Как написать дробь в фотошопе
Обновлено: 07.07.2024



на картинке или на видео написать математическую формулу. Причём нужно, чтобы формула была красивой , как в математическом журнале или учебнике, векторно-масштабируемой, и на прозрачном фоне.
Делаем так, вкратце: пишем формулу в Ворде ≫ сохраняем документ в .pdf ≫ открываем этот .pdf в Фотошопе ≫ получаем слой с формулой на прозрачном фоне ≫ сохраняем изображение в .jpg ≫ вставляем эту .jpg-картинку поверх видео в Премьере.
Подробнее
В Ворде выбираем в меню Вставка→Формула:

Формируем нужную формулу с помощью всех этих шаблонов и символов из меню:

Сохраняем документ в формате PDF:

Открываем полученный .pdf-файл в Фотошопе:

В общем, формула открывается на прозрачном фоне:

Теперь её можно скопировать и наложить на любое наше изображение. А также для пущей красоты применить какие-нибудь эффекты к слою:

Для вставки этой картинки с формулой в видео сохраняем её в формате PNG, чтобы сохранилась прозрачность фона, затем в Премьере кидаем полученный .jpg-файл на Таймлайн поверх нашего видоса.
Ввод простых дробей. Введите простую дробь обычным путем (например, 1-косая черта-2), затем выделите символы и в меню палитры Character (Символ) выберите команду меню ОрепТуре ♦ Fractions (ОрепТуре ♦ Дроби). Программа Photoshop преобразует выделение к виду, которым обычно записывают простые дроби.


Щелкните на кнопке Commit Any Current Edits (Применить текущую правку) расположенной на панели параметров инструмента. Вертикальный текст появится в виде слоя с названием PRODUCTOFITALY(Сделано в Италии). Воспользуйтесь инструментом Move (Перемещение)и перетащите вертикальный текст в центр, если это необходимо.
Теперь вы немного почистите рисунок.
6 Щелкните на комментарии, чтобы выделить его, и затем щелкните на комментарии правой кнопкой мыши (Windows) или щелкните мышью при нажатой клавише Control (Mac OS) и в появившемся контекстном меню выберите команду
Delete Note (Удалить комментарий), чтобы удалить аннотацию.

7 Скройте направляющие. Для этого сначала выберите инструмент Hand(Рука) , а затем нажмите комбинацию клавиш Ctrl+; (Windows) или Command+; (Mac OS). Затем уменьшите масштаб отображения, чтобы просмотреть проделанную работу.
8 Выберите команду File ♦ Save (Файл ♦ Сохранить), чтобы сохранить проделанную работу.
9.8 Деформация слоя
Весь текст сейчас находится на этикетке, но существует одна проблема: бутылка выглядит объемной, тогда как этикетка выглядит неправдоподобно плоской на круглой поверхности бутылки. Поэтому последний эффект, который вы примените, будет заключаться в деформировании этикетки и ее содержимого для достижения реалистичного соответствия с формой бутылки.
Ранее в этом уроке вы деформировали слова «OliveOil» так, чтобы буквы выглядели волнистыми. Однако в этом упражнении вы примените деформирование к слою, а не к отдельным буквам. Чтобы сделать это, вы сгруппируете этикетку и
В этом уроке мы рассмотрим основы работы с инструментом «текст» в Фотошопе.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Средняя
Дата: 09.08.2011
Обновлено: 25.08.2017
Инструмент «Горизонтальный текст» (Horizontal Type Tool / T) на примере Photoshop CC (2014) (Rus)Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал?
Основы
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.
Type Tool расположен на «Панели инструментов» в Photoshop в виде буквы Т.

Расположение «Type Tool» (Инструмент «Текст») на примере Photoshop CS4
Горячая клавиша «T» - текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
- «Горизонтальный текст» (Horizontal Type) - обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве «Foreground Color» (Цвет переднего плана), по горизонтали.
- «Вертикальный текст» (Vertical Type) - текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
- «Горизонтальный текст-маска» (Horizontal Type Mask) - создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
- «Вертикальный текст-маска» (Vertical Type Mask) - написание вертикальным выделением.

Варианты инструмента «Type Tool» (Инструмент «Текст») на примере Photoshop CS4
Создание текстового слоя
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст.
На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.


Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна.
Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить.
Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.


Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои (Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Перемещение и трансформирование
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение» (Move Tool) (V). При помощи команды «Свободное трансформирование» (Free Transform) вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
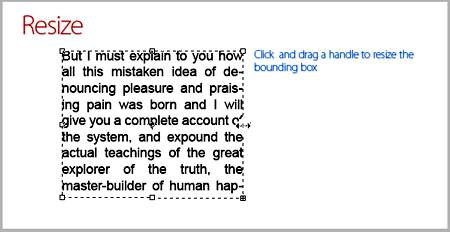
Изменить размер (Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.

Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.

Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.

Угол (Skew)
Удерживая Ctrl, тяните узелок.

Форматирование текста
Итак, если вы откроете Окно - Символ (Window - Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом.
На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта;
Font Size – настраивать размер шрифта;
Text Color – изменять цвет;

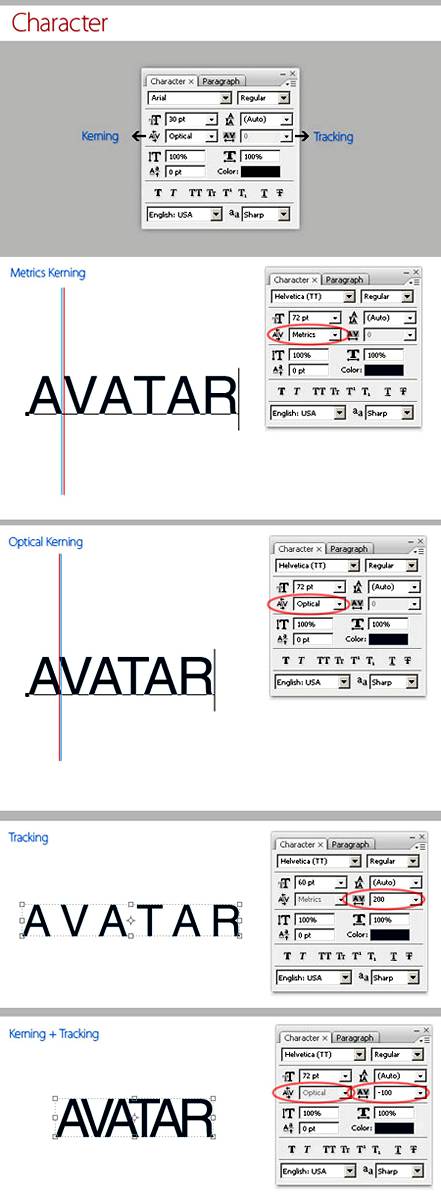
Kerning – настройка расстояний между символами внутри заданных пар;
Тracking – задавать межзнаковое расстояние;

Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально.
Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.

Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.

Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.

Варианты шрифта и текстовое оформление (Font Variants and Text Decoration)
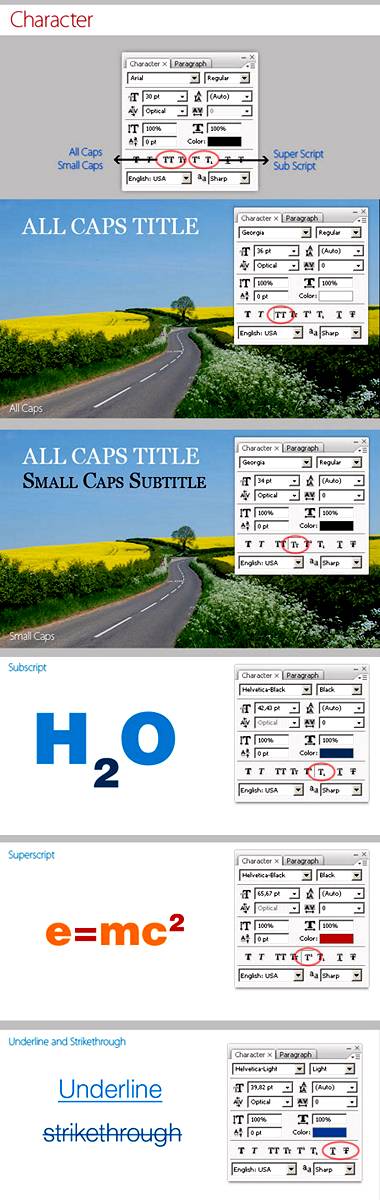
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс).
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия.
При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.

Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов.
Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.

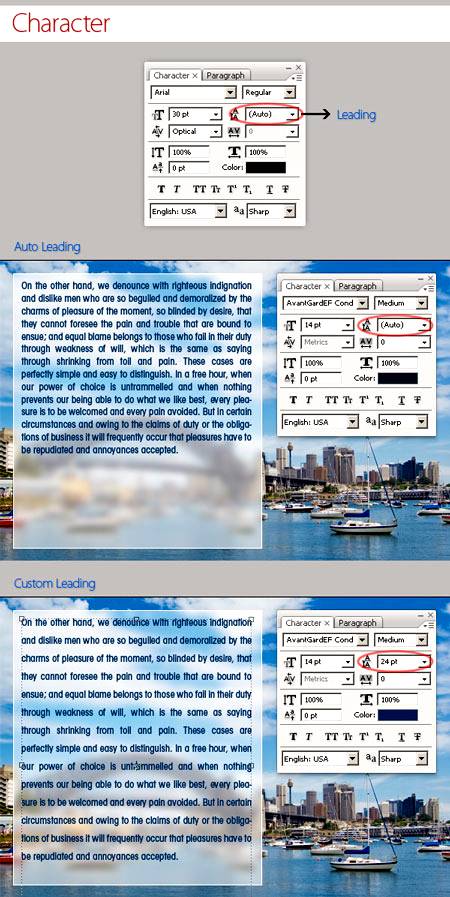
Leading. Эта функция позволяет настраивать расстояние между строками:

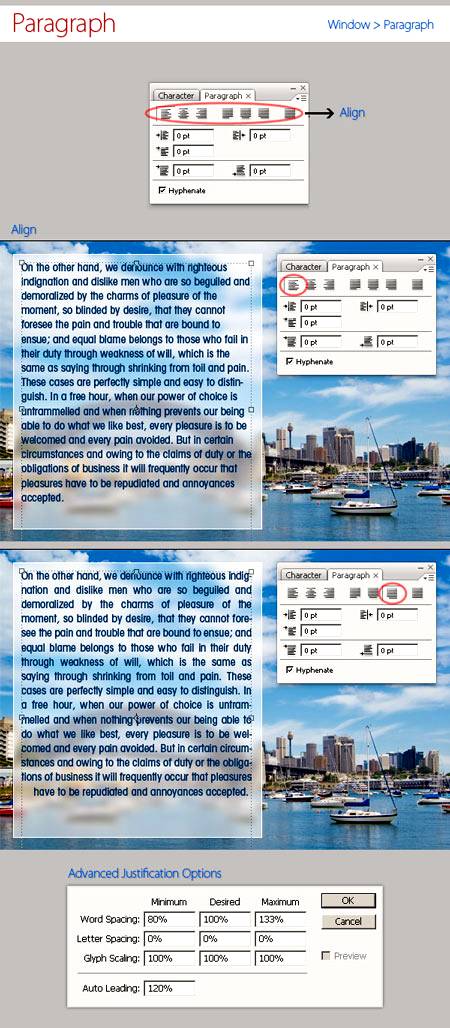
Обзор палитры Paragraph (Абзац) Window - Paragraph (Окно - Абзац).
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста).
Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю.
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph (Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling).

Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов.
Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края).

Indent Right Margin + Indent First Line (Отступ правого края + отступ первой строки абзаца).

Add Space After Paragraph (Задать пробел после абзаца).

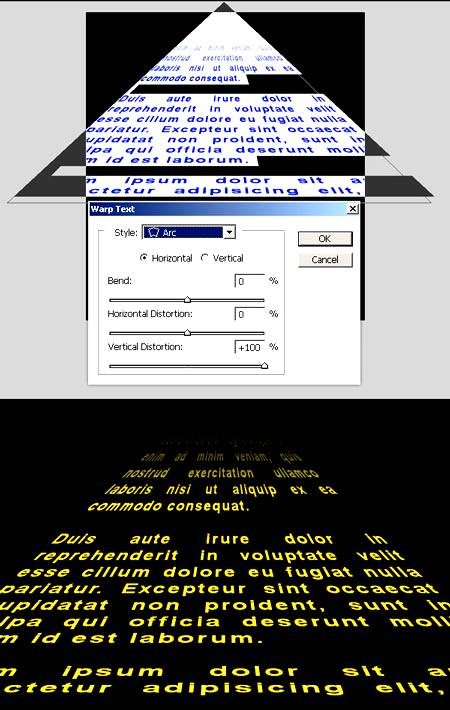
Деформация (Warp) текста
Одна из самых сильных особенностей инструмента «Текст» - способность деформировать любой текстовый слой, согласно вашим пожеланиям.
Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст» (Create Warped Text) на панели параметров.
Перед вами появится окно параметров Warp Text.
В списке Style (Стиль) можете выбрать вариант искривления.
Переключатель Горизонталь/Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления.
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.

Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).

Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.

Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур.
Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.

Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете.
При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.

Редактирование текста по контуру (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура» (Path Selection Tool) и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.

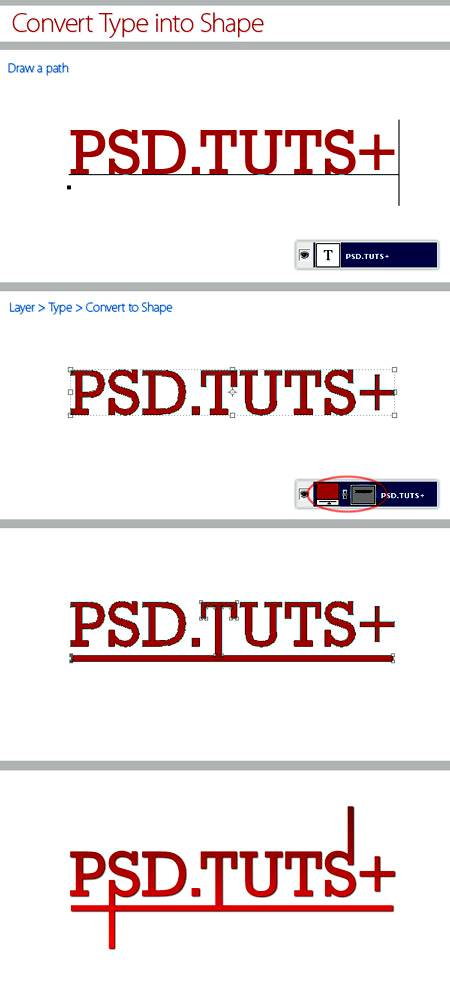
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой - Текст (Layer - Type / В Photoshop CC: Type - Convert to Shape (Текст - Преобразовать в кривые)) выберите «Преобразовать в кривые» (Convert Work Path), выберите инструмент «Выделение контура» (Path Selection Tool), кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.

Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска» (Horizontal Type Mask) и «Вертикальный текст-маска» (Vertical Type Mask).
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска» (Horizontal Type Mask), чтобы создать маску слоя на картине.

Заключение
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop.
Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента.
И для вас нет никаких границ для креатива с этим замечательным инструментом.
Хитрости и секреты, приемы работы, уроки
Особенности новой версии Индизайна
Описание плагинов, информация о плагинах для работы с Adobe InDesign
Готовые к использованию скрипты для Adobe InDesign
Описание языка, приёмов и методов программирования для Adobe InDesign
Создание диагональной дроби
Раньше мы уже рассмотрели способ создания диагональной дроби. Теперь продолжим эту тему.
1. Создание дроби в OpenType шрифтах с поддержкой дробей
Относительно небольшое количество шрифтов, таких, как например Adobe Garamond Pro, имеют хорошую поддержку дробей, и создать дробь в этом случае проще простого.

Создание диагональной дроби
Выделите дробь, затем в меню панели Character выберите команду OpenType > Fractions.
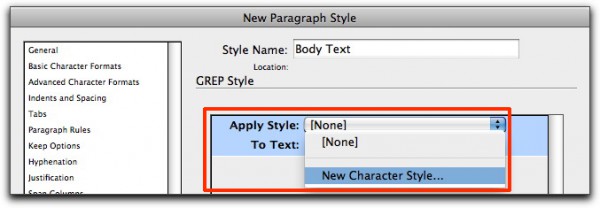
Эту команду также можно найти в Панели Управления и в опциях символьного стиля (вкладка Open Type Features).
Если вы собираетесь часто использовать эту команду, имеет смысл сделать для нее клавиатурное сокращение. Для этого зайдите в меню Edit > Keyboard Shortcuts, затем из списка Product Area выберите Panel Menus, и ниже выберите команду Character:OpenType:Fractions . В выпадающем списке Context выберите значение Text, и в поле New ShortCut задайте клавиатурное сокращение, например, Command+Shift+F (Mac) или Ctrl+Shift+F (Win).
2. Метод Find/Change
Если в OpenType шрифте присутствует поддержка fractions, то получить дробь можно тоже очень легко при помощи GREP.
Установите Find what: \d+/ \d+
Change to:
Выберите Found > Found Text $0
Задайте Change Format:
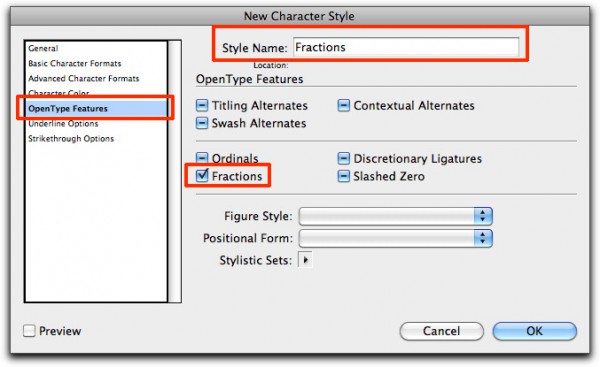
Style Options: Character Style > fraction.

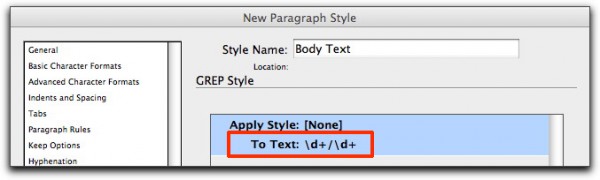
В InDesign CS4 в стиле абзаца можно задать Grep-стиль с вышеуказанным выражением.


В символьном стиле установите следующие параметры:

Необходимо учесть, что даты, записанные в таком формате:
будут обрабатываться как дроби, что неверно. В таких случаях применяйте следующее Grep-выражение:
Если в шрифте нет поддержки дробей, то процесс получения дроби придется выполнять в несколько шагов. На первом шаге идет замена верхней части дроби на superscript.
Find what: \d+/
Change to: $0
Change Format:
Для шрифтов типа OpenType с поддержкой Numerator и Denumerator установите Numerator

Для не OpenType шрифтов придется поиграться с установками документа Edit > Preferences > Advanced Type, задав свои параметры superscript Position, subscript Position и Size setting для наилучшего визуального отображения дроби. Желательно также установить кернинг для текста как оптический. Итак, в этом случае:
Change Format: superscript.
Find what:/\d+
Set Change to: $0
Set Change Format: Denumerator или subscript.
Заметьте, что после первой процедуры Поиска/Замены косая черта дроби стала типа superscript, а после второй — subscript. Теперь ей надо вернуть нормальную величину.
Set Find what: / (косая черта)
Set Find Format: subscript
Будем менять косую черту на символ Fraction Slash, который имеет юникодовский номер 2044.

Fraction Slash в панели Gliph
Change to: \x
Change Format:
Style Options: Character Style > [None]. (для удаления subscript style).
Basic Character Formats: Normal
Вот такие шаги надо сделать для получения диагональной дроби.
3. Скрипт FindChangeByList
Эту длинную последовательность шагов можно выполнить при помощи скрипта FindChangeByList, изменив файл FindChangeList.txt на следующее содержание.
Конечно, у вас должны быть в документе стили, упомянутые в этих строках. Иначе будет выдаваться ошибка скрипта.
Будет еще удобнее, если вы вместо скрипта FindChangeByList станете использовать его модифицированный вариант, опубликованный на нашем сайте. Тогда в файл FindChangeList.txt надо будет просто добавить эти строки с заголовком ***Fractions.
4. Скрипт gotfractions.jsx
При помощи этого скрипта можно обработать весь материал, поставив курсор в текст. Он не имеет диалогового окна. Если шрифт, которым набраны дроби, имеет поддержку дробей, то они примут нужный формат, а если поддержки нет, то ничего и не произойдет.
Читайте также:

