Как нарисовать границы в фотошопе
Обновлено: 02.07.2024
Функция «Симметрия» в Фотошоп позволяет рисовать сразу несколько мазков кисти для создания зеркальных, симметричных конструкций и узоров. Она работает с инструментами Brush (B) (Кисть), Pencil (Карандаш) и Eraser (Ластик), а также с маской слоя.
Впервые добавленная в качестве технического варианта в Photoshop CC 2018, функция «Симметрия» теперь является неотъемлемой частью версии CC 2019. В неё включены все основные параметры симметрии из версии CC 2018, такие как Vertical (Вертикальная), Horizontal (Горизонтальная) и Diagonal (Диагональная) и т.д. В обновлённую версию было добавлено ещё два режима Radial (Радиальная) и Mandala (Мандала), позволяющие создавать удивительные, очень сложные симметричные произведения искусства за считанные секунды. Давайте посмотрим, как это работает.
Как рисовать с помощью симметрии в Photoshop
Сначала мы изучим основы использования симметрии для создания простых элементов. Как только мы познакомимся с основами, я покажу вам, как сочетать симметрию с маской слоя для получения более творческих эффектов.
Начнём мы с добавления нового слоя, чтобы наши мазки кисти располагались на отдельном слое. Для этого в нижней части панели слоёв кликните по значку «Новый слой».
Я уже говорил, что симметрия работает только с инструментами «Кисть», «Карандаш» и «Ластик», которые находятся на панели инструментов. Нам понадобится инструмент «Кисть» (B).
Функция «Симметрия»
Когда вы выберите один из этих инструментов на панели параметров появится значок «Симметрия» (маленькая бабочка). Кликните по нему, чтобы раскрыть список.
В Photoshop CC 2019 имеется десять различных типов симметрии, в том числе два новых варианта внизу.
Ниже приводится краткое описание возможностей каждого из десяти вариантов симметрии:
- Vertical (Вертикальная): разделяет холст вертикально и зеркально отражает мазки кисти с одной стороны на другую.
- Horizontal (Горизонтальная): разделяет холст по горизонтали и зеркально отражает мазки кисти сверху вниз или снизу вверх.
- Dual Axis (Двухосевая): разделяет холст горизонтально и вертикально на четыре равные части (верхний левый, верхний правый, нижний левый и нижний правый). Рисование в одной части отражает ваши мазки кисти в других трёх.
- Diagonal (Диагональная): делит холст по диагонали и зеркально отражает мазки кисти с одной стороны на другую.
- Wavy (Волнистая): похож на вертикальный, только с искривлённой волнистой линией вместо прямой линии.
- Circle (Круговая): мазки кисти, нарисованные внутри круга, отражаются за пределами него и наоборот.
- Spiral (Спиральная): зеркальные мазки кисти рисуются по обе стороны спирали.
- Parallel Lines (Параллельные линии): разделяет холст на три вертикальные секции с помощью двух параллельных вертикальных линий. Мазки, нарисованные в центральной секции, отражаются в левой и правой частях.
- Radial (Радиальная): разделяет холст на диагональные сегменты или «ломтики». Мазки кисти, нарисованные в одном сегменте, отражаются в других.
- Mandala (Мандала): аналогичный радиальному, но отражает мазки кисти внутри каждого сегмента, создавая вдвое больше мазков кисти, чем радиальная.
В этом уроке мы не будем рассматривать каждый вариант симметрии в отдельности, так как вы это можете сделать самостоятельно. Но в качестве примера я покажу вам работу одного из них. Я выберу Dual Axis (Двухосевая). Данный вариант представляет собой комбинацию вертикального и горизонтального вариантов, рассмотренных чуть выше.
Контур симметрии
Выбрав нужный тип симметрии из меню, на холсте создаётся контур симметрии. В данном случае мы выбрали Dual Axis (Двухосевая), контур разделил холст вертикально и горизонтально на четыре равные секции.
Изменение размера контура
Прежде чем приступить к рисованию симметрии, Photoshop предложит вам контур, чтобы при необходимости вы могли масштабировать или изменить его размер. Но обратите внимание, что контур предназначен лишь для визуальнго ориентира. Рисование симметрии действует на всём холсте, независимо от фактического размера контура. Поскольку рисование вне границы контура имеет тот же эффект, что и рисование внутри, и если вы измените размер контура, то никаких изменений не произойдёт. Поэтому в большинстве случаев вам нет необходимости изменять размер контура.
Однако, если вы хотите изменить размер контура, просто перетащите любую из опорных точек для пропорционального масштабирования контура. Чтобы изменения происходили из центра контура, в процессе перетаскивания опорной точки удерживайте Alt (Win)/Option (Mac).
Чтобы применить все изменения (даже, если вы не корректировали его размер) и выйти из команды трансформирования, нажмите галочку на панели параметров или Enter (Win)/Return (Mac) на клавиатуре.
Рисование симметрии
Теперь, ориентируясь по контуру симметрии, начните рисовать в одном из разделов. Photoshop автоматически будет копировать и зеркально отражать мазки кисти в других разделах, создавая симметричный дизайн.
Чем больше мазков кисти вы нанесёте, тем сложнее будет композиция. Даже с ограниченными навыками рисования Photoshop позволит легко придумать что-то необычное и интересное.
Как скрыть контур симметрии
Чтобы просмотреть полученный результат без дополнительного контура, на время скройте его, кликнув по значку бабочки «Симметрия» на панели параметров и выбрав Hide Symmetry (Скрыть симметрию). Поскольку контур предназначен только для визуальной справки, вы можете рисовать и добавлять дополнительные узоры к своему дизайну даже со скрытым контуром.
Как отобразить контур симметрии
Чтобы снова отобразить контур симметрии, кликните по значку бабочки и выберите Show Symmetry (Показать симметрию). И теперь контур снова виден.
Просмотр контура симметрии на панели Paths (Контуры)
Подобно обычным контурам в Photoshop, на панели Paths (Контуры) отображаются и контуры симметрии. Контур назван в соответствии с его типом симметрии (в данном случае «Dual Axis Symmetry 1»). И значок бабочки в правом нижнем углу миниатюры говорит нам не только о том, что это контур симметрии, но и то, что он в настоящее время активен. Вы можете иметь несколько контуров симметрии в одном документе, но активным может быть только один.
Параметры симметрий Radial (Радиальная) и Mandala (Мандала)
В Photoshop CC 2019 появились два новых варианта симметрии Radial (Радиальная) и Mandala (Мандала). Давайте посмотрим, как они работают.
Радиальная симметрия
Режим радиальной симметрии делит холст на диагональные сегменты или «ломтики» (подобно кусочкам пиццы). Рисование в одном фрагменте отражает ваши мазки кисти в других.
Кликните по значку бабочки на панели параметров и из выпадающего списка выберите Radial (Радиальная). Затем установите нужное количество сегментов. Значения варьируются от 2 до 12, я установил значение 5.
После этого просто начните рисовать в одном из сегментов. Photoshop будет отражать ваши мазки кисти в остальных сегментах, создавая радиальный узор.
Симметрия Мандала
На панели параметров нажмите на значок бабочки и из списка выберите Mandala (Мандала). Теперь, подобно радиальной симметрии, выберите нужное вам количество сегментов. В радиальной симметрии максимальное значение сегментов можно установить 12, Мандала ограничена 10. Я выбрал 8.
Затем так же начните рисовать в одном из сегментов. Photoshop будет отражать ваши мазки кисти в том же сегменте, в котором вы рисуете, и так же будет отражать оба мазка кисти в других сегментах. Этот сложный дизайн занял у меня всего пару минут.
Создание симметричных дизайнов в Photoshop – это довольно лёгкое и весёлое занятие, включающее в себя множество экспериментов и ошибок. Если вам не понравился только что нарисованный мазок кисти, вы можете отменить его при помощи комбинации клавиш Ctrl + Z (Win)/Command + Z (Mac). Продолжайте нажимать это сочетание клавиш для отмены нескольких мазков кисти. Чтобы повторить мазки кисти, нажмите Shift + Ctrl + Z (Win)/ Shift + Command + Z (Mac).
Как переключаться между контурами симметрии
Photoshop позволяет нам добавлять несколько вариантов симметрий к одному и тому же документу, и каждый из них отображается на панели «Контуры». Значок бабочки в правом нижнем углу миниатюры указывает текущую активность контура симметрии. Одновременно может быть активен только один контур. В моём случае это «Мандала».
Для переключения на другой из вариантов в списке, кликните правой кнопкой мыши (Win)/Control-click (Mac). После этого выберите Make Symmetry Path (Сделать контур симметричным). Этими действиями мы деактивируем предыдущий контур и активируем новый, чтобы вы могли использовать его в документе.
Опция Last Used Symmetry (Последняя использованная симметрия)
Так же можно переключаться с текущего контура симметрии на ранее использованный контур, кликнув значок бабочки на панели параметров и выбрав «Последняя использованная симметрия».
Как отключить симметрию
Чтобы отключить симметрию и продолжить рисование без симметрии, кликните по значку бабочки на панели параметров и выберите Symmetry Off (Симметрия выкл.).
Как использовать симметрию вместе с маской слоя
Теперь, когда вы изучили основы того, как работает функция «Симметрия», давайте посмотрим, как можно использовать симметрию с маской слоя, чтобы создать что-то ещё более интересное. К своему документу на фоновом слое я применил радиальный градиент.
Посмотрите на панель «Слои», и вы увидите, что у меня так же есть слой, залитый сплошным чёрным цветом, который расположен над градиентом. Я включу видимость верхнего слоя, кликнув по значку глаза слева от названия слоя.
И теперь мой документ заполнен чёрным цветом, блокируя видимость радиального градиента. При активном верхнем слое добавьте к нему маску, щёлкнув по значку Add Layer Mask (Добавить маску слоя) в нижней части панели слоёв. Справа от верхнего слоя появилась миниатюра маски.
На панели инструментов выберите Кисть (B). Так как нам нужно скрыть верхний слой в областях, где проявится эффект симметрии, поэтому убедитесь, что цвет переднего плана установлен чёрный.
На панели параметров из опции «Симметрия» выберите вариант «Мандала», и Photoshop добавит контур на документ. Чтобы принять его, нажмите Enter (Win)/Return (Mac) на клавиатуре.
Начните рисовать симметричный узор на маске слоя. По мере того, как эффект симметрии расширяется, раскрывается всё больше и больше область нижнего цветного слоя. В этом случае цвета из градиента отображаются с помощью моих мазков кисти.
Я продолжу рисовать, чтобы добавить больше мазков кисти к эффекту «Мандала». И вот мой окончательный результат:
Теперь вы знаете, как использовать опцию Symmetry (Симметрия) в Photoshop CC 2019.
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.
Выберите инструмент «Заливка» .Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
Укажите, должна ли быть выполнена заливка выделенной области основным цветом или узором.Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255. При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок. При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
Чтобы сгладить края выделенной области, в которой выполнена заливка, установите флажок «Сглаживание». Чтобы выполнить заливку только пикселов, смежных с тем, на котором был выполнен щелчок, выберите параметр «Смежные пикселы»; оставьте параметр «Смежные пикселы» невыбранным, чтобы была выполнена заливка всех подобных пикселов в изображении. Чтобы выполнить заливку пикселов с учетом объединенных данных о цвете, относящихся ко всем видимым слоям, установите флажок «Все слои». Щелкните часть изображения, в которой необходимо выполнить заливку. Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел Закрепление слоев.)
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои». Выберите меню «Редактирование» > «Выполнить заливку», чтобы выполнить заливку выделенной области или слоя. Для заливки контура нужно выбрать контур и выбрать команду «Выполнить заливку контура» из меню панели «Контуры». В диалоговом окне «Заливка» выберите одно из следующих значений в качестве параметра «Определение источника для заливки» или определяемый пользователем узор:«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.
Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом. Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера. Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Если во время работы в каком-то слое необходимо выполнить заливку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность».Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS). В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
Сведения по использованию функции Редактирование > Заливка с учетом содержимого , представленной в Photoshop CC 20.0 (выпуск за октябрь 2018 года), см. в разделе Заливка с учетом содержимого.
Выберите часть изображения, в которой необходимо выполнить заливку.На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
В меню «Использовать» выберите один из следующих элементов.С учетом содержимого
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться. (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом

Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
Можно также применить один из прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки. Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
Если узор затемнен, сначала необходимо загрузить библиотеку узоров и только потом делать выбор. (См. раздел Управление библиотеками узоров и наборами.)
Восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».

A. Выделенная область должна немного захватывать область, которая будет воспроизводиться.. B. Замените выделенную область заливкой с учетом содержимого.
Рабочий холст вокруг области изображения. Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».)
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
Узнайте, как в Photoshop работать с инструментом «Прямоугольник».
Инструмент «Прямоугольник» позволяет рисовать прямоугольники и прямоугольники со скругленными углами на холсте.
Выберите инструмент Прямоугольник

На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Прямоугольник .
Настройте свойства фигуры инструмента «Прямоугольник»

На панели параметров инструментов группы «Фигура» можно задать следующие настройки:

- «Режим»: задайте режим для инструмента «Прямоугольник» — «Фигура», «Контур» и «Пиксели».
- «Заливка»: выберите цвет заливки прямоугольной фигуры.
- «Обводка»: выберите цвет, ширину и тип обводки фигуры.
- «Ширина обводки»: вручную укажите ширину обводки прямоугольника.
- Stroke type (Тип обводки): выберите тип обводки для построения прямоугольника.
- Shape W&H (Ш и В фигуры): вручную задайте ширину и высоту фигуры.
- «Операции с контуром»: используйте операции с контуром для настройки взаимодействия нарисованных прямоугольников друг с другом.
- «Выравнивание контура»: используйте этот параметр для выравнивания и распределения прямоугольников.
- «Упорядочение контура»: используйте этот параметр для настройки порядка расположения создаваемых прямоугольников.
- Дополнительные параметры фигур и контуров: щелкните значок шестеренки () для доступа к дополнительным параметрам прямоугольных фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при построении прямоугольника.
- Radius of rounded corners (Радиус скругления углов): вручную задайте радиус скругления углов прямоугольника.
Рисование прямоугольника
Щелкните холст, чтобы вызвать диалоговое окно «Создание прямоугольника». В этом диалоговом окне можно вручную задать размер, радиусы углов прямоугольника и выбрать выравнивание по центру. Для применения изменений нажмите кнопку «ОК». Разместите и перетащите указатель мыши на холсте, чтобы нарисовать прямоугольник. При этом автоматически создается новый слой на панели «Слои».

В выпуске за март 2021 г. Photoshop 22.3 инструмент «Прямоугольник со скругленными углами» удален. Однако вы можете использовать улучшенный инструмент «Прямоугольник», чтобы рисовать прямоугольники со скругленными углами и задавать радиусы углов в соответствующем поле.
Редактирование свойств прямоугольной фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства.

Используйте инструмент Выделение контура для выделения фигуры, контур которой необходимо изменить.
На панели Свойства или панели параметров инструментов щелкните значок меню Задать тип штриха фигуры , чтобы открыть панель Параметры обводки .
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Узнайте, как создавать фигуры на холсте и использовать функцию «Свойства интерактивной формы» для взаимодействия с фигурами.
В Photoshop предусмотрена удобная функция рисования и редактирования векторных фигур. Также можно преобразовать векторную фигуру в растровую или пиксельную.
Выполните эти быстрые действия для создания фигур в Photoshop:
Выберите инструмент «Фигура»

На панели инструментов, нажмите и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Произвольная фигура . Выберите инструмент для рисования нужной фигуры.

Настройка параметров инструментов группы «Фигура»
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:

- Режим : задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели .
- Заливка : выберите цвет заливки фигуры.
- Обводка : выберите цвет, ширину и тип обводки фигуры.
- Ш и В : вручную задайте ширину и высоту фигуры.
- Операции с контуром : используйте операции с контуром для настройки взаимодействия фигур друг с другом.
- Выравнивание контура : используйте этот параметр для выравнивания и распределения компонентов фигуры.
- Упорядочение контура : используйте этот параметр для настройки порядка расположения создаваемых фигур.
- Дополнительные параметры фигур и контуров : щелкните значок шестеренки () для доступа к дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.

Рисование фигуры
Чтобы нарисовать фигуру, выберите нужный инструмент группы «Фигура», затем щелкните кнопку мыши и перетащите указатель мыши на холсте. При этом автоматически создается новый слой-фигура на панели «Слои».
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой-фигуру, используйте инструмент Перемещение , чтобы перемещать фигуру и менять ее расположение на холсте.
- Чтобы легко масштабировать, трансформировать или поворачивать фигуру, выберите Редактирование > Свободное трансформирование или нажмите клавиши Control+T (Win) / Command+T (Mac).
Редактирование свойств фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства . Элементы управления на холсте позволяют взаимодействовать с фигурами на более интуитивном уровне.
Можно использовать элементы управления трансформированием и скруглением на холсте для коррекции внешнего вида фигуры. Модификаторы клавиатуры будут управлять трансформированием на холсте так же, как при использовании инструмента Трансформирование в Photoshop. Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.

Щелкните значок сброса () на панели «Свойства», чтобы сбросить сразу все изменения.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать ее свойства.Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое окно Создание фигуры и изменить параметры фигуры.

В сегодняшнем уроке для новичков вы узнаете, как быстро добавить пространство для холста и тень на границах рамки изображения. Так же вы узнаете, как отрегулировать угол наклона и расстояние тени.
Я буду работать с Фотошоп CS6, но данный урок полностью совместим с более ранними версиями Фотошоп, а так же версий CC.
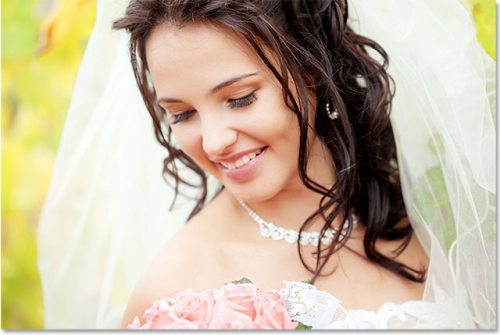
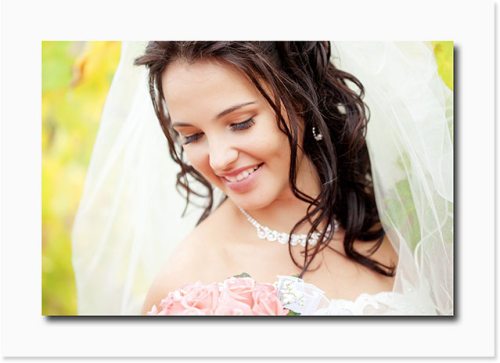
Фотография, с которой я буду работать:

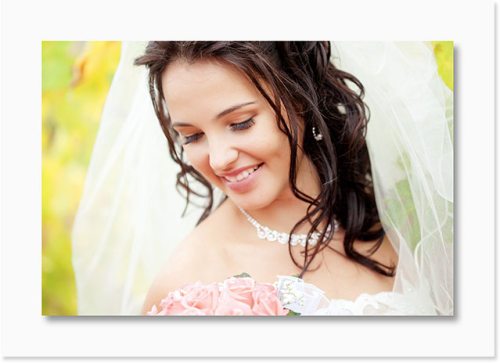
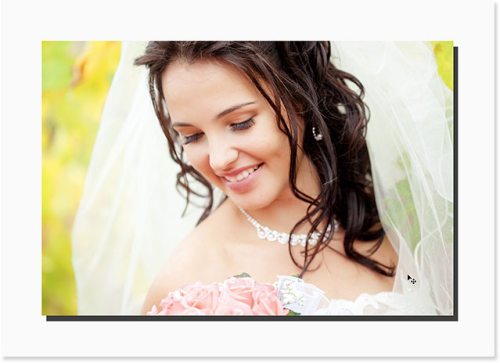
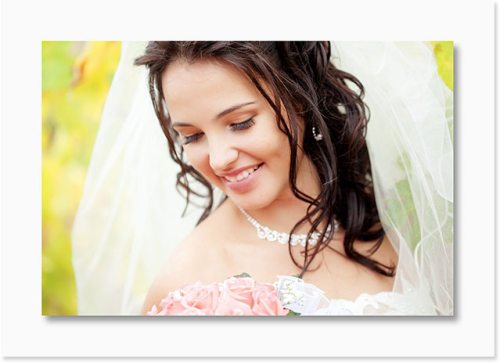
Вот так будет выглядеть наш результат. Мы создадим чисто белую рамку вокруг фото и придадим тень изображению.

Откройте фотографию невесты в Фотошоп, обратите внимание на панель слоев, данный слой единственный в документе.

Теперь продублируйте его, для этого перейдите в меню Layer > Duplicate Layer (Слои – Создать дубликат слоев).

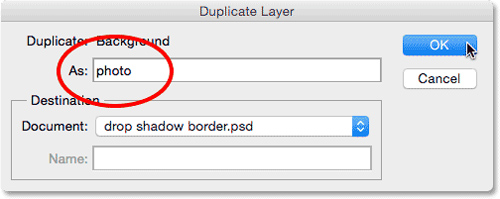
В результате открылось диалоговое окно. Дайте название этому слою Photo и нажмите OK.

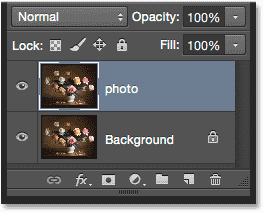
Копия фотографии расположится выше оригинала.

Теперь нам нужно добавить дополнительное пространство вокруг фотографии. Для этого пройдите во вкладку Image (Изображение) и выберите Canvas size (Размер холста) или нажмите комбинацию клавиш Ctrl + Alt + C.

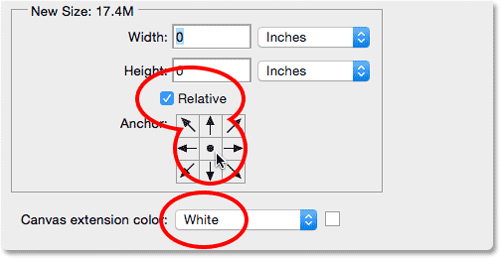
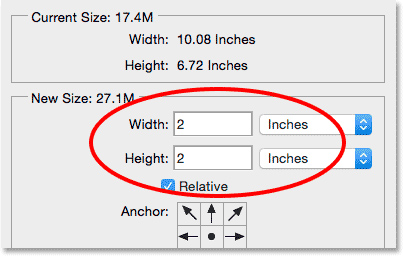
В открывшемся диалоговом окне Canvas size (Размер холста) внесите следующие изменения: поставьте галочку возле Relative (Относительная), в разделе Anchor (Расположение) выберите центральное поле, чтобы пространство было добавлено равномерно по всем четырем сторонам холста. Для параметра Canvas extension color (Цвет расширения холста) установите White (Белый), чтобы дополнительное пространство было белого цвета.

Теперь нам необходимо ввести значения ширины и высоты для пространства, которое мы будем добавлять. Единицу измерения можете выбрать на свое усмотрение (пиксели или дюймы), я ввел 2 дюйма.

Нажмите OK, чтобы закрыть окно. В результате вокруг фотографии появилось дополнительное пространство белого цвета. Если вам покажется, что дополнительное пространство слишком маленькое или наоборот большое, то просто отмените все действия нажатием клавиш Ctrl + Z, снова вернитесь к Canvas Size (Размер холста) и внесите необходимые изменения.

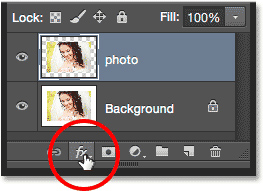
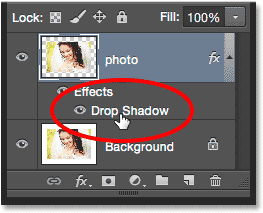
Нам осталось добавить Тень. В нижней части панели слоев находится значок стилей слоя FX.

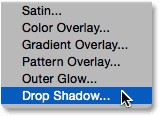
Из списка стилей выберите Drop Shadow (Тень).

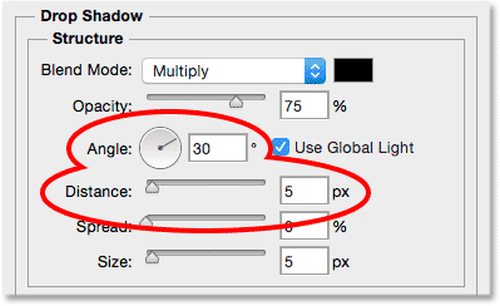
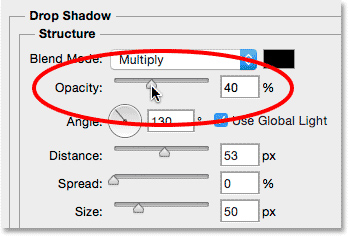
В открытом диалоговом окне необходимо внести некоторые изменения. Первое, что нужно сделать, это настроить угол и смещение тени по отношению к фото. Поэкспериментируйте с этими параметрами и определитесь со значениями.

Но есть гораздо более легкий и быстрый способ. Чтобы настроить угол и смещение, просто щелкните в любом месте по холсту и, удерживая кнопку мыши, перемещайте тень вокруг фото, пока не добьетесь нужного результата. Делать это нужно при открытом окне стилей. Вы увидите не только, как будет двигаться тень, но и изменение значений угла и смещения в диалоговом окне.

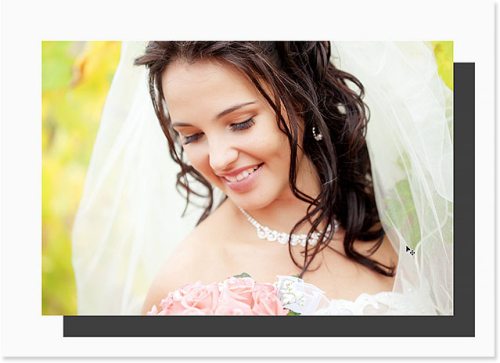
Тень оказалась слишком далеко, я переместил её немного поближе.

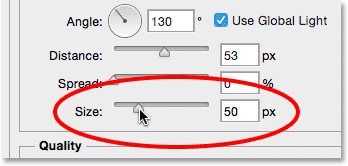
После того, как вы определились с углом и смещением, обратимся к параметру Size (Размер). Переместите ползунок вправо, чтобы смягчить края тени. Я установил значение 50 пикселей, но ваше значение будет зависеть от размера фотографии.

Вот эффект после смягчения краев:

И в заключении снизьте значение для непрозрачности до 40 – 50%.

Нажатием OK закройте диалоговое окно стилей слоя.

Обратите внимание на панель слоев, стиль Тень располагается непосредственно под слоем Photo. Стили слоя можно редактировать в любое время, в случае, если вам нужно внести какие-либо коррективы, то кликните дважды по стилю Тень и скорректируйте параметры.

Теперь вы знаете, как добавлять дополнительное пространство к изображению, создавая рамку.
Читайте также:

