Как нарисовать дерево в adobe illustrator
Обновлено: 07.07.2024
Здравствуйте, Меня зовут Юрий. Мне 27 лет, из них 7 лет работаю в сфере полиграфического дизайна. С недавних пор начал пробовать себя в качестве художника-иллюстратора и хотел бы поговорить об одном моменте.
С того времени, как у меня на руках оказался планшет, я задумался - а каково это, рисовать деревья и что для этого нужно? Информации во всемирной сети об этом было немного, а работ, нарисованных на планшете, с большим количеством листвы и того меньше. Это и послужило поводом для написания этого небольшого урока.
Данная статья, прежде всего, будет полезна начинающим художникам, но, надеюсь, может пригодиться и более опытным людям. Обладание планшетом желательно, урок идет в расчете на него.
Прежде всего начнем с того, что не надо делать. Если у Вас много свободного времени, то можете провести ближайшие несколько недель вырисовывая каждый листочек. Этого я делать категорически не советую, есть более легкий и доступный путь.
Итак, Вы полны решимости в "выращивании" собственного дерева, а то и целого леса? Тогда начнем.
Перво-наперво, сверните будущий "холст" для шедевра и создайте новый документ до 1024*1024 pix. В нем мы будем создавать свои собственные кисти, после чего разберемся с несколькими параметрами, которые существенно облегчат нам жизнь.
Проблема всех новичков - это боязнь разобраться как работают кисти в Photoshop, на что влияют многие параметры и для чего они нужны. Это не наш метод, кисти надо любить, холить и лелеять. Тогда кисти ответят Вам тем же.
Возвращаемся к новому документу, который мы создали и начинаем делать заготовки будущих листьев. Для подготовки этого урока я создал 4 разных кисти:
1) самая густая листва
2) Листьев поменьше
3) 3 листика
4) одиночный лист
Первая и основная кисть у нас пойдет на создание основного массива будущего дерева. Вторая и третья - больше для корректировки формы и создания дополнительных деталей. Четвертая - для добавления отдельных листьев на крону, чтобы она не смотрелась однообразно.
В интернете много описаний того, как создаются кисти. Основные моменты - размер документа до 1024*1024 пекселей, рисовать надо на белом фоне черным цветом. Черный цвет в кисти будет самым непрозрачным, белый наоборот - прозрачный. Все оттенки серого будет иметь различную прозрачность в зависимости от близости к черному или белому.
Итак, рисуем листья. Тут все зависит от Вашей фантазии и предпочтений. У меня получилось что-то абстрактное, гибрид березы и клена с примесью тополя.
После того, как все кисти нарисованы, нужно добавить их в набор кистей. Идем в меню "Edit" и нажимаем там "Define Brush Preset". В появившемся диалоговом окне выбираем имя кисти и вуаля, готово. Наша кисть появилась в наборе, диалоговое окно которого вызывается нажатием клавиши F5
Добавляем поочередно все нарисованные кисти и приступаем уже непосредственно к созданию неповторимого пейзажа.
Сперва необходимо неметить и нарисовать ствол дерева с ветками на отдельном слое. Фон я сделал грязно серым, дерево серо-коричневым. Но на данном этапе это пока не важно.
Далее создаем слой ниже дерева и настраиваем кисти.
В окне Brushes нас интересуют три основных группы:
1) Shape Dynamics - динамика формы
2) Scattering - Рассеивание
3) Color Dynamics - динамика цвета
Теперь по порядку:
1) Динамика формы отвечает за изменения размера кисти во время рисования. Основной параметр Size Jitter лучше оставить на нуле. Контроль выставить на Pen Pressure. В итоге сильное нажатие будет оставлять самые большие листья, слабое - поменьше. Второе - Angle Jitter так же оставить на нуле. Контроль - Direction. При рисовании будет учитываться направление мазка и кисть будет поворачиваться соответственно направлению. Это помогает несколько избежать одинаковых участков в изображении. Остальное в этой вкладке можно не трогать.
2) Рассеивание говорит само за себя - то, на сколько далеко изображение будет появляться от центра кисти. Параметр Scatter имеряется в процентах. Чем больше - тем дальше от центра рисует кисть. Тут нужно самим попробовать выставлять разные значения и понять, как вам более удобно и как больше подходит для рисунка. В моем случаи это было примерно 200%. Так же лучше выставить контроль на Pen Pressure. В совокупности с параметрами Shape Dynamics при сильном нажатии у нас будут появляться большие листья на большем расстаянии друг от друга.
3) Динамика цвета отвечает за варьирование цветовой гаммы кисти от выбранного цвета в палитре. Нужные параметры:
- Hue Jitter - то, на сколько сильно будет отклоняться оттенок кисти по шкале цветности. Чем выше процент, тем сильнее цвет уйдет от выбранного. В нашем случае будет достаточно 4-5%, чтобы цвет листьев не сильно вырьировался и не появлялись совсем ненужные нам оттенки.
- Saturation Jitter - вариации насыщенности. Я не трогал, но Вы можете попробовать поэксперементировать.
- Brightness Jitter - на сколько может отклоняться яркость кисти в сторону белого и черного цветов. В моем случае 10-12%.
Теперь, когда основные параметры разобраны, можно немного потренироваться, чтобы понять как ведут себя кисти, после чего начинать рисовать листву. Выбираем основной цвет и вперед.
1) Несколькими мазками первой кисти я обозначил крону за стволом.
2) Используя кисть №2 обозначил нижние ветки.
3) Создаем новый слой выше ствола. Кистями 1-3 рисую крону на переднем плане.
4) На этом этапе я сменил оттенок кисти к более светлому тону. Крона стала гуще, как на переднем плане, так и на заднем.
5) Добавим немного объема нашему дереву, если вы не сделали этого раньше.
6) Немного прибавим насыщенности заднему плану.
7) Добавим желтоватых листьев для настроения.
8) Подрисуем траву на передний план и немного подправим задний (кисть, опять же, удобнее сделать самим, как я и поступил).
9) И на последнем этапе я сделал градиентную заливку на небо, откорректировал цвет и яркость некоторых слоев, подрисовал пару облаков и жесткой квадратной кистью, с включенным параметром Scattering, добавил мазков повех кроны, чтобы работа не смотрелась скучной и однообразной.
Итак, наша работа готова. За полчаса родился довольно милый и радующий глаз пейзаж. Из этих 30 минут ваш покорный слуга две трети времени провел подготавливая иллюстрации для этого урока.
Это конечно не шедевр, но я преследовал другую цель - показать, как может быть эффективна работа с кистями, если с умом подойти к решаемой задаче. Дело можно не ограничивать четырьмя кистями, не обязательно должны быть листва деревьев или трава. Это могут быть любые массивы - пузыри, волны на воде, стайки насекомых в воздухе, облака и многое другое.
Но так же не стоит забывать, что этот метод не панацея и всего лишь служит определенным целям в вашей работе. Главное умело использовать его тогда, когда он действительно необходим. Не забывайте эксперементировать, читать уроки, учиться у своих коллег и вырабатывать свой неповторимый стиль.
Текстуры дерева являются одними из самых востребованных среди дизайнеров. В этом уроке мы узнаем как всего за несколько минут самому сделать деревянную текстуру в Illustrator.
Шаг 1. Рисуем квадратик
Создадим новый документ (Ctrl+N), в нем нарисуем квадрат (М, рисуем с зажатым shift), уберем обводку, если была и зададим какой-нибудь коричневый цвет заливки, например R-168 G-124 B-79. Создадим дубликат нашего квадрата (Ctrl+C, Ctrl+F). Зажав Alt равномерно сожмем его сначала по вертикали, а потом по горизонтали примерно как показано на рисунке. Зальем его, скажем, 40% серым из панели заливок.

Шаг 2. Магия
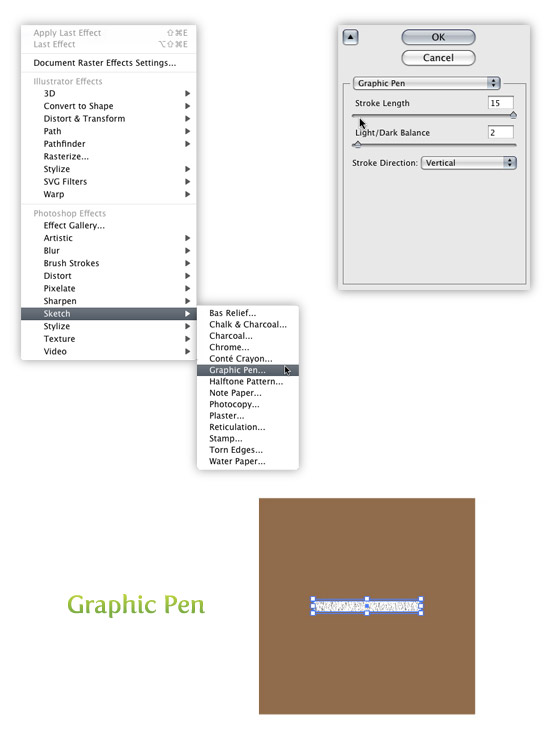
Выделим наш серый прямоугольник. Зайдем в Эффекты - Эскиз - Тушь (Effect - Sketch - Graphic Pen). Выставим следующие значения:
Длина штриха (Stroke Length) = 15
Тоновый баланс (Light/Dark Balance) = 2
Направление штрихов (Stroke Direction) = Vertical
Получим примерно такое:

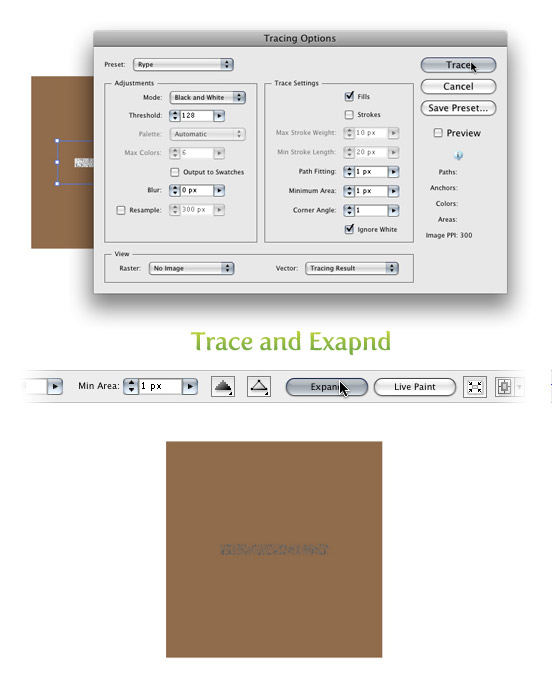
Не снимая выделения идем в меню Объект - Развернуть вид (Object - Expand Appearance). Далее произведем трассировку нашего пока еще растрового рисунка. Идем в меню Объект - Быстрая трассировка - Параметры трассирования (Object - Live Trace - Tracing Options). Выберем следующие значения:
Режим (Mode): Black and White
Подгонка контура (Path Fitting): 1px
Минимальная площадь (Minimum Area): 1px
Главный угол (Corner Angle): 1
Игнорировать белый (Ignore White): ставим галочку
И вот что у нас вышло:

Нажмем кнопку Развернуть (Expand) в панели свойств объекта и перейдем к завершающему шагу.
Шаг 3. Наводим красоту
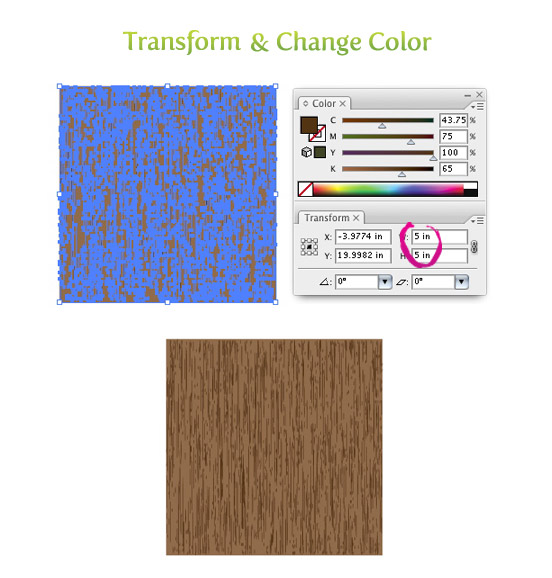
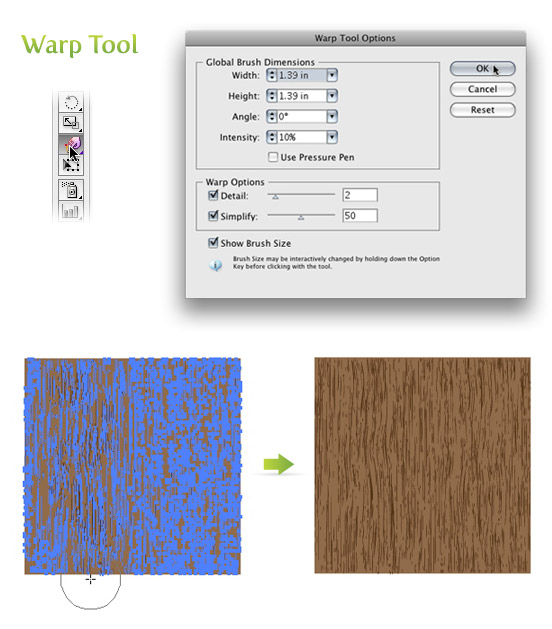
Выделим наш преобразованный прямоугольник и растянем его по углам квадрата (V). Следите за тем, что бы линии не выходили за границу квадрата, иначе текстура выйдет не ровной. Зададим цвет линий, например R-99 G-69 B-42. Ого, уже, можно сказать, готовая текстура. Но мы добавим еще кое-что. А именно - завитушки. Перво-наперво воспользуемся инструментом Деформация (Wrap tool, Shift+R). Поставим небольшие значения на свой вкус и поводим по нашим линиям, что бы они слегка изогнулись. Далее возьмем инструмент Воронка (Twirl tool) в том же наборе. Опять-таки поставим небольшие значения, желательно, что бы кисть вышла овальной. Нажимаем где-нибудь и наслаждаемся закручиванием наших линий в деревянные колечки.

Наша текстура готова. Поместим её на панель заливок и теперь все наши объекты мы можем делать деревянными. Создавая дубликаты текстуры и придавая разные цвета фону и линиям, можно достичь очень хороших результатов. Еще одной приятной вещью является то что наш рисунок абсолютно векторный и подходит для создания изображений для микростоков.

В этом уроке вы узнаете, как создать векторную деревянную текстуру, используя простые техники и стандартные инструменты Adobe Illustrator. Я уверен, что после изучения этого урока, вы поработав в Adobe Illustrator не больше 10 минут, легко сможете самостоятельно создать подобную текстуру, используя ее в своих стоковых иллюстрациях, иконках или веб интерфейсах.
Шаг 1
Берем инструмент Adobe Illustrator - Polar Grid Tool и кликаем на пустом месте текущего документа. Это действие откроет диалоговое окно с настройками инструмента. Устанавливаем параметры, указанные на рисунке ниже и нажимаем кнопку OK.


Вы также можете управлять параметрами сетки в процессе ее создания. Для увеличения и уменьшения количества окружностей используйте клавиши стрелок вверх и вниз.

Шаг 2
Заливаем полученную группу окружностей радиальным градиентом, который состоит из двух оттенков коричневого цвета.

Для управления цветом я использую режим HSB.

Шаг 3
Уменьшим ширину группы окружностей, трансформируя их в эллипсы, используя инструмент Direct Selection Tool (V).

Теперь повернем их на некоторый произвольный угол.

Шаг 4
Дважды кликаем по иконке Warp Tool (Shift + R) в Tool bar, для того чтобы вызвать диалоговое окно с его настройками. Устанавливаем параметры, указанные на рисунке ниже.

Теперь деформируем эллипсы, для того чтобы придать им вид волокон древесины.

Шаг 5
При помощи инструмента Adobe Illustrator - Rectangle Tool (M) создадим прямоугольник, который должен ограничить нашу текстуру. Вы можете уменьшить прозрачность (opacity) прямоугольника. Это поможет выбрать место его расположения.

Выделяем все созданные объекты, затем нажимаем на Crop в панели Pathfinder.

Таким образом, мы получили деревянную доску.
Шаг 6
Использование панели Pathfinder приводит к созданию множества лишних объектов.

Это лишняя информация, несомненно, увеличит размер вашего векторного файла. Если вы создаете подробную текстуру, которая содержит множество объектов, то лучше использовать другой метод. Вернемся к предыдущему шагу. Выделяем прямоугольник и текстуру, затем в меню Adobe Illustrator переходим Object > Clipping Mask > Make или используем Cmd / Ctrl + 7


Заблокируйте подслой с Clipping, затем берем Eraser Tool (Shift + E) и, удерживая клавишу Opt / Alt, удаляем невидимые части текстуры.


Таким образом, мы получили минимальное количество точек и объектов.
Шаг 7
Вы можете комбинировать несколько групп эллипсов, регулировать цвета радиального градиента и параметры Warp Tool для получения большого разнообразия текстур.


Шаг 8
Описанным выше способ я создал восемь досок.

Теперь создадим прямоугольник с заливкой темно-коричневого цвета. Поместим этот прямоугольник ниже всех объектов для того чтобы заполнить пробелы между досками.

Создадим еще один прямоугольник и поместим его выше всех объектов. Заливаем его радиальным градиентом, который содержит два оттенка коричневого цвета. Применим к нему режим смешивания Overlay.

Таким способом мы можем изменять цвет и освещение деревянной текстуры.
Шаг 9
Для создания более яркого освещения создадим эллипс, который залит эллиптическим градиентом от серого к черному цвету. Применим к нему режим смешивания Color Dodge.


Надеюсь, вам пригодятся техники работы в иллюстраторе, описанные в этом уроке. Вы сможете применять полученные знания при создании иллюстраций, иконок или веб-интерфейсов.

Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
0 Здравствуйте, Ярослав. Спасибо большое за Ваши уроки и за сайт. Очень полезно и интересно. Это мой первый урок, поэтому я немного запуталась. Когда я блокирую подслой с Clipping, а затем стираю, то у меня стирается и сама коричневая структура. Это так и должно быть? И еще подскажите, пожалуйста. После создания одной доски, другие доски можно создавать копируя первую? Я попыталась, но скопировался только контур прямоугольника. 0 Можно и не стирать, я просто этим уменьшаю размер файла. Стирать нужно деревянную структуру, которая не видна. По моему на рисунке это четко видно.Перед тем как что-то копировать нужно это выделить. Если у вас копируется только контур, значит только он и был выделен. 0 У меня, несмотря на блокировку подслоя, стирается и невидимая, и видимая деревянная структура. Что я делаю не так? 0 0 Захожу. Но она же заблокирована, стираться не должно бы. 0 Правильно, контур маски не стирается, а сама текстура стираться будет. Не заходите за контур маски и дело концом 0 Понятно. Еще раз спасибо за объяснения. Вопросы дилетантские, поэтому стесняюсь спрашивать, а понять хочется. 0 Не в коем случае не стесняйтесь, я здесь чтобы помочь 0 Спасибо большое, Ярослав. Ваши уроки такиеполезные. А для начинающих - просто находка. Объяснения ваши понятны.
Скажите, пожалуйста, а есть где-то урок как создать подобный текст? 0 Урока нет, можно посмотреть исходник, я уже сам не помню детали 0 К сожалению не смогла сама разобраться. Там три слоя, к двум скорее всего применены какие-то эффекты, а потом они видимо разобраны. Я знаю как такое делается в Фотошопе, с ним я на ты, а вот Иллюстратор - пока для меня только по урокам. 0 0 Да, я скачала и там увидела что 3 группы. 1 - сами буквы, и 2 других - разобранные пути. Моих знаний не хватило. Но я сейчас нашла урок в интернете с подобными буквами. буду осваивать. Спасибо. 0 0 Только там растровые эффекты. Если для стоков, то не подойдет 0 Ну вот! Не успела и сделать все по уроку. А можно потом все проэкспандить для стока? 0 Растровые эффекты развалятся на чистый раст, то есть нет смысла 0 Спасибо, Ярослав. Значит не годится этот метод. Попробую еще поискать. 0 0 Нет, там тоже растровые эффекты. Ладно, залезу в свой исходник и где-то отпишусь, наверное, на форуме. Напомните, если это не случится в ближайшие дни 0 0 0
Привет, хорошо, что напомнили, сорри
Так, исходного файла с текстом не нашлось, ну и ладно.
Делаем так
1. Переводим текст в кривые Type > Create Outlines
2. Делаем из полученного Compound Path (Ctrl + 8)
3. Если пропала заливка, то заливаем объект нейтральным серым цветом, хотя в любом случае им.
4. Дублируем объект два раза (Ctrl + F + F)
5. Выделяем верхнюю копию и смещаем ее на пару пикселей вниз.
6. Выделяем две верхние копии - Minus Front from Pathfinder panel. Получили объекты для тени. Перекрасьте их в более темны оттенок серого цвета.
7. Для исходного текста и объектов тени Multiply
Аналогичным образом вырезаются формы для бликов ниже текста. Только заливка для них светло-серая и Screen.

Текстура дерева — нужная вещь. Сегодня мы научимся быстрому и увлекательному способу создания текстуры дерева в Adobe Illustrator. Для того, чтобы добиться нужного эффекта мы используем эффект Тушь, сначала растрировав изображение. Затем при помощи быстрой трассировки вернем его в векторный формат и сделаем текстуру интересной и уникальной благодаря инструментам Деформация и Воронка.
Шаг 1
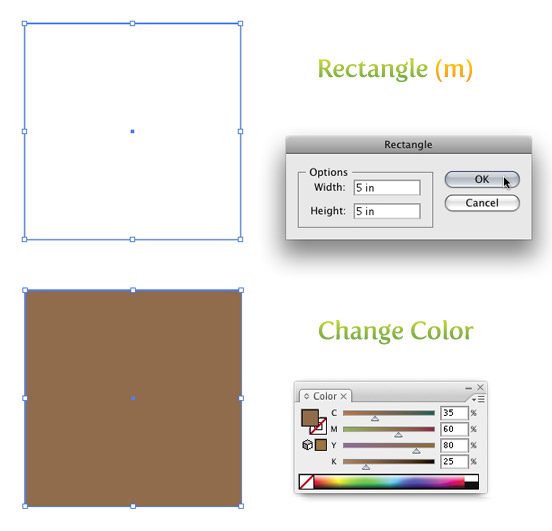
Для начала создайте квадрат с размером стороны в 5 in при помощи инструмента Rectangle/Прямоугольник (m). Проще всего сделать это, кликнув где-нибудь в рабочей области, предварительно выбрав инструмент Rectangle/Прямоугольник (m). Появится диалоговое окно, в котором вам нужно будет ввести указанные параметры. Укажите квадрату светло-коричневую заливку и отсутствие обводки.

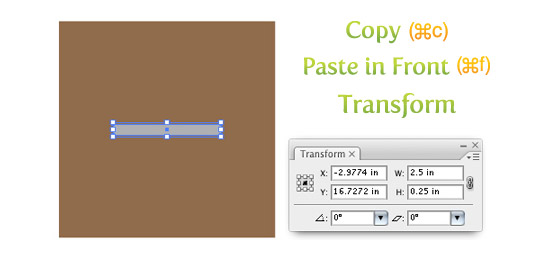
Теперь копируйте квадрат (⌘/Ctrl + c) и вставьте копию на передний план (⌘/Ctrl + f). Не снимайте выделения с последней фигуры и смените ее размеры до 2.5 in на 0.25 in при помощи палитры Transform/Трансформировать. Укажите получившемуся прямоугольнику заливку черного цвета на 40% непрозрачности.

Шаг 2
Выделите прямоугольник, созданный нами в предыдущем шаге и в меню выберите Effect > Sketch > Graphic Pen/Эффект>Эскиз>Тушь. В появившемся окне настройте параметры как показано ниже.

Шаг 3
Не снимайте выделение с получившейся текстуры и в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Теперь (также не снимая выделения с текстуры) обратите внимание на опцию Live Trace/Быстрая трассировка в панели настроек. Кликните по стрелке рядом с кнопкой Live Trace/Быстрая трассировка и выберите Tracing Options/Настройки трассировки. Или вы можете выбрать в меню Object > Live Trace > Tracing Options/Объект>Быстрая трассировка>Настройки. Настройте параметры как показано на картинке ниже.
Удобно сохранять настройки как стиль (Save Preset). Так вам будет проще воссоздать настройки. Теперь нажмите кнопку Expand/Разобрать в панели настроек.

Шаг 4
Не снимая выделения с текстуры, смените ее размер на 5 in х 5 in в палитре Transform/Трансформировать. Теперь смените цвет текстуры на более темный чем у первого квадрата оттенок коричневого.

Шаг 5
Кликните дважды по инструменту Warp/Деформация (shift + r) в палитре инструментов. Появится диалоговое окно. Вероятнее всего настройки будут указаны по умолчанию, но если это не так, нажмите на кнопку Reset/Сброс, чтобы сбросить настройки. После этого укажите в параметре Intensity/Интенсивность 10% и нажмите OK.
Выделите только текстуру, кликните по ней инструментом Warp/Деформация (shift + r) и потяните. Тяните вниз и вверх, вправо и влево, чтобы создать более правдоподобные узоры дерева.

Шаг 6
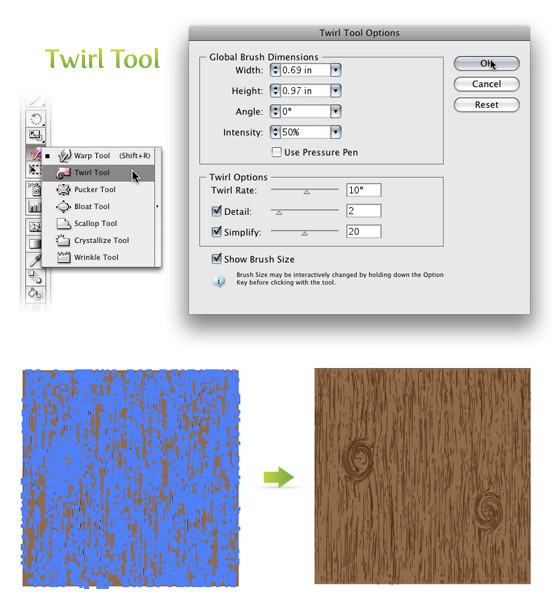
Кликните по инструменту Warp/Деформация (shift + r) в панели инструментов и удерживайте нажим мыши, чтобы открыть другие инструменты трансформации. Выберите инструмент Twirl/Воронка. С его помощью вы можете создать узлы в текстуре. Кликните дважды по инструменту Twirl/Воронка в панели инструментов, чтобы открыть диалоговое окно. Настройте параметры как показано на картинке ниже.
Выделите текстуру, кликните и удерживайте нажим в тех местах, в которых хотите создать узлы.

Результат
Экспериментируйте с текстурой дерева, чтобы создавать собственные вариации. Меняйте параметры инструментов Warp/Деформация и Twirl/Воронка.
Читайте также:

