Идем в меню Window — Timeline (Окно — Временная шкала) и кликаем по иконке Create Video Timeline (Создать шкалу времени для видео).

Шаг 2
Уменьшаем продолжительность временной шкалы до 05:00, перемещая значок, показанный ниже.

Шаг 3
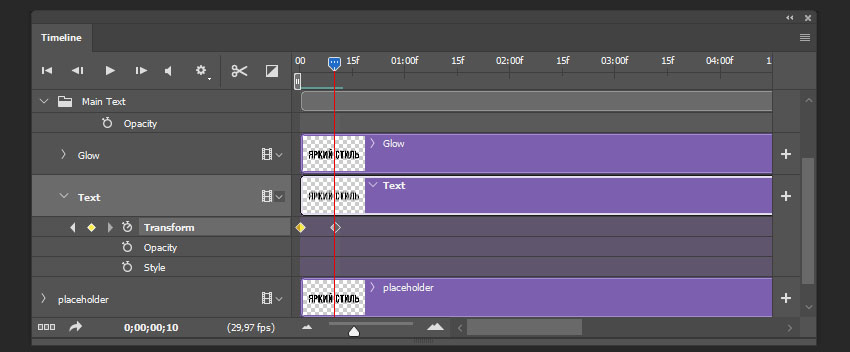
Теперь нужно создать первый ключевой кадр. Выбираем слой Text (Текст) и нажимаем на значок таймера рядом с Transform (Перспектива), чтобы создать первый ключевой кадр.

Шаг 4
Перемещаем индикатор времени к 0:00:00:10, а затем перемещаем слой на 15 пикселей вверх, удерживая Shift.

Шаг 5
Перемещаем индикатор времени к 0:00:00:20, а затем перемещаем слой на 15 пикселей вниз, удерживая Shift.

Шаг 6
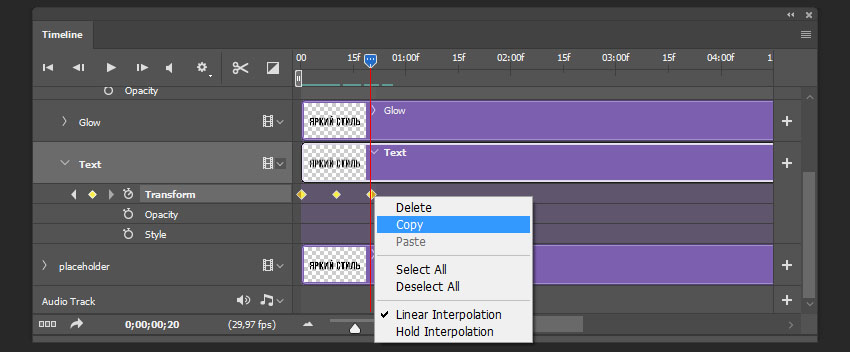
Выбираем ключевые кадры, которые мы только что создали, удерживая Shift, а затем клик правой кнопкой мыши — Copy (Копировать).

Шаг 7
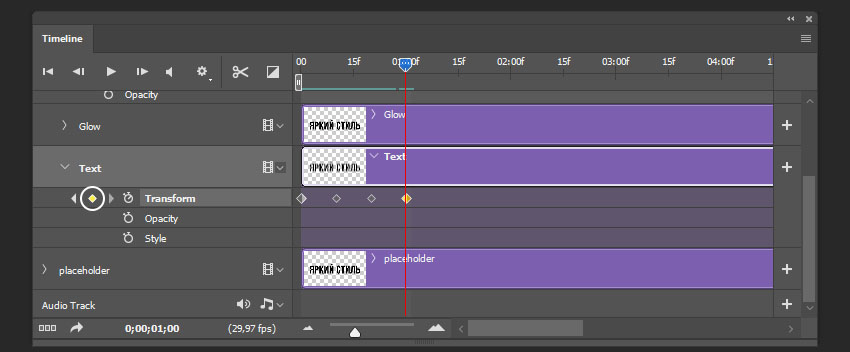
Перемещаем индикатор времени на 0:00:01:00, а затем нажимаем значок ключевого кадра.

Шаг 8
Правый клик — Paste (Вставить) на последнем ключевом кадре, чтобы продублировать ключевые кадры, которые мы создали ранее.

Шаг 9
Создаем дубликаты ключевых кадров, пока не заполним всю временную шкалу.

Шаг 10
Выбиваем все ключевые кадры слоя Text (Текст), копируем и вставляем их для слоя Glow (Свечение).

Шаг 11
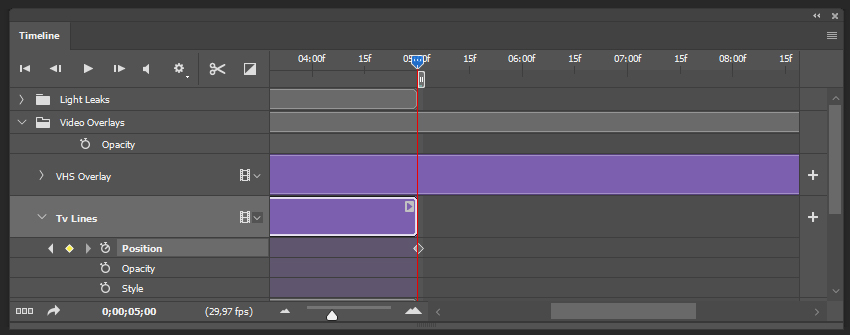
Выбираем слой TV Lines (ТВ полосы) и щелкаем значок таймера рядом с Position (Позиция), чтобы создать первый ключевой кадр.

Шаг 12
Перемещаем индикатор времени на 0:00:05:00 и перемещаем слой на 2160 пикселей вниз, удерживая Shift.

Шаг 13
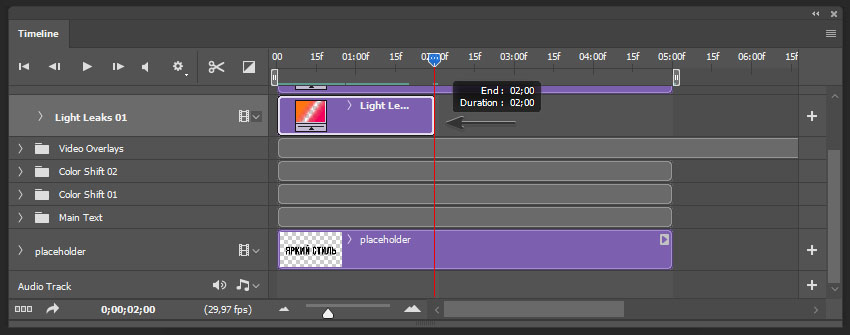
Выбираем слой Light Leaks 01 (Засветка 1) на панели временной шкалы и уменьшаем размер клипа до начала: 02:00 и продолжительности: 02:00.

Шаг 14
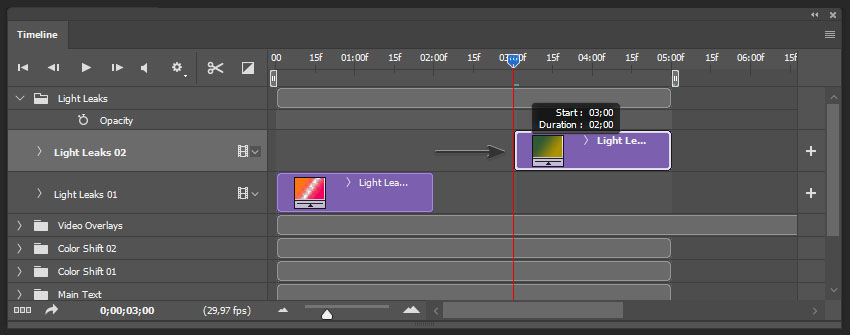
Выбираем слой Light Leaks 02 (Засветка 2) на панели временной шкалы и уменьшаем размер клипа до начала: 03:00 и продолжительности: 02:00.

Шаг 15
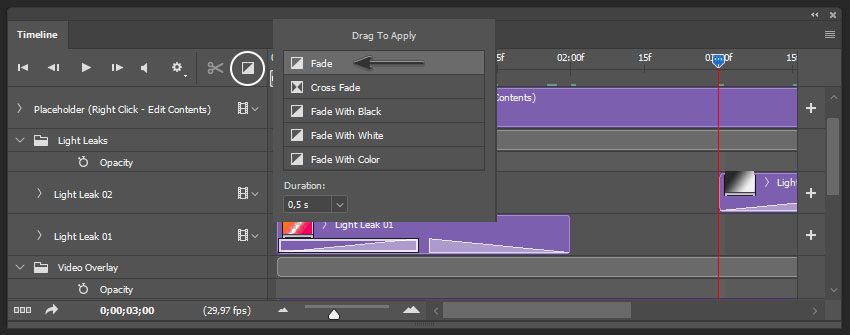
Нажимаем на значок Transitions (Переходы) и выбираем Fade (Выведение изображения).

Шаг 16
Перетаскиваем переход Fade (Выведение изображения) в начало и конец Light Leaks 01 (Засветка 1).

Шаг 17
Правый клик — меняем продолжительность обоих переходов на 0.97 с.

Шаг 18
После этого вам нужно применить тот же переход с той же продолжительностью ко второму слою засветка Light Leaks 02 (Засветка 2).

Шаг 19
Создаем новый слой (Shift+Ctrl+N), заливаем его черным цветом и называем Fade In/Out (Затухание).

Шаг 20
Меняем значение Fill (Заливка) на 0%.

Шаг 21
И, наконец, перетаскиваем переход Fade With Black (Выведения изображения в черный цвет) в начало и конец слоя Fade In/Out (Затухание).

5. Экспорт видео
Шаг 1
Наша анимация готова для экспорта. Нажимаем на значок в правом верхнем углу и выбираем Render Video (Экспорт видео).

Шаг 2
Устанавливаем следующие параметры на панели Render Video (Экспорт видео):

Ваше видео готово! Таким образом, мы можем создать анимированный текстовый VHS эффект в Adobe Photoshop, используя смарт-объекты, градиентные заливки, фильтры и наложения видео.
Надеюсь, вам понравился этот урок, и если вы хотите создать этот эффект с помощью Photoshop экшна, вы можете воспользоваться моим экшном Animated VHS Text Effect Action на GraphicRiver, который поможет вам создать этот текстовый эффект с помощью нескольких кликов.
Читайте также:

