Как нарисовать бриллиант в фотошопе
Обновлено: 07.07.2024
В этом уроке вы узнаете, как создать стильные удивительно красивые алмазы и научитесь создавать обои из них.

Шаг 1.Прежде чем начать делать обои, мы должны сначала создать наш алмаз. Откройте Новый документ (Cntr+N) 350 × 350 пикселей, с белым фоном.



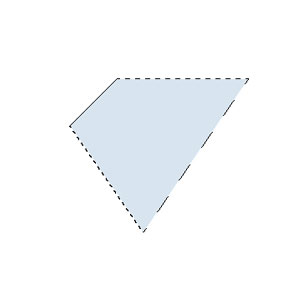
Шаг 2.Возмите Перо (Pen Tool)(P) и нарисуйте форму, как показано ниже.

Щелкните правой кнопкой мыши внутри полученной фигуры , и выберите «Образовать выделенную область» .Сделайте радиус растушевки 0 pxl и нажмите OK.

Возьмите инструмент Заливка (Paint Bucket)(D) и залейте выделение, тем голубым цветом который вы установили на переднем плане.


Хорошо, теперь мы будем использовать Прямоугольную область (М), чтобы обрезать форму. Сделайте, как показано на картинке ниже

Нажмите клавишу DELETE, чтобы урезать навеса или залейте выделенную область белым цветом. Теперь дублируйте слой. Для этого просто нажмите Ctrl+J, или просто перейдите на Слои>Создать дубликат слоя… Потом поверните этот слой по горизонтали Редактирование>Трансформирование>Отразить по горизонтали (Edit>Transform>Flip Horizontally).. И сделайте, как показано на рисунке ниже

Соедините 2 слоя, образуя форму алмаза, чтобы объединить 2 слоя нажмите Ctrl+E. Вот, что мы должны были получить.

Шаг 3.Теперь,когда мы получили наш алмаз , сделаем на него границы. Создайте Новый слой (Shift+Ctrl+N) и установите цвет переднего плана на черный. Выделите наш алмаз ( Ctrl+ клик по слою с алмазом)

Перейдите в Редактирование>Выполнить обводку… и используйте параметры указанные ниже.


Теперь время чтобы добавить какие-то внутренние границы. Создайте Новый слой (Shift+Ctrl+N) и сделайте с помощью инструмента Перо (P) как показано внизу.

Правой кнопкой мыши нажимаем и выбираем «Образовать выделенную область». После залейте выделение черным цветом.

Создайте Новый слой (Shift+Ctrl+N) и нарисуйте теперь вертикальную границу, как показано на картинке ниже.

Правой кнопкой мыши нажимаем и выбираем «Образовать выделенную область». После залейте выделение черным цветом. После делаем дубликат этого слоя и отображаем его по горизонтали, помещаем его в нужном месте. Вот как наш алмаз должен выглядеть после:


Шаг 4. Создайте Новый слой (Shift+Ctrl+N) и установите цвет переднего плана на белый. Возьмите кисть с параметрами указанными внизу. Это сделает нам хороший эффект блеска.

Шаг 5.Удалите белый слой фона и уберите значок видимости со слоя с нашим блеском. Объедините все остальные слои вместе (Ctrl + Shift + E).Вот что у вас получиться

Сделайте выделение нашего алмаза. Для это нажмите Ctrl+Щелчок по слою с нашим алмазом. И сделайте выделение обратным. Для этого просто перейдите на Выделение>Инверсия или нажмите Shift+Ctrl+I. Теперь сделайте видимым слой с блеском и удалите оставшийся за выделением блеск он нам не пригодиться. После это объедините все слои вместе (Ctrl + Shift + E).

Шаг 6. Хорошо, теперь пришло время начать делать обои. Откройте Новый документ (Ctrl+N) 1280 × 1024 пикселей.

Копируйте алмаз на новый документ и дублируйте слой 3 раза (Ctrl+J, 3 раза). Измените размер каждого их них (от большего к меньшему) нажатием (Ctrl+T).И сами выберите произвольно изменение.

Продолжайте делать дубликаты. Каждый алмаз в разном месте , со случайным углом. Сделайте это до тех пор, пока не будет заполнено примерно четверть документа:

Хорошо, теперь может ускорить этот процесс. Объедините все алмазы в один слой (не забывайте объединять без фона) и делайте снова дубликаты. Вращайте, перемещайте, чтобы выглядело по-другому.

Продолжайте это пока вы не заполните почти весь документ

Теперь сделайте видимым слой с фоном. Он должен быть белым цветом. Сделайте дубликат слоя алмазов и примените (на оригинал алмазов) размытие по Гауссу на 80 (Фильтр>Размытие>Размытие по Гауссу)

Возьмите инструмент Градиент и выберите градиент с кучей ярких цветов. Примените градиент на новом слое по диагонали.

Измените режим наложения на color (цветность). Возьмите мягкую кисть размером 800 пикс., установите цвет - белый, пройдитесь кистью по периметру обоев, уделяя внимание углам. Добавьте какой-нибудь текст.

Вот и сделали мы с вами обои с алмазами. Также можете добавить какой нибудь градиент по диагонали и поэкспериментировать со стилями слоя.
Вот вам и результат после эксперементирования.
Переводчик: Рузавин Василий
Ссылка на источник

Сложность урока: Средний
Некоторые шрифты могут намного упростить создание определённых текстовых эффектов. В этом уроке я покажу вам, как использовать шрифт, который составлен из точек, включая пару стилей слоя, чтобы создать простой и блестящий текст из бриллиантов. Итак, давайте приступим!
Итоговый результат:

1. Создаём Задний Фон
Шаг 1

Шаг 2
Дважды щёлкните по дубликату слоя с Задним фоном (Background), чтобы применить следующий стиль слоя:
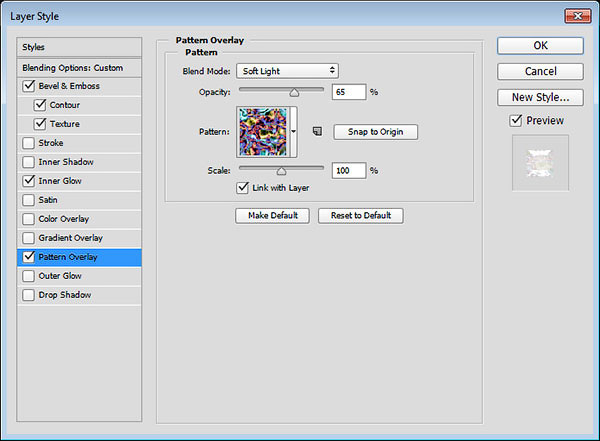
Примените стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:

Таким образом, мы стилизовали задний фон.

2. Создаём Текст и Стилизуем Первый Слой
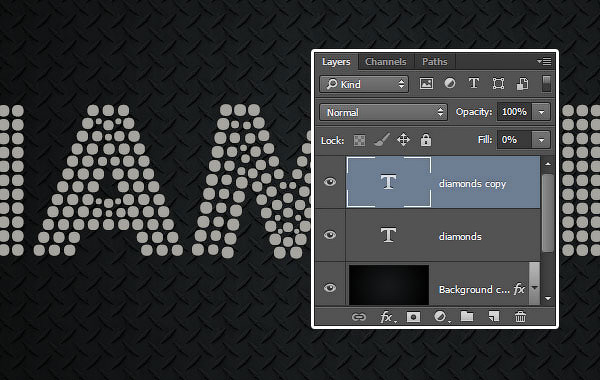
Шаг 1
Продублируйте слой с текстом, а затем уменьшите значение Заливки (Fill) для дубликата слоя до 0.

Шаг 2
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
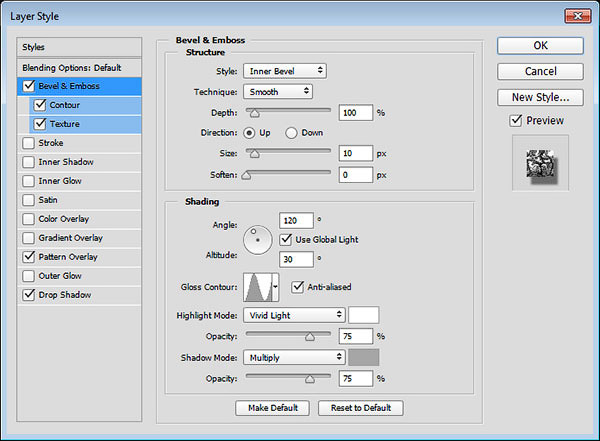
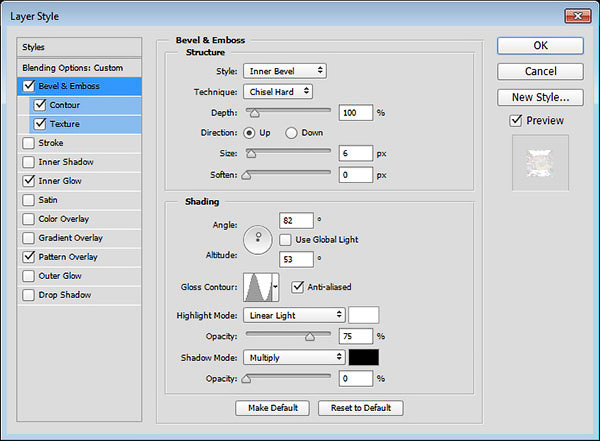
Выберите следующий стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:

Шаг 3
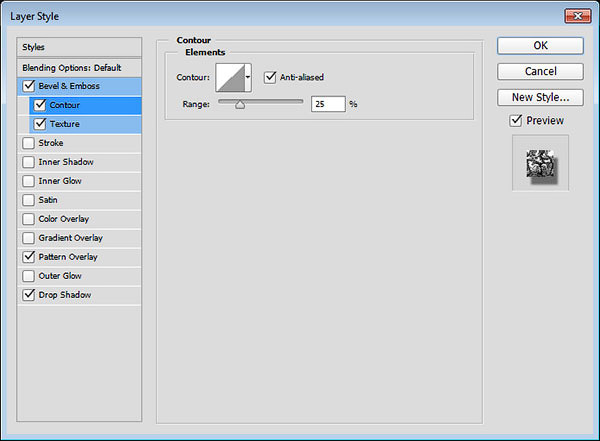
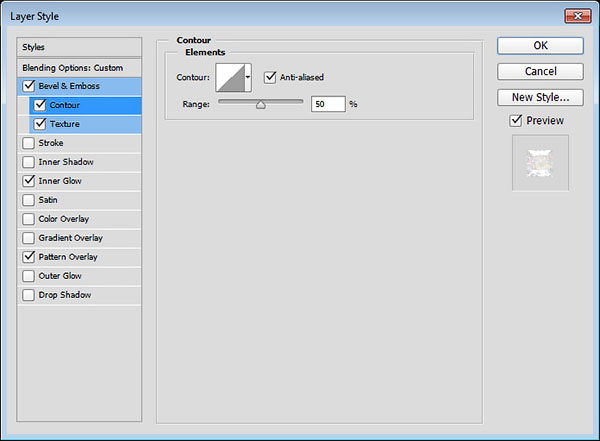
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)
- Диапазон (Range): 25%

Шаг 4
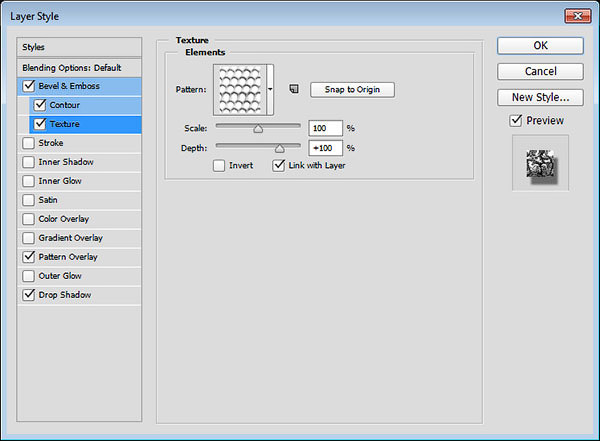
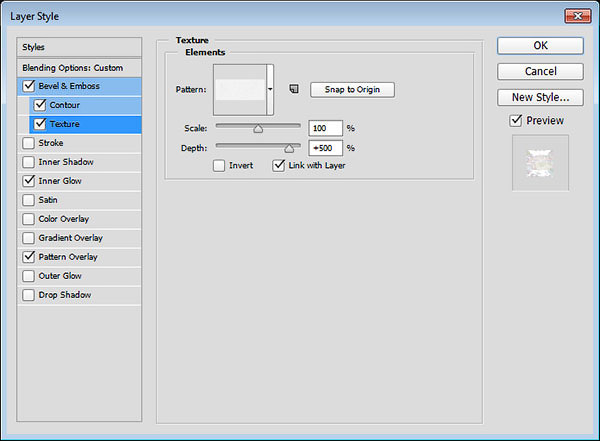
Далее, выберите следующий стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля слоя:
- Узор (Pattern): Mesh Transparent BG

Шаг 5
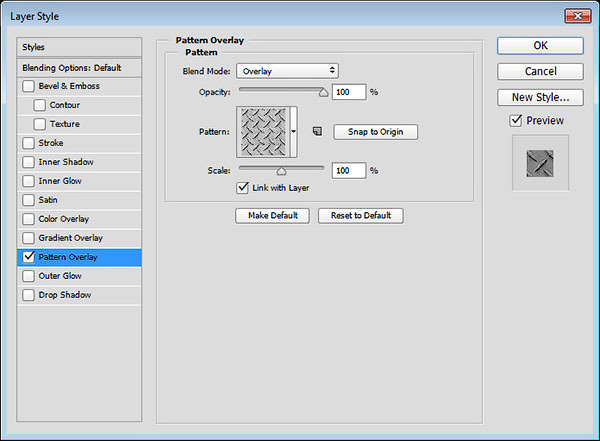
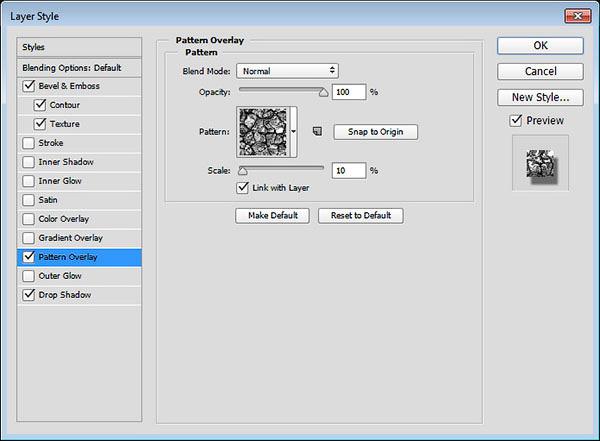
Примените стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:

Шаг 6
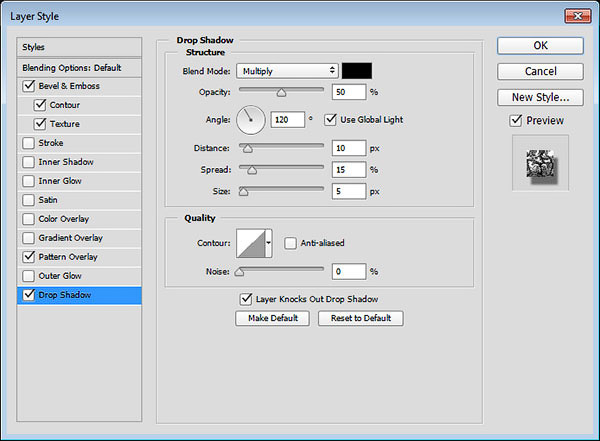
Примените стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:

Итак, мы создали первый слой с эффектом.

3. Стилизуем Второй Слой с Текстом
Шаг 1
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
Выберите следующий стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Метод (Technique): Жёсткаяогранка (Chisel Hard)
- Размер ( Size): 6
- Контур Глянца ( Gloss Contour): Ring
- Уберите галочку в окошке Глобальное освещение ( Global Light)
- Угол (Angle): 82
- Высота (Altitude): 53
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)
- Режимподсветки (Highlight Mode): Линейныйсвет (Linear Light)
- Режимтени (Shadow Mode) – Непрозрачность (Opacity): 0%

Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)

Шаг 3
Далее, выберите следующий стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля слоя:

Шаг 4
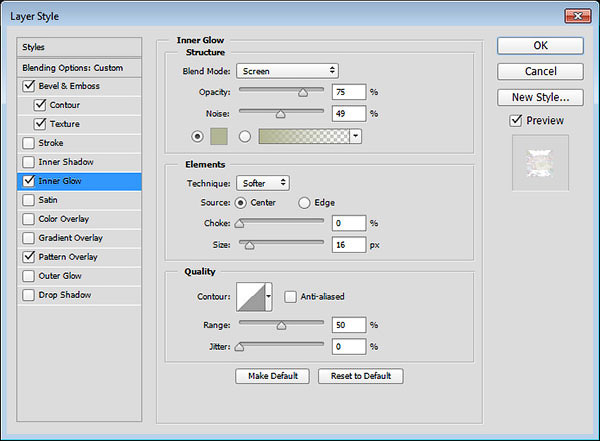
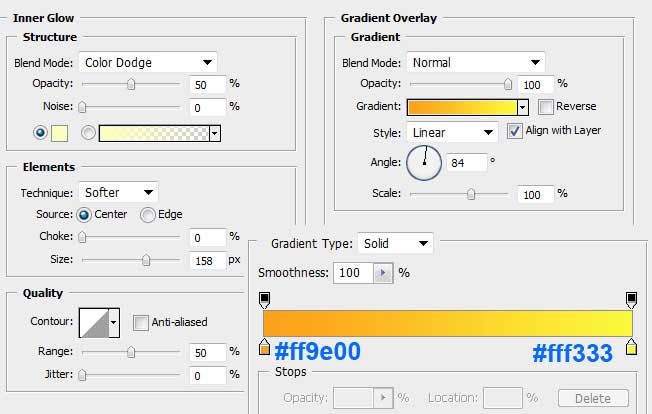
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:

Шаг 5
Примените стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения ( Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 65%
- Узор (Pattern): Туманность (Nebula)
Примечание переводчика: в качестве узора туманности, вы можете использовать любую радужную текстуру, с помощью данного узора автор добавляет цвет на кристаллы.

Итак, мы стилизовали второй слой с текстом, добавив немного цвета с помощью стиля слоя Наложение узора (Pattern Overlay), а также добавили блеск с помощью стиля слоя Тиснение (Bevel and Emboss).

4. Добавляем Световые блики
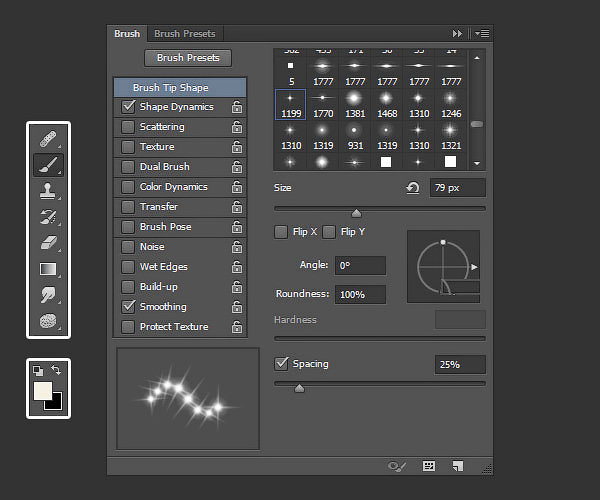
Шаг 1
Форма отпечатки кисти (Brush Tip Shape)

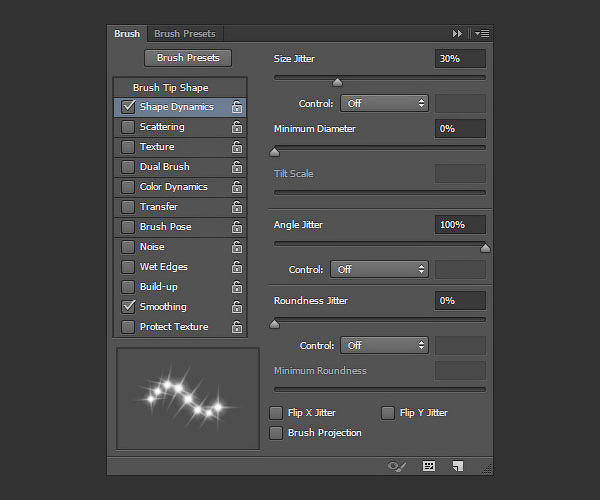
Другая динамика (Shape Dynamics)

Шаг 2
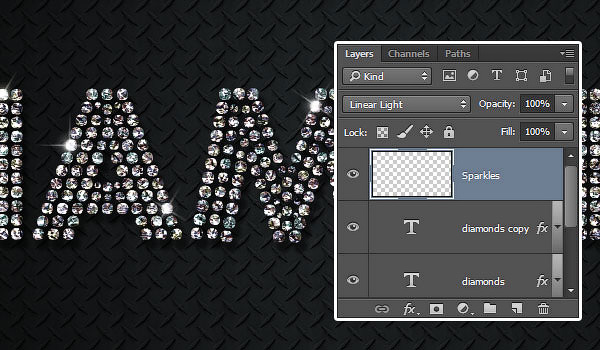
Создайте новый слой поверх всех остальных слоёв, назовите этот слой Блеск (Sparkles). Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light). Далее, добавьте блестящие блики на края текста.

Поздравляю! Мы завершили урок!
В этом уроке мы создали простой задний фон и два слоя с текстом. Далее, мы стилизовали оба слоя с текстом с помощью стилей слоя, чтобы создать эффект, похожий на кристаллы. В заключение, мы добавили пару бликов, чтобы сделать текст более выразительным.
Главная » Как нарисовать алмаз в Photoshop
Как нарисовать алмаз в Photoshop



Рисование основного векторного объекта
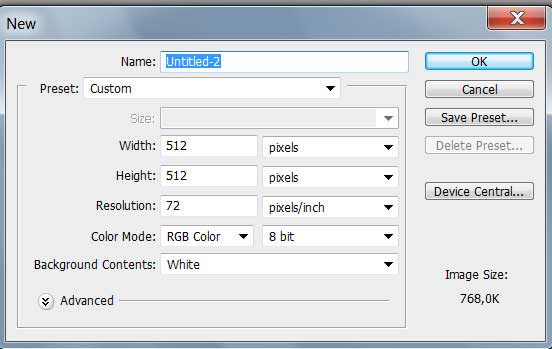
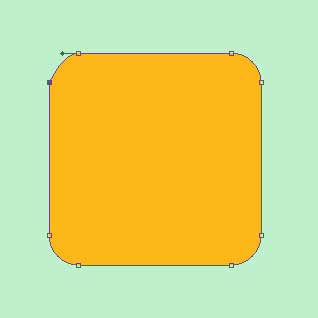
Для начала создайте новый документ, например, с такими параметрами:


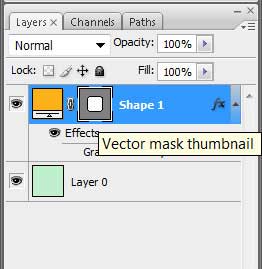
Чтобы сделать будущему алмазу грани нужно выровнять сглаженные углы. Воспользуйтесь инструментом Convert Point Tool. Для начала нужно выделить векторную маску слоя, чтобы можно было работать с объектом.

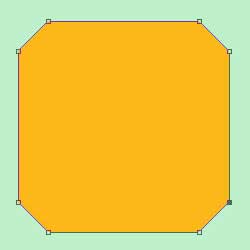
Каждое закругление имеет две векторные точки. Два раза щелкните по каждой этим инструментом.

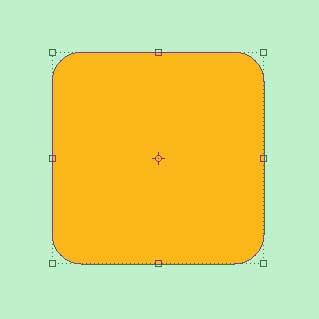
После проделанного действия, должен получиться следующий векторный объект:

Создание второго векторного объекта копированием первого
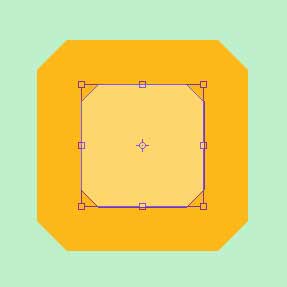
Теперь копируем слой с векторным объектом, поменяем его цвет на более светлый, выделяем и, зажав кнопки Shift+Alt, масштабируем новый объект так, чтобы он оказался внутри основного объекта.

Рисование граней алмаза инструментом Pen Tool
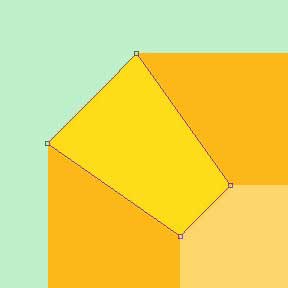
Создадим другие грани для алмаза. Возьмите инструмент Pen Tool и нарисуйте слева вверху векторный объект:

Нарисованный объект нужно разместить по всем сторонам алмаза. Для этого скопируйте каждый слой, поверните объект и расположите, как показано на изображении.

Настройка параметров слоя основного векторного объекта
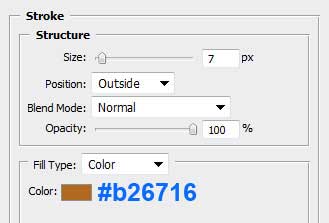
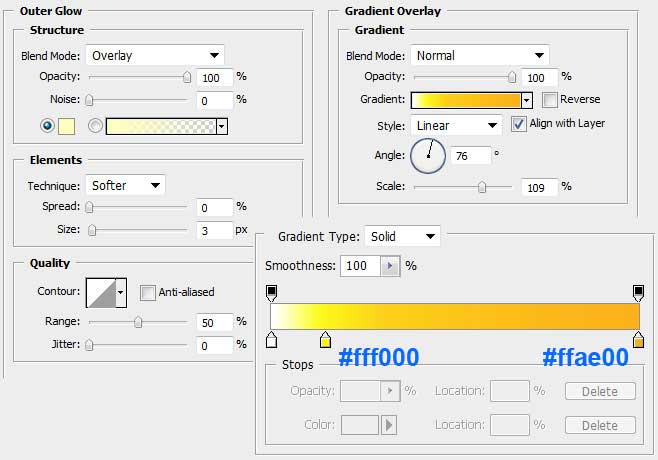
Для того, чтобы раскрасить алмаз нужно каждому слою, на котором находится векторный объект, установить определенные параметры. Давайте начнем с первого основного объекта, настроим свечение, градиентную заливку и контур:


После настройки параметров слоя должен получиться такой алмаз:

Установка параметров слоя для второго объекта
Теперь нужно настроить слой с центральным векторным объектом. Установим параметры для свечения и градиентной заливки:

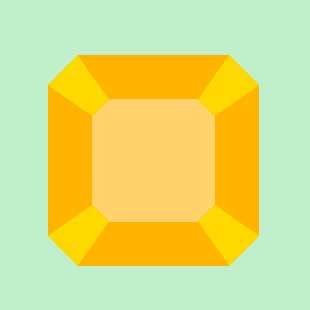
Когда настройки сделаны, можно посмотреть, как выглядит бриллиант:

Настройка слоев для векторных объектов-граней алмаза
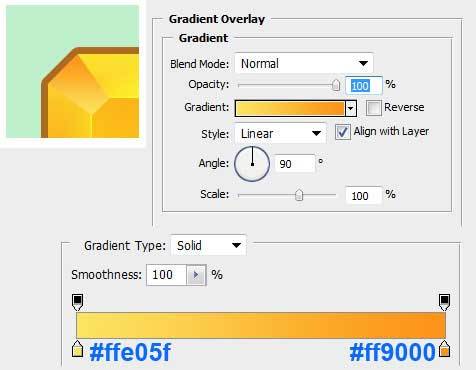
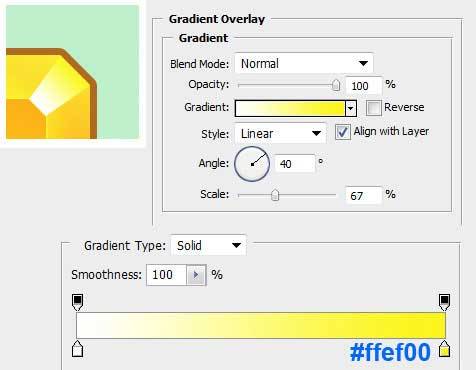
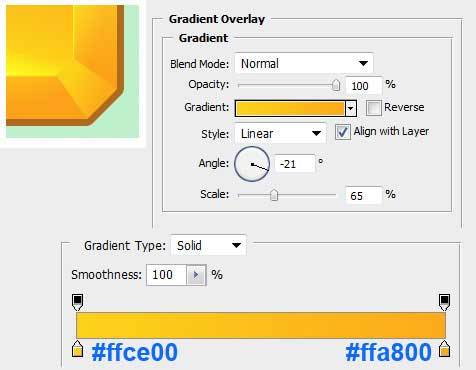
Для остальных граней алмаза также нужно настроить параметры слоя. Установим для каждого свою градиентную заливку.





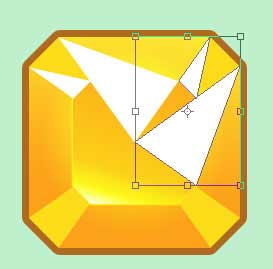
Добавление дополнительных эффектов для алмаза

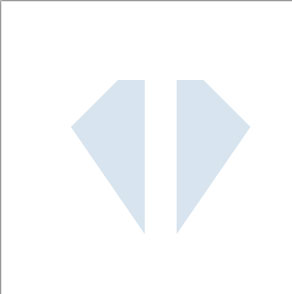
Теперь нужно нарисовать два векторных треугольника используя инструмент Pen Tool, как показано на изображении:

После того, как вы нарисуете два векторных треугольника (желательно на одном слое, на одной векторной маске) нужно будет скопировать их повернуть копию на девяносто градусов по часовой стрелке, как показано на картинке:

То же самое нужно проделать с двумя остальными объектами-треугольниками. Должно получиться следующее:

Создайте папку (группу) и поместите туда все слои, на которых находятся векторные треугольники. Назначьте в настройках группы для режима blending mode параметр soft light со значением 73%. Должен получиться такой алмаз.

Рисование, Дизайн и Разработка игр
Главная » Как нарисовать драгоценный камень в Photoshop
Как нарисовать драгоценный камень в Photoshop



Сначала рисуем самый большой вариант, а потом его уменьшим. Рисование алмаза будем делать последовательно.
Рисование первого векторного объекта
Создайте новый документ со следующими параметрами:

![]()

Затем поверните объект, как показано на изображении.

Рисование граней алмаза инструментом Pen Tool
Перед тем, как начать рисование основных граней алмаза, давайте установим центральную точку объекта, она поможет расположить их в дальнейшем. Создайте новый слой и нарисуйте на нем центральный пиксель в любом месте.

Чтобы поместить пиксель в центр объекта нужно проделать следующие действия:

Сначала нажмите кнопкой мыши на левый угол объекта, затем на центральную вспомогательную точку, которую мы нарисовали раньше, затем на нижний угол и опять на левый угол, чтобы замкнуть фигуру.
Когда первая грань нарисована, то можно на ее основе сделать остальные. Скопируйте слой с векторным треугольником и для наглядности поменяйте цвет объекта.
Точно также нужно создать другие грани, должно получиться следующее:

Настройка параметров слоев для векторных граней-треугольников
Для каждой грани нужно применить свои параметры градиента.







К основному векторному объекту примените только параметр контура, как показано на изображении:

Создание второго векторного объекта
Теперь нужно нарисовать еще один такой же объект в центре основного. Это будет верхняя грань алмаза. Сделаем это при помощи копирования слоя основного векторного объекта, далее зажав кнопку Shift, уменьшим масштаб нового объекта, как показано на рисунке.

Назначьте следующие параметры слою объекта:

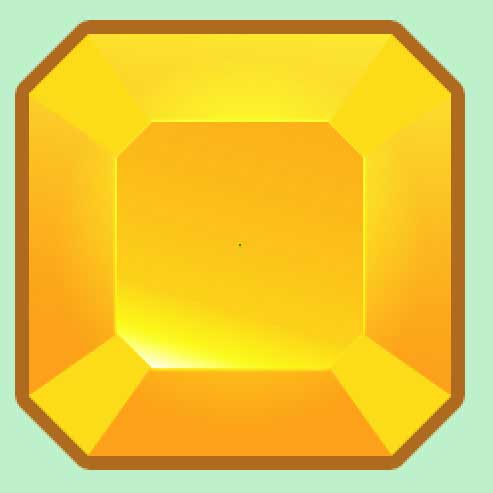
Должен получиться такой драгоценный камень:

Добавление световых эффектов граням алмаза
Добавим к драгоценному камню еще несколько световых эффектов. Для этого создайте треугольник и на его основе еще два. Разместите их так, как указано на изображении.



Примените следующие настройки для каждого слоя:



Добавление дополнительных эффектов для алмаза
Давайте добавим алмазу небольшое подсвечивание из линий и тень, чтобы придать объем. Создайте новый слой и нарисуйте белые линии, как показано на изображении.

Подсказка. Чтобы рисовать прямые линии при помощи инструментов Brush Tool и Pencil Tool, как это делается при создании векторного объекта, сначала нажмите на начальную точку, затем зажмите клавишу shift и нажмите на следующую, туда, куда нужно провести линию.
Сделаем еще небольшие штрихи, добавим подсвечивание для линий.

В итоге должен получиться такой драгоценный камень, который можно уменьшить в масштабе и применить в качестве спрайта для игры.

Читайте также:

